产品设计:怎样产出靠谱的原型?
设计原型之前,需要考虑哪些关键点呢?
产品设计是产品真正开始实现的第一步,也是连接产品策划与产品落地的桥梁。在前面环节里我们研究需求、用户和定位,就是为了能在产品设计环节有的放矢,切中要点。
互联网产品本质上是一种服务。QQ为大家提供的是即时通讯的服务;百度提供的是信息获取的服务;阿里提供的是零售服务。
产品与服务的最大差别有点类似于打孔机和墙上的孔,用户要的是墙上的孔,而打孔机只是帮用户实现了这个需求的方式之一。当我们以服务为出发点时,就会以用户获得和用户满足,而非产品为中心来做设计。
而互联网服务又有自己的特点。他的扩散速度极快,他对于流量非常依赖,他的边际成本很低。因此,在设计过程中,就会和别的实物产品不一样,比如会采用MVP模型先上线最小价值产品;同时快速上线,快速反馈,持续交付。
一、一些原则
对于互联网产品的设计,有一些经验总结的最小必要原则:
1、足够简单。
可以简单,就别复杂。我们需要让用户用起来足够方便。张小龙曾经举过一个微信摇一摇设计的例子来说明极简的意义。
我们来看这个“摇一摇”的功能,它非常简单,任何一个人都会用,不用做任何的学习。我们会避免在界面里面出现任何的一个文字解释,一旦一个功能需要文字解释,这个功能的设计已经失败了。
上一次Pony很认真的给我发了一个邮件,说我们摇一摇的功能真的很好,但是我们要防止竞争对手抄袭模仿我们的功能。因为上次我们做了一个查看附近的人,然后竞争对手也做了,并且加了一个小创新在里面,叫做表白功能。这样通过一个小创新来突出,跟我们就不一样了。
Pony说为什么我们没有预先把这些该想到的都想进去,让别人想模仿的时候都没有办法再来做一个微创新了。我说微创新是永无止境的,别人总可以加一点东西来跟你不太一样。然后他说这个摇一摇,我们怎么样能够把该做的都做了,而且别人没法在上面来改变一下。
我说不用着急了,因为我们这个东西已经做到最简化了,别人没法超越了,因为就像这个手机只有一个按钮一样,除非你做一个没有按钮的手机。这里只有一个动作,甚至连按钮都没有。
做到简单到不能再简单,才会让用户有独特的感觉。微信跳一跳的游戏也有同样的特点,我让3岁的弟弟去直接看他马上就能学会,知道按下放开就能跳起来,这样没有学习成本的设计就是符合人性的设计。
2、无需思考。
好的设计是在潜意识里和用户沟通,因此能做到让用户不思考,就要做到不思考。《do not make me think》里提到用户访问互联网的三个特点:
- 用户并不阅读,而是扫描;
- 用户不作最佳选择,而是满意即可;
- 用户不会追根究底,而是勉强应付。
我们会发现,这样的特征在用户用手机的时候更厉害,用户的时间更加稀缺,因此对于APP的操作更多是下意识,不思考的,由此我们的APP应该是为扫描而设计,既如此,就需要尽量突出重点,降低用户思考成本,做到越傻瓜越好。
3、即时反馈。
互联网在培养我们一个习惯,任何一件事情我们都希望能获得马上的反馈,发一条朋友圈希望马上得到点赞;看一个微博希望马上得到回复。只要不是即时回复的消息,人们就会焦虑。
因此,有反馈比没反馈好,关心用户情绪的反馈比不关心用户情绪的反馈好。这一点,用在平时的工作和人际交往中也是很管用的,我们更愿意信赖那些可以给出及时反馈的人,无论结果是好是坏,都需要。
二、设计流程
原则是用来做取舍用的,基于这些基本原则,以及不同业务的特点,和不同平台的标准就能正式进入产品设计了。产品的具体设计流程可以归纳为以下6步。
价值设计 -> 功能设计 ->流程设计->框架设计 -> 页面设计 -> 视觉设计
1、价值设计
先梳理价值。这需要回答的问题就是:
通过什么方式为哪些用户创造什么核心价值。最后用户获得了什么,我们获得了什么?
功能只是手段,价值才是目的。首先需要弄清楚的是做这件事能带来多少用户价值,多少商业价值,这些价值是怎么分配的。当遇到相互冲突时哪个优先。
2、功能设计
下面是功能设计。基于一个解决方案,我们会拆解为具体一个个的功能点。功能一般对应需求文档里的功能列表。
举个例子,滴滴打车的原始概念来源于连接出租车司机和普通打车的人,那么需要把这个解决方案,拆解为司机端接客系统、乘客端打车系统,和管理系统端,再基于三方的具体的需求完善每个子系统,拆解出具体的功能点就是功能设计这一环节最重要的任务。
3、流程设计
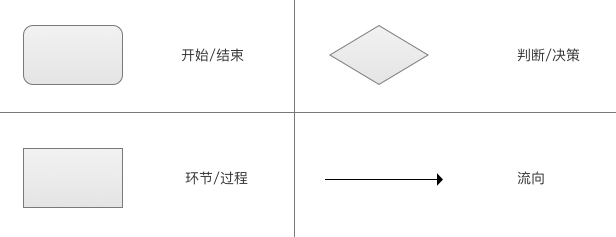
流程设计则是把这些具体的功能拆解成具体实现的步骤。流程一般由流程图来进行分析,去完整的勾画需要哪些环节。流程图以这样的示意图标来表示。
根据这些标志,画出简单的流程图是这样的。
针对多方参与、多阶段的业务还会有泳道图。泳道图增加了业务方的维度和流程过程的维度。
4、框架设计
接下来,基于已经设计出来的功能和流程,我们需要把他们植入到APP的结构中。这有点类似于我现在已经有很多店了,星巴克、MUJI、迪卡侬等,现在需要把这些店装到一个综合体里面,让用户能够访问到,对于这个综合体结构的设计就是框架的设计。
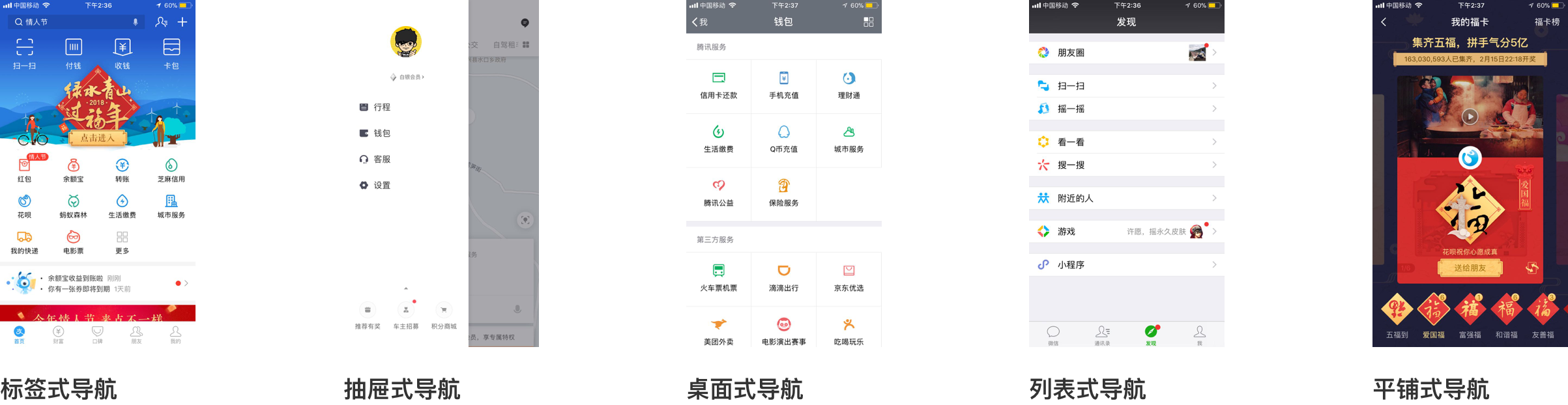
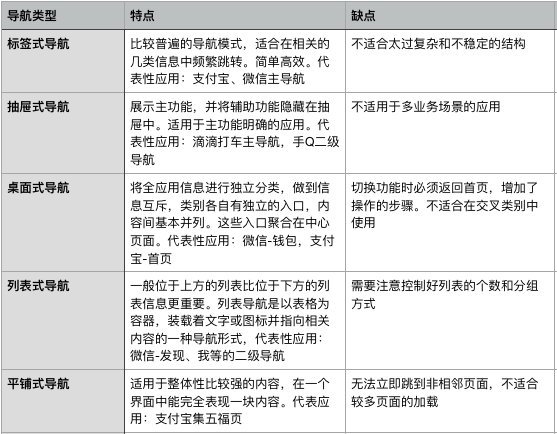
对于移动应用,常见的导航包括:标签式、抽屉式、桌面式、列表式、平铺式等。
每种导航都有自己的特点,适用于不同的场景。而对于一些复杂的APP而言,一般会几种导航穿插使用,下面总结了几种导航的特点及典型应用场景。
5、页面设计
基于这些准备,我们才开始真正设计页面原型。新手产品一般从页面开始进行原型设计,而实际上页面的设计需求是来源于更底层的梳理。页面是具体某个页面的布局情况,把哪些信息放在哪些位置上。页面基于功能的不同一般有两类,注重信息展示的页面、注重流程引导的页面,这两类在设计上的KPI是不同的。
6、视觉设计
视觉则是一般把原型稿交付之后,由设计师产出,这时候的UI稿就可以直接用于开发了。
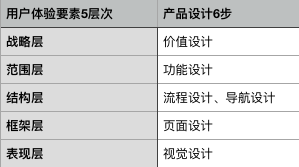
在《用户体验要素》这本书中,作者把面向用户体验的设计分为5个层次:战略层、范围层、结构层、框架层、表现层,可以与设计的6步骤相互对照。
五层次划分的意义在于,在设计或者讨论问题的时候,可以定位到自己的设计到底是哪里的问题,于是可以找到对应的解决方案。比如某个按钮的颜色的问题,可能回溯到框架层甚至战略层才能找到正确的解答。
三、增长设计
由于更加高昂的获客成本,现在从0到1的产品设计中,不仅要探索产品价值,同时在产品本身的设计中也需要包含增长的手段,即产品就是渠道,对于产品的传播最好能包含在产品的功能之中。
这需要在产品功能设计中增加激励用户分享的功能,比如增加邀请机制、分享机制,通过这些方式能够让交付的产品本身成为传播的一个节点,帮助产品获取新用户。在行最新推出的小程序:我最在行,采用体力值激励的方式鼓励用户分享和进行好友PK,以帮助产品获取新用户。
产品设计是一件实践性很强的事,然而如果能遵循足够简单、无需思考、即时反馈的原则,并根据产品设计深入浅出的步骤,同时兼顾产品的增长机制,一定有利于你设计出更有生命力的产品。
练习:随着入口的逐步放开,2018年小程序将会迎来一个新的增长点,你可以尝试结合自己的业务和小程序场景的特点,按照价值、功能、流程、框架、页面、视觉6个步骤,设计一款和自己业务相关的小程序。
七个关键步骤,打造有竞争力的产品,下一篇我们将进入产品迭代,敬请期待。
相关阅读
产品流程拆解:如何提升产品的竞争力
打造有竞争力的产品系统:需求分析与洞察
打造有竞争力的产品系统:用户研究
打造有竞争力的产品:产品定位
作者:许晋诚,微信公众号:健行笔记,分享打造有竞争力产品的方法论,微信公众号:健行笔记(xuexibiji007)。
关键字:设计, 产品, 用户, 功能
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
