好的表格信息展示都有这三个特征
表格作为组织整理数据的手段,可以有效的向用户展示数据信息,是B端产品中出现最高频的模块之一。
下图为典型的B端表格示例:

用户主要通过表格浏览获取信息、对数据进行筛选、排序以及相关业务处理等更多复杂操作、对比数据的差异与变化(关联和区别)。好的表格信息展示设计,应当是能够辅助用户高效便捷的实现以上场景中的诉求。今天我们就来讨论表格设计中一个重要的问题——【应该如何考虑表格信息展示】。
首先抛出结论,我们认为良好呈现信息的表格应当做到疏密适度、高效扫视、精简克制。
一、疏密适度
常见的表格信息包含文本、标签、状态样式、数值统计图表、关键信息Icon等。
表格单元格是信息填充的基本单元,行高和列宽的定义决定了表格信息的疏密程度,进而决定了表格给用户的直观感受,因而下面分别从行高和列宽两个方向来探讨表格信息展示如何疏密适度。

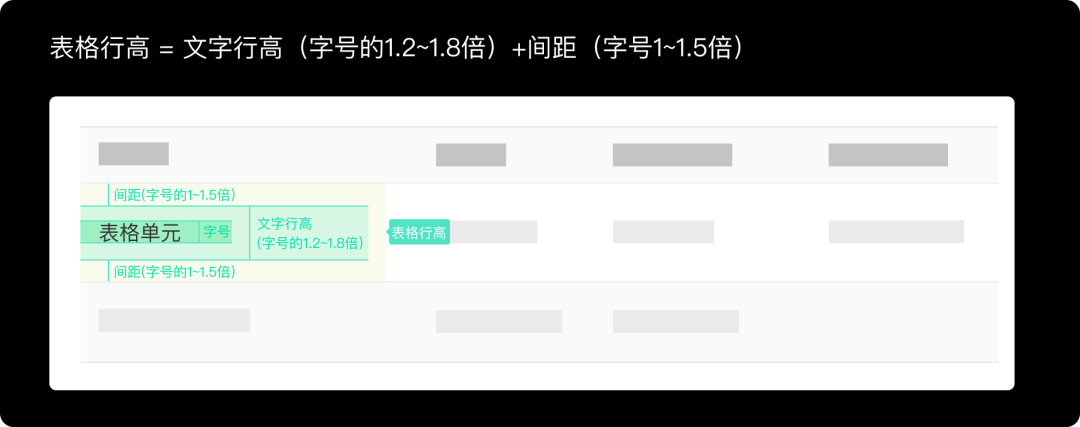
1. 定义合理的表格行高
1)行高模数设定
在具体设定表格行高时,由于表格中以文字信息为主,我认为可以参考文字排版的常用做法,将整个表格的行高分成文字行高、文字与分割线间距离,即上下间距两部分来考虑。
文字行高可以设定为字号的1.2~1.8倍,文字与分割线间距离可以设定为字号的1~1.5倍。
分为这样的两部分也比较符合开发同学写代码时的习惯(多行行高同理去设定)。

根据用户场景的不同,来选择模数倍数,需保证系统内使用统一的模数。
比如,针对用户快速浏览获取大量数据场景时,可以选择1.2倍作为模数,列表更为紧凑,同样扫视范围内,可获取更多信息。
2)为小屏幕考虑一屏显示的行数
表格行高决定屏幕内能呈现的行数,即用户在一屏内能获取信息的数量,主要影响用户纵向对比数据的效率。
对于1920*1020(包含该分辨率)以上的大屏用户,对于一屏显示行数的感知不强,但对于1366×768、1280*720等这类小屏,显示行数有限,用户进行纵向数据对比的效率就会有所降低。
在设计前,应当充分了解目标用户的行为诉求,了解目标用户设备屏幕分辨率的占比分布情况,有针对性的设置行高。
3)用户自定义行高的场景
B端产品的特点之一是通用化,覆盖用户角色多样。
然而用户个体对于表格信息呈现密度的诉求经常是有所差异的。
比如个人视力的原因,有些用户喜欢表格行高值大一些,看起来舒适透气,便于阅读。
而有些平台用户由于很熟悉线下excel表格模式,希望线上的表格也尽可能像excel那样紧凑,以便他们在一屏内看到更多的数据,进行对比,提升工作效率。
产品为了让不同用户都能获得较好的体验,可以考虑把表格疏密度的设置开放给用户。
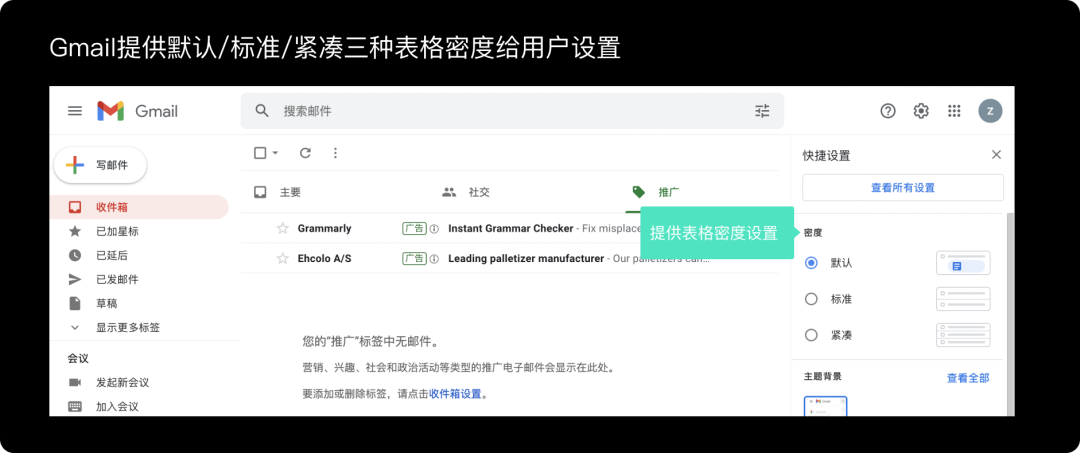
建议不是完全开放给用户去调整尺寸,而是给出一定阶梯度的快速选项,例如舒适、标准、紧凑三种高度来满足用户需求。
例如,Gmail提供默认/标准/紧凑三种表格密度设置,如图:

2. 灵活扩展的横向空间
通过对表格固定位置与列宽的调整,扩大表格数据空间,使信息不局促,空间更透气,保证横向扫视易读性。
1)列宽极限值设定
设计师需要根据表格承载内容定义表格的列宽,应包含最大/最小/默认列宽的定义以及使用规则。
我推荐的一个规则是:
规则1:当相对列少【浏览器宽度-页面其他模块 > 全部列的默认宽度和】,则各个列自动等比拉伸,撑满屏幕;
规则2:当相对列多【浏览器宽度-页面其他模块 < 全部列的默认宽度和】,则出横向滚动条,每列宽度为默认宽。
2)另外需注意最小值设定时应避免信息展示出现【对联式表格】
对联式表格最大的问题在于,一屏内展示的行数有限,当用户纵向对比数据时,需往复滚动多次,记忆压力大。
横向扫视时,阅读视线不能一直保持左右横向预览,而是不停上下左右切换,使用体验不佳。

横向『偷取』屏幕外空间、行高模数设定当压缩列宽也无法在有限空间内展示大量的数据指标列时,我们可以借助横向滚动来『偷取』屏幕外更多空间。
横向滚动需用户拖动滚动条进行浏览,有一定操作成本,所以要结合业务实际情况选用是否利用屏幕外横向空间。
随着行和列的增加,用户的瞬时记忆会达到极限,超过“7±2原则”的范围。
3)用户需要依靠辅助信息去阅读表格内的数据,防止遗忘某列数据的意义
因而当表格数据列较多横向滚动时,建议为用户固定重要信息列,如标题列、操作列。
同时用户浏览表格时是符合F型扫视原则的,建议固定列显示在表格左侧,方便用户从左至右浏览数据、从上至下对比数据时能够清晰定位当前所浏览数据的主体是什么,同时可根据需要快速发起操作。

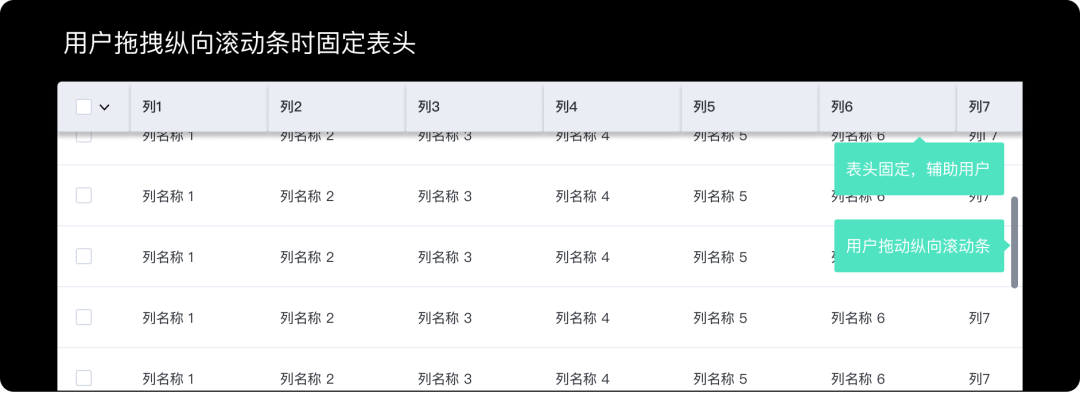
同理,用户拖拽纵向滚动条来阅读数据时,可固定表格的表头,帮助用户在阅读过程中清晰知晓单元格数据的意义。

用户自定义展示信息针对需展示大量数据的情景,我们除了【偷取】屏幕外空间外,可以根据B端产品提供的数据表格是覆盖全部用户角色的全量数据的特点,让不同用户角色来自定义想要浏览的信息,从而提升表格的可读性。
下图为百度信息流推广平台的自定义列功能,用户可根据需要选择展示的数据列,系统将在用户完成选择后,主动帮用户保存自定义内容,下次登录后,表格依然按照用户定义的数据来展示。

二、高效扫视
无论是在表格中要明确的定位数据,还是顺序阅读,高效扫视都是B端用户一个很重要的诉求,我们在设计表格时可尝试一些有效手段提升用户浏览获取信息的效率。
1. 合理的对齐方式
数据信息本身包含多种格式,可遵守一个基本原则即文字左对齐,符合从左到右的阅读习惯;数据信息右对齐,方便数据大小的直观对比。
具体对齐方式可参考我们建议的方式:
- 文本字段:可点击字段、普通文本类、数字、字母等,长短参差不齐,左对齐;
- 格式化字段:日期、时间、部分枚举类等,字符数一致且较短的,左对齐;
- 数据字段:金额、数据、百分比。带小数点等数据,方便对比为主,右对齐。

2. 去除视觉杂音,强调对比关系
1)正确使用分割线,实现对表格行与列的强调
横向分割线可强调行内信息的连续性。
垂直分割线在缩减元素之间的距离后也能区分不同元素,更好的强调纵向数据对比。
但只要遵循良好的对齐方式,通常不展示纵向分割线,避免信息干扰。
因而表格中通常仅使用横向分割线和底色分割,提升表格阅读效率。

2)斑马线作用有限
斑马线即隔行(列)变色。它能让行(列)间界限更为明显,但由于与分割线的作用类似,起到的作用有限,可针对不同场景酌情考虑是否使用。
比如针对不同类型的数据(如总和、平均值)使用不同底色来区分,可以更突出强调该数据。
要注意的是,隔行(列)换色的两种颜色不能反差过大,否则看来太“跳跃”。
对同一类数据而言,分割线就已经能够明显区隔,所以可不使用斑马线,但需要给出单行的悬浮状态,强化横向导视,避免出现列数过多引起数据错行的问题。

3. 突显重要内容的视觉重量
前面我们提到表格呈现的数据信息除文本外,还有其它一些可视化数据。
可视化一方面提升了列表视觉表现力,增加差异化,另一方面让内容更加突出,提升阅读效率。
例如:数据列中数据异常时,最好可以醒目的形式突显,让用户一进入页面就能快速注意到异常状况。

三、精简克制
体验好的表格一定是克制的,克制应表现在信息的适度隐藏以及内容折行与截断展示原则。
1. 适度隐藏信息
1)隐藏低频操作
当表头需要承载排序、表头筛选、提示等功能时,不建议一股脑的将所有功能展示出来。
用户对表头的诉求是定位数据指标执行操作的,因此可根据具体业务定义展示哪些操作,将其它操作隐藏。
有需求时用户主动触发再展示。
比如,百度搜索推广平台的推广管理页面提供了全局筛选,所以表头筛选对于用户而言是相对低频的操作,我们选择隐藏表头筛选的图标,当用户鼠标HOVER表头单元格时再展示。

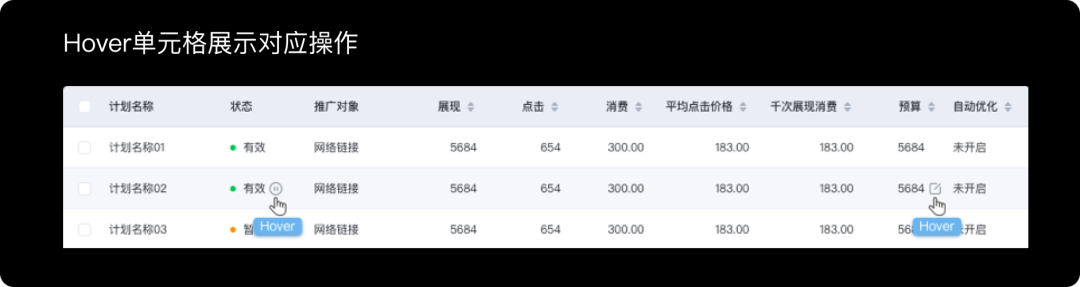
对于表格行内的操作我们也应当进行优先级排序,为用户专门设置操作列展示高频核心的操作,其它相对低频的次要操作可隐藏在相关数据单元格中,用户有诉求时hover对应单元格即可快速发起操作。

2)隐藏辅助信息
表格中的有些数据指标是综合纬度的,当用户关注点定位于该指标时,需要通过细分数据来理解、分析。
指标的细分纬度信息虽能起到辅助用户更好理解数据指标的作用。
但如果全部拿出来在表格列展示,会让表格变得臃肿不易读。
此时可以考虑采取一定设计手段去隐藏这些信息,把触发展示的自由度交给用户,也更符合用户逐级查看的场景。
例如,百度搜索推广平台中关键词列表中,质量度指标是由多条数据共同决定的,我们采用了将细分指标聚合在气泡卡片中,当用户HOVER质量度得分数据时展示出来。

再比如,有父子层级关系的数据,可以通过父子折叠表格将子信息默认隐藏,用户根据需要,去展开查看详细的子信息。

2. 设定折行与截断规则
B 端业务的数据信息复杂多样,信息内容的长度高度是多样不可控的。
很多内容会超出我们限定的最大列宽,最大列高,我们应当给出折行与截断原则去约束内容的展示,而非总是为具体情况而做特殊设计,破坏体验的一致性。
截断折行原则设定时要细分,不能简单粗暴的一刀切。
比如一行截断这种,如日期、时间等固定格式内容,拖动列宽后文字应折行而非截断展示,避免影响用户误读。
再比如很多业务实体标题字段是格式化的,即标题前面部分可能都是一致的,这时候如果简单的截断,用户就需要逐一Hover才能找到定位到要找的数据。
因而折行与截断原则,我们建议是给出三种:单行截断、双行截断以及自适应截断,根据具体业务情景选择。
四、总结
我们今天集中讨论了应该如何考虑表格信息展示,并总结了如何做好表格信息展示,即遵守【 疏密适度】、【高效扫视】、【精简克制】三原则,并结合业务特点以及目标用户场景,设计高效易读的表格。
最后,感谢你花费宝贵时间阅读这篇文章,希望可以给你带来一些启发。
我们非常期待我们的思考和一些小经验能够帮助你去设计满足你的业务场景的表格,也可以通过这些方法和步骤,创造属于你们团队自己的设计资产。
作者:百度MEUX,百度移动生态用户体验设计中心,负责百度移动生态体系的用户/商业产品的全链路体验设计。
本文作者@百度MEUX 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
