对于简、繁、中网站,字体该如何定义?
前言
有一次 showcase 中,研发实现的界面,和设计稿的界面字体不一致,研发实现的看起来丑丑的,被吐槽,结果研发说为了保证效果一致,以后设计稿按照实现的字体来设计????(问号脸)
其实就是因为网页设置的 font family 中中文字体没有优先选择苹方字体,而设计稿中使用的是苹方字体。还有自重,部分字体在 web 中使用 500 依然是 regular,没有被加粗。导致实现结果和设计稿不符合。
为了使简中、繁中、英文在网页中展示效果更好,所以决定对每一个语系的字体重新定义。
一、了解网页上字体展示机制
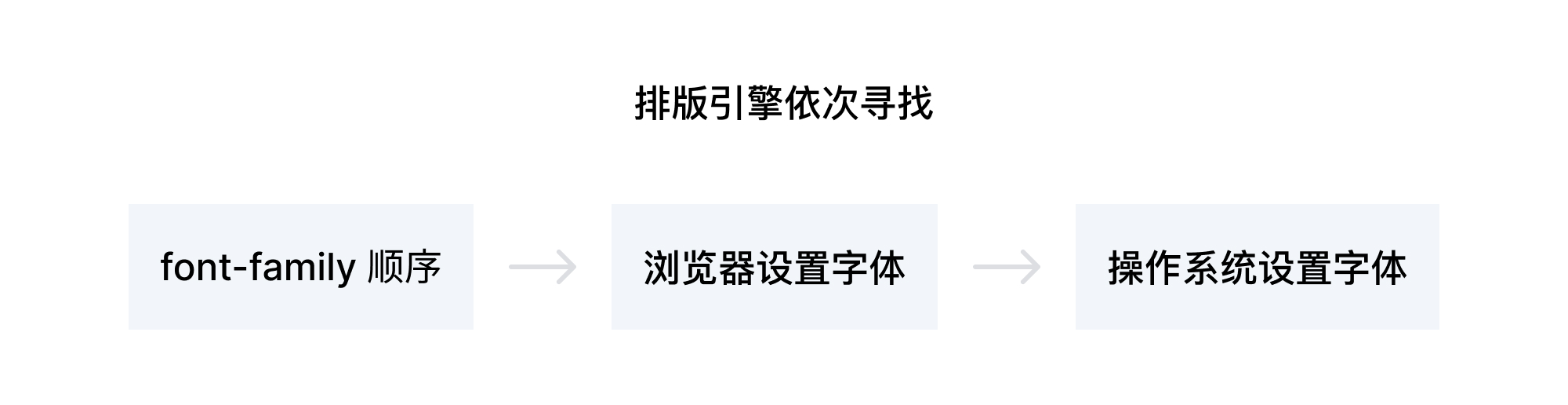
排版引擎首先会根据产品内定义的font-family顺序展示。当没有指定font-family或者设置的font-family无效时,会继续查找浏览器设置的字体(不同浏览器的默认字体可能不同)。当浏览器未设置字体时,就会寻找操作系统默认字体展示。

由于英文字体不支持中文字体的展示,所以在font family中可以先设置英文,再设置中文。中文字体是支持中文简体和中文繁体的,所以如果要区分中文简体和中文繁体的话,还需要配合lang一起设置(实现的部分可以找研发一起讨论)。
操作系统的规则是什么?操作系统会根据不同的语言选择对应的字体。比如“Hello”,则会使用默认的英文字体。但是当内容无法判断语系,比如“直接”(简中和繁中相同),则会根据系统默认设置的语言来展示。如果系统默认语言是繁体中文,则“直接”会选择系统默认的繁体字体来展示。
可得出结论:
- 在font family中先设置英文,再设置中文。繁体和简体单独设置。
- 字体最好选择系统默认或者系统预装字体。
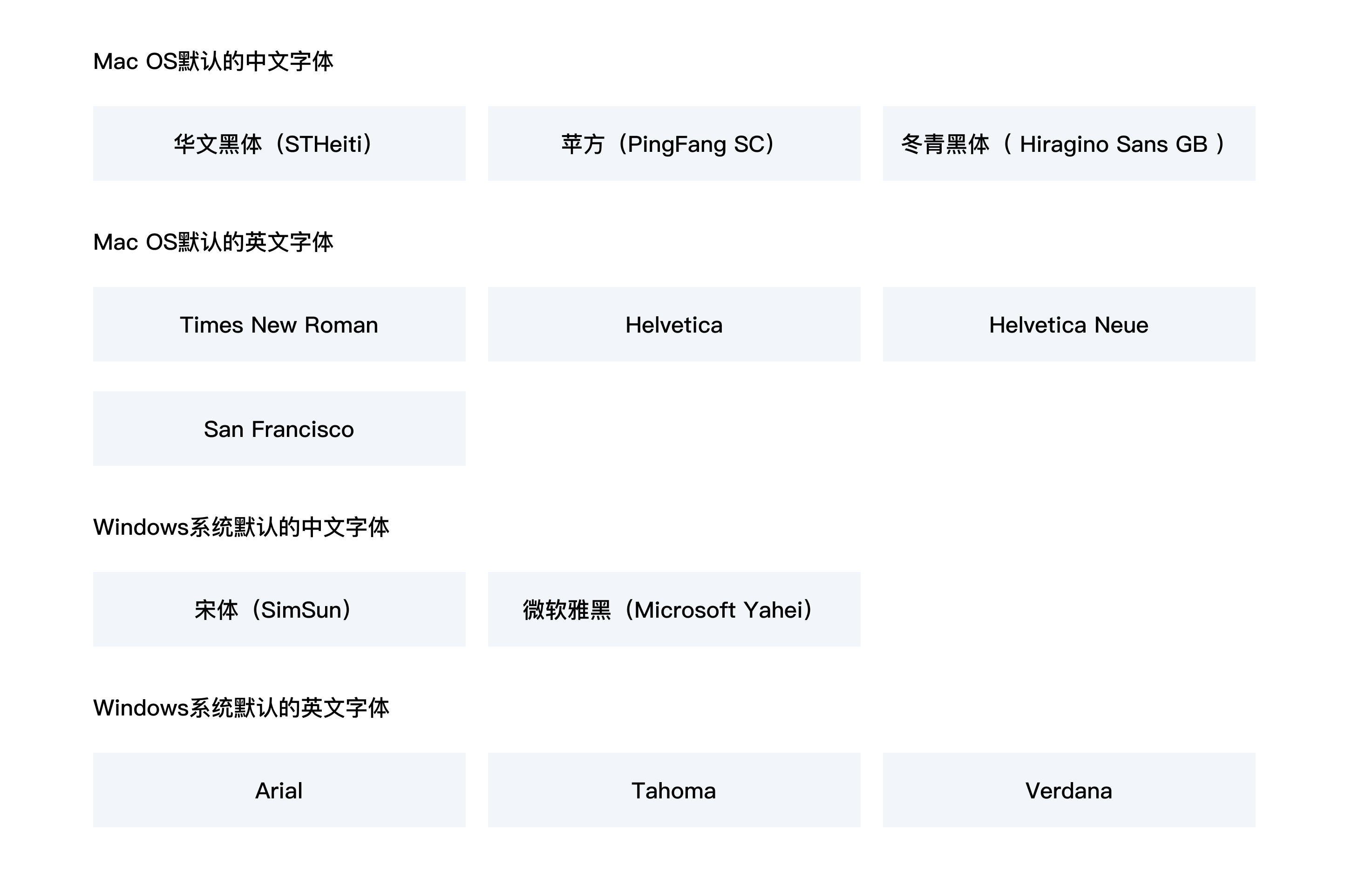
二、了解系统默认字体

字体相关详细参考文章:https://segmentfault.com/a/1190000006110417
三、如何选择字体
1. 对于中文字体的选择要求
- 字体需使用无衬线字体,无衬线字体笔画粗细一致,阅读性更好。
- 不同字重的视觉效果需简洁清晰。
为了保证苹果系统中使用更优雅的中文字体,优先声明苹方字体, 对于不支持苹方的低版本macOS,再使用Hiragino Sans GB(冬青黑体)字体。苹方字体的中文是 PingFang SC,繁体是PingFang TC。
如果需要兼容Linux系统,还需要添加WenQuanYi Micro Hei(文泉驿微米黑)字体。
如果需要兼容不同平台的表情符号,一般在sans-serif后添加”Apple Color Emoji”, “Segoe UI Emoji”, “Segoe UI Symbol”, “Noto Color Emoji”等字体。
为了保证windows系统中优先使用视觉效果更好的字体,先使用Source Han Sans SC,再使用微软雅黑。windows 中繁体可以使用微软正黑Microsoft JhengHei。
结论:
① 中文简体
PingFang SC,Hiragino SansGB,Source Han Sans SC,Microsoft YaHei
② 中文繁体
PingFang TC,Microsoft JhengHei

2. 对于英文字体的选择
- 字体需使用无衬线字体,无衬线字体笔画粗细一致,阅读性更好。
- 不同字重的视觉效果需简洁清晰,易阅读。
- 单行文字时,文字需剧中。
- 数字展示上需简洁清晰。
mac 优先使用 Helvetica Neue,再Arial。
Arial 也同样属于windows的默认字体。
结论:
英文:Helvetica Neue,Arial

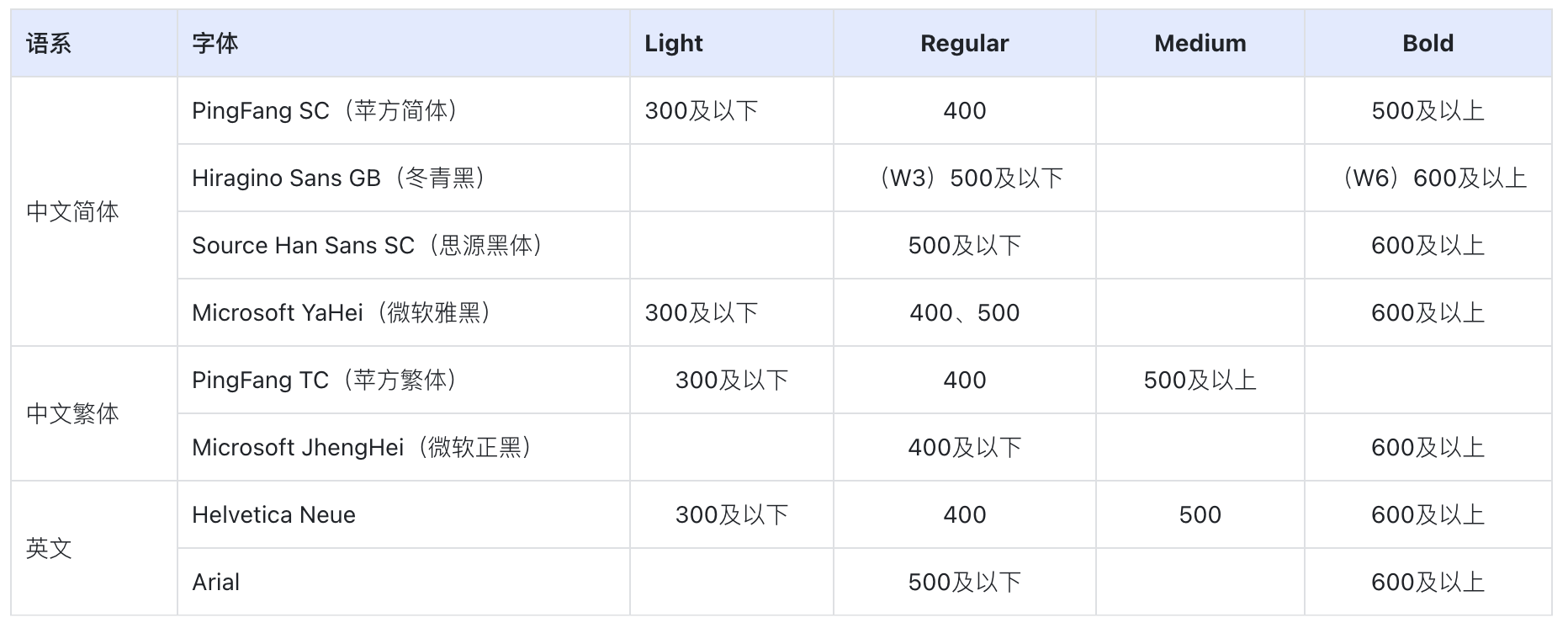
四、关于字重

可以看出所选字体中:
- 字重是 Light 时对应 font weight 300(个别字体没有Light 字重);
- 字重是 Regular 时对应 font weight 400 或 500;
- 字重是 Medium 时对应 font weight 500(个别字体没有Medium字重);
- 字重是 Bold 时对应 font weight 600。
若实际要求只需区分正常 regular 和加粗的效果,可以直接定义 400(regular) 和 600(Bold)。
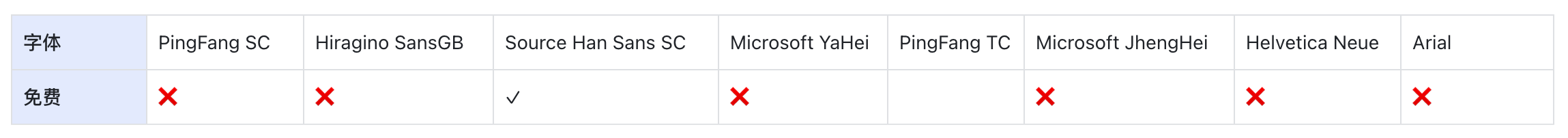
五、关于字体版权
如何查找字体版权?
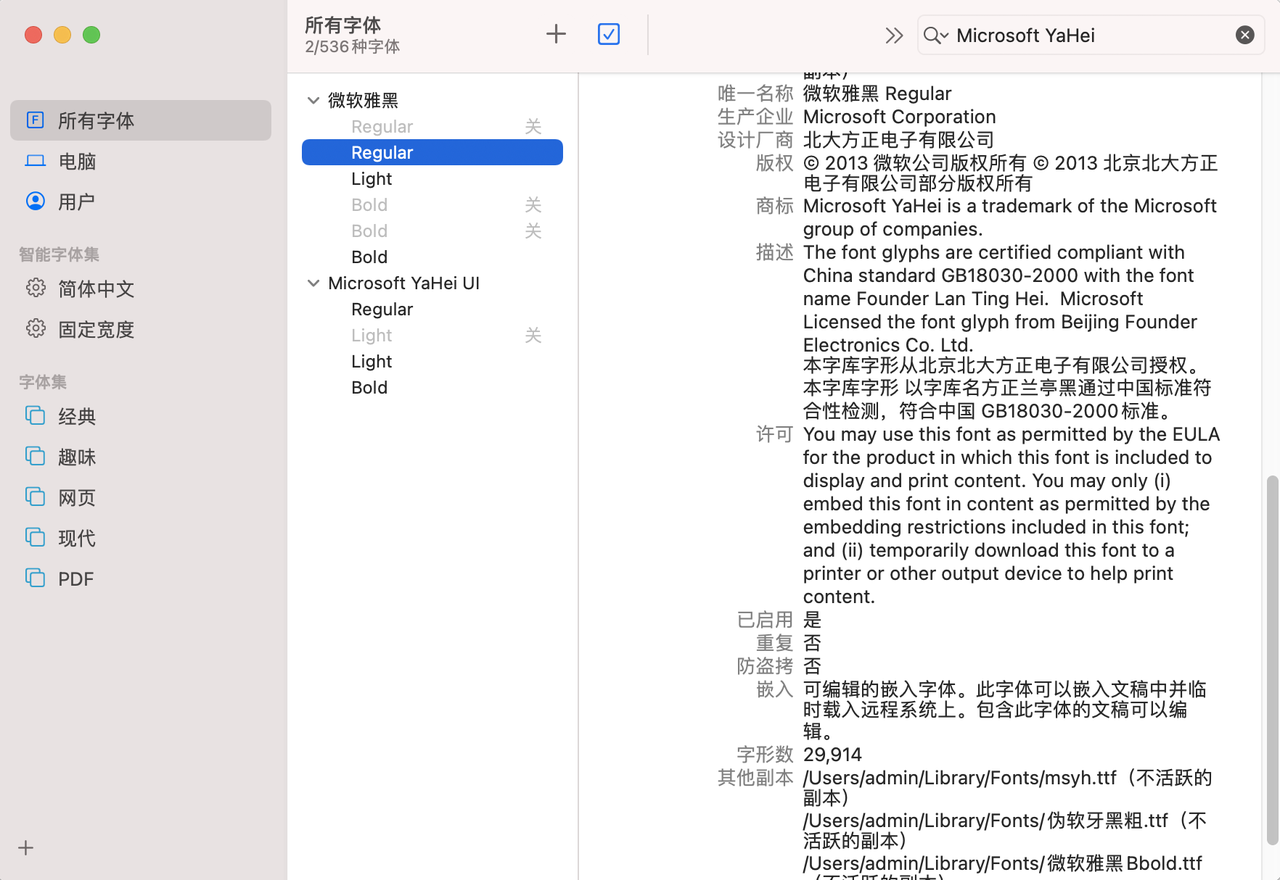
Mac os,打开字体册。选中字体后,查看字体详情可以看到版权许可信息。

比如图上微软雅黑,总结一下这句话的重点就是如果你要嵌入到系统中,那就是侵权的。还看了其他选择的字体,基本上都是一个意思。所选字体的几乎都是需要版权许可的。

那为什么其他产品都使用了 font family 却没有版权问题呢?
其实font family的使用机制是通过浏览器从用户的电脑中获取,该字体版权已经在用户的电脑里了,属于用户所有,网站只是给字体做了声明,建议浏览器使用那种字体渲染网页,不涉及侵权。
而通过font-face的方式实现的话,等于是把字体包放入项目文件内,若字体未经许可就会涉及版权问题。
我们的实现方式就是 font family + lang 的方式,是否还有其他方式可以跟研发讨论。
本文作者 @阿青
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
