至纯至简|手机百度 8.0 设计总结
8.0是手机百度发展过程中一个重要里程碑,它不仅延续了产品建立以来的要点,打破历史包袱,与时俱进地从体验和产品角度进行了创新,通过全新的整体交互框架与视觉风格,将搜索、语音搜索、FEED流信息获取、多垂类服务等进行了再设计。
项目背景
手机百度作为移动端的明星搜索工具,一直深受广大用户喜爱,经过多年的发展它已经成为用户获取信息和服务的重要途径。但随着功能越来越多,其产品结构也越发复杂,原有的结构形式已不能承载产品未来的发展,对产品形态进行重新设计势在必行。
在设计研究阶段,团队内部对收集到的问题进行分析和整理,归纳出以下几个要点:
- 产品首页功能多、结构复杂,产品定位与重点不明晰。
- 首页结合信息流的使用效果以及具体内容的浏览体验不佳。
- 框架种类繁多,同一内容在APP内不同地方打开的框架不一致。
- 接入和自建的各频道体验缺乏统一性,存在显著的体验差异。
- 视觉设计语言需要进一步统一与升级,使产品整体视觉调性感受更为整体,凝炼手百的品牌气质。
设计与思考
8.0具有承前启后的里程碑意义,如何继承已有的成果和用户习惯,同时创新性地解决前面提及的问题,为后续发展打下基础,是设计师在项目开展之初就需要解决的问题。
回归用户本质需求:信息获取,从减法开始设计
设计团队经过多次讨论和分析,决定回归用户本质需求——信息获取,围绕它从减法开始做设计。新设计中突出信息获取的重要功能:搜索和智能、个性化信息推荐,而其他功能则适度弱化和折叠。目前文本搜索是使用频度最高的信息获取方式,而以语音搜索为代表的面向未来的人机交互方式已经日趋成熟,百度的语音搜索在识别准确度与结果满足均达到业界领先水平。智能的、个性化的信息推荐则代表着未来基于大数据和人工智能的用户获取信息的方式,百度在技术上的深厚积累,得以实现“千人千面”的信息与服务满足。
围绕如何让用户更便捷地使用各种搜索和智能信息推荐,我们尝试了几十版方案。并在方案雏形基本确定后,便开始自主开发高保真可交互Demo,团队内各个角色一起试用,发现问题与不足,不断研讨和完善对细节的打磨,快速地收敛了共识,并在这个过程中收获了许多来自多种角色的优质建议。


功能分级和服务个性化,满足不同用户群体需要
手机百度的用户群覆盖面很广,几乎涵盖了各个年龄段的全体网民用户。结合使用数据来看,单个用户高频使用的功能除搜索外,还呈现个性化和多样化的特点。如何满足好共同的搜索需求,还能更好地提供个性化服务是设计中需考虑的一个要点。
经过分析,我们将目标用户划分为三大类:
- 仅使用搜索的用户 ,他们进入手百希望快速完成搜索,获取所需要的信息。
- 轻度定制化的用户 ,他们除了使用搜索外,还经常使用百度的贴吧、新闻、小说等服务,他们希望功能的布局能更加符合自己的使用习惯,操作更加便捷。
- 深度使用各种百度功能用户 ,他们不仅要求精还要求全,希望在手百上实现一站式体验。
针对不同用户,我们进行了功能分级和服务个性化设计,用户可以按需定制所需要的模块,同时还对各种功能重分类和聚合,使界面结构与功能分区明确且纯粹,便于用户能快速找到所需。

化繁为简,统一内容框架和内容形态
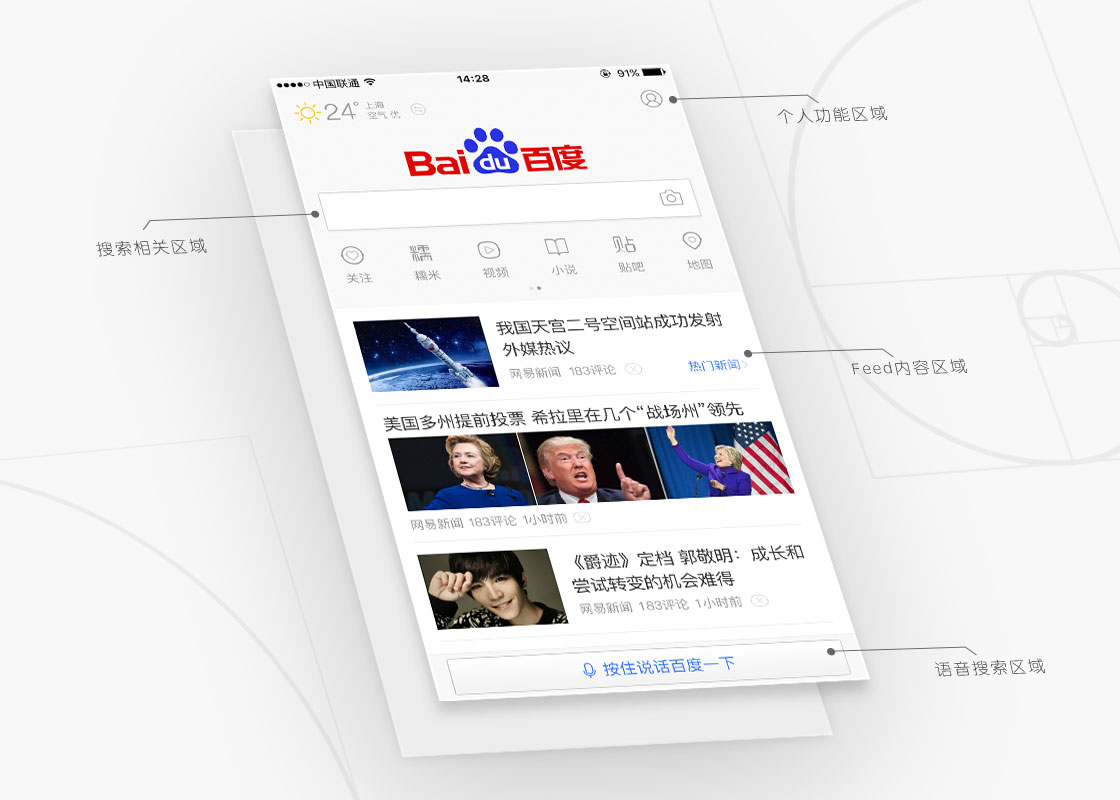
首页是一款产品的核心,其框架结构、布局的设计重要性不言而喻,在8.0中我们对首页的设计进行了探索和重新定义。
1. 以“流式”和“精炼”为核心理念的布局形式
- 流式 :Feed、搜索、第三方页面等主体界面均为“流式”为主的交互布局,使产品在整体体验上保持一致。
- 精炼 :归纳整合了首页的功能模块,确保单一模块功能单纯,降低用户的理解成本,提升易了用性。
2. 以“极简、清晰、舒适”为核心理念的视觉风格
- 构图 :极简构图,去除所有装饰元素,通过严谨排版调整各部分的比例关系,使页面干净,清晰和美观,以黄金分割进行版面结构的纵向划分,使页面布局舒适、耐看、经得起时间的考验。
- 品牌 :通过对“留白、红蓝”“左右平衡构图”的进一步优化,强化品牌感受;并使PC和移动多端首页形成品牌气质的一致性。

精简内容框架: 将原有的5种框架缩减为3种,对类似功能的框架进行了合并,这不仅提升了统一性,而且减少了技术架构的复杂度。在合并框架的同时,我们还保留了框架元素的灵活性,为具体场景和服务下的拓展预留了空间。

在框架统一的诸多方案中,经过调研和测试,我们最终选择了底部返回的基础框架形态,并将主要功能整合其上,不仅使框架形式更加统一,而且在在大屏手机成为主流的背景下,用户也能更方便地操作界面底部常用功能。
精简内容形态: 信息流Feed 是本次设计的一个重点,它不仅提供了一种快速获取信息的方式,而且是后续智能化推荐的承载体。在设计中我们从单体模板的角度对可能接入的内容形式进行了分类和抽离统一,有效地保证了内容形式的精简和高延展性。使丰富的各类资讯内容的排版与布局舒适合理,提升阅读的沉浸感与流畅性。

建立统一标准,打造平台化体验
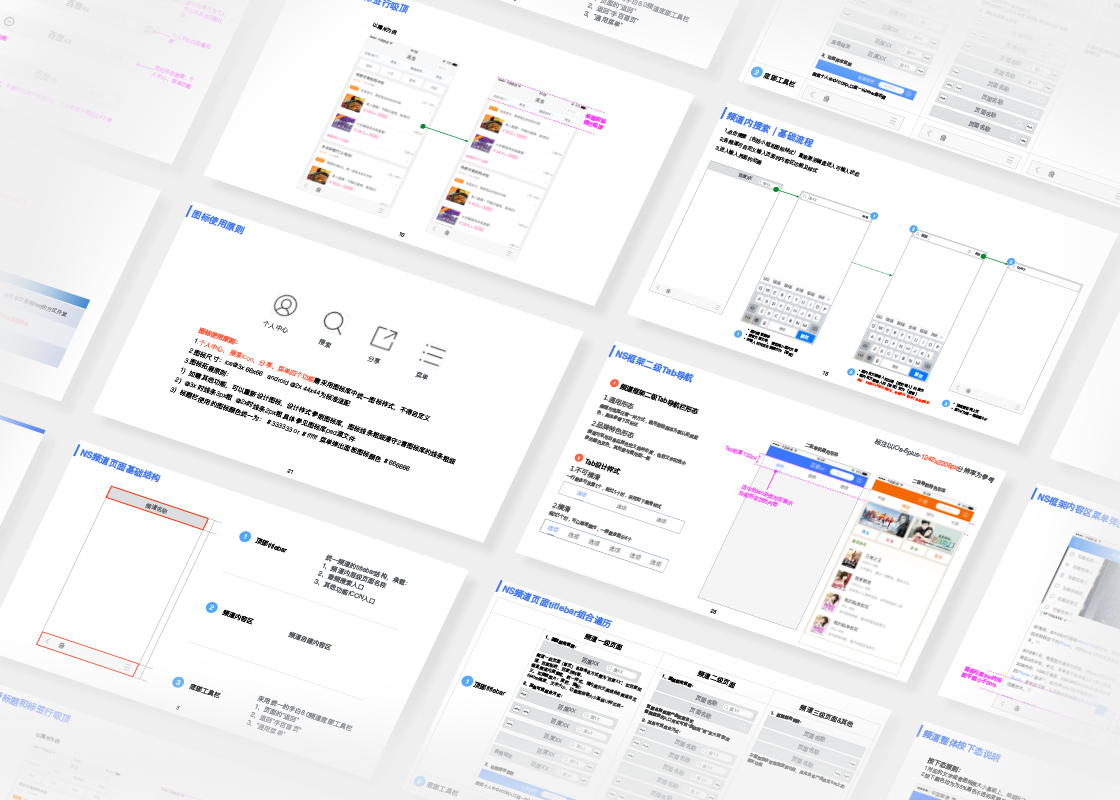
手机百度作为一款平台性产品,接入了很多由合作团队开发的产品。为了保证用户在使用手百时能有统一的使用体验,在8.0项目设计的伊始,我们分析各内外部服务的特点,总结归纳共性制定出一套统一的平台化设计标准。
从接入内容的架构、产品界面布局、控件元素、品牌等多维度进行规范,有效地保证了最终的用户体验。


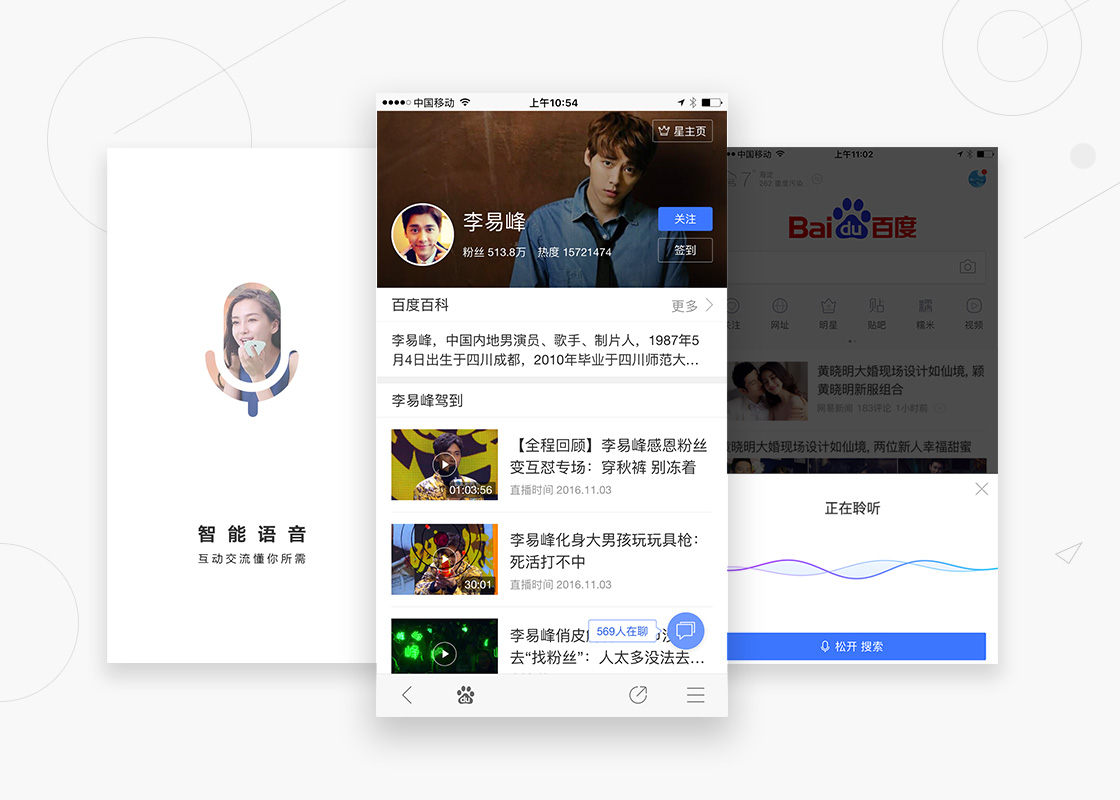
简洁灵动的细节设计,构建产品的品牌特征
传统工具类产品给用户的印象更多是冷冰冰和机械化。为了突破这种印象,在本次设计中,我们尝试通过简洁灵动的细节设计来构建产品的品牌特征,以平面化的几何形态为基础,辅以典型的色彩和动画效果来构建自己的特征,加深在用户心目中的印象。
例如语言搜索灵动的细节设计不仅展现了人工智能的强大和灵敏,而且形成了典型的品牌特征,这套设计语言也贯穿了手百的各个模块设计中。

总结
8.0是手机百度发展过程中一个重要里程碑,它不仅延续了产品建立以来的要点,打破历史包袱,与时俱进地从体验和产品角度进行了创新,通过全新的整体交互框架与视觉风格,将搜索、语音搜索、FEED流信息获取、多垂类服务等进行了再设计。在设计过程中,我们也深刻认识到把握用户需求,结合技术和商业模式进行分析和研究是设计工作的要点。只有不断地探索,才能从诸多可能性中找到最适合的方案,为用户提供更好的服务。
本文由 @百度MUX
关键字:产品经理
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
