Web3.0时代——多层次的用户体验设计?为 Web3.0创建一个更大的框架!
有很多新元素将web3与web2区分开来,例如:汽油费、代币、钱包和智能合约,我们需要考虑的不仅仅是 UI设计,还有更多内容。我们需要提高所有内容,以创造良好的用户体验。

如何可视化 Web3中UX的不同层
思考一个标准的应用程序,没有 Web3,只是在您经常使用的智能手机上的一个热门应用程序:这个应用程序的实际用户界面只是从现实世界开始的一长串体验中的最后一个元素,穿过无数物理空间,进入数字交互,穿过一大堆不同的硬件和软件,直到你最终发现自己悬停在你的拇指上在某人设计的按钮上。
您可能有一个想法,例如“播放音乐”或“查看路线”或“买衣服”,这是由您的物理环境中的某些东西引起的。
这种方式的“用户体验”早在你从口袋里拿出手机之前就已经开始了。
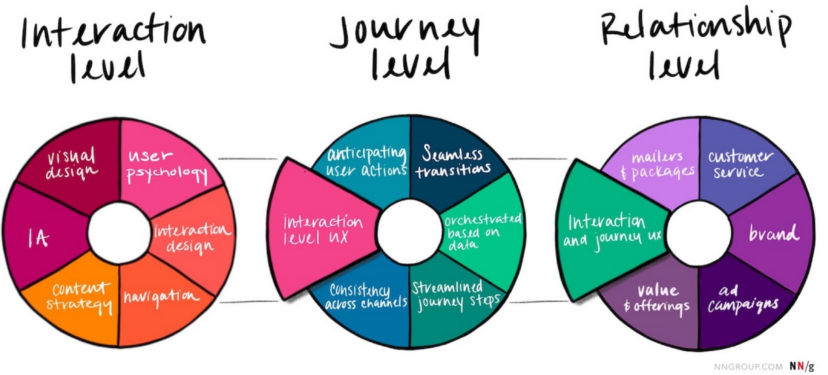
一、整体用户体验模型
Nielsen-Norman 模型具有三个层次:
- 交互级别;
- 旅程级别;
- 关系级别。

这三者共同涵盖了从现实世界到数字世界的整个用户体验。该框架经常用于CX设计(客户体验)和服务设计。在大多数情况下,一个人甚至在访问您的应用程序或网站之前就已经做出了许多决定。
“如果我问人们他们想要什么,他们会说更快的马。”
人们真正想要的是“更快地到达目的地”。这可以通过汽车来解决。但这种解决方案只有在提高认识、创建更好的道路生态系统、彻底改革整个制造业并通过适当的法律后才能真正起飞。
汽车的最终设计显然也很重要,但要让这种新的交通方式像它最终那样成功,每个人都需要得到好处,而且大量的基础设施、流程、法规和相关技术必须也有待改进。
如果我们看看像Netflix这样更现代的东西,我们可以再次看到体验的多个层次:
核心用户故事类似于“人们想要高质量的娱乐”。该问题的解决方案最初是 DVD,但现在解决方案是数字流媒体平台。
这需要专家的委托和策划。用户还希望看到高清视频,这需要Netflix端的良好压缩和用户端的良好互联网连接。他们想找到自己喜欢的东西,这需要良好的 UI、出色的信息架构和巧妙的推荐算法。
在这两种情况下,“用户体验”所包含的内容比您想象的要多得多。
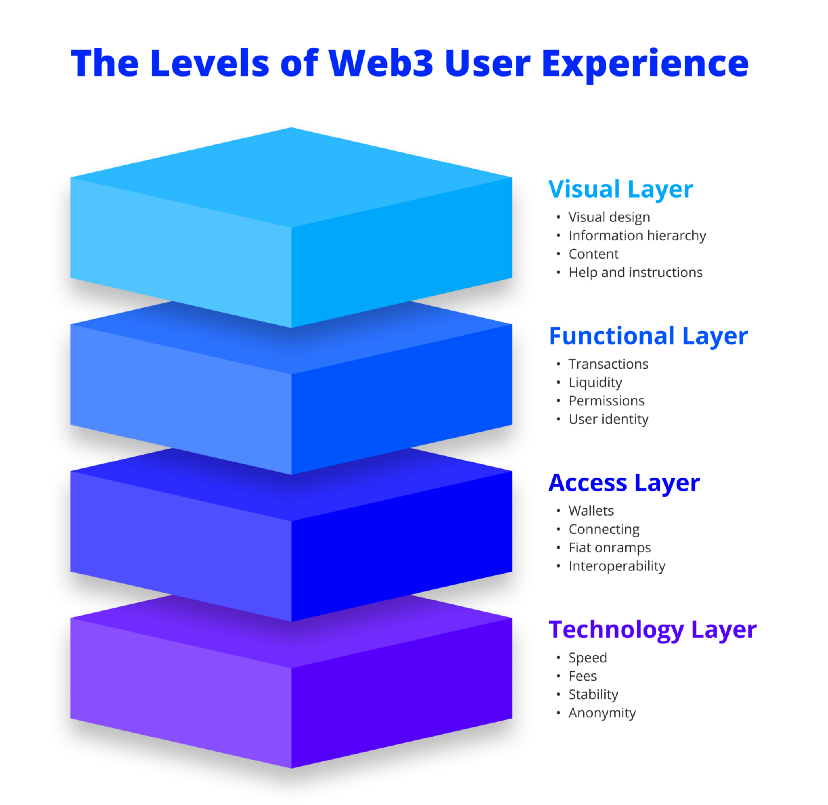
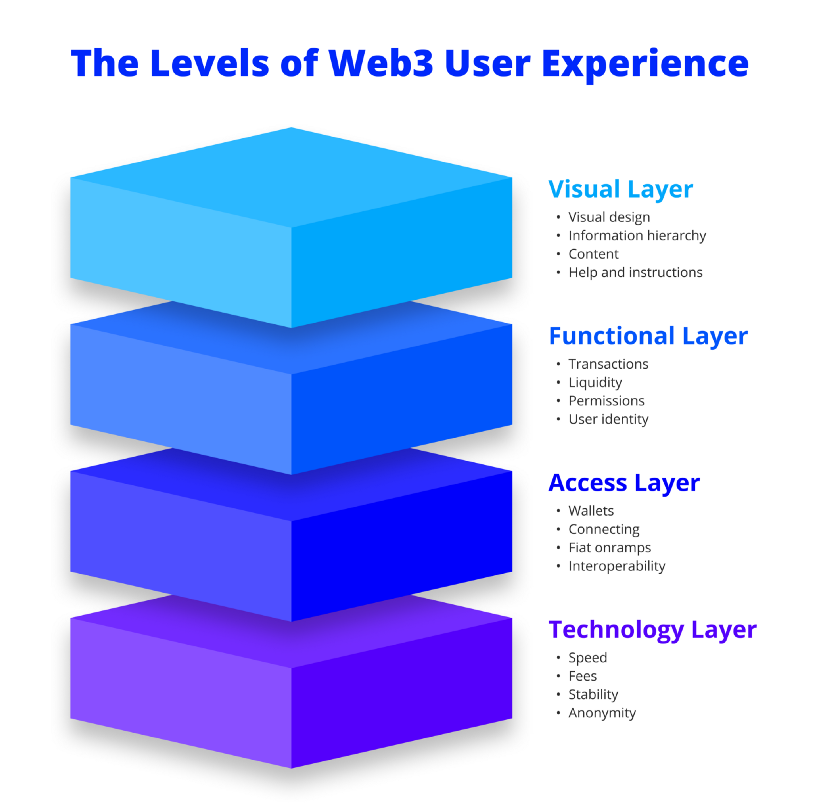
二、Web3 用户体验的四个层次
对于 web3,用户体验设计有四个不同的层次。

一个简单的框架,用于可视化要处理的不同层
我们看到这些层堆叠在一起,底层是最重要的,但也是最难影响的,因为它与所使用的任何区块链的技术限制最相关。顶层是可视层,可以很容易地修改它——当然你放在那里的东西完全取决于它下面的层。
以下是每一层中存在的一些具体挑战,从下到上:
1)技术层
- 速度
- 费用
- 稳定
- 匿名
2)接入层
- 钱包
- 连接
- 种子短语和安全性
- 菲亚特(FLAT)坡道
- 互操作性
- 网络扩展
- 移动体验
3)功能层
- 进行交易
- 流动性
- 单产农业
- 智能合约交互和权限
- 用户身份
- 治理
- 令牌类型
- Web3 登录
- 显示 NFT
- 游戏内资产的所有权
- 跨层或跨链发送东西
4)视觉层
- 视觉设计
- 信息层次结构
- 导航
- 内容
- 帮助和说明
1. 技术层
目前实际的技术层在用户体验设计方面已经做的很好了。在国际上发送大笔付款通常需要等待时间、费用,在某些情况下,还需要与中间银行进行安全检查。也很难追踪。在区块链上,它可以快速、廉价地发送(但并不总是),并且可以被任何人验证。
这个级别的用户体验挑战是:
- 提高速度以竞争或超过 VISA 网络 (tps);
- 提高区块链的稳定性和安全性;
- 将费用降低到低于西联汇款或;
- 使交易可验证(或秘密)。
这些是需要解决的一些最大挑战。然而,它们与界面无关。有鉴于此,第2层区块链是改善整体用户体验的直接尝试。
当您考虑像链上身份这样的非定义的东西时,这种事情变得更加重要。如果有一天我们要使用自托管钱包登录服务并将我们的数据从web2公司手中保护出来,那么我们真的非常需要快速和安全的网络。
2. 接入层
想象是1995年,您正在听说这个奇妙的新事物,称为互联网。首先,您需要一台带调制解调器的PC,并且需要将其连接到电话线。一旦您“拨号”到“网上冲浪”,您将无法接听电话。要真正做事,你必须设置一个“电子邮件地址”,可能是“pop3”或“imap”,使用“浏览器”,如果你想成为专业人士,了解“telnet”和“ftp”。无论如何,你无论如何都会管理它,事情将永远不会再一样了。
这个级别的用户体验挑战是:
- 制作一个像银行应用程序和/或浏览器一样易于使用的钱包;
- 创建 web3 单点登录;
- 统一链或创建“层 x”,因此不需要手动桥接;
- 人类可读的地址(ENS 是朝这个方向迈出的一步);
- 教育人们自我监管和隐私;
- 将加密货币交到许多人手中;
- 超越当前的互联网浏览器范式。
3. 功能层
当我们谈论 web3 UX 时我们在谈论什么。要考虑的一件事是,其中一些东西一定很奇怪,因为它也是全新的。新功能似乎总是很难开始。几年前,没有人听说过 NFT 或 AMM。现在我们有了它们,我们需要弄清楚如何最好地使用它们。
这个级别的用户体验挑战是:
- 使交易直观;
- 抽象出复杂的策略;
- 简化动作(例如使用 zappers,自动包装令牌);
- 在系统中创造灵活性;
- 让参与治理变得容易和有益;
- 使 NFT 变得有意义和有用;
- 在金融之外创造更多“杀手级应用”;
- 将游戏内资产的所有权转移给用户,而不是制造商;
- 增加 NFT 的共享和展示方式;
- 提高跨链和多层兼容性(大多数用户可能不想要十种不同形式的 USDC)。
此级别的一个重要说明是,其中许多问题已通过一些托管加密应用程序部分解决。不利的一面是,在大多数情况下,你是在用一些去中心化来换取更好的用户体验。
4. 视觉层
你所看到并试图理解的:我们是否基于用户研究使用一致的设计模式?术语是否过于技术化?在手机上看起来一切正常吗?
这个级别的用户体验挑战是:
- 遵循可访问性最佳实践;
- 减少使用技术术语;
- 让重要的东西突出;
- 隐藏无关的东西;
- 创建易于遵循的说明;
- 推动包容性;
- 表示“友好”和“欢迎”,而不是“可怕”和“排他性”;
- 审美;
- 保留个性,同时为许多人建设。
“所有模型都是错误的,但有些模型是有用的”。
这是设计师乔恩·克拉布尝试为 Web3 UX 创建一个更大的框架,随着时间的推移设计师还会继续构建。设计师希望它能鼓励交互设计的行业,并引起大家对Web3.0 UX的讨论。
它可能并不完美,但我们可以共同测试与完善:)
作者:交互设计小助手;公众号:美国交互设计资讯
原文链接:https://mp.weixin.qq.com/s/jgiDe_Vjh16iIydHxEMQtQ
本文作者 @美国交互设计资讯
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
