Facebook副总裁:为什么我们把汉堡菜单换成了标签栏?
@可乐橙_ColaChan :很多设计师为了简洁,都喜欢把功能和选项放到汉堡菜单里,曾经的Facebook 就是这么做的,不过现在已经改成了标签栏。究竟是什么原因让设计师做出这个选择?今天这篇是Facebook前产品总监,现副总裁的Julie Zhuo写的,她会为你揭晓答案。
还有一个CTO也专门写了文章分析两者的优缺点:《交互设计实战!Tab导航与侧边抽屉导航的巅峰对决》
作者介绍
Facebook 的产品总监Julie Zhuo 是一位经历传奇的女性,2006 年进入脸书后,职位像火箭般不断攀升,现在已经是Facebook 的VP了。她的Medium (https://medium.com/@joulee)几乎是最受欢迎的设计师个人博客,国内有很多设计师都是她的忠实读者。
几年前的夏天,我有幸住过旧金山一幢公寓楼的两间独立套房。
由于是同一幢建筑,你肯定会认为两间房非常相似,也确实如此。两者大约都是90平米,都有巨大的网格状玻璃窗,大量的阳光倾泻而入(也带来了热量——我们总是戏称这里就像我老家德克萨斯州:每逢下午都有90度)。两套都有同样的角落厨房、通向开放式卧室的工业风楼梯,还有烦人的中空门。
唯一的区别在于,前者在顶层,后者在一楼。为什么这一点如此重要?嗯……公寓顶层的视野更开阔。虽然两者都有户外空间,公寓一楼附带有后院花园,公寓顶层则带有楼顶私密空间。
我们首先住了带有楼顶天台的那套。虽然它不像下图这么奢华,但我们上楼探索时感到非常兴奋。有一张小桌子和几把椅子,还有漂亮的城市景观,最适合下午4点一伙朋友喝着红酒玩卡坦岛(一种桌游),或者雾霭渐浓时读上一本好书。

△ 这是个非常拉风的天台
搬家了,我们告别了屋顶天台,迎接我们的是私家花园。同样的,下面这张漂亮的图片,只是示意图。我们的花园实际上没有草,不过足够大,能放得下沙发和伞,还有一些盆栽植物和一副烧烤架。

△ 这是个非常拉风的花园
理论上,你会觉得把屋顶天台换成花园非常公平。我是指,一个有开阔视野,另一个易于进出。有得必有失,很公平。
实际上,体验过两者之后,我去屋顶天台的次数,用一只手就能数的出来。
在同样长的时间里,我们去花园就相当频繁,每个(晴朗)午后都会去。
我一直在想这个问题。
事实是,没有任何一个天台的使用率能够比得上花园或院子,无论它多讨人喜欢、设施多完备。
我们住在公寓一楼时,我们每次看向窗外,都能瞥见花园。每天能看到20次、50次、100次,我们的眼睛看见了舒适的沙发和遮阳伞。它就在那里。都不必下意识去想,我们发现自己总是想找理由去外面,享受美好的天气。无论是在笔记本上办公,与朋友闲逛,或是正在烧烤。
数据证明在这:《数据告诉你真相!汉堡图标并非最佳菜单方案》
住在公寓顶楼时,我们每天都看不见天台。它并不是难以到达——上楼大概只要30秒。但它不在视野内。我们得记住它的存在,并且要下决心到上面去。上去所需的意愿,和逛周边商店与公园是同等水平。当然,如果我们邀请了客人来,想让他们大开眼界,就会带他们上天台。但是,我们从不会偶然想起那些桌椅和绝妙的景观。我们很容易忘了有这样一个天台。所以,哎,几乎没怎么用过它。
设计用户界面时,我常常想起花园与天台。
我们设计师喜欢极简主义,喜欢留白,喜欢史塔克家族。我们喜欢把大量功能和选项,藏在精致的角落与缝隙中。在菜单里、在抽屉里、在长按或滑动之后。
我们的理由是,“人们学会一次后,就会一直记得。”我们会说,“无论我们把它们放在界面的何处,人们都会做出相同的选择。”
真是太容易低估可见性和默认项的力量了。
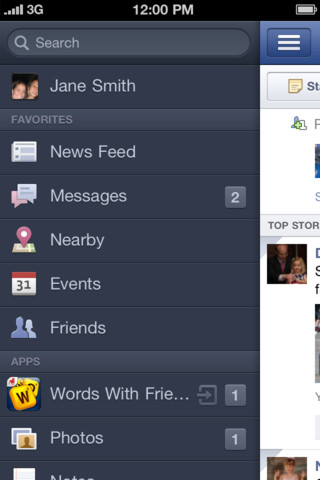
很久以前,Facebook曾经一度在移动应用左上角使用了三横图标(或者说“汉堡图标”),用来展开应用的导航面板。用这种方式来访问我们网站的各种功能,简洁而优美。(作为奖励,我们的移动应用和桌面网站都统一使用了这种导航菜单。)我们把侧滑抽屉导航发扬光大了,如今许多应用中仍然能看到这种设计模式。

△ 汉堡菜单图标的导航面板
不幸的是,汉堡菜单就是一个天台。你只有想着“我要进入XXX”的时候才会去点它。这就是典型的眼不见心不烦。
我们采用了标准的标签栏,由天台变成了花园。虽然它在屏幕上增加了元素,但这是一种熟悉的模式,高效得多,帮助人们发现和进入我们的顶级功能。
我发现还有许多其他例子,关于天台与花园在UI设计中的讨论:
入口:
设计新功能时,第一步往往是直接开始设计原型,展示这部分功能如何运转。这就像是在设计户外空间的格局与陈设,却没有问过“它在房子后面还是在屋顶?”首先应该要问“如何让人们发现这个功能?”要使你的作品成功,确定入口更加困难也更加重要,胜过反复讨论这项功能如何使用的具体细节。
菜单:
**把一大堆选项藏在菜单或手势操作中,非常有诱惑力,我们总会假定人们想找就能找得到。但多数人都不会,除非你积极地推荐这些功能。即使你成功地让人了解到了这些隐藏功能,也需要很长时间使它成为一种常识。如果一定要让用户知晓这些功能,就该明确地展示出来。如果不重要,考虑干脆把它去掉,降低认知负荷。
提供选择:**
**面对没有明显答案的问题,要做出艰难的产品决策,有时候团队会勉强接受“干脆让用户自己选择”。这么做时,要知道绝大多数(80%或90%)会选择你提供的默认项,无论是什么,所以你其实并不能避开这个艰难的产品决策。(不提供默认项则更加糟糕:你会流失一大批根本不愿意做选择的用户。)
环境操作:**
**人们正在使用或浏览时,可以推荐一些类似的事情让他们做或看。正在阅读奥运的文章?你可能还对这个发布者的其他奥运报导感兴趣。这张中世纪浴室的照片让你深受启发?请看其他浴室照片,为家庭装修项目提供灵感。正在对星标邮件分类?这里还有些你标记了稍后处理的东西,或许你现在有时间处理。这是体验设计中最有效的模式之一。
利用现有渠道:**
现有的分发渠道的力量在于,已经有很多人在用了。写文章发布到个人网站,这相当于天台。写文章分享到Medium、Facebook、Twitter、,相当于花园,能够捕获更多流量。这点适用于任何独立空间、页面、App、标签页或书签。问问自己:我需要创造自己的渠道吗,还是用其他渠道能更快帮助我达成目标?
如果想要什么被看见,被使用,不要让人去寻找它。把它放在看得见的地方。
原文地址:medium
关键字:PS教程, 设计文章, 天台, 花园
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
