Aure8.0 实例:简单实用的验证码
分享一个运用Axure8.0制作验证码的实例。
相信大家都遇到过,在登录某网站时,往往会要求输入一个验证码,验证码一般是4或5位的纯数字或数字字符结合体,这里就给大家介绍一下我做的一个验证码的小例子。
预览

一、元件准备
1、文本输入框一个。用于输入验证码的,起名为“输入框”;
2、矩形框一个。用于显示随机验证码,起名“验证码”;
3、文字标签一个。用于手动重置验证码,起名“换一张”;
4、动态面板一个。有两个状态,一个是输入的验证码正确,一个是错误,且默认隐藏,起名“提示信息”;

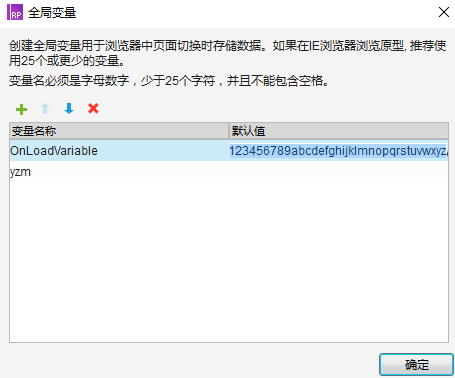
5、全局变量两个。OnLoadVariable默认值为:
0123456789abcdefghijklmnopqrstuvwxyz,yzm默认值为空;

二、添加用例
1、页面用例。在进入页面时,首先要有个验证码的,所以给页面添加“页面载入时”用例,目的是在进入页面时就能动态生成一个验证码(例子中的验证码为4位,各位看官可以自行设计);

①首先通过随机获取“OnLoadVariable”变量中的一位字符,然后将获取的字符赋值给“yzm”变量。获取“OnLoadVariable”变量的一位字符通过数学函数Math.random()和字符串函数substr()联合使用得到的。这里要注意一下,因为“OnLoadVariable”变量的初始值是“0~z”共36位,所以我们要截取“OnLoadVariable”的一位字符就必须是下标为“0~35”的整数,所以使用数学函数Math.floor()向下取整,这样刚刚好能取到“0~35”之间的所有整数。有一点需要注意的是:每一次赋值给“yzm”变量的时候,都是在原来的基础上增加了新截取的一位字符,所以需要把“yzm”原来的值加上新获取的字符一起赋给“yzm”。

②将“yzm”变量的值赋给“验证码”矩形框为文字内容。为了让验证码显示的逼真一些,这里把“验证码”矩形框的字体设置成个性一点的字体和颜色,所以我选择了富文本,其实在工具栏中设置也是一样的。

③添加一个触发事件到页面。Axure8.0中增加了触发事件的动作,个人觉得非常赞,放在这里使用,感觉有些像开发语言中的循环语句了。这里会通过这个触发事件再次执行页面的“页面载入时”,达到每次获取一个字符的效果。

2、输入框用例。用于判断输入验证码是否正确,添加“按键松开时”用例,通过“输入框”文字长度和文字内容是否等于“验证码”矩形框文字内容判定。

①如果“输入框”文字长度等于4且文字内容等于“验证码”矩形框的文字内容,那么久认为验证码输入的对的,我们就给出正确的提示,显示“提示信息”动态面板中“对”的状态。
②如果“输入框”文字长度等于4,但文字内容不等于“验证码”矩形框的文字内容,那么就给出错误的提示,显示“提示信息”动态面板中“错”的状态。
③其他情况就直接隐藏掉“提示信息”动态面板,并给出任何提示。
3、换一张用例。更换验证码的作用,实现起来相当的容易,首先把“验证码”、“输入框”和“yzm”的值都清空,并且隐藏掉“提示信息”动态面板,然后直接“触发事件”到页面的“页面载入时”即可,这样就直接执行页面的“页面载入时”用例,新的验证码就出现了;
三、预览
好了,开始按你的F5键吧!
本文由 @ 无泪 原创发布
关键字:Axure, 验证码
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
