怎样设计一个不好的“红点”逻辑
红点逻辑的设计和运营,看上去比登录/注册还要简单,但却可以扯出很多产品设计和运营要遵循的一些基本原则,因此非常有必要讲讲。
让我们谈谈红点需求从何而来
先摆结论:红点配置的需求,主要来自公司内部的业务方,满足为业务引流的需求(比如微信的现金牛“游戏”入口如果没有红点,你可能一直不会去点)。
红点最初是从什么地方产生的?网上有公开的一些资料可以查到,据称是黑莓第一个用起来(未经考证),后来Jobs在iOS把它发扬光大,安卓又前赴后继,最后大家把它干成了一个业内较为常见引流运营工具,特别对于强迫症患者用户,效果奇佳。于是,市面上逐渐出现了千奇百怪的一些设计,接下来让我手把手教你做一个不好的红点设计。
玩烂红点绝招1:确保用户一脸懵逼,琢磨不透你的心思
配红点容易,但你(具体业务)接不接得住流量,接得好不好,是另外一回事儿。
让我们来看一下,什么叫接不住:
案例1:“雪球”APP提示有277喔,厉害了,不点进去看看怎么行?

Excuse me? 所以277是什么??今日吉数吗?

案例二:哎呀,Linkin有6个猎头找我啦,我得去看看!

Excuse me? 1+1+5=6?小学班主任喊你回去罚站。

本质上来讲,红点提醒就是预期管理。
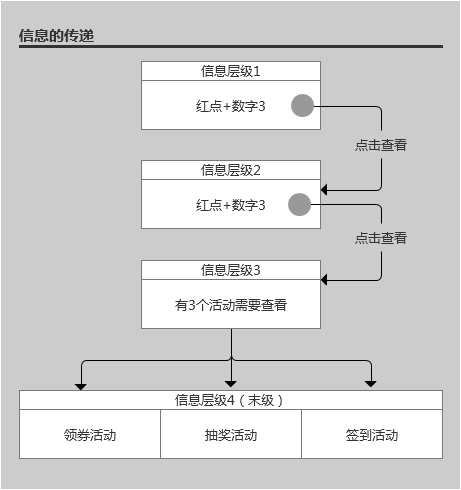
红点的配置一般都在一些入口处,比如菜单,Tab上等等。这意味着会存在至少两个层级的信息(有时甚至更多层级)。上一级的红点所透露的信息,是下一级信息的压缩版。比如,为了提醒用户有4条活动详情需查看,在上一级的消息中心入口放了数字红点“4”。
因此,投放红点时,务必从末级信息的提示开始,向上一级信息推探红点配置的合理性。比如案例一,末级信息是空,但上一级信息却是277;案例二,末级信息是7个消息提醒,但上一级信息是6。都与用户预期产生偏差。这种情况发生多了,就变成“狼来了”,失去用户的信任感,并对红点免疫(或纯粹为消除而消除)。

业内有大量的app,给了红点,但点击后,让用户不清楚落地页希望提示的信息具体是什么。
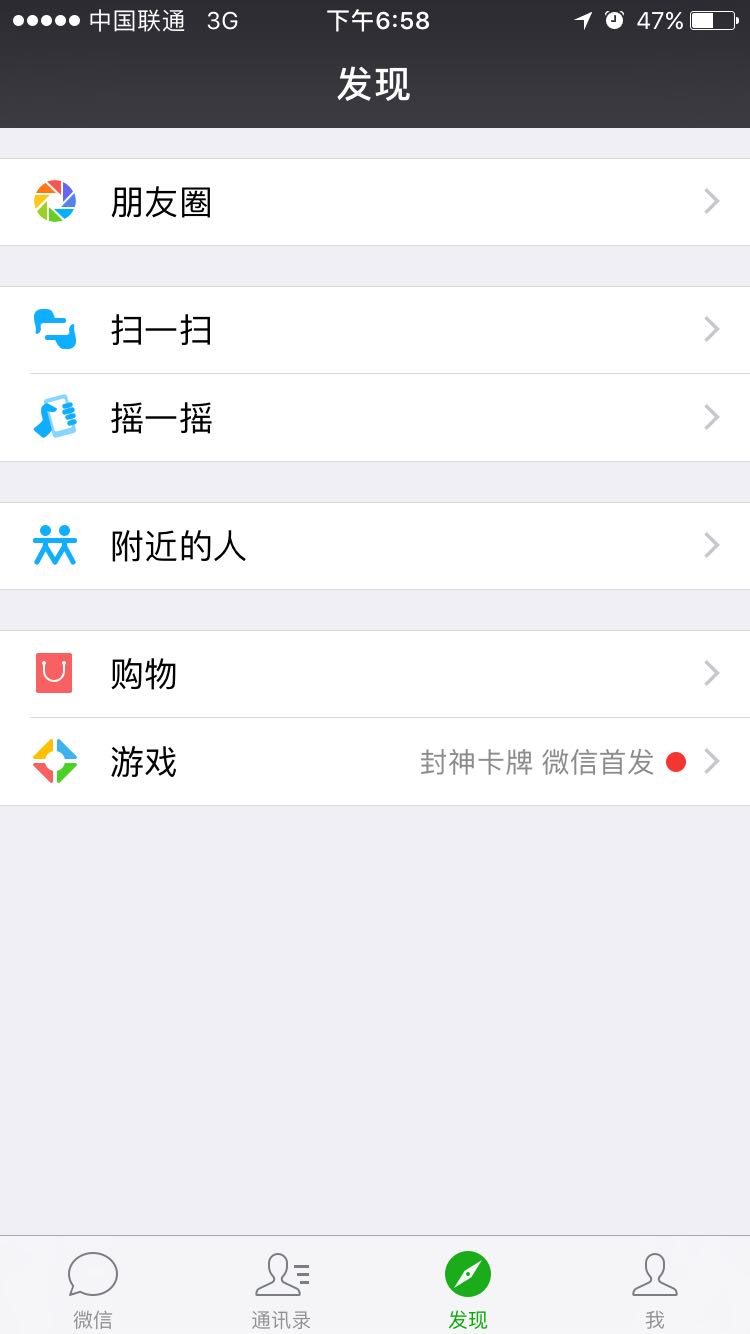
反过来,给个正面例子,看看微信游戏入口怎么玩儿红点。
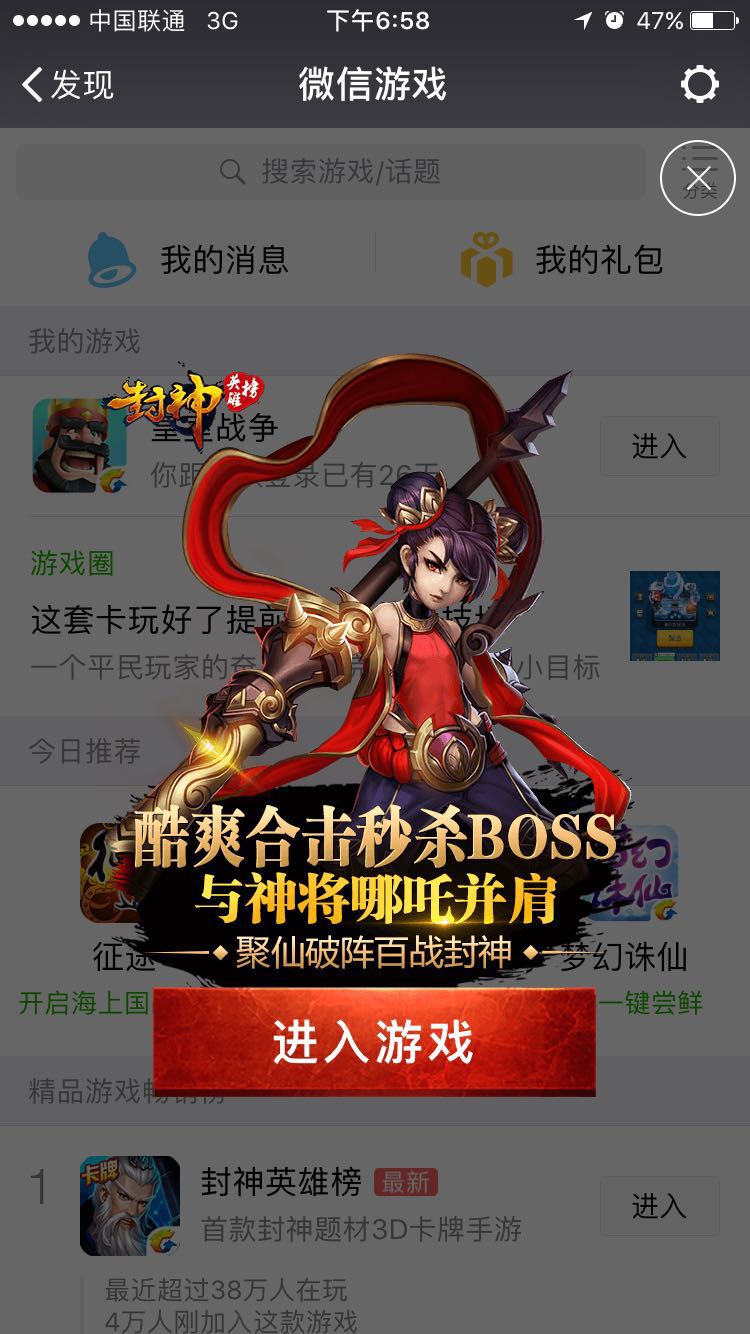
案例三:好像有一个叫封神的新游戏哦,去看一下吧。

一进来,弹窗,提示可以玩一下这个叫封神什么的游戏哦,那就进入游戏吧!

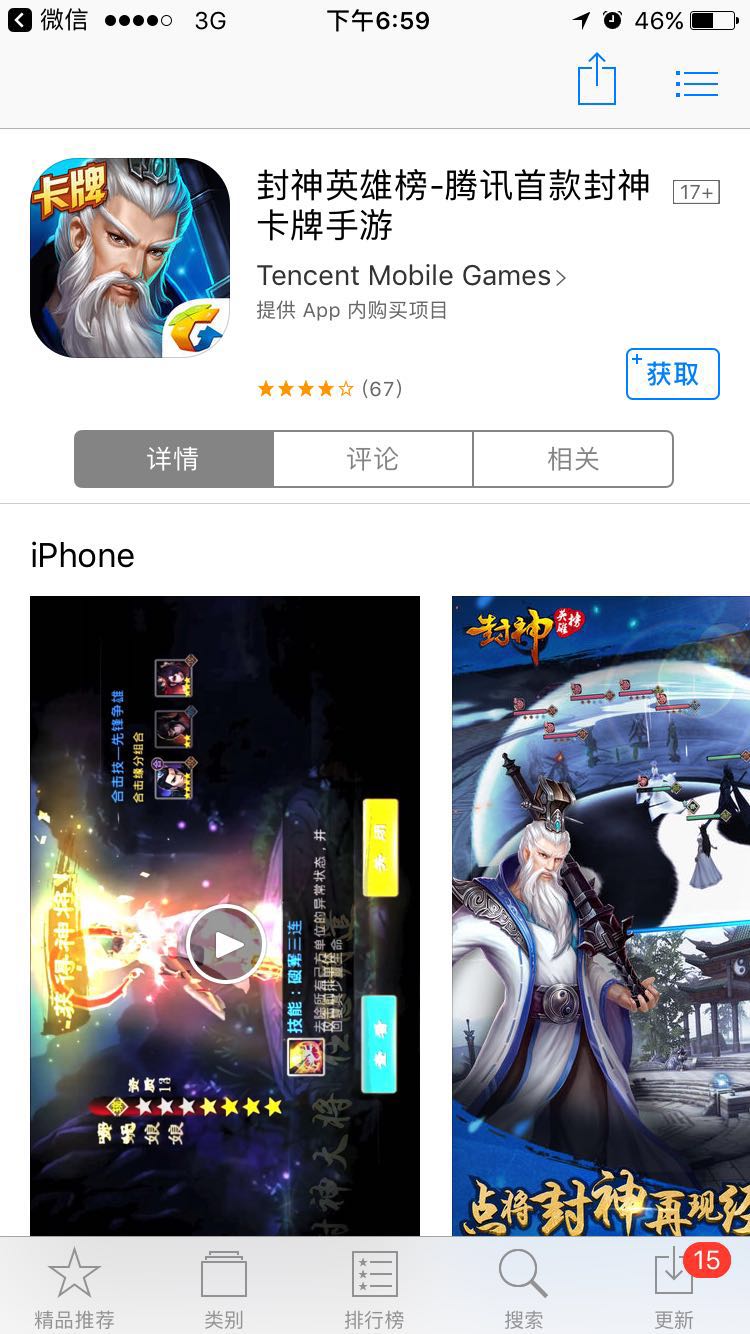
点了进入游戏,跳转app store,想玩儿你要先下载啊!有道理,那下载一个呗!

接得妥妥的(我没收腾讯钱)。
我们从末级信息反推来看看:
3. APP store游戏下载页,希望用户可以下载这个叫“封神”的游戏
2. 微信游戏首页,一个强弹窗,告知用户,有个新游戏叫“封神”,可以去玩玩
1. 微信发现页,游戏频道,红点+文案提示:有新游戏叫封神哦,来看看嘛。
自始至终,信息都是一致,有承接的。
预期管理在(任何类型的)设计中都是一个基本原则,不符合预期的设计会违背人的直觉反应。这一点可能还会在我往后的文章中反复提到。
玩烂红点绝招2:确保用户点过有红点的按钮后不消除
处女座强迫症患者与红点是一对相生相恋的CP。
你感觉压力大的时候,会不会抖脚?会不会转笔?会不会想找个泡泡包装纸一个个捏爆他们?
美国两位小伙儿,前段时间再Kickstarter上众筹了一款魔性爆款产品,有兴趣的可以去搜搜,叫Fidget cube。

(图片来自公众号:zuiheikeji)
我感觉很多红点也可以这样玩儿啊!业内很多APP的红点会让你消不掉。是的,点了也不消。点多少次,它还屹立在那里!
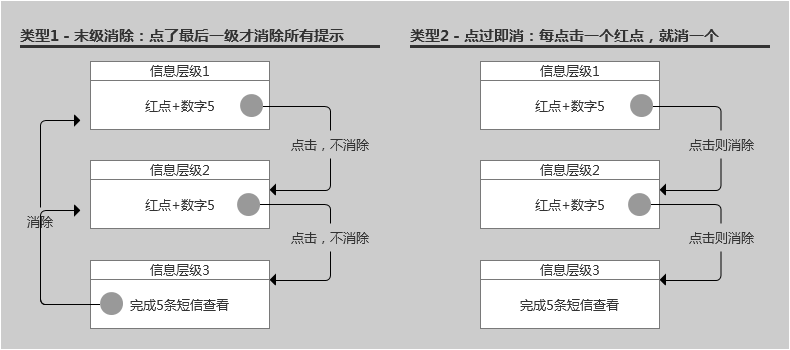
据我观察和设计经验,业内有两种常用的红点消除的逻辑。
第一种 – “末级消除”:点击了最后一个红点(或完成指定操作),才消除所有层级的红点。
第二种 – “点过即消”:每点击一个红点,就消一个。

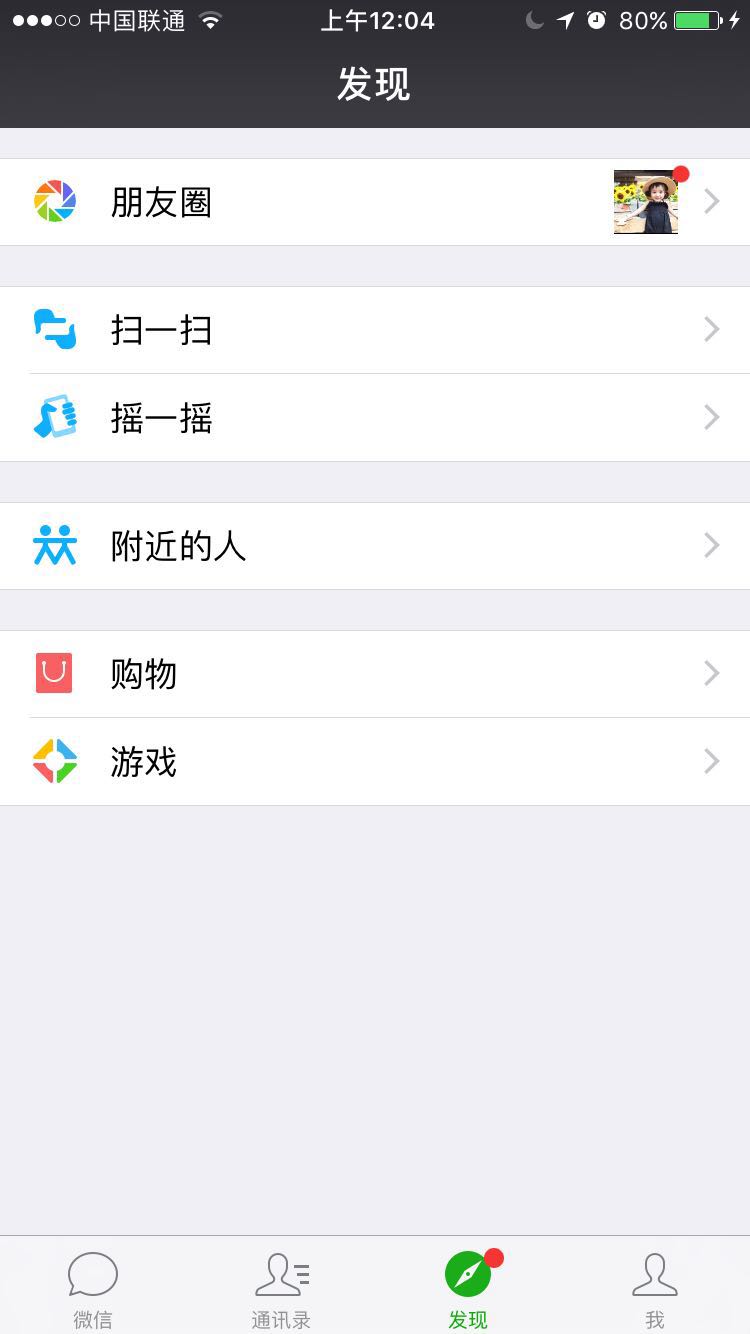
对于运营或业务方来说,第一种的引流效果会更好,因为会强迫用户点完所有的红点(完成任务)。但是!但是!私以为,这种红点只能用于对于用户来讲优先级非常重要的信息提示(比如微信“发现”与“朋友圈”上的红点,不消除“朋友圈”的,“发现”上的红点也不会消除;另外,iOS自带的“信息”和“电话”也是这种逻辑):
案例四:如果不点击消除“朋友圈”的红点,“发现”上的红点即使点了也不会消除。

但是业内,很多友商,都用在了业务方/运营方自认为对公司很重要的业务上,忽略了用户的意愿与感受。
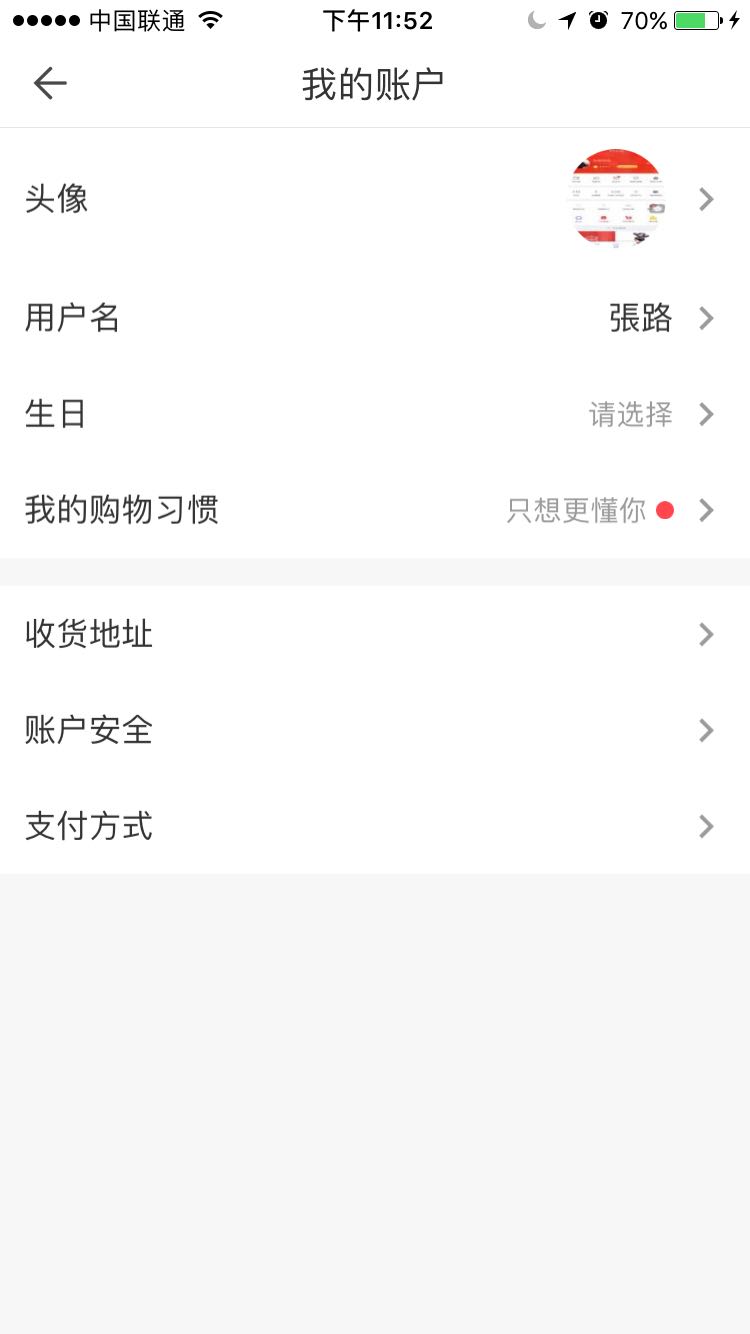
案例五:卷皮的“我的购物习惯”用于收集用户信息(有利于商品的个性化推荐),如果不填写完,即使点过,也会一直存在。

因此,我更倾向普遍的运用“点过即消”的红点,每一个层级的红点只负责这一层级的引导任务,完成后,就可以全身而退了。这样,即使用户对更深层级的信息不感兴趣,操作了返回,也不会影响在上一层级的其他操作。对用户来讲极其重要的信息(如客服回复消息等),方可使用“末级消除”的红点。
唯品会的个人中心红点设计即遵循了上述的设计思路——除了待支付订单、优惠券即将到期提醒两种,其余所有菜单配置的红点,都是点过即消的。
玩烂红点绝招3:都想红,一起来啊!
有个事实是需要摆出来的:每一个业务负责人(或运营同学),都希望有更多的流量可以进入。流量是血液,是产品的生命。
所以,作为个人中心菜单的产品,比较像一个奶妈。

孩子都要喂,喂哪一个呢?
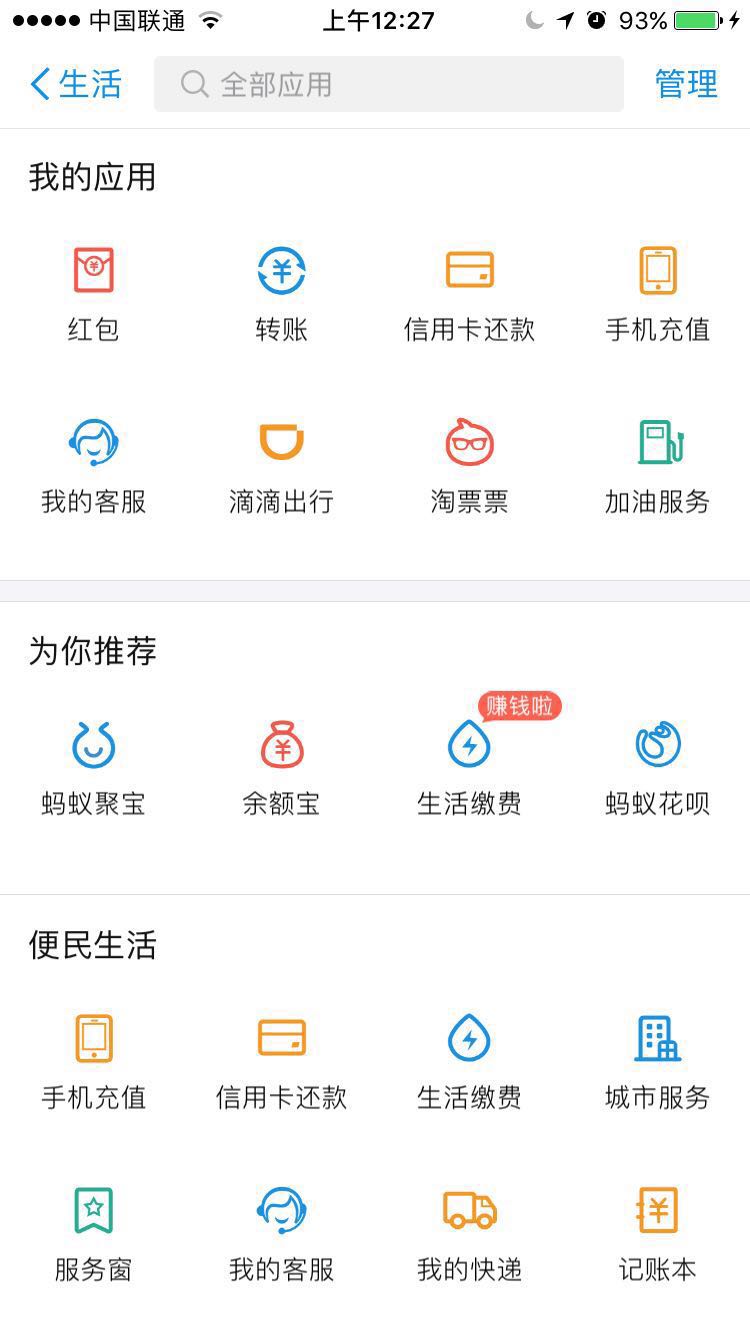
有人选择了都要喂(以前某宝的这些孩子都在首页,现在虽然调配去二级入口了,但用iPhone6来看,仍有3屏以上的内容):

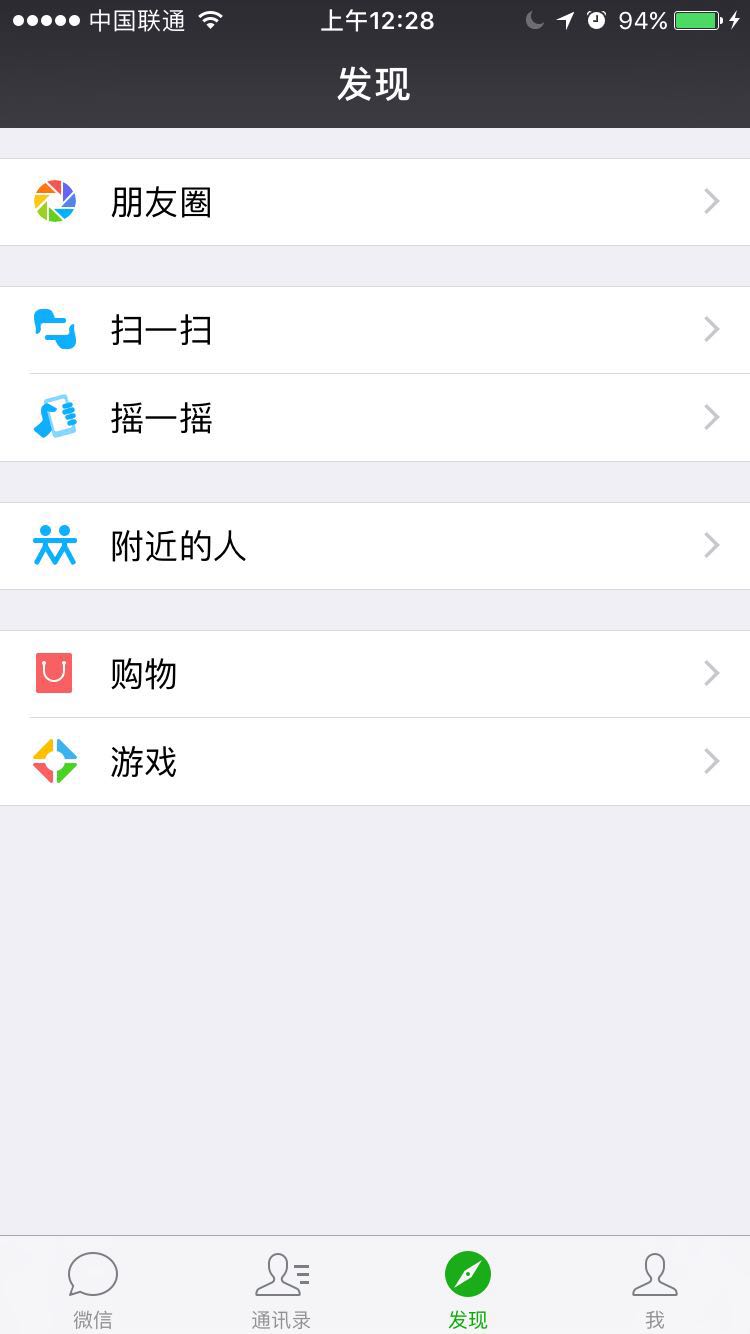
有人选择只喂饱几个结实的(微信这个结构长期没变过,佩服张小龙的掌控力):

我个人倾向于常喂那些重要的业务(比如近期唯品会个人中心强推的活动:签到送唯品币,拉回访),必要时,可以给一些孩子一些机会(配2天红点,看看之后是否回访流量提升了),证明自己的重要性,随着产品的完善,慢慢培植出自带的流量势能。
简而言之:信息多了,等于没有信息。重点多了,等于没有重点。且行且珍惜。
玩烂红点绝招4:躲猫猫的红点
这一节比较粗暴简约。
我想说的是配色。
友商自带bug的配色(问:图中有几个红点):

来看看咱家的:

总结一下
如果你想设计一个不好“红点”逻辑,应该:
- 确保用户一脸懵逼,琢磨不透你的心思;
- 确保用户点过有红点的按钮后不消除;
- 都想红,一起来啊!都配上红点!
- 在配色上躲猫猫,让用户找不到红点。
Well done!
厉害了我的哥,恭喜完成了一个不好的“红点”设计。
作者:Joao_Zhang,公众号:PathsVIVI
关键字:产品经理
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
