眼动追踪交互:30年回顾与展望
本文从以下两篇文献出发,系统总结了基于注视的交互(Gaze-based Interaction)30 年来的进展与现状,并结合眼动与注意的生理心理机制,总结眼动追踪技术为 XR 场景下的人机交互带来的创新与挑战。
- Duchowski, A. T. (2018).Gaze-based interaction: A 30 year retrospective.Computers & Graphics,73, 59-69.
- Adhanom, I. B., MacNeilage, P., & Folmer, E. (2023).Eye Tracking in virtual reality: A broad review of applications and challenges.Virtual Reality, 1-25.
一、眼动追踪技术的历史
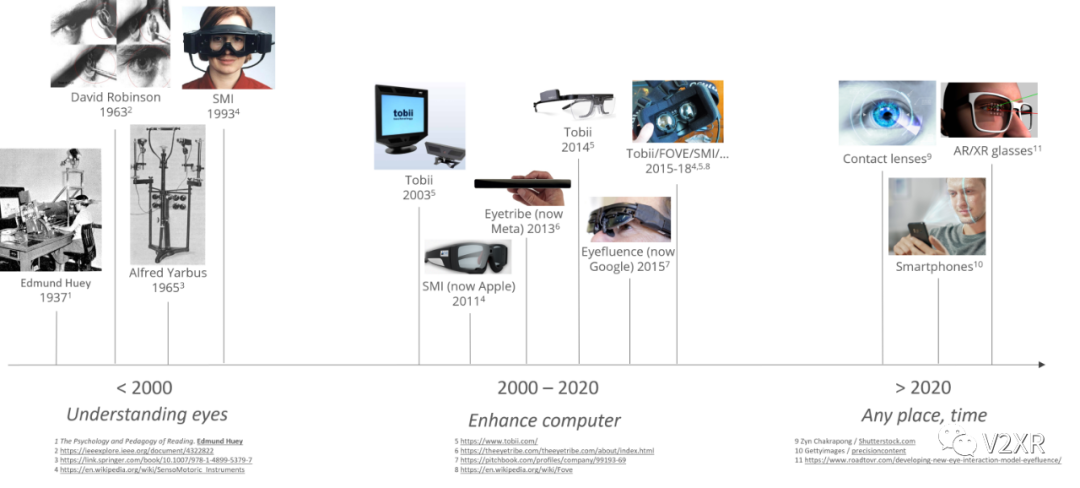
回顾过去 30 年,眼动追踪技术的发展历史大致可以分成三个阶段:
2000 年前,早在 19 世纪开始的人眼注视点研究,主要应用于生理学、心理学及眼科学相关学术研究领域,用于理解人类的眼睛是如何工作的,以及人是如何在有意识和无意识的情况下处理信息的(Javal,1990)。
2000~2020,这一阶段随着 IT 行业等兴起,互联网经济几乎等价于“注意力经济”,也被称为“眼球经济”,伴随着眼动追踪技术的小型化、轻量化,越来越多地应用于网页用户研究、广告营销等领域。
2020 后,眼动追踪技术等应用领域更加广泛,特别是近眼显示形态的 XR 设备上开始集成了眼动追踪技术,最具代表性的有来自微软的 AR 眼镜 HoloLens 2 和广泛应用于科研领域的 HTC VIVE Pro Eye,均发布于 2019 年。

https://kenpfeuffer.com/eye-hand-symbiosis-what-guide/
关于眼动追踪的实现技术有很多,包括但不限于:
- 眼电图(EOG)
- 巩膜电磁追踪线圈
- 基于视频瞳孔监控
- 红外角膜反射
XR 近眼显示设备基本上采用的都是红外角膜反射技术,简单来说就是利用角膜与虹膜对近红外光线反射的差异,通过近红外补光灯和近红外摄像头捕捉并计算眼动方向(闫国利, 白学军, 2018)。

眼镜式眼动追踪示意图
二、眼动的生理特征
人眼球运动主要由六块肌肉负责控制,这六块肌肉相互作用,通过收缩和放松实现眼球的上下、左右和判断角度的调整,从而令视线可以随意转动,实现目光的随意转换:
- 上直肌:使眼球向上运动。
- 下直肌:使眼球向下运动。
- 内直肌:使眼球向鼻子方向转动。
- 外直肌:使眼球向耳朵方向转动。
- 上斜肌:使眼球上内旋运动。
- 下斜肌:使眼球下外旋运动。

Eye movement
以下图所示的 XYZ 坐标轴为例,眼球左右旋转范围各为 45°~55°;向上为47°~55°,向下为28°~35°,随年龄的增长旋转范围会有所缩减(Lee 等,2019)。

在人机交互中常用的两种眼动行为指标:注视(Fixation)和扫视(Saccade),前者是指眼睛停留在固定区域一段时间,通常为200-300毫秒,但注视并非眼睛完全固定不动,在这一过程中可能伴随轻微的眼动(震颤、漂移和微扫视);后者则是指眼睛在不同注视点之间跳转的过程,跳转幅度在1°~45°之间,一般情况下如果跳转角度超过 30° 通常会伴随头部转动以提高效率。
三、眼动追踪交互应用的分类
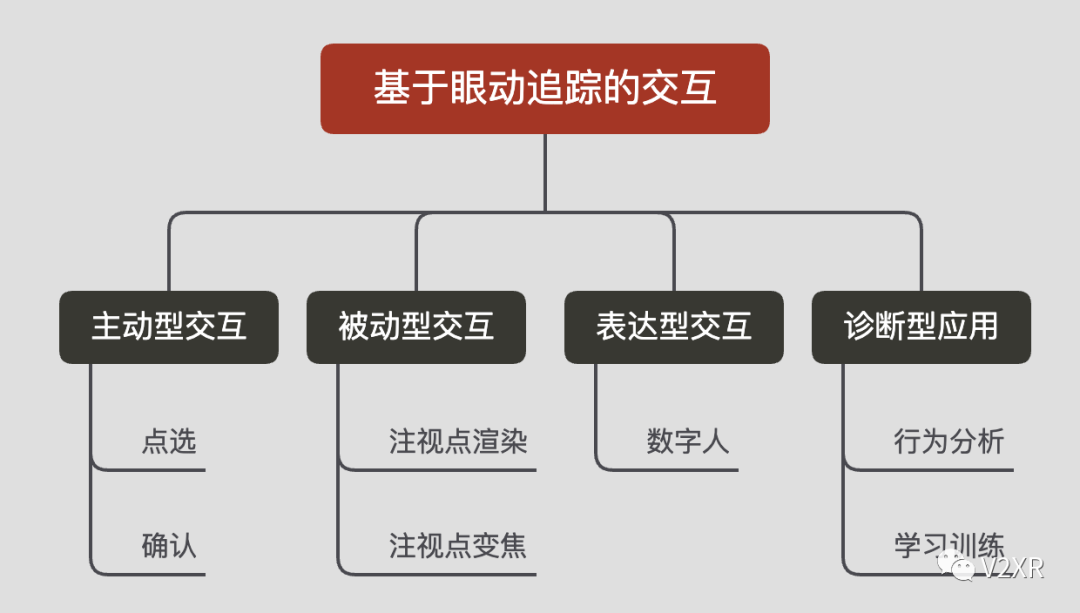
总结过往眼动追踪在人机交互中的应用,可以分为以下几种类型:

1. 主动型
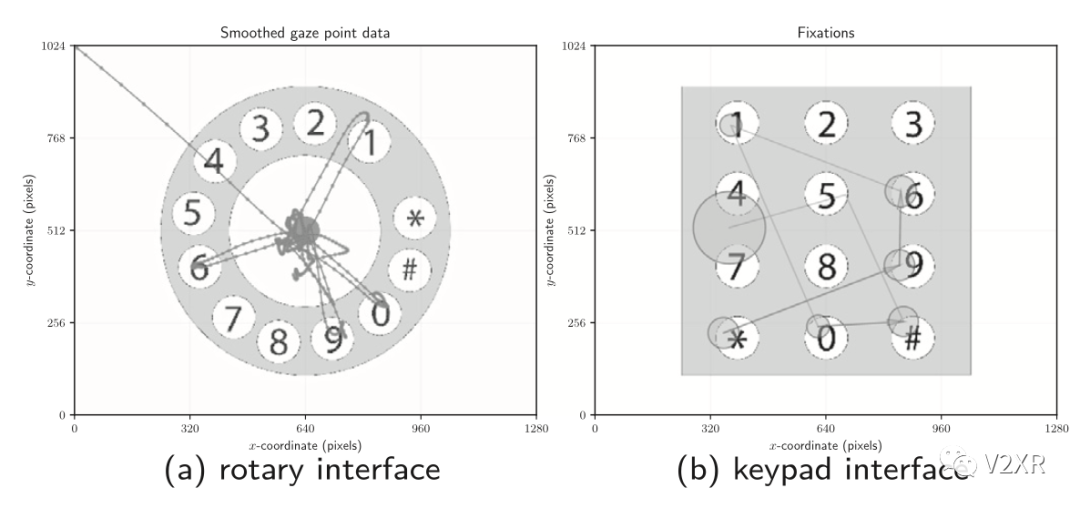
眼动作为一种输入(Input)方式,主动与界面进行交互,包括选中、确认等操作,例如下面这个使用眼动进行拨号/解锁的交互。

Apple Vision Pro 眼手协同也是一种基于眼动追踪的主动交互方式,具体可以参考上一篇:《苹果 visionOS 交互的近 10 年研究总结》。
除了这种界面输入交互之外,眼动输入也可以用于游戏控制,如 PSVR 2 的游戏中用于武器切换:

psvr2
由于主动型交互需要通过眼动准确传达用户的控制意图,因此对眼动追踪的空间准确性和追踪时延都有较高要求。
2. 被动型
被动型主要是指通过实时跟踪眼睛注视位置,来优化画面渲染的技术。比如注视点渲染,只在人眼视觉最敏锐的中央凹(Foveal)区域呈现最高分辨率,随着远离中央凹的距离增加视敏度也会急剧下降,相应地只渲染较低分辨率的画面,从而大大降低头戴显示设备的画面渲染负担。

Fovated Rendering
另外一种是基于注视点实现自动变焦功能,包括 Apple Vision Pro 在内,目前所有已知的头显的画面都是固定焦距(通常是 1~1.5m),屏幕光线没有深度信息,辐辏和调焦的位置发生了分离,从而产生视觉辐辏调节冲突(VAC 问题),引发视觉疲劳、晕眩等问题。而注视点变焦可以根据用户视线关注的内容动态调整光学焦距,从而实现更加舒适自然的视觉体验。

Meta Varifocal Prototype
被动型应用可以解决 XR 显示方面诸多问题,但是对眼动追踪的时间分辨率有极高的要求,这里的时间分辨率不只是眼动采样率,还要加上从追踪到计算再到渲染整个链路的时间。根据人眼对画面动态变化的感知能力,注视点渲染整体延迟至少要做到 30ms 以内(甚至短)才行。

3. 表达型 & IV. 诊断型
这两类就比较简单了,表达型主要应用于驱动数字人(Avatar),我们常说的恐怖谷效应(Uncanny Valley)其实很大程度上就是因为实体或建模的数字人眼神空洞缺少生气,通过追踪用户真实的眼动行为并映射到虚拟形象上,可以达到更加真实自然的效果,也可以在虚拟形象社交场景中提供更加丰富的情绪反馈。

Animoji
另外,Apple Vision Pro 的反向透视(Eyesight)功能也是一种基于眼动追踪的表达型应用,它通过内部摄像头追踪用户实时眼动再重新建模并渲染在外屏上,从而减轻佩戴者与旁边人之间的隔阂。

AVP Eyesight
表达型和诊断型应用对眼动追踪的准确性和实时性远没有前两种交互的要求那么高,甚至可以根据实际应用场景极大简化对眼动数据的依赖(当然这只是相对而言)。
四、眼动追踪性能要求
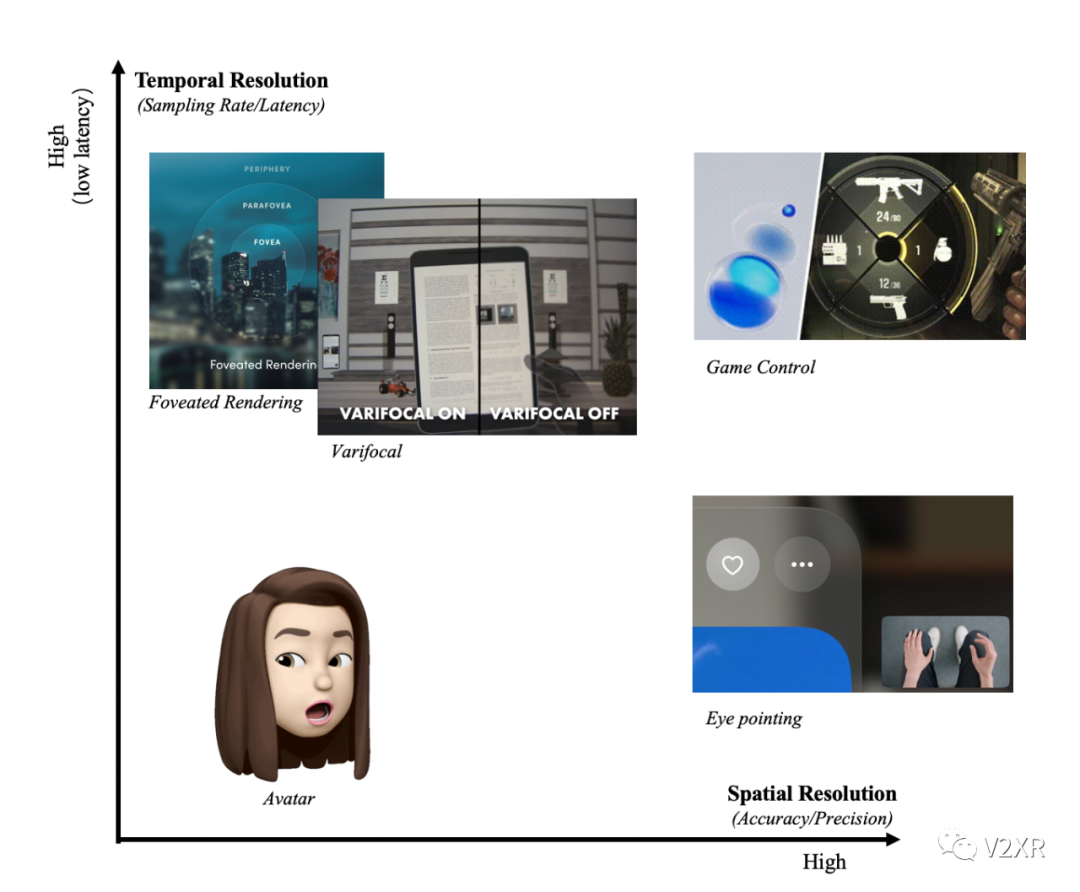
以上所总结的交互场景很多都还处于实验或原型阶段,其主要原因是当前的眼动追踪技术性能无法满足人眼需求(特别是对于集成在一体机头戴显示设备上的眼动追踪技术),最后我们来总结一下 XR 场景下对眼动追踪的性能要求。
我们需要从空间分辨率(Spatial Resolution)和时间分辨率(Temporal Resolution)两个维度拆解不同应用场景对眼动追踪性能的需求,其中空间分辨率包括准确性(Accuracy)和精确性(Precision);而时间分辨率则包括采样率(Sampling Rate)和整体延迟(End-to- End Latency)。

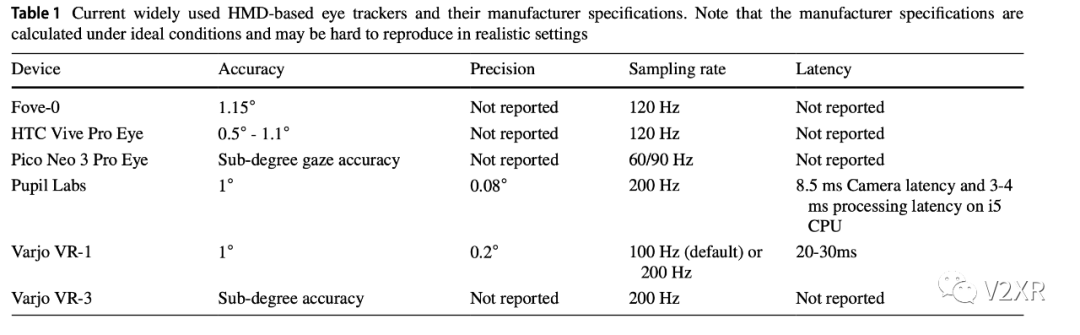
当前一些头戴显示设备的眼动追踪性能指标(未列入的Meta Quest Pro参数可能和HTC Vive Pro Eye接近):

五、总结
XR 场景中基于眼动追踪的交互方式,可以提供更加自然、舒适、顺畅、沉浸的用户体验,但同时也对眼动追踪技术的准确性和实时性等性能提出更高的要求。Apple Vision Pro 作为一款成熟度相当高的消费级头戴设备,可能已经把硬件技术和交互设计拉到极致来保障基于眼动的用户体验,希望可以由此带动整个 XR 行业向前迈进!
⬇️ 完整参考文献点击原文查看。
https://hackvision.pro/post/gaze-based-interaction-30-years.html
本文作者 @V2XR 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
