滴滴乘客端客服功能产品分析:从传统客服到AI客服的转变
从传统客服到AI客服变之后,产品设计上会有哪些不一样的体验?
一、战略层:产品目标和用户需求
1.1产品目标
客服功能由来已久,无论是传统的电话客服还是如今的线上客服,虽然形式随着时代的更迭逐渐变化,但是本质上都是为了让用户能更好的使用自己的产品,更好的服务于产品本身。具体来说,客服功能的产品目标有三点。
1.1.1对于客服自身的功能来说,最终目标就是快速准确更低成本的解决用户遇到的问题或者用户发出的投诉。
1.1.2由线上模式取代传统电话模式,由AI取代线上人工模式。传统的电话员接线模式,电话员更多的是靠着自身对于问题的熟悉程度来处理问题,如果遇到了电话员生疏的业务,那处理起来就会很影响效率,并且让本身就很焦虑的用户产生更不好的心情。所以需要从传统的电话模式过渡到线上模式。
而线上的人工模式消耗的人力资源过大,用户投诉或者寻求帮助的问题经过统计也都是几个热点的问题,如果一直采用线上人工客服的模式,就会出现这样的问题,客服人员每天都回复着相似的问题,对于人力的资本又是新的一个层面的浪费。所以现在互联网公司的客服都增加了AI的部署,在解放人工生产力的同时,推动了AI的发展。
1.1.3挖掘用户反馈的问题,有针对性的迭代产品。有效的统计在客服过程中用户反馈的问题。这样的问题收集统计,对于反馈回来的问题进行分类及频次的统计,发现哪个产品模块是高频被用户提及的,可以让产品有针对性的进行改进。
1.2用户需求
1.2.1目标用户
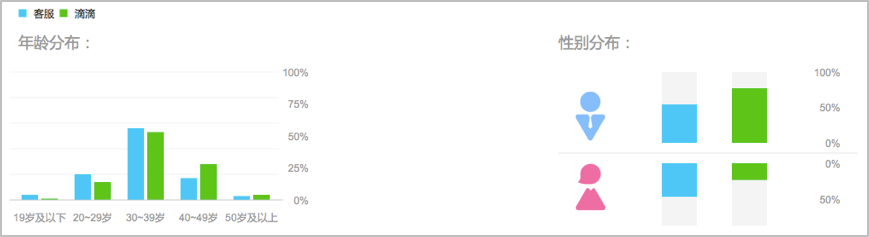
在明确用户需求之前我们需要找出目标用户是哪一类,不是所有的滴滴用户都会在遇到困难的时候,都会选择客服模块。目前没有一手数据源的情况下,我从百度统计中搜索“滴滴”和“客服”两个字段,去看看两个关键词的统计信息。
上图是滴滴和客服两个关键词被搜索的人群属性,我们可以发现,在年龄分布上,两者几乎是相同的,将近100%的用户年龄分布在20-50岁,近50%的用户年龄分布在30-40岁,我们大致可以得出结论,使用滴滴客服功能的用户的年龄分布在30-40岁,这与滴滴的主流用户年龄分布相同。
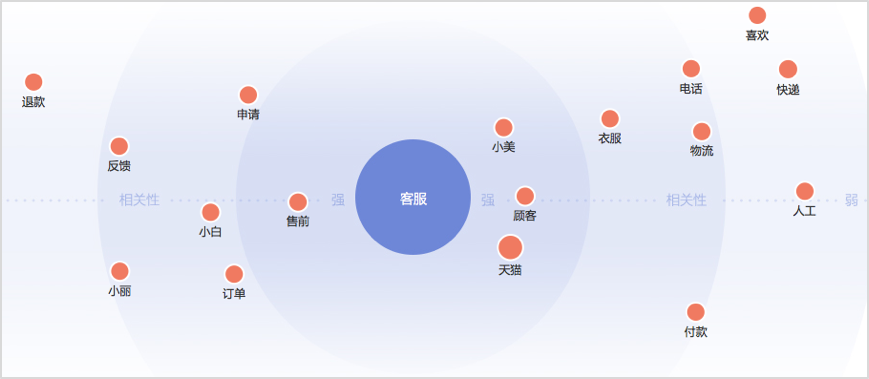
但是性别分布却产生了较大差异,滴滴的性别分布来看,男性占了77%,但是到了客服这个关键词,男性女性几乎持平。这证明了女性更频繁的使用客服功能。接下来我们需要探索为什么女性用户相比于男性用户更愿意使用客服模块。我们看一下“客服”关键词的需求图谱(下图所示)不难发现,与客服相关度高的关键词,比如说“天猫”、“订单”、“快递”…这些都是电商里面会出现的关键词。而女性用户又是电商里面的中流砥柱。
我们可以推断,女性在滴滴使用客服模块的一个原因,就是由于电商的用户行为引导,让女性用户自然而然的想起来到客服去申诉理赔寻求解决方案。
使用客服功能的用户从本源上分析,应该是原因说出自己诉求的,有些用户虽然对产品有些吐槽,但可能并不会表达出来,他们发泄的方式可能是给差评或者是其他报复性行为,甚至是卸载软件。
使用客服功能反馈的用户,一定是使用产品时遇到了困惑,并且有意愿去真实的反应问题情况的。所以滴滴客服模块的目标用户,是年龄30-40的女性用户,他们因为经常使用电商购物的习惯,在滴滴遇到问题是也会想到使用客服模块,她们愿意去花时间阐述自己遇到的问题。
1.2.2用户需求
用户目前在客服模块的需求还处于基本需求阶段,即客服模块能满足最基本的功能就好。用户有问题找到客服,客服能快速的锁定问题并给出用户满意的解决方案,用户就会认为客服是靠谱的,若没有解决或者解决时间拉得很长,用户就不会满意。
二、范围层:功能规格和内容需求
2.1功能规格
按照用户场景对于功能规格进行划分,客服可以分为订单进行中与订单完成后。乘客端订单进行中的反馈,主要来源于发现司机师傅有违规操作;订单完成后的反馈,更多的是对于订单整体的吐槽异议或者其他附加的诉求。
2.2内容需求
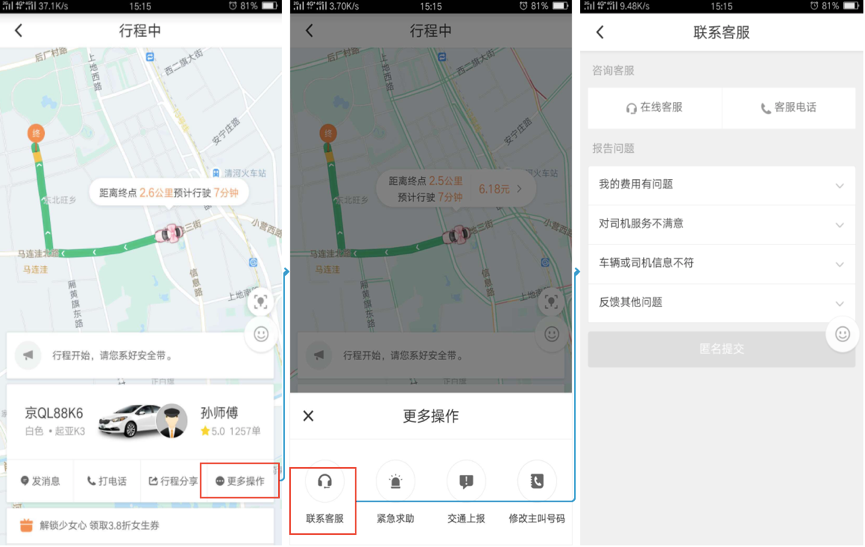
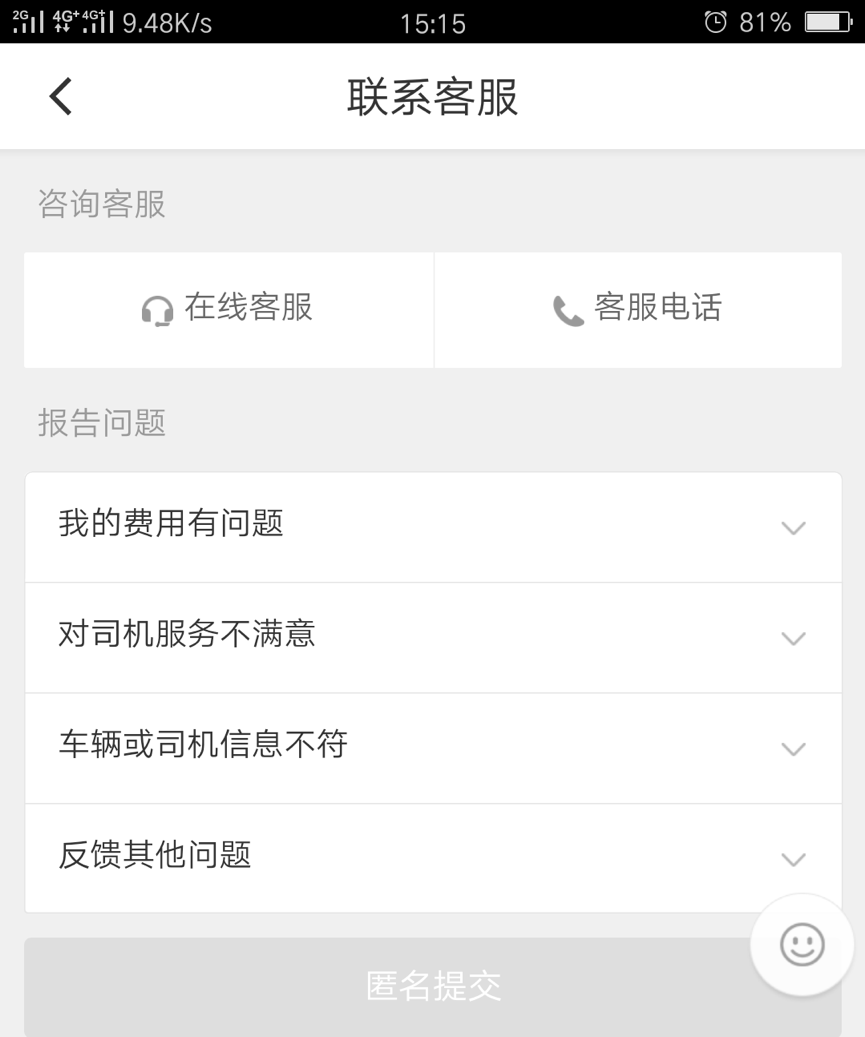
按照上述划分的两种场景,客服模块的入口位置设立了两个,一个是在行程中(如下图所示):
这个行程中的客服模块,针对的主要是司机师傅存在的违规行为,用户发现之后可以快速的进行反馈。
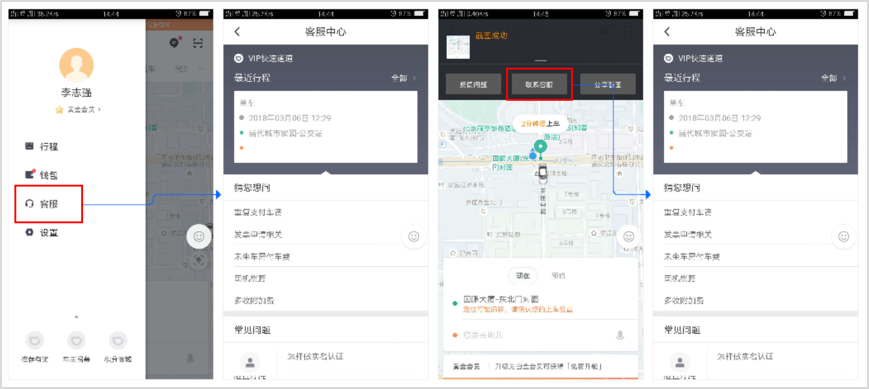
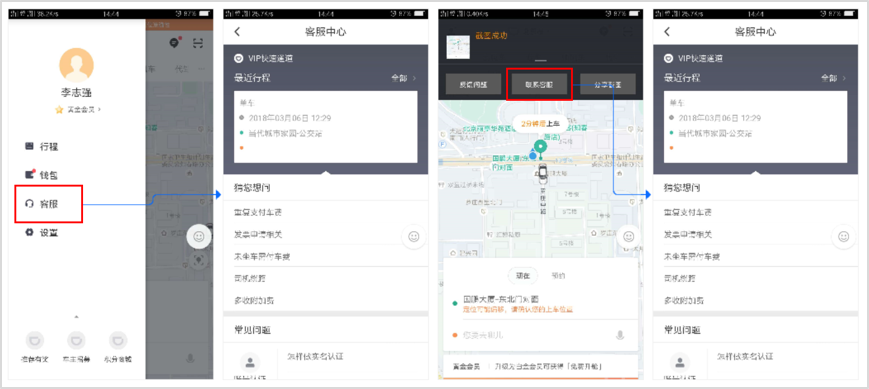
在APP端右滑之后可以看见客服中心的入口,这个入口是客服中心正统的入口(入口位置如下图左所示),用户如果对订单或者其他产品使用有问题,都可以通过这个入口快速进行反馈。
同时,想要进入客服中心,还可以通过截图功能触发(如下图右所示),这个入口的设计主要目的也是快速进行反馈,根据用户行为预判用户下一步的行为,具体的细节在第三部分再讨论。
三、结构层:交互设计和信息架构
在本章节我们分为两个模块去探讨,上述提到客服功能根据用户使用场景有两个落地的场景,一是在行程中的客服模块,二是客服中心。我们分别对每个模块的信息架构和交互设计探索,发现每个模块在结构层的表现。
3.1行程中客服模块
3.1.1信息架构
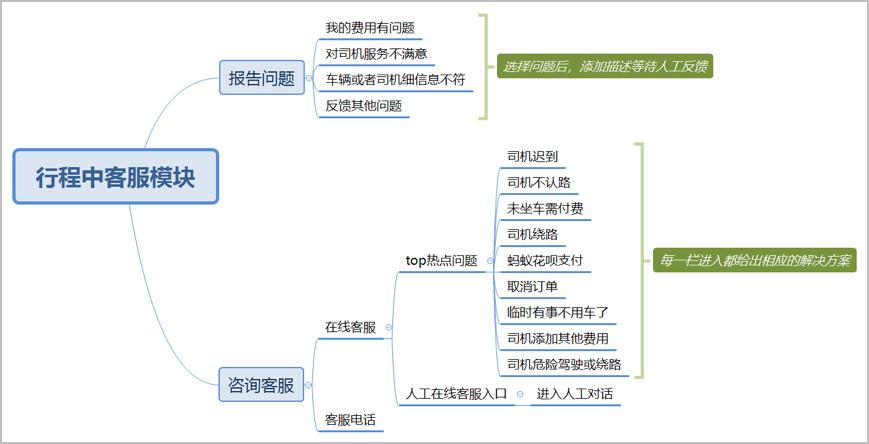
行程中的客服模块产品结构图如下所示
行程中的客服模块,由于是从用户使用场景出发的,用户在行程过程中使用,无论是从时间角度上还是从驾驶安全性角度上考虑,这个模块都应做的简单精致,直至用户痛点。
但是从行程中客服模块功能点的设置来说,还是显得杂乱了一些。我们举个例子,在top热点问题的列表页中,第四条:司机绕路,最后一条:司机危险驾驶或绕路,这两个从字面上看就有重复冗余的嫌疑。
从架构上说,这里面的问题分类列表展示形式,更像是后台产品的UI风格,但是从场景来看,这样的UI风格对于滴滴乘客在做滴滴出行的时候使用,无疑是灾难的。列表项如此繁杂,让用户在不是很清楚滴滴自身业务的情况下准确的找到自己面临的问题,是很难实现的。
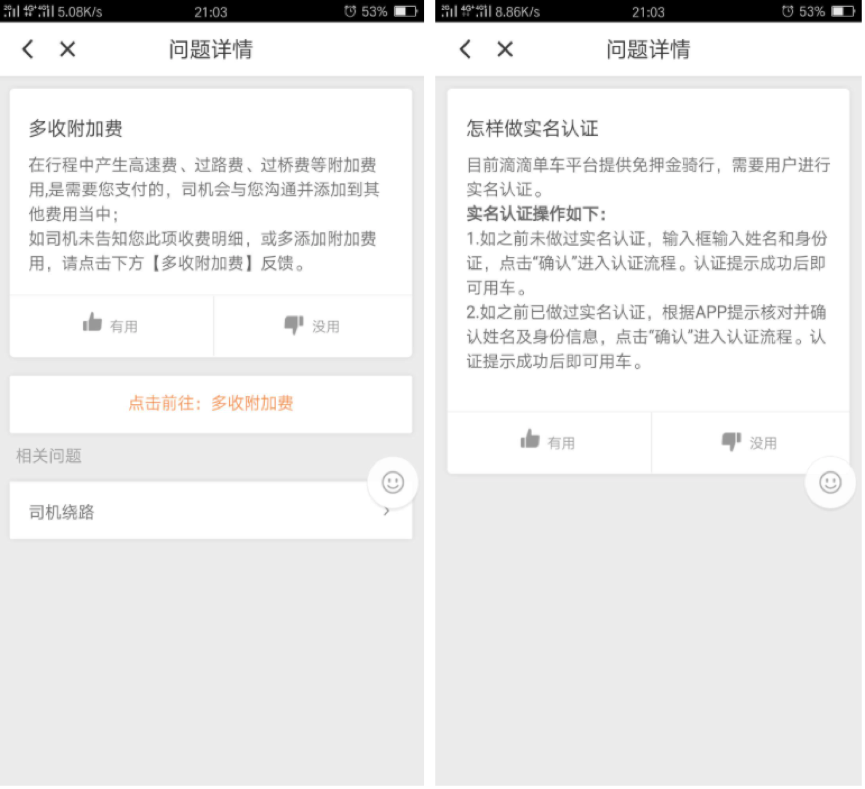
但并非行程中客服模块的内容都不可取。在行程中模块首页,UI信息还是很简洁明了的(下图所示)。首页模块之间分类清晰,咨询客服模块的在线客服和客服电话入口最显著,让紧急的用户可以快速的对接上客服人员,解决用户的困惑。同时,在下方报告问题模块,分类tab有三个,可以让用户轻松的找到自己的问题类别。
首页UI,可以说是从用户使用场景出发,能快速的解决用户的问题,满足了用户的需求。但是糟糕的二级页面繁杂冗余,让点进来的用户困惑不解。在线客服的解决方案更多的可以和AI结合,在线客服中引入机器人模式,通过用户的发问,结合用户的场景,猜测用户的想法,尽可能的给出能命中用户需求的答案。
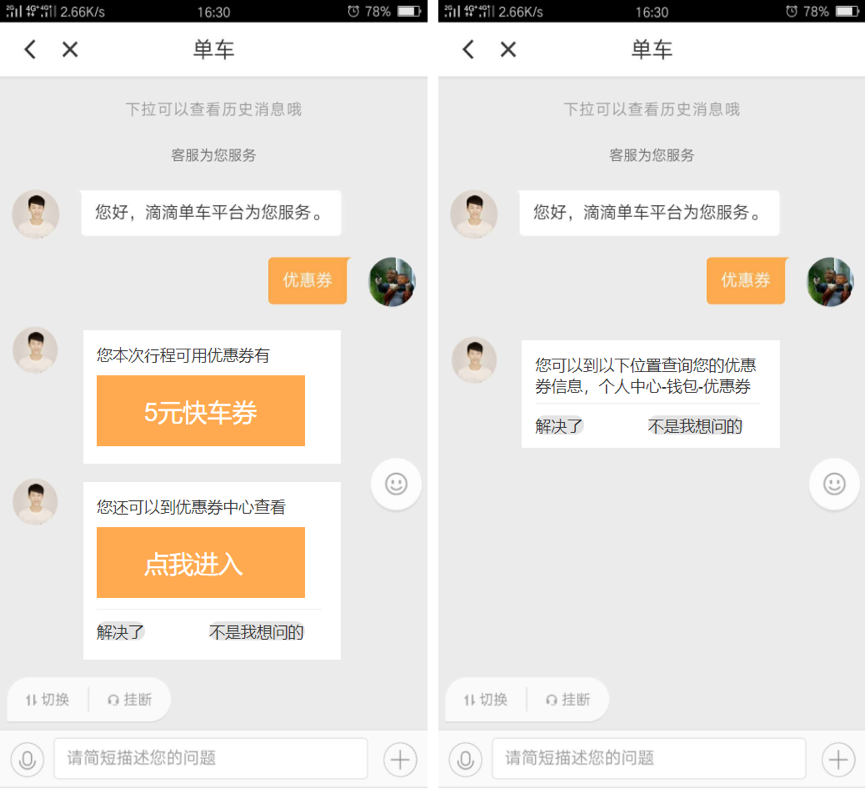
并且,这个答案并不给用户一个解决路径,而是一个简单的前端展示。比如说用户想了解,本次行程能否使用刚领的优惠券,用户可能期待的是在对话框展示出我目前有哪些可使用的优惠券,是一个在聊天室内呈现的前端交互,而并非想传统的客服给出的那种方式,给用户一个优惠券的繁杂路径:个人中心-钱包-优惠券-…就像下图展示的示意图,用户更喜欢左图的展示方案,而并非右图。
3.1.2交互设计
行程中客服模块的交互设计在控件布局上做的很好,在最显眼的位置放置了咨询客服模块,咨询客服里面两个button,在线客服和人工客服也相对于控件中其他button要醒目的多。
这样的交互设计可以让用户快速的找到人工服务的入口,让客服人员直接与用户对接,快速的解决问题。由于目前AI客服的不成熟,及用户对AI客服的普遍认知力度不够,所以从用户和产品的角度来看,人工客服依然是最快速的解决方案。再加上行程中这个场景的急迫性要高于其他使用场景,所以把人工客服放在最显眼的位置,是明智的选择。
报告问题模块设计的也是简洁明了,三个大的问题分类让用户没有选择上的困惑,在每一个小分类下面又有各自的分支,用户可以依照自己的诉求进行有效的问题反馈。匿名提交button在未选择分支的情况下设置成灰色,有效的提示用户需要选择分支并填写用户所遇到的问题,满足条件之后置成滴滴主流的橘黄色,用户可以根据颜色的转变完成报告问题操作。
3.2客服中心
3.2.1信息架构
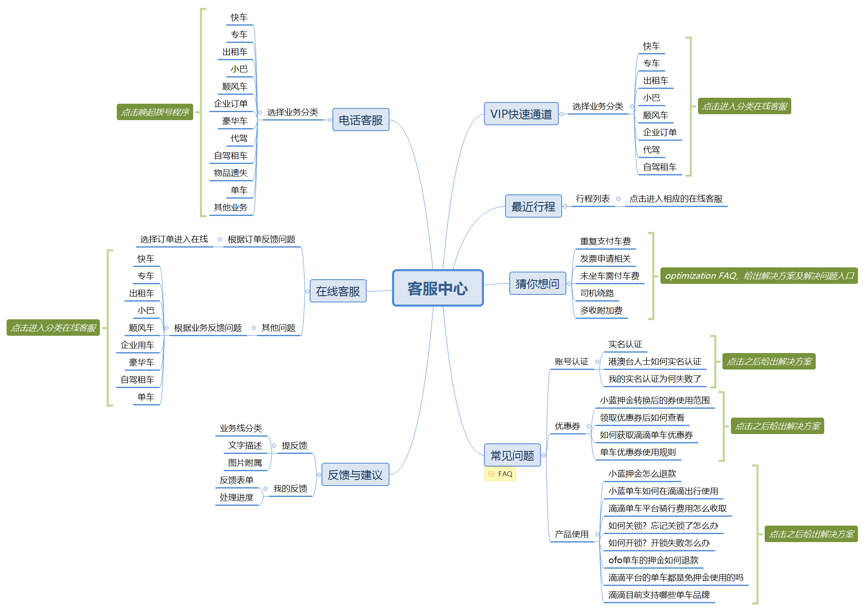
客服中心的产品结构图如下图所示。
客服中心基本上符合用户的使用习惯,客服中心的功能大体上可以分为两大部分,一个是根据具体订单进行反馈,二是根据功能点进行反馈。
客服中心的最近行程就是根据订单进行反馈。用户在滴滴上的一切行为,最终的落地点都是订单,所以用户在滴滴上是以订单为单位的。那么用户产生的困惑或者异议,通常会是某个订单而产生的异议,客服中心很好的抓住了用户的诉求,给出用户根据订单进行反馈的模块。
还有另一种情况,用户可能不会对订单产生疑惑,而是对产品的其他附加功能的困惑,比如说如何使用优惠券,如何获取优惠券等这类问题。
这类问题进行有效的整合,可以发现都是基于某一个获某些功能点进行的反馈。客服中心同样的进行了有效的整合,将问题进行统计归一,组成了一个常见问题模块进行展示。
而这个展示的常见问题,在一定程度上是在线客服的衍生与发展,解放了在线客服人员的人力资源。而猜你想问模块更多的是在线客服往AI客服上的一种过渡。下图是常见问题与猜你想问的功能对比。
作为客服中心,内容虽多,但是信息的展示井然有序。为了满足战略层的产品目标,用在线客服代替电话客服,增加了最近行程、常见问题和猜你想问模块。为的是更好的给在线客服导流,进而逐步的培养用户的使用习惯。而猜你想问模块的自助方式,更多的是展现的是AI客服的雏形,根据用户需求,半智能的提供更便捷的解决方案。之后在信息框架层面的迭代会更偏重向AI的转变。
3.2.2交互设计
3.2.2.1入口位置
客服中心的入口位置有两个,一个是在主屏幕右滑的tab栏里面,另一个是通过截屏触发,从屏幕上方弹出的toast。具体的交互样式如下图所示。
右滑入口的设计师遵从用户使用习惯设计的。主流的移动互联网交互范例中,右滑出现的tab栏,里面推荐放置用户中心、个人设置等附属模块,滴滴的客服模块属于主功能的附属模块,所以入口放置在tab中合情合理。另一个入口位置,通过截图弹出的toast,是根据用户行为预测设计的。用户在操作了截屏动作之后,截屏的内容可能是进行社交分享、可能是用户针对自己困惑的页面或者功能进行求助,所以屏幕上方弹出的toast里面就有了客服中心的入口。
3.2.2.2控件布局
客服中心中,在最显眼的位置放置了最近行程模块,这样的局部方式可能是根据书籍统计后台或者用户行为习惯,进行的控件布局。在线客服统计的用户反馈内容中很有可能大部分用户都是以订单为求助的单位,向客服人员进行求助解答。因此,在控件布局的展示时,将最近行程这个模块放置到了最显眼的位置。
为了完成战略层的部署,在线客服向AI客服的转变,并且考虑到在客服中心,用户在使用时并非像在行程中那样急迫,所以在线客服和电话客服的button被放置在了最下方。
四、总结
从整体到细节的分析了滴滴的客服功能,可以得出以下结论。
整体架构吻合战略层部署,从电话客服到在线客服转变,从在线客服到AI客服转变。细节层面依照战略层面的部署,很好的完成了执行,接下来的工作,就是更有效的探索AI与客服的结合依照NLP技术对用户语义的挖掘,更高效的解决用户的问题。
作者 @Mitsuizq 。
关键字:客服功能, 客服, 用户, 模块
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
