聊聊B端常见的功能入口设计
一、功能入口概述

不论是在设计中还是生活中,入口对于我们来说都很重要。比如当你需要进入到一个空间时,你需要知道门的位置并清楚如何打开它。比如下图中左侧的门就非常明显,而右侧的门则需要仔细辨认了。

还有的入口即使你知道它存在,但也根本弄不懂它的含义,如下图你能分辨出男女厕所吗:

由此可见,在入口设计中保持其清晰与直观是非常重要的。在B端页面的设计过程中,我们同样会面临很多入口的设计,比如需要从当前页面下钻或者跳转至其他功能的时候,而这类入口我统称为功能入口。
那么我们在面对这类问题时,到底有多少种形式且如何选择呢,本人根据实践以及资料整理出了这篇文章,对B端中常见的功能入口都进行了对应的总结和归纳,希望对大家有所帮助。
二、功能入口形式
在这里我根据样式和场景将我们常见的各类入口分为以下几类:文字入口、图标入口、卡片入口、自定义入口。那么这些入口的使用场景都有哪些区别呢,我们接着往下看。

2.1 文字入口
文字入口应该是最常用的,也是我们最常见到的。其大量分布于我们的页面之中,对于文字按钮,通常会用以下几种方式:

- 文字变蓝。这是为了和普通的文本形成区分,从表达上直接告知用户当前可点击;
- 文字+图标,比如箭头或者图标。这种形式在很多界面中也会被用到;
- 文字+底色或者描边,这其实就是我们常用的填充按钮或者描边按钮。
那么纯文字是否可以作为入口呢,答案是肯定的。纯文字的形式一般存在于固定的组件入口,比如弹窗的取消,以及网站常见的底部导航:

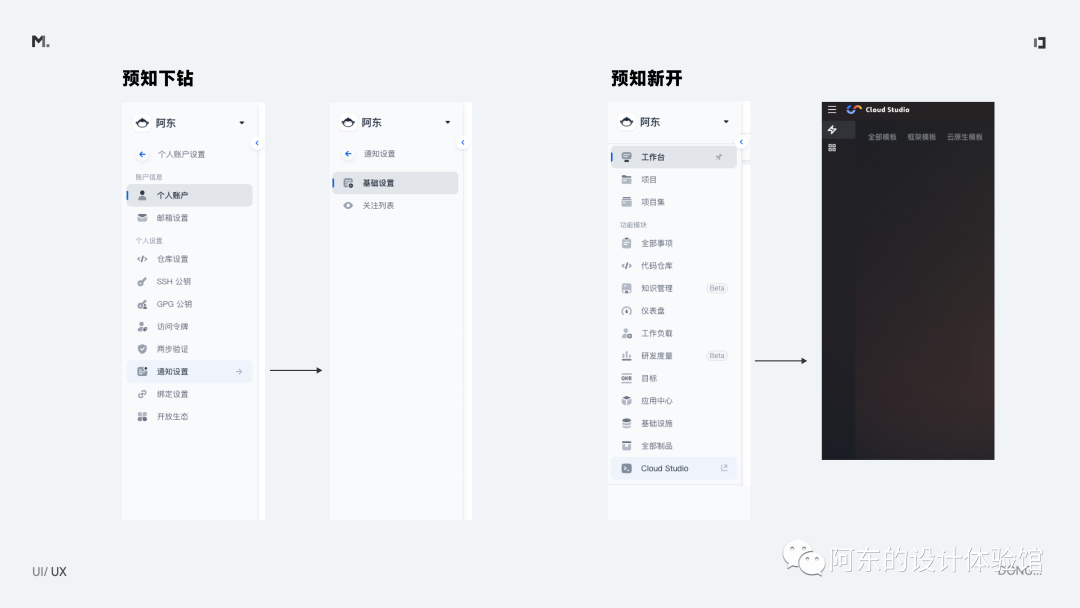
在这里我们注意到目前有很多B端产品会有这样的细节,对于在当前页面下钻的入口,可以用纯文字表示,对于需要下钻或者跳转页面的入口,会在后面加一个符号的提示按钮,达到提前告知用户页面跳转的目的,表意更明确。

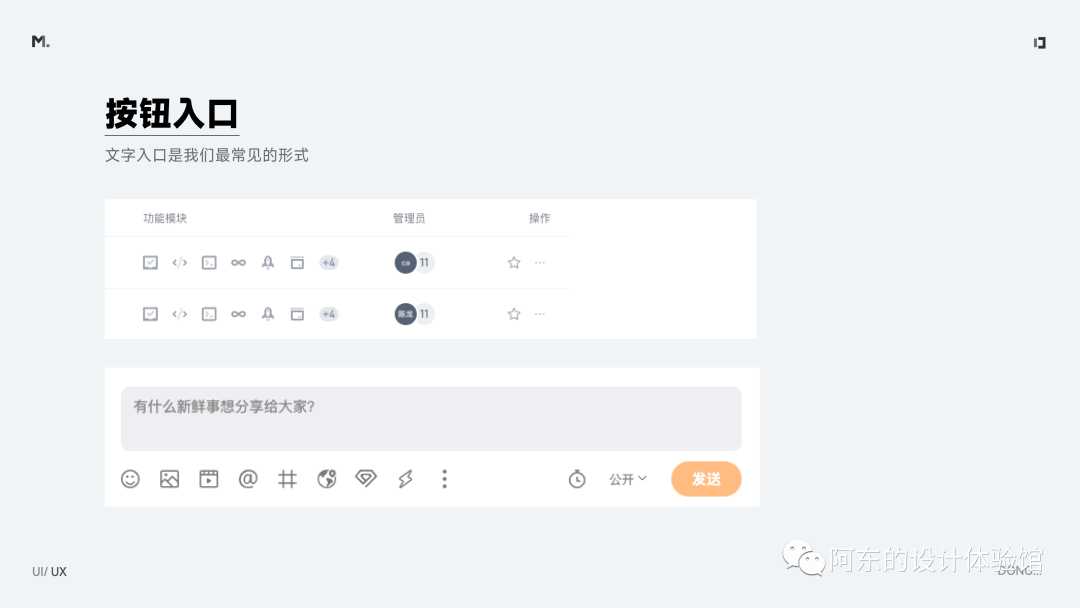
这里还请大家思考一个问题,如果你的当前列表承载了多个入口,那么此时你应该如何放置这些功能让用户更好理解呢。
这里有两种方式:
- 将功能入口以文字的形式直接放出来,列表本身不承载任何入口;
- 将列表整体作为一个入口,其余功能以文字的形式作为另一个入口;
那么这两种功能到底该如何取舍呢。
个人认为,这取决于当前功能的主次级关系,如果当前功能都为平级,那么直接都放出来即可。如果某个功能为主要操作,那么列表本身点击则为进入该功能,其余功能都为辅助。
2.2 图标入口
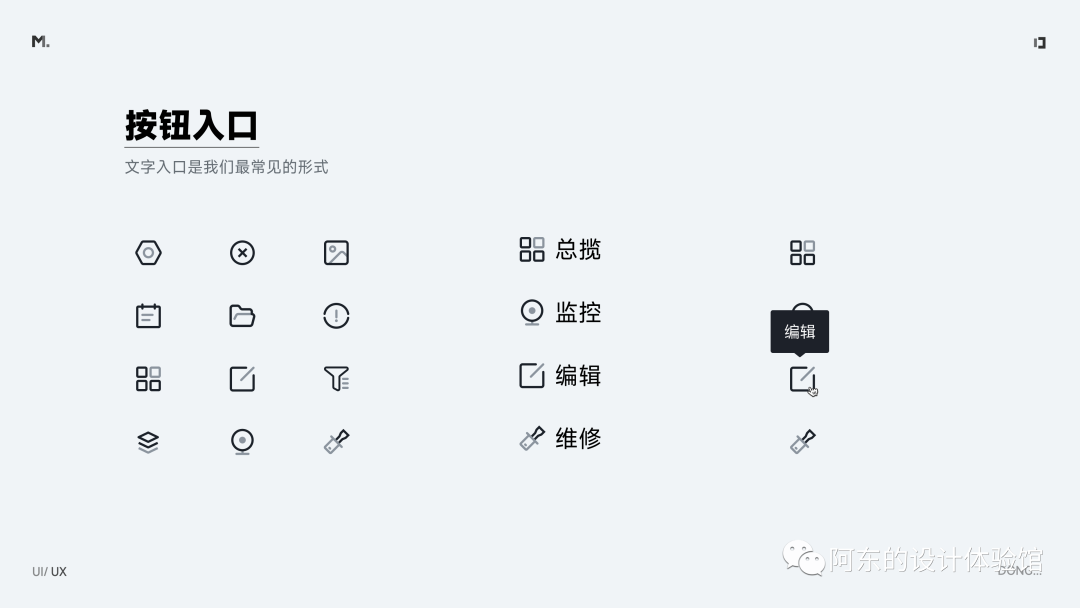
图标入口的使用频率也很高,比如我们常见的编辑、删除或者设置等,都用了图标按钮来进行传达。

但图标按钮在使用时需要注意2点:
- 一般对于用户认知度很高的按钮,比如电话、喜欢、关闭等,可以直接用图形表达,用户也能够充分理解其含义。
- 对于用户认知度不高的按钮,我们最好图标配合文字按钮进行说明。最直观的方式是直接图标+文字,比较隐蔽的方式是hover图标再进行文字含义的解释。这两种都可以进行使用。
举个实际的例子,你可以通过上下两个图片的图标按钮,看你在默认情况下能够识别几个图标的含义:

是不是coding的图标如果不进行hover查看说明基本都不认识,而微博的图标则基本都能够辨识。
2.3 卡片入口
卡片入口则区别于常规的入口形式,卡片入口可以让我们对其内容区域有更加灵活的发挥方式。卡片一共可以分为三种形式:纯卡片、卡片+常驻入口、卡片+隐藏入口。

「纯卡片入口」这种形式我们很常见,就是在卡片里面可以简单介绍下该功能的信息,我们可以通过hover卡片样式上进行对应变化,用户直接通过点击卡片就可以进入到对应入口。

这种卡片形式不用刻意表达点击样式,因为一般卡片在用户视角下都是可以点击的。我们更多的关于则是卡片的表现形式。如果大家对表现形式感兴趣,后续有时间可以整理一波,这里就不再赘述。
「卡片+常驻入口」这种形式适合其余入口也比较重要的时候,可以将多入口进行外露。这样便于用户能够一眼发现,缺点是可能整体视觉呈现上不够美观。

而卡片本身是否提供入口呢,这其实跟之前文字的思考一样,如果我们本身对某个功能的点击权重较大,你就可以赋予点击整体卡片的功能,否则你可以去掉点击卡片本身的功能。
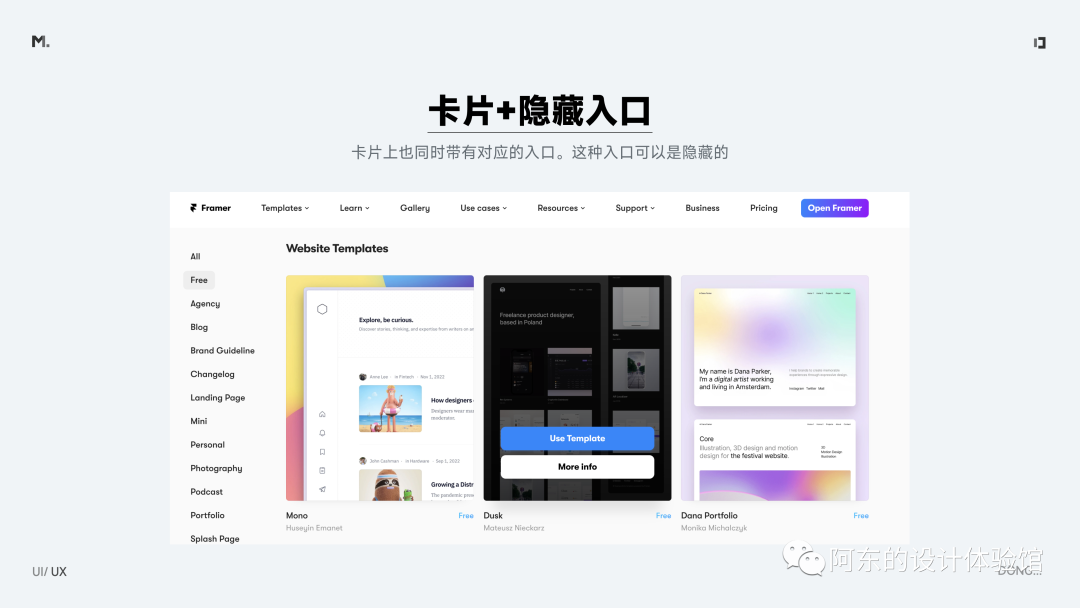
「卡片+隐藏入口」这种设计形式在B端中也用得非常多。其既可以达到多入口的功能,也避免整体影响页面的美观性。缺点就是在用户的第一眼呈现上会隐蔽一些,需要用户主动发现。

我们可以根据当前产品的业务场景需求,来选择不同的卡片入口形式。
2.4 自定义入口
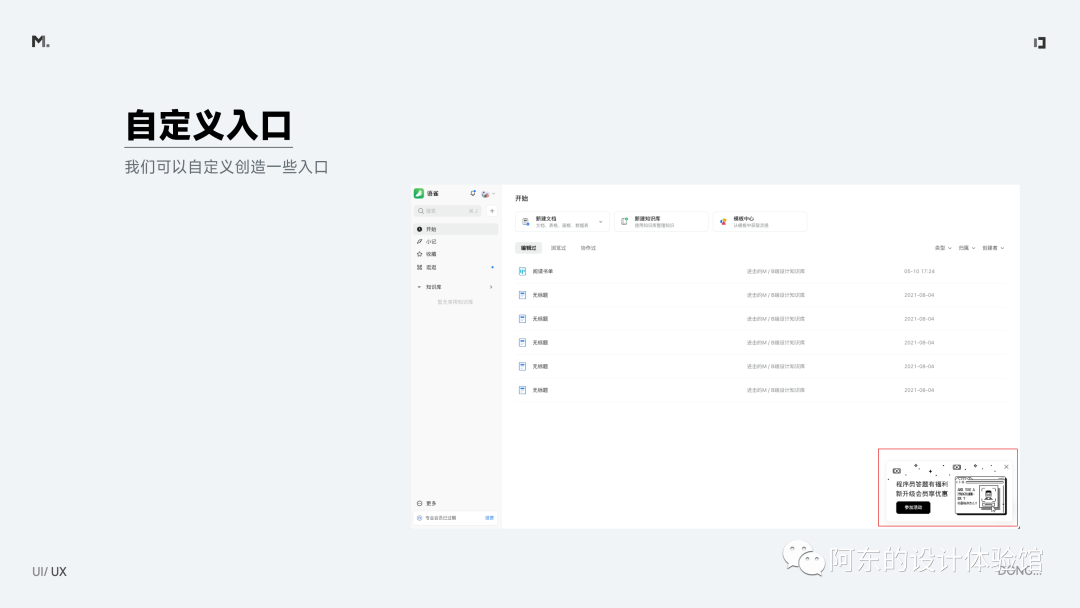
自定义入口更多是设计师自定义的某类入口,他不限于样式,比如可以是某类异性形状。但此类入口一定要让用户明确其是可以进行点击的。比如你可以通过卡片形式或者加指向性的图标来让用户知道。

三、入口的出现场景
我们在进行入口设计的过程中,基本会有三种出现场景:常驻类、隐藏类以及场景类。

3.1 常驻类入口
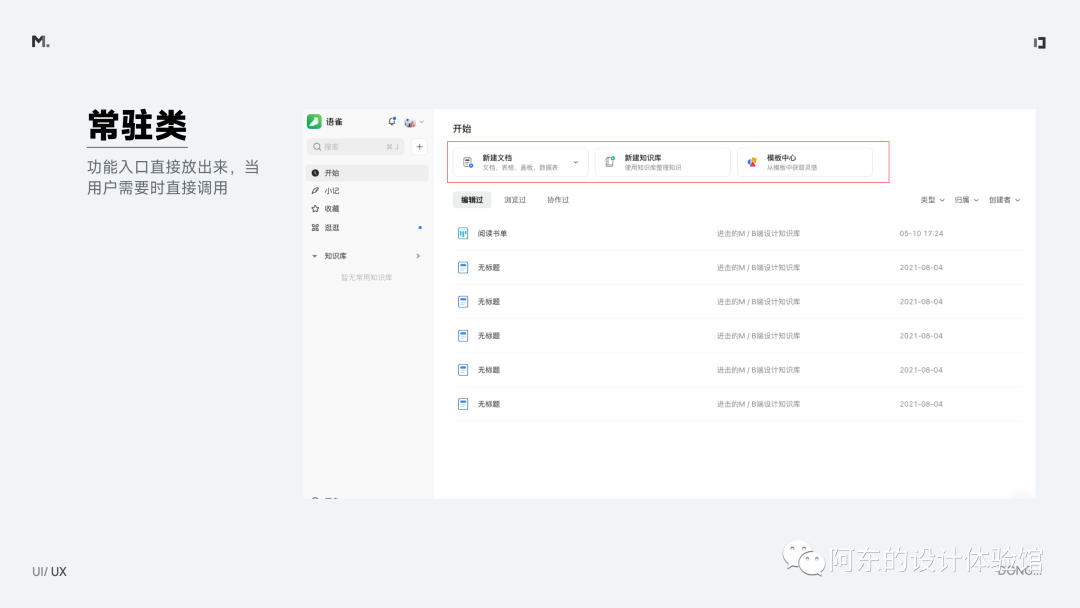
常驻类入口通常是比较重要的,需要用户高频操作的。根据业务的需求场景我们可以选择最重要的功能作为常驻入口外露,比如文雀文档的新建文档、知识库和模板中心则作为高频入口放了出来。

3.2 隐藏类入口
对于很多操作,他的重要程度并不高,且操作较多的情况下,我们会考虑将其功能入口在默认情况下隐藏,用户需要hover才能看到功能入口,或者隐藏在…里面:


3.3 场景类入口
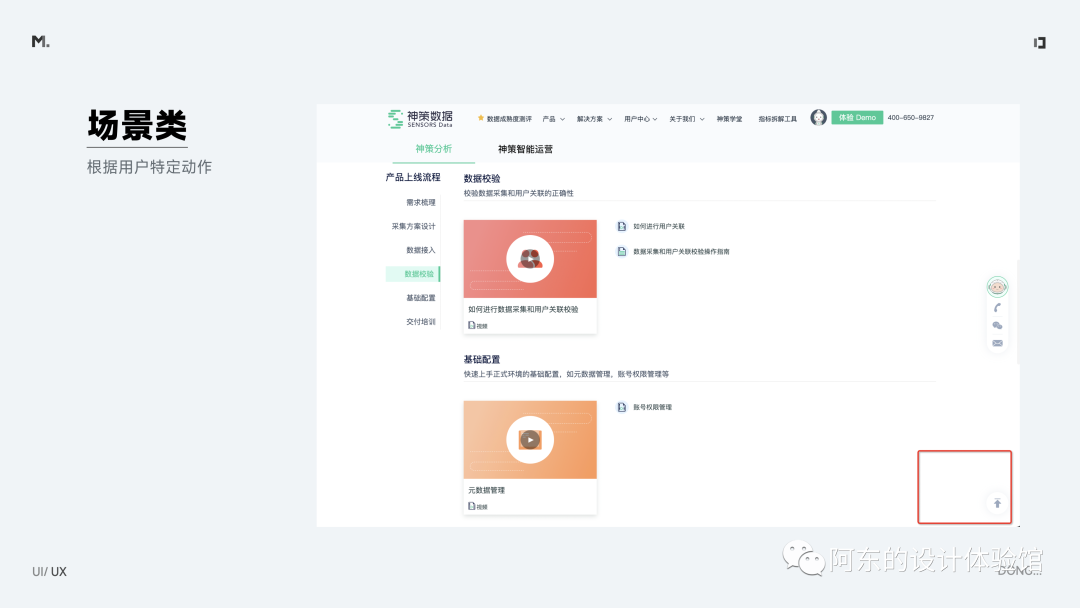
这种入口的用法则更为高级,一般当用户需要该功能入口的时候,它就可以主动出现。比如飞书文档当你使用ctrl+z撤回操作规定次数后,其会在顶部出现历史记录的入口,并提示你可以直接进入历史文档查看。

这种还体现在当你在长文档区域滑动操作指定距离后,其右下角就会出现返回顶部的按钮,来让用户更快地回到顶部。

但这种入口场景的建立的前提,一定要在熟知用户操作的前提下进行,才能给用户更好的体验,否则只会带来尴尬的体验。这不由得让我想起了之前微博上线的时间预约功能,其用在新闻大事件的时间预约时就会非常尴尬,比如「你预约明上午10点半袭击FBI办公室」。
好了,本次的入口分享就到这里了,希望对大家有帮助。也是今年的最后一篇了,希望大家新年快乐,明年过得更好~
本文作者 @蒙东东
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
