如何做一份合格的产品交互提示?
为了节省人员更替的交接成本,通常的产品文档会汇总成一个超大超长的文档,但这样会在后期严重增加与开发人员之后的沟通成本。对此,作者给出了解决的方法。
近段时间在和几个小伙伴一起做创业项目。项目初版已经接近尾声,就提前做了阶段性复盘,因为是初版且还没上线,所以业务上没什么可讨论的,我们重点分析了产品团队内部的问题和解决方案。
复盘发现核心问题是没技术基础的产品同学(非技术型产品经理)在跟开发人员交互时,很容易被怼。
被怼的主要原因是他在注重业务设计的过程中,忽略了落地方案的复杂度和严谨性。相信这是困扰很多产品同学的一个问题。
想与开发建立良好的合作关系,产品经理们要做到让他们开发起来有“爽”的感觉。下面我们以产品中的 交互提示 为例,来讲述如何让开发“爽”起来!(“提示信息”说起来简单,就偷个懒,有悟性的同学自然能举一反三)开始走干货~
一、提示信息产出的节点和作用
产品的设计制作过程大体分为:
- 业务流程
- 产品架构
- UI交互
- 容错机制
- 运营支撑
- 数据收集&挖掘
“提示信息”的产品研发需求一般出现在 “UI交互”和“容错机制”阶段 。
主要目的一是为了让用户在使用产品时有流畅的体感,引导用户做我们希望他/她做的事情;二是为了保证产品的健壮性,不会出现业务或流程上的“断层”。
二、如何正确的输出“提示信息”需求
分三步:
- 根据已经完成的业务流程和产品架构,罗列出需要校验的所有状态。(包括但不限于用户状态、账户状态、订单状态、商品状态、授权状态等)

图1-业务流程
上图为一个简易的业务流程(已做文案脱敏,仅做参考),根据图1我们可以归纳出用户使用过程中需要校验的项有:
图2-根据业务流程归纳的校验项 - 逐个页面填充已罗列出的校验项,并明确校验节点。(比如:落地即触发、点击交互触发、滑动交互触发等)
逐个核对每个页面的校验节点是一件很繁琐的事,需要产品经理有足够的耐心,核对过程中一定以之前确定好的业务流程和产品架构为标准,如非遇到产品的逻辑漏洞,一定不能再天马行空随意增改内容。
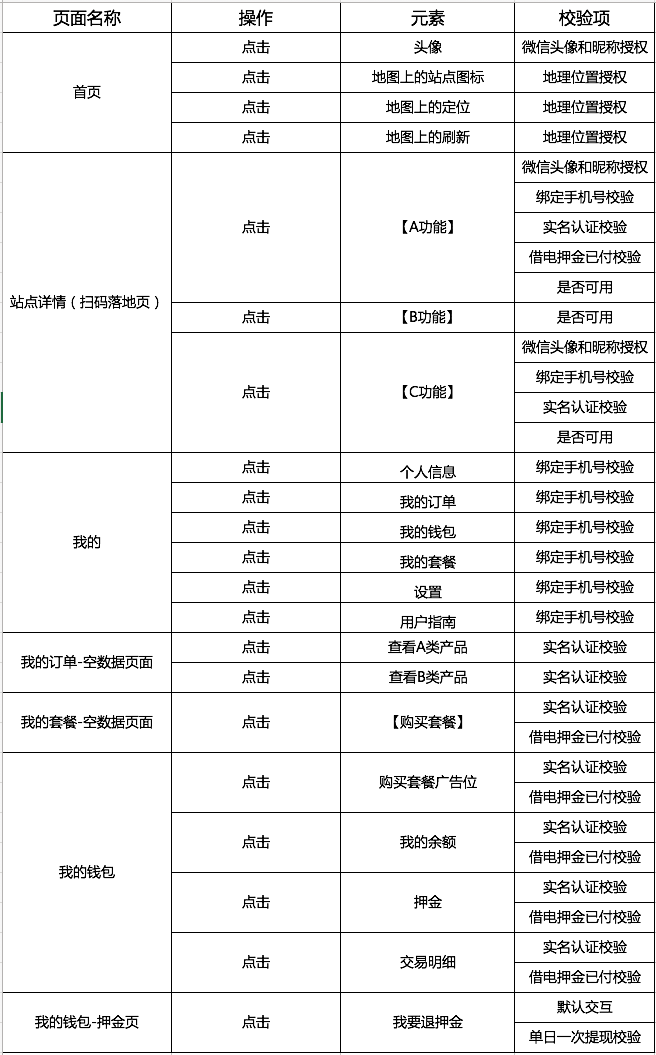
图3-逐个页面核对后的校验项填充
上图清晰给出了产品UI页面中需要添加校验项的页面名称及校验内容。如果进一步规范,还可以注明页面编码(页面编码主要为提高产品、UI、前端之间的沟通效率和准确性)。
做到这里,我们需要和业务、研发等各团队进行一次沟通或评审,确保我们没有遗漏的同时,在业务层面对用户的使用限制是合理的。 - 说明提示类型(交互方式),给出提示内容。(包括但不限于Tosta、带标题弹窗、单按钮提示弹窗、双按钮提示弹窗等)
有了前两步的铺垫,工作就剩下具体的文案和提示交互设计了,我们在第二步的基础上进行表格数据的补充即可。
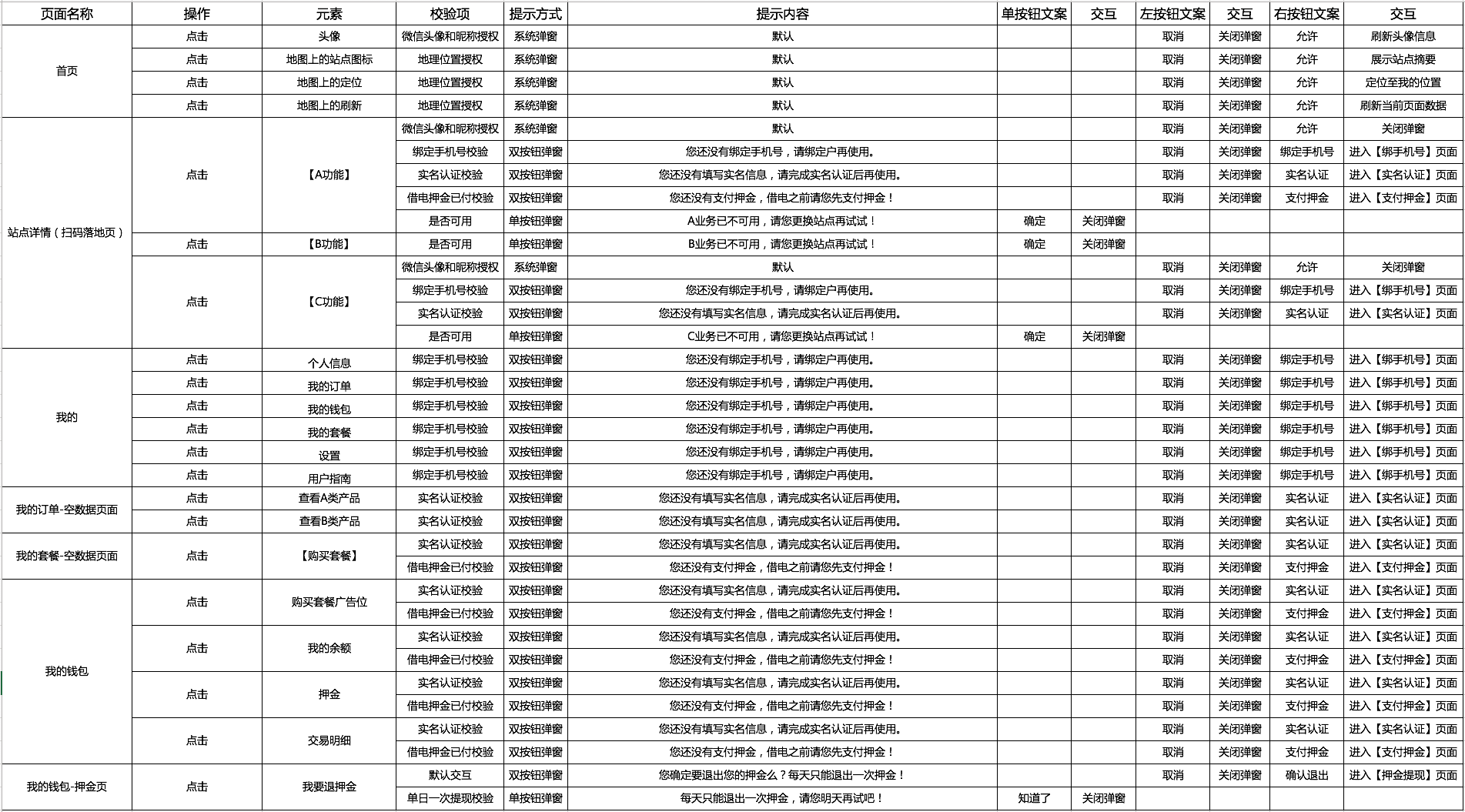
图4-完整的输出文档(Excel形式)
做到这里,就可以将此需求交付给开发人员了。交付物之需要图4中的内容即可,前面的所有文档留作产品文档进行备份。三、一点建议
我的团队目前是把业务流程、功能架构、产品原型、接口需求、交互需求通过独立文档的形式来管理,所以你会看到我们上面说到的提示信息是以独立excel的形式提交给相关开发人员的。
希望大家可以借鉴这种方式,时间跨度较长的项目,这种方式可以大大缩减沟通成本。而开发过程中最重要的就是时间,最浪费时间的就是沟通。
题外话——经验不足或把控产品能力不是很强的同学,很容易被大公司的规范化开发制度坑掉,尤其是文档管理这方面。
大公司为了节省人员更替的交接成本,常把产品文档汇总成一个超大超长的文档。在这里我想告诉那些初级产品伙伴们,根据我多年的文档输出经验,尽可能细化的拆分你的需求,并进行文档管理,对自己、对开发进度、对沟通成本都是有百利而无一害,别因为公司管理方面的利益,让自己丧失了把控产品的主动权。
感谢各位读者,希望对各位能有帮助!有各方面产品知识需求的同学,可以留言,我会持续更新!
作者 @配色 。
关键字:产品经理
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
