表单第二趴 | B端抽屉表单设计方法
关键词:表单、抽屉、抽屉表单。
抽屉表单也就是将表单置于抽屉载体下的一种表单设计模式,抽屉会从屏幕的上下左右任意一侧滑出。
由于抽屉的交互形式认知在相关专业人士心中不像弹窗这么固定,因此当表单置于抽屉时,常常引发产品团队内部的讨论。
但并不是说抽屉表单是无规律可循的,因此知果根据经验,为大家整理了目前知果遇到的抽屉表单场景,希望能给大家带去一些启发。
文章将从以下5部分展开:
- 抽屉内容构成;
- 无蒙版抽屉;
- 有蒙版抽屉;
- 双层抽屉;
- 表单抽屉方向。
一、抽屉内容构成
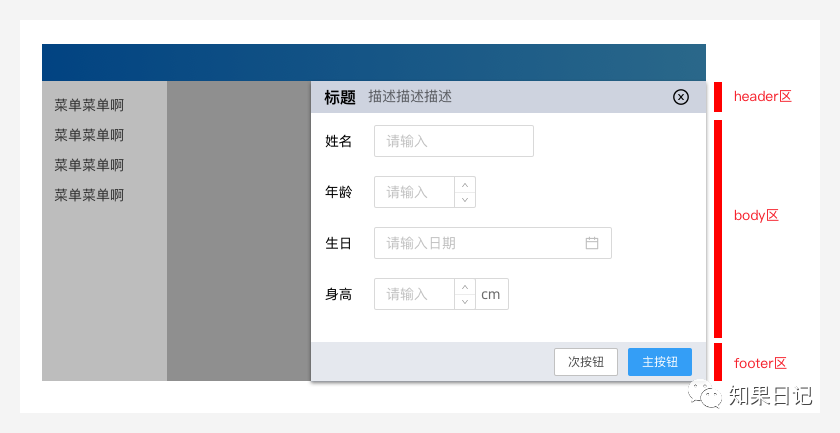
抽屉和弹窗的内容构成基本一致,包括了header区、body区、footer区。
- header区:主要由标题、描述和关闭按钮组成。标题可以让用户知晓该表单的意图,描述是对标题信息的进一步解释,关闭按钮可以让用户退出操作。
- body区:主要由描述组件、提示信息、表单组件组成,包括输入框、选择器、时间控件、单选控件等。具体可以看知果的这篇文章了解:表单第一趴 | B端表单设计5部分
- footer区:主要由行动按钮构成,一般为确定和取消。行动按钮的整体位置和主次按钮位置,不同的产品团队采用不同的方式。设计的原则优先考虑全局统一,再在此基础上可以根据不同业务场景进行特殊化定制。
由于抽屉可承载的内容比弹窗多,交互的形式也比弹窗和页面型表单灵活,因此采用抽屉式表单的设计模式,越来越受到设计师与产品团队的青睐。

二、无蒙版表单抽屉
无蒙版表单抽屉是表单抽屉的一种形式,另一种是有蒙版表单抽屉。我们先来看下无蒙版表单抽屉。从字面意思我们就可以知道无蒙版表单抽屉就是抽屉下面是不存在蒙版的,抽屉与原页面是上下关系。
1. 使用场景
产品团队期望使用无蒙版表单抽屉的场景在于,用户在操作表单的时候,需要同时查看抽屉下面的信息,便于判断表单中某些信息填写是否正确。通常没有蒙版的表单抽屉,用户点击抽屉外部是可以关闭抽屉的,无需非要点击“关闭”按钮(参考钉钉)。但有些产品,也会做成外部点击不可关闭。
2. 优势
- 无蒙版表单抽屉信息与页面信息没有完全隔离,有利于用户通过页面信息直接判断表单信息填写的对错,或者录入的节奏。
- 假如是编辑数据表单,无需通过关闭抽屉后再点击数据弹出抽屉,而是可以通过随时点击数据来切换数据对应的编辑表单。
- 在关闭抽屉时,非常简单和灵活,随意点击即可。
3. 劣势
无蒙版表单抽屉属于非模态弹窗,因此对于用户的约束作用比较弱,这样子就容易让用户误操作产生问题。
例如,编辑表单的过程中,不小心点击了抽屉外部区域:一种情况,表单被不小心关闭了;另一种情况是,当前数据表单被切换成了其他数据表单。而对于用户来说,是无法知道自己刚才修改的内容有无保存的。
4. 解决劣势
那么,假如要防止用户的误操作该怎么办呢?
第一,不论新增类表单还是编辑类表单,当用户没有对表单内容保存而切换或关闭时,弹出二次确认弹窗给用户,告知用户有数据未保存,是否确认要关闭。如果想让用户知晓哪些信息是改过的,可以给出一些视觉上的设计。
第二,对于新增内容型的表单抽屉,虽然允许用户随意关闭,但当用户再次新增时,保持原来填写过的表单信息。对于编辑类的表单,与(一)的处理方式一致。

三、有蒙版表单抽屉
有蒙版的表单抽屉,顾名思义就是抽屉与页面信息之间有一层蒙版作为隔离,它们互相之间的层级关系是「列表页面(下)、蒙版(中)、抽屉(上)」。
有蒙版的表单抽屉与弹窗表单的交互模式基本一致,只是抽屉可承载的内容比弹窗要多。
1. 使用场景
当表单信息过多,但又不合适通过页面级表单来录入的时候(页面级表单会让用户看不到整个的数据列表页,但数据列表页对用户有一定的参考作用),通常产品团队或设计师会采用有蒙版表单抽屉。
它与无蒙版表单抽屉的很大区别在于:有蒙版表单抽屉期望约束用户的行为,不期望用户的一些随意操作,而影响表单的录入状态。假设用户要关闭抽屉,需要主动的进行操作。
2. 优势
- 与无蒙版表单抽屉相比,通过对用户操作行为的约束,有利于用户完成一个目标后再进入到下一个目标。
- 与页面级表单相比,在同样可承载较大信息的情况下,还能看到整个列表页面的概况。
- 与弹窗类表单相比,可以承载的内容比弹窗多,且还能看到整个列表页面的概况(弹窗蒙版下的可见信息是截断的,而抽屉相对整体一些)。
3. 劣势
由于蒙版的存在,用户操作上没那么灵活,用户需要完成一个抽屉交互闭环才可进入下一个环节。如:「编辑——修改数据——保存(抽屉关闭)——再次编辑——修改数据——保存(抽屉关闭)——…」往复循环。
而对于无蒙版表单抽屉来说,假如交互行为设计的轻量,可以通过点击列表页的数据来随意切换对应的表单抽屉(默认用户修改过的数据,但用户未主动保存的,系统也默认不保存),但这种方式并不优。
4. 解决劣势
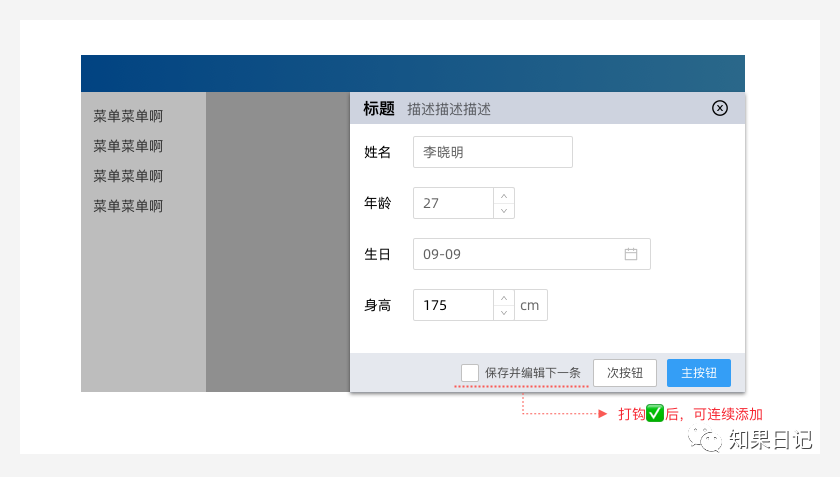
对于必须完成一条数据的交互闭环才能开启下一条数据交互行为的有蒙版表单抽屉来说,我们可以通过添加一些功能来让这个交互更友好一些。
例如,在编辑表单中,增加一个选项“保存并编辑下一条”或“保存并新建下一条”来让当前抽屉无需关闭,便可进入下一交互流程。

四、双层表单抽屉
双层表单抽屉,甚至多层表单抽屉,在目前的B端交互界面上已经越来越常见了。双层表单抽屉指的就是第一层 表单中的某个表单项的操作需要第二个页面来承载时,就出现了双层表单抽屉的概念。小伙伴们可以试一下钉钉群中的功能「群设置-群管理」,就会出现双层抽屉的设计模式。
1. 使用场景
当第一层抽屉中的表单项背后还带着一连串需要填写或者配置的信息时,通常会使用双层或者多层抽屉。
2. 优势
让用户在不离开当前环境的情况下,依然可以不断操作相关内容,有一种逐层下探,解锁奥秘的感觉。
3. 劣势
假设抽屉的层级过深,用户会容易迷失在抽屉中,而找不到回去的路。
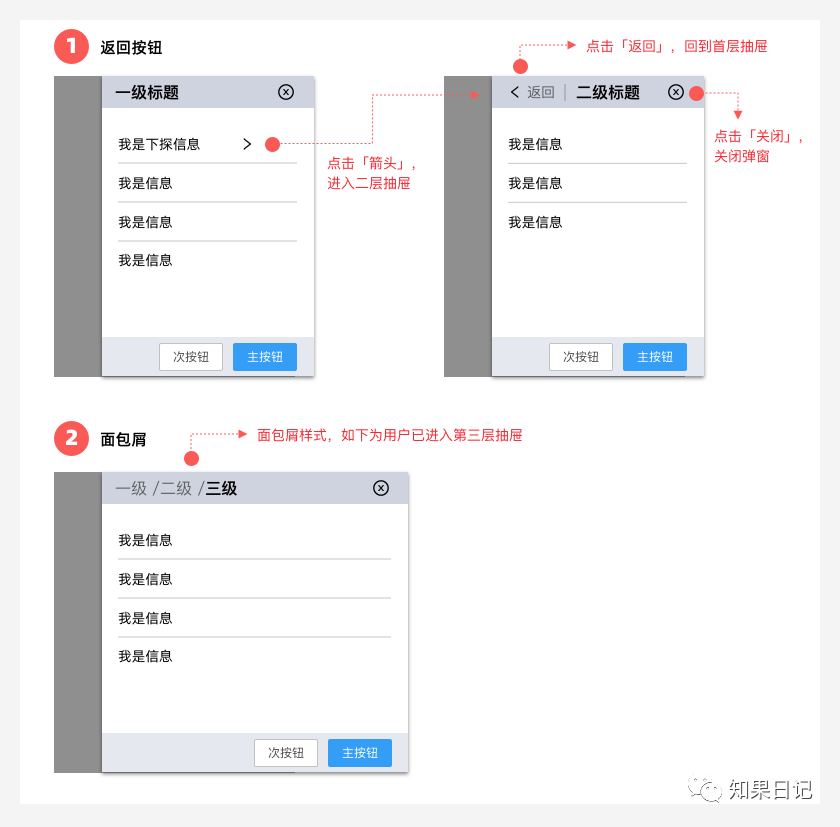
4. 解决劣势
- 当层级不深(2层内):采用返回按钮即可,或采用弹窗承载。
- 当层级过深(大于2层):采用面包屑的方式。

五、表单抽屉方向
在很多组件库中,我们可以发现,抽屉的滑出方向分为上、下、左、右四种。
而实际业务场景中,只有右侧和下侧是比较常用的。右侧通常承载表单,而下侧通常会放一些日志、详情、联系人信息等查阅类信息为主。
由于PC屏幕是矩形的,因此,下侧的抽屉与右侧的抽屉在页面占位上,是不同的。右侧抽屉可以宽度达到屏幕的2/3区域;但下侧抽屉的高度最好不要大于屏幕高度的1/2,太高会遮住页面大部分的信息,只露出一个导航条,给用户有一种迷失在页面上的感受。解决高度不够的下侧抽屉,我们还可以给予「拖拽」功能来让用户自定义高度。
六、写在最后
在分享了以上类型的表单抽屉后,总结起来有这么几种。
1. 数据详情
特点:用户需要经常来回切换常看不同数据的详情。
载体:无蒙版表单抽屉(随意切花、关闭,无需提示)。
2. 数据表单「新增型」
特点:用户一次新增一条数据,或一次连续新增几条数据。
载体:弹窗或有蒙版表单抽屉(用户编辑过当前表单数据,但未保存关闭时,给出二次确认提示;需要连续新增时,给出「保存并新增下一条」选项)。
3. 数据表单「编辑型」
特点:用户一次编辑一条数据,或一次连续编辑几条数据。
载体:弹窗或有蒙版表单抽屉(用户编辑过当前表单数据,但未保存关闭时,给出二次确认提示;需要连续编辑时,给出「保存并编辑下一条」选项)。当然,还有一种情况,需要编辑的数据字段是一样时,设计「批量编辑」功能就可以。
因此,在查看「数据详情类数据」的情况下,如果想用抽屉作为载体,我们可以直接使用“无蒙版表单抽屉”。
如果是表单类的,不论新增还是编辑,最好都采用有蒙版形式,一来交互模式简单,无需研发侧做复杂的各种条件判断,二来约束用户行为;假如用户期望连续性操作,给一个「保存并编辑下一条」选项即可。
事实上,我们在设计侧进行判断到底要采取哪种设计方式时,最直接的就是了解用户实际场景,通过实际场景来决定我们的设计策略。
这让知果想起一件事情:
有个产品经理想在工作台上做一个板块,它将用户每天要待办的各种类别的事情全呈现在这个模块中,他期望用户每天打开系统第一件事就是来这个版块。可由于空间有限,用户可判断关键要素的信息不完整。该模块上线后,知果去回访用户,用户压根都不用,他们是直接进入详细列表页去看的,并没有将工作台上的该模块作为快捷导航入口。
这就说明一个问题,任何的功能不要轻易拿经验和理论猜测,一定要深入用户实际场景。
今天说的表单抽屉设计到底使用哪种也如此,它们各有优劣,可以解决问题,也可以引发一些问题。没有完美的设计策略,还是要看用户场景是什么。
好了,今天知果的分享就到这里,期望能给大家带去一些启发。
#作者#
知果,公众号:知果日记。浙江工商大学品牌设计专业硕士,《B端思维-产品经理的自我修炼》作者。在产品设计流程、产品设计原则、产品设计方法、产品设计规范方面均有丰富经验
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
