毒害移动端用户的正确姿势
今天就让我们讽刺一把,去毒害移动端用户。听上去如何?只要照着我的指示做就行。让我们做一个缓慢的网站,禁用缩放,隐藏导航,并且在页面里填满固定位置的元素。我打赌这会让那些可怜的移动端用户活不下去。
在捷克,最受欢迎的儿童电视英雄是小鼹鼠(The Little Mole),它是一只天真的、不说话的、快乐的小动物,常常帮助森林里的其他动物。
电视英雄经常跟那些破坏自然环境的人类作斗争。当我陪着孩子们看小鼹鼠时,我有时会把它想象成一个移动网站用户。你想知道为什么吗?
作为网页设计师,我们经常像“坏人们”对待小鼹鼠一样,对待我们的用户,尤其在移动网站上。
这个节目里有一集非常戏剧性。一个老人用尽各种方法想摆脱花园里的小鼹鼠,最后试图毒死它。当设计师们把移动版的网站做得很难用时,他们其实干的是一样的事,他们要“毒死”用户,最终迫使用户离开。
今天就让我们讽刺一把,去毒害移动端用户。听上去如何?只要照着我的指示做就行。
让我们做一个缓慢的网站,禁用缩放,隐藏导航,并且在页面里填满固定位置的元素。我打赌这会让那些可怜的移动端用户活不下去。
1. 让网站缓慢地加载
让网站缓慢地加载是对付移动端用户的最佳武器。你要是能让网站慢到加载所用的时间足够访问者往返一趟邮局,那就太棒了!你正在有效地对移动端用户们下毒。
现在,让我们认真点。移动网络的传输速度较为缓慢,即便速度增加到3G和4G,也不是哪里都有网络,它们无法与有线网络竞争。
各项测试和调查表明,网站的速度对于用户的转化及网站的整体有效性有重大影响力。就算用户用的是EDGE连接,他们也没必要为网站内容的呈现而等上好几秒钟。
此外,别忘了网站速度是Google考虑搜索结果和AdWords广告的选择标准之一。因此,它不单单影响着用户转化,还会影响到用户一开始是否会登陆你的网站。
解决方案很简单:在开发网站概念的时候就考虑到访问速度的问题。从性能预算展开工作。
优化访问速度没有那么复杂。让我来分享一些来自Google的最佳实践:
让数据传输最小化
不要阻碍页面呈现
优化后端
现在没时间读这些?完全理解。留着这些文字以后读好了。幸运的是,有些工具能告诉你,你的网站有什么问题。首先,用PageSpeed Insights测试你的网站,接着用WebPagetest。
2. 把轮播图设计的很糟糕
这样用户再也不会回来了。
确实,对于轮播图的各类研究中并没有明确表示它们是不合适的。然而,轮播图在实现和用户体验方面都是较为复杂的。所用,使用轮播图有一定的风险。

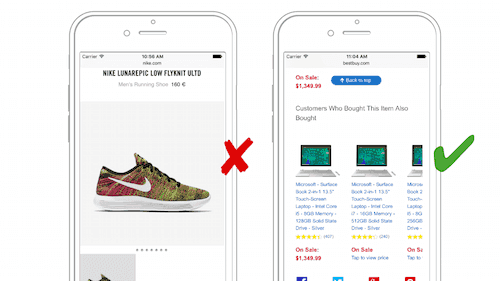
耐克的轮播图(左图)没有清晰地表达出右方还有内容。百思买(右图)做的更好:后续项目是可见的,因而很明显你可以向右滚动。
使用轮播图时,你极有可能隐藏一些内容,而非推广它们。根据一些调查,绝大多数用户只会看到第一张图片,由于“横幅盲点”,基于横幅的轮播图通常都会被忽略掉。
如果你准备采用移动端轮播图,请确保它符合以下条件:
- 不要只为了养眼或是为了隐藏不必要的内容而使用轮播图。 对于宣传和主要内容相关的次要内容,轮播图是极好的工具。
- 用第一张图片预告后面几张的内容。 第一张图的主要功能在于诱导用户去看第二张和第三张。
- 让导航能用于小型手机上。 用在桌面界面上的那些小点对于手机而且可算不上是“能用”的!
- 确保自定义手势不会和默认的浏览器手势相冲突。 你要用滑动手势吗?确保它不会和浏览器内置的手势相冲突。
- 不要拖慢网站速度。 这主要涉及轮播图的数据需求和实现方式。

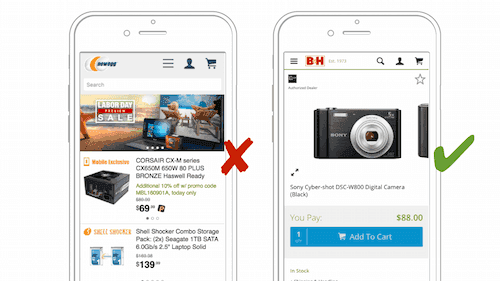
Newegg的轮播图(左图)代表一种常规的做法。B&H的(右图)是一个很好的例子,节省了纵向空间,利用下一个内容的显示,诱使用户浏览额外的图片。
3. 把菜单藏在汉堡包图标下面
你要把导航做的容易访问?拜托,认真点!你这样会有上千的用户的。
当你在一个网站上隐藏了菜单,人们会不再使用它。在最近发表的一项研究中,Nielsen Norman Group发现,在手机界面上隐藏导航,对内容的可发现性、任务完成度及花费在任务上的时间有负面的影响。
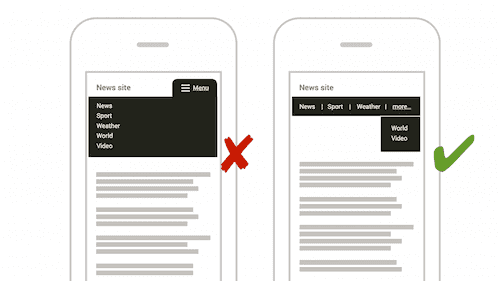
如果在导航里有一些重要的项目,而你能够展示它,那就把它展示出来吧。如果你无法展示整个菜单,那么将它简化,或者至少显示出菜单里重要的部分。因此,我倾向于推荐“优先+”的导航模式。

如果导航还带有内容,始终显示若干个项目。
如果你无法显示重要的项目怎么办?那好吧,把菜单隐藏在汉堡包图标下面,标签里写上“菜单”,并且确保用户在没有菜单的情况下也能使用这个网站。
4. 始终依赖滑动手势
用滑动手势划去所有用户。
我认为,对于移动端UI,不常见的手势有一定风险,[原因有二](https://medium.com/@kollinz/misused-mobile-ux-patterns-84d2b6930570# .1qxxllypd):
(1)自定义手势可能会和浏览器的默认手势冲突。 例如,如果你的轮播图支持滑动手势,那么用户可能会意外地操作了“边缘滑动”(和普通滑动非常接近的一个手势),这个动作会被一些移动端浏览器解读为导航至浏览历史的一个命令。
(2)许多用户不会用那些不常见的手势。 因此,你必须教会用户使用这些手势。如果我们讨论的是日常应用,这是合理的,但是对于网站这并不合理。
使用轮播图也许不一定是个问题。然而,我见过有些新闻网站支持滑动手势来切换文章。对于用户而言,这样的手势不常用并且难以理解。
滑动手势不是唯一的问题。点击Sarafri浏览器的底部会显示被隐藏的菜单。因此,如果你把导航元素粘在底部位置,用户可能要被迫点击两次。
在使用任何不常见手势之前,要测试它不会和浏览器的内置手势相冲突。
5. 把所有的点击目标都做的细致小巧
一毫米就够了。
好吧,让我们认真点。你的点击目标是否足够大,能让一个篮球运动员用拇指轻松地击中他们?
Josh Clark在《Designing for Touch》一书中提到了Steven Hoober和Patti Shank的一项研究。研究者们发现,如果放置在手机屏幕的中心,点击的目标可以小至7平方毫米;然而,如果放置在顶端或者底部,则至少为11平方毫米。
不过对于网页,毫米是不切实际的。我们使用像素单位,对吧?那么,我们该如何处理移动设备上的各种DPI?也许会让大部分读者感到惊讶,Josh Clark在书中这样写道:
如今,几乎所有的移动端浏览器在宣告设备宽度的时候,基本上都使用相同的像素密度:160DPI是触屏网页像素的实际标准。
同样,你需要做的就是正确地设置viewport的元标签:
还有一个步骤:使用最适用于响应式设计的em或rem单位。大部分浏览器的默认字体大小为16像素,因此我们可以使用以下转换:
/ 7mm = 44px = 2.75rem /
.touch { height: 2.75rem; }
/ 11mm = 69px = 4.3125rem /
.touch-big { height: 4.3125rem; }
这样就好了。别忘了为旧浏览器提供一个fallback。如果你想查看细节,建议你购买Josh的书。
6. 让网站可响应,但是仅针对特定的分辨率
迫使用户离开你的网站。逼着他们去买一个分辨率“正确”的手机。
我们在移动设备上正面临着各式各样的屏幕分辨率。以前,只有Android平台受到影响,如今苹果设备也是。

即便你的网站不是为了移动设备而准备的,也没有理由一眼都不让移动用户看。有一些网站在特定的视窗尺寸下无法使用。真是遗憾!
我们不能想当然地认为智能手机的屏幕大约为320像素,平板电脑大约768像素,桌面屏幕就是超过1024像素。页面需要在768以及更小的像素尺寸下无缝调整。
那么,我们应该为哪些分辨率做考虑呢?朋友们,所有的都需要。
在我的开发生涯中,我测过从240到约2600像素宽的各种响应式网站。我承认,让页面在所有的尺寸下看起来都很完美,是几乎不可能的事情,但底线是网站布局不应该分崩离析——除非你的意图是吓跑移动端用户。
和你们大多数人一样,我所做的就是把浏览器窗口从最小调整到最宽的尺寸(或是使用开发者工具的响应式模式)。这跟Brad Frost的测试工具里面提及的“Hay!模式”差不多。
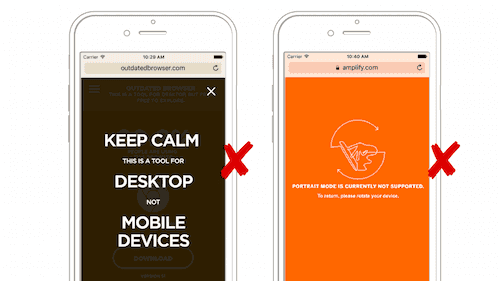
另外,不要在切换手机的竖横屏模式时,更换设计。
我认为,用户不论用哪个方向使用手机, 都会希望浏览网站时看到的是一个相同、或者至少是非常相似的界面。我记得有一个讲座的参加者告诉我这样一个故事。当他的公司重新设计网站之后,很多人开始拨打支持电话。他们抱怨的都是一个特定的错误:网站的菜单不见了。过了一阵子,他们发现这些都是平板电脑的用户。当他们在横屏视图访问网站的时候,菜单是在的。当竖屏使用平板的时候,菜单就被隐藏在一个“汉堡包”图标下面了。
7. 不要让电话号码可点击
要惹恼用户。不要让他们直接从网站拨打电话。
对于移动端用户而言,联系是件很简单的事。只要把电话号码做成链接,点击进入拨打。这类似于在苹果手机上激活FaceTimes,短信和Skype。
但是我们有一个问题。人们通常无法从[桌面浏览器](https://css-tricks.com/the-current-state-of-telephone-links/# article-header-id-1)拨打电话。然而,桌面浏览器不会忽略这些电话链接,而是打开一个令人无法理解的对话框,让用户去选择一个应用来拨打电话。而大部分情况下,桌面上并没有可以拨电话的应用。
亲爱的朋友们,我也不想去毒害桌面端用户。因此,在这种罕见的情况下,我建议采用设备检查功能,仅为移动端用户插入可拨打电话的链接。
在HTML中,电话号码是未激活的。我们只需要用一个span tag包住它,之后再使用Javascript:
Phone: 123456789
使用jQuery和isMobile的检测库,我们会用phone-number类和一个链接替换元素:
if(isMobile.phone) {
$(‘.phone-number’).each(function() {
$(this).replaceWith(
$(‘’ + this.innerHTML + ‘’)
);
});
}
在智能手机上,标记如下所示:
Phone: 123456789
8. 禁用缩放功能
如果你真心想要保持用户的视图大小,禁用缩放功能吧。这是不人道的——而且非常有效。
但是说真的,禁用缩放功能不仅仅会让那些视力不佳的用户难受。出于种种原因,连视力良好的用户也会在移动设备上使用缩放功能:
- 为了近距离查看图片
- 为了更易选择文本;
- 为了在对比较弱的情况下放大内容
实际上,大量移动网站都禁用了缩放功能。即便对于在线商店这种很需要查看图片细节的网站也是如此。根据Baymard Institute的测试结果,40%的电子商务网站禁用了缩放功能。令人难以置信,对吗?
正如桌面端用户不可以没有后退按钮和滚动条一样,移动端用户也需要缩放功能。
WCAG的易用性原则告诉我们,用户必须要能够将文本放大到[200%](https://www.w3.org/TR/2008/REC-WCAG20-20081211/# visual-audio-contrast-scale)。
当然,有些情况下你必须禁用缩放——例如为了固定元素。但有时候缩放功能是不小心被禁用的,例如是因为插入了错误的meta viewport标签。下面的示例是唯一正确的用法,而错误的标签则包含了诸如maximum-scale=1和user-scalable=no这样的参数。
9. 设置 * { user-select: none },然后就天下太平了
有些用户会访问你心爱的网站并且复制走所有的文本。这样的行为是令人震惊的,必须被阻止。
亲爱的朋友们,将user-select的属性设为none有时候是有用的,不过仅限于那些你希望用户会与之交互的部分,而且在这些部分选择文本也没有什么用处。
因此,我建议仅对以下元素使用user-select: none:
- 图标导航;
- 叠加文字的轮播图;
- 控制元素,例如下拉列表、导航
请永远不要禁用静态文本和图片的选择。
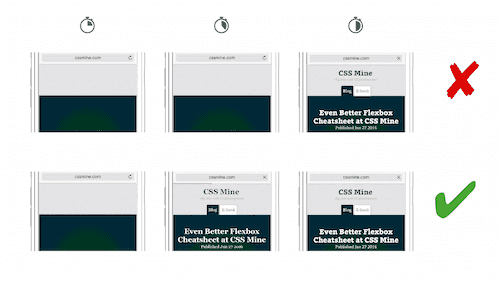
10. 用错误的方式加载网页字体
如果用户活着看到网页加载,用闪烁的字体或者完全隐藏内容,来杀死他们。
使用网页字体并没有错,但我们必须确保它们是网站第一个要加载的元素。有些浏览器在显示内容前,会等待网页字体的加载。这被称为不可见文本的闪烁(FOIT: flash of invisible text). 其他浏览器(Edge和Explorer)会显示你最不想要的那个系统字体,这被称为无样式文本的闪烁(FOUT: flash of unstyled text )。
有第三种可能性,人造文本的闪烁(FOFT: flash of faux text)。这时候,页面内容会被渲染成网页字体的一种规律性的剪切,紧接着就会出现粗体和斜体的剪切样式。

FOUT实践:加载网页字体的时候,显示系统字体好过空白的屏幕。
我的项目通常是基于内容的网站,所以我更喜欢使用系统字体(FOUT)尽快地展示出内容。这就是为什么我喜欢微软的浏览器。我还会使用一个叫做Font Face Observer的小库。让我们看看代码。首先,JavaScript:
var font = new FontFaceObserver(‘Webfont family’);
font.load().then(function () {
document.documentElement.className += ‘ webfont-loaded’;
});
然后是CSS:
body { font-family: sans-serif;
}
.webfont-loaded body {
font-family: Webfont Family;
}
每个网站的需求都不一样。可参考Zach Leatherman的“字体加载策略综合指南”。
11. 用社交媒体按钮胡乱地塞满页面
如果用你自己的混合毒药还不够毒死他们,那就把邻居的也用上。
Facebook,Twitter和Google的按钮会让移动用户感到不舒服,原因有二:
(1)它们会下载大量数据,导致网站的加载和页面呈现缓慢。 测试结果显示,当使用官方的社交分享按钮时,访问者将下载比20次请求还多300KB的数据。
(2)它们通常是无用的。社交分享功能通常会被集成在操作系统里。 在Moovweb所做的一项历时一年,超过六千一百多万个移动进程的研究结果中显示,仅有0.2%的移动用户用过社交分享功能。
大多数的社交按钮都是无用的,即便在桌面上也是如此。尤其对于在线商店,分享没有什么用处,因为低分享数字会让购买者丧失购买动力。不过我们别去那儿。我们是要去毒死这只移动野兽。
如果你不想毒死移动用户,但又需要社交分享按钮,可以试着使用[社交分享链接](https://github.com/bradvin/social-share-urls# google),或者类似Social Likes的插件,使用这些方法对加载速度的影响较小。
12. 桌面到移动端的重定向错误
拥有m-dot版本网站的“杀手”开发者会多一样毒害用户的方法。万岁!
我们在几乎每一个有m-dot版本的网站上都见到过[错误的重定向](https://developers.google.com/webmasters/mobile-sites/mobile-seo/common-mistakes# faulty-redirects)。
正确的实现看起来是这样的:
- 如果移动端的访问者访问了www.example.com/example,服务器会检测到他们的设备,并且将他们重定向到m.example.com/example(不是去m.example.com)。从桌面端访问移动版本也是如此。
- 如果该URL不存在,那么让用户留在桌面版本,好过将他们重定向到m-dot的主页。
- 通过用,或是指明在sitemap.xml文件里,让搜索引擎知道网站有两个版本。Google的网站管理员帮助文档里提供了详细的指南。
理想的方案是做一个响应式网站,在所有的设备都使用同一个URL。网站的m-dot版本增加了开发和维护成本。此外,它不是唯一一个需要为更强大的智能手机体验或移动网络速度而做出优化的网站类型。
读一下Karen McGrane在《Going Responsive》一书中所写的,参考自Doug Sillars(AT&T开发者项目性能方面的技术带头人)的一项研究:
m-dot是唯一一个能做出快速加载的网站的方法,这样的说法是不实的。良好的编码及决策实践可以使响应式与其他方法一样快。
现在,剩下唯一要做的事就是隐藏不必要的东西——例如网站内容。
13. 藏好内容
把内容藏起来。反正移动端用户也不想看。
不管你喜欢与否,人们访问网站是来查看内容的。是的,我们被迫和这些恶意的生物一起生活。

用户会寻找内容。要尽快地把内容提供给他们。接着,你就可以强迫他们下载应用或者提交详细的联系方式。
不幸的是,很多网站把内容隐藏起来了,原因我不明白。也许它们的内容没有价值,但是我很难相信这一点。许多元素会导致内容被隐藏:
Cookie栏
有些欧洲网站不得不显示一项不幸的cookie许可通知。我们没法改变这个规定。但是,这并不意味着cookie栏就该被固定在页面上,而且占据一半的屏幕。
在线聊天窗口或新闻订阅广告
在移动设备上放置固定的元素是一件很不幸的事情。你隐藏了用户想看的内容,却显示了他们根本不感兴趣的东西。使用这些元素是可以的,但要避免在移动设备上固定住它们的位置。
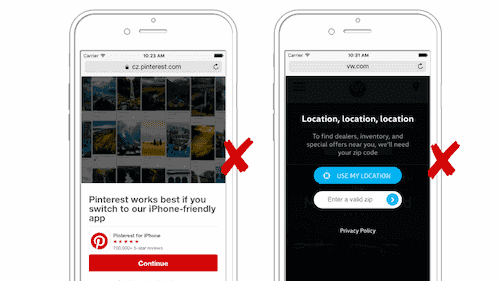
下载应用的插播式广告
这些广告令人痛苦。有些网站邀请你去下载它们随附的应用,却不向你展示网站内容。可是用户是来看网站内容的!相反的,可以用iOS的smart app banners或Android的[native app install banners](https://developers.google.com/web/updates/2015/03/increasing-engagement-with-app-install-banners-in-chrome-for-android# native)来宣传你的原生应用。
Google已经决定自2017年1月起,将处罚移动网站上的重叠内容:
[被插播式广告遮挡而看不清的内容]会使用户沮丧,因为他们没法轻松地访问那些想要看的搜索结果的内容。
相比那些内容可以立即访问的网站,显示了干扰的插播式广告的页面对用户体验的损害更大。
为准确起见,Google不会惩罚一些显示插播式广告的网站,例如cookie栏或者成人网站上的年龄确认。
今天你毒害了多少移动端用户?
差不多就是这样了。现在,让我们严肃点。上面没提到什么“新的”东西,对吗?
令人格外抱歉的是绝大多数的响应式网站都在毒害移动端用户。
让我们用一个简短的清单来总结下关键信息:
你的网站在移动端呈现的足够快吗?
是否不太重要的元素阻挡了那些更重要的呢?你是否选择了最佳策略来显示网页字体?那些第三方插件(例如社交媒体)有没有拖慢网站速度?
你把内容隐藏起来了吗?
固定的元素是否阻挡了内容?你有没有在特定分辨率或者横屏、竖屏模式下隐藏内容?
UI是否移动友好?
点击目标是否够大?复杂的UI元素,例如轮播图,是否在移动端采用了正确的实现方式?电话号码是否可点击?内容选择是否一直都是可用的?你是否让导航尽量在任何地方都可见?
你是否考虑到了原生浏览器?
你有没有不小心禁用了缩放功能?你是否支持和浏览器默认操作相冲突的手势?
你的重定向是否采用了正确的实现方式(如果你使用的是m-dot版本)?
要善待移动端用户。别成为那个想要摆脱小鼹鼠的邪恶老人。你想知道这个童话的结局是什么吗?小鼹鼠活下来了,嘲笑着那个老人,然后跑去了另一个花园。
原文作者:Martin Michálek
原文地址:https://www.smashingmagazine.com/2016/10/how-to-poison-the-mobile-user/
翻译:ZoeYin
译文地址:http://www.jianshu.com/p/1478f82565f1
本文由 @ZoeYin 授权发布
关键字:产品经理
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
