Repeater(中继器)控件的用法
Axure中的Repeater控件顾名思义就是可以重复添加内容,而无需逐个进行添加。该控件对于以九宫格类、列表类的形式内容时非常有效,且支持用户添加、修改、删除控件中的内容。
Repeater控件的使用步骤为:
定义元素-->添加数据-->绑定数据-->修改样式-->数据操作
下面以添加列表类内容为例,逐步具体介绍该控件的使用方法。本文仅适用于具有一定Axure使用经验的用户阅读。
1 定义Repeater元素
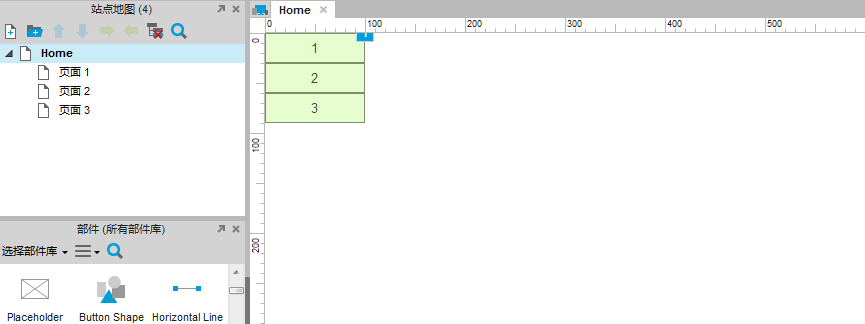
- 在页面中添加Repeater控件,添加后默认效果如下图:
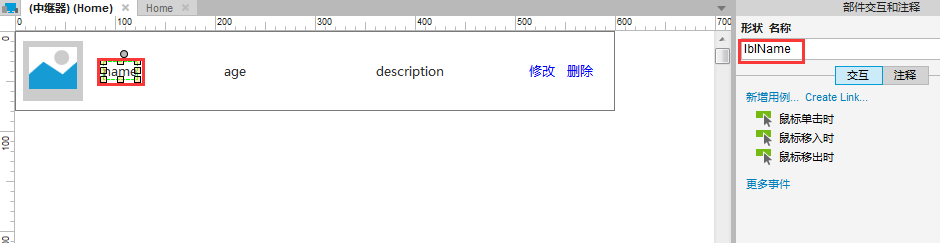
- 双击编辑控件,并按下图所示,为Repeater添加内容,并为各个组件命名:
此时,返回到Home页看到的效果如下(其中的数字1、2、3是默认值,暂时不用理会):
2 为Repeater添加数据
从上图可以看到Repeater的框架已经显示出来了,但里面的内容还没有,下面我们开始为中继器添加内容;
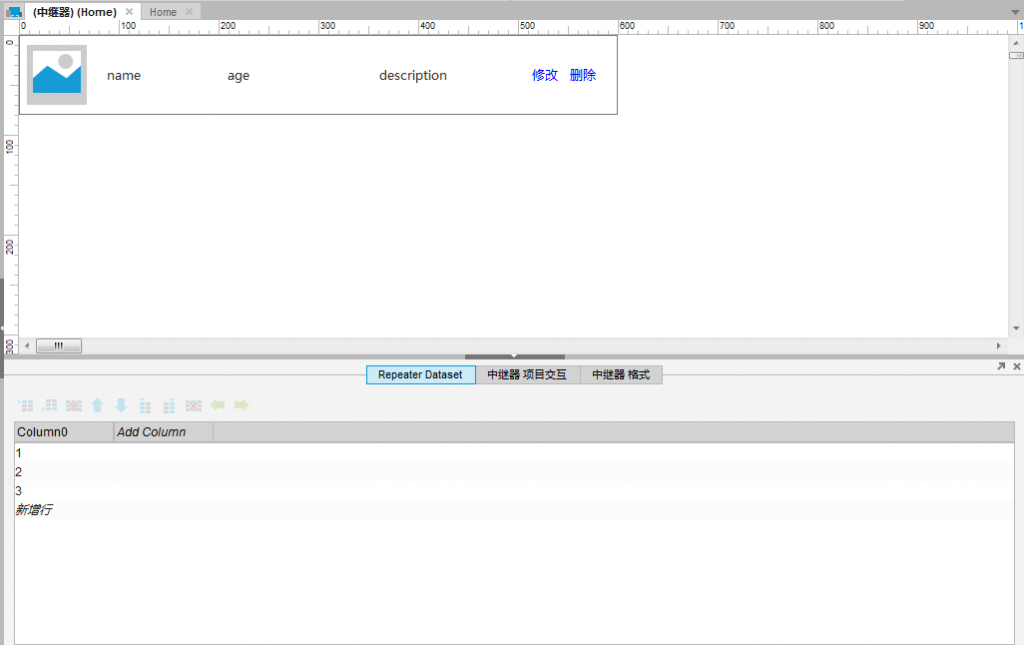
- 打开中继器编辑界面,点击页面下部的小三角,打开Repeater 属性窗口,如下图所示:
其中,Repeater Dataset就是中继器中的数据,这里默认的1、2、3就是之前预览界面中出现的数字。
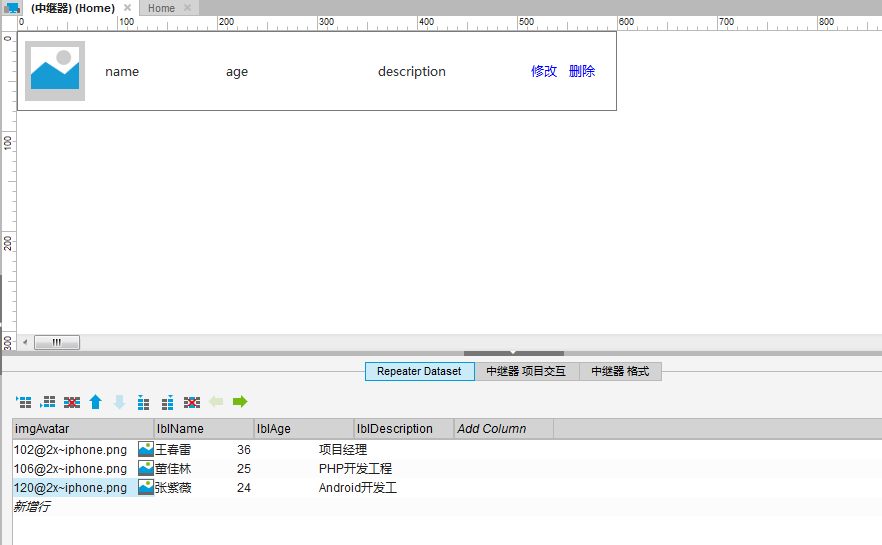
- 按照上一节对图片、标签的定义,为中继器添加列值(列值最好与之前的定义一致)和数据,添加之后效果如下:
注意:由于头像是图片格式,但Axure并不支持输入图片路径的方式,因此图片需要在单元格中点击右键选择“导入图片”,只有这样图片才能正常显示。
3 绑定数据
Repeater的数据已经添加完成了,但你会发现此时在Home页预览Repeater仍然没有显示我们添加的数据,下面将介绍如果将我们添加的数据绑定到Repeater中。
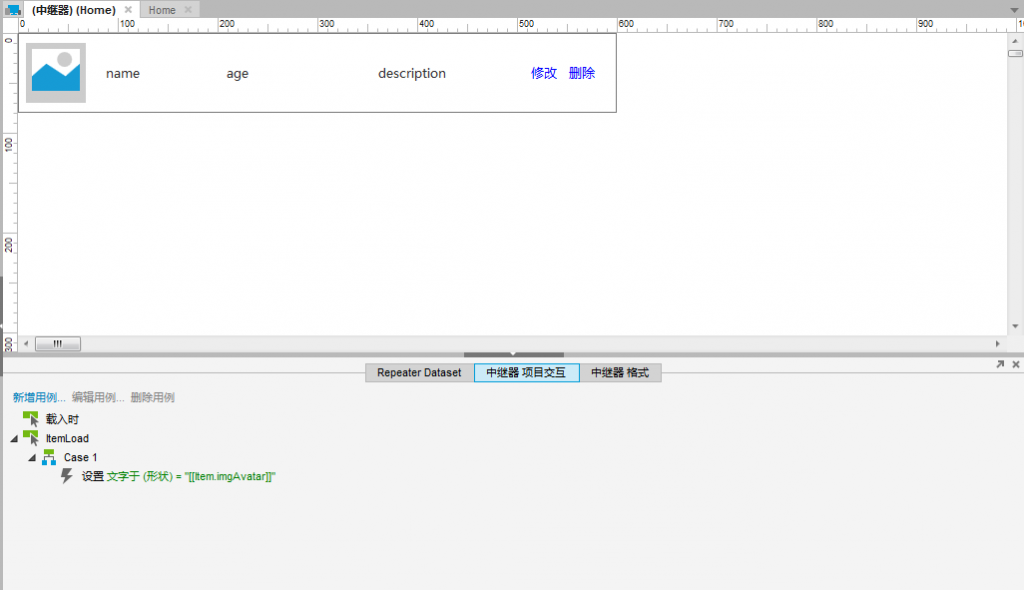
- 在Repeater属性窗口中,点击“中继器项目交互”,显示默认内容:
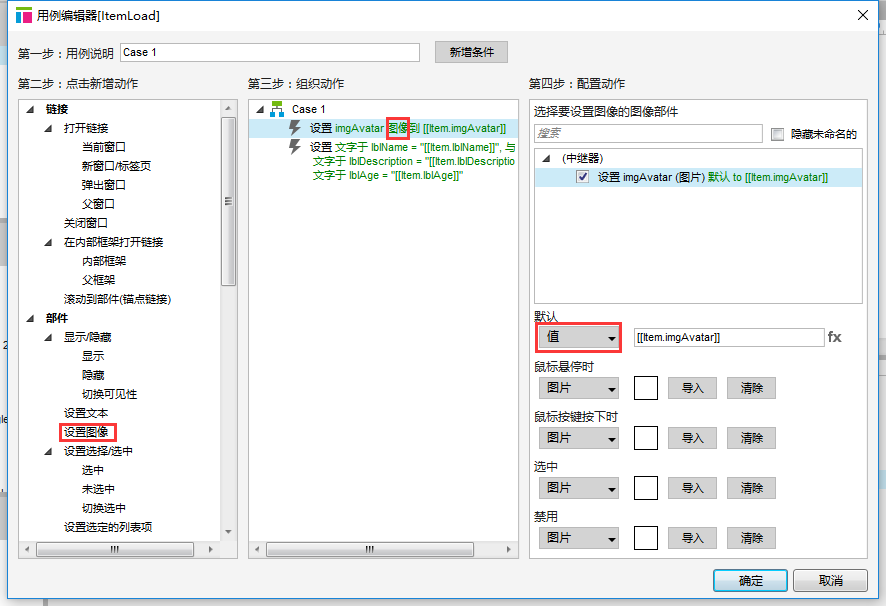
- 修改ItemLoad用例的定义,修改参考下图所示:
注意:头像要选择“设置图像”动作,其他内容选择“设置文本”。这一步非常重要,如果设置不对,头像将不显示。
- 此时,返回到Home页预览Repeater就可以看到上述步骤中添加的数据内容了:
4 修改样式
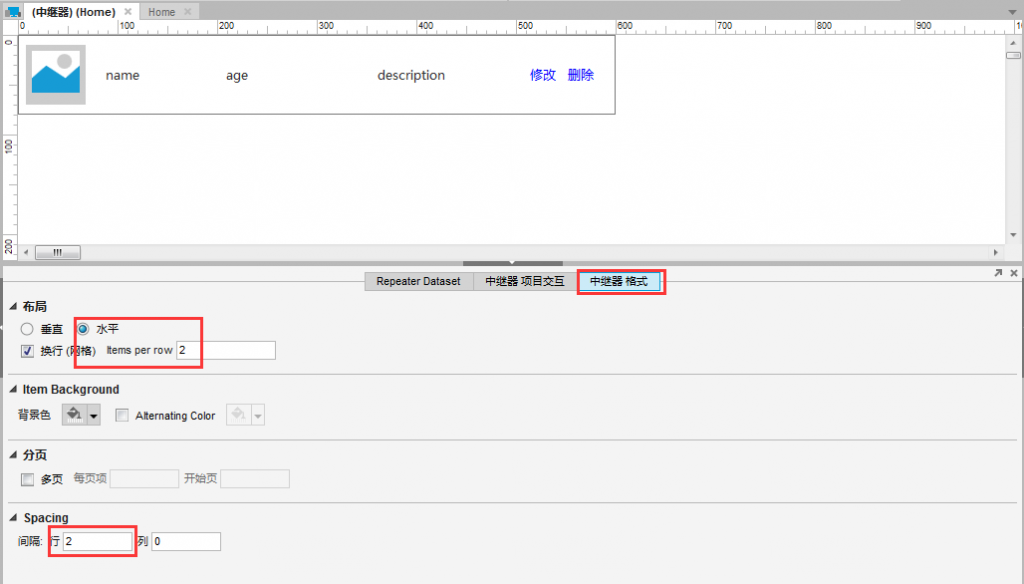
至此,Repeater中最重要的部分已经定义完成,当然还可以对Repeater的样式进行简单调整,定义非常简单,请自行研究。下图为样式定义,供参考:
效果图如下:
5 数据操作
经过上述章节的步骤,你已经可以定义一个完整的Repeater控件,通过这种方式可以节省大量样式重复控件的添加工作。不过,这些只是Repeater基本的使用方法,其更大的价值在于可以动态添加、修改、删除数据。本章的内容属于Repeater进阶用法,供有需要的读者参考。当然,如果你的原型图中并不需要动态增删改数据的效果,那么有之前的知识也够用。
5.1 添加数据
- 接上文的步骤,在Home页放置一个按钮,用于为Repeater添加数据:
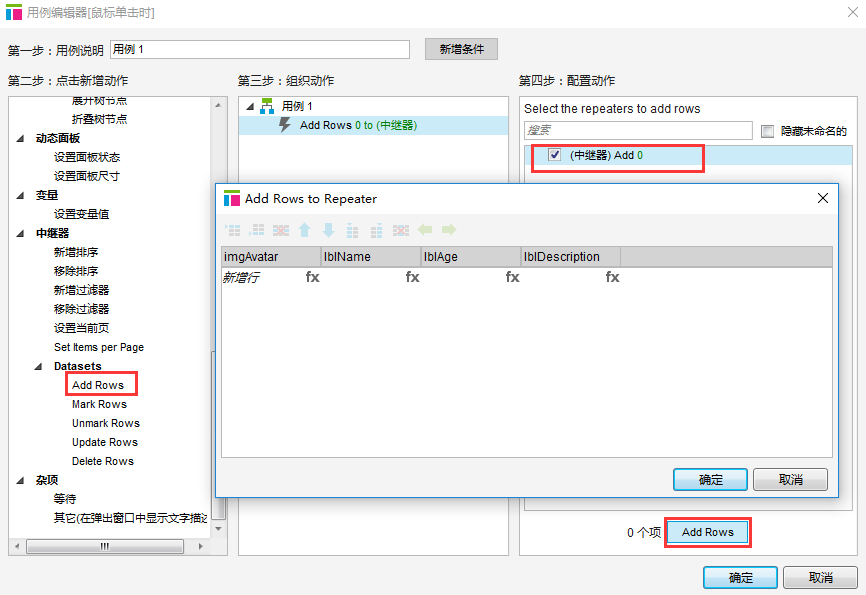
- 为该按钮添加单击效果,当点击按钮时为Repeater添加一行数据,如下图:
注意:
A. 这里每次只能添加1行,如果定义了多行数据,则点击按钮时会一次性添加多行。
B. 每次点击按钮时添加的行数据是相同的,如果想要添加不一样的数据,则需要配合其他的方法,此处不做说明。
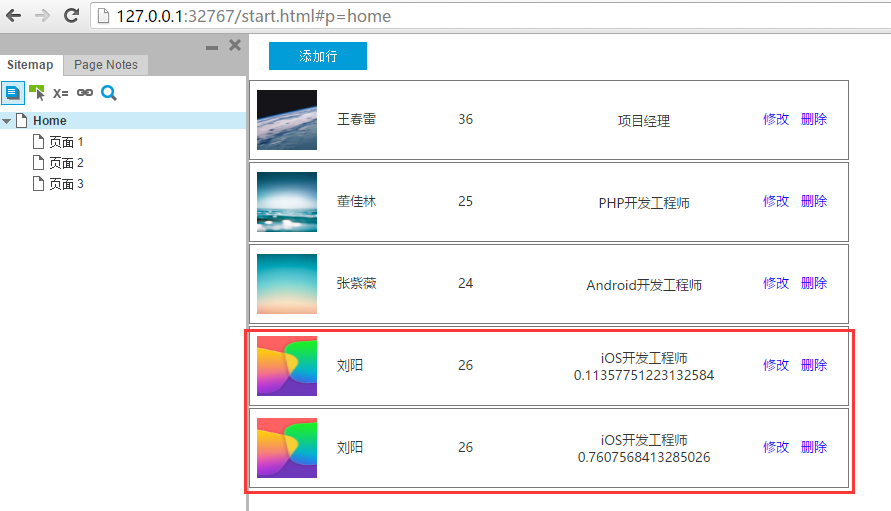
- 预览Home页,每点击1次“添加行”按钮就可以在Repeater中添加1行:
5.2 修改数据
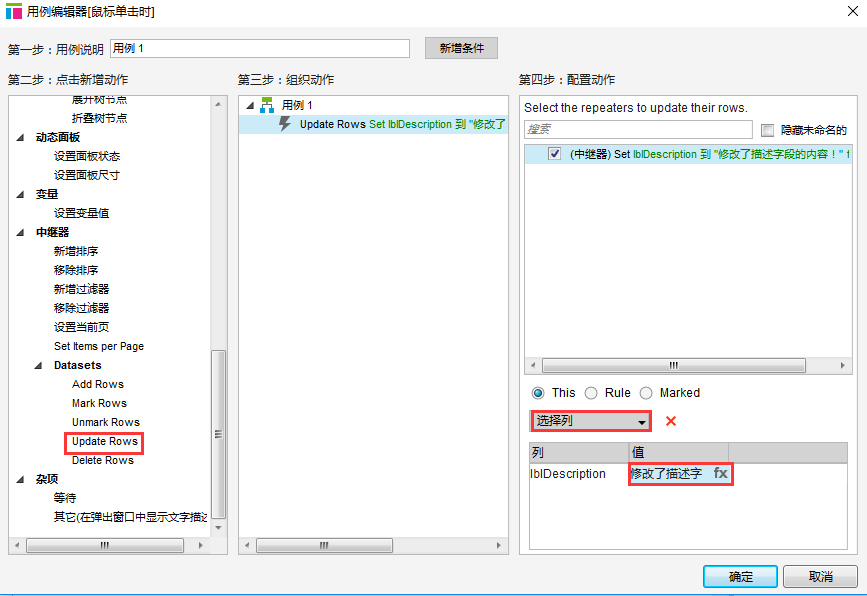
- 打开Repeater编辑界面,定义“修改”按钮的点击事件,实现点击该按钮修改该行description字段的功能,定义如下图:
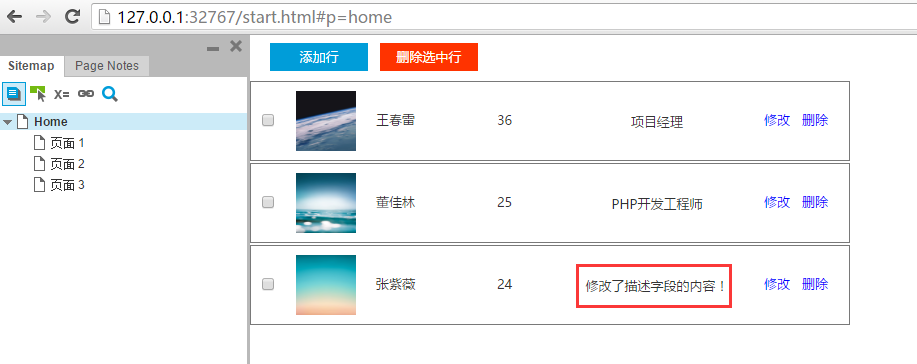
- 预览Home页,点击每行后面到“修改”按钮即可以修改该行description字段的值:
5.3 删除单行数据
- 打开Repeater编辑界面,定义“删除”按钮的点击事件,实现点击该按钮删除该行的功能,定义如下图:
- 预览Home页,点击每行后面到“删除”按钮即可以删除该行数据。
5.4 删除多行数据
如果需要选择多行然后批量删除,可以使用checkbox控件,并配合Mark Rows进行删除,步骤如下。
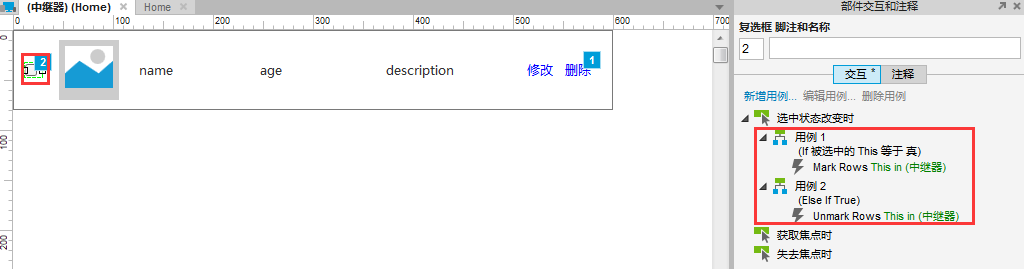
- Repeater中行首增加一个checkbox控件,并定义该控件的状态改变事件,实现当选中checkbox时标记该行,取消选中时取消标记该行,定义如下图:
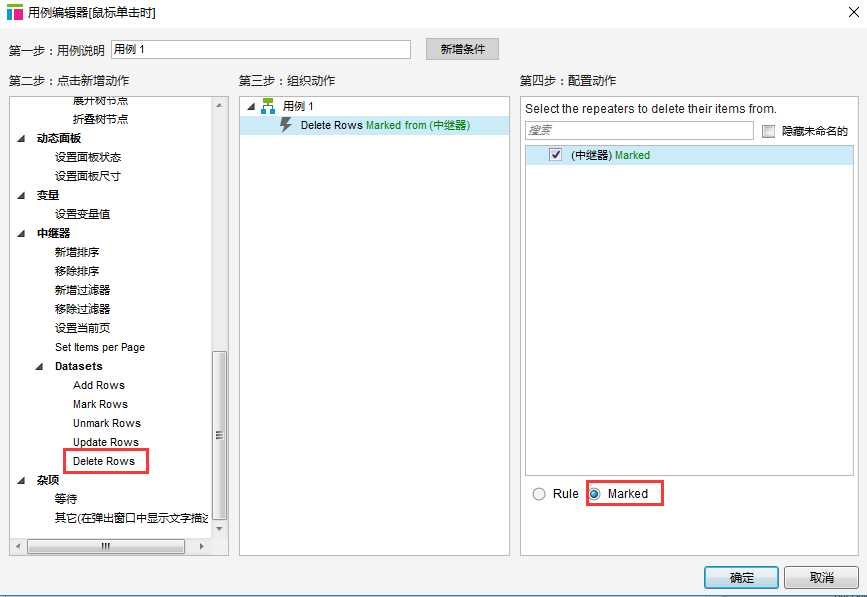
- 在Home页中增加“删除选中行”按钮,并定义该按钮的点击事件,实现点击该按钮可以删除checkbox被选中的行,定义如下图:
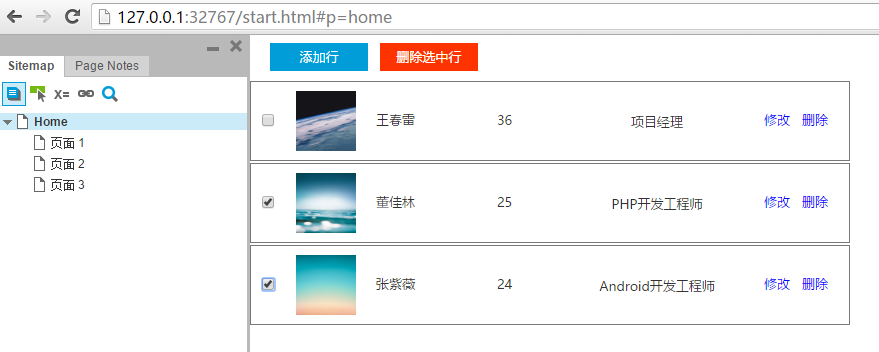
- 预览Home页,点击“删除选中行”按钮即可以删除多行数据。
作者:王春雷,互联科技创始人。12年互联网从业经验,5年产品设计经验。
关键字:Axure, 中继器, repeater
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!