从 scrollable tab bar 说开来
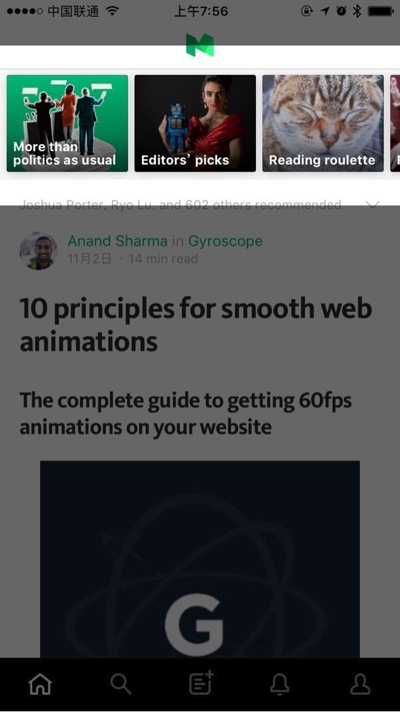
Medium App 把首页的关注、编辑推荐、热门等板块,由原先的 scrollable tab bar改成了小 banner。

Scrollable tab 左右切换很轻松,而小 banner 还要点击才跳转至次级页面、层级更深,为什么还要改。
虽然 srcollable 交互看似轻松,但使用率未必有小 banner 高。一方面,文字标签的可见性不高,容易被忽略;另一方面,我们有点高估了 scrollable 交互,它的难度不是极低。为了确保人们知道这可以滑动,你还需要加上引导动效,而这仅仅是让人们知道可以滑。
小 banner 虽然只能点击,但有图片,更吸引,存在感、点击欲望更强;其次,小 banner 可运营性更高,这很重要;再者,它能够跳转至类型更丰富的页面,而不限于文章列表,因为就是链接嘛理论上什么页面都可以,比如用户页、专题页,甚至打开内置浏览器。

之前的界面
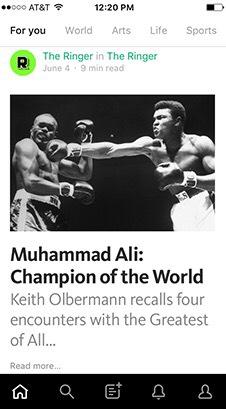
Tab bar 和纵向 table view 还是首选,其它内容可以尝试混入信息流里。
文/刘英滕
关键字:产品经理, 产品设计, banner
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
