这些提升产品体验的小细节,你注意到了吗?(06)
编辑导语:对于设计师来说,产品细节是很重要的,好的产品可以在内容不变的情况下,通过细节的处理让之焕然一新。本文作者通过列举10个APP,为我们充分的展示了什么是用户喜欢的好设计,希望看后能够对你有所帮助。
在UI/UE设计中,我们如何将至关重要的信息有效地传递给用户,这是设计本身的职责。但是绝大多数信息的呈现,我们可以在细节的处理方面带给用户惊喜,让用户喜欢并完成最终的转化,通过设计的手段提升产品的可读性以及可访问性。
初级与高阶设计师的区别,并不是在整体大的布局上有什么差别,通常都体现在产品的细节上,好的产品可以在内容不变的情况下,通过细节的处理让之焕然一新。
其实除了在细节上下功夫,还可以通过融入品牌基因、简化交互流程、增加适合用户的功能等,在规划前需要思考,自己的产品是否符合这些触点,不能为了功能或细节上的差异化,产生过度设计,一切都要恰到好处的在用户需要时,合适的出现。
01 「酷狗音乐」电台听书-网页朗读助你解放双眼
1. 产品体验
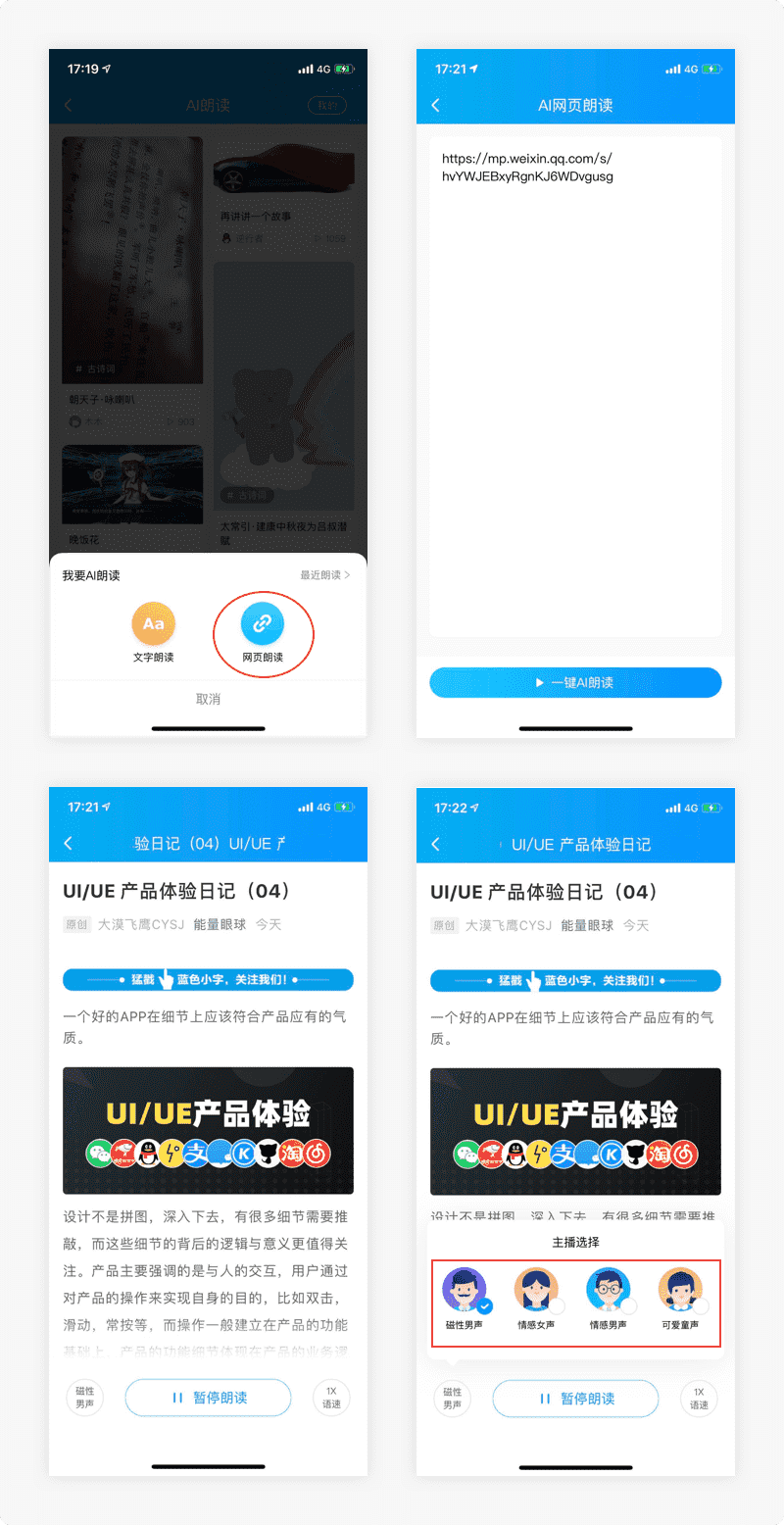
体验酷狗音乐的电台听书版块时,在AI朗读里,选择网页朗读,把需要收听的网页地址复制到对应位置,点击一键朗读,选择自己喜欢的主播声调,即可解放双眼,轻松愉悦的收听。

2. 设计思考
酷狗一直是音乐应用里的一匹黑马,有人直呼:“酷狗功能强,隐藏功能有好多,像运动模式、驾驶模式、白噪音模式、还推出了电台听书,连喜马拉雅都不用打开了”。
的确,酷狗持续走在音乐的前沿,为迎接“耳朵经济”的崛起,一边积极布局多元化的音乐内容,一边加码在线音频领域,开辟以泛音乐娱乐为主,泛文化兴趣为补充的内容生态。之前,酷狗推出了AI朗读功能,最近又新增了网页朗读,颇受多用户喜爱。
在酷狗V10.2.5版本中,新增的网页朗读功能可以称得上是黑科技,只需要把我们喜欢的书籍/文章/段子网址粘贴在朗读功能里,即可一键朗读,还可以调整不同的声音、倍速,网址不分类别,轻松复制粘贴即可,省时省力省精神。
AI网页朗读可以给用户带来沉浸感和惊喜感,将视觉转变为听觉更加合理简单,解放用户的双眼,提升产品的易用性。
02 「猫乎」空状态-全屏化的视觉冲击
1. 产品体验
进入猫乎APP,空状态页面使用场景画布全屏布局内容,IP形象+趣味化的创意文案,让人惊喜。

2. 设计思考
空状态是APP设计中不可或缺的一部分,新用户初次接触到产品,必然会面对很多空状态。另外当用户处理完所有任务或者进行检索筛选时,没有符合的结果,也会出现空状态页面,如果处理不好,会带给用户焦虑、挫败、疑惑…的负面情绪。
我们可以通过空状态页面告诉用户当前处于什么位置,暗示用户如何才能获得内容并搭建快捷通道,帮助用户建立预期。
猫乎APP在空状态页面是较有创新的,通过场景画布全屏布局内容,IP形象+趣味化的创意文案非常个性化,有很强的视觉冲击力,给与用户多种惊喜。使用IP(猫脸)形象通过恰当的方式强化品牌元素的呈现,带给用户情感关怀,同时品牌认知更加明显。
通过全场景化的设计创意,专业和幽默色彩,创造正面情绪环境,让用户更容易记住这个产品,并对之产生一定记忆,在增加品牌价值的同时,还能有效的抚慰用户焦躁心情,减少负面情绪,并指导用户,通过引导快速开始操作获取相关的内容,从而减少了放弃的机会。
03 「微信」消息-语音转文字更方便
1. 产品体验
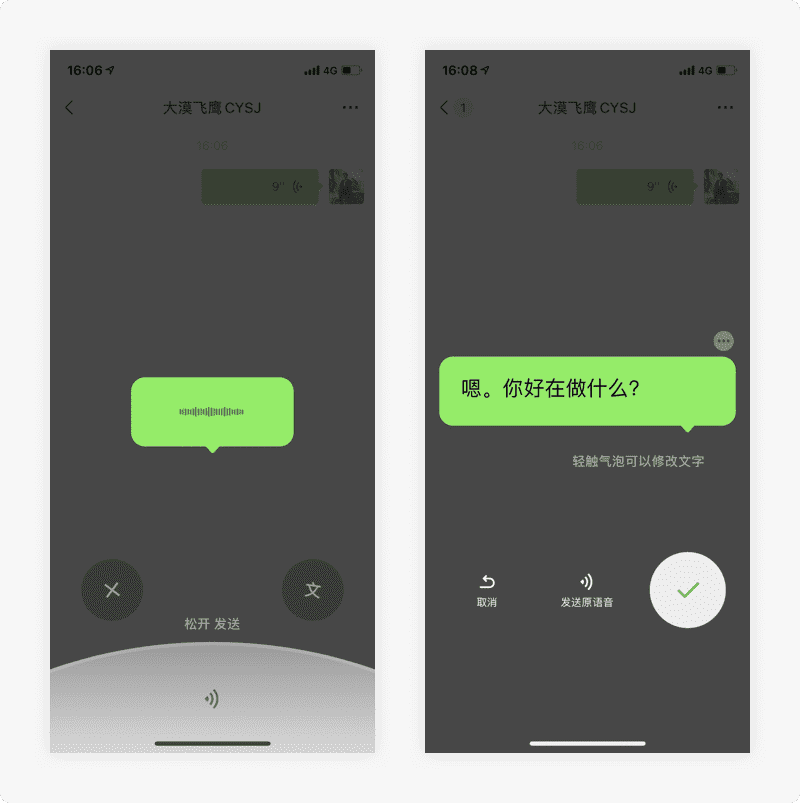
用微信发送语音消息时,按住不放录制语音消息,往左上方的“X”拖动,取消发送,往右上方的“文”拖动,会把当前的语音转换成文字,松开手指即可发送文本消息。

2. 设计思考
微信的功能一直都很强大,不是说功能的数量有多少,有多么的高科技,主要是站在用户的角度考虑,设计出来符合大众化而且操作难度极低,几乎没有学习成本的功能。可能有很多的设计细节大家没有注意到,所以微信功能要用过才能体会到微信的好用。
之前有用户提到过“别人发一堆语音给我,我要一个一个的听,很费时间,而且很多内容记不住”,然后就就有了语音转文字功能,为了对信息发送者和接收者都很友好,还专门在菜单栏上线了语音转文字功能,可以把录入的语音转换成文字之后在发送出去,算是双保险了。
微信APP在最近的版本更新中,又上线了在语音录制的过程中选择发送方式,录制语音消息时,直接松开手指按照语音消息发送,如果将手指往右上方的“文”拖动,当前的语音自动转换成文字,松开手指即可按文本消息发送,目前支持普通话,粤语和英语,准确率高还支持二次编辑功能,用户体验非常好。
04 「虾米音乐」刷脸听歌-听什么?让脸来决定
1. 产品体验
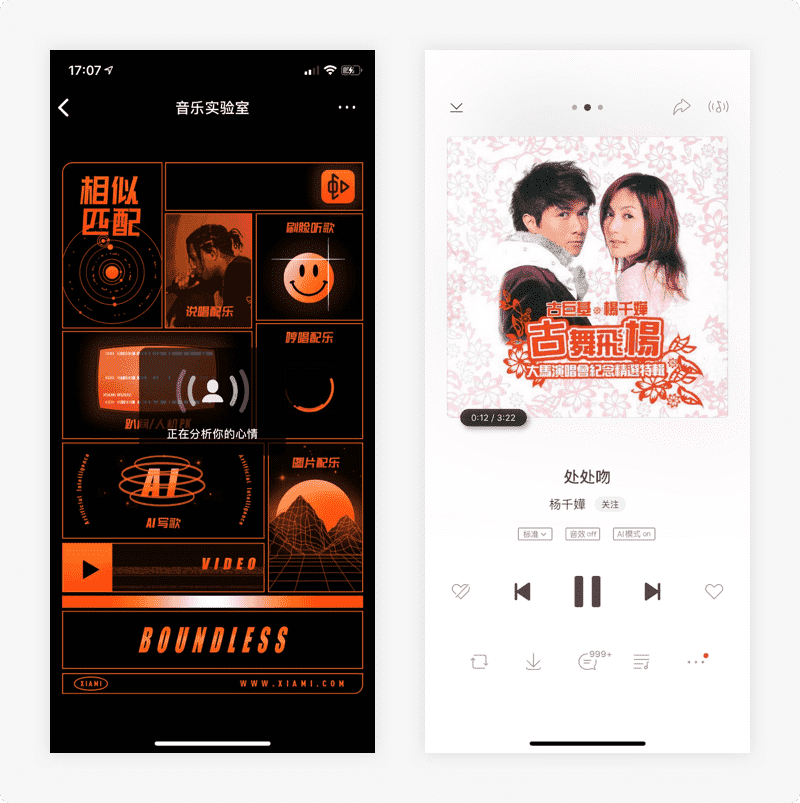
从个人中心进入音乐实验室,点击刷脸听歌,将摄像头对准自己或他人的脸部,拍照之后使用照片,系统会根据用户的面部表情分析当前的心情,并推荐相关歌曲播放。

2. 设计思考
现阶段的音乐APP用户已经不是以前那种进去就有目标性的听歌了,很多都是漫无目的的在众多歌曲中寻找自己所喜欢的音乐,于是乎各种电台、直播、听书等功能都在智能化的极力给用户匹配。刷脸听歌,是个什么梗,听起来是不是很有新意?这个有点让用户摸不着头脑的“黑科技”可能也只有在虾米音乐里能见到了。
虾米音乐的刷脸听歌,就是提交自己所拍的照片,系统通过人工智能可以根据用户的表情来感知情绪,推荐相应的歌曲。其实这个功能出来已久,并不是多么顶尖的高科技,而是用智能的方式为用户增加一种新鲜的体验感,在几乎没有被同质化的音乐APP里,用“科技感”给品牌增加一些调性,虽然不清楚这个“黑科技”是否被用户认同,但通过这种差异化+趣味性的方式能给用户营造新鲜感,增强印象记忆。
(PS:本人撅起嘴拍了一张,歌曲的匹配结果是“处处吻”,笑抽……,这个功能的弊端就是,当心情不好,摆着一张苦瓜脸来识别的歌曲,会让你听的怀疑人生……良性/恶性循环,全取决于用户)
05 「手机淘宝」领券购买-避免错过优惠
1. 产品体验
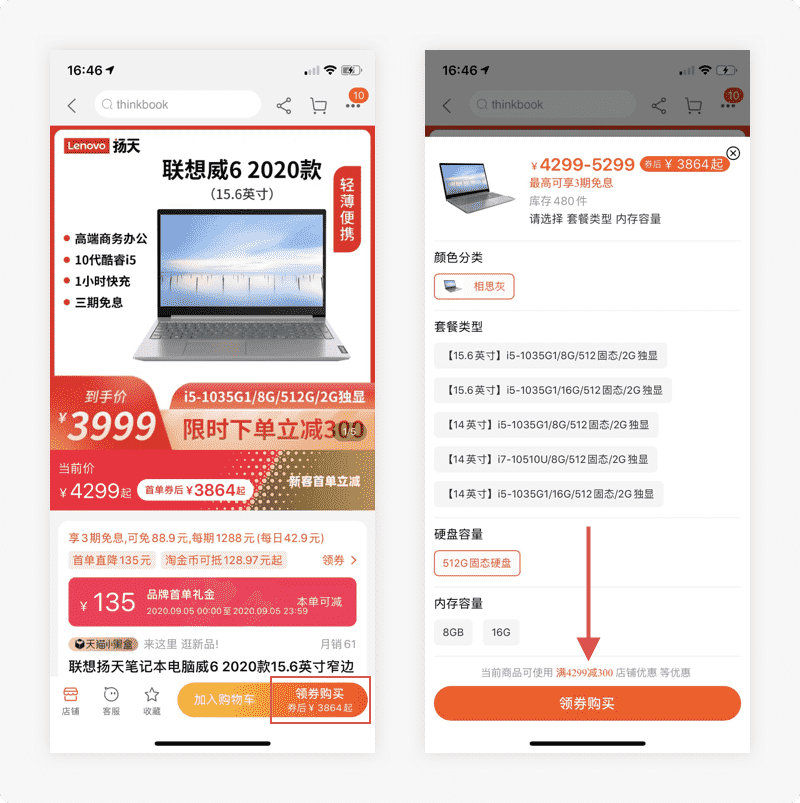
在淘宝商品详情页,如果当前有优惠,底部的立即购买变成了领券购买,并提示券后价格,刺激购买欲望。

2. 设计思考
现在的用户大部分并不是在需要某个商品时才去购买,一有时间(女性居多),就经常活动在各大电商APP浏览着形形色色商品,没准就能看到一件自己喜欢的。
查看各种评论、详情,再进行比价,然后最让人心动的应该就是价格了,查找着各种优惠、领券、折扣等,如果价格不满意,就会添加都购物车,等有活动了再一次性购买(什么618、双11…就是这样被成就的)。
淘宝在商品详情页,将优惠券直接展示在购物的必经之路“立即购买”按钮上,即领券购买,在选择规格弹窗里面也可以看到优惠提示,改变了之前需要提前领券然后再去购买的情况。
将领券和购买合并在一起,除了让操作路径更加合理外,也能有效降低用户因没有看到优惠而放弃购买,降低下单转化,同时还能避免用户因没有领券而直接购买,造成用户利益上的损失后而吐槽商品价格过高的问题。
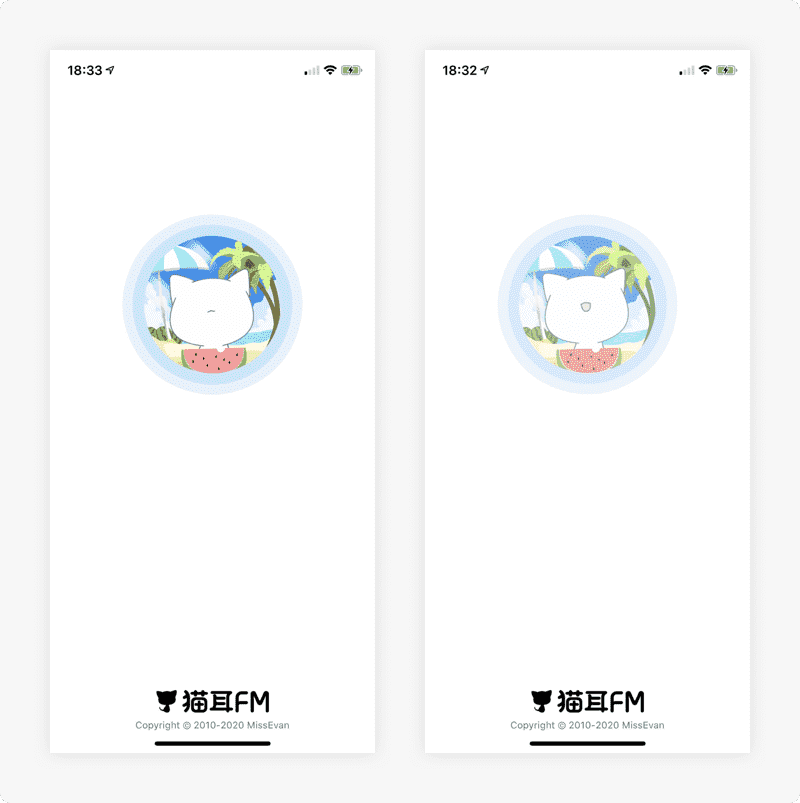
06 「猫耳FM」启动页-让人惊喜的猫叫声
1. 产品体验
进入猫耳FM应用经过启动页时,会有一只猫形象的动画过渡,启动页伴随着猫叫声结束,然后自动进入首页。

2. 设计思考
当你进入一个PP应用的时候,首先映入眼帘的是它的启动页,启动页就像是一场预演,用来介绍它是什么、长的什么样或者是做什么的(主要业务)。
作为第一印象的视觉传播,毕竟只有2~3秒的时间就会自动消失,太大的信息量,用户几乎不会去看,常见的启动页大部分都在品牌形象上下功夫,比如logo、IP、主色调、主要业务等多种组合形式。
而表现方式也是层出不穷,有静态图片、动态图片、动画、视频等表现方式。但在2~3秒的时间内想让用户记住太多的东西几乎不可能,首先要做的是如何吸引用户去看,然后才是表现方式以助于用户形成记忆。
猫耳FM就很特别,进入启动页后会有一只猫的IP以动画的表现方式过渡,同时会有猫叫声吸引用户的注意力。常规的启动页不管以何种表现方式,都只能通过视觉传入用户的大脑,而猫耳FM启动页的猫叫声给用户带来的很大的惊喜。
APP启动页的植入已是常态,不管那种表现方式,都会因用户提前做好了心理准备而接受,这种常态对用户来说,几乎已经免疫,不会做特别的关注,当一声猫叫通过听觉传入大脑,有可能感到比较突然或者异象,会不自觉的去看上一眼,既做到了差异化,又通过了视觉+听觉的双重传播渠道吸引用户关注,强化用户记忆。
07 「波洞」波纹-形成品牌记忆
1. 产品体验
在体验波洞APP时,进入首页、点击tab栏图标交互的最后一瞬间,会有一个多彩的波纹效果,直至消失。

2. 设计思考
一个应用如果想让用户记住,除了有优质的内容之外,首先做的就是如何抓眼球,否则即使打开了你的应用但没有吸引的用户的焦点,用户可能会随时离开,再好的内容也是空谈。一个APP应用能否成功,其关键因素就在于APP应用能否获得用户认可,给用户留下好印象。
波洞APP,在进入首页或点击tab栏图标交互的最后一瞬间,会出现一个多彩的波纹效果,这种通过品牌基因融入的效果,会给用户形成一个非常独特而强烈的记忆点。有趣的贴合产品整体的设计概念,产品交互的等待时间就会变得没那么枯燥了,同个这种细微的体验设计,不经意间也带给了用户惊喜,给用户留下深刻的印象。
08 「全民K歌」声动合唱-让K歌不在寂寞
1. 产品体验
在全民k歌的歌房,点击声动合唱,通过搜索框输入我们想要合唱的歌名,即可在线实时匹配其他正在苦苦寻找一起合唱的用户。还可以进行闪电匹配,不过前提是大部分的歌曲都会唱,否则进去了也会选择逃跑。

2. 设计思考
很多用户多有K歌的爱好,K歌可以放松心情宣泄情绪、感受音乐的美感、提高唱歌水平、心情好了有利于身体健康等。KTV虽然可以满足我们的需求,但每次都是一笔不小的费用,况且自己和他人的时间有限,我想应该很少有闲着没事就一个人跑去KTV自嗨到半夜的人吧。
正是因为这些需求,成就了层出不穷的k歌软件。全民k歌是一个比较平民化的平台,可以满足不同人群的需要,歌曲种类较多,不管是五音不全还是平时胆小的用户,都可以独自一人放飞自我,通过各种功能配合自己的声调,以找回K歌的自信。
全民k歌的声动合唱功能,让唱歌不再单调,更多的是有种互动的氛围,让用户找到了线上KTV的感觉,只要是自己想唱的歌曲,都可以通过搜索匹配其他用户一起合唱,没有在KTV时的拘谨和羞涩。
合唱是“一种和谐、平衡、完美的音响运动形式”,讲究和谐、之间要互相协调统一,但在线上就能完全抛开所谓的规则,寻找自己喜欢的唱歌方式,可以让对方鼓励、夸奖、吐槽等。合唱功能不仅能提升自己的歌唱水平,还能让用户感受到产品的活泼有趣,更能迎合年轻用户的喜好,增加用户粘性。
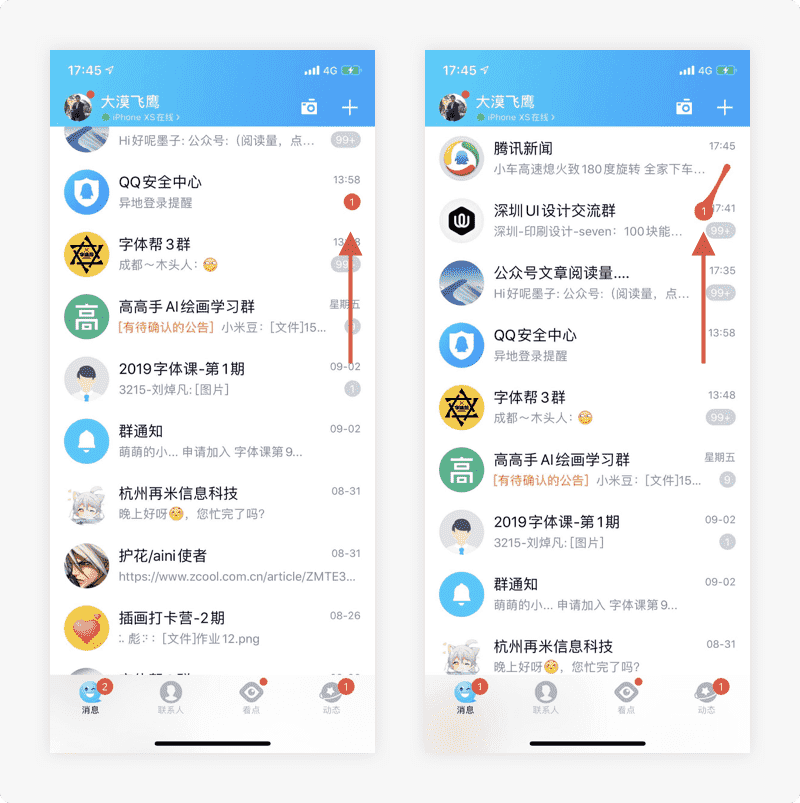
09 「QQ」清除消息提示-趣味的拖动效果
1. 产品体验
在清除QQ消息提示的小红点时,点击小红点拖动会有一种难分难舍的分离效果,彻底分离后松手会炸裂。

2. 设计思考
QQ上的小红点消息提示(包括小灰点),大部分用户都难以忍受,时刻都在勾引起点击的欲望,对于很多无关紧要的消息,并不想每个都点开看一遍,就会使用清除操作。大多数应用最常规的就是选中后通过编辑操作清除,或者使用一键清除,但针对只需要清除部分红点提示的用户,就需要去频繁的去通过特定操作便捷性的清除了。
QQ清除小红点消息提示算是一大亮点了,通过点击小红点长按拖动,红点会用一种藕断丝连的感觉,在尚未完全跟原位置分离是松手,就会还原,完全分离后松手会有一个炸开的动效,非常有趣,在较少操作步骤的同时,有能通过拟人化的心理贴合整体的设计概念,通过情感化反馈用户行为,为交互行为增加了趣味性。
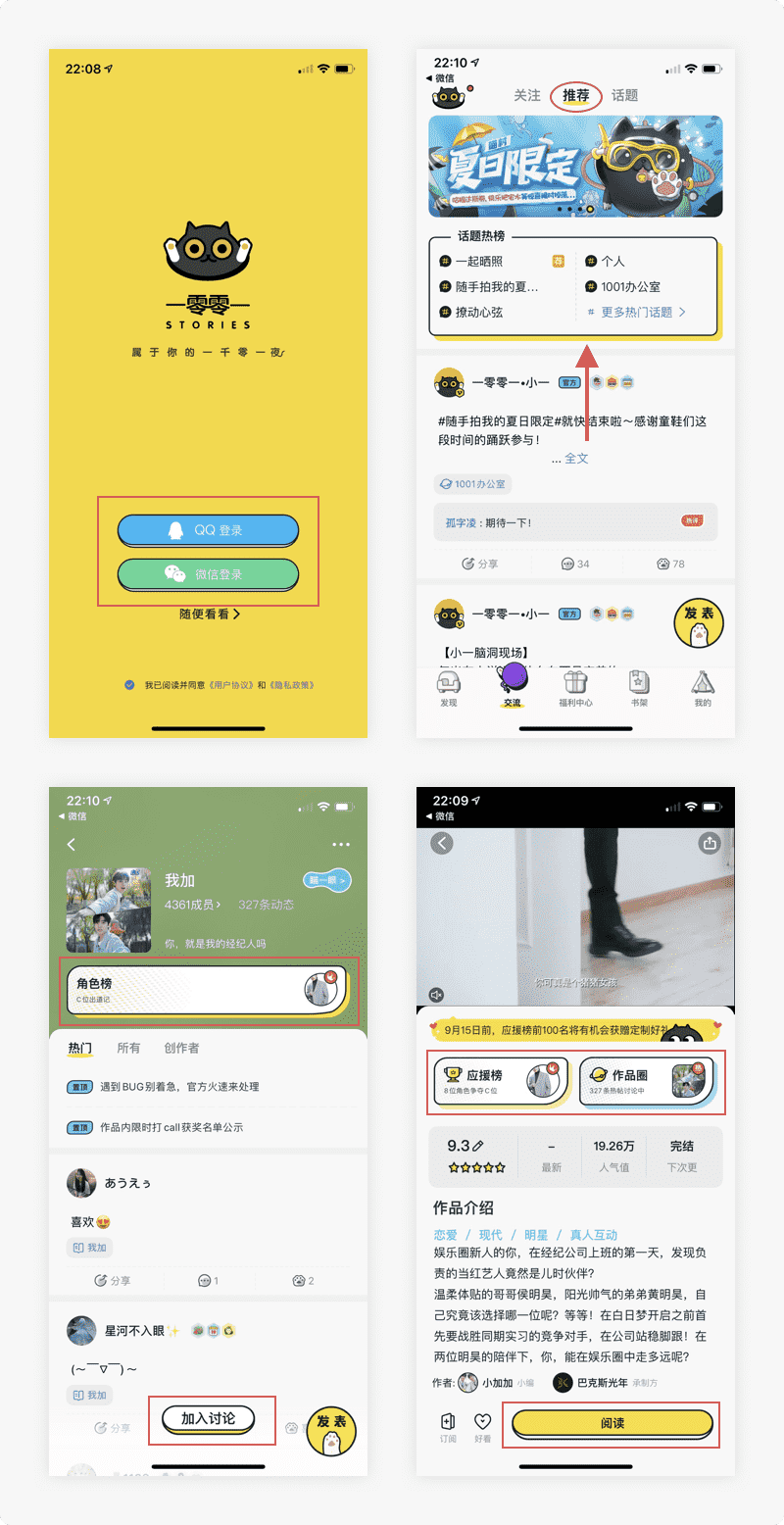
10 「一零零一」按钮-无处不在的品牌基因
1. 产品体验
进入一零零一APP,随处可见的品牌基因,比如按钮、导航的下划线、卡片模块等都有一个厚度,这种样式源自于一零零一的IP形象~趴在地洞口的猫,即地洞口的边缘厚度。

2. 设计思考
品牌基因其实就是品牌的DNA,它包括品牌核心价值和品牌个性,不同的品牌基因,是各品牌之间形成差异化的根本原因,无一例外。成功的延用品牌基因在产品不同场景中让用户眼前一亮,一眼就能看出这是你的产品。
在互联网产品设计越来越同质化的今天,做出有自己品牌调性和差异化的产品,是每个设计师要面对的挑战,无论是按钮、插画、图标还是其他元素,只要注入了品牌基因的产品就等于有了灵魂。
一零零一APP,品牌基因可以说是融入的非常好。首先主色调几乎大面积的用到了每个页面,黄色色调并不十分有魅力,但其明亮和愉快的特质能向潜在用户传递着温暖和乐观,主色调代表着APP的整体色彩倾向,大面积的使用可以加深品牌印象与品牌感。
其次大部分的主操作按钮、卡片下方都叠加了一层厚度,顶部导航的下划线也使用了椭圆形的样式。而一零零一IP形象正是一只趴在洞口边缘的猫咪,并且洞口边缘都带了一定的厚度,那些元素的样式正是继承了这一品牌基因的特性,也跟其他应用做到了差异化,让用户更容易记住这款产品,并对之产生一定情绪记忆,用品牌基因以推动产品在用户心中所产生价值。
本期产品细节分享结束,我们下期再见。
相关阅读
这些提升产品体验的小细节,你注意到了吗?(04)
这些提升产品体验的小细节,你注意到了吗?(05)
作者:大漠飞鹰;公众号:能量眼球
关键字:产品体验, 设计细节
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
