响应式设计实践手札

说到相应式设计,首先要提及的是其核心技术Media Queries。记得还是在我10年前上大学的时候,看着书本中描述响应式设计的愿景仿佛还如同昨日,如今随着Media Queries受到浏览器广泛支持而早已成为现实。我最早写的关于Media Queries的 CSS3 Media Queries 详解一文,发布于2010-08-23,距今已然6年,并且Media Queries Lv3也已经在2012年成为W3C推荐标准——也正是2012年,算是响应式设计的爆发之年。
于是这些年来各种设计精巧的响应式页面便层出不穷,虽然国内老牌网站鲜见(业务和浏览器的各种因素),却在国外遍地开花。虽然使用的算不上多,但这些年的一些思考需要整理一下,本文就是我近年来对响应式设计的实践以及一些粗浅经验和建议,分别从 设计和代码 角度来看响应式页面。
响应式设计
响应式设计(Responsive web design,以下皆简称RWD)致力于提供跨设备的最佳体验。但说到底,RWD做的再好终究是无法同单一设备优化的页面相比的,RWD的优点并非是体验本身,而是基于一套代码的适应性的体验改良——从大多数意义上讲,实际是指尽可能减少相同的页面在移动端的 缩放 , 平移 和 滚动 。
因为覆盖面更广,RWD的设计里多出了许多额外需要权衡的取舍,这对设计和前端都有所要求,所以如果设计和前端是分开独立运行,那么务必需要更为紧密的沟通。很多时候为了寻求设计和实现的平衡点,分工过于明确的团队会额外消耗大量的沟通时间。
个人是赞同前端自己来设计RWD的,如果只一人操作RWD,那么还是加修设计的前端更合适一些,因为从设计出发常常妨碍RWD的初衷——设计的内容无法用一种结构来描述的话,RWD意义就不大了。如果是设计师主导设计页面结构,那么一个简单的原则,就是将内容切割分块然后像堆积木一样来 倒序摆放 。
适用范围
RWD并非万能,相反其适用面其实相当有限。广义的RWD是需要自适应到手机屏幕的,对于4-6寸巴掌大小的屏幕,信息承载能力自然有限。虽然从PC端自适应的过程中可以做减法,但页面核心内容还是被严格地限制着。所以复杂页面不可能适合RWD——一个简单的衡量标准是,页面上需要表达的点一般不超过10个。实际上互联网绝对多数的站点业务并不复杂,所以其实RWD还是很有市场,特别是对于展示类网站,RWD几乎都是首选。无奈国内小而美的战点相对较少,所以RWD也就相对要少很多。
移动web设计
这几年移动影响Web设计的趋势已经越发明显,简单列举一些常见的模式转变:
- 滚动加载替代分页,对应手机端的滑屏。
- 基于矢量的扁平化设计,高PPI屏幕清晰度和性能的需求
- 内容尺寸放大,开始以拇指触碰的精度设计交互组件
- 缩减hover的使用,使得移动端和PC端交互一致
- 更为明显的交互态,例如Button,受限于无法hover,那么人们必须第一眼就识别出交互组件的外观
- 汉堡图标和抽屉式页面,这些都是APP的标准交互形式,现在已经不仅仅出现在移动端页面里,甚至直接出现在PC端。
这些改变,使得我们渐渐一眼就能看出一个页面是否是RWD——大尺寸交互元素配上简单 空旷 的页面风格。
RWD模式
既然移动影响了相当多的PC端设计,那么也一定有相当多的固有套路,比如:
- 通栏:总是最有效的突出内容且易于RWD控制的形式。
- 抽屉:多种类型屏幕里,弹窗的伸缩性往往受到更多限制。
- 折叠:屏幕的变换会使得定位元素的定位管理变得麻烦,当我们需要一个more info,往往不是弹窗不是定位浮层,而是向下展开更多内容。
- 自然换行:和下面要讲的多语言更有关些。
多语言
RWD配上多语言,使得原本复杂的页面更显得麻烦。但是相比普通页面,RWD和多语言的相性却并不差。实际上宽松的页面结构加上原本就为不同屏幕设计自适应布局,多语言化的话反而要更为顺利一些,当然前提是设计之初就已经有了相当多的考虑。于是就会常常遇到“自然换行”,这种自然换行却恰恰也是需要设计的一部分,一个页面如果能保证大部分内容自然换行都不会影响页面整体的话,才是成功的RWD。
响应式代码
一般的认知是RWD因为一套结构的关系,所以比较节省开发资源。但实际节省下来的后端开发,与额外增加的前端工程以及设计上的制衡相互抵消。一个项目是否真的节省了资源最终还是要看项目本身的复杂度,不过从大的范围来看, 相对节约资源 是正确的,当然付出的代价就是一种平庸,因为融合而又要做到体验的极致是相当困难的。
Media Queries是RWD实现的基石,而 宽度 则又是RWD的核心维度(我们还是一如既往的不怎么关心高度~)。
设备
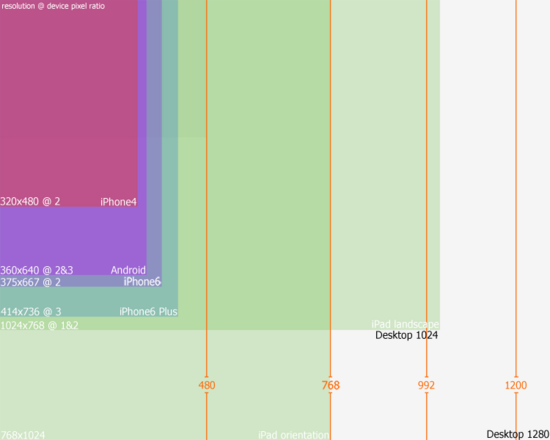
虽然我们常常为了某个设备制作RWD页面,但真正的RWD页面需要应对的并不是某某设备,而是页面内容本身—— 针对内容做响应式设计,而不是针对某个设备 。当然实际情况,大多数人还是会偏向对编写针对设备断点的代码,比如下面这个是我以前为了一个团队分享所画的断点图示:

虽然已经是一年多以前的图,但近几年移动端变化已经减缓所以依旧可以看看。针对设备做优化的好处是直接有效,成本低可控制。如果当真对页面内容做RWD,单一语言还比较好控制,多语言总是会遇到各种奇葩问题,可能在各种妥协下页面的整体设计就一团糟了。
性能
就目前的流量和网络来说,RWD还是显得太笨重。之前我做过一些页面的简单对比,相同页面平均速度要差3-4倍,相当可观。分析原因主要还是因为PC的重量连带给RWD后,拖慢了整体页面的加载速度,无法与传统的单一优化的H5页面相比。这些问题等到未来网速加快会渐渐显得不能刺眼,不过当前还不能忽视。
代码特点
RWD的核心代码关键词是 普通流(或称常规流,normal flow) 。普通流是最能保证自适应的CSS定位机制,清晰的文档上下文秩序,在这个基础上运用浮动和有限的定位,是RWD的主流做法。在这过程中有一些常见的编码问题需要注意:
- 严格限制的position,z-index,overflow:hidden。虽然正常情况下这些CSS属性也是需要一定限制的,但在RWD中显得更为重要。
- 避免line-height垂直居中。由于无法确定在某种特定状况下发生换行而使得页面非常难看,除非能保证内容完全无折行可能,不然调整行高是毫无必要。
- 字体问题。传统PC有一些奇技淫巧,比如字符箭头,在RWD里容易出问题。曾经我们可能只需要考虑桌面环境(并且往往是windows为主),而现在需要面对的则是更为复杂的客户端环境。使用的字符比以往更容易受到系统和设置的影响而出现错位,应该尽力避免。
- 定宽的绝对定位。绝对定位常常用在宽度恒定的地方,比如icon。在多语言的情况下,如果能用定宽icon替代文本,那么应该优先考虑通用的图形。这让我想起来宜家家居的安装说明书——如果你仔细看过他们的说明书的话,就会发现安装说明只有图示没有任何文字出现。
值得一提的是, 表格处理 绝对是RWD的烦人问题之一。当需要把一张又长又宽的表格塞进手机里的时候,会发现真的非常无奈。目前对于这种情况往往有3种处理方式:
- 添加容器,并使得整个表格在容器中截断,在移动端用滚动条查看。所有表格都能搞定,体验蛋疼。
- 以display:table,display:table-cell等样式模拟显示PC端的表格,到移动端再将表格打散重新排布 。缺点是无法真正模拟复杂表格,对跨单元格的结构也无能为力,表格内容超长时也不如表格稳定,并且在移动端打散表格后常常会因为没有th而使表格变得意义不明。
- 通过巧妙地隐藏和展示部分表格单元,让表格在一定意义上变形为适合移动端的形式。这种方式通常只适合一些不太复杂的表格
- 两个或更多表格做切换,不是真正意义上的RWD~这里只是列一下。
响应式与React
当前前端领域,React如火如荼,但React的响应式目前做起来就不那么方便。由于HTML由JS接管,反倒是出现了连结构也根据不同屏幕变化的做法,已经与传统的响应式完全不同甚至是背道而驰的。
总结
响应式强迫性地精简了页面,是一场轻内容的战斗。未来我们可能面临更多未知的设备,响应式能否继续发展取决于这些新设备适用度。就目前来说,RWD已经是非常成熟的一种套路,使用前只需确定业务是否合适即可。目前,无论是微软,Google,Apple,他们的不少页面都有相当不错的体验。
关键字:响应式设计, 产品经理, rwd
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
