产品设计经验之谈
一、用户体验设计的概念
为真正的目标用户在真实场景下的需求提供服务,它是个将强用户忠诚度和满意度的过程
二、产品设计的思维方法
好的用户体验分三个层级理解
有用
满足用户在特定场景下的特定目标
可用
技术上可实现,商业上可盈利有人愿意去做
易用
产品设计人性 体验流畅 不易犯错
没有比较就没有伤害,比别人做的更好就叫易用
三、 产品的设计方法
1.项目各个阶段使用的产品设计方法
调研:挖掘用户需求和产品ideas
行业调研 用户调研 技术调研分析: 围绕目标筛选出ideas
竞品分析 用户画像 故事板 可行性分析设计 :产品概念的迭代和评估
不断细化设计方案 原型创作 可用性测试 迭代优化输出:产品设计结果输出
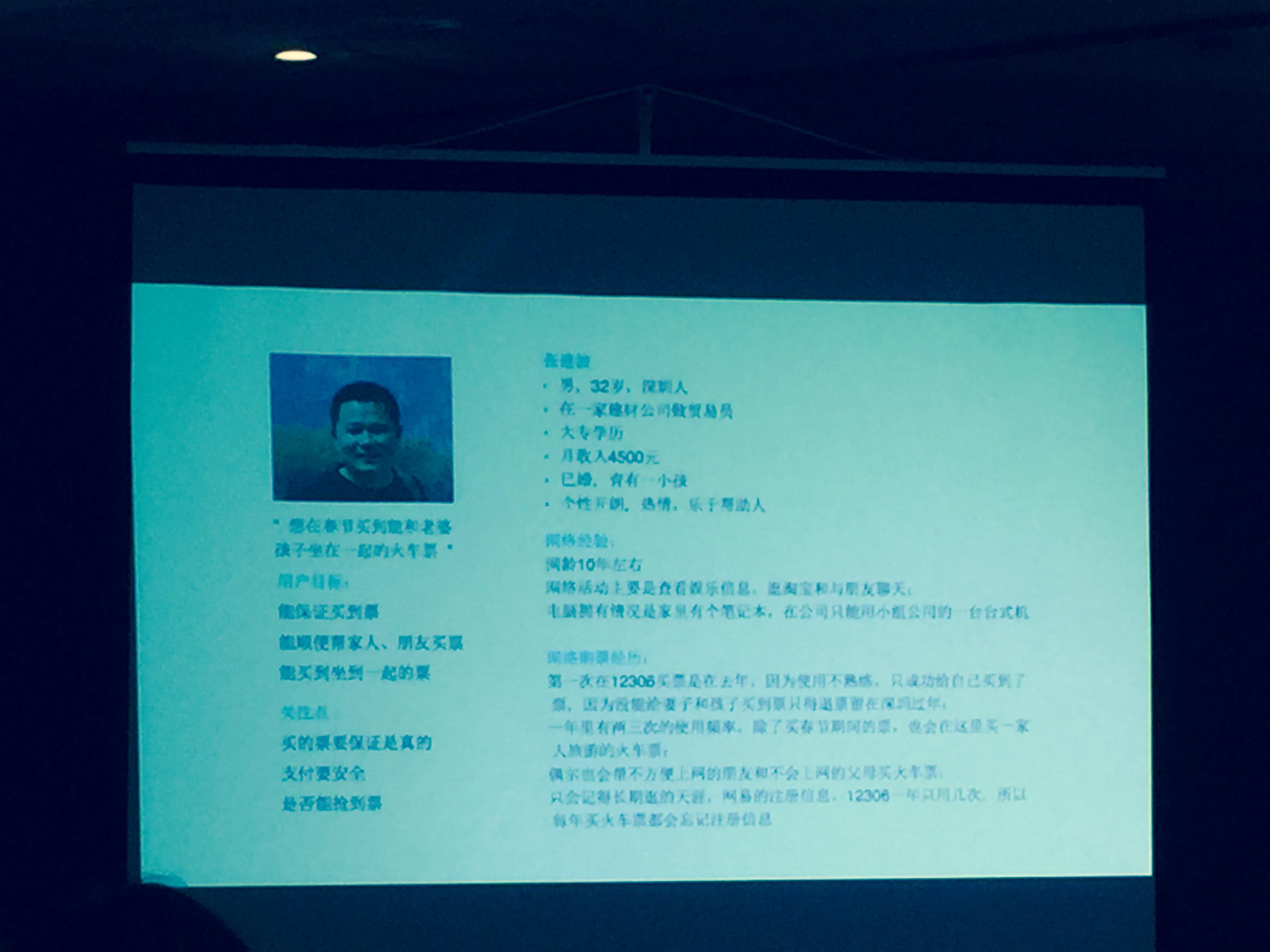
项目正式立项开发 测试 评估和反馈2.用户画像(说的、做的、用的、认知、感知的)
用户画像不是真实的用户,但在设计过程中代表了真实的用户
(目标、态度、行为)
一个更快速简易的用户画像框架(结构化方法) 用户类型 姓名和照片 用/买你产品的理由 互联网的使用技能和常用设备/影响TA的关键因素 与产品相关的其他信息
3.故事板
概念:深化问题的发生背景,把想法视觉化的方法;
好处:通过故事板绘制关键的使用场景有利于我们理解屏幕之外的用户目标和动机
在开始产品设计之前思考它的使用场景,一个产品的核心由十几个或者更多的使用场景组成。每次选择一个开始,然后构建故事板,故事板的每个框架在界面上都会对应一个页面。
文字故事板

图片故事板

4.可用性测试(A/Btest)
测试人员、测试用户、观察者
5.竞品分析(时间树)
- 用户灰度测试
- 明确目的,准确构建分析的架构
长期跟踪:
产品的疆域 (核心用户的画像和构成、产品使用场景)
成长路径 (版本更新时的功能迭代跟踪,以及用户的评价)
6.用户体验流程图( 解决全局的问题,着重解决问题的侧面不同)
用户、场景、目标
四、redesign 12306
1.前期工作:
用户研究、可用性测试、竞品分析2.整合以上研究成果得到新版的更改点
可用性测试——ABtest可以得知产品本身的不足
竞品分析可以知道对手做的好的地方
结合场景的用户分析得知未知新需求
3.整合前期的研究成果得到新版本的迭代优化点
支持手机注册
购票提醒
取票指引优化......
4.确定用户完成这些目标的必要操作
放进体验流程图可以更清楚所要完成目标的前后步骤,可更清晰找到可优化的点
小组成员至少两轮头脑风暴得到
http://www.wtoutiao.com/p/d51ROj.html
http://www.yixieshi.com/18198.html
头脑风暴方案
第一步:先激发自己最大可能
第二步:删选可行的设计方案(用户价值、技术可行性)
第三步:找到每个方案的亮点
第四步:再次脑暴得到团队认可的最优方案
5.将产品设计落实到具体的页面
先对原始页面的信息进行梳理
对页面信息进行归类整理
将新增需求合并
实践经验
项目所处的阶段不一样,采用的方法不同 - 前期工作 (原方法可以不断扩充)
用户研究(确定需求的优先级别)
可用性测试 竞品分析 (抽象出feature lists) 得到迭代的新功能 - 整合前期研究成果(讨论输入和输出)
高效头脑风暴方法
确认需要解决的问题让方案成型
连接零散的灵感 5分钟8个点子 5分钟1个大点子 把点子画到流程中
快手工具
- 对页面信息进行归类整理
文/claier_进击的PM
关键字:产品设计, 用户
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
