粘性标题?界面设计?诀窍都在这里了!
总是被唯美的设计界面吸引,是不是苦恼自己为什么做不出那样的效果?粘性标题,界面设计的小秘诀这次一股脑告诉你!
一、粘性标题
粘性标题(或持久标题)是设计行业一种常见标题模式,用于在用户向下滚动页面时将网站或应用程序的标题保持在屏幕上的同一位置。
这种标题模式的另一个版本是部分粘性标题,一旦用户开始向上滚动,它就会重新出现在页面顶部。
如果使用得当,粘性标题可以让用户快速访问导航、搜索程序导航元素,而无需向上滚动到页面顶部。它们增加了标题中元素的可发现性以及用户利用它们的机会。
Accenture 的桌面站点使用包含站点导航、搜索和实用程序导航的粘性标题。当用户滚动时,标题保持原位。
但是,如果实施不当,粘性标题会令人讨厌、分散注意力并阻碍页面内容。
5个Tips,让你的粘性标题设计可以真正帮助到用户,不让他们心烦。
1. 保持较小尺寸,最大化内容与浏览器的比率
粘性标题本身会占用屏幕上可用于内容的空间,因此充分利用空间非常重要。鉴于屏幕尺寸较小,这一因素在移动设备上显得更为重要。
想要确保内容与浏览器的比例最大化,以便粘性标题占用最少的空间,而且仍提供适当的可读文本和可点击的目标。
在触摸屏设备上,确保所有点击目标最小为 1cm × 1 cm,所有文本大约为 16pt(取决于x-高度和字体中字体的整体独特性),同时仍然保持适当的美学设计。
在桌面上,虽然有更多的空间可以使用,如果只是为了使徽标尽可能大一些,仍然不建议在标题中使用过多的空像素。
同样,从标题元素的可读文本大小开始,从那里最小化垂直高度。

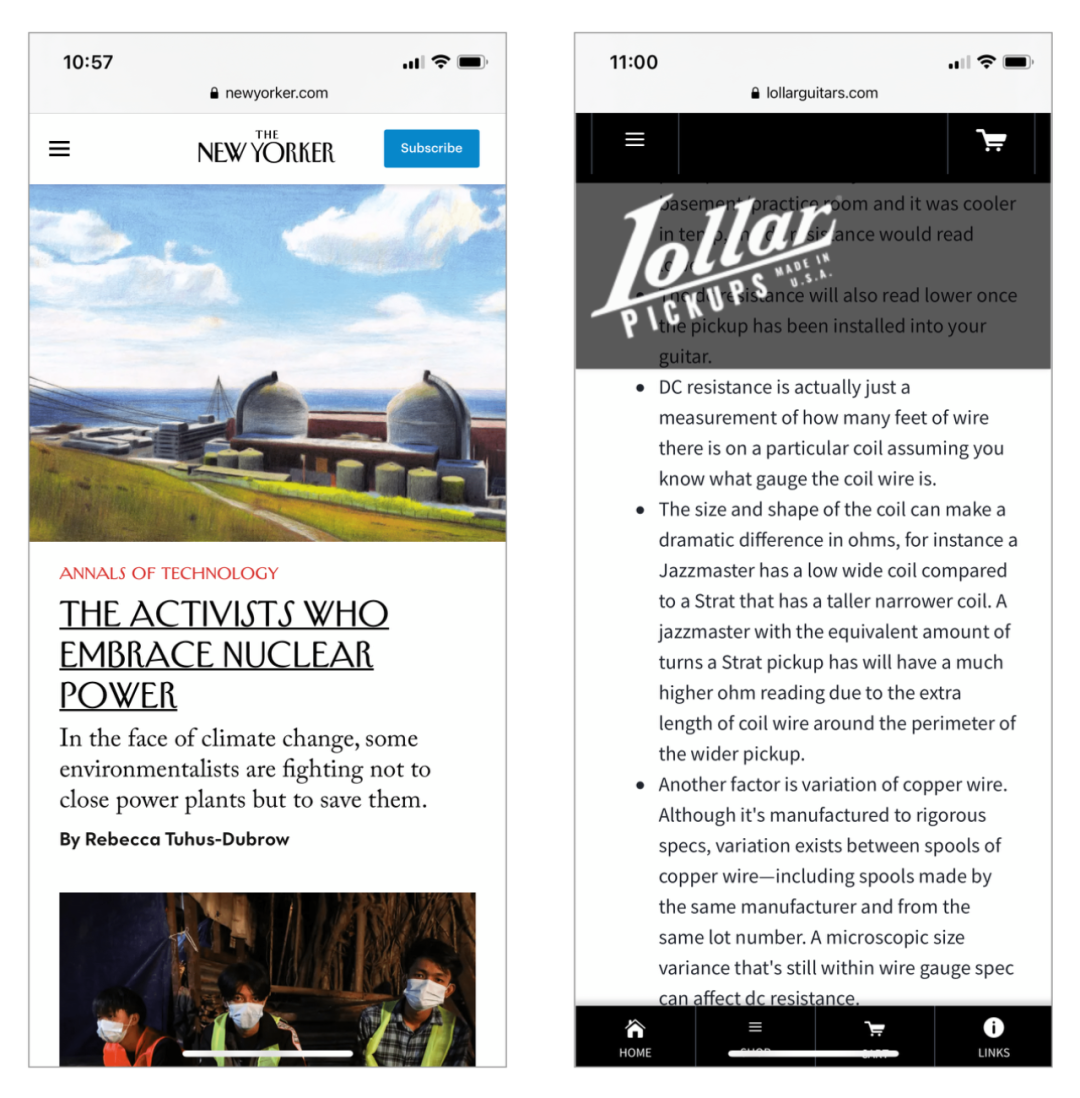
左:纽约客的粘性标题在 iPhone 11 Pro 上,内容与标题的比例为 13:1,这是一个合理的空间权衡。(注意:这个计算不包括浏览器的 URL 栏或 iOS 状态栏,两者都消耗像素,但不在网站设计者的控制范围内。)
右:Lollar Pickups 的内容与浏览器的比例仅为 2:1在同一台设备上,带有过大的半透明徽标标题,无法与内容形成足够的对比度,并且页面底部不必要的重复标签栏也很碍事。
2. 内容对比很重要
为粘性标题选择合适的背景颜色,需要考虑页面上各处的标题和内容之间是否有足够的视觉差异。
由于标题将出现在页面上每个点的顶部,因此它与背景具有足够的视觉对比以使其醒目、可读并且要使悬停在其上的内容进行清楚地区分。任何展开的子菜单或下拉菜单也应与背景清楚地分开。
因此,粘性标题必须是不透明的颜色,与主要内容区域的背景不同。
尽管半透明的粘性标题旨在使更多的页面内容可见,但这些标题导致的低对比度使半可见的内容难以阅读,并且经常分散用户的注意力。

3. 保持动作最小、自然和反应灵敏
动画对于用户来说通常具有破坏性、容易分散注意力,所以尽量不要将它用于粘性标题。在用户滚动时简单地将标题保持在适当的位置。
有两种情况可能需要动画:
- 缩小大的标题区域
- 或部分持久的标题(更多关于这个主题的内容在下面的tip4 中)
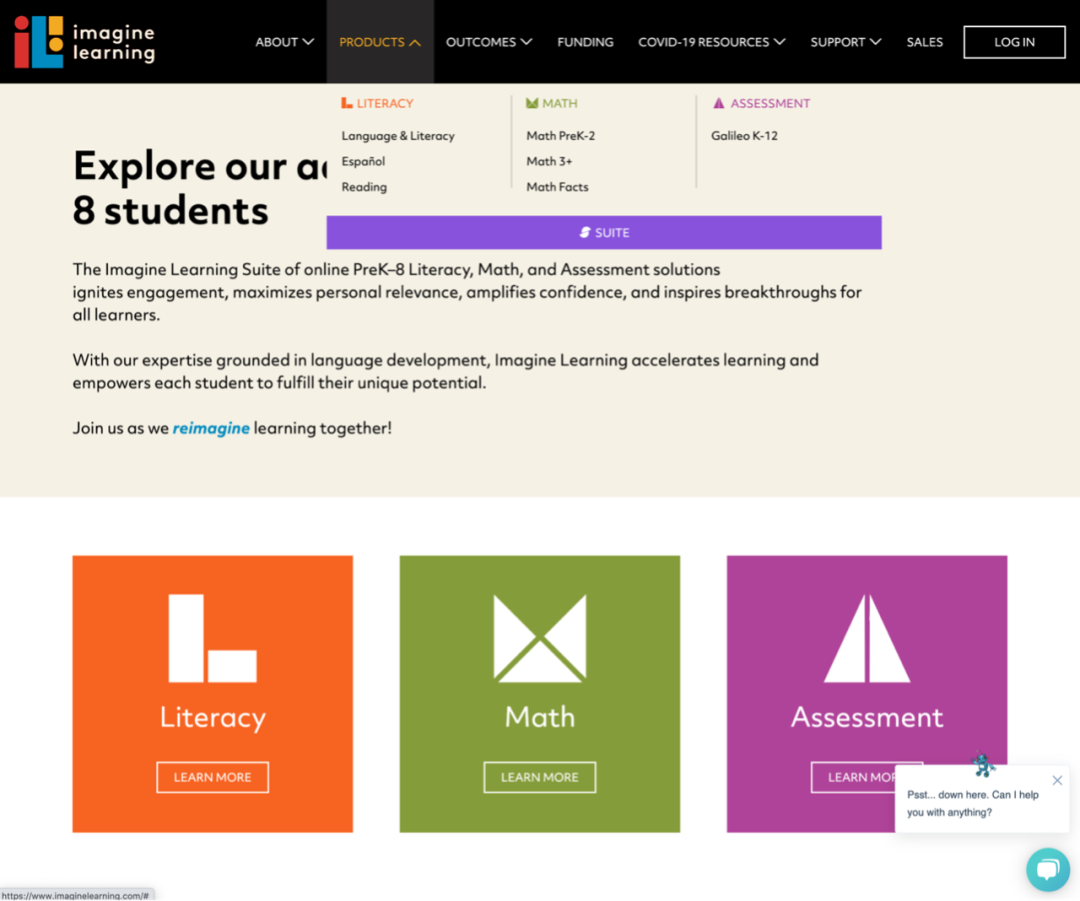
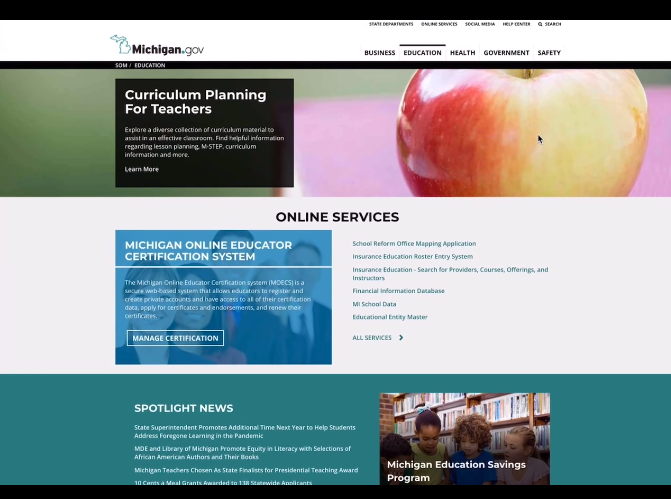
虽然通常不建议使用非常大的标题区域,但偶尔会考虑与用户体验,要求在页面顶部使用大徽标;当用户滚动时,徽标会缩小,就像下面的 Michigan.gov 示例一样。
这个动画应该是快速、流畅和即时的。标题应该以典型的滚动速度缩小,并且不应该消失、跳跃或以其他方式惊吓到用户。

当用户滚动鼠标时,Michigan.gov 的粘性标题会缩小,但会以突然的方式缩小,消失片刻,然后突然重新出现。

粘性标题也应该留在浏览器窗口顶部或侧面的固定位置,而不是在延迟后快速定位(这种模式称为“跟踪者菜单”)。
4. 考虑部分持久的标题
部分持久的标题最常出现在移动网站上,在某些情况下,它提供了两全其美的优点:可以从页面上的任何位置轻松访问的标题,但在阅读和向下滚动页面时会不太明显。
这种风格效果一般。部分持久的标题假定任何的向上滚动都表明用户想要访问标题。
在许多情况下这是对的,但在某些情况下则不然——例如,用户可能只是想重读前一段。在这种情况下,与部分持久标题相关联的动画可能会分散用户的注意力。
这就是为什么动画应该不显眼,既不能太早也不能太慢。感觉像是由用户手动滚动到视图中,但实际上是由用户向上滚动几个像素触发的,即如果用户停止向上滚动,标题应继续完全以动画形式进入视图。大约300-400毫秒长的滑入动画将保留这种自然的感觉,且不分散注意力。

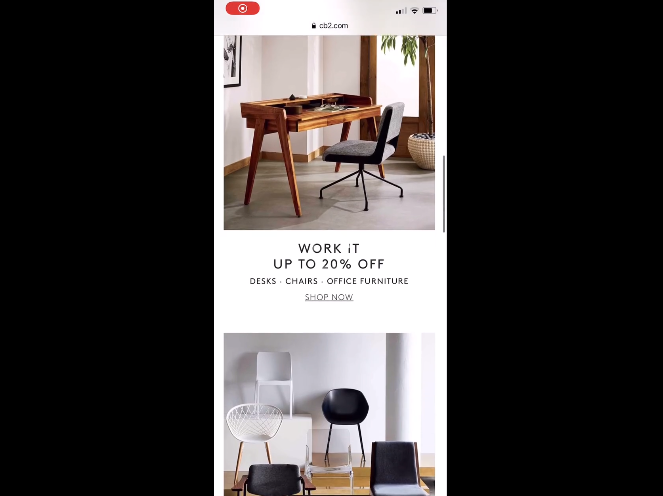
CB2 有一个部分持久的标头。向下滚动会触发标题以动画方式移出视图,向上滚动会触发标题以动画方式返回视图。
动画的速度类似于用户的自然滚动速度,因此不会过于分散注意力或突兀。用户必须在任一方向滚动多个像素才能触发动画,因此不会感觉过于敏感,也不太可能被不稳定的手意外触发。
5. 考虑是否需要一个粘性标题
要考虑的最后一个方面是粘性标题是否真的需要。
最终,通过使用粘性标题,可以在网站的每个页面上放弃一些屏幕空间。而且,如果粘性标题对你的用户没有帮助,那么您对其设计所做的任何其他优化都没有实际意义。
- 通过以下几个问题可以对粘性标题进行成本效益分析,来决定是否要在你的设计中加入粘性标题:
- 您的标题将包含哪些类型的元素?主导航?实用导航?一个标志?
- 这些元素是否可能经常或在会议期间的任何时候都需要?
例如,如果您的标题中有一个登录按钮,您的用户是否可能会登录您网站的任何页面?
如果您的主要导航类别在标题中,用户会在一次会话期间从一个类别跳到下一个类别,还是更有可能他们整个时间都停留在一个类别中?
此类问题的答案将因站点类型及其支持的任务和内容而异。
二、界面排版
精美的网页及界面设计可以让我们一下就注意到,但是我们通常很难说出为什么这些设计看起来那么舒适。接下来分析三种用户界面设计并讨论使它们具有吸引力的视觉设计原则。
1. 排版和间距
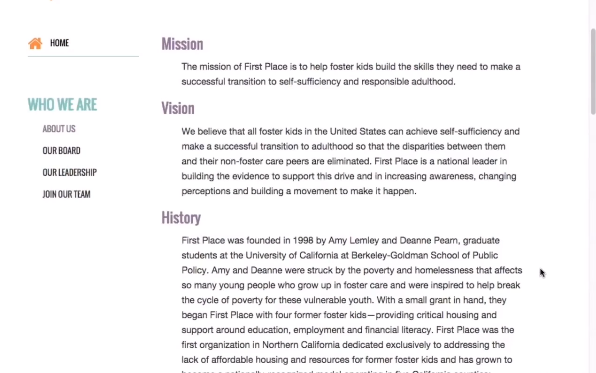
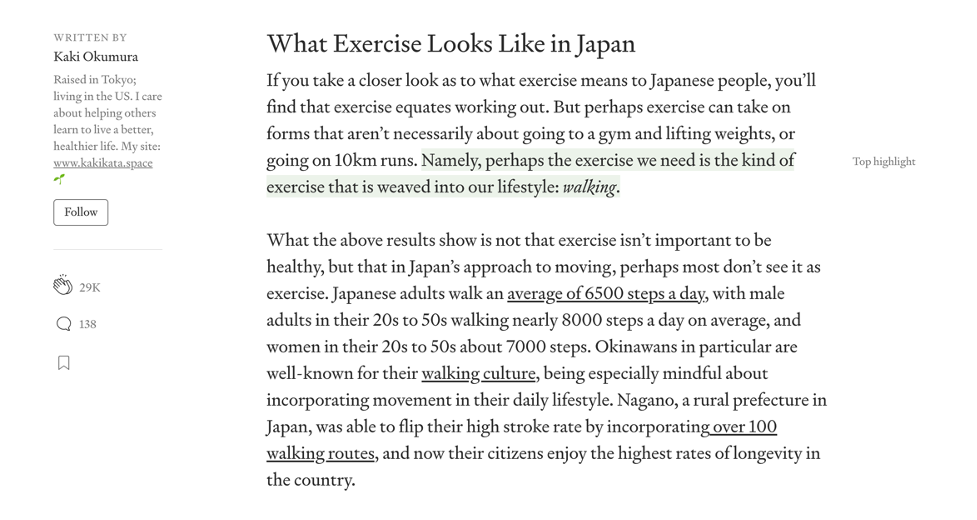
第一个例子来自Medium.com。这种设计利用网格、空白和排版系统来创造舒适而美丽的阅读体验。

Medium 的设计很简单,但很有吸引力。周到的排版系统、间距和一致的左对齐使用户易于阅读,同时附加信息显示在视觉上有凝聚力的侧边栏中。

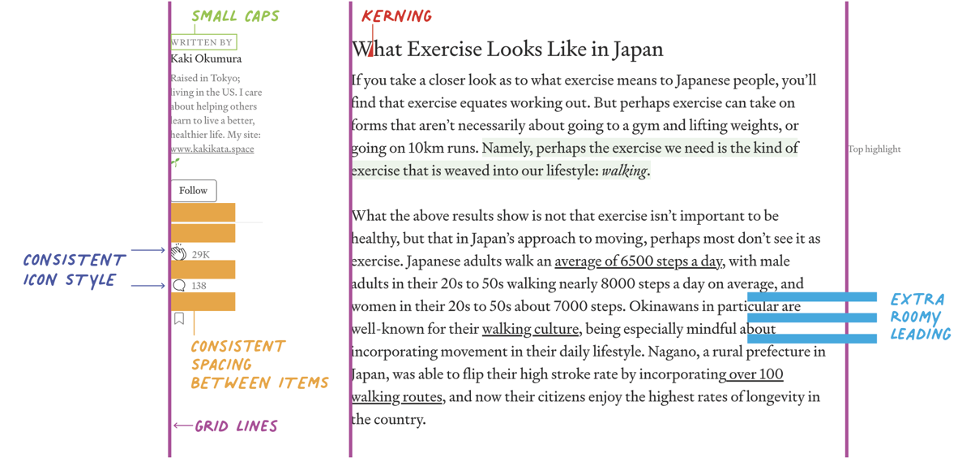
该设计使用 3 列网格。每个文本元素都与网格线对齐。左侧边栏中的图标之间使用一致的填充单位(垂直空白分隔元素),而双重相同单位用于分隔分组。小写字母区分了WRITTEN BY 的标题,超宽敞的前导使设计感觉通风且易于使用。
1)对齐到网格
首先,有一个列网格(上图中的粉红色线)。列网格提供对象对齐的垂直锚定线。
由于侧边栏内容与最左边的网格线左对齐,所以设计看起来很清晰,侧边栏内容很容易浏览。文章文本也与列网格线左对齐。在你的设计中,设置一个列网格并使不同页面和元素的对齐方式保持一致。
2)排版差异
Medium 使用同一字体系列中的不同字体样式(小写字母、粗体、斜体、下划线)和颜色的细微变化(黑色与灰色)来区分不同类型的内容。
虽然太多的多样性会破坏一致性并使设计看起来很随意,但 Medium 的变体是一致且有目的的。
例如,WRITTEN BY中的小写字母表示它是一个节标题。根据经验,确定排版系统并将你的设计限制在 1-2 种字体;使用相同的类型变体即斜体、粗体、字母。
3)字距调整和跟踪调整
设计师要考虑字体之间由于其特殊形状而产生的尴尬间距。字距调整通常应用于较大的文字类型,如标题,其中空格更明显。
间隙通常出现在形成一个角度的字母周围,如 W、Y、V 或 T。虽然大多数字体系列会自动调整字距调整,但也要考虑手动调整大标题或字母之间的明显间距。
总的来说,这些设计细节使设计美观,同时实现了网页的主要目的——易于阅读。
2. 层次结构和颜色
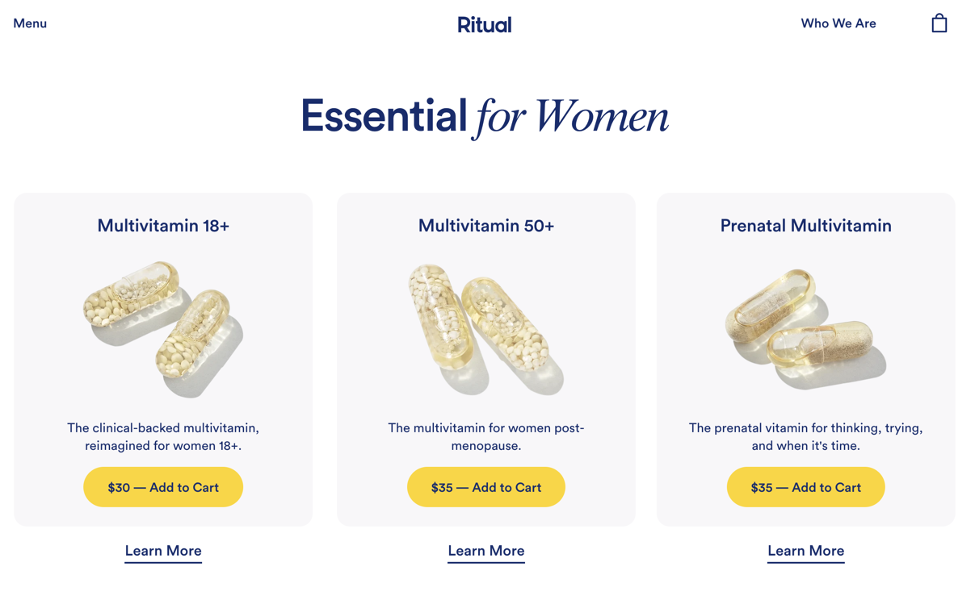
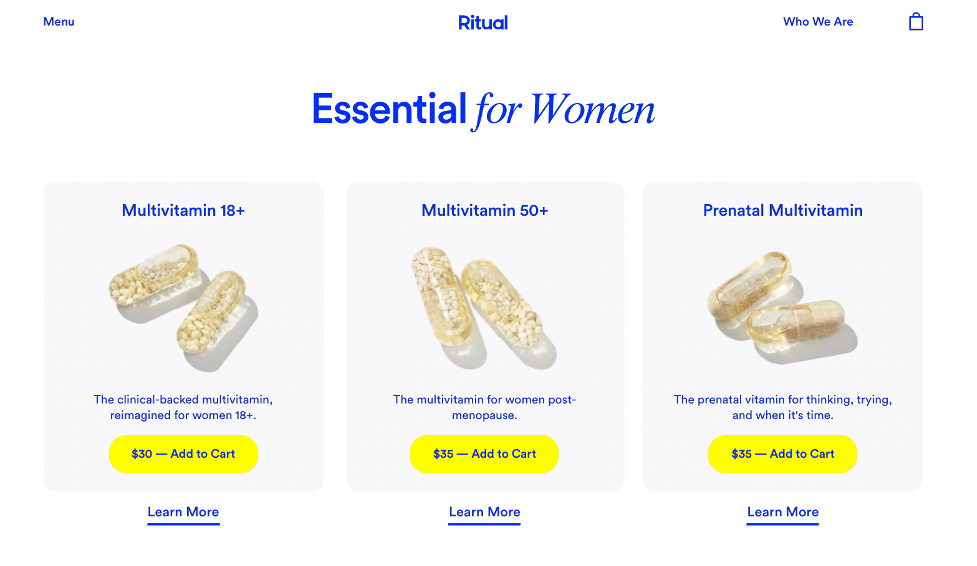
第二个例子来自维生素公司Ritual.com。这种设计使用层次结构、颜色和图像来创造有吸引力的视觉体验。

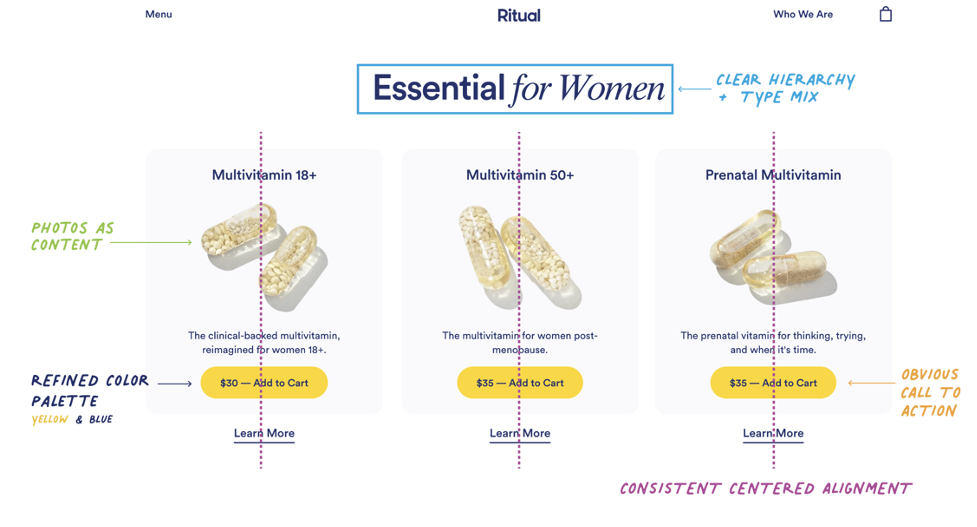
Ritual 的设计利用比例和颜色来创建页面层次结构

此设计以 3 条锚线为中心内容。每个产品的标题、图像、描述和按钮都以其中一行为中心。调色板是有限的——由原蓝色和黄色制成。这种类型的调色板允许内容(蓝色)和号召性用语(黄色)之间形成鲜明对比。
1)精致调色板
仅限于两种基本颜色:蓝色和黄色,经典互补色。
所选择的特定蓝色和黄色有助于提高设计的吸引力——黄色不太亮,蓝色足够暗,可以在白色背景上阅读。
如果黄色和蓝色是主要颜色(青色和荧光笔黄色),那么设计看起来更像是 90年代初期的网站设计。
在为你的设计选择色调时,请切换不同的颜色,看看哪些颜色搭配起来看起来不错。远离荧光色,从原色稍微调整颜色将会优化你的颜色选择。例如,上面的屏幕截图已被更改(如下)以展示。

这张经过修改的图像不仅让设计看起来不那么精致,而且黄色按钮变得更难阅读。
我们喜欢使用Adobe Color来获得调色板灵感。如果你喜欢另一个网站上的颜色,请试着找出为什么——是特定的颜色组合、色调还是饱和度?
通过将调色板限制为几种颜色,可以将重点放在设计上,因为要考虑的元素很少,所以干扰更少。该设计将创造更强大的品牌代表性。
清晰的视觉层次,视觉层次结构引导眼睛并指示重要的页面元素。
在这个例子中,眼睛首先吸引到最大的排版元素大标题。然后我们的注意力转移到黄色图像和添加到购物车按钮上。
标题中的混合排版处理:“Essential for women ”,是为了强调产品的重要性以及它们是为女性定制的事实。
在您自己的设计中,混合类型处理时,请务必:
① 在一个标题中最多使用两种不同的字体处理方式
对最重要的词使用粗体或下划线,对次要的词使用斜体。少即是多——例如,如果“women”也有下划线,设计就会显得随意。它将与“Essential”的大胆处理竞争并破坏阅读等级。
② 保持页面样式一致
由于“Essential”在此标题中以粗体显示,因此应在“Essential for man ”类别登录页面上以粗体显示。阅读标题后,我们的注意力转移到大型产品图片和黄色的“添加到购物车”按钮上。
③ 使用高质量的图像
图像可以为产品描述添加有价值的信息。照片的直接风格,没有多余的杂乱来分散产品注意力,也会影响整体视觉设计。
图像背景与产品的背景无缝融合,使页面看起来很精致。设计中的照片应该帮助用户直观地理解产品或概念,而不仅仅是装饰。
为了提升设计美感,可以让图像将它们的背景颜色与其周围空间的背景颜色相匹配来融入设计的其余部分。
3. 一致性
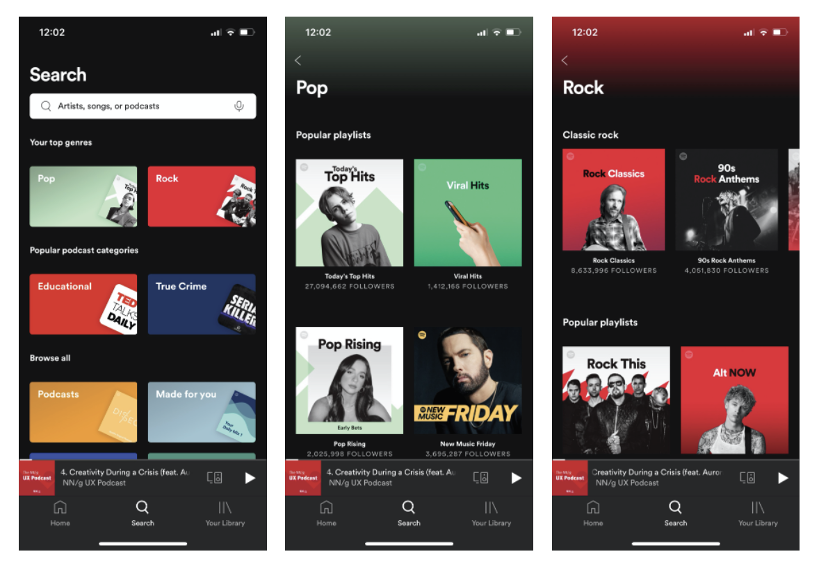
第三个例子来自Spotify移动应用程序。这种设计有效地利用了视觉处理的一致性,在整个应用程序中创造了一个有凝聚力的聆听体验。

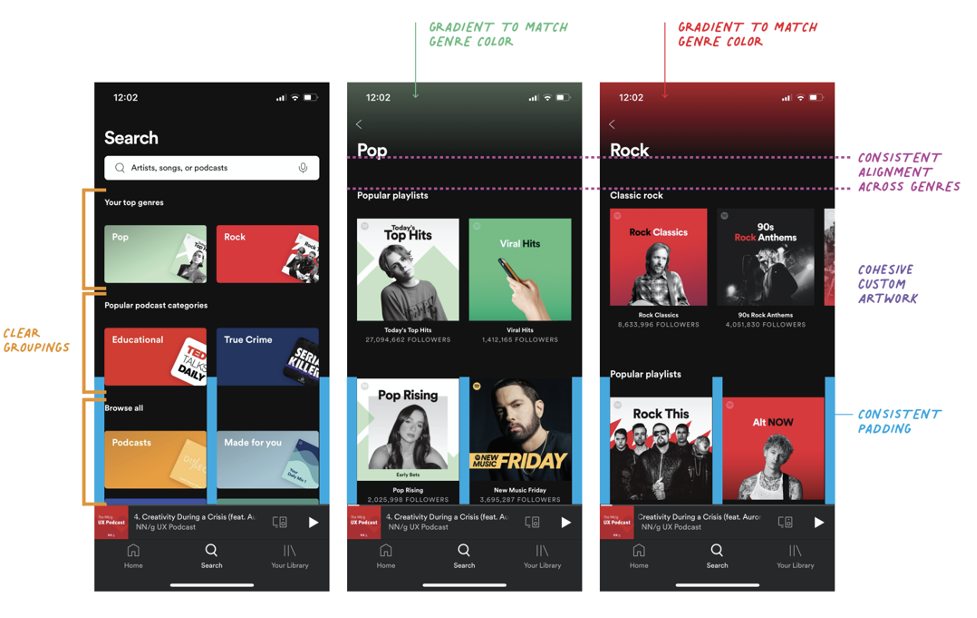
Spotify 应用程序使用自定义图稿、颜色和间距的一致性来创建凝聚力,同时保持应用程序多个区域的清晰度。

视觉一致性是 Spotify 精美外观的主要贡献者。有对齐、排版和填充的一致性,以及流派艺术作品的一致性。这种一致性的一个例外是流行播放列表和下方图块(中间屏幕)之间的间距,这与Classic Rock和下方图块(右屏幕)之间的间距不匹配。理想情况下,这两个地方的间距也应该保持一致。间距清楚地建立了分组,而颜色区分流派。
1)一致的视觉处理
当视觉元素不一致或零星使用时,设计将看起来很不专业且缺乏修饰。在Spotify 中,许多视觉元素在应用程序的不同区域保持一致。
- 在所有应用程序屏幕上,列之间的间距大小都相同。
- 在流派中,顶部网格线和排版处理保持一致。虽然渐变颜色因流派而异,但仍保持一致的色调和饱和度。
- 每个类别都有一个带有自定义艺术品的磁贴。虽然每个类别都有特定的颜色和图形,但图块在布局和层次结构上是一致的。
例如,每个类别的名称(例如,搜索屏幕上的流行、摇滚)在每个图块上的位置相同。磁贴中的图像(即专辑封面)始终在右侧,从磁贴上渗出。这些细节使整体设计感觉有凝聚力。
在你的设计中,应该致力于创建一个视觉系统。例如,使网页周围的元素间距相同或相同单位的倍数。
例如,如果标题和正文之间的基本间距为 5px,则可以使用 2 个基本间距单位来分隔不同的部分,等等。
2)创建分组的空间
相似元素周围的间距有助于建立组。在我们的示例中,流派(流行和摇滚)中的内容块之间的最小空间表示它们属于同一目录。
在设计中创建分组时,标题与其内容之间使用更少的空间,并在组之间使用更多空间。
三、总结
粘性标题是网站的积极补充,但前提是它们真正需要为用户提供服务。
如果粘性标题确实为用户提供了价值,那么请确保其尽可能小,与背景具有高对比度,不使用无意义的动画,不模糊内容,并且不会分散用户的注意力。
设计不是偶然的。设计中的每一个决定都应该有意识地输出,最好有视觉设计系统的支持。虽然没有什么可以解释设计是否好看,但遵循一些原则会增加它的可能性:
- 将排版和其他图形元素与网格对齐。将每个元素锚定到网格系统中的一条线上。
- 建立清晰的层次结构和调色板。确定您的设计中最重要的内容,并有意识地对其应用特定的视觉处理(大小、颜色、位置),以便用户首先看到它。
- 保持一致。定义清晰的视觉规则并在整个设计中始终如一地应用它们。
正是这些设计原则的应用共同使设计变得美观并有助于提供有用的体验。
作者:Kiki;公众号:空两格
原文链接:https://mp.weixin.qq.com/s/DRB_5bTuWCzULPesnn34Pw
本文作者 @Kiki 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
