用Aure8.0制作简单的登录窗口
在这里写文章,一来是为了记录自己的一个学习过程,二来也是为了让自己能够融入到这个平台的创作氛围里。请大家多多关照。通过写文章,来记录自己的学习内容,深刻自己的理解,也是有意识地让自己养成有想法、爱思考、懂表达、懂分享的良好习惯。
下面就由我来分享,我刚刚学习的内容:用Axure8.0制作简单的登录窗口。
1、绘制登录窗口
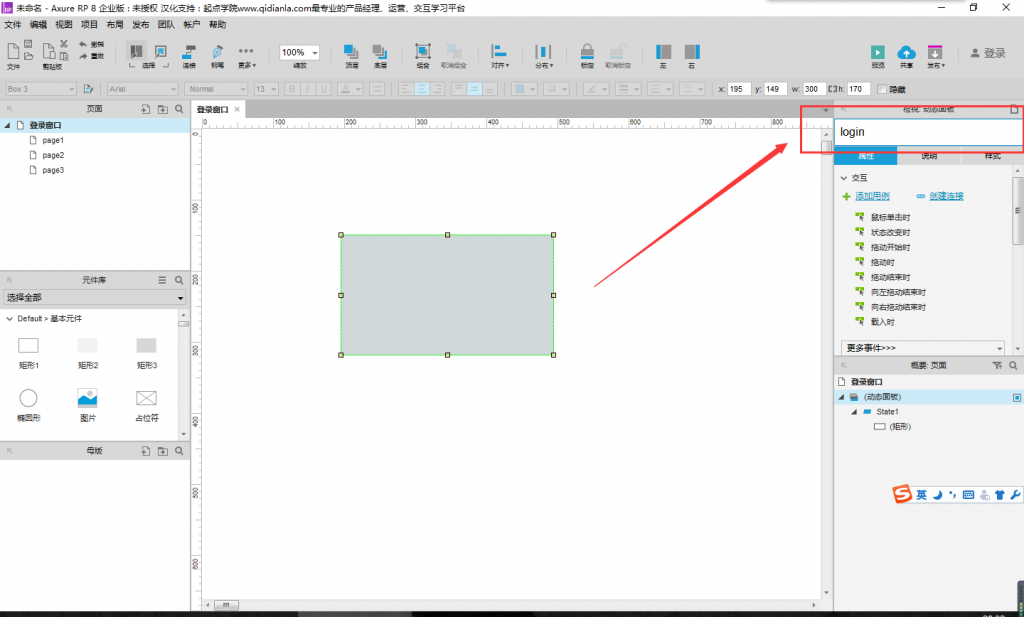
(1)首先,打开Axure8.0,在站点地图里选择一个页面,重命名为“登录窗口”,双击该页面,进入该页面的编辑模式。然后在元件库中拖拽一个矩形元件到线框图面板中,单击右键选择“转化为动态面板”,将其转化为动态面板,并将其命名为“login”

(2)双击login动态面板,选择动态面板的State1,进入状态1的编辑模式。可看到线框图面板中有一个矩形,我们将它调整为适当的大小。
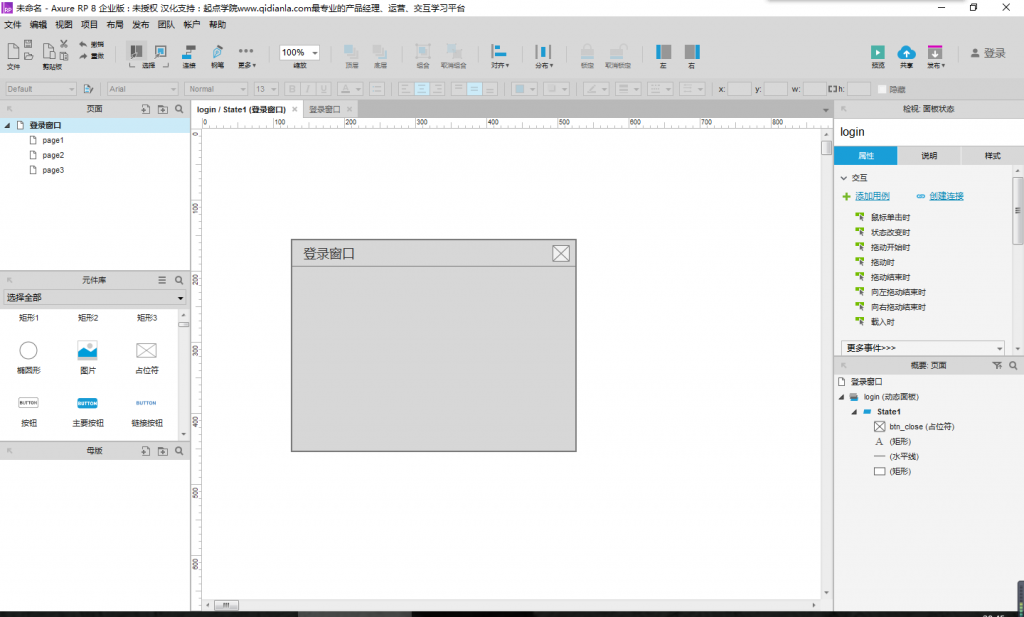
(3)首先,从元件库中拖入一条水平线,作为标题栏的分割线;然后,继续拖入一个三级标题文本标签,修改文本为“登录窗口”,放置在标题栏位置;最后,拖入一个占位符,将其命名为“btn_close”,作为登录窗口的关闭按钮。如下图:

2、绘制登录表单
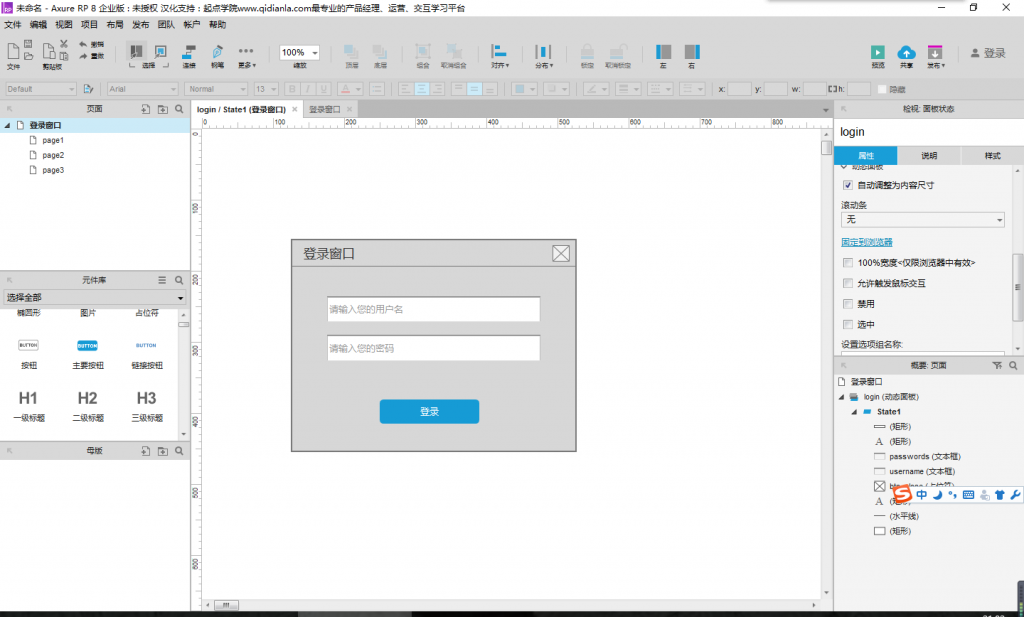
(1)从元件库中的表单元件中拖入两个文本框元件,一个标签文本,和一个按钮,并在属性面板编辑各个元件的属性:
文本框元件1:命名为“username”,作为用户名输入框,设置提示文本为“请输入您的用户名”;
文本框元件2:命名为“passwords”,作为密码输入框,设置提示文本为“请输入您的密码”,作为密码框,当用户输入文本,应该是以密文的形式展示,因此还需要文本框的类型设置为“密码”;
标签文本:命名为“tip”,作为页面错误提示的文本展示区域,设置文本居中显示,文本颜色为红色;
按钮:命名为“btn_login”,作为登录按钮,设置文本为“登录”;

3、为表单提交添加错误提示
当提交表单时,用户名或密码为空,会有错误提示。因此需要为登录按钮添加用例。
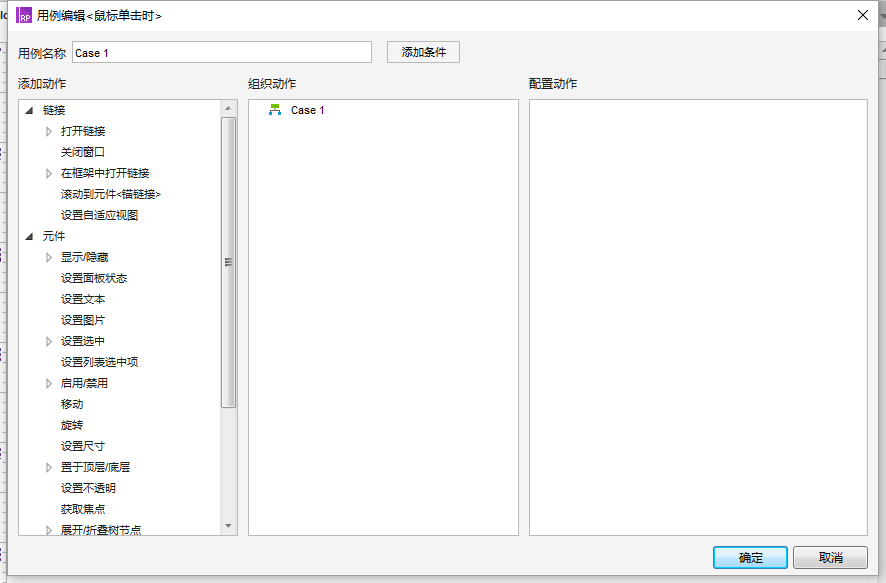
(1)点击“登录按钮”,选择右侧交互面板中的“鼠标单击时”,会出现如下图的用例编辑对话框。此时可以开始编辑用例。

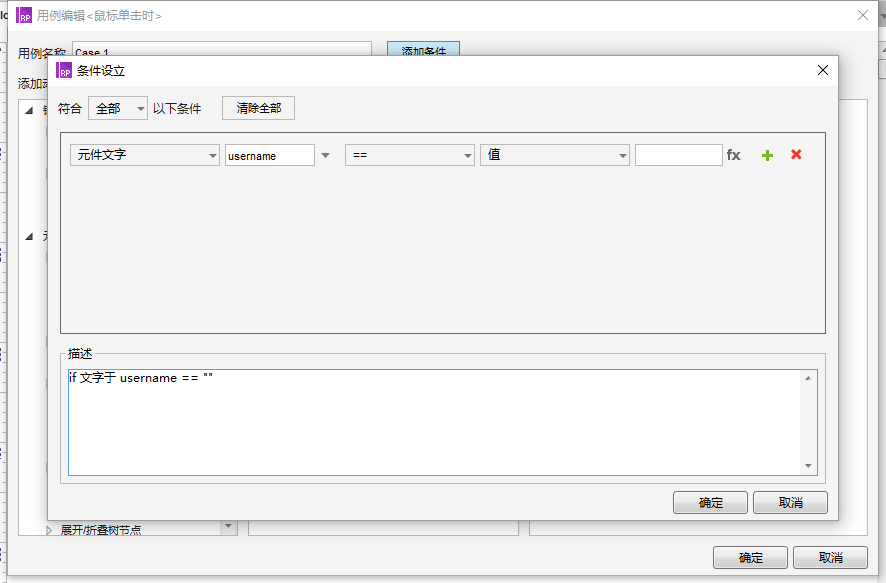
(2)点击“添加条件”,添加的条件则为用户名为空,如下图,if 文字于username=="" 就是表示如果username为空时的意思;

点击确定,回到用例编辑对话框;
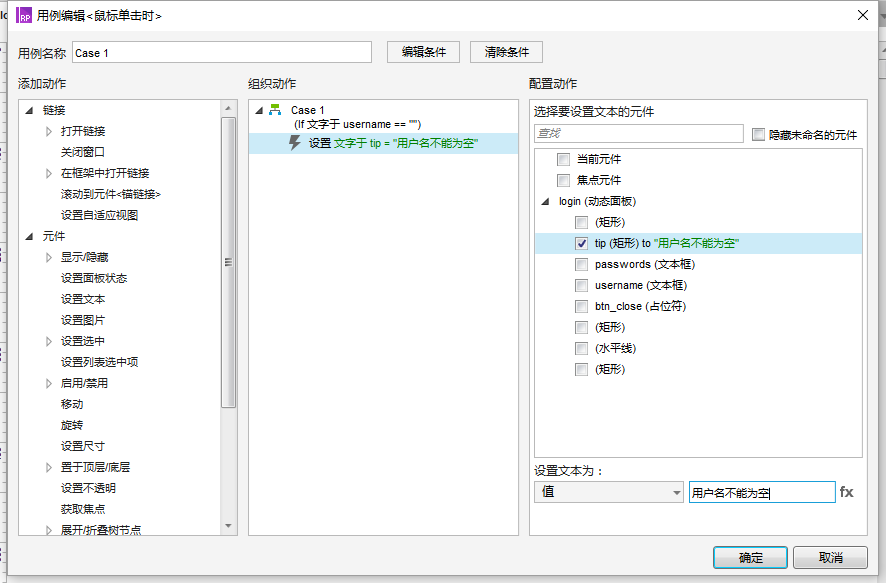
(3)选择左侧“添加动作”中的“设置文本”,在右侧的“配置动作”中选择“tip”元件,设置文本为“用户名不能为空”,如下图:

点击“确定”,Case1(用户名不能为空)即完成;接下来可按照以上的步骤完成 Case2(密码不能为空)的情况。
4、错误提示的隐藏
当错误提示后,用户要再次输入时,错误提示应消失。
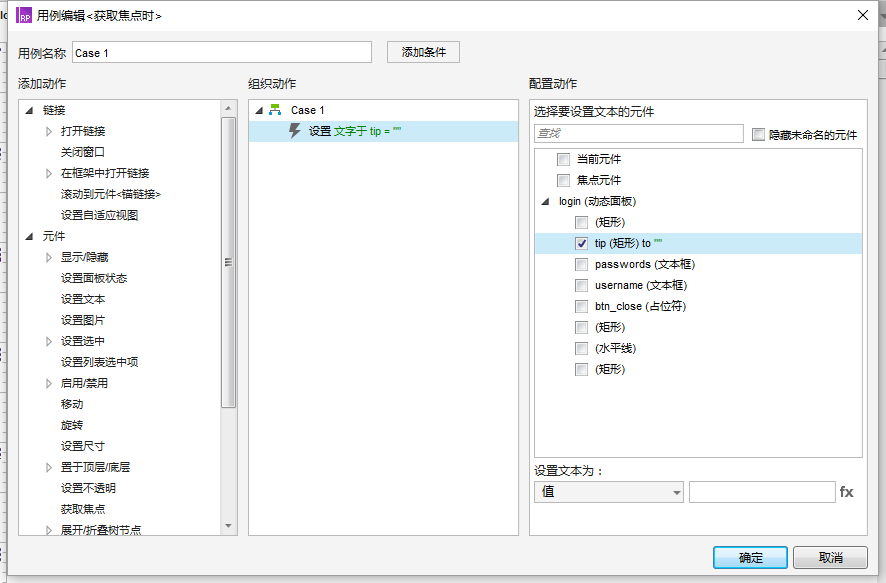
(1)为元件“username”,添加获取焦点时的用例,设置当username获取焦点时,tip元件的文本为空;元件“passwords”也是;

5、关闭按钮的实现
单击占位符“btn_close”,为其添加鼠标单击时的用例,选择“显示/隐藏”,在“配置动作”栏中选择“login”动态面板,可见性选择“隐藏”,点击确定,完成用例。
至此,一个简单的登录窗口就大致实现。按键盘"F5"键,就可以预览原型啦。
作者: Lydia(微信号 Lydia_Lion),初入行产品经理。
关键字:原型设计, Axure8.0, Axure原型, Axure教程
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
