转行交互设计,你准备好了吗?
交互设计是很多设计师心向往之的领域,很多设计师在进入职场一两年后,会开始思考如何转型交互设计师?除了这个学科本身的魅力之外,它还赋予设计师的很多其他价值。那如何去学习交互设计呢?
作为一名交互设计师,我整理一套交互设计体系知识,结合自己的学习和项目经验写到文章中分享给大家看,希望能对大伙转行交互设计有一些些帮助!全文多达10000+字,阅读时间会比较久,感谢你的细心阅读,如你有建议可反馈留言!

一、关于设计名词
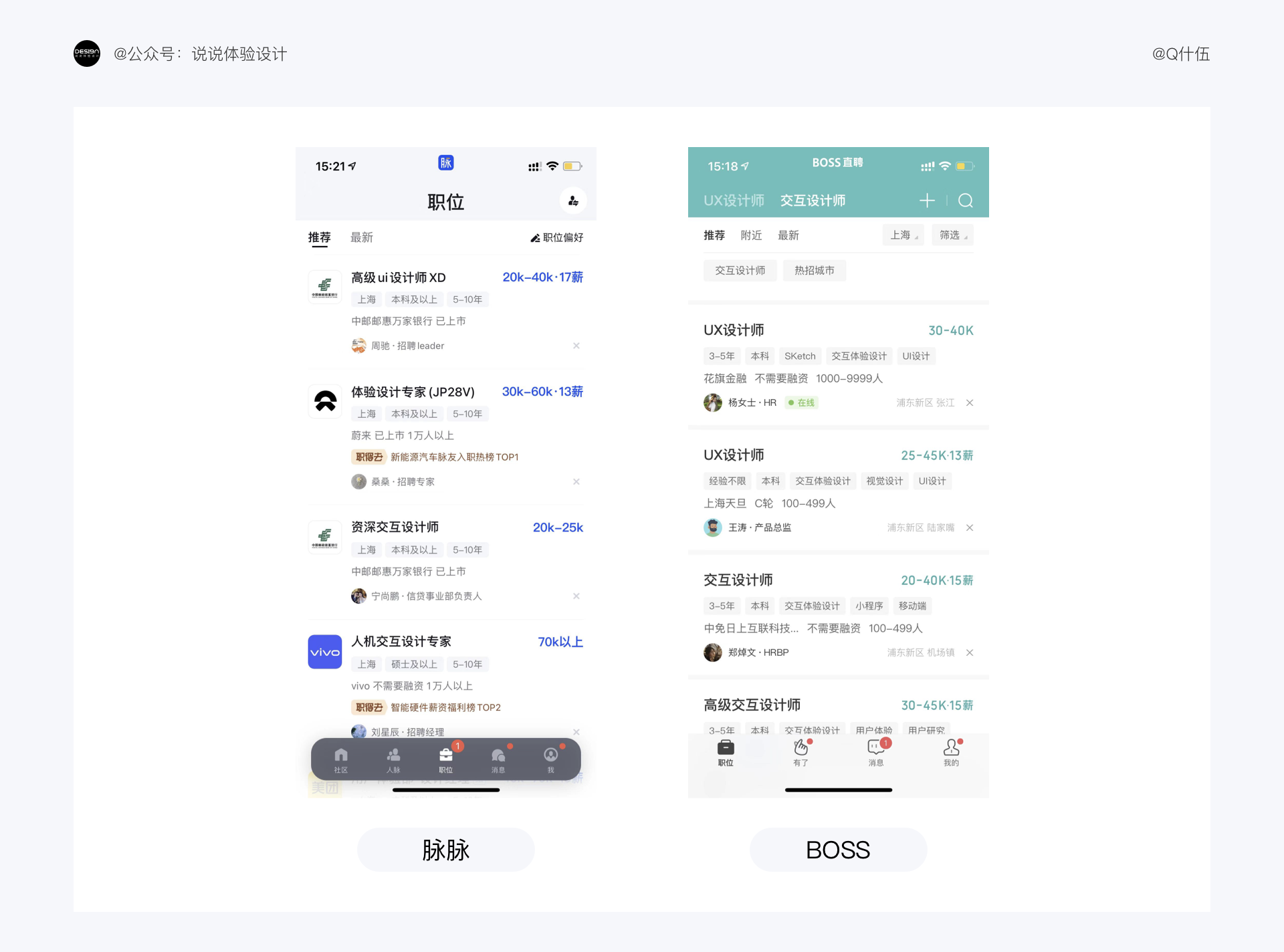
在全面走进交互领域之前,我们可以先了解一些基础设计名词,行业有很多与设计相关的术语名词,例如UI、GUI、UE/UX、HMI、HCI、HF、IXD、ID、VD等等。行业招聘信息里也经常会有很多名词术语,如下图。由于设计的关联性很强,很多时候我们被这些名词弄得头晕,对自己的职业规划和定位也变得模糊。

1.1 设计名词的分类
1.1.1 按照设计学科
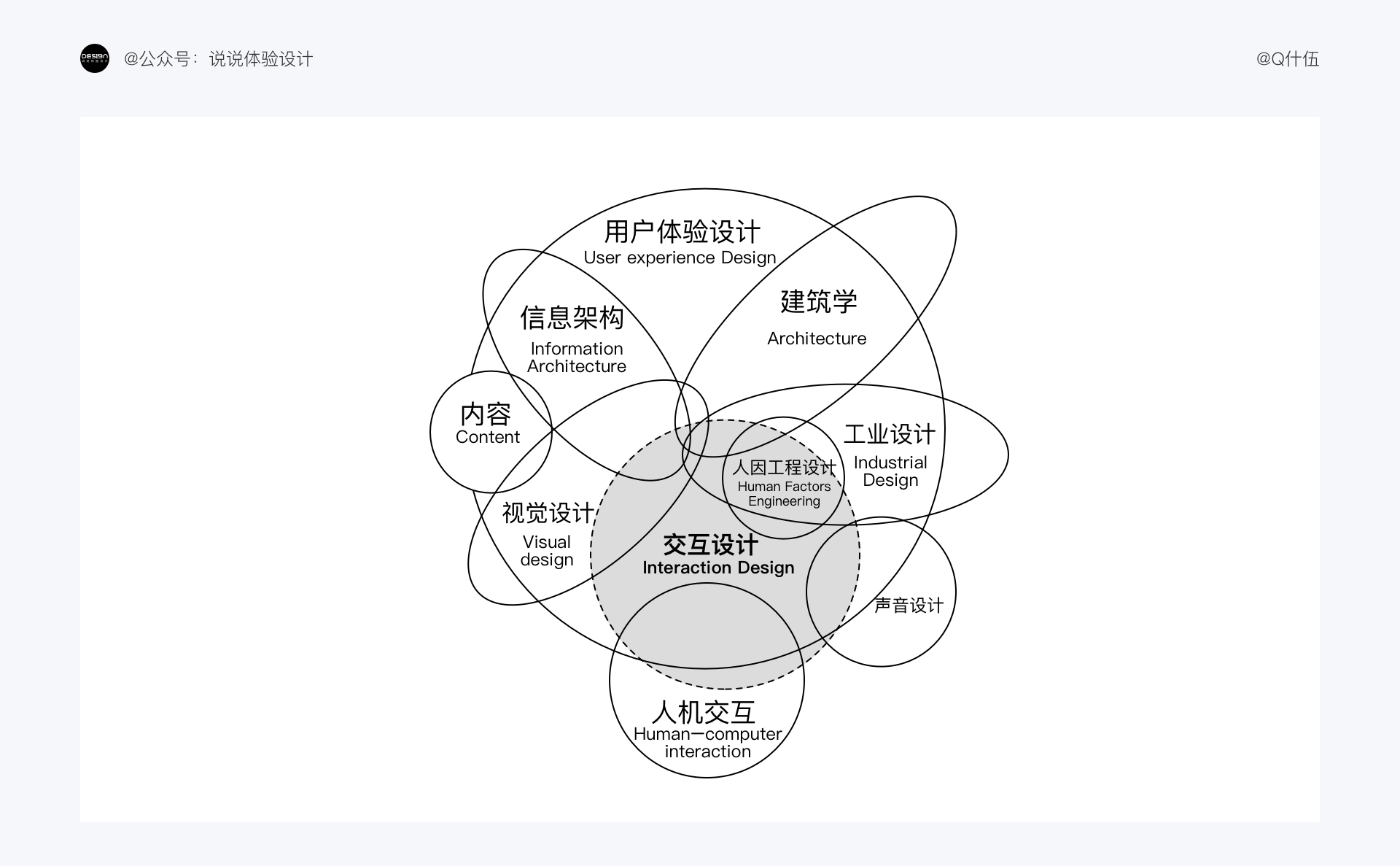
从学科角度,我查阅了大量的资料,分类如下:人因工程,工业设计,交互设计,用户体验设计,视觉传达设计等学科。涵盖了国内外高校开设的学科专业。用户体验设计在行业里已经被普及,但目前在高校中还是比较少的。不过用户体验设计已然是大势所趋,越来越被重视。
人因工程:简称HF(Human Factors Engineering),是研究人、机、环境三者之间关系的学科;(美国称人类工程学,西欧称人类工效学,日本称人间工学,国内命名更多如:人机工程学,人体工程学、工程心理学等),关于这类知识大家可以看看华为设计师的课程《基于人因的用户体验设计课程》
定义1:根据国际人类工效学学会于2000年的定义:“人类工效学(Ergonomics)是研究人在某种工作环境中的解剖学、生理学和心理学等方面的各种因素;研究人和机器及环境的相互作用;研究在工作中、生活中和休息时怎样统一考虑工作效率、人的健康、安全和舒适等问题的学科。
定义2:中国企业管理百科学全书:研究人和机器、环境的相互作用及其合理结合,使设计的机器和环境系统适合人的生理心理等特征,达到在生产中提高效率、安全、健康和舒适的目的。
工业设计:简称ID(Industrial Design),指以工学、美学、经济学为基础对工业产品进行设计;工业设计又称工业产品设计学,工业设计分为产品设计、环境设计、传播设计、设计管理4类。工业设计涉及到心理学,社会学,美学,人机工程学,机械构造,摄影,色彩学等。
交互设计:简称IXD(Interaction Design),关于交互设计部分的详细内容,在后文再讲解,包括交互设计的发展、概念、重要性、核心要素、入门要求等;
人机交互:简称HCI(Human–computer interaction)或HMI(Human–machine interaction),是一门研究系统与用户之间的互动关系的学问。系统可以是各种各样的机器,也可以是计算机化的系统和软件——摘自维基百科。
用户体验设计:简称UED/UXD(User experience Design),是以用户为中心的一种设计手段,以用户需求为目标而进行的设计;用户体验:简称UE/UX(User experience)
视觉传达设计:简称VD(Visual design),是为传播特定事物通过可视形式的主动行为。大部分或者部分依赖视觉,并且以标识、排版、绘画、平面设计、插画、色彩及电子设备等二度空间的影像表现;
1.1.2 按照载体媒介
用户界面:简称UI(User Interface),是指对软件的人机交互、操作逻辑、界面美观的整体设计;是系统和用户之间进行交互和信息交换的媒介,它实现信息的内部形式与人类可以接受形式之间的转换
图形用户界面:简称GUI(Graphical User Interface),是指采用图形方式显示的计算机操作用户界面;是一种人与计算机通信的界面显示格式,允许用户使用鼠标等输入设备操纵屏幕上的图标或菜单选项,以选择命令、调用文件、启动程序或执行其它一些日常任务。
人机界面:简称HMI(Human–machine interaction),人机界面(又称用户界面或使用者界面)是系统和用户之间进行交互和信息交换的媒介, 它实现信息的内部形式与人类可以接受形式之间的转换。凡参与人机信息交流的领域都存在着人机界面。ps:HMI这个概念在上文也提到,在学科领域可用来代表人机交互。
Ui和GUI、HMI差别是什么,UI (用户界面)是一个广泛的概念,包括硬件和软件设计,包括GUI,HMI;GUI是用户图形界面,仅指软件视觉界面,HMI是人机界面,与人信息交流的界面。
1.1.3 按照设计模式
以用户为核心的设计:UCD(User Centered Design)是指以用户为中心的设计。是在设计过程中以用户体验为设计决策的中心,强调用户优先的设计模式;在进行产品设计、开发、维护时从用户的需求和用户的感受出发,围绕用户为中心进行产品设计、开发及维护,而不是让用户去适应产品。
无论产品的使用流程、产品的信息架构、人机交互方式等,以UCD为核心的设计都时刻高度关注并考虑用户的使用习惯、预期的交互方式、视觉感受等方面。
以技术为核心的设计:TCD(TechnologyCentered Design)是指以技术手段为中心的设计。
以商业为核心的设计:BCD(Business Centered Design)是指以商业价值为中心的设计。
设计名词整理的大致就介绍这么多了,那么本文重点的交互设计和这些学科之间的关系又是怎么样的呢?用下图这个图表展示他们之间的关系。——摘自 丹•塞弗《交互设计基础》

二、了解交互设计
2.1 交互设计的故事
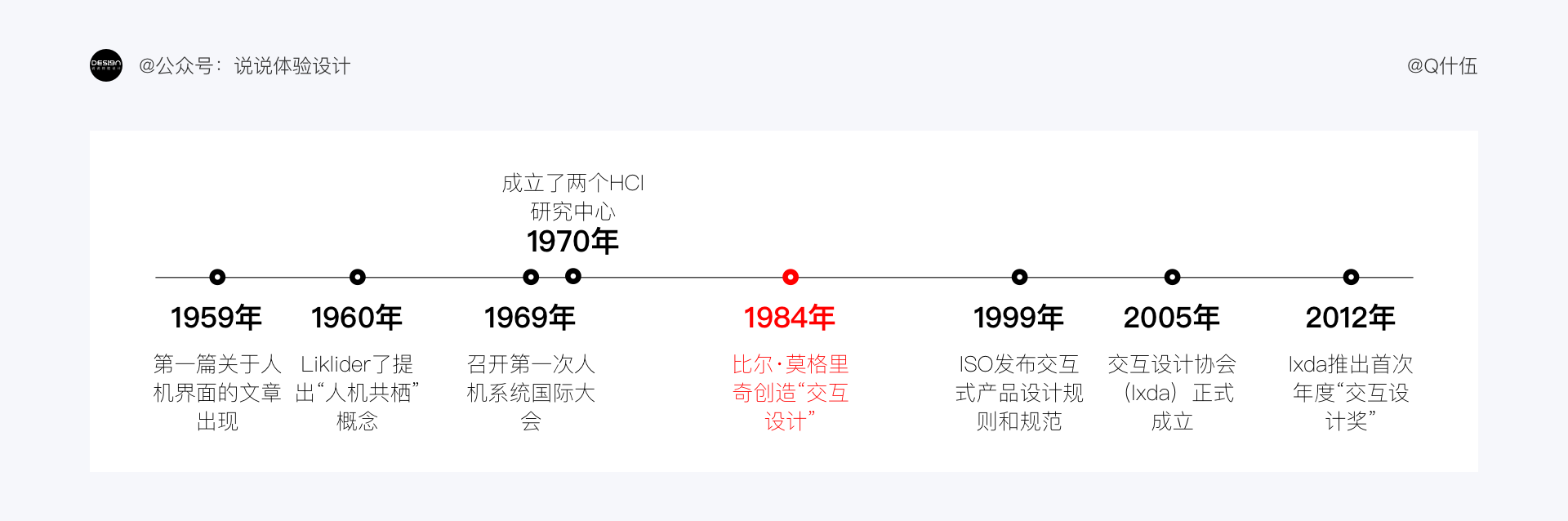
1959年,第一篇关于人机页面的文章问世,交互设计首以人机交的形式,作为填补缺乏适用于设计数字产品的可用技术和工具出现;
1960年,Liklider通过分析人与电子计算机之间合作互动的一种预期发展,提出“人机共栖”概念;
20世纪80年代初:两位工业设计师比尔·莫格里奇和比尔·韦普朗克着手设计第一台笔记本电脑GRiD Compass,他们为自己的工作创造了“交互设计”一词;这个词在10年后才开始被设计师重新发现并进入主流;
1999年,国际标准化组织(ISO)发布了“以人为中心”的交互式产品设计原则和程序规范;
2005年交互设计协会(IxDA)成立;2012年IxDA正式推出首次年度“交互设计奖”,交互设计才算是正式起飞。

2.2、交互设计的定义
关于交互设计的概念,国内外组织或学者有不同的定义,如下图:

交互设计,又称互动设计(Interaction Design, 缩写 IxD 或者 IaD),是定义、设计人造系统的行为的设计领域。在于定义人造物的行为方式(the “interaction”,即人工制品在特定场景下的反应方式)相关的界面。——来自IxDC
交互设计是设计交互式数字产品的、环境、系统和服务的实践,交互设计的焦点是如何设计行为,交互设计的首要目标是满足人的需求和欲望。——艾尔库伯(交互设计精髓的作者)
定义、设计人造系统的行为的设计领域,它定义了两个或多个互动的个体之间交流的内容和结构,使之互相配合,共同达成某种目的。交互设计努力去创造和建立的是人与产品及服务之间有意义的关系,以“在充满社会复杂性的物质世界中嵌入信息技术”为中心。交互系统设计的目标可以从“可用性”和“用户体验”两个层面上进行分析,关注以人为本的用户需求。——来自 李世国 顾振宇.《普通高等教育工业设计专业“十二五”规划教材——交互设计》2012年
2.3 交互设计的对象
最早期的设计,我们可以追溯到工业设计时期,作为设计领域的鼻祖,它是以“产品“为设计对象,而交互设计对象是“行为”,交互设计师会关注与“行为”相关因素作为设计的考量。而不仅限于产品的物理属性(外观、结构、功能、材料);
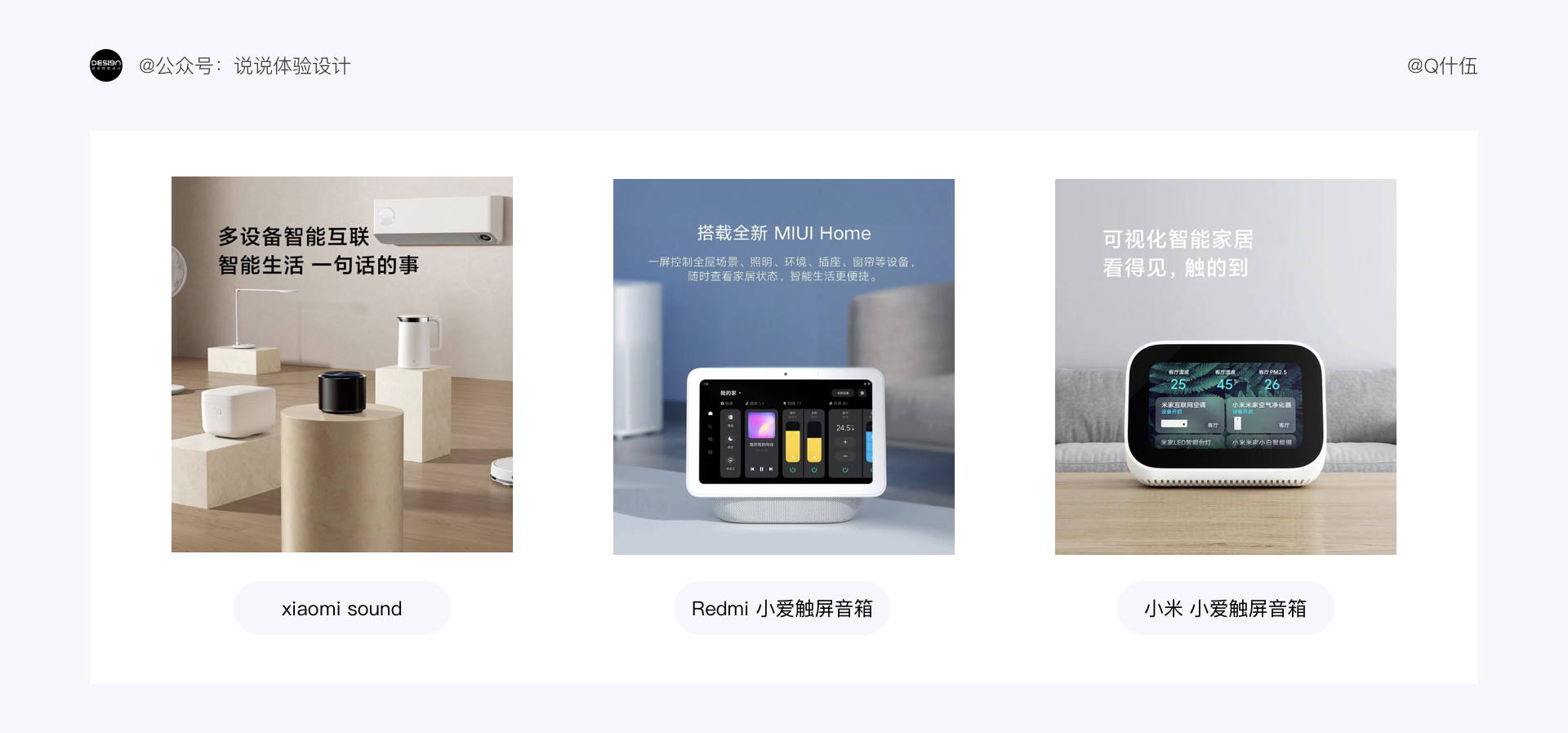
以小米的“小爱音箱”为例。小米通过它将家庭中的电子设备实现了互联,它新奇的用户体验被很多用户追捧。我们可以在小米现有的音箱产品中,找到和传统音箱的一些区别;

小爱音箱系列产品已经陆续发布了5款,从初代的蓝牙音箱到触屏、语音音箱,我们可以从产品的迭代中感受到音箱交互行为(语音交互到屏幕手势操控)变化的一些特点。

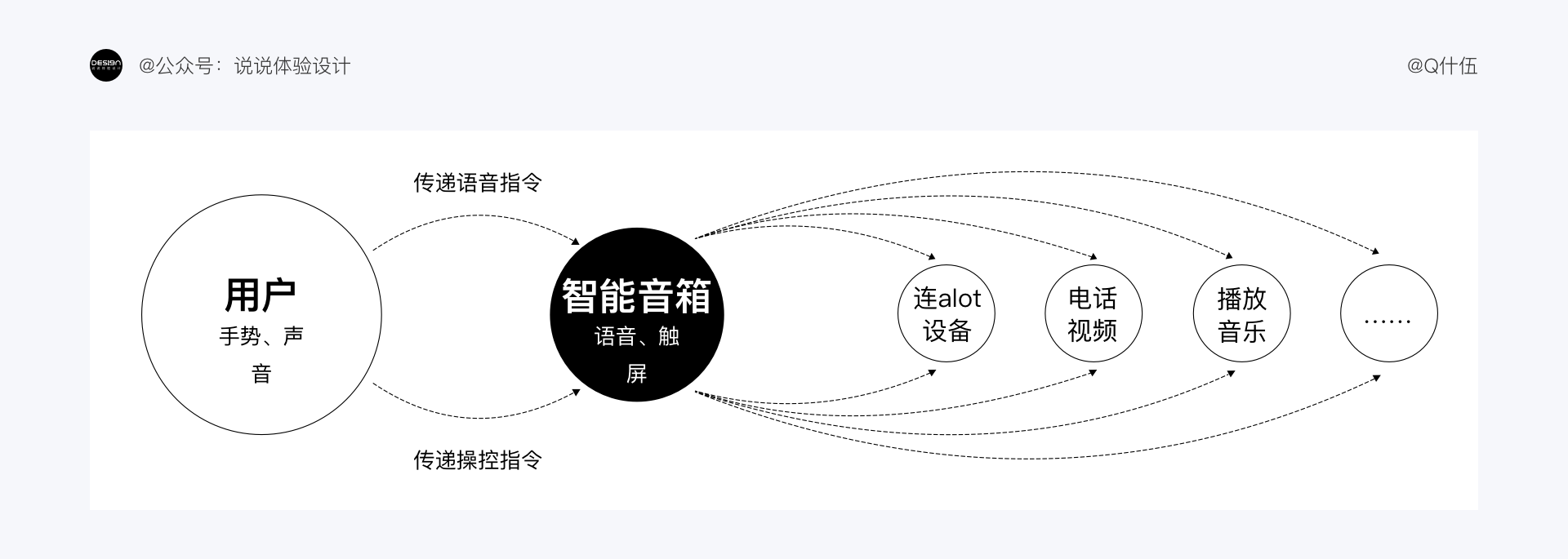
当用户在使用小爱音箱的时候,已经不局限于听音乐,它作为小米Alot产品生态的连接中枢,用户更享受通过页面操控和语音交互来控制其他lot产品的快感。当用户回家,向小爱音箱发出语音指令“小爱同学,我回来了”,和音箱连接的所有lot 设备都能同步打开,当用户在回家后,还可以通过操作小爱音箱界面设置热水器的水温。

传统音箱最原始的需求是音乐播放,随着音箱使用要求的升级,人们对于声音的品质追求也变得更高了,厂商想尽方法制造出新的产品提升声音的播放质量,例如丹拿音箱的出现大大提升了声音播放的品质。

当用户在使用小爱音箱和家中的其他Alot产品交互的过程中,很少会在意小爱音箱本身的物理属性,他们更在乎这种创新式的交互如何改变的自己的家庭生活,譬如通过语音交互帮自己打开壁灯,打开电视、打开扫地机器人或通过触摸屏界面来设置调节其他Alot设备的运转状态等,应用到各种家庭使用场景。
2.4 交互设计的行为要素
关于交互设计的行为要素我们通过下面两个例子来解析:
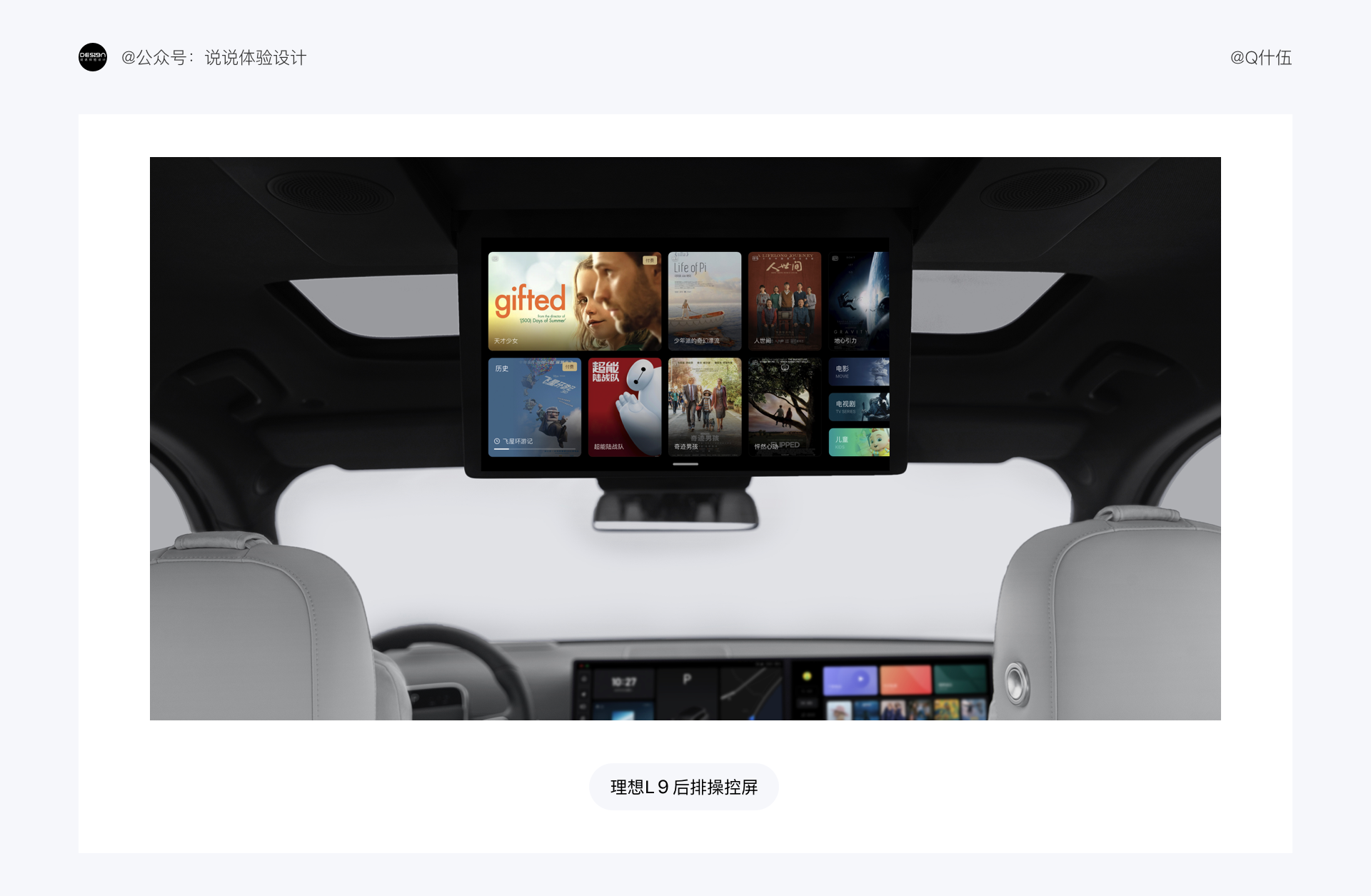
理想L9后排电视手势交互操作:
之前号称对飙500万库里南的新能源汽车理想L9已经发布很长一段时间了,这辆车最大的特色就是智能座舱的全新体验升级,针对家庭使用场景的设计有很多。其中手势交互是一个比较新颖的设计点,手势交互的行为有悬停获取焦点,平移切换,两次抓握确认。

使用场景举例:一家四口去外地郊游,家里的成员哥哥想打开后排的电视机看电视打发无聊的旅途,他使用了手势交互去操作选择影视进行播放。
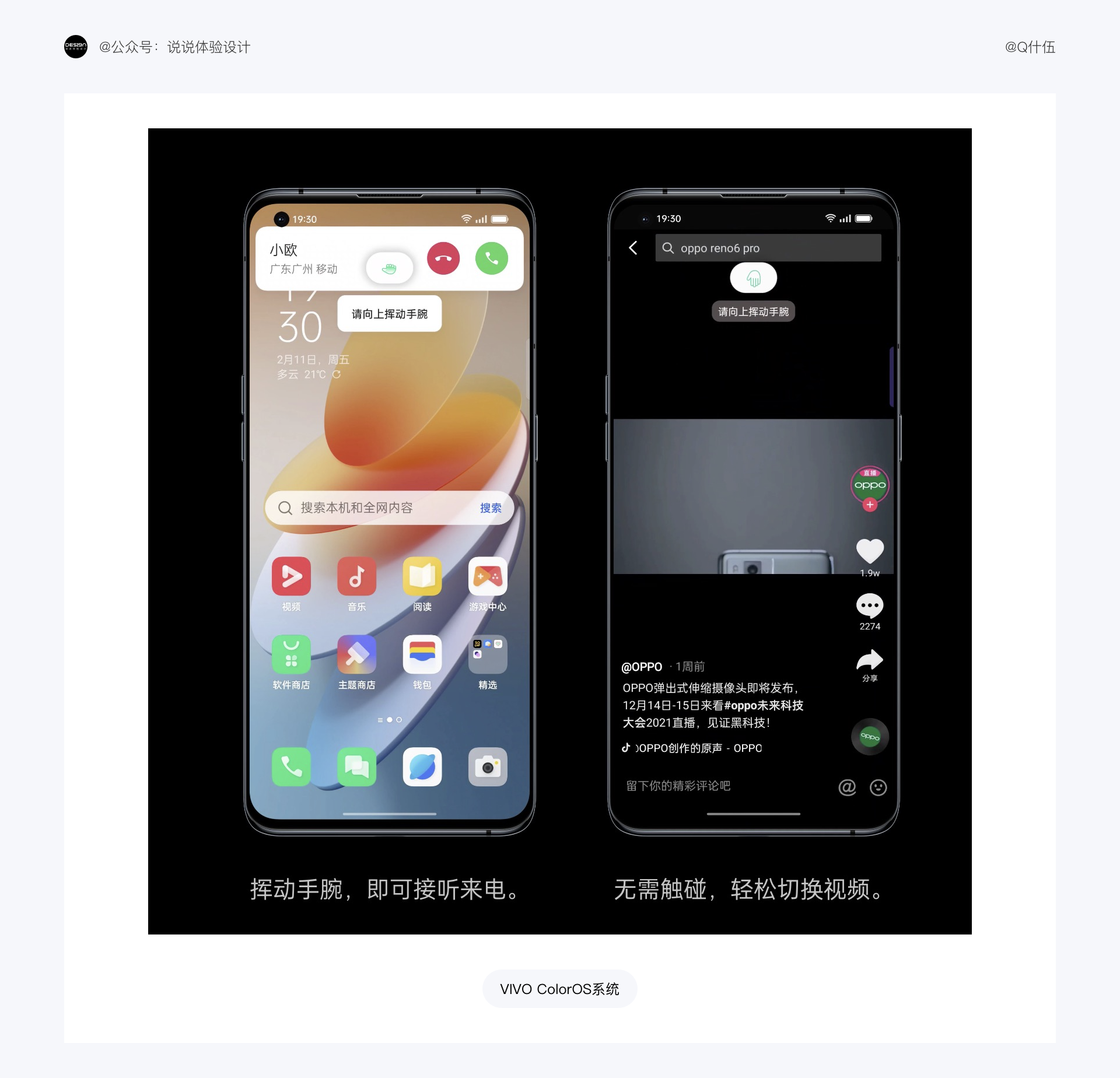
OPPO手机ColorOS系统的手势交互:
在ColorOS系统12.0版本中,新增了这个手势交互的方式,它结合智能传感器,进行无触控式的手势操作,根据系统提示通过控制手腕挥动去切换内容、完成对应的任务。

使用场景举例:小A使用手机看电影,突然收到一个好朋友的来电显示,他通过隔空手势操作,向上滑动手腕,完成接听了朋友的电话流程。
通过上述两个设计案例,我们可以总结交互设计的五大行为要素为:

2.5 交互设计的衡量指标
在关于交互设计定义的内容里面,提到了交互设计的指标是从可用性和用户体验两方面去分析,也就是从理性和感性的两个角度去衡量。
2.5.1 可用性
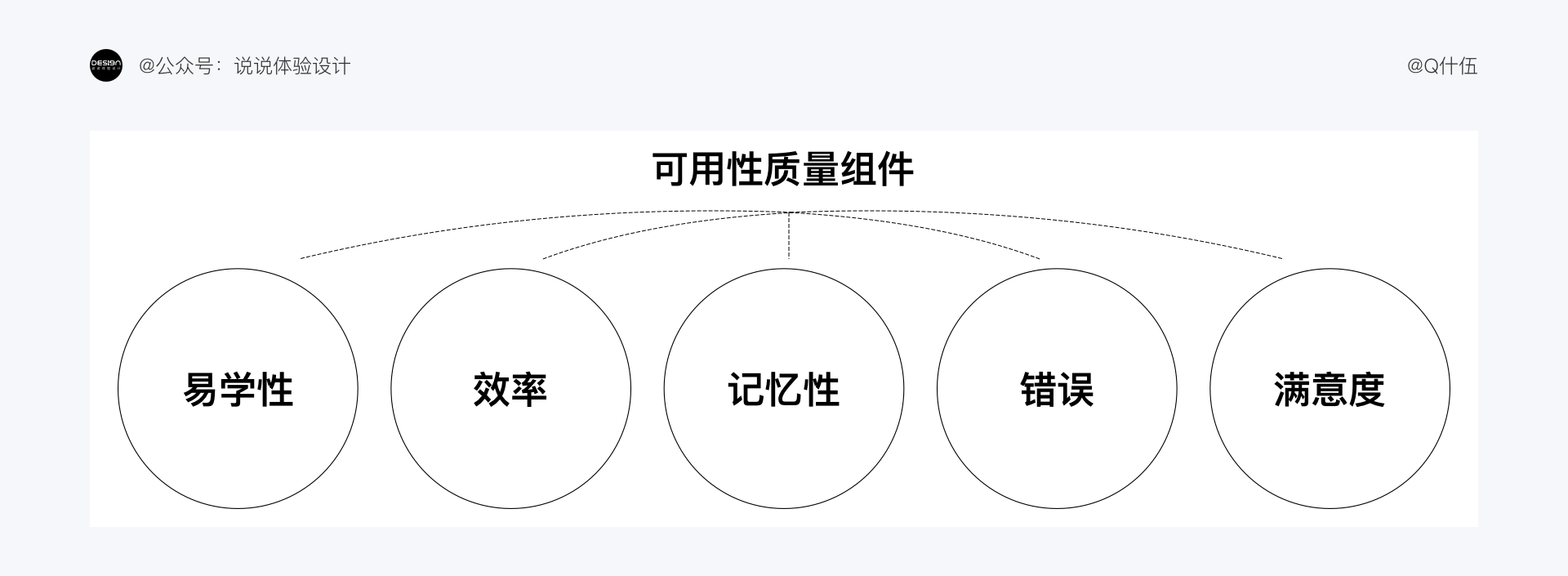
根据雅各布尼尔森《可用性101:可用性简介》文章定义:可用性是一种质量属性,用于评估用户界面的易用性。“可用性”一词也指在设计过程中提高易用性的方法。可用性由以下五个质量组件定义:

易学性:用户在第一次遇到设计时完成基本任务的难易程度如何?
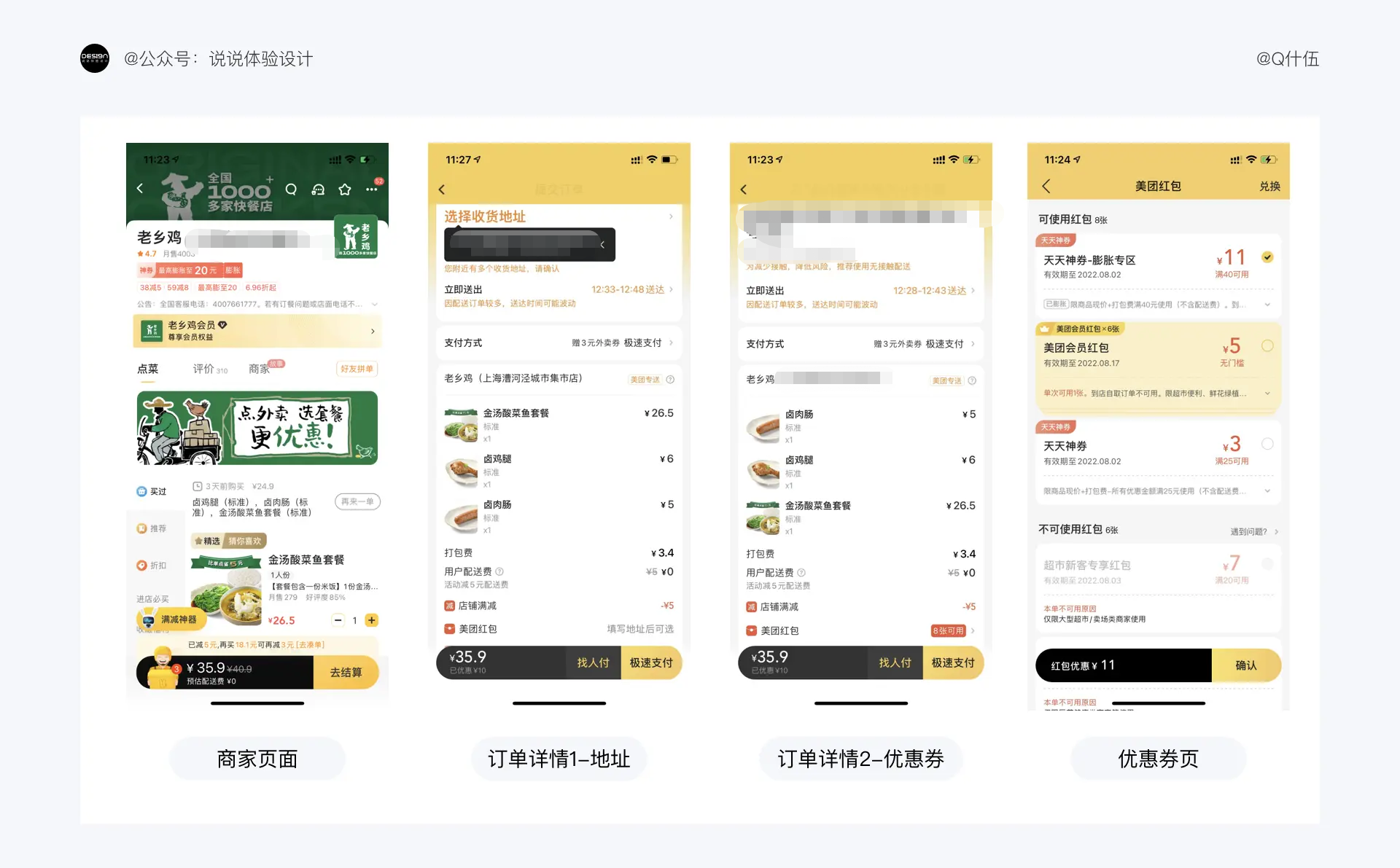
如下图美团外卖:用户第一次在线上点餐时,如何快速的用最便宜的价格吃上一顿饭。用户是否能高效获取店铺满减优惠活动信息,是否快速填写地址,是否能快速选择挑选优惠券,最后进行付款。
效率:一旦用户学会了设计,他们执行任务的速度有多快?
如下图美团外卖:当用户完成第一次点餐后,以后每次完成点餐的速度会不会更快,例如商品页有商家的满家活动提示,上一次点餐记录,可以点击“再来一单”按钮,完成选餐,选择优惠红包前,有文案提示需要先填写地址,同时有常用地址弹窗提示,可点击使用。
记忆性:当用户在一段时间不使用设计后重新使用它时,他们恢复熟练度的难易程度如何?
如下图美团外卖:当用户隔了很久之后再使用美团外卖来点餐,用户重新使用产品的熟练度是否有下降。

错误:用户犯了多少错误,这些错误有多严重,以及他们从错误中恢复的难易程度?
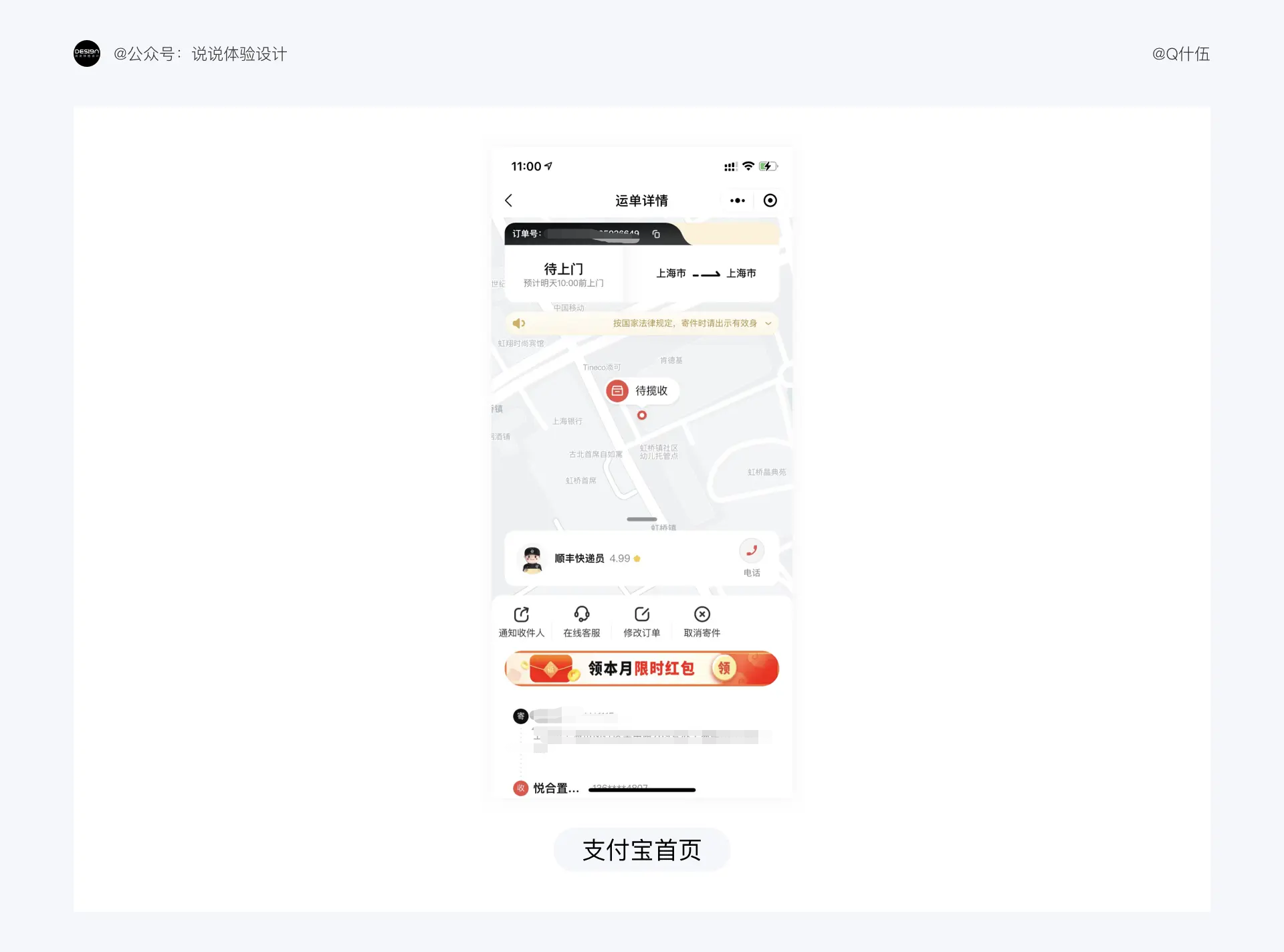
例如下图顺丰快递:在寄快递时,填写完所有的详细信息后,提交了订单,但发现地址和电话填错了,在运单详情页有“修改信息”按钮,点击进入寄件页面进行信息修改。

满意度:使用该设计的愉快程度如何?
例如在闲鱼平台购买闲置物品时,卖家的商品描述和实物有很大的差距,然后要求退货,卖家不肯,最后需要闲鱼法庭介入审理,但审理也没有足够公平和透明,最后只给了一个判决结果。这样的情形我遇到了两次。所以平台对于买家卖家的一些管理机制特别不完善,还有商品的描述是否准确也没有审查标准,完全把责任抛给买家和卖家。所以总的来说,使用起来愉悦感很低,平台信任感也很差。
2.5.2 用户体验
用户体验是用户在使用产品过程中建立起来的一种纯主观感受。我查阅了很多相关资料,这种定义还是具有普适性的。再简单的解就是:用户在使用产品去完成某项目标的过程中,使用感受是怎么样的。
很多知名国内外公司为了量化用户体验指标而设计了很多数据模型,其中出现最早且具有指导意义的是国外的谷歌的量化模型:以用户为中心衡量的 HEART、以目标为导向衡量的 GSM;国内的最近几年也有很多类似量化的数据模式,具有代表性的是阿里的“PTECH”、UES、五度模型;其中谷歌的数据模型更加系统和通用,而阿里的是针对不同项目而衍生出很多量化模型。下面以谷歌公司模型为例浅谈下它们是如何去衡量用户体验指标的;
HEART模型出发点是做以用户为中心的,能够用于大范围的用户体验度量方法。它包含5个维度:Happiness 愉悦度:用户主观体验,用户觉得产品对其有帮助,容易操作,使用产品或者功能时总感到愉悦。Engagement 参与度:用户对产品内容感兴趣并愿意经常使用。Adoption接受度:用户看到新产品或新功能愿意进行使用。Rentention留存率:在一个时间内用户愿意回来继续使用产品或者功能。Task Success任务完成率:用户能够高效,准确地完成任务。
GSM模型Google的UX团队为了让HEART模型度量标准应用于实践而提出的设计方法模型,G是Goal,S是Signal,M是Metric,是遵从「目标-信号-指标」的过程来定义数据指标的方法。

三、成为交互设计师
前面我们提到交互设计是一门十分复杂的学科,这个领域的研究广而深,可创新性很强,设计带来的意义很大,所以很多人都比较崇尚这个领域,可如果真想走上交互设计之路,就得有项目的历练,有熟练的设计技能,有扎实的知识基础,对事物和生活的细致观察力。
3.1 交互设计师项目篇
当设计回归到实际工作项目,首先我们要知道,一般交互设计的岗位在公司的组织架构里面,它是一个比较中间的位置,他的上游有产品、用研;下游有设计和研发,交互和这些岗位是交叉的,有联系的,强如“设计驱动”的苹果公司,交互设计师也需要掌握很多其他跨专业的知识,所以实际工作中,有很多东西需要交互设计师去学习。
3.1.1 交互设计的项目流程
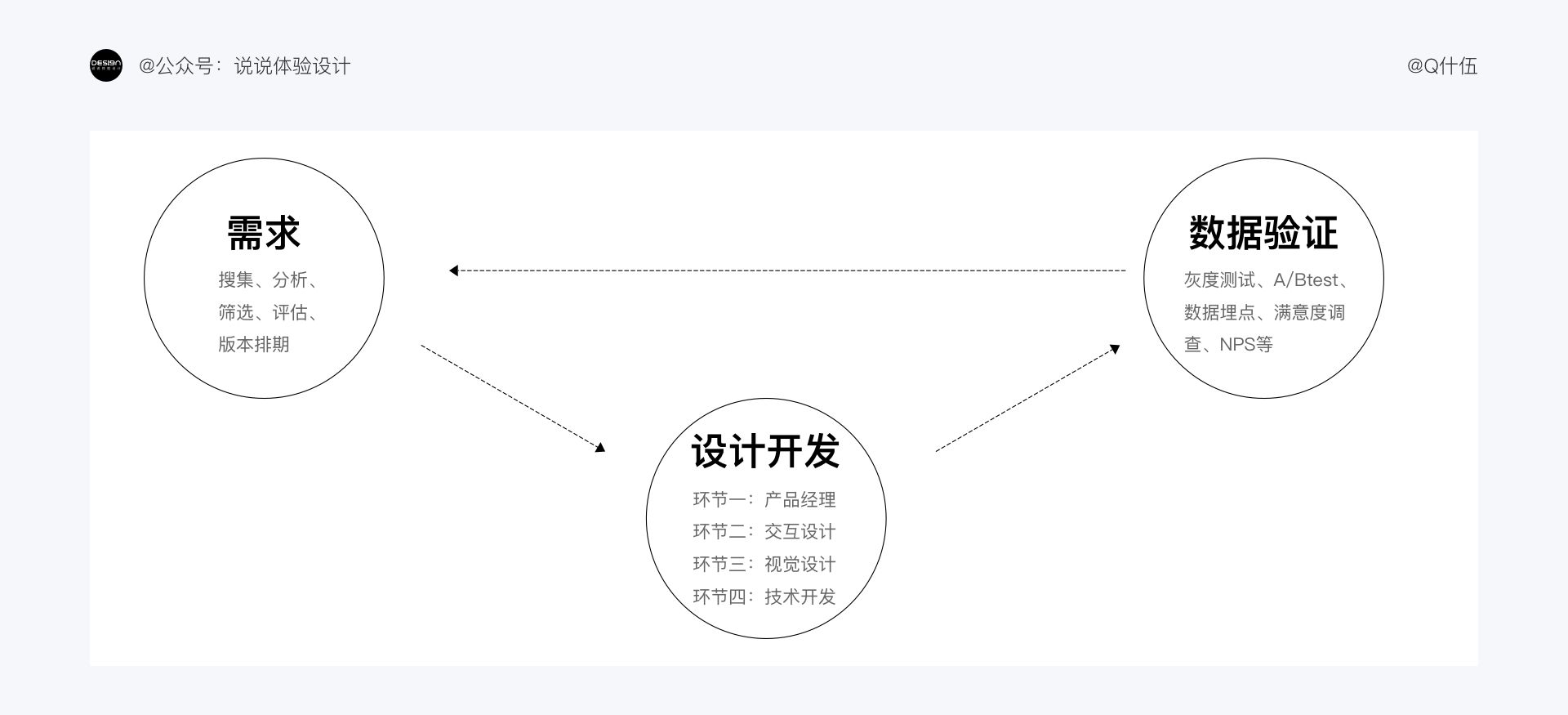
互联网公司的设计团队都有自己的设计开发的一套流程,但项目的核心流程大体都会经历以下三个阶段:需求—设计开发—结果验证;

需求阶段需求是项目开发的源头,我们要进行需求搜集、分析、筛选、评估、版本排期。需求的搜集可以是来自产品数据、用户反馈、设计人员洞察探索、竞品分析,然后再做需求筛选讨论,确定需求的优先级;
设计开发阶段:
环节1:产品经理的文档需要列出每个版本的详细信息,包括产品创新设计或改版的背景、解决什么问题、功能的设计背景,产品目标和指标、产品策略,产品范围层(功能规格、内容、信息、规则)等;
环节2:设计师需要针对产品功能结合产品目标进行设计策略上的思考,进行方案输出,包括交互文档(版本号、设计描述、流程图,页面跳转逻辑,交互细节阐述、异常状态处理)、交互动态(动效演示参数图、动态demo展示)、视觉界面设计(形、色、构、字、感)等,全流程保持和前后端技术人员进行设计评审和沟通,持续评审也是为了防止后期大家互相扯皮影响工作状态和效率,但最终目的是使项目开发降本增效,减少返工。
环节3:设计方案输出结束之后,就是技术人员的开发,设计师也需要全程持续跟进,保证设计效果的实现,了解前端的一些页面适配规则,前后端的之间数据架构和接口传输规则。
环节4:前后端开发完成第一版本成品后,项目组人员(测试人员权重较高)可以开始全局测试,交互设计师在走查时,可以内部梳理一套通用的《交互走查表》进行检查,可以通过设计走查,专家测试,用户内测,用户访谈等方式,整理收集影响产品稳定性的Bug和设计细节问题,再反馈给技术员人进行修改。有条件的会进行可用性测试,检验设计的用户体验和设计可行性。
结果验证阶段:
产品上线后,我们可以通过数据和用户体验来检验优劣,数据层面可以使用灰度测试、A/Btest测试等方式验证设计方案的可行性,通过数据埋点的方式获取用户的行为数据,用户体验可以使用满意度调查、NPS等方式通过问卷调研的手段来了解用户的使用感受。
3.1.2 交互设计的5大项目思维
产品思维:
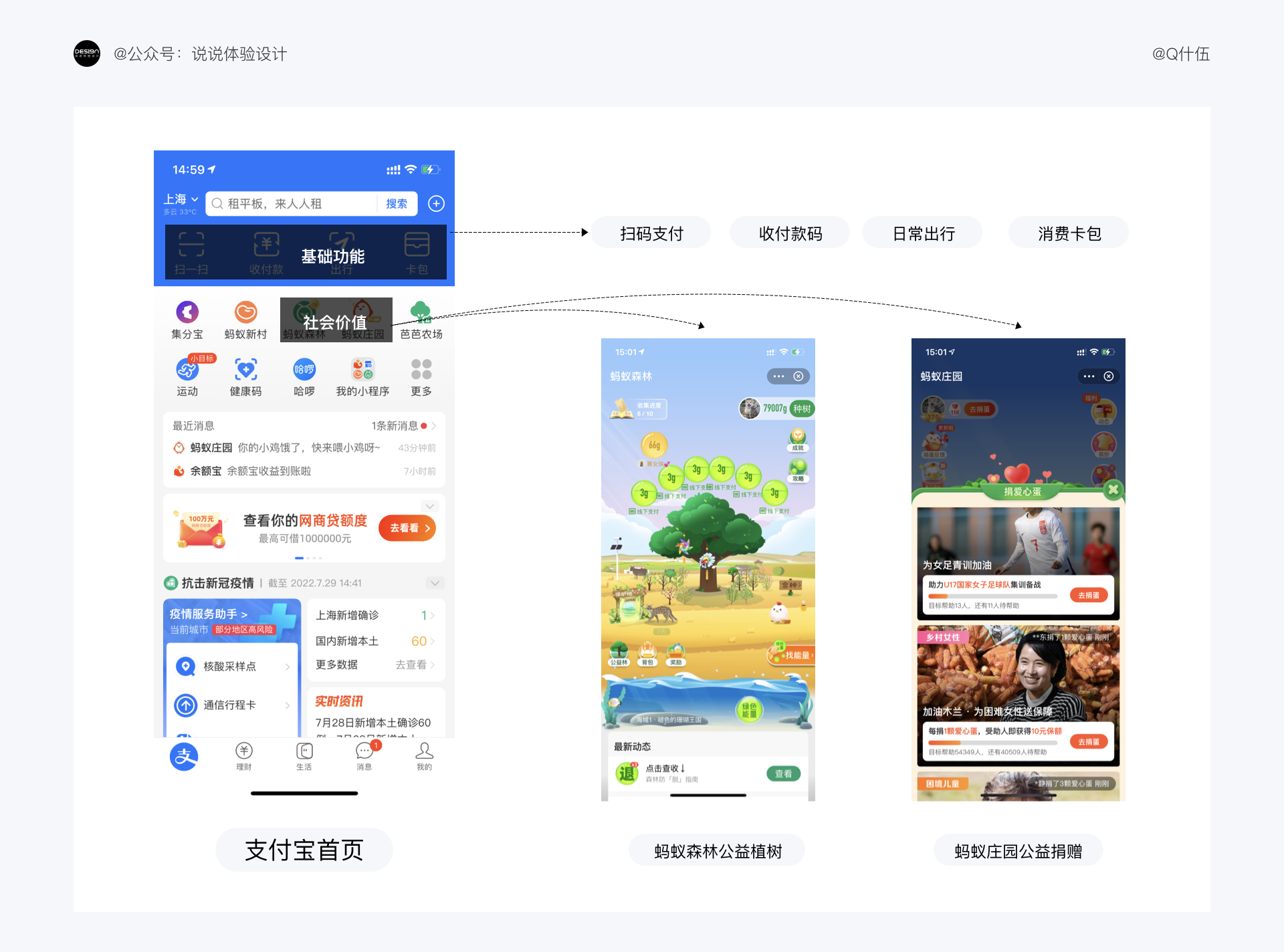
交互设计师要有培养产品思维的习惯,产品思维能够引导我们发现很多设计点,设计出创新性的产品。做产品最核心的问题就是:用户有什么样的需求?这个需求待解决程度(用户痛点、爽点、痒点)怎么样?例如支付宝这个产品,就是改变了用户日常的付费交易方式,从现金到线上数字货币支付的转变,大大的解决了用户不用携带大量现金的需求,当然了他的功能不仅限于此,更客观的说,支付宝的出现改变了人们的生活,创造了极大的社会的价值。

用户思维:
产品主要作用对象是用户,通过用户获取功能需求,我们需要学习如何了解用户,了解我们的产品典型目标人群是哪一类人,了解用户的真实诉求是什么?了解用户场景是什么样的?具备用户思维,设计师可以更精准高效的输出设计方案,达到解决用户问题的目的。
视觉思维:
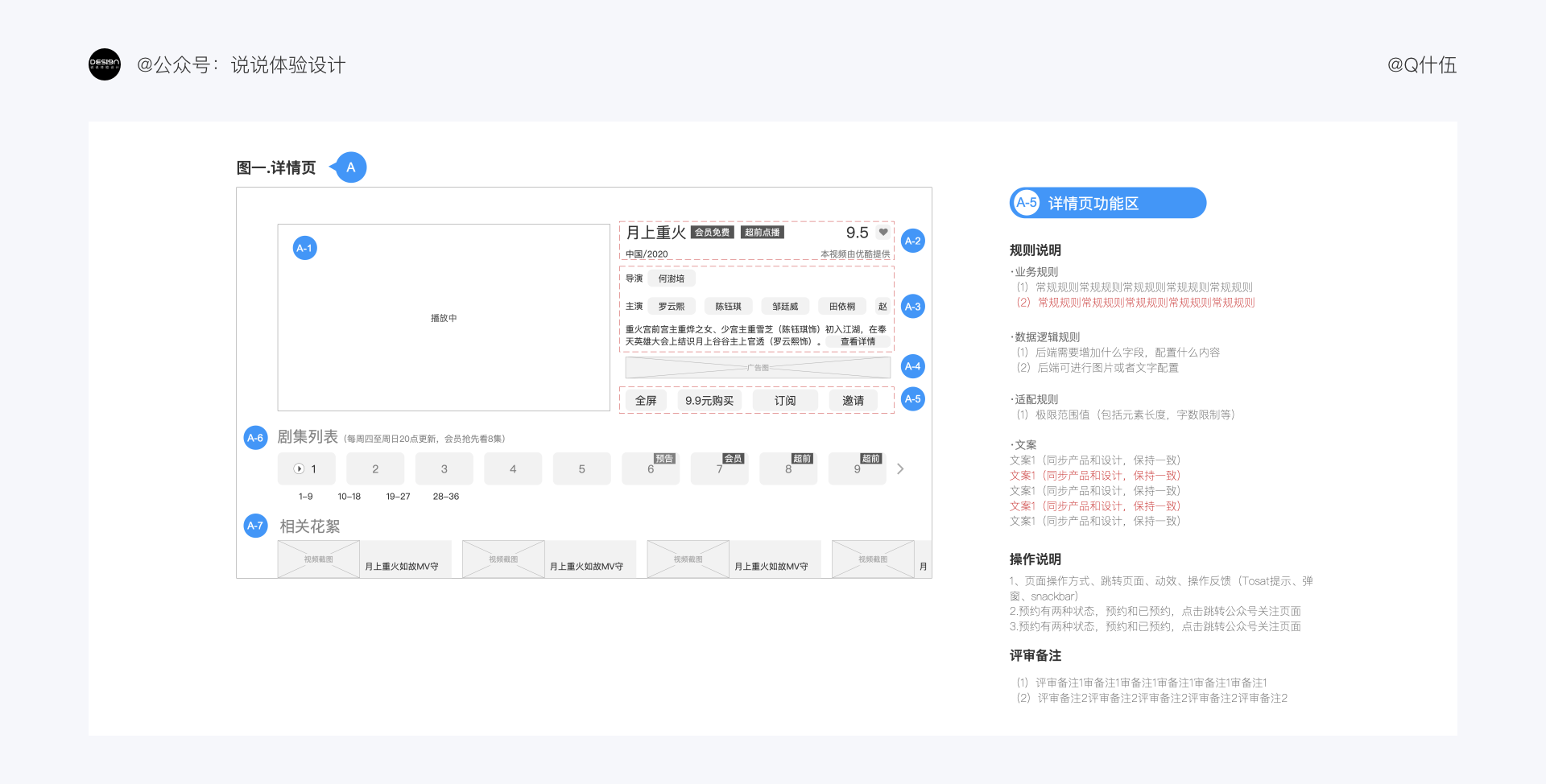
交互原型稿和文档是交互设计师接触最多的工作任务,它们需要定义很多内容信息,这不仅仅靠逻辑,还需要有视觉思维,将黑白交互界面的视觉重点和信息层级展示清楚。如下图所示为苏宁智慧屏项目部分功能的交互设计稿样式:

交互设计的视觉思维上关注的几个点如下:第一点要有场景的概念,比如要熟悉产品在什么样的设备上呈现,设备具有什么样的特性和要求,用户的使用产品的操作方式;第二点要有原子和模块化的概念,比如一个组件和模块主要是由哪些原子化的元素构建,如何去定义这样内容,第三点要有设计理论应用的概念,比如在界面布局时,可以通过设计的四大基本原则(对比、重复、对齐、亲密性)、格式塔原理(接近原则、相似原则、共同命运)、设计规律(黄金分割法、网格系统、系统规范)这些点去切入。
开发思维:
产品外在靠界面,内在靠代码,好用好看的设计依靠技术作为底层支撑才能最终开发上线,我们经常做设计方案评审时,会遇到被技术人员否定的情况。我们就会拿有相同设计的产品去和他理论。最终的结果就是还是做不了。
但是做不了的情况大体分为两种,第一种情况是实现这个设计的背后,确实需要投入很多人力、资源去完成这项工作;第二种就是技术人员单纯的不愿意做,可如果你有开发思维,能想到这个设计背后的技术难点,能清晰的和技术人员进行讨论和协商,他们也不能或不好意思去拒绝。所以开发思维可以让我们和技术人员成为好朋友,又可以学习一些技术原理,属实不亏。
数据思维:
交互设计师对于数据要有一定的敏感度,业务数据可以帮助我们了解产品的经营状况,关注产品的总体流量,转化、营收,用户的行为数据可以帮助我们在设计迭代时提供依据,另外通过各类数据的跟踪、对比、分析能帮助我们评估设计方案的好坏以及后期设计修改的方向。
3.2、交互设计师技能篇
技能已经是交互设计师的入门要求,也是初级交互设计师进阶的基础,那这部分主要讲解交互设计师的技能兵器库,主要由设计手段、平台规范、理论知识这三部分组成。
3.2.1 交互设计的兵器库1-设计手段
设计软件交互原型设计:包括静态界面和动态demo设计,可以使用纸质原型、Axure RP、Fireworks、MockingBot、Flinto、Origami、ProtoPie、Hype、Principle、Proto.io、Frama等;界面设计:主流的软件有Figma、Sketch、ps,网页和客户端通用的有即时设计、Figma、Pixso等;
动效和三维设计:目前动效应用广泛的如AE,三维软件有C4D,blender,Rhino、更高级的如游戏引擎unity3d;
编程软件:网页端如标记语言HTML+CSS,脚本语言JS,移动端如iOS的Swift和Xcode,Android的studio;
文档工具:如常用的X-mind(思维导图)、汇报用的ppt、keynote等
设计方法设计方式这里指向用户研究部分的内容:主要有定量研究、定性研究、用户画像的构建,定量研究的可使用问卷调研、数据分析、眼动测试,定性研究可使用用户访谈、焦点小组、可用性测试、卡片分类法,用户观察法等
3.2.2 交互设计的兵器库2-设计规范
说到设计规范,这可能是很多设计师在交互入门的时候,比较忽略的基础知识点,首先各类平台的系统规范经过很多版本的迭代,内容特别精且多,新手设计师经常在阅读学习的过程中失去耐心。只是碰到相应的点才会想起来去看一下。
目前处在设计领域最前沿的平台规范如苹果系统的《人机界面指南》,安卓系统的《材料设计》,鸿蒙系统的《设计指南》,微软系统的《设计原则》,这些平台的系统规范非常通用,覆盖的设备也很多,例如苹果系统的人机界面指南覆盖了电脑、手机、平板、手表、电视。在国内也涌现了很多平台规范,例如阿里的antdesign,腾讯的tdcdesign,字节的acrodesign等。
3.2.3 交互设计的兵器库3-理论知识
交互设计发展至今已经很长一段时间了,前辈们在无数的实践中总结了很多科学的设计理论。我们可以利用它们指导设计工作,例如:尼尔森设计十大原则(状态可见原则、环境贴切原则、用户可控原则、一致性原则、防错原则、易取原则、灵活高效原则、审美和简约设计原则、容错原则、人性化帮助),交互相关定律(菲茨定律、席克定律、格式塔原理、奥卡姆剃刀原则、峰终法则、帕雷托原理、米勒定律、邮编定律、序列位置效应、泰斯勒复杂性守恒定律、序列位置效应、多尔蒂阀值、雅各布定律、蔡格尼克记忆效应、冯·雷斯托夫效应等)。
理论知识可以作为设计的参照标准,但用设计理论反对设计结果是很不合适的,具体问题还需要结合实际应用场景去分析解决。
3.3 交互设计师能力篇
最后一章我想和大家分享关于交互设计师的能力模型,主要分三大块,这也是实际工作中感触比较深的几个点,希望对大家能有帮助!
3.3.1 基础能力-学习
学习是一项比较基础的能力!它包括了你技法上的突破、阅读书籍获取知识、适应和熟悉工作流程;例如当你在工作中,需要设计一个页面动画效果,你学会了一个新的软件和新的实现方法;又或者当你阅读了一本书,学到了很多知识,打破了自己的认知,再或者入职新公司的时候,你需要适应新环境和工作流程。设计领域的要求更新换代特别快,就好比之前我们做设计基本都使用sketch,
还得和苹果系统捆绑,但现在像Figma等软件不光可以客户端下载使用,甚至都可以网页端协同使用。所以在任何时候都要保有一颗做学徒的心,去学习,去适应、不断的突破自己!
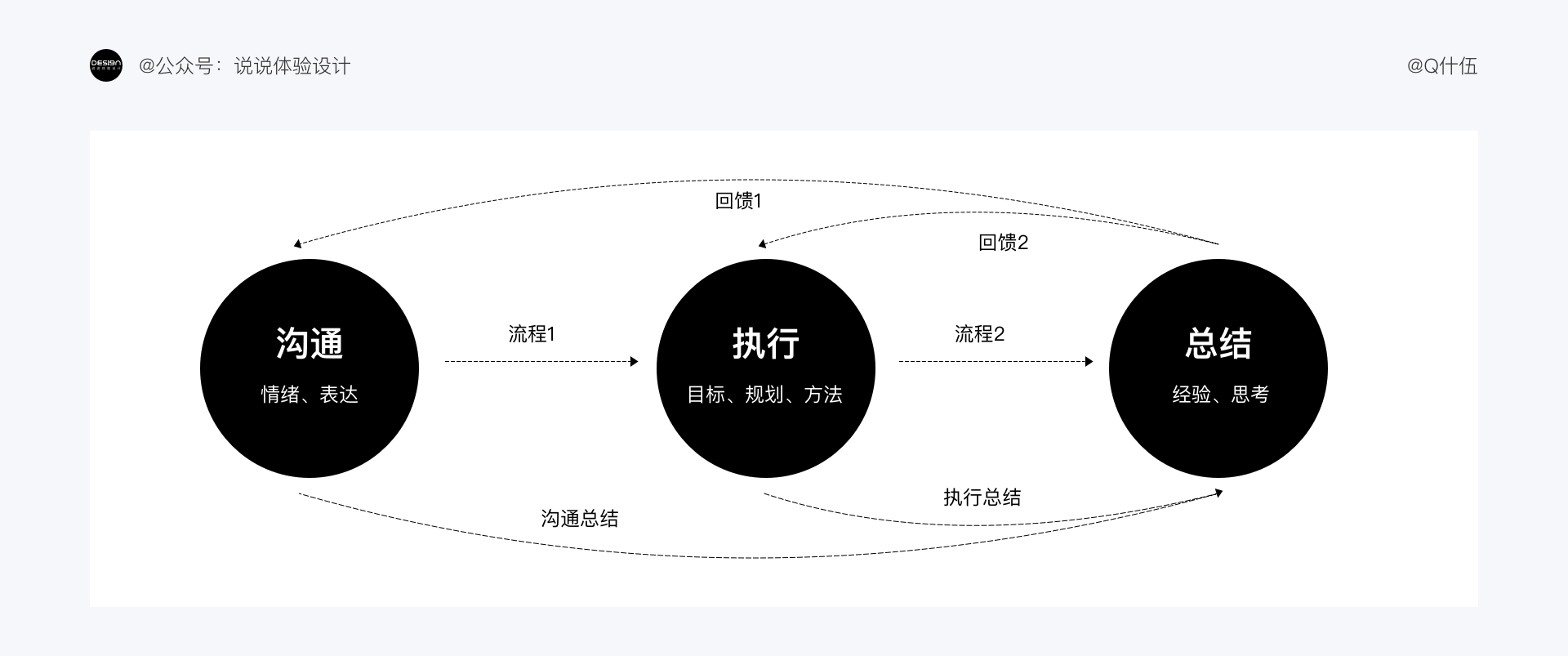
3.3.2 通用能力-沟通、执行、总结
沟通、执行、总结三大能力无论是在生活还是在工作中都是比较通用的,我们在和别人交流时,需要用语言传达自己的想法,让别人或自己明白,然后去执行,根据执行的结果进行总结,变成自己宝贵的经验。
例如有一次在做交互方案时,产品经理直接丢过来一个需求,然后没有说明具体的需求背景和设计方向,然后就把方案弄好了去评审,被技术人员一通乱怼,弄的大家情绪都上了头,就开始争吵起来,最后结果就是重新设计;这让我后来在做方案的时候,一直记得利用这套通用能力去处理问题;确实有效。
但在培养这些能力的同时需要注意:把控情绪做有效沟通,拒绝盲目执行,反复思考总结经验,用总结能力反哺自己的沟通、执行能力。

3.3.3 进阶能力-洞察、思考
洞察和思考是交互设计师的最高级的能力,拥有这种能力的设计师往往已经能够探索到问题的本质,洞察和思考能力的培养来源对事物的探索欲,有好奇心,有细致的观察,这要求设计师要把解决问题当作是兴趣来看待;以生活中的用户使用的出行工具单车设计为例,单车上有很多设计点都体现了交互设计师的这两项能力。

1:单车的座位调节控制结构设计如上图是哈喽单车的不同版本的设计,第一个调节结构我们需要向逆时针向外推,才能进行座凳高低的调节,第二个调节结构我们仅需要上下方向推拉进行控制。我在使用的过程中,第二个结构操作的时候更加省力。
2:座凳支撑杆的身高标记设计第一个支撑杆我们可以看到是没有任何标记的,第二个支撑杆上面有对应身高相匹配的尺寸标记,相比较第一个设计,带标记的设计让用户更快的调到舒适的高度位置。
这个设计案例属于从结果倒推方案,因为在已有设计方案做推理分析,但是我相信项目人员在进行产品优化的时候,也肯定是洞察到“旧的坐凳设计”结构给用户带来的不便,不仅操作费力,而且这样的结构容易卡住废车;身高标记的设计肯定也是结合用户的不同身高这个需求,设计师观察用户在调节座凳高度的时候,坐上去再下来,反复的调试去选择舒适的高度,才思考出这样不错的设计方案。
总结
本文分享到这里就结束了,总的来说,想成为一名交互设计师,需要投入的成本是很大的,除了软件技能还需要有足够的知识储备,培养自己的各种思维和能力,那文章我也通过三个部分去说明了这些内容,首先我用设计领域的名词作为切入点,带大家去了解设计领域的现状和关联,对设计名词有大致的概念;
其次着重的分析交互设计,介绍了交互设计的起源、定义、主要对象、五大行为要素、两大衡量标准;最后写了关于成为交互设计师一些入门要求,第一点是通过项目流程、项目思维角度,第二点是从设计技能角度,交互设计师需要有设计手段、平台规范、理论知识三大兵器库,第三点是从能力模型角度,交互设计师须具备学习、沟通、执行、总结、洞察、思考6大能力。
在去往交互设计的路上,建议设计师们要保持一颗进取的心,认认真真的去学习、去实践、去进阶,提升自己的设计认知。
文章内容仅供学习参考。
本文作者 @Q什伍 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
