Axure高保真教程:绘制验证码登录页面
一、原型需求
点击获取验证码按钮时手机顶端定时弹出随机验证码
点击获取验证码按钮后,按钮显示倒计时,倒计时自60开始,每秒向后-1,倒计时为0时可手动重新触发
弹出验证码弹窗后,可点击复制验证码按钮,点击后验证码自动按顺序加载至手机页面验证码文本框内,完成加载后跳转至首页
二、效果预览

原型演示地址:https://gduqir.axshare.com
三、制作准备
手动制作或挑选使用手机背景。以下为小编手动绘制手机背景:

绘制任意跳转首页面,以下为小编手动绘制首页:

完成准备后将首页置于空白页下方。
四、制作流程
选择两个文本标签,输入“输入验证码”、“验证码已发送至手机+86 185⭐⭐⭐⭐9905”等文字,可根据需要调整文字内容、大小,布局,色彩等。
文字下方放置6个大小相同的文本框及横线(文本框需分别命名,以便交互时区分)。示例如下:

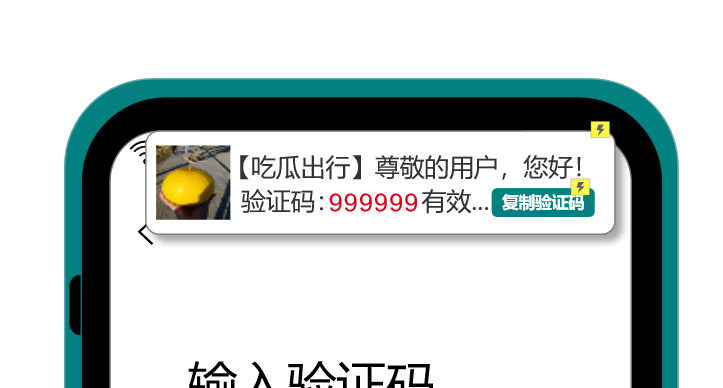
制作一个验证码弹窗,需注意验证码6个数字部分需加不同矩形框且分别命名(以便交互时区分及随机抽取数字使用)。示例如下:

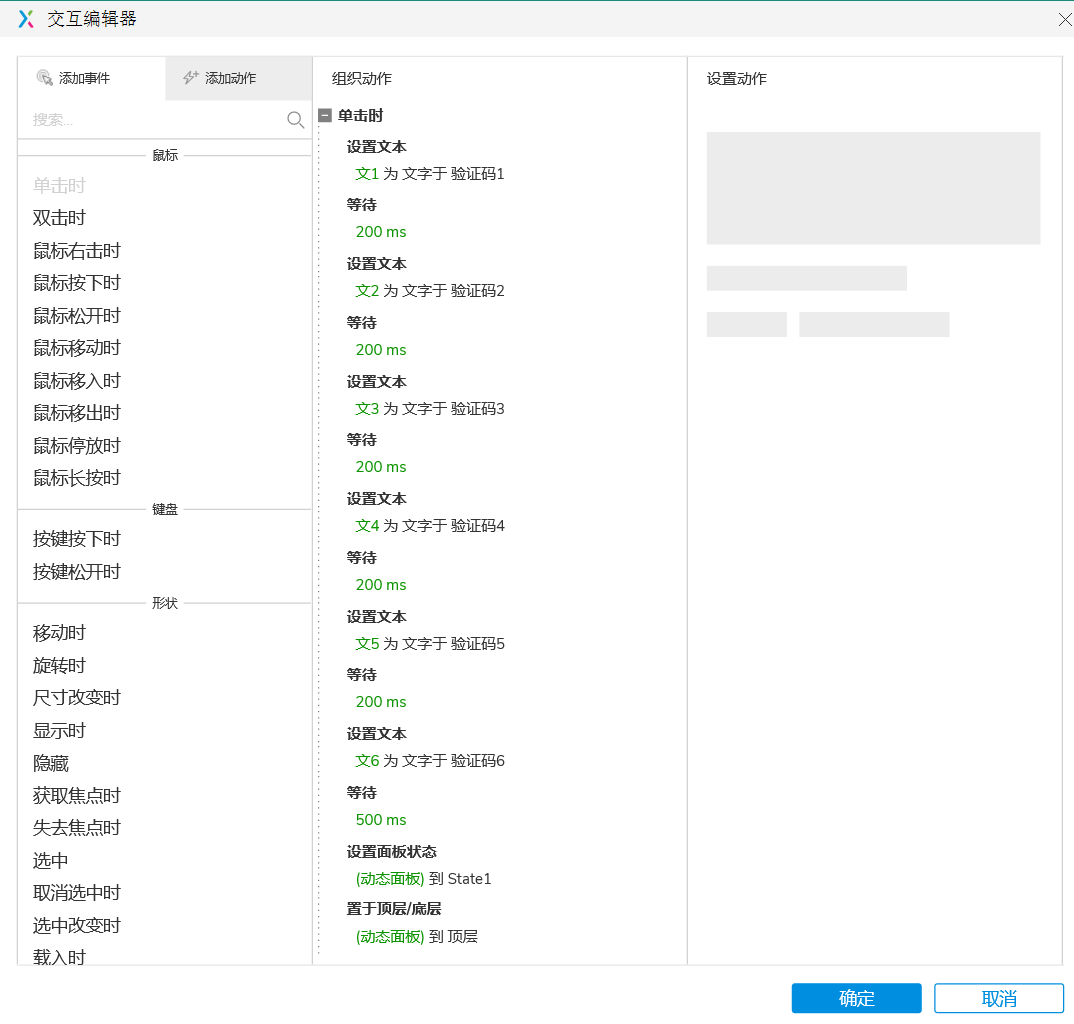
给验证码弹窗“复制验证码”按钮制作交互(文1等名称是手机背景页面六个文本框的命名,该步骤是为了将验证码弹窗内数字验证码获取至手机页面文本框内,等待是为了有延迟效果,设置页面状态是为了六个文本框验证码都加载完成后将手机首页置顶显示),交互如下:

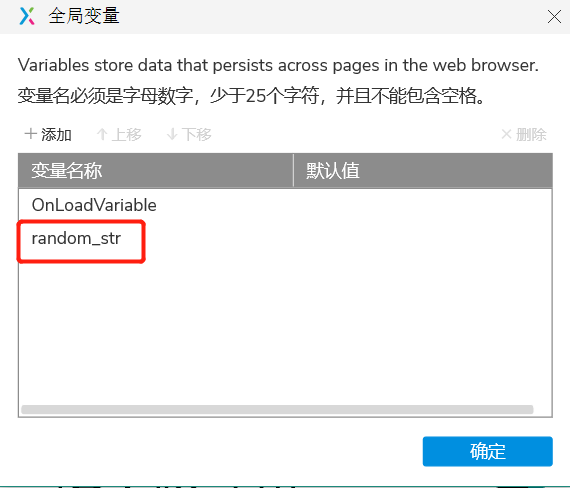
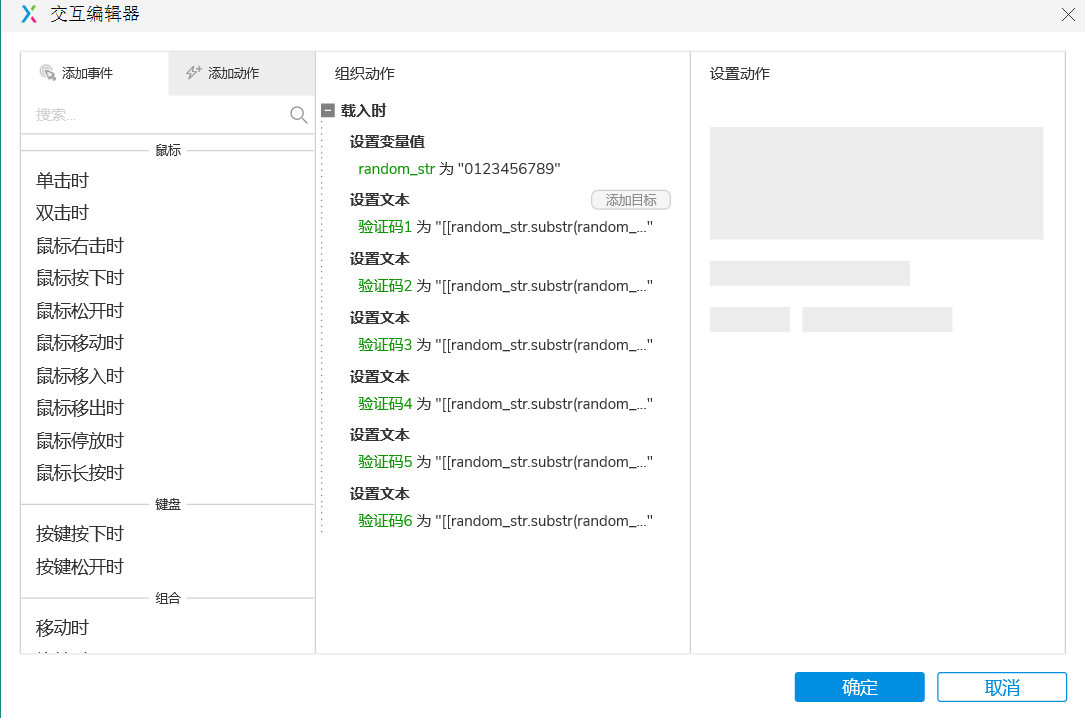
设置全局变量random_str,该步骤是为了等会验证码弹窗自动抽取数字。

点击验证码弹窗,给6个验证码框增加交互动作,交互动作含义为在页面载入时random_str是0123456789,然后6个验证码文本框分别抽取其中1位数字。抽取的变量为[[random_str.substr(random_str.length*Math.random(),1)]]。

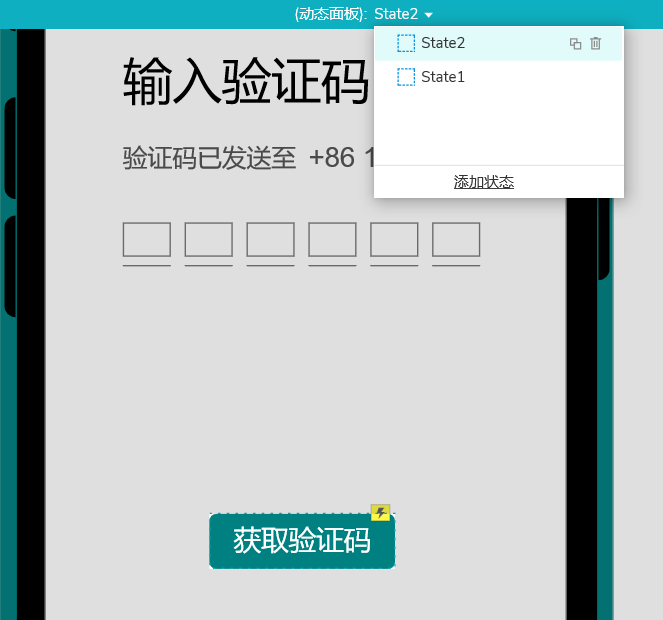
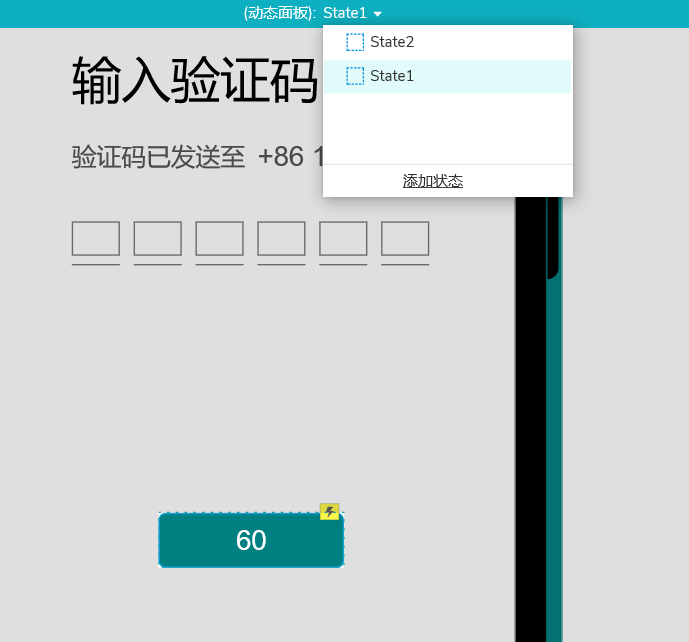
选择一个按钮输入“获取验证码”文字调整大小后,将模块设置为动态面板,在动态面板内增加一个state2,将按钮复制粘贴至state2并修改文字为60(本文中state页面名称错误,理解用意即可)。


在“获取验证码”按钮设置交互动作,该交互是为了点击获取验证码按钮后弹出验证码弹窗,并切换动态面板至倒计时页面,交互如下:

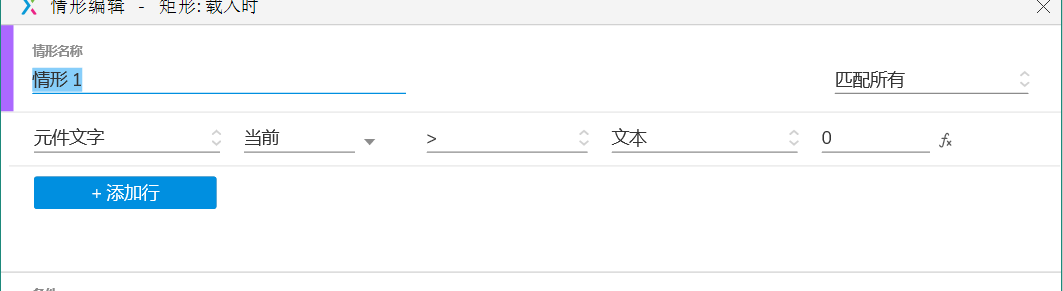
在“60”state页设置交互动作,该交互动作是为了让60每秒向后倒计时-1,=0时文本变为重新获取,点击重新获取后文字变60继续循环。

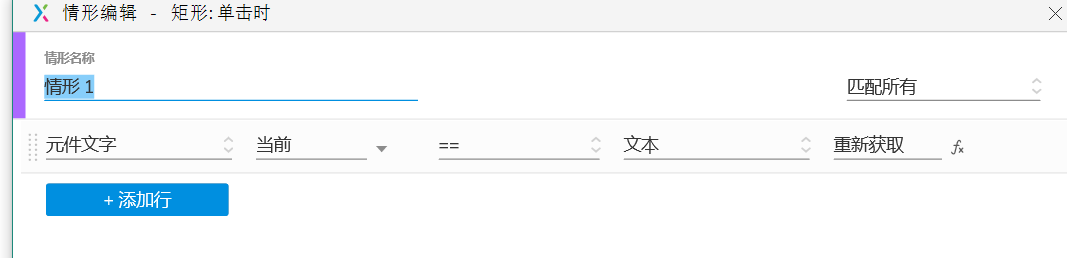
载入时情形1为:

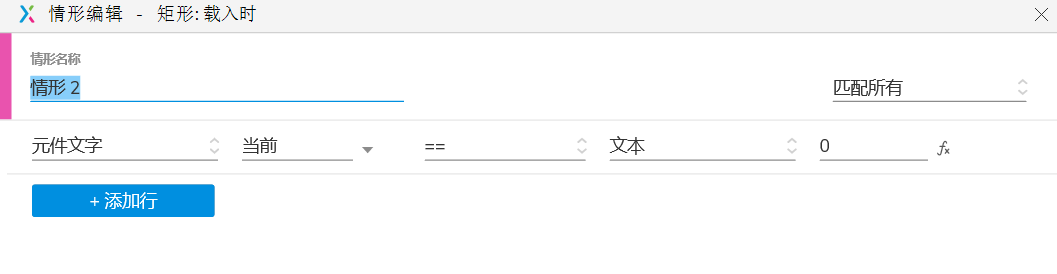
载入时情形2为:

单击时情形1为:

完成以上操作后,将手机首页输入验证码文本框框线取消,即可完成操作,快来一起试试吧!
本文作者 @哪有那么多计较 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
