如何设计好水平条形图
一、背景
1. 问题
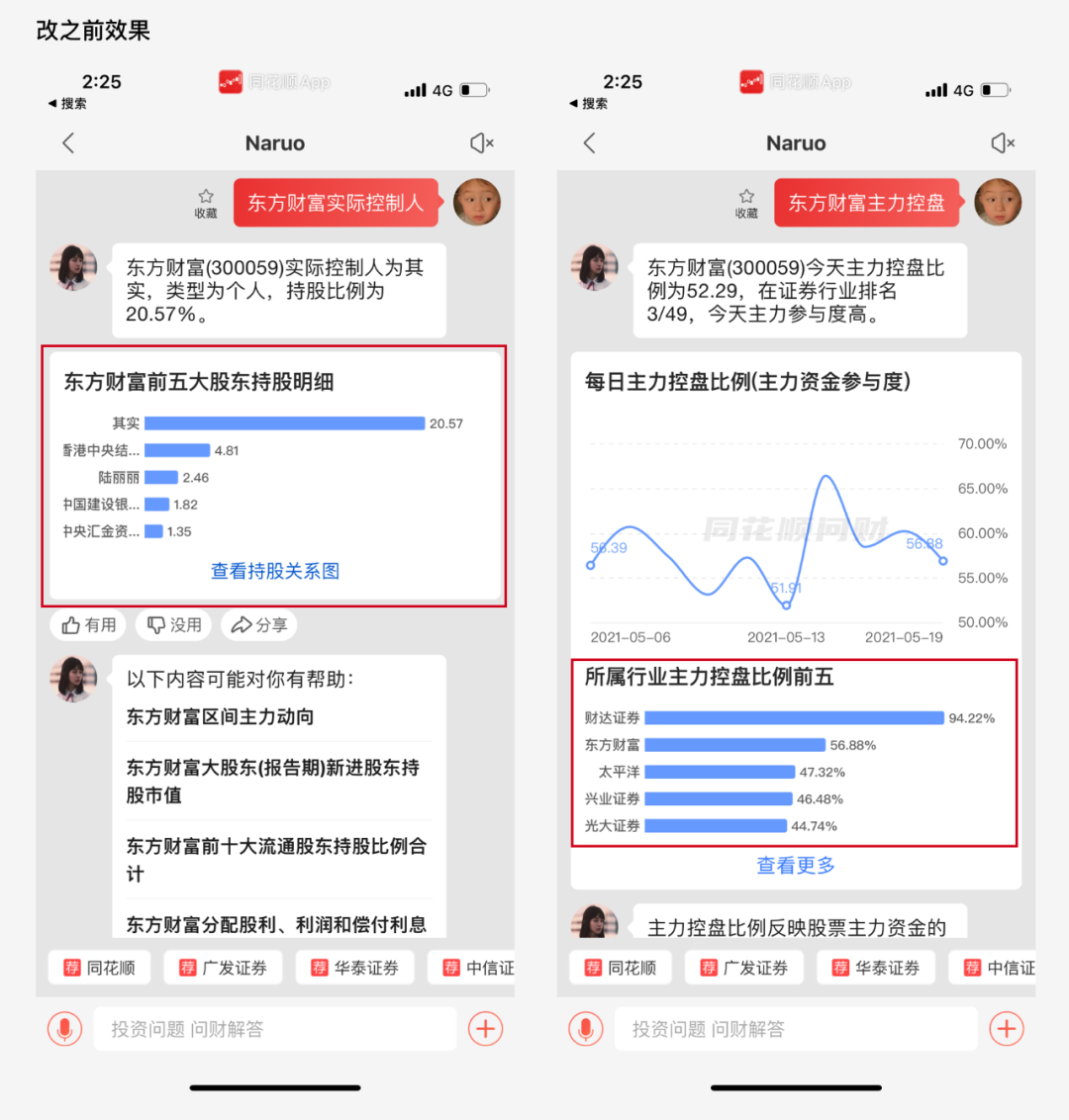
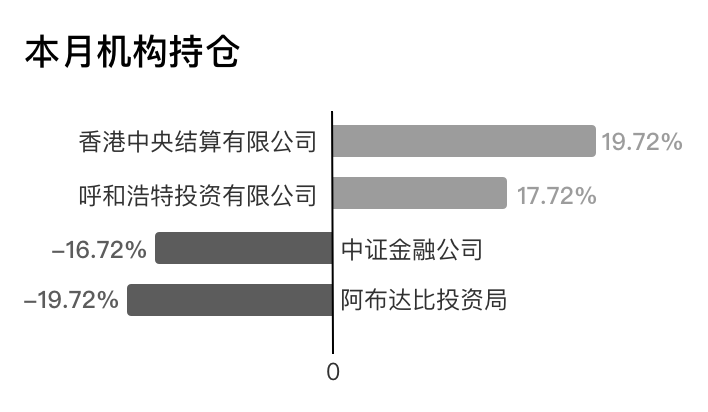
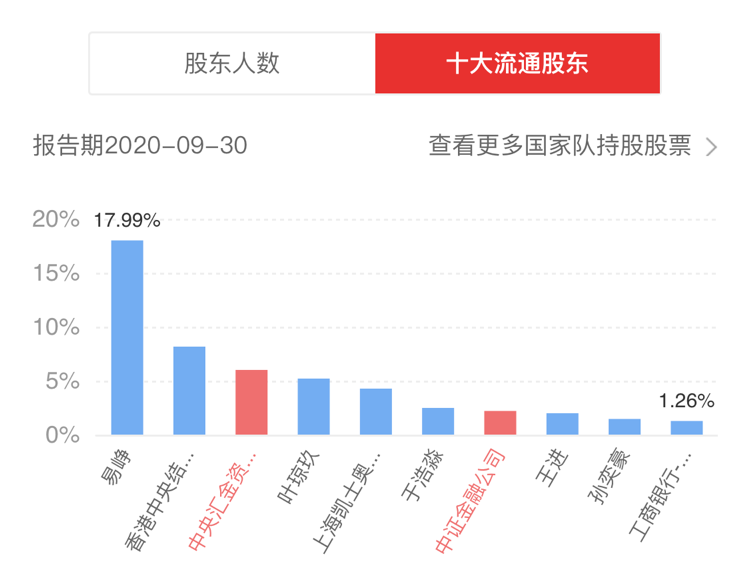
线上水平条形图应用如下图所示,效果比较差:

运营方面,只有两个业务场景。主要原因有:
- 组件能力无法满足运营场景需求,配置不出竞品或预期效果,最终选择其他折中展示;
- 运营无法通过一个水平条形图去联想可能的应用场景有哪些,需要被启发。
设计方面,有很多设计缺陷:
- 轴标签过多情况,内容无法展示;
- 轴标签右对齐,与人从左至右阅读习惯相冲突,阅读不连贯问题;
- 柱间距大于柱子宽度,产生的留白会影响柱子识别;
- 重点信息数据标签淹没在整个图里,影响识别效率。
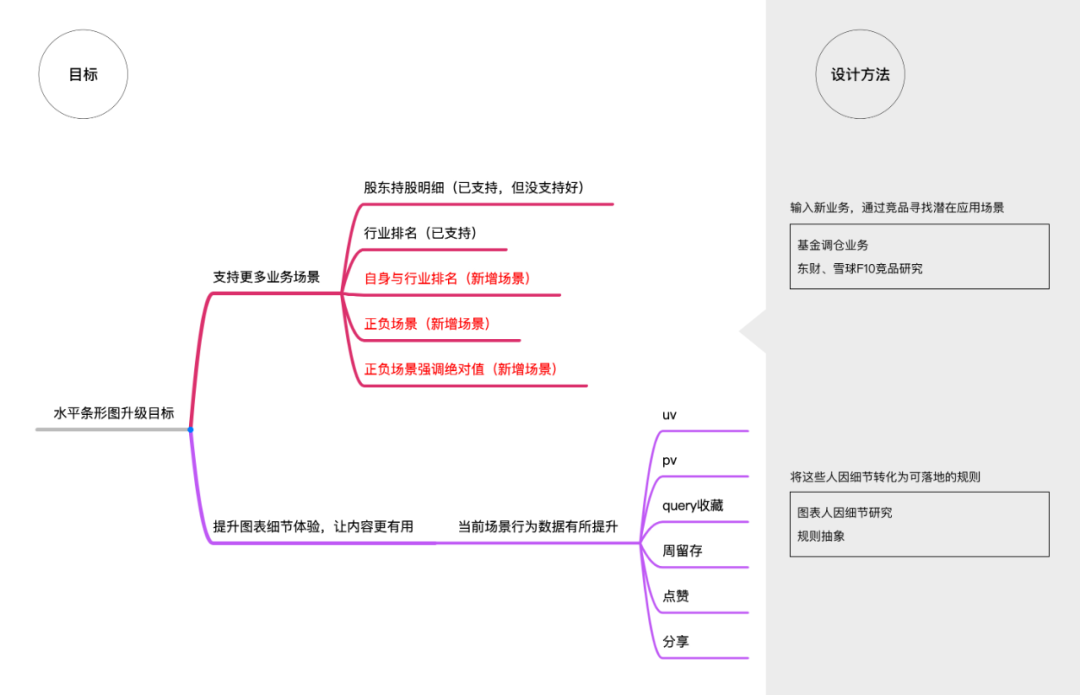
2. 设计目标
基于以上问题,对水平条形图进行升级,能够支持更多业务场景,提升图表细节体验:
- 场景方面,以当前正在进行的新业务为组件的改版契机,参考东财、雪球等竞品的F10模块,寻找更多的派生场景;
- 组件设计方面,主要参考《简单的图形复杂的信息》里很多关于图表设计的人因学原则。
我们的重点把这些原则落地到开发层面,转化成具体的规则。

二、水平条形图设计的7个原则
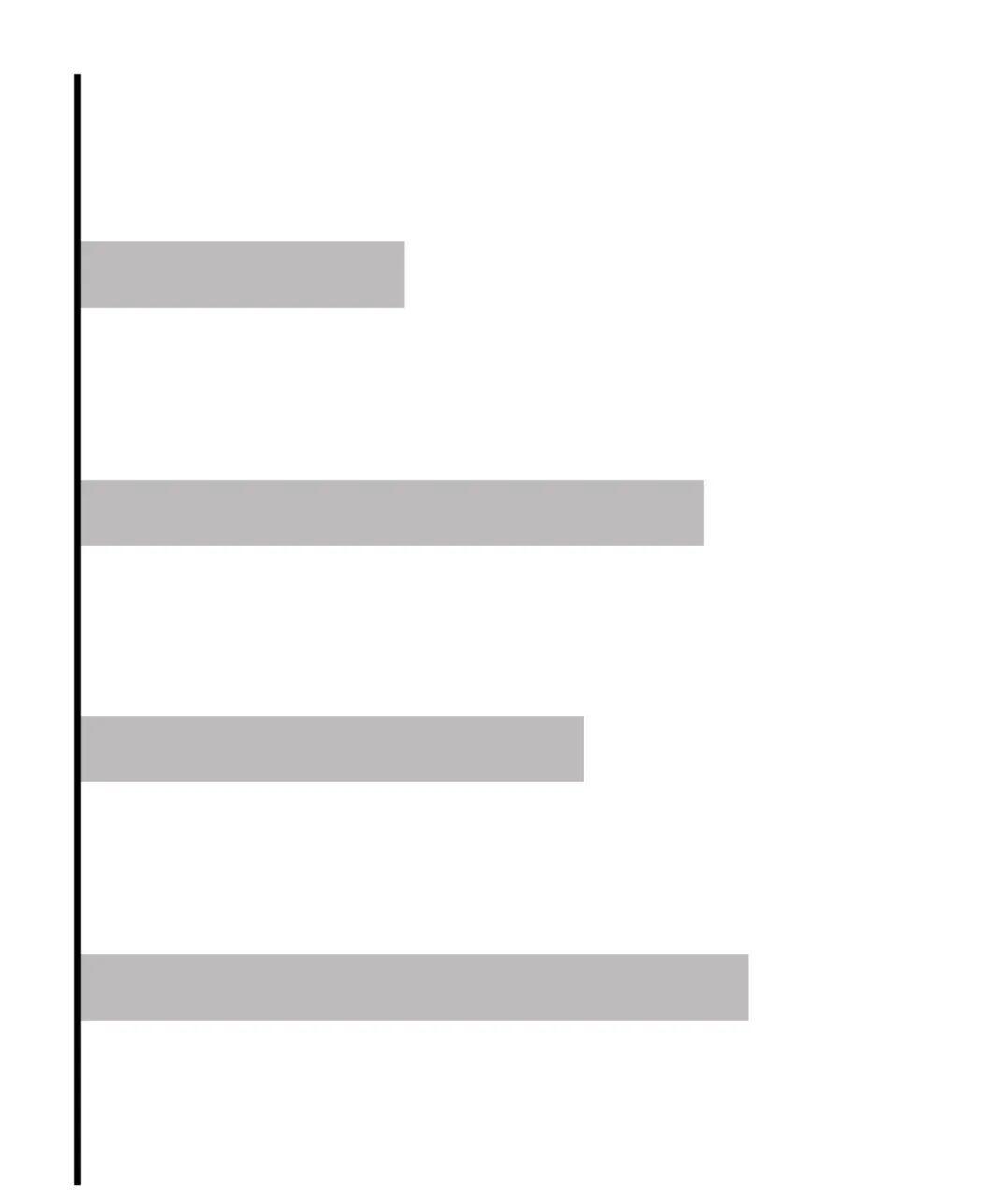
1. 原则1:避免直条太窄,柱间距留白过多

原因:直条测量的是零散数据,如果直条太窄,柱子间距留白过多,视线就会集中在直条之间不附带数据信息的留白空间。
规则:柱宽与柱子间距的比值设定控制在1~1.6(尝试了比值为2,整体看起来比较密,行识别不佳)。
2. 原则2:控制高度,尽量在合理的高度能展示更多的内容
原因:提升纵向屏效,一屏内展示更多有效信息。
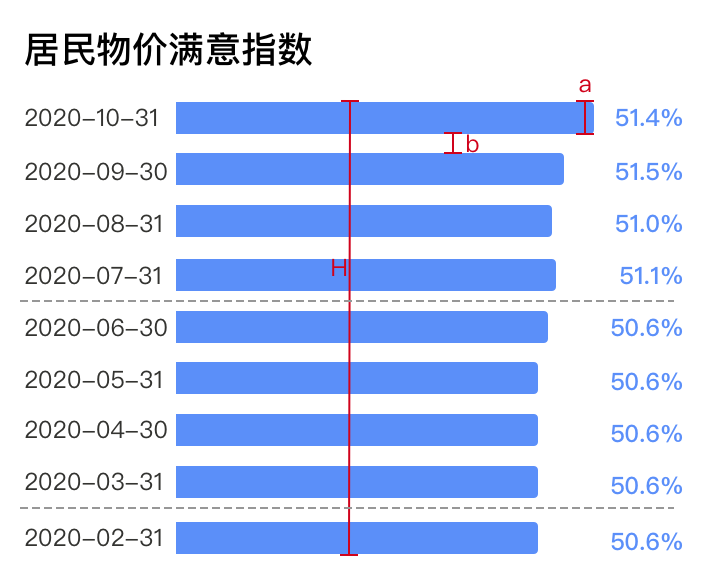
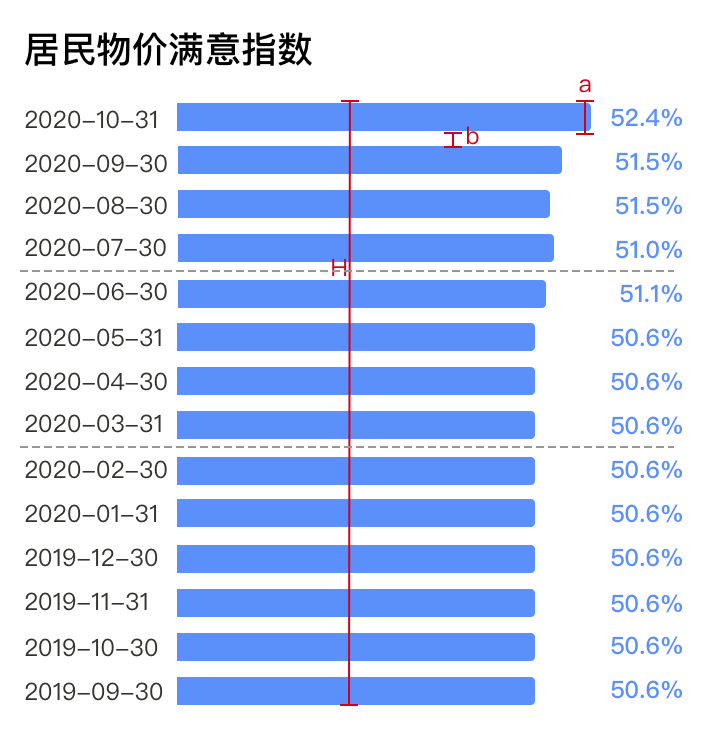
规则:令柱子数量为n,柱子宽度为a,柱间距为b,可视化纵向高度为H,情况如下:
1)0 2)9 根据已知高度H以及a与b的关系求出柱宽a与柱间距b:2.1、(2.6n-1)a/1.6=H;已知H=246,n,求出a;2.2、na+(n-1)b=H,根据a求出b。 3)11 原因:通过强调色帮助用户快速提炼重点信息,形成图形结论。 规则:可以对某些柱子设置强调色:运营选择强调色。 被强调柱子除了在色彩上与普通柱子有区分外,在色彩明度上也需要有区分。 原因:避免只是因为视觉上舒适,导致数据的失真,给图表识别带来困惑。 规则:正数在右,负值在左边。 让负值直条更暗一些,以便他们进一步区别于正值直条: 即使数据组中没有正数,也一定不能在零基线右边绘制有负值的水平直条: 虽然是正负值,但业务上只是想强调绝对值的变化,此时负值应该当成正值处理: 原因:确保轴标签能够完成展示便于用户阅读。 规则: 错误示例:旋转、缺省后的x轴标签很难阅读。 正确示例:自动转成水平条形图,保证数据标签能够以合适的形式完整展示。 原因:数据标签是用户最关注的信息,把它们适当地凸显,以合适的形式进行呈现,便于用户去提取这些关键信息。 规则: 1)可以对接口返回的数据标签进行二次编辑,以便用户更容易理解,比如图中示例: 2)对于很长(n>8时)的一列水平直条图,将数据点右对齐标注,便于用户概览: 3)当数据标签过长时大于等于12个字符,右对齐,视觉效果会比直接跟在柱子后面要好: 4)如果轴标签采用上下布局时,无论柱子多少数据标签均跟在柱子后面,避免全部右对齐后,过大的间距会吸引用户注意: 5)数据标签颜色与图形颜色保持一致,避免使用默认颜色,增强数据之间的对比: 错误示例: 正确示例: 原因:我们记一个手机号码、身份证号码时,会习惯分段记忆。 比如15852089389会记忆成158-5208-9389,这是由于我们短期记忆特征决定的。短期记忆的特征同样影响我们对于较长水平直条图的阅读。 规则:当柱子数量n≥8时,并且轴标签长度小于等于6个字,展示辅助线,方便用户进行分段阅读(辅助线位置:4跟柱子一组,每组后面一根辅助线,最后一组不展示辅助线): 图表承载数据,图表的体验影响用户对于数据内容有用性的感知,如何通过用户的行为数据验证内容的有用性得到提升,可以按照新旧场景去设计实验: 参考资料 [1]黄慧敏. 最简单的图形与最复杂的信息[M]. 浙江人民出版社, 2013. UE小牛犊,微信公共号:交互实验狮。关注产品思考、用户体验分析、交互研究,致力于UX方法论的探索和实践。 本文 版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击
举报 进行投诉反馈!



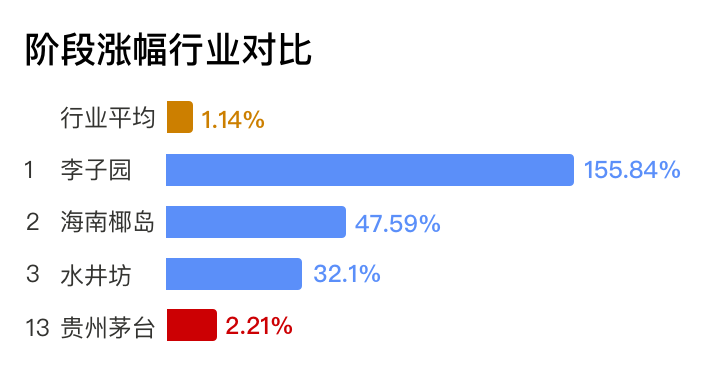
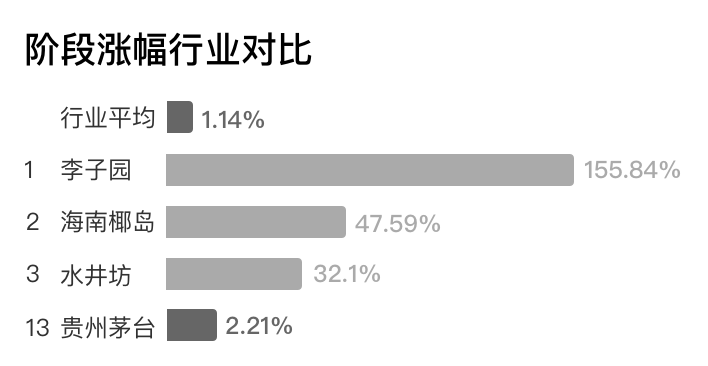
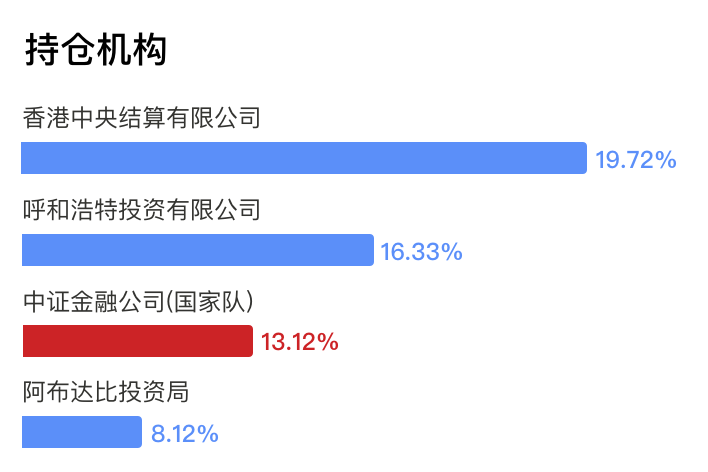
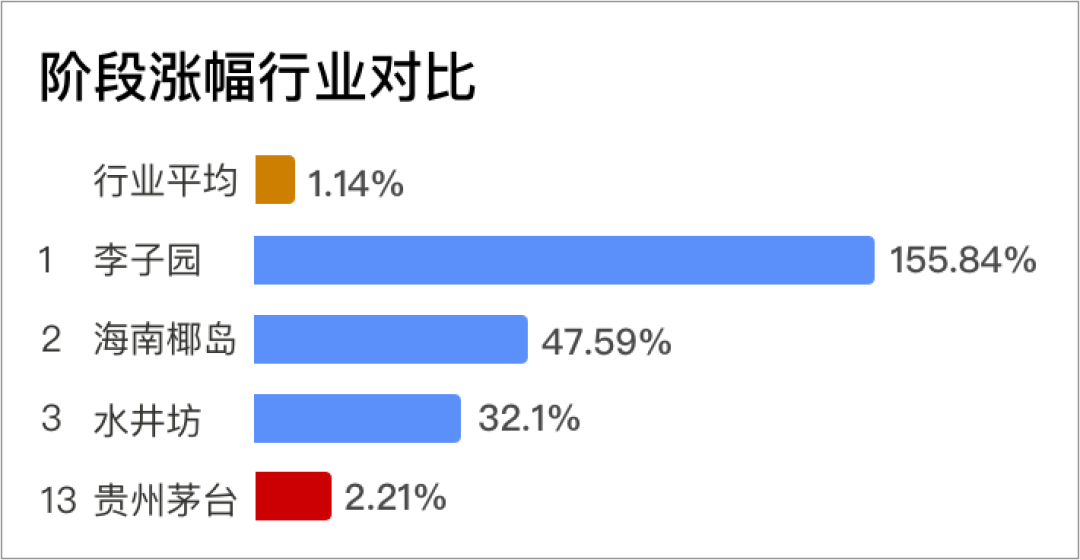
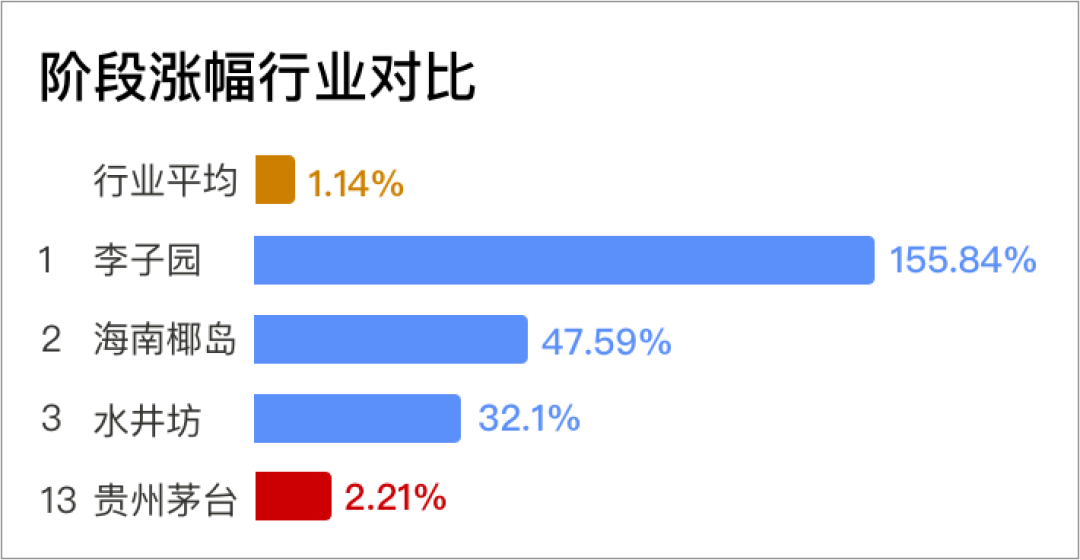
3. 原则3:通过强调色突出重点数据


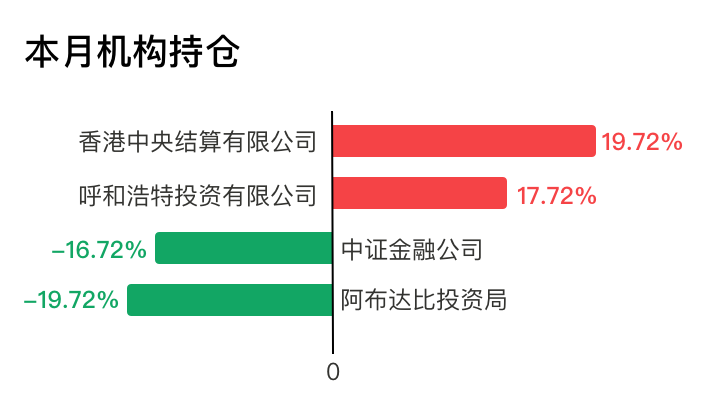
4. 原则4:大部分场景下遵循左边为负数,右边为正数原则




5. 原则5:如果分类柱形图x轴标签展示不下时,不要去旋转或缺省,而是自动转成水平条形图的方式


6. 原则6:让数据标签更易于阅读






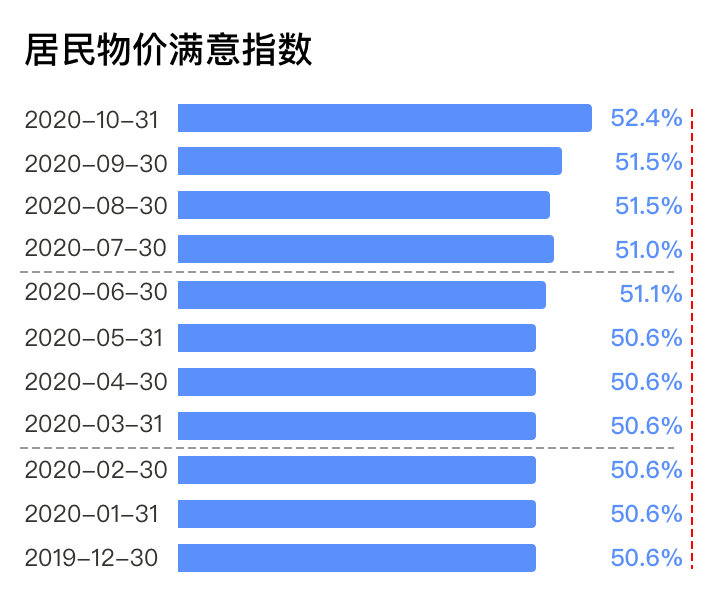
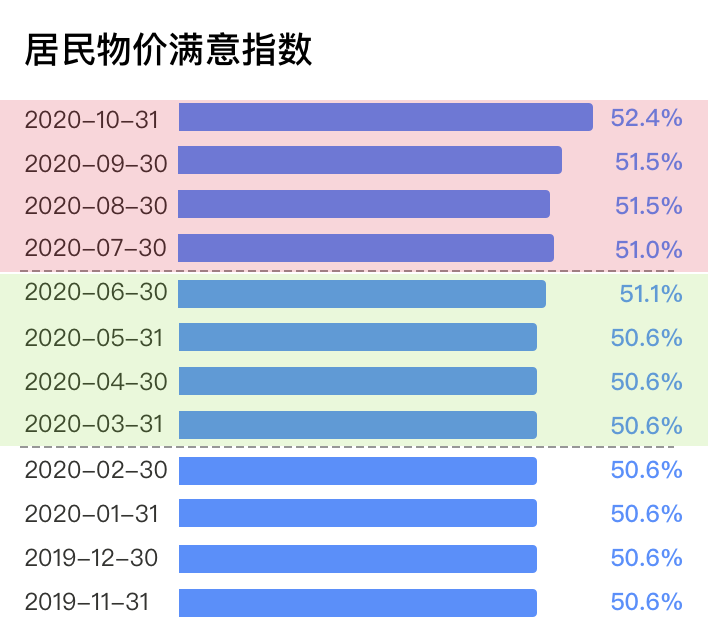
7. 原则7:对于很长(n>8时)的一列水平直条图,通过辅助线让整体更易于读取

三、后续展望
#作者#
