为电视而设计
为电视而设计
[国外设计第147期]
一篇关于电视UI基本组成部分的介绍。

欢迎来到电视机的新黄金时代。不仅仅因为出现了更多比从前更棒的产品,我们在自己观看和喜爱的节目上也有了更多选择。虽然我们可以随时随地通过电脑、手机和平板观看,但电视在多数人家中仍然占据着一个特殊角色。
但我们对电视的控制,不再只局限于遥控和分线盒;我们开始使用智能电视,或者观看机顶盒的节目,例如Roku和Apple TV,或者使用电视游戏设备,例如Xbox和Playstation。这每一种设备的用户界面,都比老式的屏幕引导要强大百倍。
与电脑、甚至手机相比,为电视设计界面仍然是相对新的领域。它也是一个完全不同的平台。为TV设计需要完全不同的思考,包括屏幕尺寸和距离、技术局限、还有使用场景。
这是本系列的上篇,专注于开始思考电视的界面。我们也会特别关注游戏手柄,把它视作一种输入设备,还有手柄API的基本使用。在下篇中,我们会向你展示,如何构建TV界面原型与控件。
显示器
这就是电视不同于电脑、手机和平板的地方
市场上第一台电视是由阴极射线管制成(CRT),一种在电视上显示不连续画面的粗糙技术。在屏幕边缘处问题尤其明显,为了补偿,CRT电视只好运用过扫描。有了过扫描,图像自身稍微放大了,所以边缘超出屏幕可视区域的外延。

图片来源:Netflix
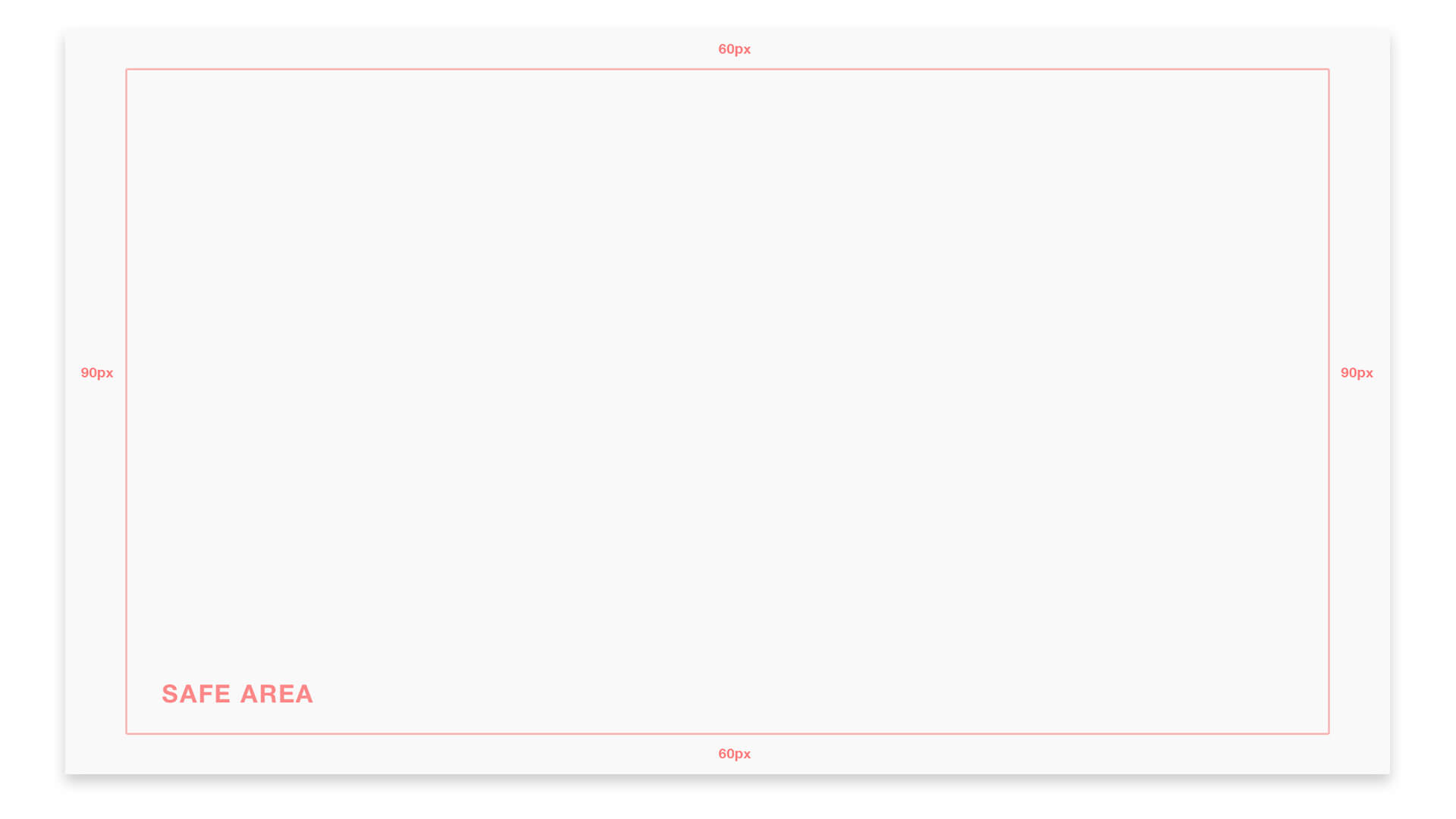
由于广播电视公司预先裁切掉了部分画面,他们想要避免任何重要信息过于靠近屏幕边缘。历史上,曾经有过 标题安全区 ,文字在此处不会失真,还有 画面安全区 ,图片再此区域内可以安全展示。
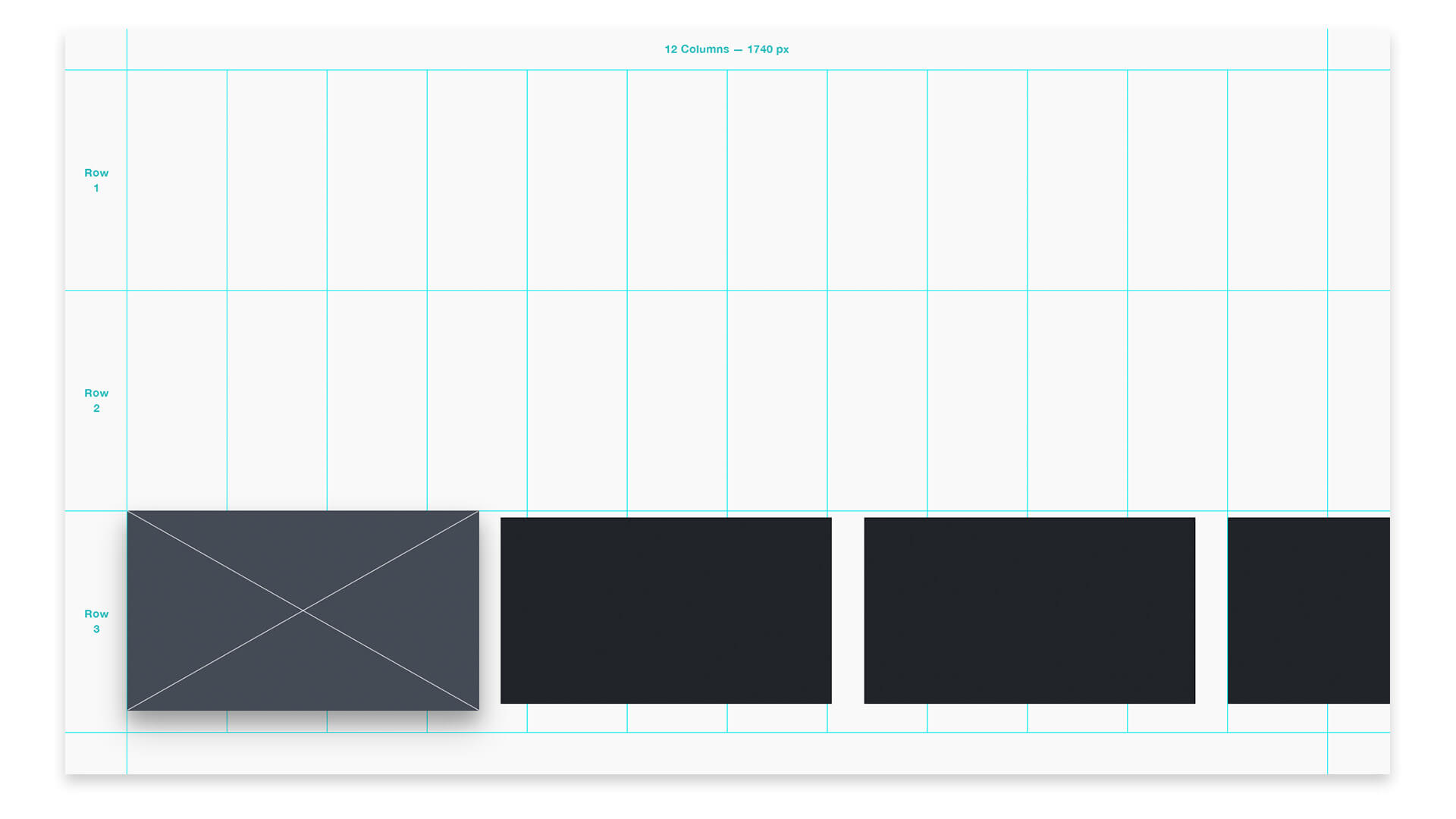
出于一些复杂且可笑的原因,过扫描在HDTV上仍然存在。现如今建议保留 至少5%的外边距 ,作为通用的 安全区 ,让所有界面保持在区域内。但是,这个百分比可以调整;Google的安全区更窄,而Apple的安全区则更宽厚。我们发现,建立布局栅格时往往要调节安全区。

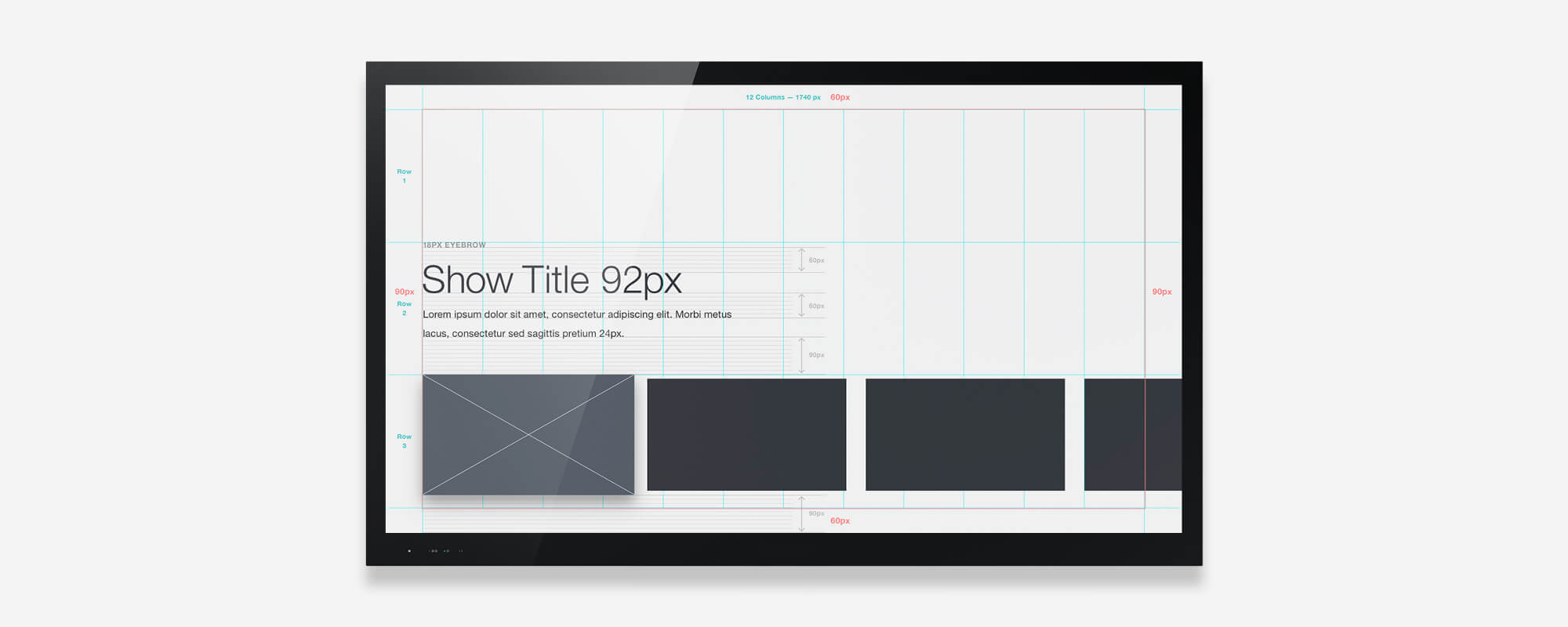
以此开头,我们将画布设置为标准的HDTV分辨率: 1920 x 1080px , 上下60px外边距 , 左右90px外边距 。后面我们会介绍4K。
导航
导航输入方式决定了电视的界面
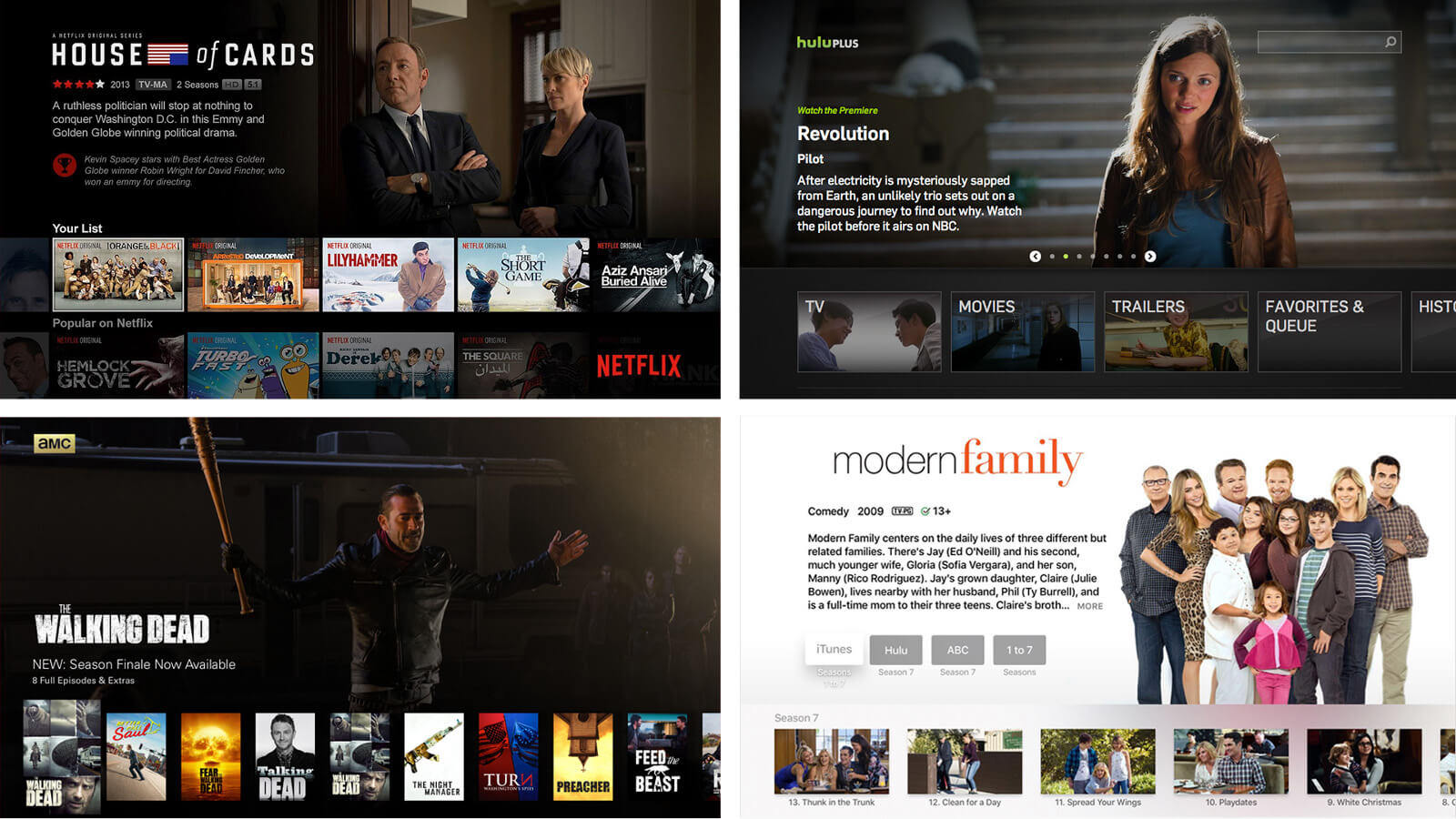
硬件往往决定了设计模式。在移动端,标签栏作为一种导航的模式,兼顾了又小又高的屏幕尺寸。在电视上,扁宽的屏幕产生了横向排列、最大化展示信息量的布局方式。就像移动端的标签栏,这种模式在多数电视界面上非常普遍。

从左上图开始顺时针依次为:Netflix电视应用、Playstation上的Hulu Plus、Apple TV上的iTunes Store、Apple TV上的AMC
类似地,主流电视界面(除了超级萌、却也令人抓狂的LG Bean Bird),都由D面板控制,D是方向的英文首字母。无论是遥控或是游戏手柄,D面板把导航限制在四个方向上:上下左右。这使得 网格 成为电视应用最自然的界面结构。

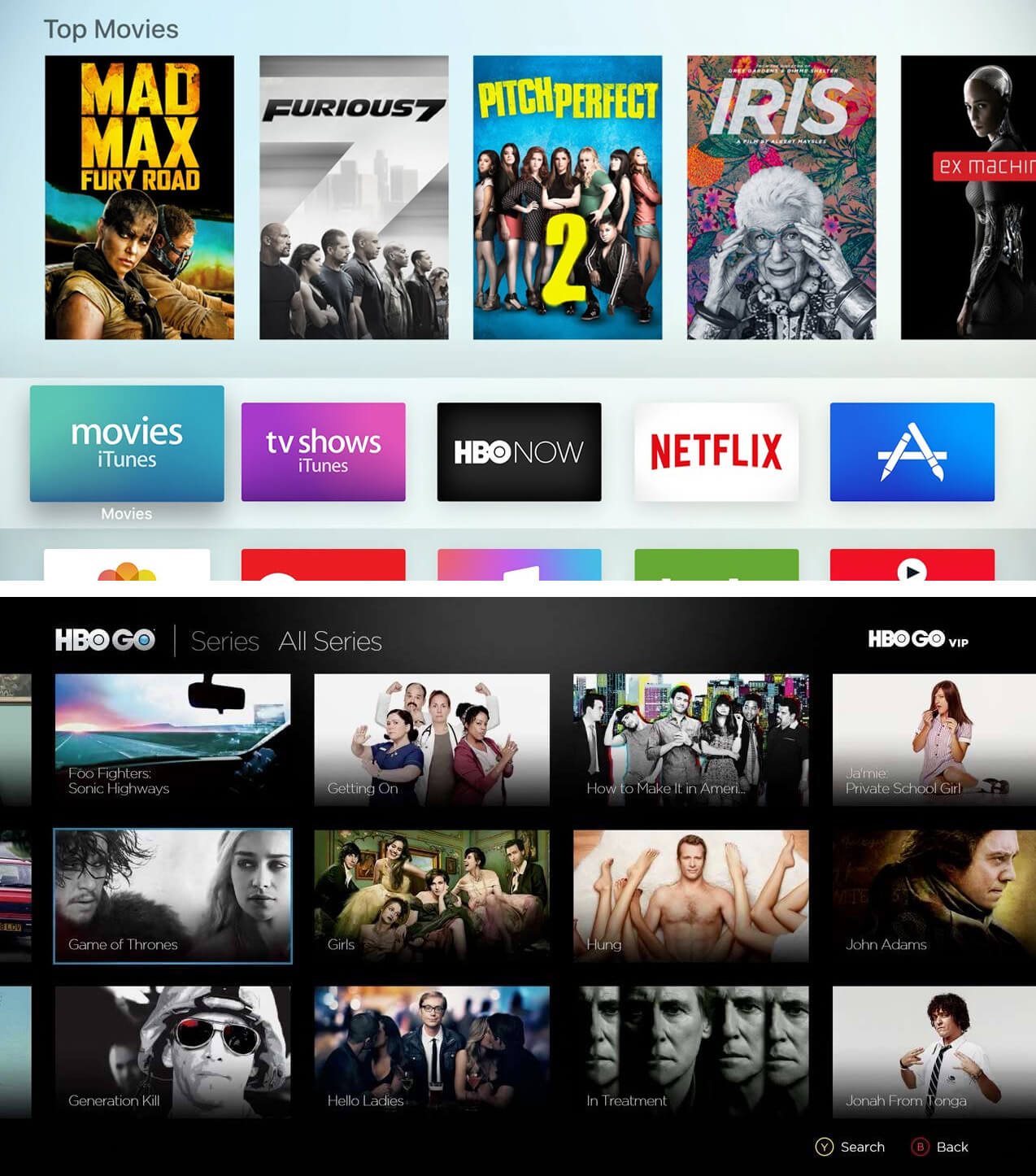
Apple TV(上)用了阴影和z轴位置表现鼠标指针,而HBO GO(下)使用了蓝色的边框
电视界面另一个至关重要的元素是 指针 。没有触摸和鼠标,用户必须_转到_他们想要选择的元素上。指针高亮显示了当前选中的元素,随着D面板的输入变化而移动。应用通常使用边框、投影、z轴或几种混合来呈现选中状态。屏幕上的每个元素都可以被指针选中,也要清晰表明指针可以向哪边移动。
在我们的原型中,我们重建了一套典型的电视界面布局,只有一行内容。我们在第一项上增加了指针状态。

输入
除了遥控器之外,人们还会如何控制电视

从左到右:Logitech Harmony、Samsung Smart TV、Apple TV、Roku、Amazon Fire TV
多数电视和流媒体设备都依赖某种形式的遥控器。有些平台在实验语音输入,而其他一些,例如新的Apple TV则在尝试触摸输入。无论如何,随着更多流媒体设备将他们的应用延伸到游戏平台,更多人开始使用游戏手柄操作电视界面。电视游戏设备非常强大,设备多功能,在我们的工作室,我们非常热衷于通过这种硬件来创造最佳的设计与原型。
用游戏手柄操作有许多优势。相对D面板,游戏手柄带有摇杆,提供了标准的四个方向移动,同时也能更加微妙的斜角移动。相比D面板,摇杆更快,更易响应,尤其对于电视游戏玩家。

Xbox One控制器(左)和Playstation 4控制器(右)
有些各个平台通用的惯例,例如选择和返回按钮,在不同控制器里位置相同。每个平台也有自己的惯例。在Xbox中,trigger提供了“上一页”和“下一页”功能,bumper则用来切换不同内容视图。各平台还有许多“高级用户”按钮,经验丰富的玩家都很熟悉。
但是,为客厅设计时,场景很重要。虽然许多玩视频游戏的核心用户非常熟悉这些控制器,但客厅设备终究是分享设备。我们希望其他不太熟悉游戏手柄的用户,也用它们进行娱乐。为了核心功能, 最好还是坚持标准的按钮惯例 。
在下篇中,我们会通过Gamepad API,深入研究如何将游戏手柄控制器加入到界面中。
文字
从10英尺开外浏览界面
想象你坐在沙发上,看着一场电视节目。很容易看清画面的运动,但是开始播放演员表时会发生什么?或者弹出一个菜单呢?
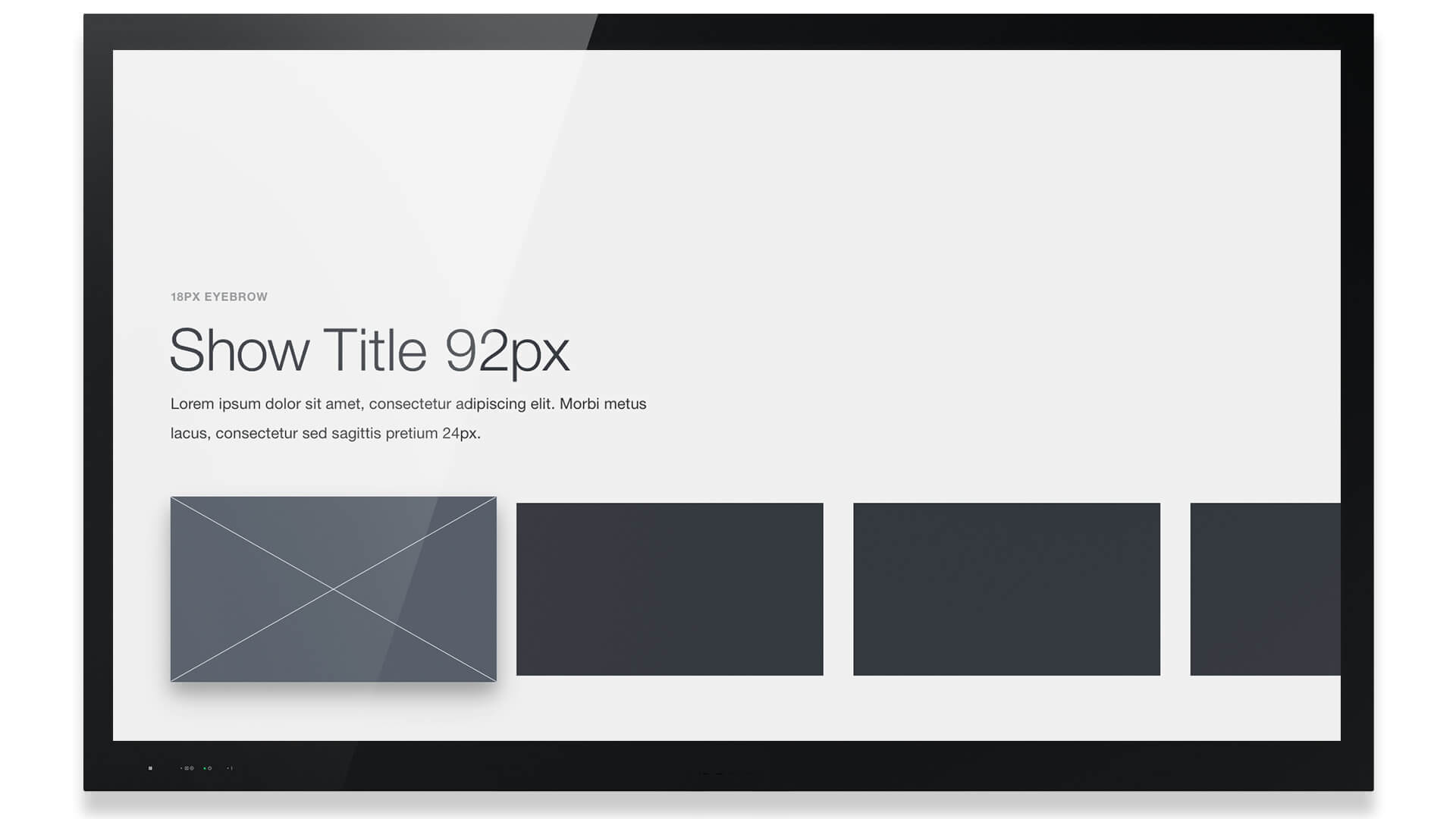
电视应用通常都被称为10英尺的体验,这个术语表示你与电视间的通常距离。有了这个距离,我们对待界面的方式,要与网页和移动端稍有不同。界面要更加稀疏,设计元素要加大,才能从房间的另一头阅读。
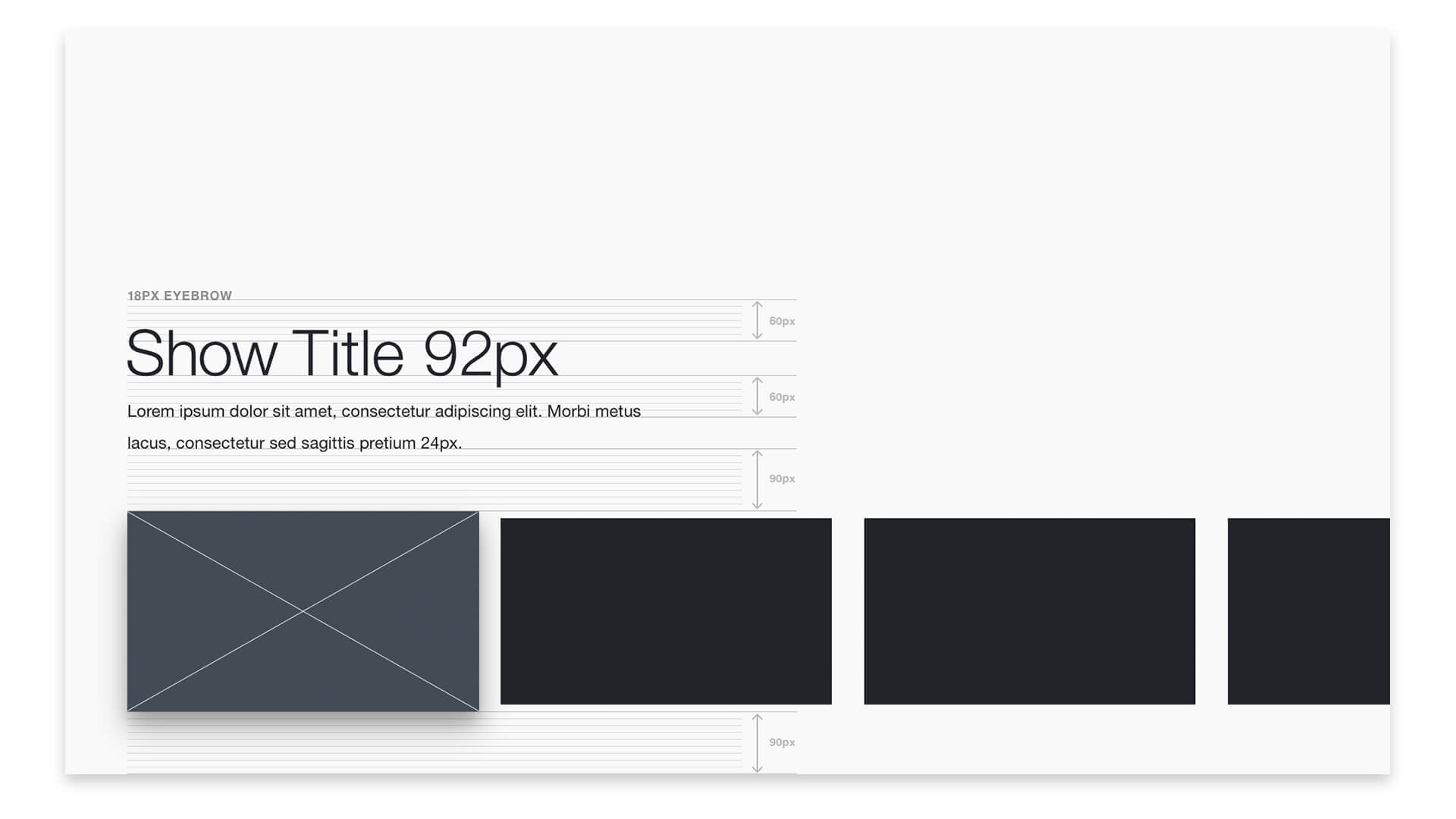
在10英尺的体验中,文字的处理尤其棘手。毫无疑问,要放大。字号与字重都要增加。我们发现18px是可阅读的最小字号,只适合不重要的标签,例如页面顶部标签。在我们的设计中,我们把 标题设为92px ,而 正文设置成24px 。

优秀的电视文字设计,关键在于 不断检验 。纤细的小字体在显示器上看起来似乎干净清晰,但是一旦到了电视上,可能就被淹没或者无法理解。我们在电视屏幕上建立了一套测试模型,在流程早期就定义了字号。
颜色
了解电视屏幕的局限
HDTV的色彩范围比你的电脑显示器更局限。这意味着设计时,你就要使用更广的色彩范围,才能在电视上正常显示。在亮度、显示和其他设置方面,不同制造商和模型的电视千差万别。 颜色应该尽早且经常在电视上测试 。
开始设计前有些规范可以遵循: 避免纯白 ,明亮的光线对眼睛有害。还要 留意渐变和深度模糊 ,有限的颜色范围会导致色条出现。为了完成原型的设计,我们把背景色设置为# EEE,隐藏了安全区和参考线。

4K的未来
准备进入新时代
不像手机,多数消费者不会定期升级电视。越来越多4K电视正在出现,但我们的设计,仍在为一个基本局限于1080p的市场服务。
最终这些都会改变,就像移动端设计中的不同屏幕尺寸,设计师很快也要把电视设计做成2倍。除了更棒的画质,更高的像素密度意味着文字和界面更加清晰易辨识。
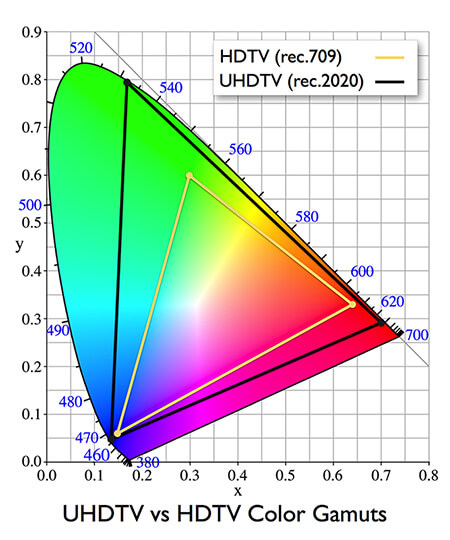
可能4K时代的界面设计,最有前途的会是 色彩范围与深度的提升 。如今的HDTV使用的是名为Rec. 709的色彩配置,色彩范围相当有限。有一种新的色彩配置,Rec. 2020,就是为4K电视而生,提供了更大的色彩范围。

但是,色彩深度比范围更加重要。如今多数HDTV提供8位色彩。这就意味着每个RGB色彩通道只有256种颜色,总共可能的色彩只有1.678千万种。新的4K电视有10位甚至更高的色彩,每个通道能提供至少1024种色彩,总共可以产生10亿种色彩。有更大的色彩深度,渐变和模糊区域的条纹就不见了,设计师们得以有更多机会运用色彩和处理照片素材。
关键字:设计, UI设计, 产品设计, 产品经理
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
