通过移动动画将手机应用代入生活
现代界面不再是一系列静态屏幕。通过使用动画给产品添加时间维度,弥合软件和人性之间的差距。
如果你回首十年前,那时如果你在用户界面上使用移动动画会被认为是一种犯罪,而不是最佳实践。它与华丽的网站,弹出的窗口和闪烁的按钮相关联。但这在过去几年中发生了巨大的变化。自从iPhone和移动应用程序被推出以来,许多设计师得到了一些关于动态动画可能性的经验。动画正在快速成为界面设计的重要组成部分。它给设计师一个与时间一起玩的全新维度。
现代界面不再是一系列静态屏幕。通过使用动画给产品添加时间维度,弥合软件和人性之间的差距。
最直观和愉快的体验总是将细节放入移动设计中。在我以前的文章中有写到在移动UI设计中的3个关键动画的用途,我曾谈到了动画的基本案例。在这篇文章中,我提供一些例子,来说明添加有设计感的元素到应用程序里,使用户体验更加活跃和愉快:
让加载体验达到视觉享受
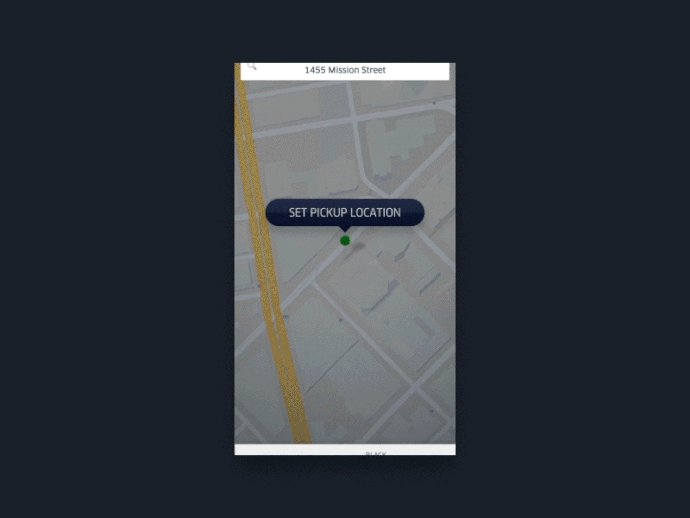
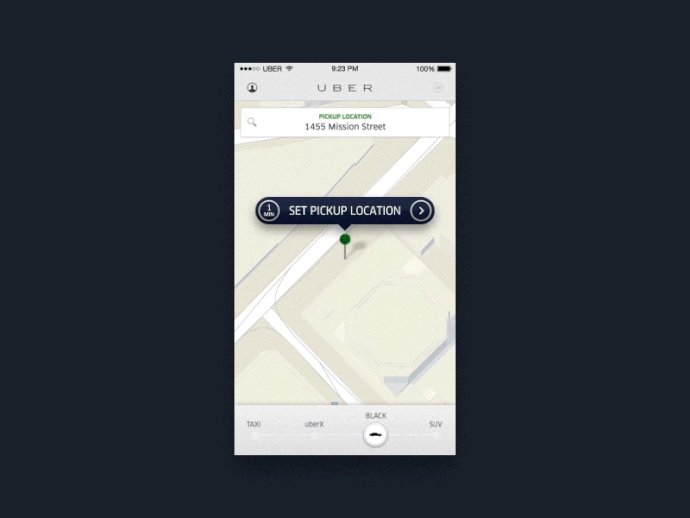
当应用程序创建的开场动画有视觉刺激时,每次用户打开它,都能达到了兴奋的程度。但是一些动画超越了这一程度——下面例子中的动画不是纯粹令人愉快的,它也影响用户的视觉并且控制用户所聚焦的位置。

当用户启动Uber应用程序时,会立即注意到当一个动画停止时,就变成了在地图上的指针。
线上用户在视觉上参与内容
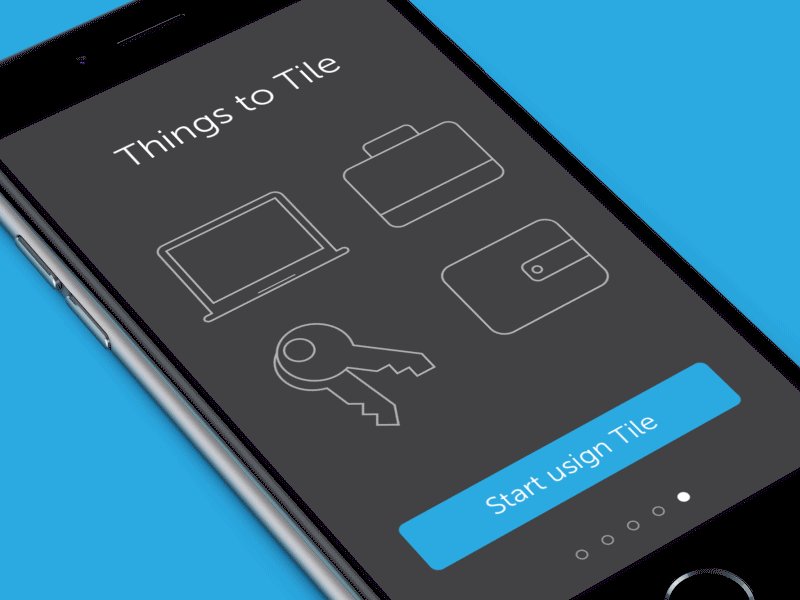
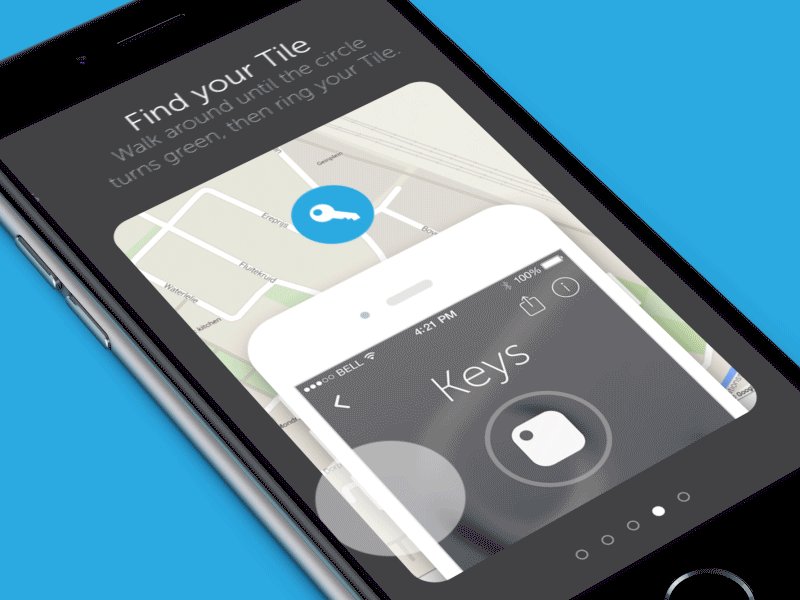
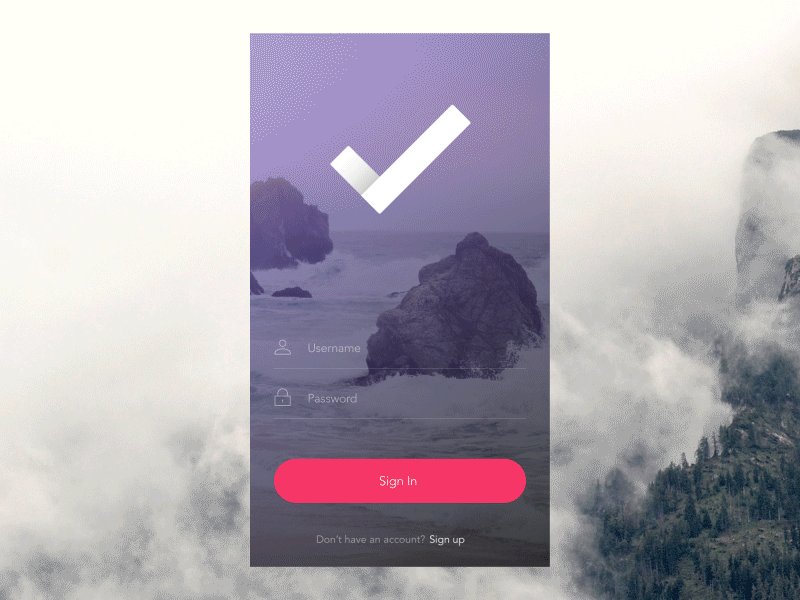
当用户第一次体验交互应用时,他们必须去学习和理解这些。他们都会有一段学习操作演示的时间,这个期间需要完美的用户体验。演示过程中的平滑转换和好的动画,对初次使用者如何与应用产生交互有巨大影响。
以下示例中的用户演示体验充满了创造力和个性。它会在视觉设计和微技术有突出地表现,并给新用户带来应用程序体验。

动画来自于:Ramotion
合并交互技巧
动画能够为应用程序中的每个功能创建交互式的短篇故事。这为用户提供了方便,让用户清楚的了解下一步该做什么。

动画来自于: Ramotion
视觉方向
在设计变化的时候去添加动画是最合适的时机。当状态发生变化时,用户需要了解新界面与前一个界面的联系。
静态设计不提供上下文之间的状态。
无论是在功能还是风格上,建立连接和内容的关系对动画很有帮助的。动画转换可以作为不同用户界面状态之间的媒介,并且可以帮助定向用户。

动画帮助人们在界面中定位自己,通过定位找到自己的方式。用户可以跟随元素的移动来了解这两个状态如何相互关联。动画出自Anton Aheichanka
元素之间的关系
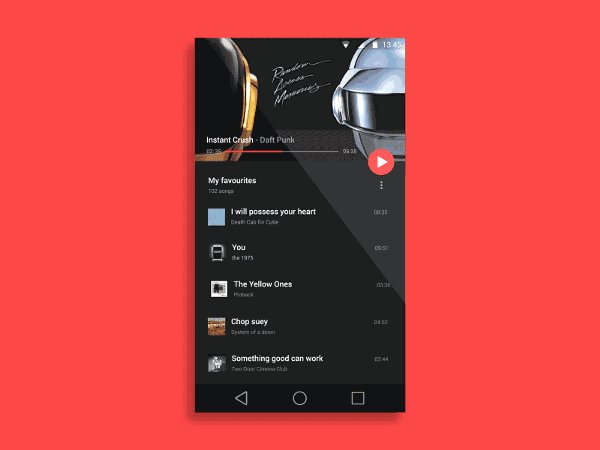
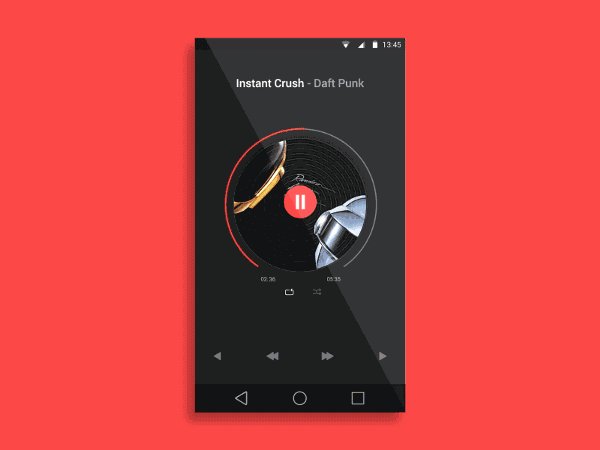
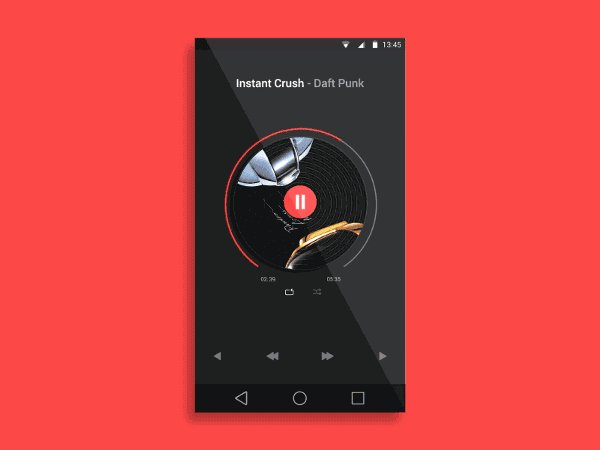
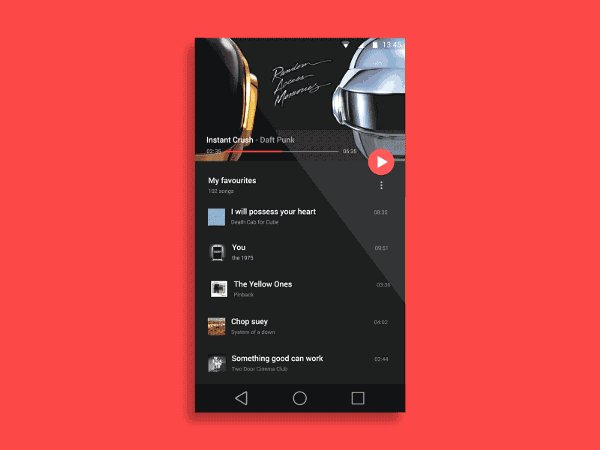
一个精心设计的动画转化将用户的视线准确指向用户体验交互式所需的位置。动画强调正确的元素,这个元素取决于目标是什么。

将播放按钮转换为暂停按钮表示两个动作的不同链接。动画出自Anish Chandran
空间意识
动画真的可以帮助用户构建空间接口的心里图。它解释了东西来自哪里和将要去哪里。

动画帮助人们在界面内定位,通过定位来找到自己的方式。
提供清晰的反馈
动画可以用来增强用户正在执行的动作。动画的反馈有助于演示用户交互的结果,无论它成功与否,以及什么原因。
表明问题
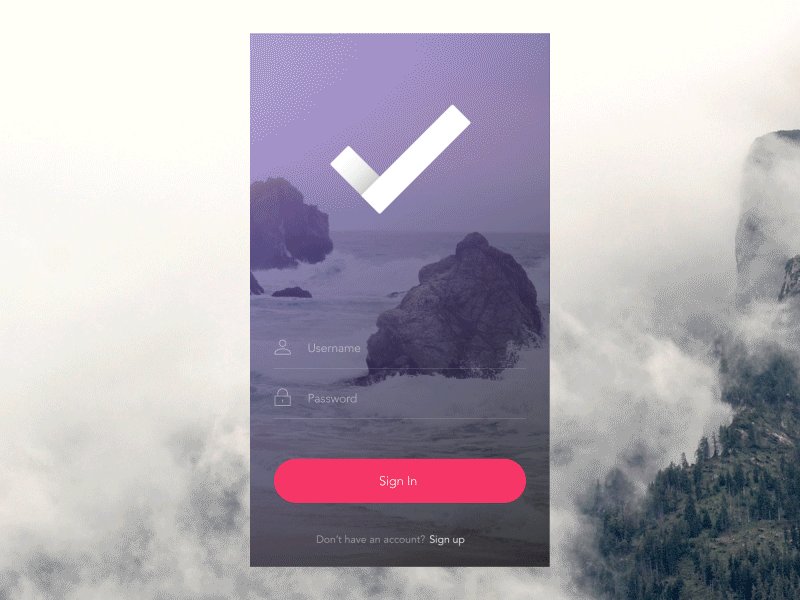
当你想到设计错误状态时,重要的是要让它们对用户可见。密码抖动是一个很好的例子,明确的反馈:简单地抖动,直接关系到人们如何给彼此反馈。

在多层元素共同反馈用户的需求时,动画反馈对用户更有效。
解除用户的疑惑
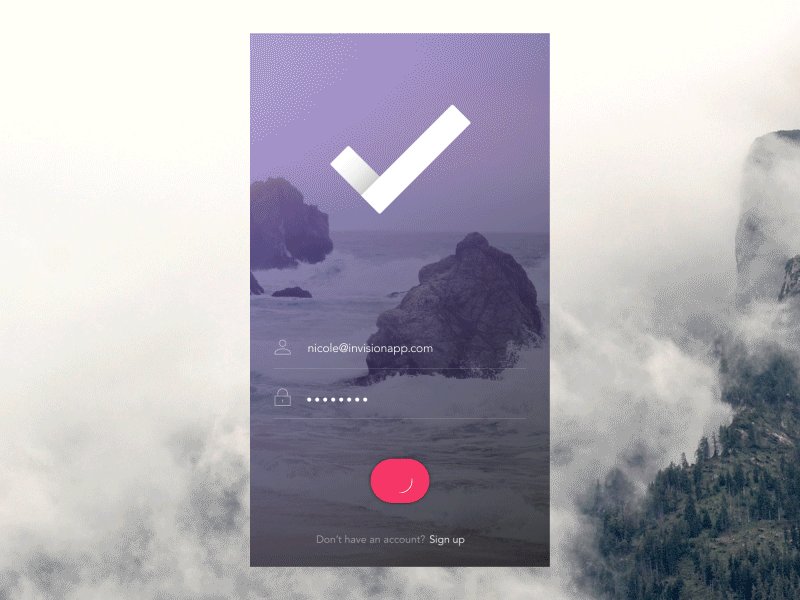
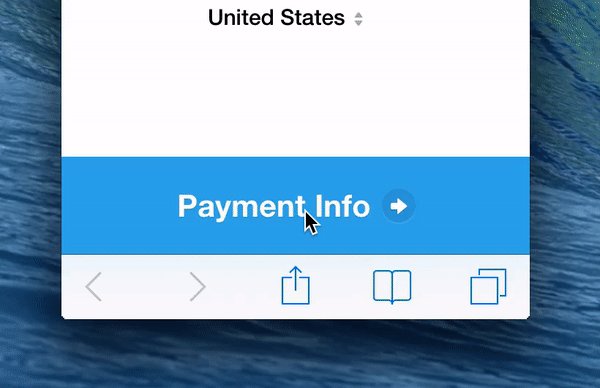
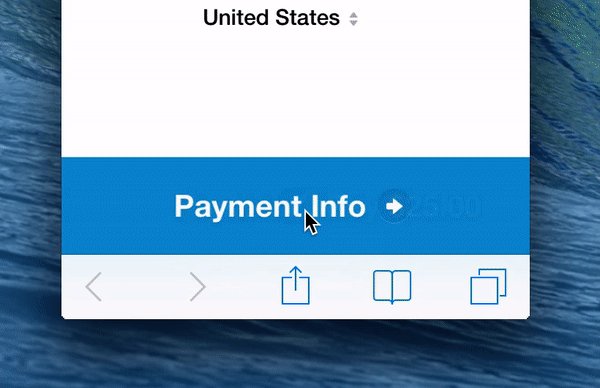
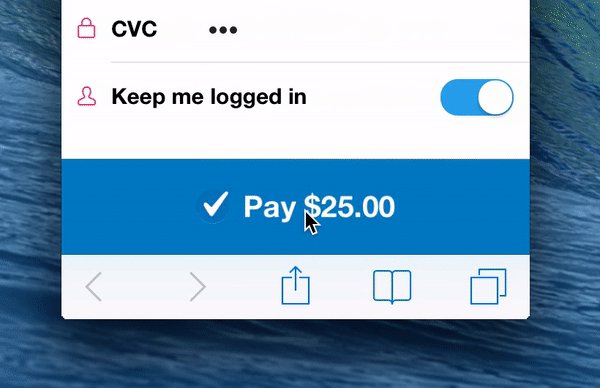
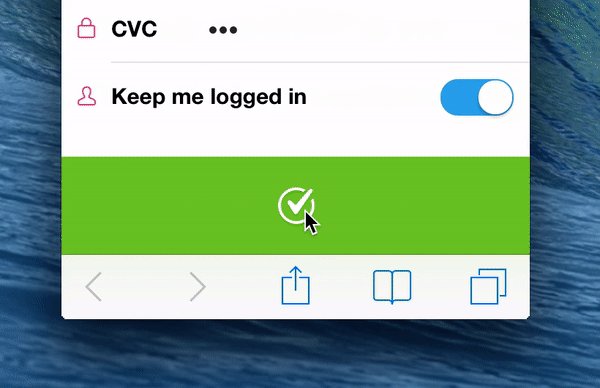
动画可以用来帮助人们看到他们行动的结果。通过遵循原则‘’显示,但不说明”,可以使用动画反馈来显示已完成的事情。
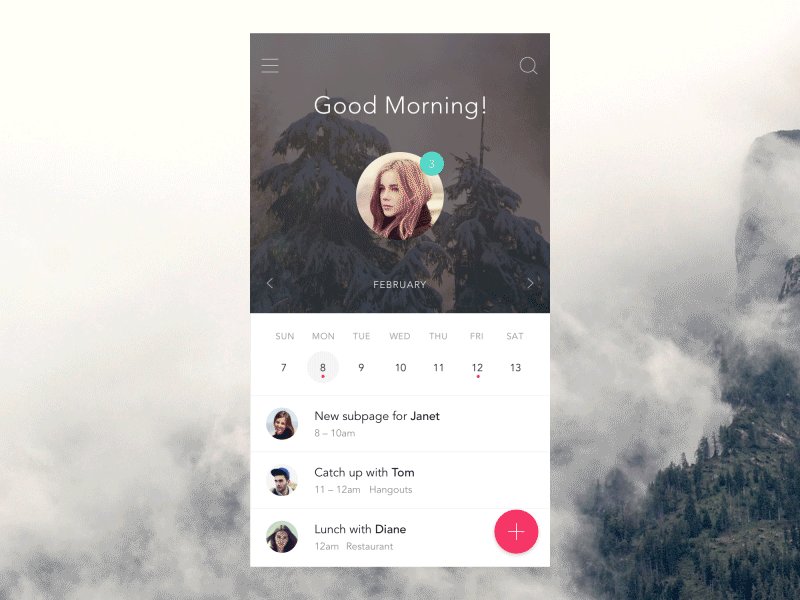
在下面的例子中,当用户点击“Pay”时,会在应用程序显示成功状态之前短暂地显示一个微调框。复选标记这样的动画会让用户感觉他们很容易付款,用户也喜欢这些重要的细节。

创建者:Michaël Villar
关于逻辑的一个注记
所有动画的一个关键组成部分是逻辑。你需要确保你的环境具有逻辑。尤其重要的是,在小屏幕上的思考,你不得不考虑如何正确使用你的小屏幕的不动产,以及如何降低复杂性。
始终让你的动画具有逻辑性和目的性:不可预测的交互和太多的动画可以杀死一个产品的用户体验。例如下文中提到的一些动画,虽然在技术上很好的执行了,但是会使界面更混乱,而不是更少。很难预测的是,如果你在照片上滑动的话,这会导致页面将过渡到包含个人信息的单独视图上。

人们已经有很多关于特定手势应该或不应该做什么,从现实世界以及其他应用程序先入为主。这意味着使元素以不同的方式表现将创建糟糕的用户体验。图片来源:Pavel Proshin
结论
动画以统一的美和功能使其可以在广泛的尺度和上下文中使用。但应该在创建动画之前仔细地思考每个动画,因为动画不是让你的应用程序更华丽。是为了向用户提供他们期望的体验。
动画制作软件
Flinto---在线移动应用原型制作平台是一个使用图片快速生成移动应用的原型。
Framer---一个设计可交互动效的软件,可快速导入Photoshop、Sketch中的图像并模拟图层分层,支持手势,可在手机或平板中预览。
Principle---前 Apple 工程师打造的一款交互设计工具,五分钟即可制作出一个具有完整交互动画的原型,并且可将交互动画生成视频或者 Gif 分享到 Dribbble、Twitter 等社交平台。
原文链接:https://uxplanet.org/bringing-mobile-apps-to-life-through-motion-9472d259b58e
译者:SKYUI
作者信息:By Nick Babich
I’m a software developer, tech enthusiast and UI/UX lover.
欢迎关注SKYUI官方微博“SKYUIHOME”
官方微信公众账号“SKYUIUX”
关键字:产品经理, 动画
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
