PC端表单设计的研究:如何设计一个优秀的表单页面
最近身边的一些小伙伴,总会遇见B端设计工作,对于这种偏后台设计的B端设计,总会有大量的表单设计需要做,结合以前自己也有过不少表单设计的工作,在这里给大家分享一下自己对于PC端表单设计的研究,聊一聊表单在PC端中的运用。
表单的作用
商业离不开数据,而数据总会依赖不同的表现形式,不管是word文档,还是数据可视化,都是浏览者通过表现形式来对数据进行阅读和分析,因此表单的设计就是一种表现形式,我们将捋一捋如何通过表单更好的让用户阅读顺畅、操作方便、总而言之就是更好用啦。
表单信息的分割方式
无线分割: 顾名思义,列表的信息之间正常情况下没有分割线等方法来分隔,仅仅是用间距来分隔开内容。好处是元素更少,画面更简洁,但是视觉可能就没那么清晰了,使用的出场率一般。

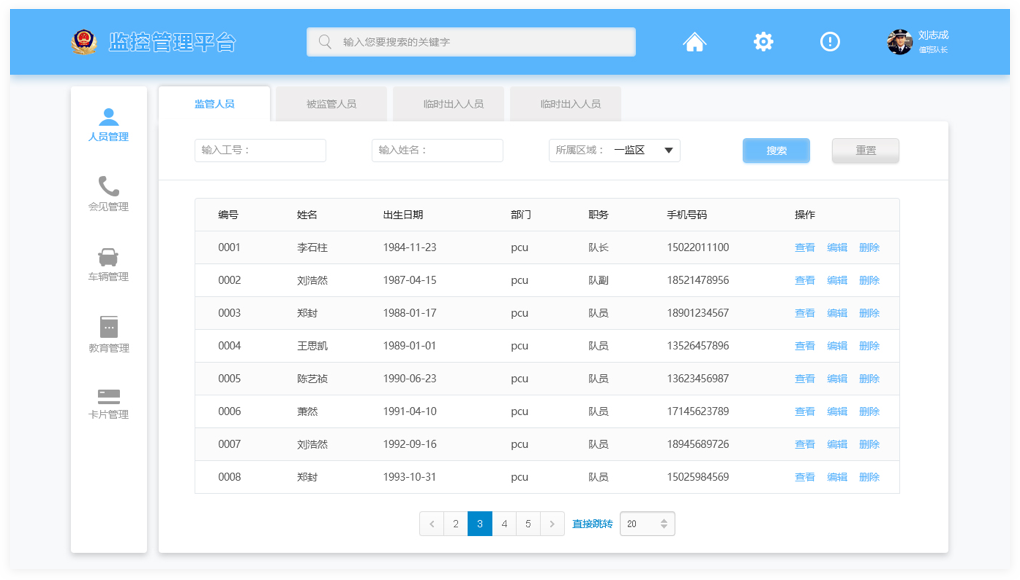
有线分割: 同样字面意思,就是通过简单的分割线来分割列表中的信息,让视线左右移动的时候更加稳定、轻松,在表单设计中使用的出场率非常高。

斑马线: 通过深浅交替的色块,以及色块产生的对比来分隔列表中的信息,深浅深浅的循环就好像斑马线,使用时是通过色块产生对比,所以也可以使用带有适量饱和度的色块来区分,占页面面积比例较大,适当用色可以使得画面更加活泼、丰满,斑马线也是出场率极高的一种展现形式。
斑马线+分割线: 很容易理解,就是斑马线风格+分割线的结合,用色块区分的同时又加了分割线,信息之间的区分对比更加强烈,但是画面层级就多了一些,没有其他的看起来简洁,使用出场率也一般。
卡片式: 跟卡片式风格其他设计一样,分别用悬浮的色块来区分,间隔的地方是背景色,分隔的力度比较强,内容区分的很清晰,弊端是更加占画面的位置,尤其在信息很多列的时候,会增加大量的高度,用户需要更多时间进行下翻的操作。使用出场率相对其他形式来说稍低。
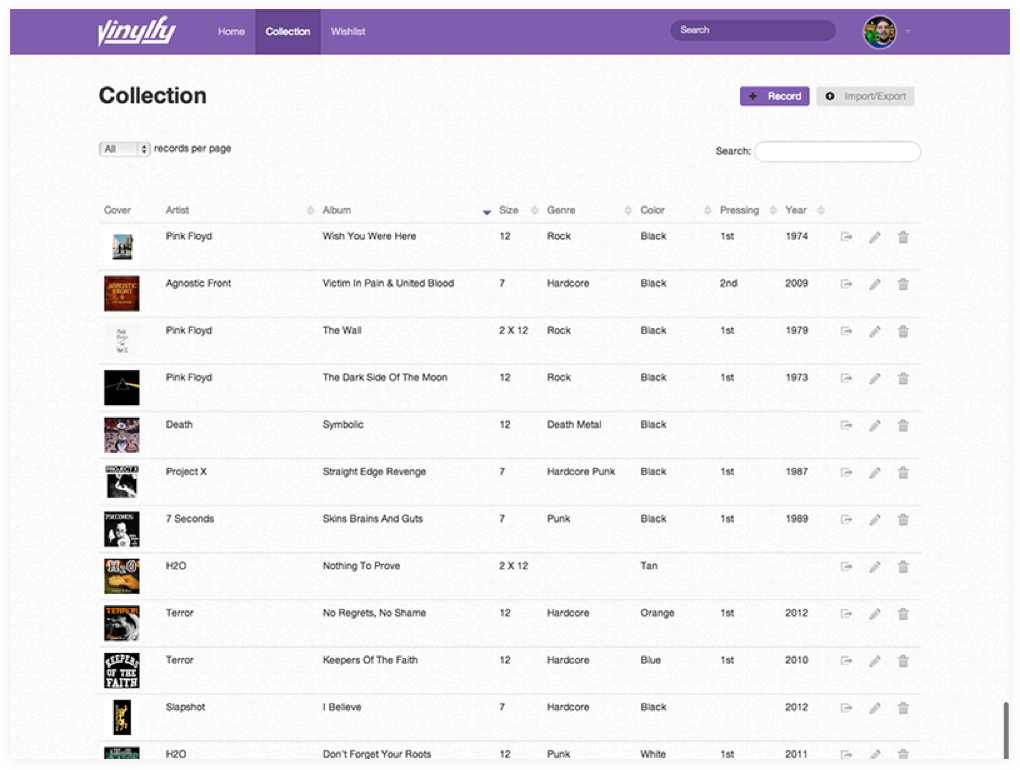
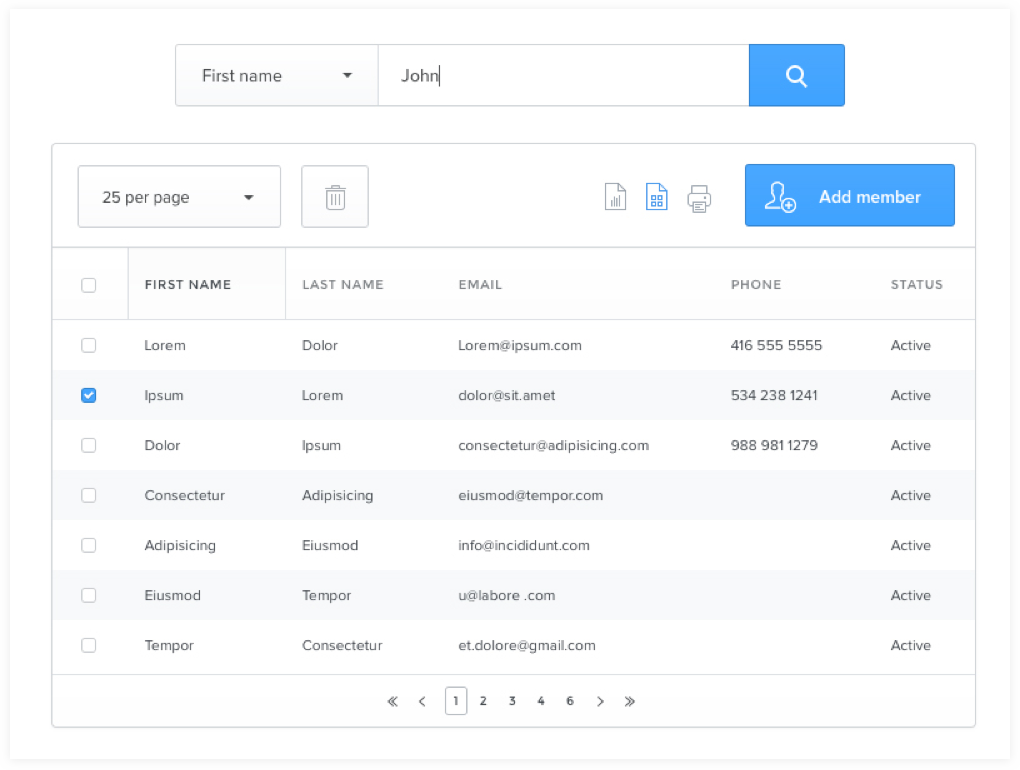
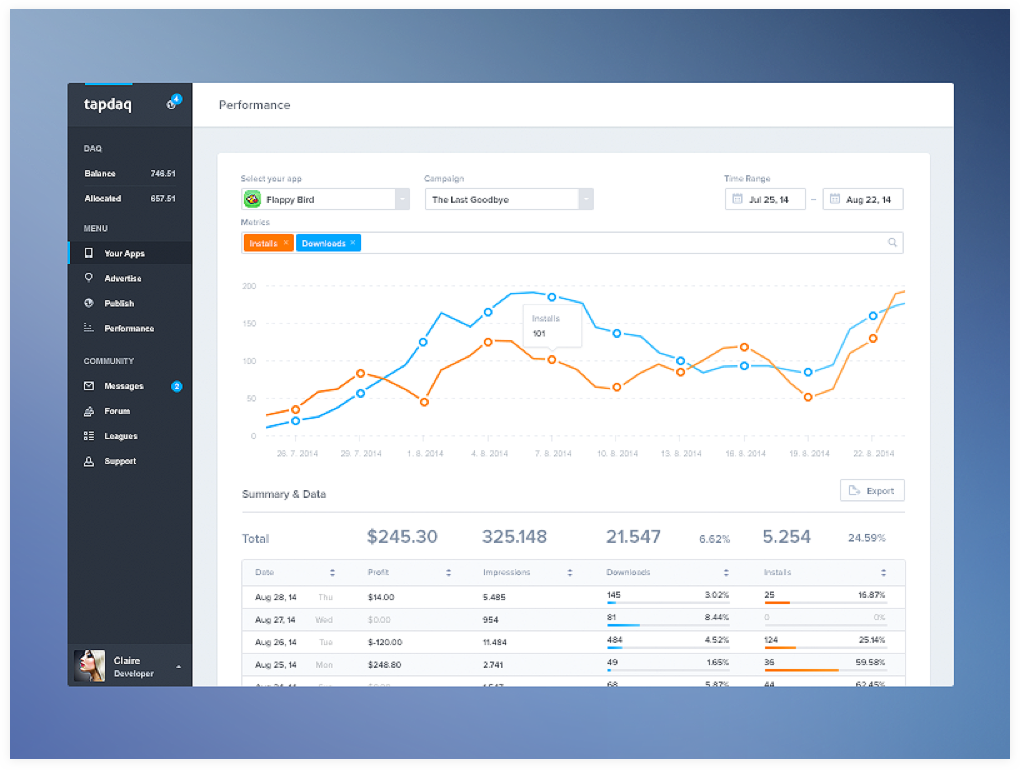
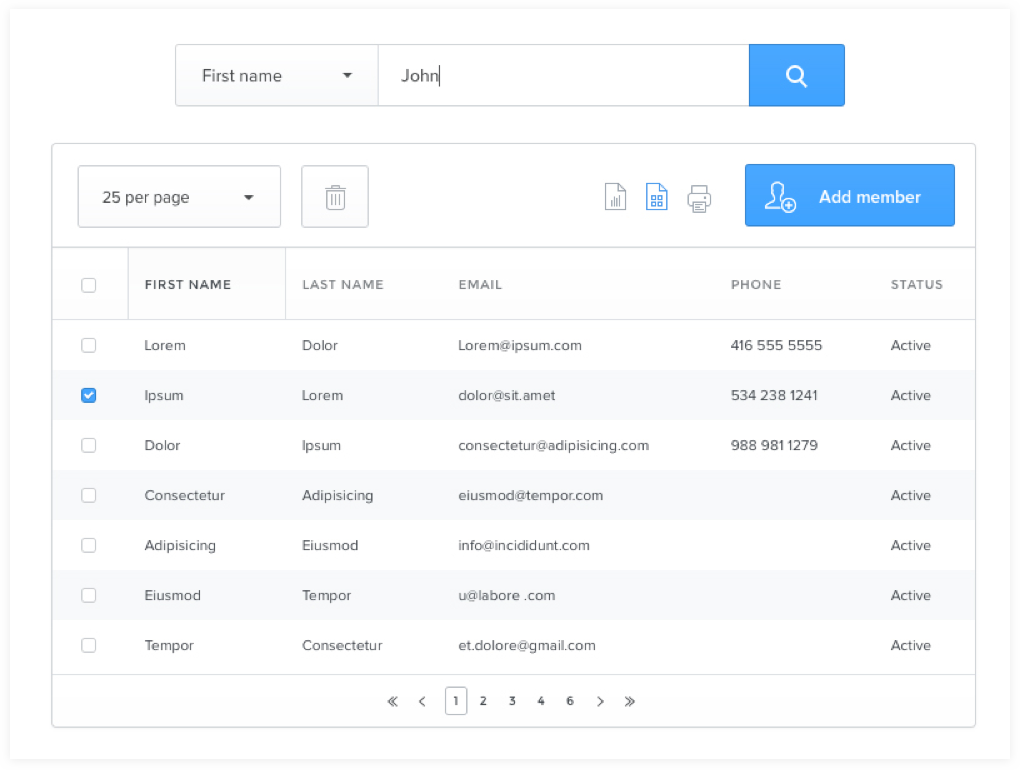
可控制页面显示数量
场景: 用户需要阅读大量的表单数据,且需要频繁的翻页、跳转。
如图,左下角可以设置界面中每页显示信息数量的多少,用户可以根据自己的需要自由设置,当浏览的数据较多的时候,不再需要频繁点击下一页来浏览信息,只需把每页显示的数量调高,如此便减少了大量的操作次数。
像这样允许用户可以自由编辑来改进体验的方式还有很多,比如可以设置显示密度,就是以一样的方式自由调整信息与分割线的间距。除了行间距,有的可以自由设置每一列的列间距,用户可以根据自己的习惯来设置。
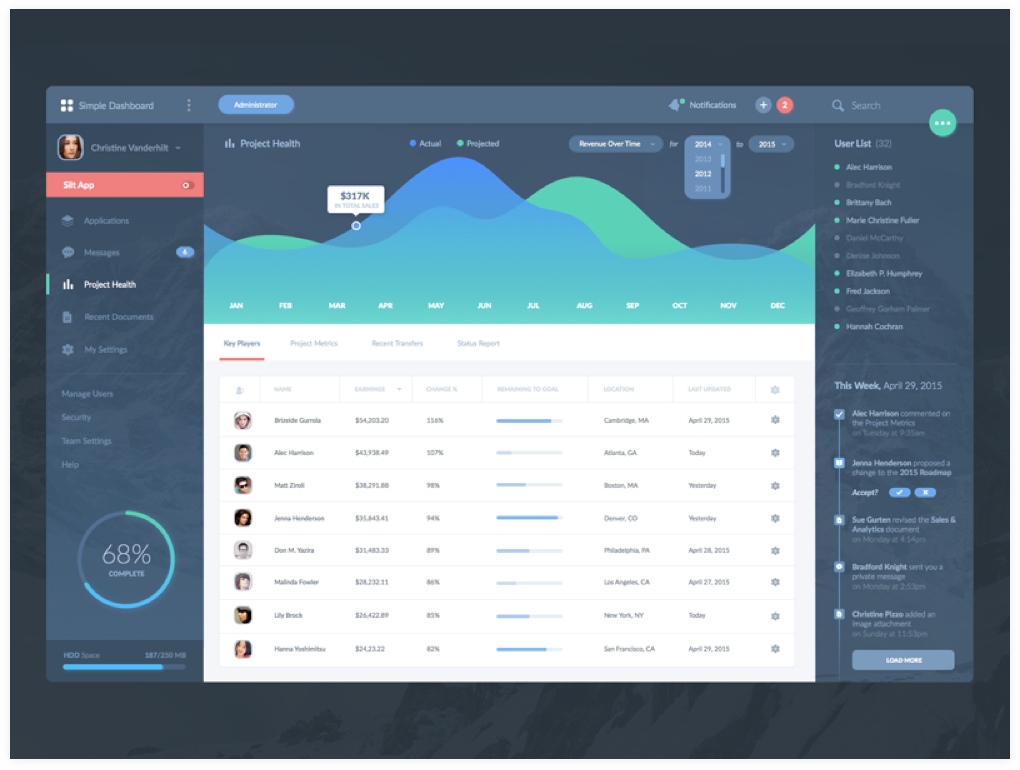
列表+可视化
场景: 用户需要浏览大量的数据,并需要对数据反复进行计算、分析。
在使用大量的文字列表展示数据的同时,使用数据可视化加以配合,用户可以更好的预览到数据的大致情况,又可以在列表表单中阅读到详细的数据。

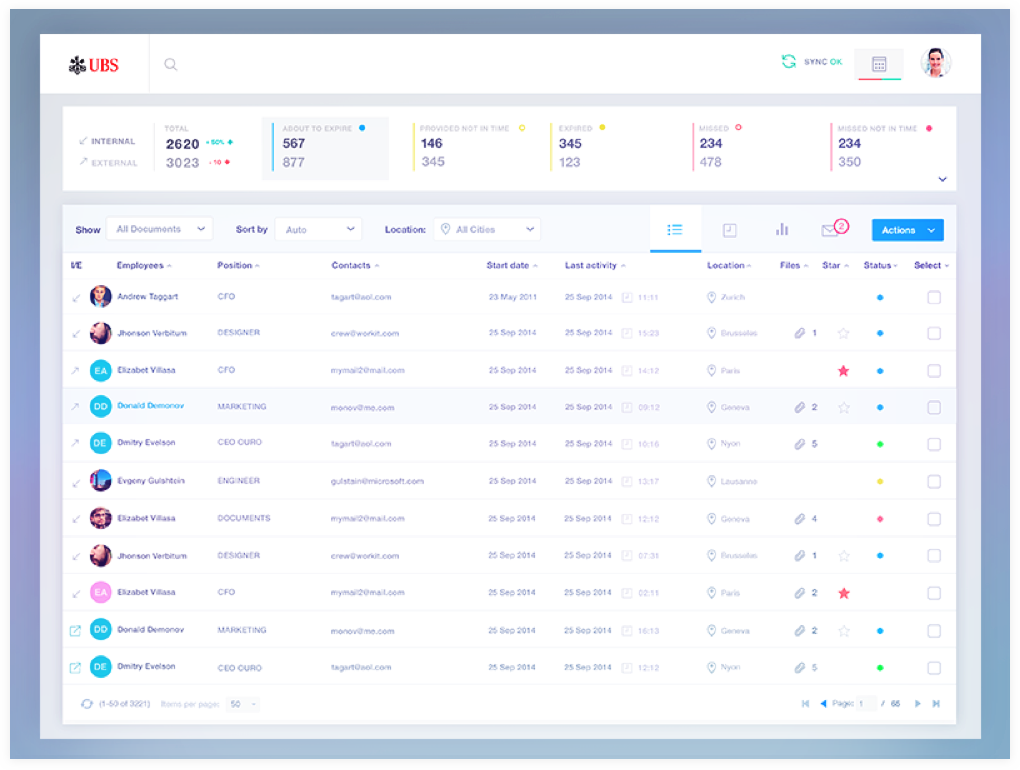
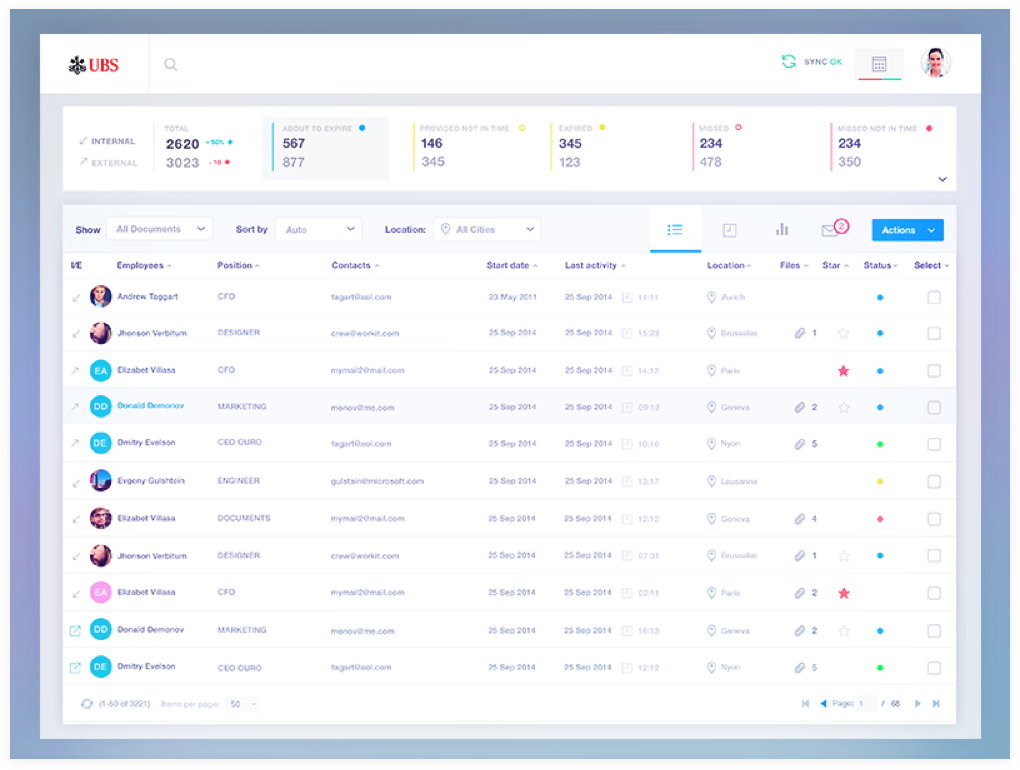
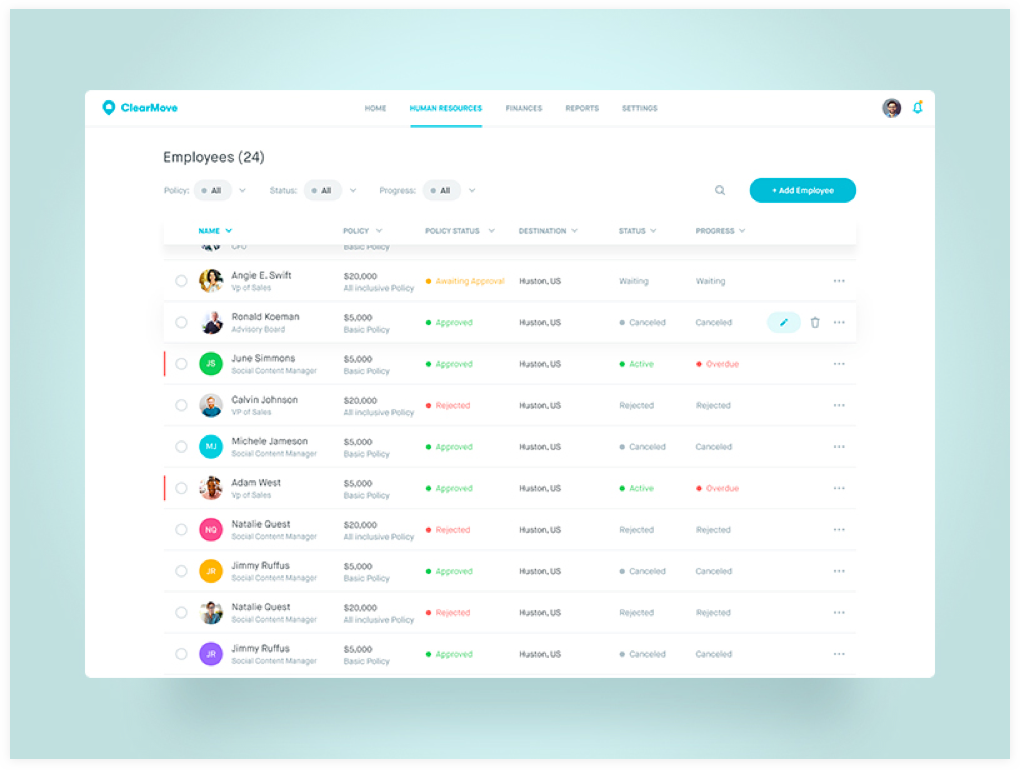
根据条件排序
场景: 用户想根据某种条件的大小排序,来先后阅读数据。
通过点击第一排小标题行,可以选择不同的方式调整信息的排序方式,就和电商商品排序一样,可以选择金额高到低或者低到高排序,也可以选择别的方式进行排序,从而更快找到自己所需要的内容。
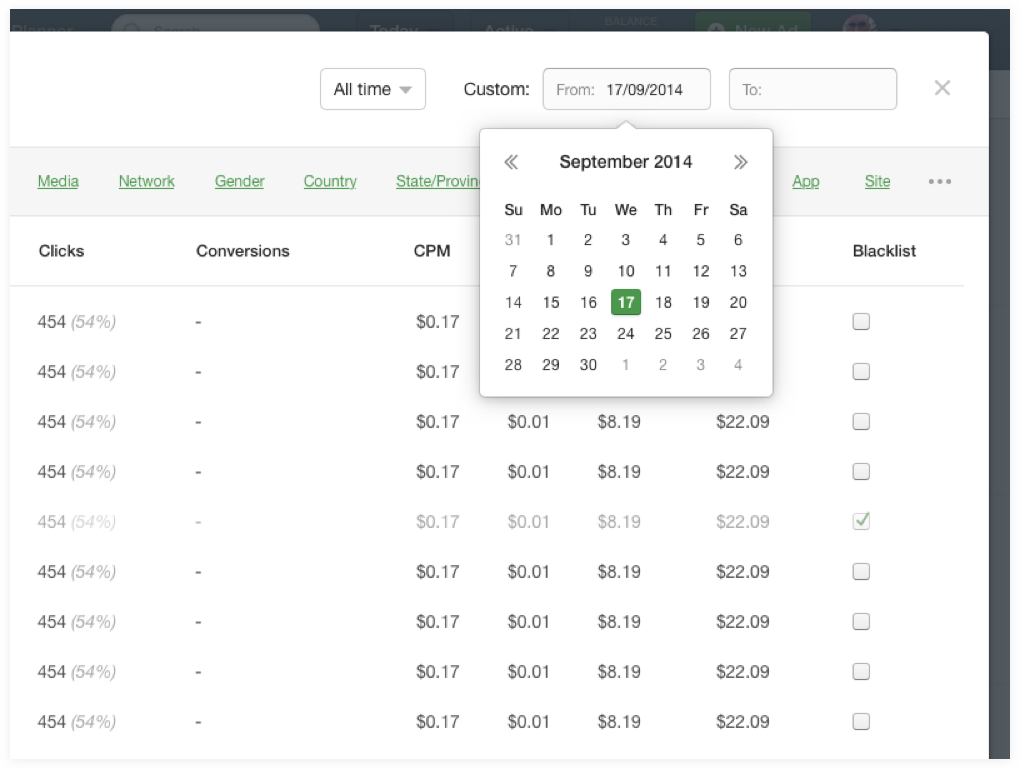
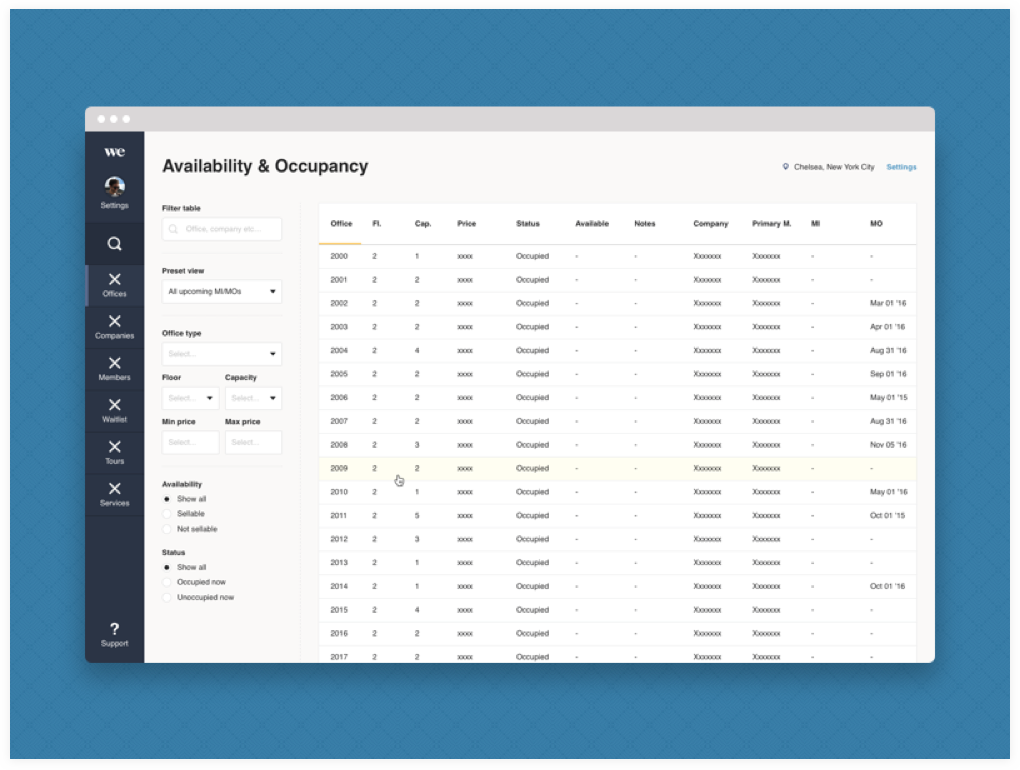
筛选过滤
场景: 从一大堆混杂的数据当中,寻找符合条件的自己所需要的数据。
添加筛选功能,过滤掉自己不想浏览的内容,通过条件筛选,更快的更精确的找到自己想要的内容、缩小查找范围、减少达到目的所花的时间。一般通过下拉按钮的形式选择不同的条件来进行筛选过滤。
关键字搜索
场景: 已知列表中某信息的名称关键字,想从大量混杂的列表中快速找到。
跟筛选过滤一样,添加关键字搜索功能,用户提供部分关键字,可通过关键字查询,最快最精确的找到想要的那一条内容。一般该目标内容是用户已知的,有时候是针对性的。
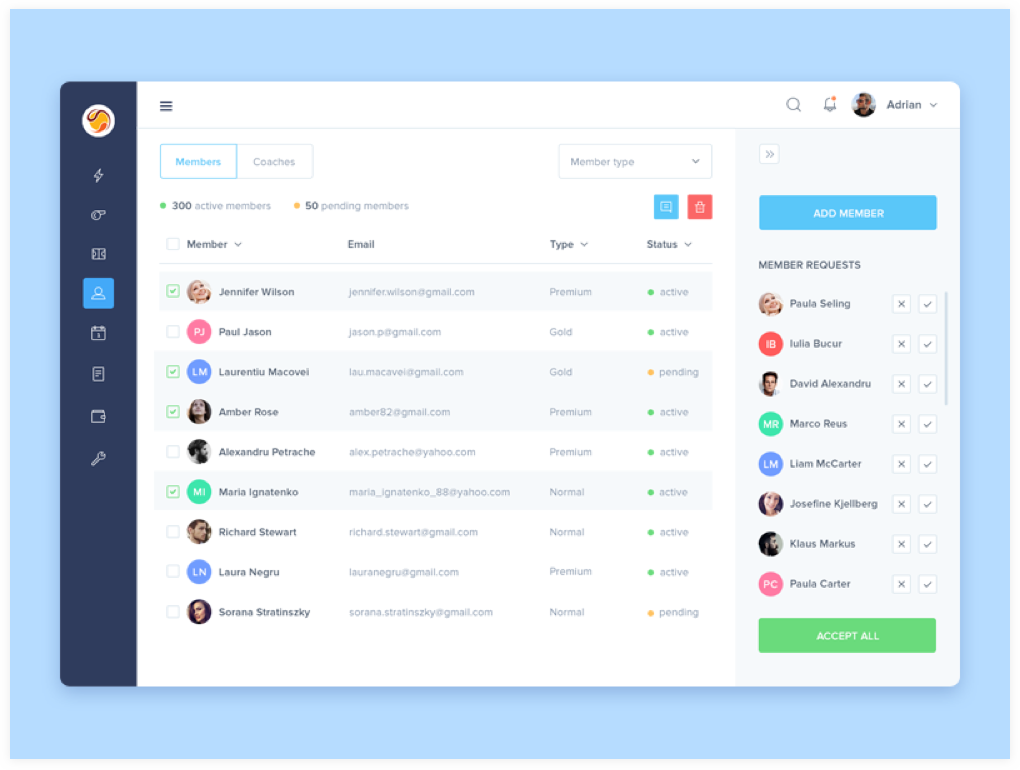
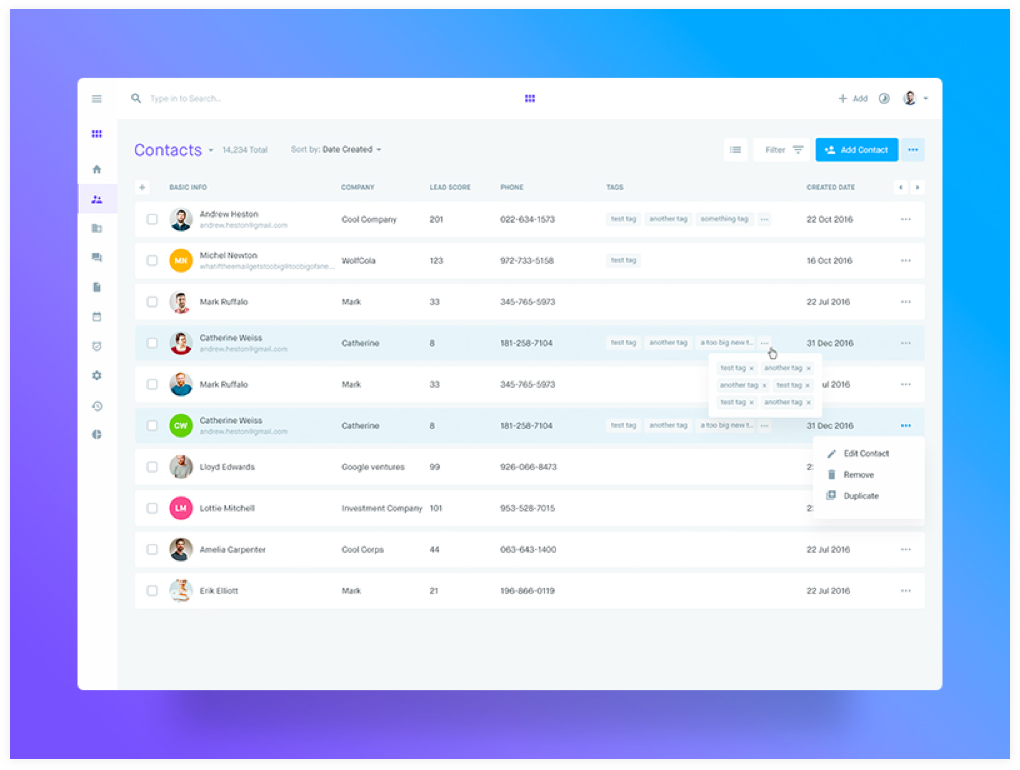
悬停展现操作
场景: 精简设计风格的界面,不想界面中内容过于繁多。
如图,鼠标悬停在哪一行,哪一行才会显示该列表后面的操作按钮,好处是减少了视觉干扰,能更快的找到捕捉到操作位置,弊端是用户不进行交互的时候无法发现操作按钮如何出现。
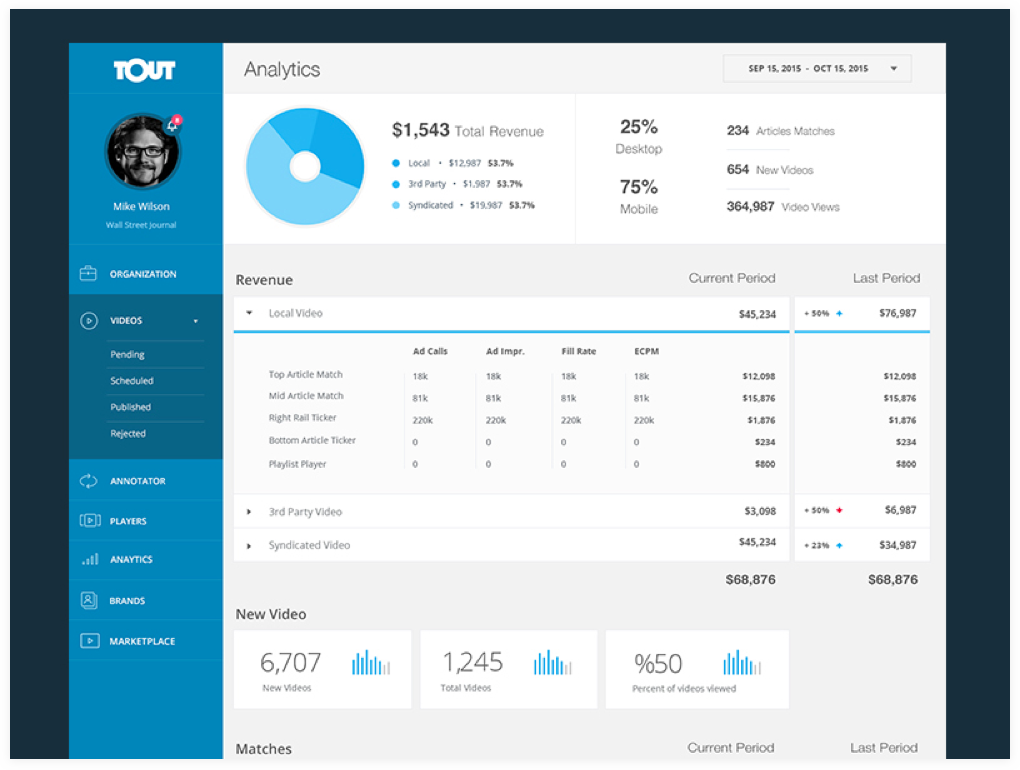
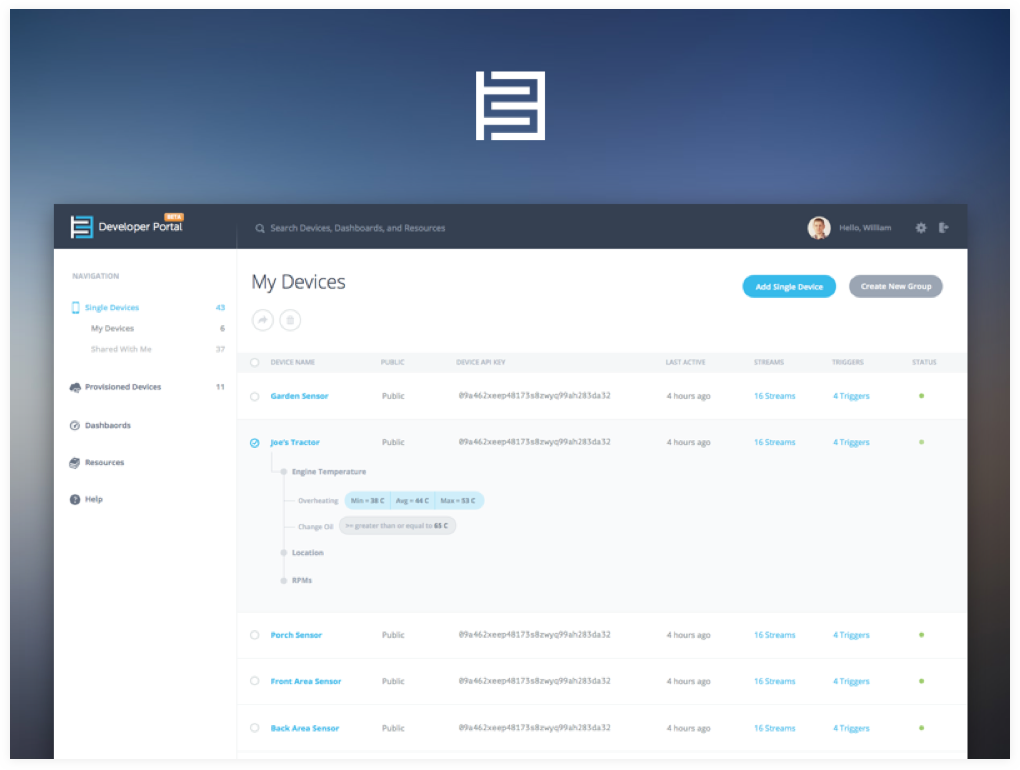
可展开列表
场景: 想快速获取列表中某信息的其他附属内容。
如图,点击某一行后,展现该行的一些附属信息。可以不用跳转页面而进一步了解该行信息的详情。
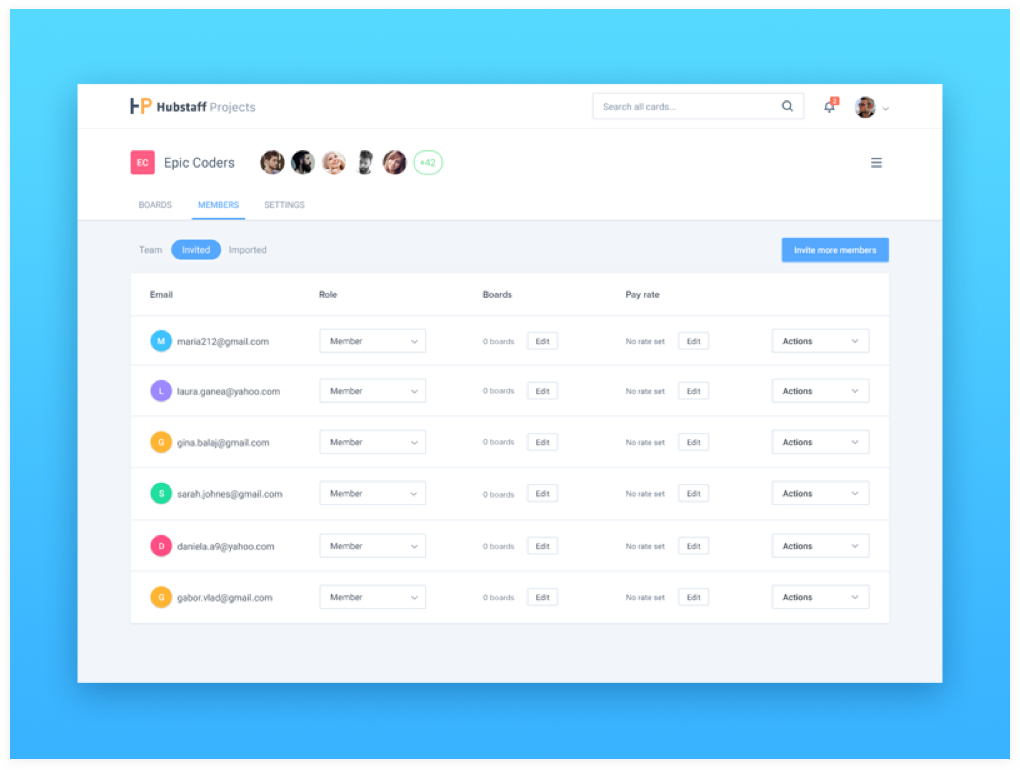
可编辑列表
场景: 在浏览列表的同时,需要频繁的对列表中的信息进行编辑。
用户可以直接对列表信息进行修改、编辑,省去了跳转再编辑的麻烦步骤,更节约时间,用户操作起来更加方便。
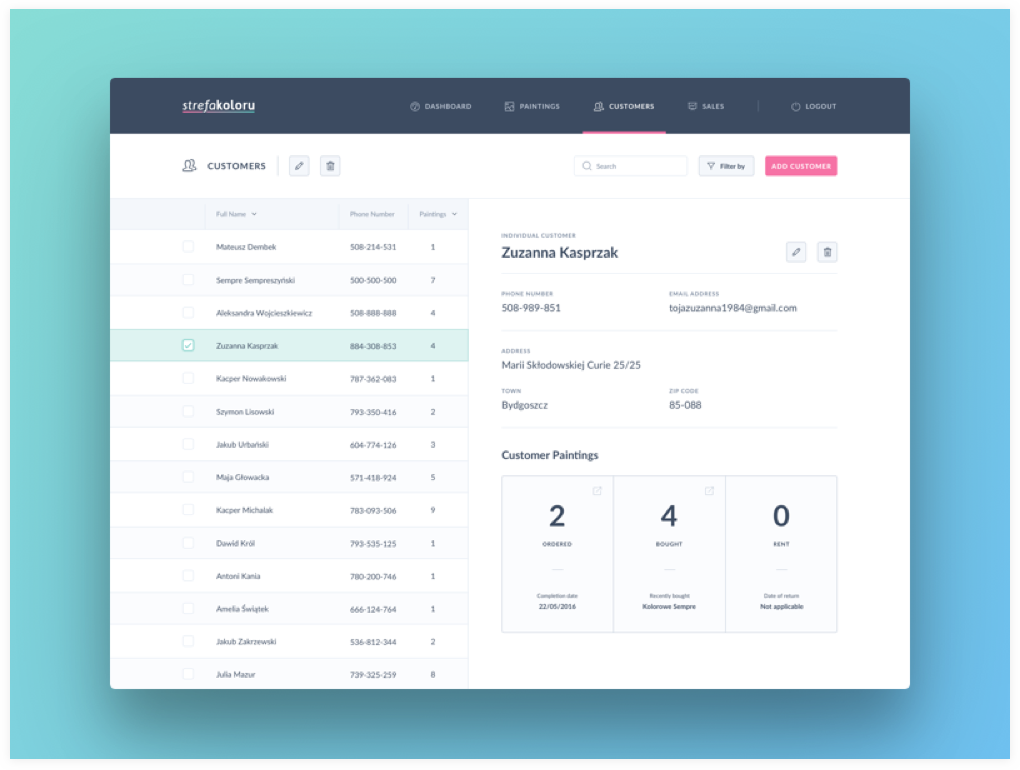
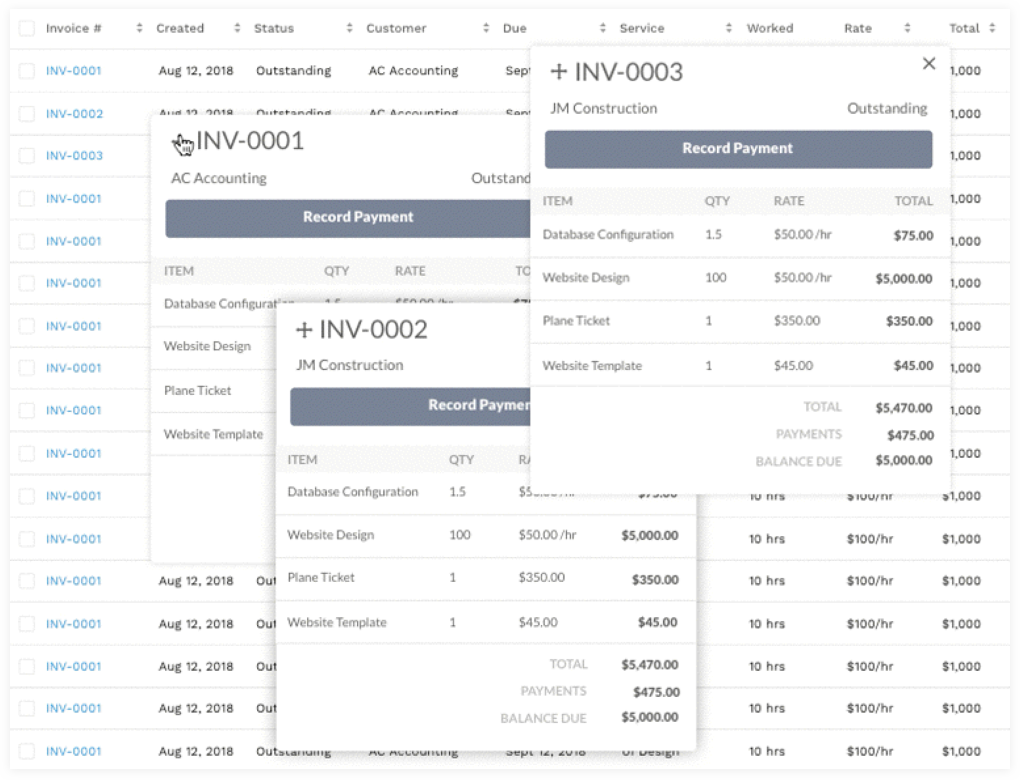
快速预览
场景: 需要充分了解列表中不同信息的详细说明,频繁跳转又过于麻烦。
和可展开列表的作用类似,但是可展开列表显示的内容有限,快速预览的功能可以用侧弹框的方式、弹出对话窗口的方式、以及其他方式对选中的内容直接展示详细信息。用户不需要跳转至详情页就可以了解到大量信息,省去繁琐的交互流程。不再需要频繁的跳转到详情-返回-跳转到另一个详情-返回-跳转-返回。使用快速预览的功能就可以很好的解决这一问题。
(PS:弹出对话窗口的方式,可以同时弹出好几项列表的详情信息进行对比,但是侧弹框因为高度优势,可以展现更多内容)

自定义列
场景: 列表中每条内容显示信息参数过多,且很多不想浏览。
自定义列表功能是用户可以自由设置每行信息参数的内容,比如我不想列表中显示金额这一项,就可以删除,想要的时候可以添加回来,这样用户可以保留自己想要的那几项内容,可以更快更方便的阅读到自己关心的那几项参数,节省了用户的有效时间。
固定头部
场景: 列表横向或者纵向过多,下翻或横拉的时候标题头被隐藏,不知道自己当前浏览到的参数属于哪一项。
交互过程中,可以把第一排重要的东西固定,列表内容翻动的同时,第一排仍然在原位不移动而且覆盖列表中的其他信息,很多自带的框架都是这样的形式,使用的出场率也是非常高,这样用户可以随时查看到自己看到的内容是属于哪一项属性,或者是属于哪一条信息,可以是横向固定,也可以固定竖直的第一排标题,也可以固定最后一块操作点击区域,具体如何固定、是否固定,根据整体的需求来选择。
间距的规则
通常表单都是大量的文字,大多数的文字高度都在该行高度的三分之一左右。过于紧密用户浏览不顺畅,过于分开显得画面过于松散,不同的分割方式,间距也会有所不同。
总结
其实上面的每一条都是一个小总结,每一条在大部分的列表中都可以用到,主要还是根据实际需求来运用这几点,比如分割的方式根据主体风格来搭配,不要为了设计而设计盲目运用,毕竟设计都是以内容为主,尤其是表单设计,本身就是更好的表达内容。
作者 @竹溪Gaven 。
关键字:方法论, 表单设计, 列表, 表单
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
