产品细节洞察分析,看完这些你离大厂又近了一步(2022-14)
目录章节
- 【微信】快捷表情 – 关键词显示,减少交互路径发生
- 【Bluebird】猫头鹰的眼 – 跟随手势进行移动,增加产品亮点
- 【微信读书】范围感知 – 当前进度了然于心,智能推算更用心
- 【漫漫漫画】男女模式 – 随心切换,快速查看不同内容
- 【自如】头图位移 – 与手机功能的完美结合,呈现趣味观感体验
- 【微信】轻触文字朗读 – 高效聊天,适老化的细节体现
- 【网易云音乐】进度条的潮点 – 明确感知,直接定位整首歌的高潮处
- 【音遇】自动播放 – 快速提效,可切换可暂停趣味交互尝鲜
- 【最右】情感细节 – 输入密码,IP情感化举动
- 【BOSS直聘】进度感知 – 阅读文章,随时了解当前位置
一、【微信】快捷表情 – 关键词显示,减少交互路径发生
1. 使用场景
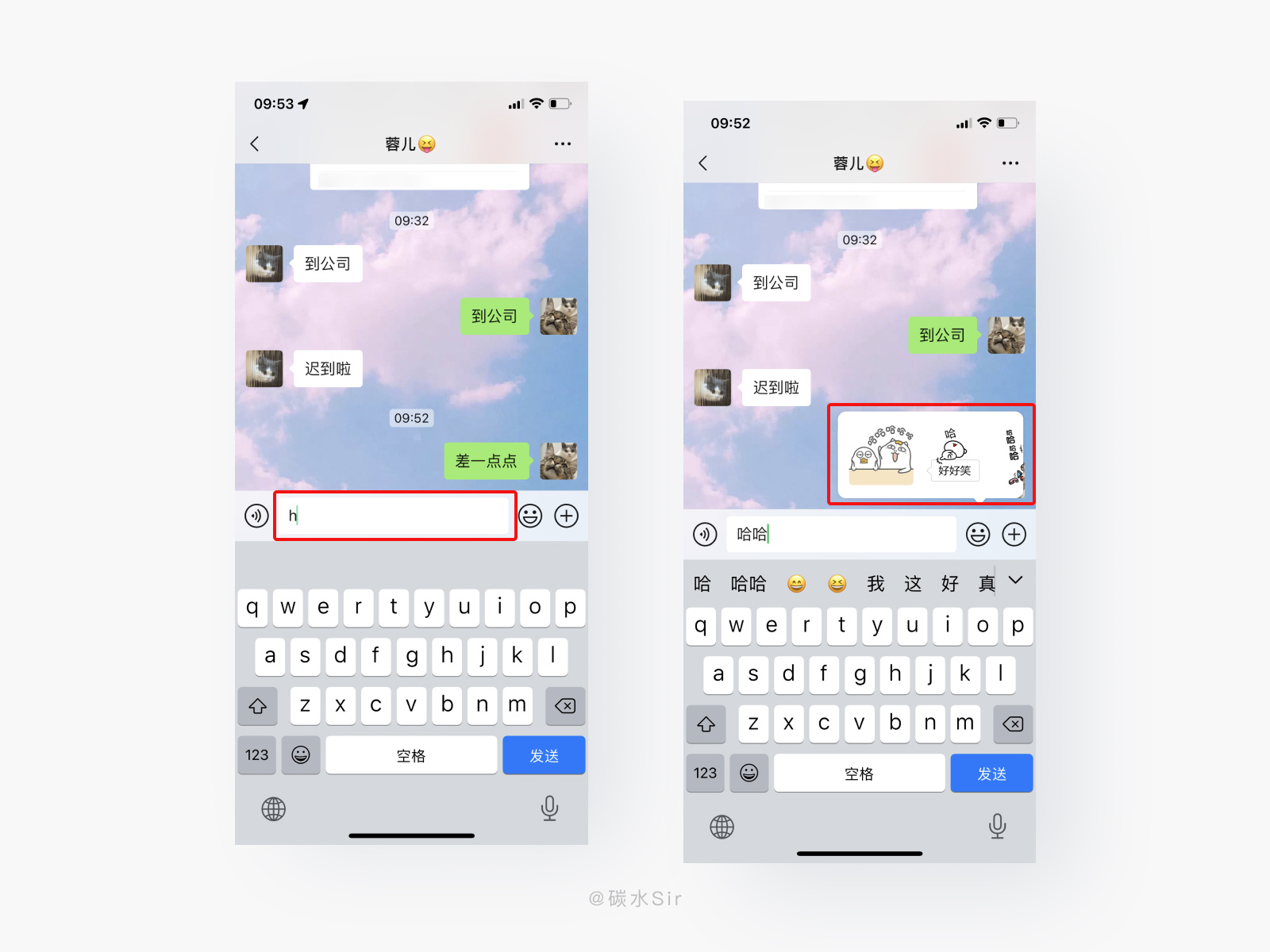
聊天场景中,表情包的使用相比文字更友好。有时也能缓解打字尴尬的情况。如何快速呈现表情包,让交流无障碍。

2.设计思考
设计目标:解决表情包交互路径过长导致用户选择困难,提高表情包易用性,提升聊天趣味体验,减少文字表述时的尴尬场景。
设计方案:当用户输入文字后,会提取已添加相关标题内容的表情包,通过对话窗口的形式呈现4s然后消失。
这里说两点,第一表情框居右,代表是本人向对方发送内容、左边留有空区为了视觉更好聚焦到文本框内容中,第二4s的显示,很好展示表情包内容不至于看不到,且无操作时不需要二次关闭,降低长时间遮挡对话内容的查阅体验。
就表情包显示一个小点,体验是不是很好。微信的每个功能都是用完即走,学习成本很低,原因在于提前一步洞察用户需求并给出对应方案。多用表情包,避免尬聊。
二、【Bluebird】猫头鹰的眼 – 跟随手势进行移动,增加产品亮点
1.使用场景
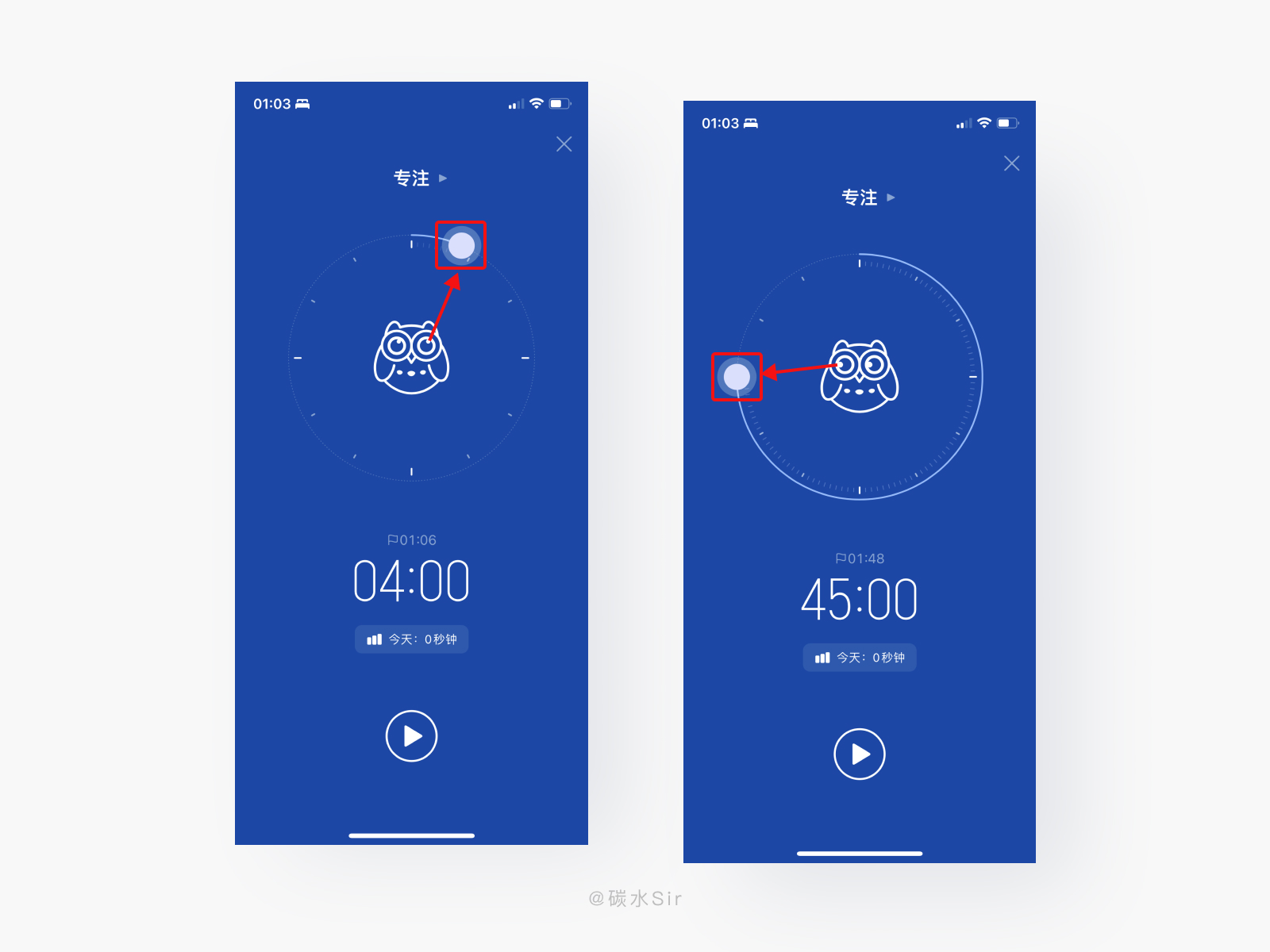
专注模式下人是处于相对集中办公的状态,偶尔会扫视剩余时间,如何把产品IP融入到使用场景中。

2. 设计思考
设计目标:解决专注模式下页面内容单一问题,结合IP进行关联,增加趣味性,提高记忆点增加产品使用粘性。
设计方案:通过环形滑杆位置移动,让猫头鹰的眼睛跟随滑块旋转位移,眼睛对于猫头鹰来说本身就是一个记忆点,放在产品中不违和,相反还有助于提升操作时的趣味性,给产品自身带来记忆点。居中的猫头鹰也处在视觉中心位置,虽然眼睛很小,但因为聚焦更加突出。
三、【微信读书】范围感知 – 当前进度了然于心,智能推算更用心
1. 使用场景
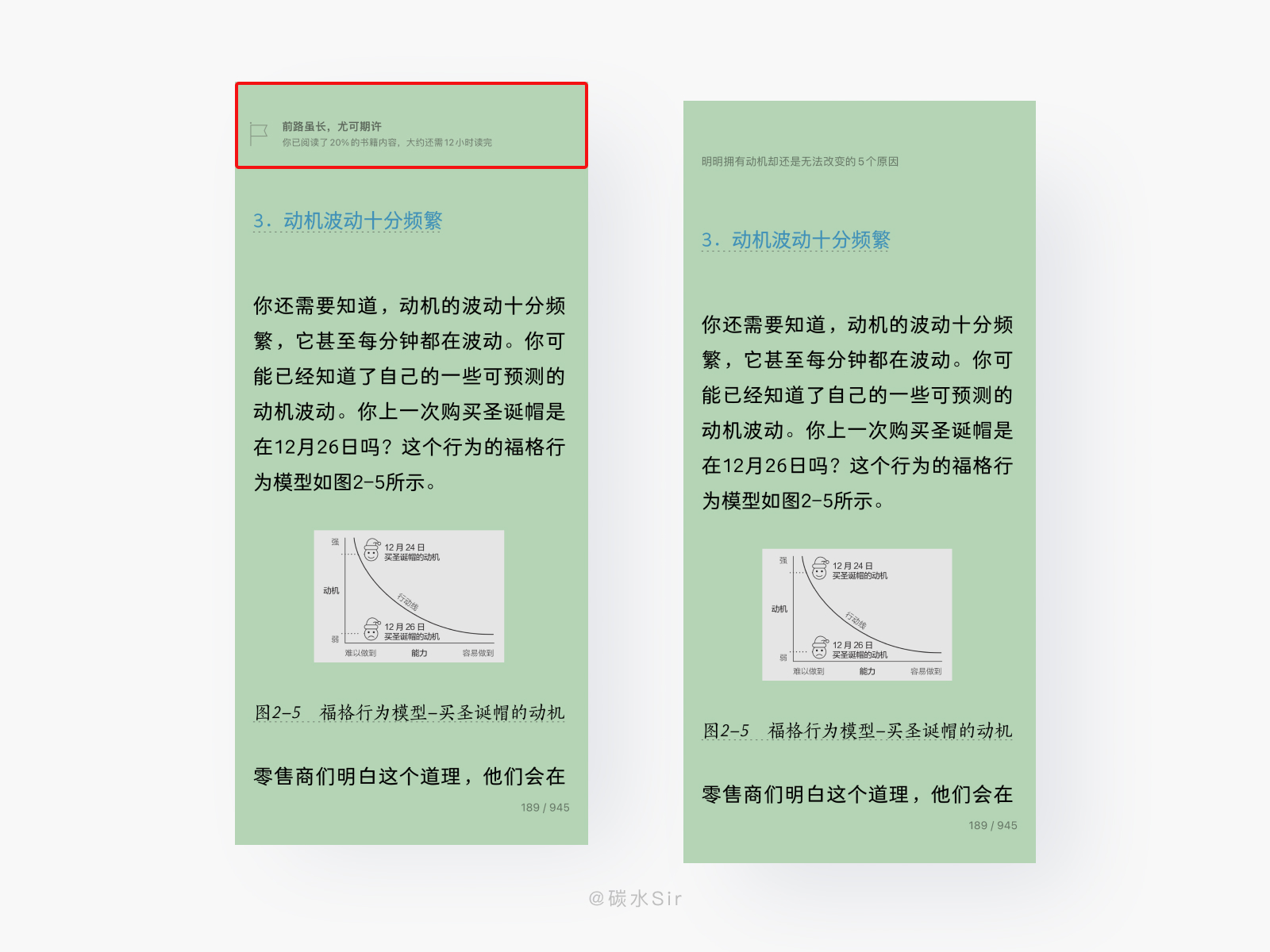
阅读书籍时,读了好久却只过了几十页,阅读的动力降低一半,尤其对于难啃的书籍。

2. 设计思考
设计目标:解决整本书籍阅读时长无法感知,无法合理的给阅读排期,造成阅读一半放弃的行为。给予正向提升用户阅读完成率。
设计方案:微信阅读会记录用户阅读当前书籍的阅读时长,当阅读20%、40%、60%、80%、100%时,会给予顶部Toast提示,并且还有预估多久看完。这两点是让用户感知当前在书阅读籍的那个阶段,让用户合理安排阅读时间,标题【前路虽远,尤可期许】用文言文语句来向用户表达积极向上的心态,对未来充满期待和动力。给予用户自我勉励,从而有持续动力进行阅读。
四、【漫漫漫画】男女模式 – 随心切换,快速查看不同内容
1. 使用场景
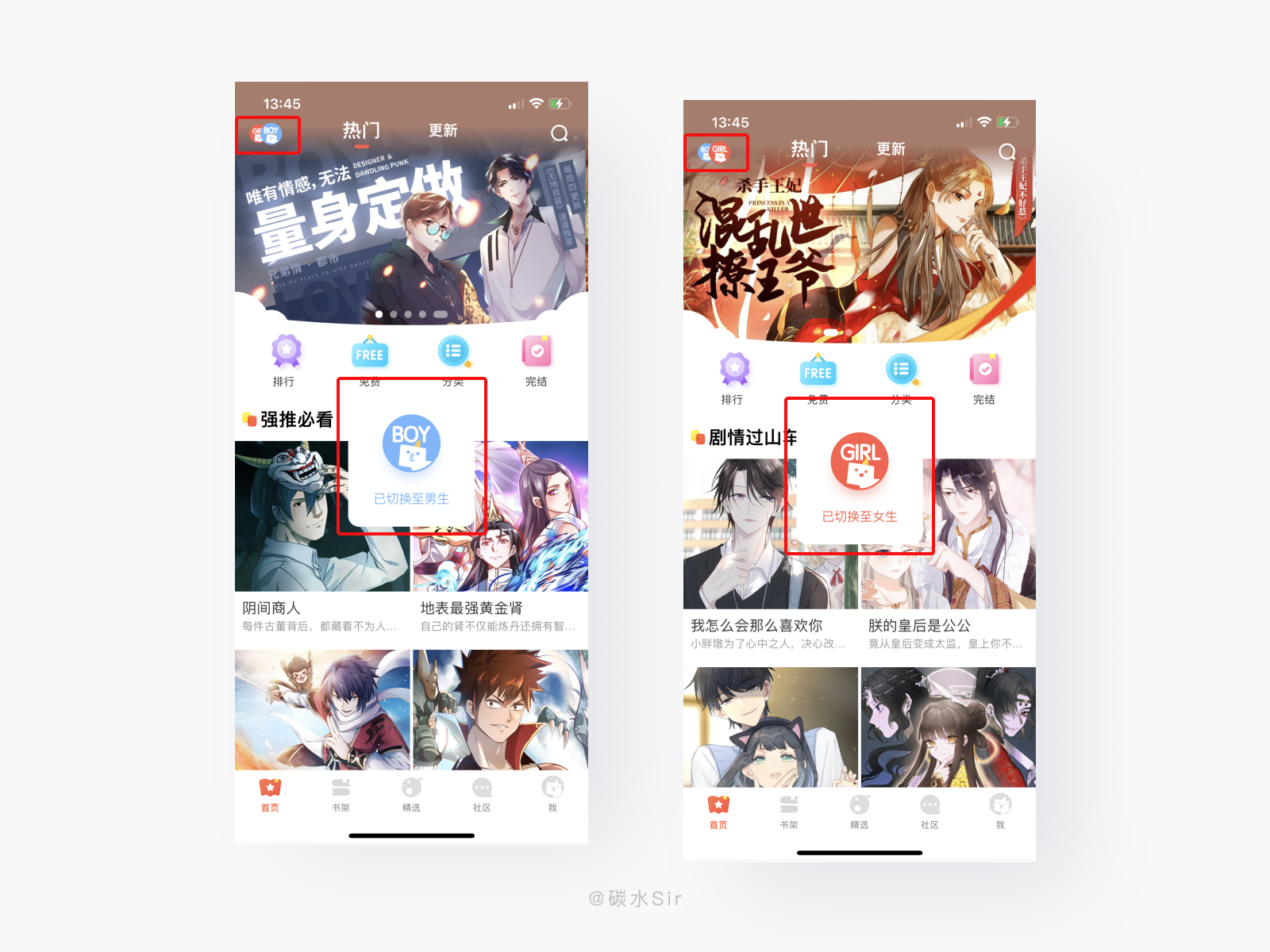
漫画按性别区分时,很容易会把想看的内容分到对应性别模式下,只能通过切换男女模式来查看。

2. 设计思考
设计目标:提升男女模式切换的便捷性,让用户更易选择操作。
设计方案:在首页顶部导航区,左侧位置添加切换模式功能,用户通过点击即可实时切换,并且会有弹窗强提醒,切换后会突出当前模式的类型,如果切换成Girl,则Girl会在最上方展示;切换成Boy模式,则Boy会在最上方展示,给用户明确感知。
五、【自如】头图位移 – 与手机功能的完美结合,呈现趣味观感体验
1. 使用场景
如今的Banner都是矩形条设计,只是里面内容不同,设计抓人眼球的点越来越小了。

2. 设计思考
设计目标:提升顶部Banner趣味体验,提高辨识度,加深用户心智,达到自传播效果。
设计方案:自如顶部头图设计结合iphone硬件「陀螺仪」功能,通过手机左右扭转,水平移动,主体人物会在X轴水平位移,与背景形成错位感达到拟3D空间感觉。
不可否认,刚出来此模块时,玩了好久,至今还记忆犹新,这难道不是一个加深用户心智的改版尝试嘛。不过话说回来,你提这样的需求,开发小哥会不会拿刀追赶你就不得而知了。
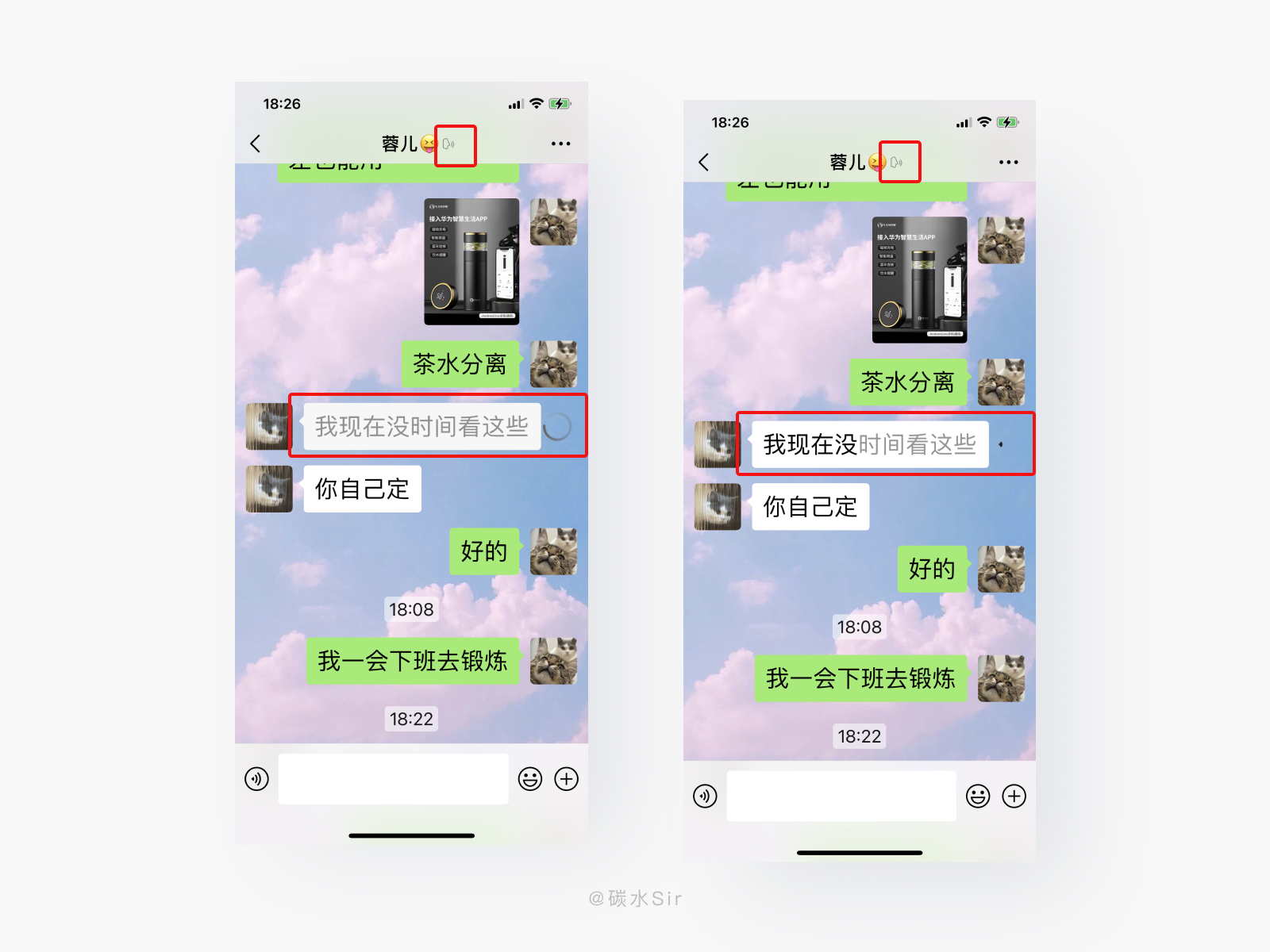
六、【微信】轻触文字朗读 – 高效聊天,适老化的细节体现
1. 使用场景
老年人使用聊天对话功能,遇到不认识的文字或阅读障碍情况。如何做到易用原则。

2. 设计思考
设计目标:提升老年人聊天的流畅度,多场景辅助老人使用微信沟通。
设计方案:在适老化模式下,除了常规的形色质构动的调整,聊天内容也做了改变,放大文字目的就是看的清楚,不可否认老年人视力及文字阅读理解都较为吃力,微信在「关怀模式」中提供了,点击文本框,即刻播放语音内容,把文字语音化,提高聊天效率。
所以,适老化设计绝不是简单的构图放大,而是结合自家产品目标用户做细分的适老功能设计,助力老年人轻松使用。
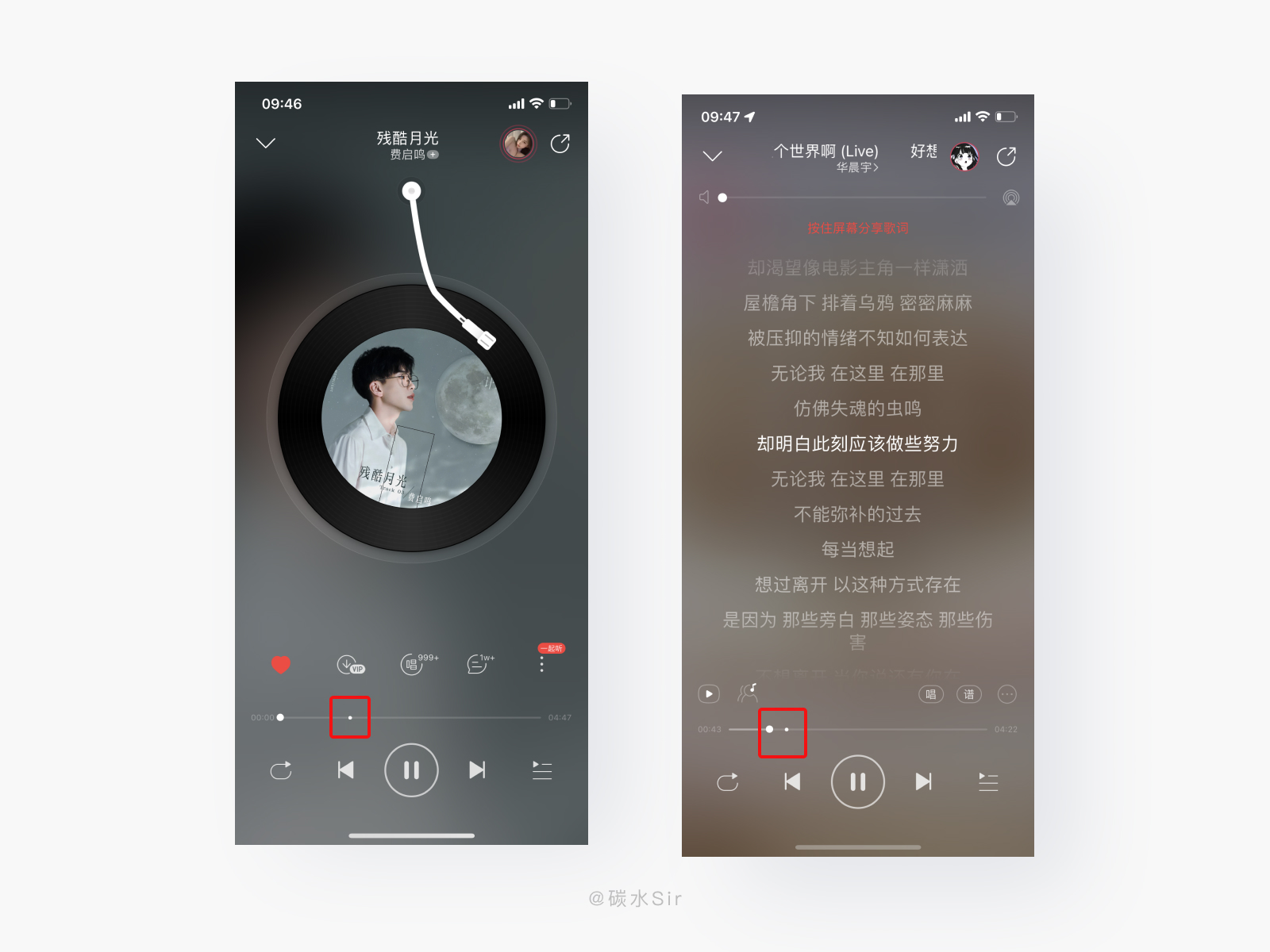
七、【网易云音乐】进度条的潮点 – 明确感知,直接定位整首歌的高潮处
1. 使用场景
每首歌都有经典的或者说高潮的句子,用户再听歌时想直接定位到高潮处,如何告知用户。

2. 设计思考
设计目标:解决听歌时无法通过进度条准确定位高潮位置,提高进度条定位易用性,并给出高潮点的视觉感知,服务用户增加使用粘性。
设计方案:对于歌曲来说,上半段与下半段是重复歌词,便于用户定位,在上半段歌曲的高潮处添加一个「小白点」,提示此位置是整首歌的高潮处(记忆点),用户可通过拖拽进度条准确定位,便于用户对已知信息带来确定感的滑动定位效率提升。
八、【音遇】自动播放 – 快速提效,可切换可暂停趣味交互尝鲜
1. 使用场景
在瀑布流浏览时,想要播放下面的语音,可上面的已经在自动播放,如何切换。

2. 设计思考
设计目标:解决播放暂停感知不强的问题,提高语音易用性。
设计方案:在刷领唱页面时,当前停留内容最上方的语音会自动播放,黑胶唱片360度旋转,左侧还有音符动画,表示此模块播放中。下面模块暂停,黑胶唱片在最右侧且遮挡一半,左侧无音符动画,而这对比播放暂停较明确。通过点击黑胶唱片进行播放暂停;点击下面黑胶唱片向左划出播放,并且上面黑胶唱片向右划出,两个交互相关联,是一个不错的交互体验尝试。
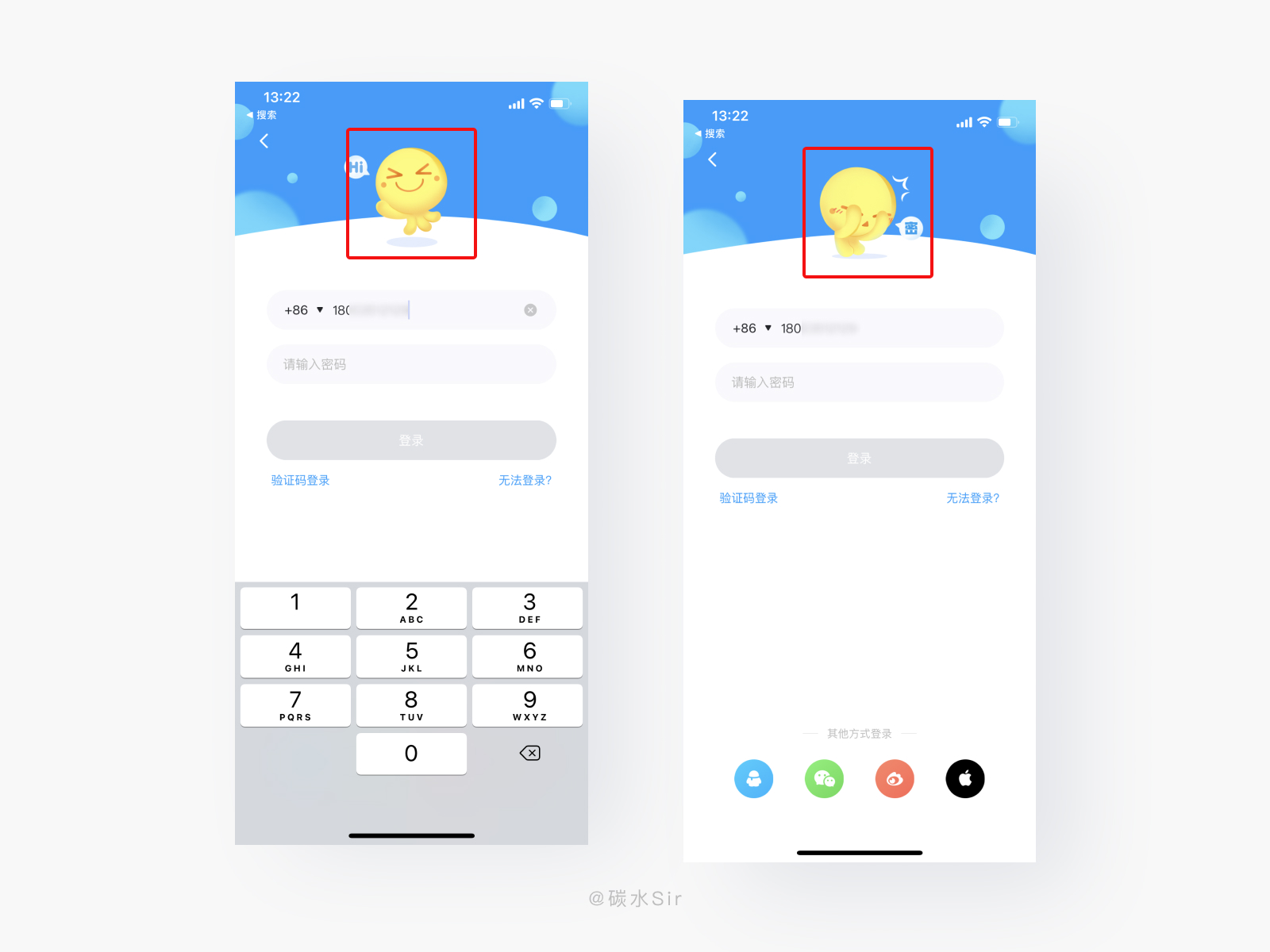
九、【最右】情感细节 – 输入密码,IP情感化举动
1. 使用场景
登录页输入账号密码时,如何能给用户安全感防止密码泄漏。

2. 设计思考
设计目标:提升输入密码时的趣味反馈,给产品增加记忆点,增强用户心智。
设计方案:在登录页面上方放有产品挥手打招呼的IP形象,当用户输入密码时,最右IP会变成一个遮眼的形象并且有对话气泡写着“密”,表示当前用户操作很重要不能偷看,虽然产品后台都有记录,但为了表达产品尊重用户保护用户隐私的感知,用IP来传达给用户安全感,让产品与用户更加亲近。相同的还有bilibili登录页,此方法可以尝试在任何产品中探索使用。
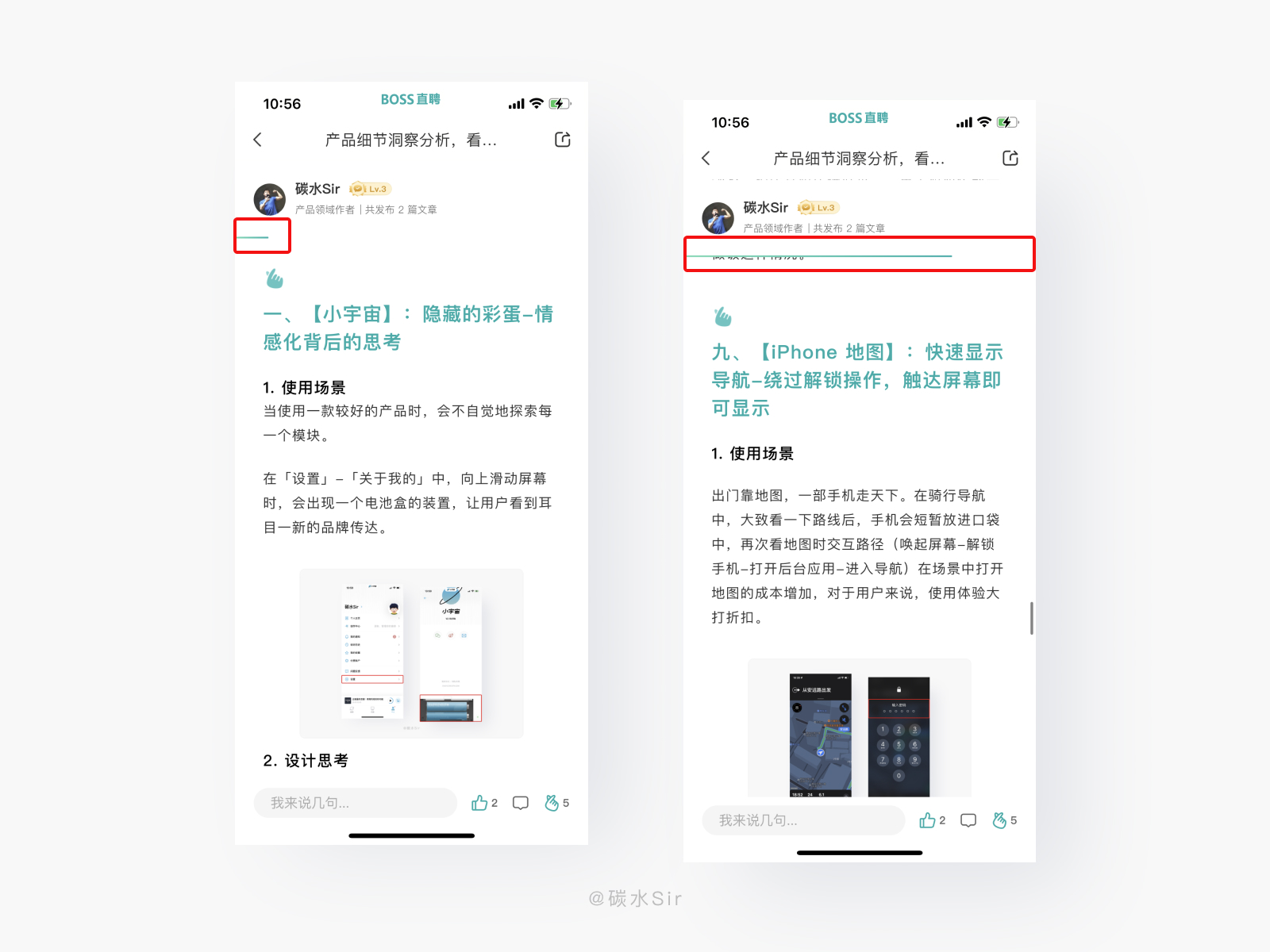
十、【BOSS直聘】进度感知 – 阅读文章,随时了解当前位置
1. 使用场景
阅读文章时,通过快速滑到底部才能猜测文章大概的长度,给予阅读预期,比较麻烦。

2. 设计思考
设计目标:提升用户查看文章内容长度的预期,更好的给用户进度感知,从而合理安排阅读时间。
设计方案:体验设计要解决用户心理层次的需求,当阅读一篇很长的文章,用户对进度无从感知,这就是体验差的设计。
「BOSS直聘」文章阅读中,添加进度条显示,用户通过Y轴移动关联进度条X轴移动,形成联动效果,如果是很短的一篇文章,用户滑动文章进度条就会走很长反之很短。
为什么不加百分比,这样更简单明了?作者理解,百分比是数字显示,对于文章阅读尤其是文章板式不同的内容会进行视觉干扰,文章本身还是以阅读为主,如果百分比做的太明显会干扰阅读文章本身,就会变的为了达到100%,粗略扫读,本末倒置。
十一、结语
设计师要有发现美的眼睛。美不仅是视觉,还有好的体验流程。
不要让用户思考,这是每个设计师所追求的。认真记录产品细节,了解背后的思考,也是不断提升自己逻辑思维和表达能力的一种方式。
作者:碳水Sir;公众号:草蓉三石
本文作者 @碳水Sir 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
