5 招教你如何用动画增强用户体验

网站或应用里的每一个动画都会传达给用户一些信息,比如“你现在需要看看这个!”或者“你的操作成功啦!”等等。动画不是用来给用户看着玩的,而是要帮助用户理解发生了什么,并指导他们高效地使用你的应用。正如Zurb所说:
作为一个设计者,我们要做的已不再是把内容放在屏幕里给用户看,而是要通过动画等手段来帮助用户理解屏幕上的内容。
动画集美观与实用于一身,用途非常广泛。它可以影响用户行为,可以呈现数据的状态,也可以吸引用户的注意,还可以帮助用户看到他们操作的结果。下面这5招可以帮助大家通过动画来增强用户体验,每一招都配有示例进行说明,希望可以帮助大家改进自己的设计。
加载过程不要太无聊
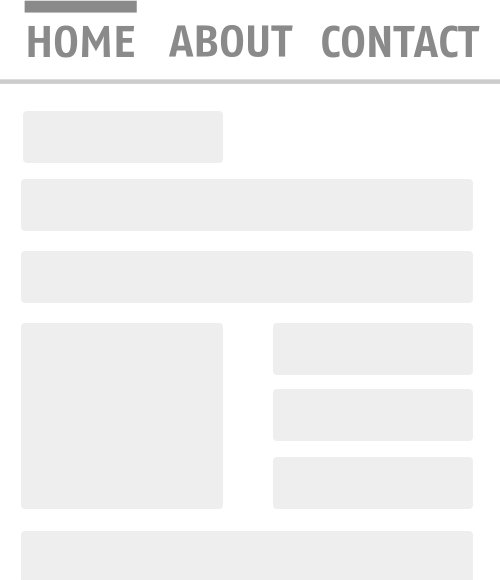
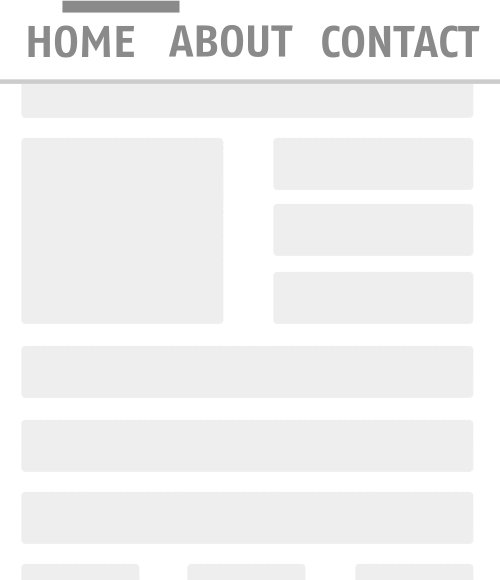
如果你的应用有不可避免的加载延迟的话,那么务必在内容加载出来之前配上加载动画,不要让用户干等着。但是也不要用一个“旋转的圈圈”(最常见但却是最乏味的loading动画)敷衍了事。不论是什么网站或应用都可以根据内容的特点来搭一个“架子”(或者叫骨架、模板)。像下面左边这个示例一样,将加载好的内容逐个放到“架子”里展示,比一下子呈现所有内容(下面右边的示例那样)要更好一些。

使切换动画流畅自然
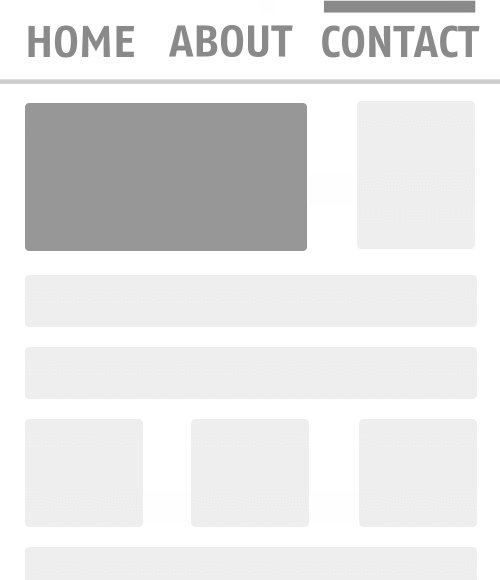
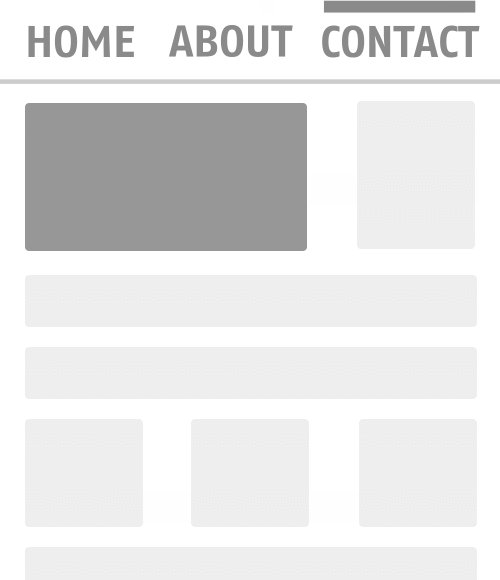
给导航栏的切换配上流畅自然的动画可以使用户明白从哪切换到了哪。优秀的设计能够让用户清楚地知道应该关注哪些内容。Adrian Zumbrunnen提供了一个很不错的例子。当用户点击一个链接时,滚动动画可以帮助用户了解点击前后分别看了哪部分内容。比较下面两个例子,高下立判。自然流畅的过渡动画可以帮助用户理解页面上内容的顺序,同时还能告诉用户接下来该看什么。
这个是不带动画的切换:

下面这个是带滚动动画的切换:

说明元素之间的关系
优秀的动画可以改善用户的操作体验。比如在用户点击之后,一个菜单图标流畅地变成一个播放按钮,并在暂停或者停止播放的时候再变回来(如下图所示)。这种图标之间的互相转化可以帮助用户理解两个图标的功能,同时还能表示他们“不能同时出现”且“控制的是同一个播放器”的关系。
再看一个Material Design的例子。点击一个浮动的“+”按钮之后会弹出一个菜单,同时它会变成一个颜色明显区别于其他菜单图标的铅笔图标。这暗示了铅笔代表的“编辑”功能是这个菜单的主要功能。这种细节可以帮助用户理解每个图标的含义及优先级,而不是让用户去猜这些按钮的功能。
出错时给用户一个反馈
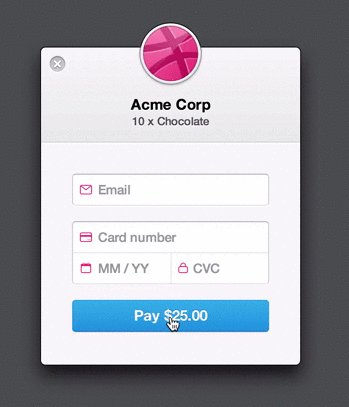
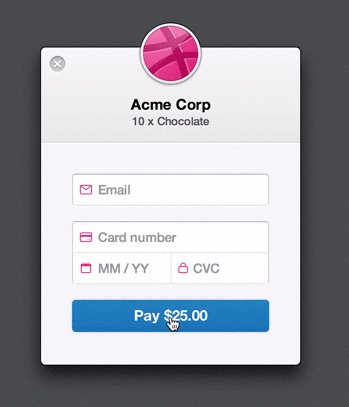
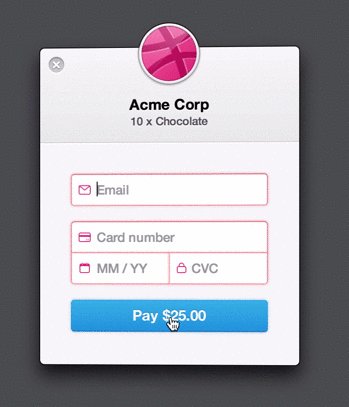
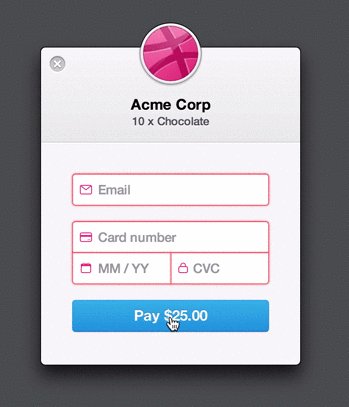
优秀的动画可以提升用户的输入体验,比如我们可以利用动画来增强表单输入的效果。如果用户输入正确,那么在用户完成输入的时候表单会“点头”。相反,如果用户输入错误,那么表单就会“摇头”。看到这种动画反馈之后用户马上就能知道输入的结果是否正确。
操作完成时给用户一个反馈
优秀的动画可以让用户看到他们操作的结果。遵循“用图形展示而不是用文字说明”的原则可以给用户提供体验良好的操作完成反馈。在下面这个例子中,当用户点击“Pay”(支付)之后,在提示支付成功之前会出现一个打对勾的动画。这个简短的小动画可以让用户觉得支付过程非常轻松、快捷。这种看似不起眼的小细节其实可以大大增强用户体验。

结语
动画效果用好了可以起到非常棒的效果。设计者必须要花时间琢磨自己设计的动画是否合理。在你刚一开始设计的时候就要思考如何设计动画,同时还要考虑动画是否流畅自然、是否符合自己的设计需求。设计不仅仅要考虑视觉效果。正如乔布斯所说:
“设计不仅仅要考虑看上去怎么样和带给人什么感觉,还要考虑它的作用到底是什么。”
关键字:体验, 动画
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
