2 种模式,7 种方法,解析页面加载的处理逻辑
文章主要通过描述了页面加载分2种模式、7种方法,解析了页面加载的处理逻辑。

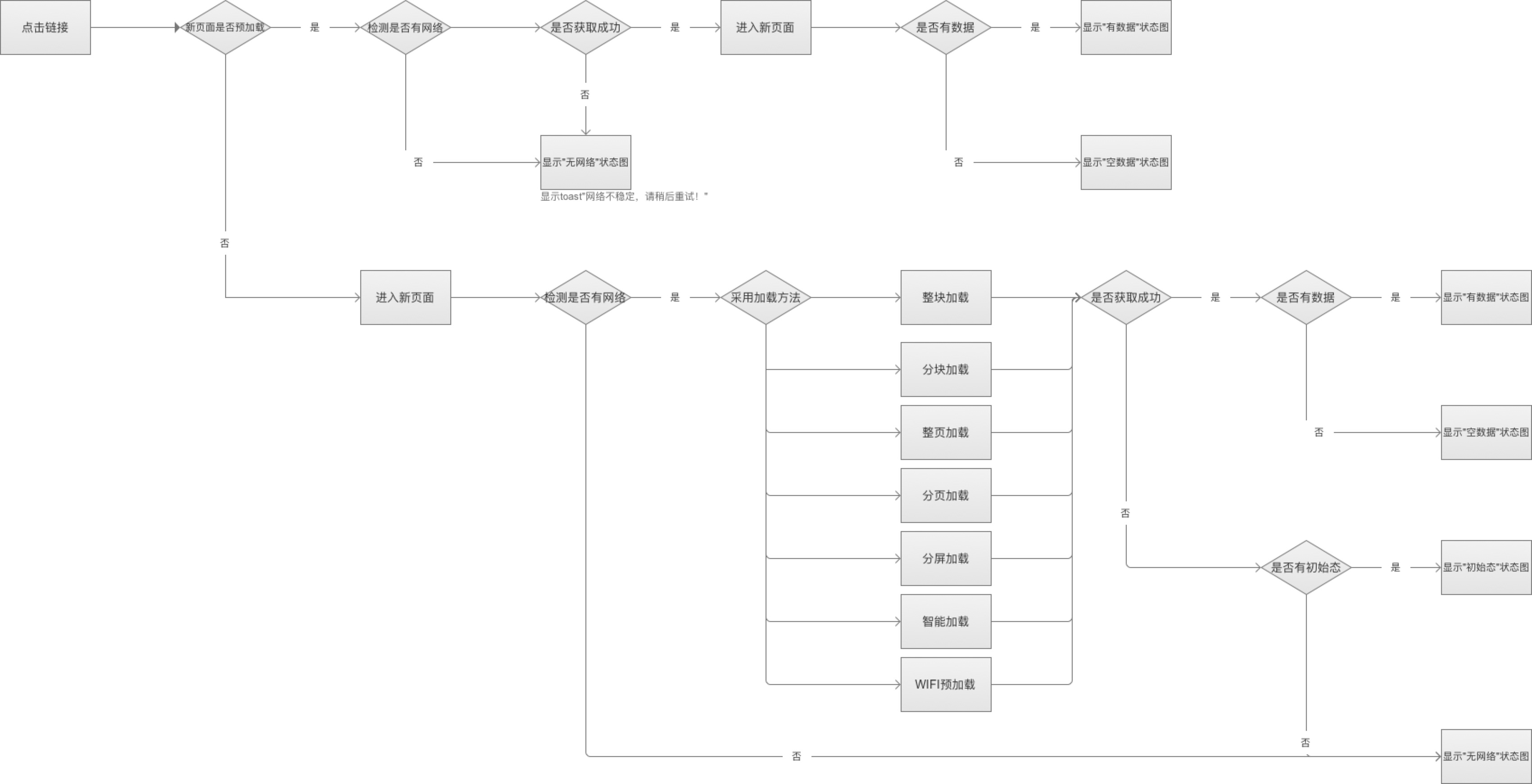
很多初级PM经常发现自己APP的页面显示有问题,比如一直转菊花,比如加载体验很差,比如内容很多的时候需要等很久才能看到内容等等。这其实是没设计好页面加载的逻辑。其实用一张图就可以讲清楚页面加载如何处理逻辑。

点击查看大图
简单来说页i。
页面加载模式
页面加载主要有2种模式:
- 先获取数据再显示页面(预先加载下一个页面数据,点击后立即显示下一个页面的所有内容。)
- 先显示页面再获取数据(点击某个按钮立即进去下一个页面,然后再获取所有控件的数据。)
默认是第2种,除非PD特殊说明。
以下页面加载方法可以单独使用,也可以混合使用。
当父子页面字段可以复用,再加载子页面的该字段请从本地获取而不是服务端。
方法一:整体加载
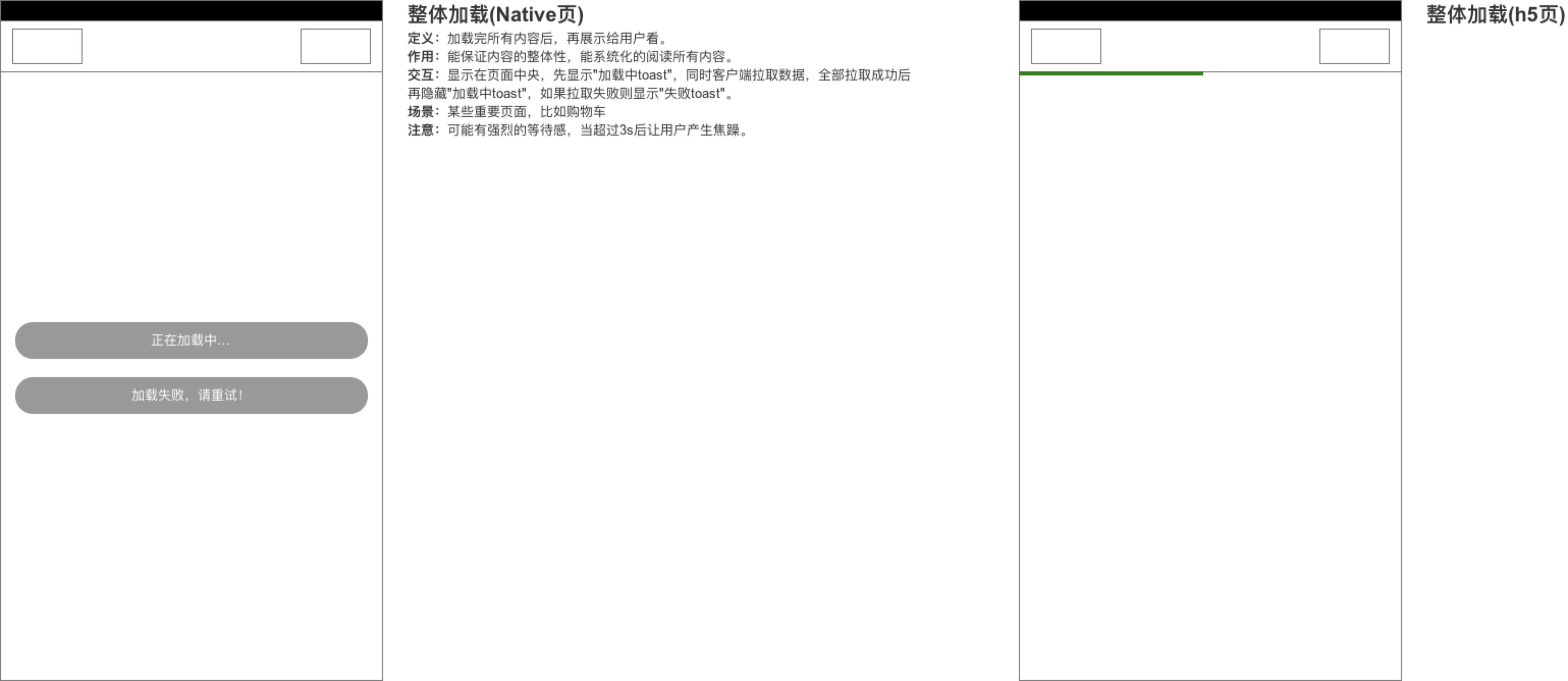
整体加载(Native页)
- 定义:加载完所有内容后,再展示给用户看
- 作用:能保证内容的整体性,能系统化的阅读所有内容。
- 交互:显示在页面中央,先显示”加载中toast”,同时客户端拉取数据,全部拉取成功后再隐藏”加载中toast”,如果拉取失败则显示”失败toast”。
- 场景:某些重要页面,比如购物车
- 注意:可能有强烈的等待感,当超过3s后让用户产生焦躁。

整体加载(H5页)
H5页面一般都采用该方法,具体规则如上。
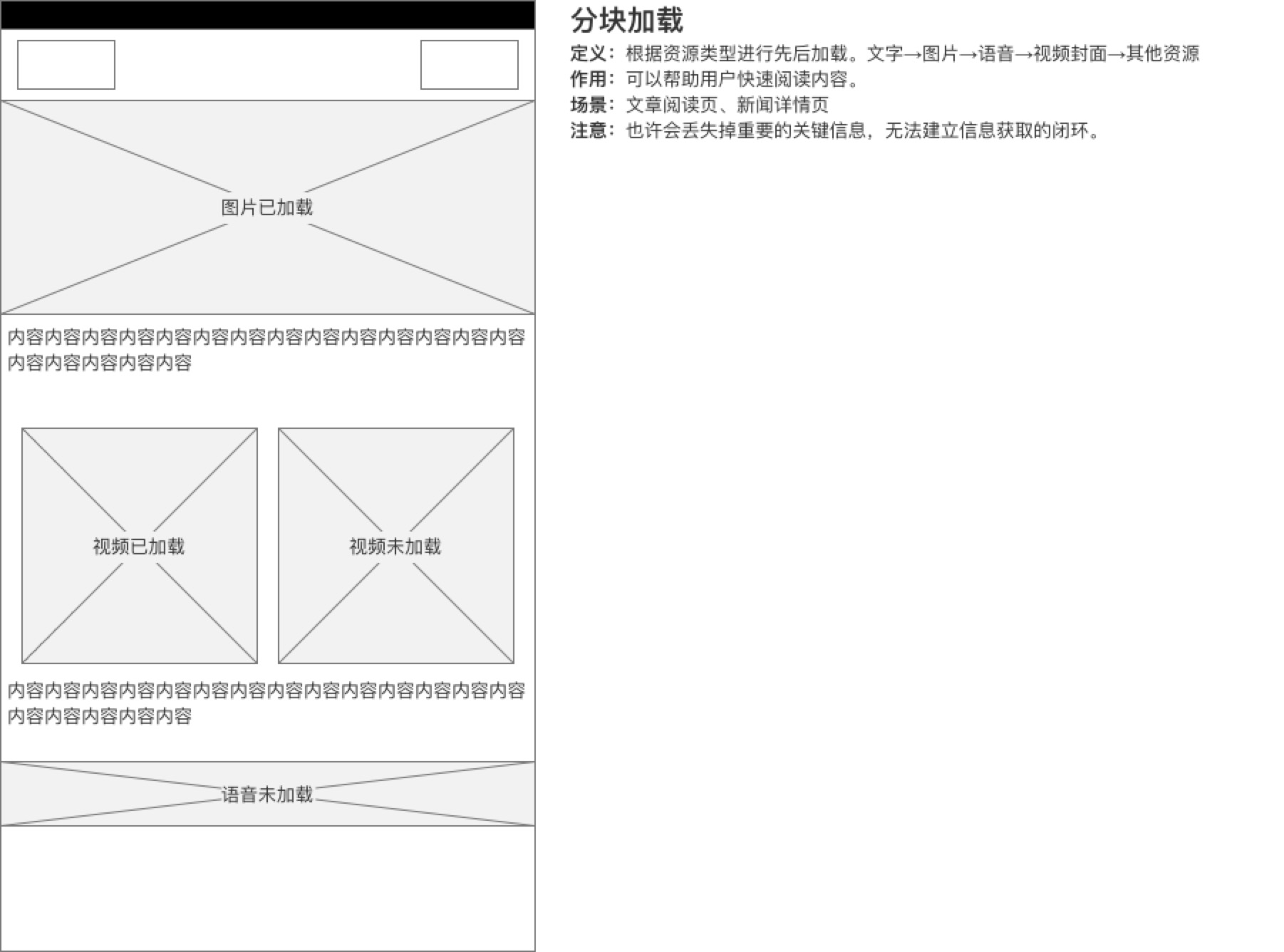
分块加载
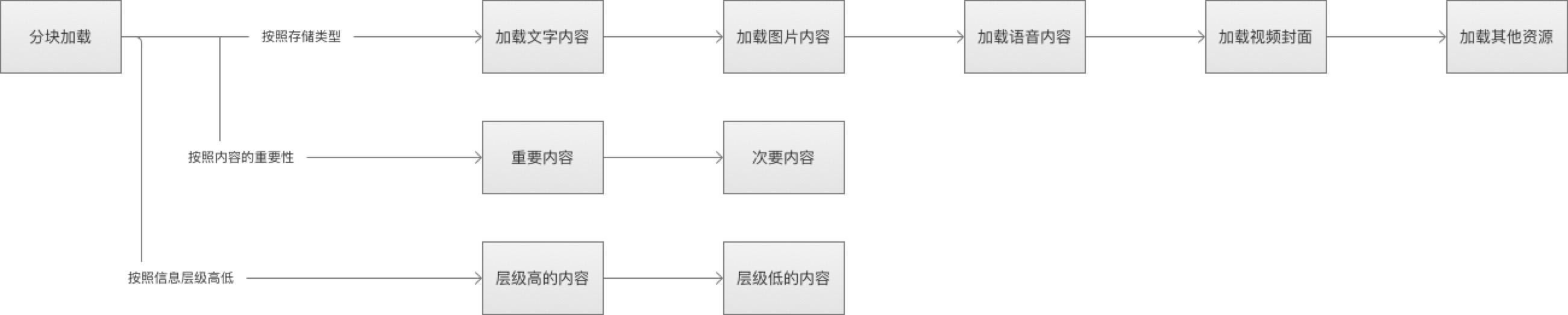
- 定义:根据资源类型进行先后加载。文字→图片→语音→视频封面→其他资源
- 作用:可以帮助用户快速阅读内容。
- 场景:文章阅读页、新闻详情页
- 注意:也许会丢失掉重要的关键信息,无法建立信息获取的闭环。

具体的流程是这样的:

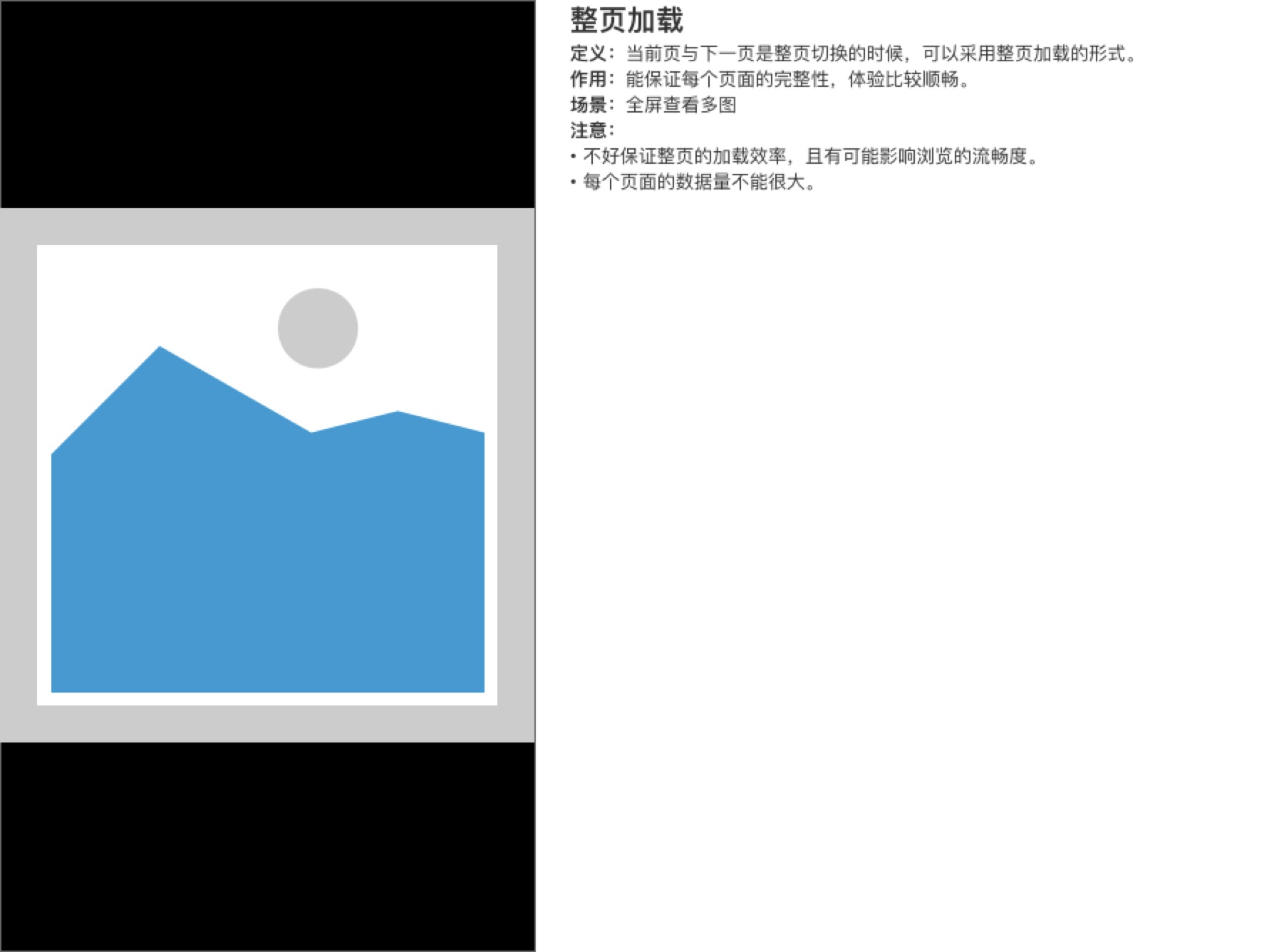
整页加载
- 定义:当前页与下一页是整页切换的时候,可以采用整页加载的形式。
- 作用:能保证每个页面的完整性,体验比较顺畅。
- 场景:全屏查看多图
- 注意:
- 不好保证整页的加载效率,且有可能影响浏览的流畅度。
- 每个页面的数据量不能很大。

分页加载
自动
- 定义:展示列表数据的时候,比如默认展示20条,滚动到最后的时候自动再加载20条。
- 作用:把用户代入无尽浏览模式,让用户一直向下滚动,不需要手动点击下一页。
- 场景:列表页,比如Pinterest的首页瀑布流
- 注意:没有尽头,容易迷失,不方便快速索引定位到某个内容。

手动
- 定义:展示列表数据的时候,比如默认展示20条,滚动到最后的时候,点击加载20条。
- 作用:方便快速索引定位到某个内容。
- 场景:列表页,比如Pinterest的首页瀑布流
- 注意:需要手动点击下一页。
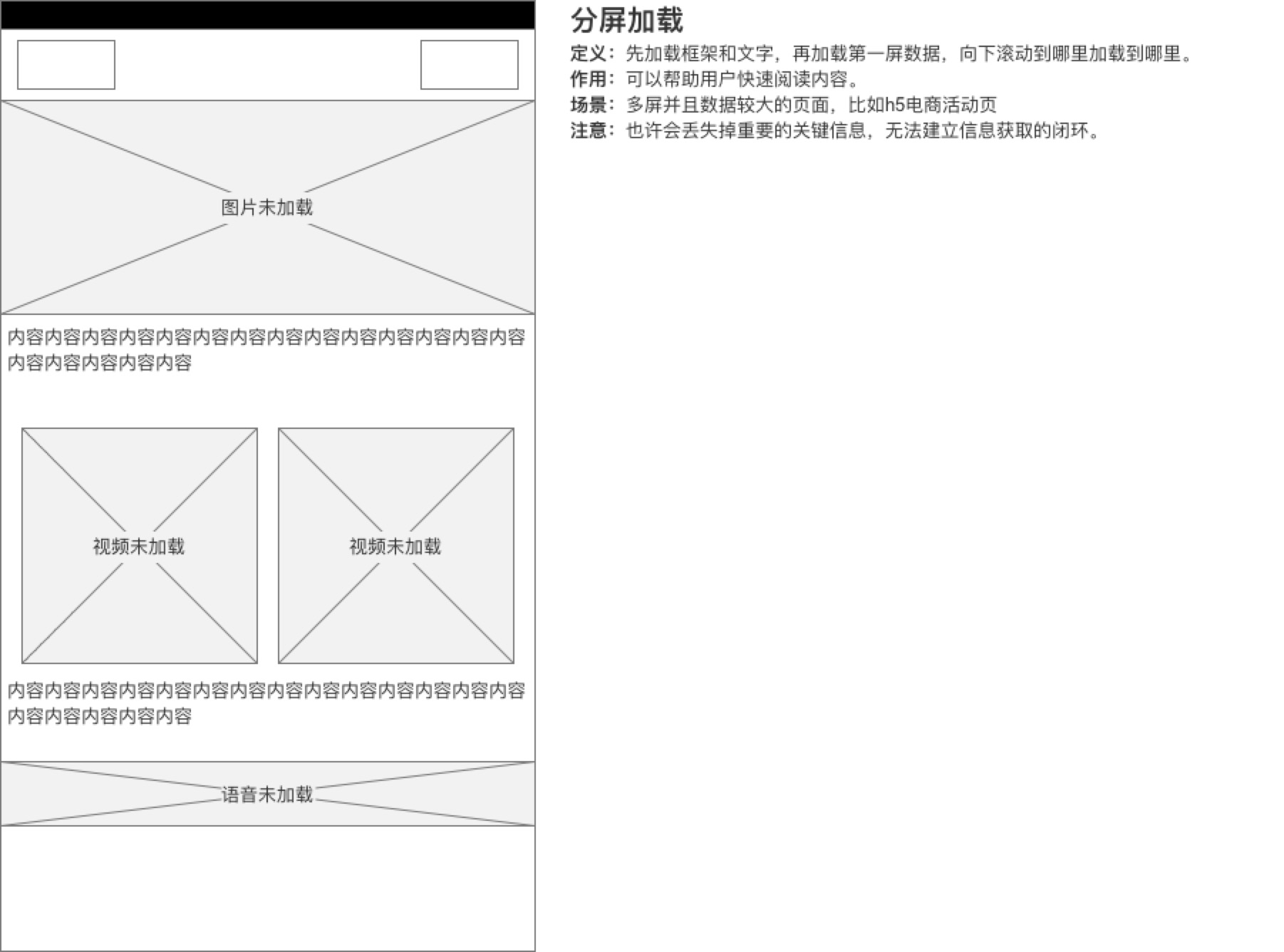
分屏加载
- 定义:先加载框架和文字,再加载第一屏数据,向下滚动到哪里加载到哪里。
- 作用:可以帮助用户快速阅读内容。
- 场景:多屏并且数据较大的页面,比如h5电商活动页
- 注意:也许会丢失掉重要的关键信息,无法建立信息获取的闭环。

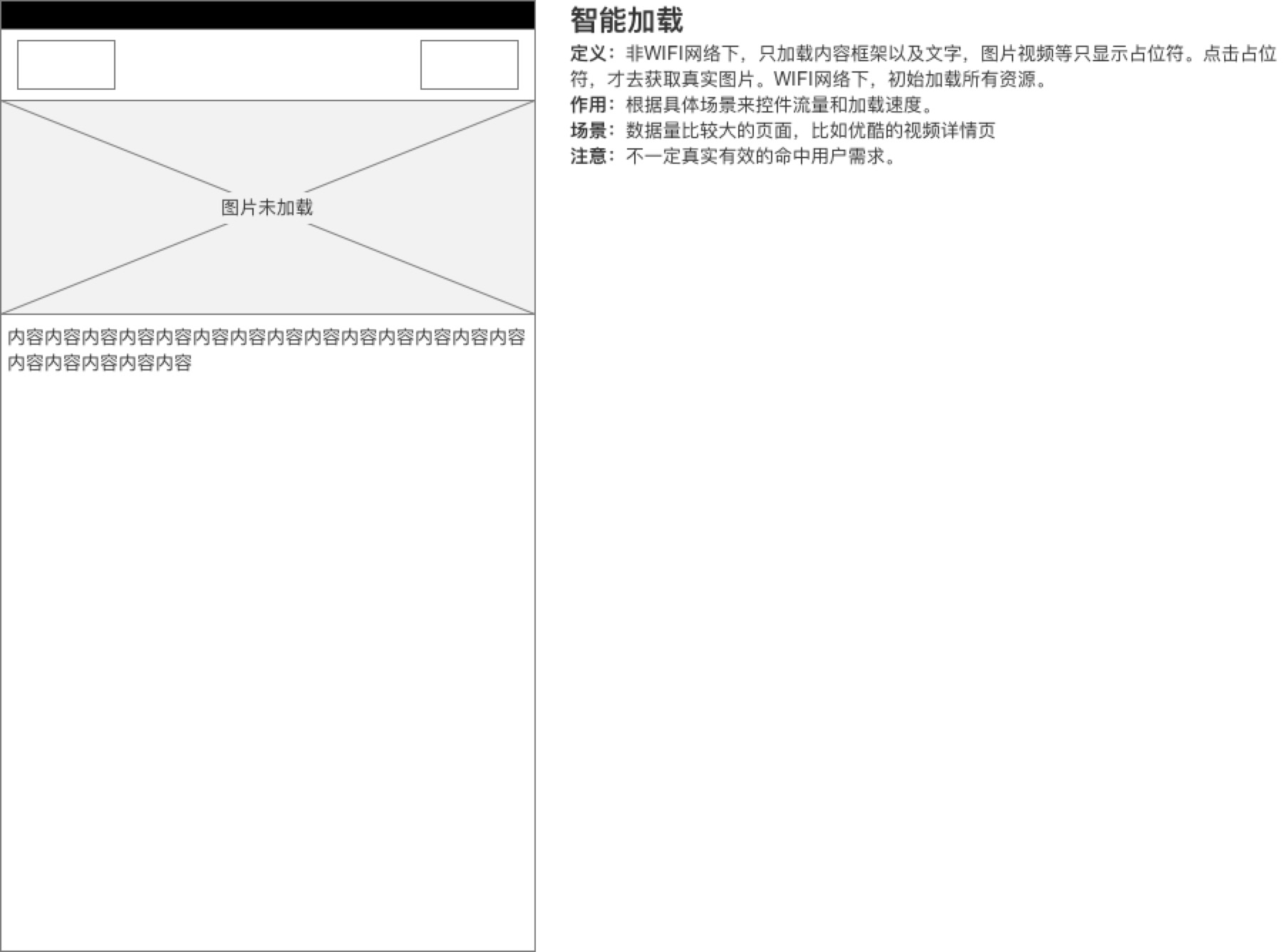
智能加载
- 定义:非WIFI网络下,只加载内容框架以及文字,图片视频等只显示占位符。点击占位符,才去获取真实图片。WIFI网络下,初始加载所有资源。
- 作用:根据具体场景来控件流量和加载速度。
- 场景:数据量比较大的页面,比如优酷的视频详情页
- 注意:不一定真实有效的命中用户需求。

WIFI预先加载
- 定义:有WIFI的时候预先加载常用数据,缓存到本地,当没网的时候,直接加载已经缓存下来的内容。使用了预加载+离线缓存机制。
- 作用:解决了没网获取数据的问题,且节约了流量。
- 场景:小说阅读App、视频类App。
- 注意:占用本地存储空间,有时候预加载的内容最后用户没看。

axure源文件下载链接: https://pan.baidu.com/s/1pKP8zXL 密码: paun
作者:浪子,个人公众号:langzisay。业务型产品经理,3年社交+4年电商的工作经验。
关键字:产品经理, 产品设计, 页面
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
