B端工作不好做,看这一篇就够了!
做过B端设计的小伙伴都知道:B端设计是具有一定门槛的,一个企业内部的中台系统信息体量非常庞大,其中的逻辑关系错综复杂,这就会导致前后台关系虽然紧密但却缺乏实际的连贯感知。
在不同场景下对业务信息“看不清”、“看不懂”、“看不见”的现象时有发生,所以需要有严谨的理性思维,本文将以数据中台业务为背景,分享可视化的一些设计方法和技巧。
一、数据中台的现状
数据中台是将数据资源与数据生产系统相融合,为业务前台创新多变的业务场景提供数据能力的支撑,从而达到快速支持业务发展的目的。
中台产品的服务能力有很多,比如数据中台,是基于现有云窗、DP、BI为背景的庞大信息架构,涵盖了数据地图、数据开发、数据资产、指标管理、平台管理等多模块的业务范畴,面向集团全员提供诸如:数据表、指标、报表、任务等内容的数据查询服务。这些均都由数据中台创建。
然而中台的各业务之间都存有一些共性,通过对页面特征的分析,总结出了三种典型的问题:信息列表不清晰、品牌认知度薄弱、场景连贯性差。
通过对这些场景问题的探索,发现提升可视化程度是有效解决这三类场景所对应问题的突破口,故可视化设计策略成为本次的研究重点和攻克方向。
二、数据可视化的案例
1. 中台设计“看不清”
信息列表不清晰是中台最常见的问题之一,传统的列表无非是字段的堆叠,大量相似信息的重复出现,降低了有效信息的捕获和整合效率,加重了认知负荷。
这种现象称为“看不清”,为了解决这个问题,我们将列表按照其功能分成两大类:执行类和看板类。
执行类列表目的是将所有字段展示完全,方便统一管理和操作;看板类则只要展示关键信息,起到快速查看和监控的作用。
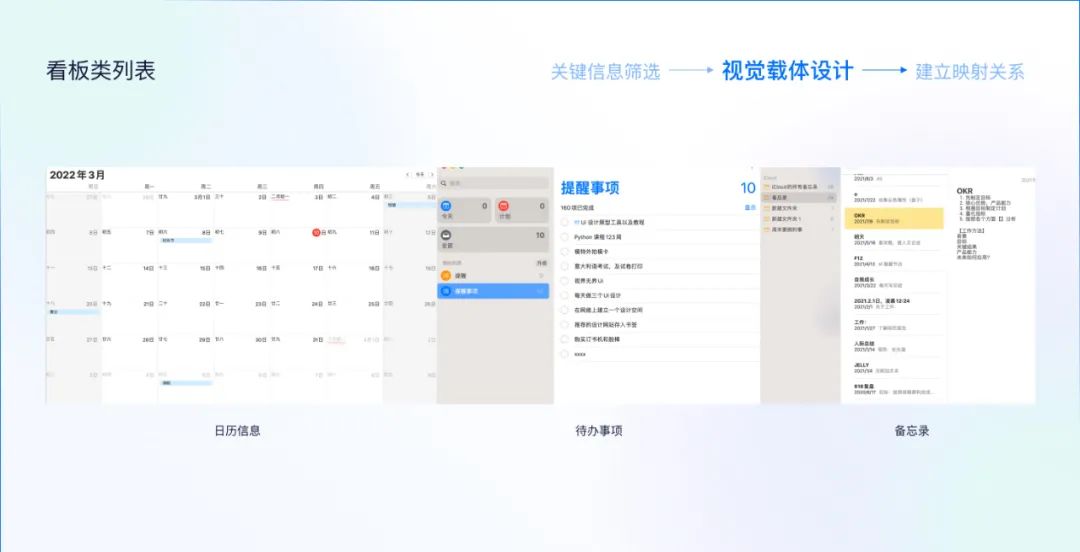
以体验驾驶舱项目为例,它是58UXD携手ADS打造的一款基于体验维度的一站式体验数据监测平台,具备数据监测、数据看板、指标预警等核心能力。其中数据看板类的信息层级可以拆分为三部分:关键信息筛选、视觉载体设计、视觉映射关系。
首先关键信息筛选,这时我们要把信息进行优先级的排序。

其次选择视觉载体进行,首先根据看板的功能提炼出关键词,如:查看、时间、状态。围绕关键词寻找符合寓意的载体参考,比如日历、日程表等。

最后建立营销日历的载体架构,类比日历的功能和结构,设计营销看板的结构和布局,并填充活动信息、时间、状态等内容,建立架构映射关系。

2. 中台设计“看不懂”
数据中台业务配置项繁多,且逻辑复杂。这无疑加重了用户的认知负荷,导致操作低效。
这类现象称为“看不懂”。针对该问题,我们意识到可以利用图形符号代替业务属性,打造数据中台的品牌感,让抽象的概念和复杂的逻辑关系清晰可见,以此来降低理解门槛。
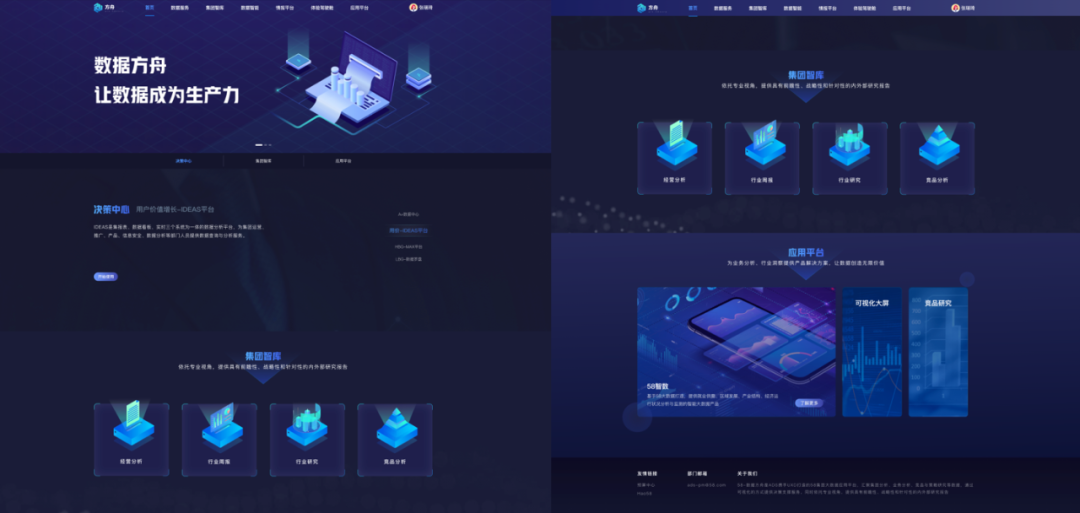
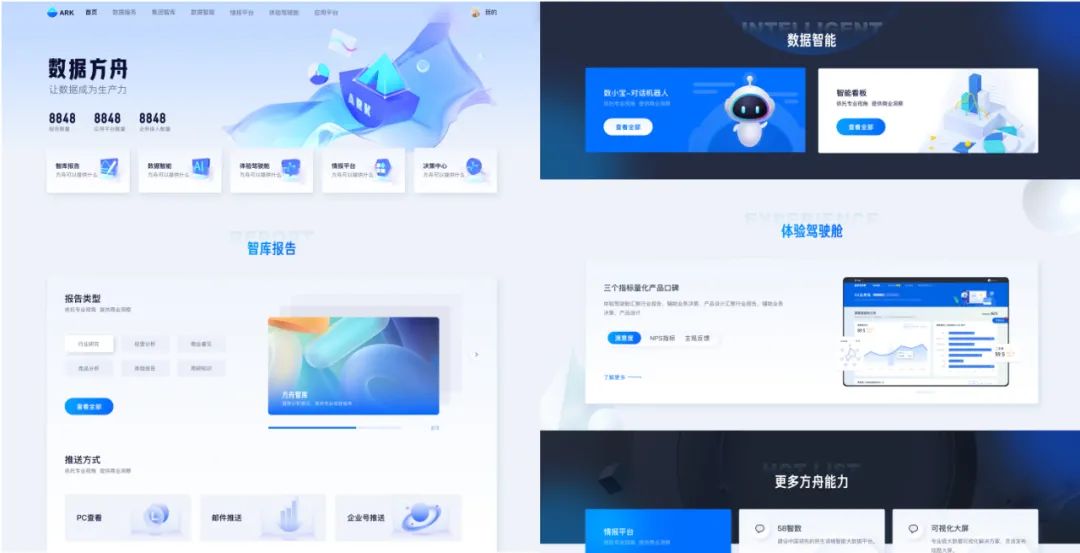
以近期工作中的数据方舟项目的首页改版为例:方舟作为各业务线决策中心的统一分发入口,提供了集团顶层数据知识及应用;并且横向接入数据工具、集团智库、数据应用功能,纵向挖掘数据价值、搭建看板平台。为了能够更好的强化品牌认知,打造更加智能的体验,我们进行了这次的品牌升级。
旧版(before)首页存在问题:设计风格比较沉闷,产品逻辑以及内容不明确,品牌感弱。

改版后(after):整体采用轻科技的设计语言,本着多元化、轻量化、简洁性的设计原则,重新定义了品牌符号,并将品牌符号以主视觉的形式展现,强化了用户对数据中台产品的品牌认知。
同时在产品层面重新梳理了框架内容以及交互逻辑,使得产品体验更就流畅(项目上线后得到公司的一致好评)。

三、中台设计“看不见”
在中台业务域中,有许多与C端紧密相关的场景,但我们似乎并未抓住这种适合互动的机会,前中后台之间缺乏沟通与联动。
整个系统就像一座冰山,前台只是冰山一角,冰面之下隐藏着庞大的中台系统,这就形成了前后之间虽然关系紧密但彼此看不见的情况。
四、结语
以上通过研究实践,总结了一套适合当前数据中台可视化设计的方法。
首先分析业务场景,根据其特点确定场景类型,思考是否存在该类场景下的典型问题,根据问题定位设计策略,执行匹配的映射法则。
做设计时,可以多维度提炼能够描述该类场景的关键词,然后寻找合适的载体参考物,进行相应的视觉载体设计。希望这次的内容分享可以为大家带来帮助。
作者:环铁艺术家;微信公众号:58UXD
本文作者 @58UXD 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
