产品细节洞察分析,看完这些你离大厂又近了一步(2022-17)
目录:
- 【腾讯地图】主题广场 – 导航的趣味体验、提高用户粘性
- 【汽水儿】进度条交互 – 丝滑放大,沉浸式拖拽时间节点
- 【数字人民币】上下滑动 – 收钱付款,也能如此流畅顺滑
- 【Edge浏览器】新建标签 – 下拉左右选择,减少点击交互链路
- 【支付宝、B站】生日彩蛋 – 除了父母爱人,它也更懂你
- 【少数派】左滑派读 – 精心定制内容,去肥增瘦更懂你
- 【青藤之恋】返回顶部 – 新位置新尝试,防错操作设计
- 【微博动漫】夜间模式 – 顶部变化,模仿天空趣味感知
- 【腾讯动漫】置顶图标 – 首页Tab的两种功能,配合动效丝滑流畅
- 【快手】左滑查看 – 小视图作品,一键触达,便于精准定位
一、【腾讯地图】主题广场 – 导航的趣味体验、提高用户粘性
1. 使用场景
在使用腾讯地图、开车导航时,默认地图指引与用户所产生的情感。

2. 设计思考
设计目标:发掘设计可能点,提升产品专属服务性,从而增加用户粘度。
设计方案:在我的-主题广场中,提供20+主题皮肤,从游戏IP、盲盒IP到代言明星,老少通吃。
我所选择的(泡泡马特宝宝车车)主题,在使用地图时,不仅底部TAB、顶部背景换成主题相关元素,就连开车导航时,我的位置都换成了Molly宝宝开车形象,360度查看车身。
这种深度统一的主题沿用,给用户产生眼前一亮,具有彩蛋效果的惊喜感。要知道盲盒现在定价69元,买回来可能摆在家里吃灰,但高德地图用3D可视化形象与产品进行融合,提高趣味性的同时,用户粘性潜在提高。
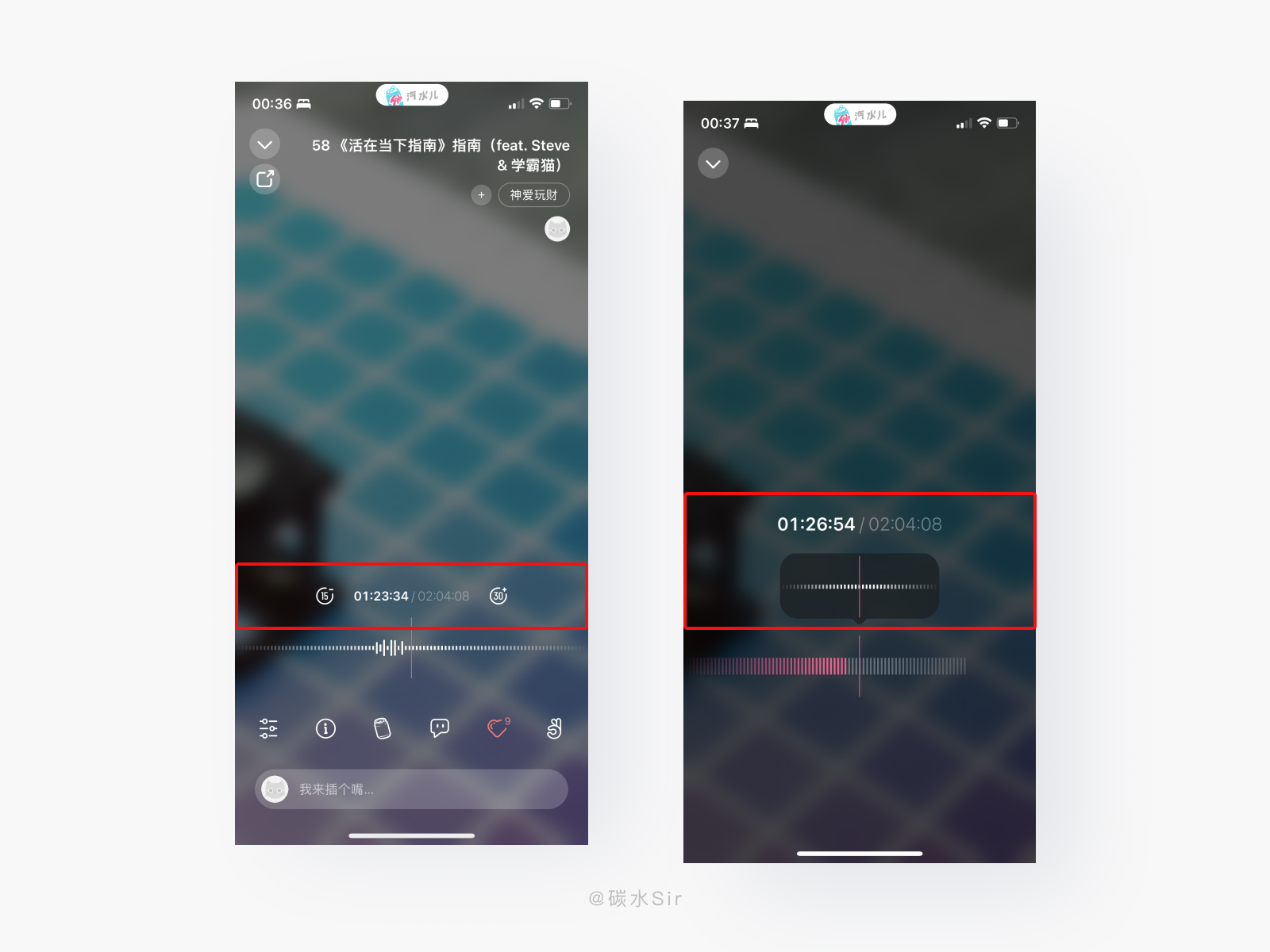
二、【汽水儿】进度条交互 – 丝滑放大,沉浸式拖拽时间节点
1. 使用场景
听播客时,调节进度条一直都没有什么体验亮点。

2. 设计思考
设计目标:提升进度调节的易用性,给用户带来视觉和交互双重体验。
设计方案:在收听播客节目时,漏听或想反复听一段时间音频时需要调节进度条。
【汽水儿】在长按左右滑动调节进度条时,会进入一个浮层区,只有时间显示和进度条显示,降低不必要信息干扰,同时进度条放大显示刻度,给用户精准选择感知,配合放大的时间显示,用户更容易看清当前所在位置,从而精准停在想要播放的位置处。
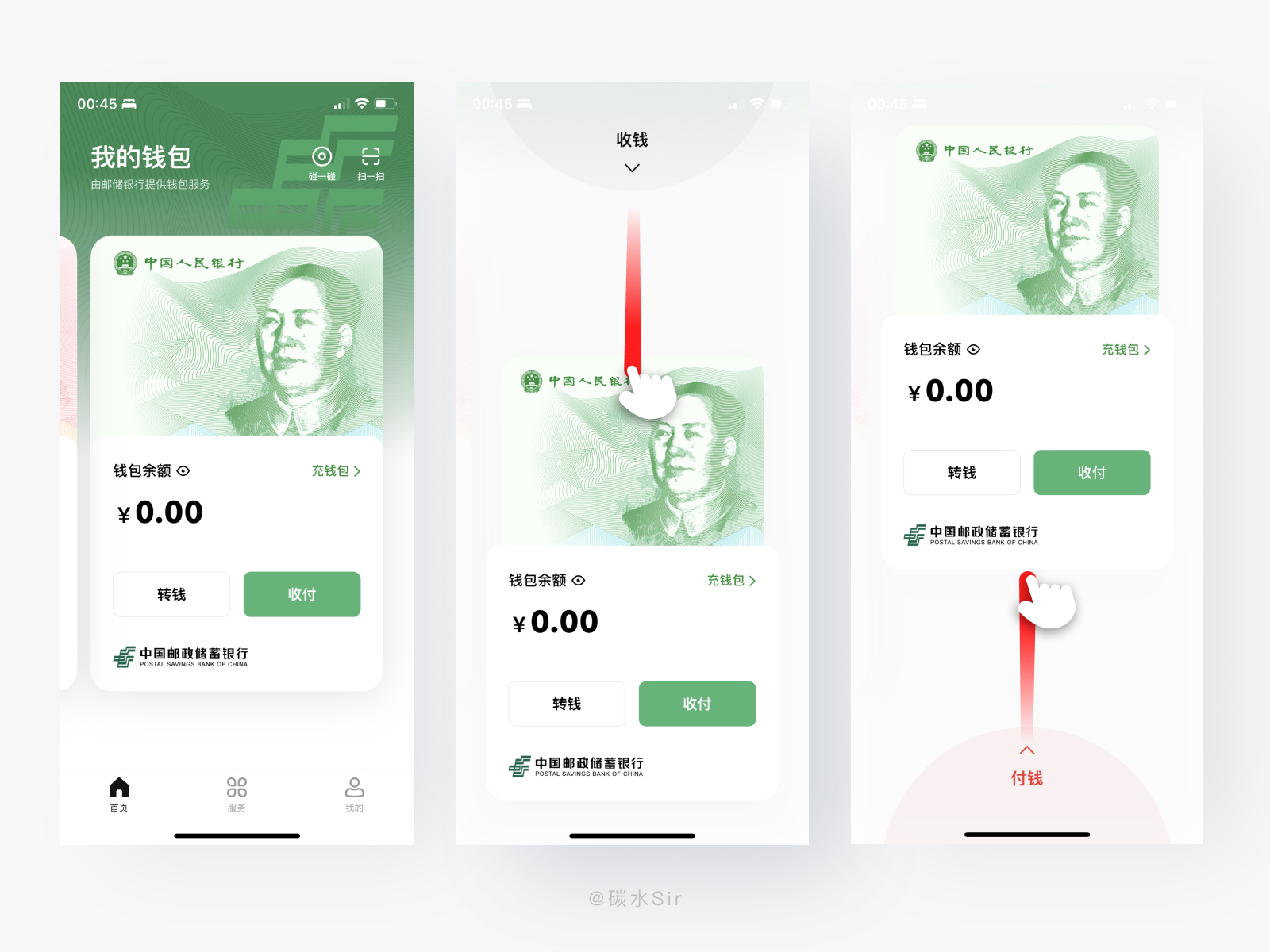
三、【数字人民币】上下滑动 – 收钱付款,也能如此流畅顺滑
1. 使用场景
电子支付平台多而杂,收钱付款交互流程也很繁琐。【数字人民币】是如何解决的。

2. 设计思考
设计目标:提高产品操作体验,通过体验设计来进行前期引流。
设计方案:先不说【数字人民币】使用率与普及程度,单说其设计对于产品的贡献。进入首页直接展示银行所对应的钱包余额,用银行品牌色与人民币形象结合,用户能直观检索是哪家银行。在使用电子支付时,可点击或滑动两种交互进入功能区,相对点击进入,学习成本低,老少皆宜,都易操作。
滑动交互,更多是为操作便捷做的体验尝试,流畅顺滑的过度,在设计圈都成为教学参考。如此简单易用的产品确实能俘获大众用户的心,希望后续不要为了新增功能而阉割此功能。
四、【Edge浏览器】新建标签 – 下拉左右选择,减少点击交互链路
1. 使用场景
在浏览器中新建标签页通常需要点击底部Tab再点击新建,操作上始终还可以优化一下。

2. 设计思考
设计目标:提升操作便捷,通过交互手势提高产品易用性。
设计方案:在iOS系统中,用户在使用【Edge】时,通过下拉呼出顶部功能入口,提供三个选择,分别是新建标签页、刷新、关闭,这都是常用功能,当圆圈停留在哪里说明此功能已被激活,通过释放手势,完成功能选择。例如想要刷新页面,通过下拉释放、刷新完成。想要新建标签页,通过下拉左滑、释放手势、完成新建标签页。关闭同理。小球在左右移动时会变成椭圆形,贴合手势操作感知。并且此交互入口是隐藏功能,用户想要新建标签页,可通过常规底部Tab栏中创建。交互手势更多提供易用可能性,当点击操作已经变得繁琐,就可以用滑动手势缩短用户触达成本。
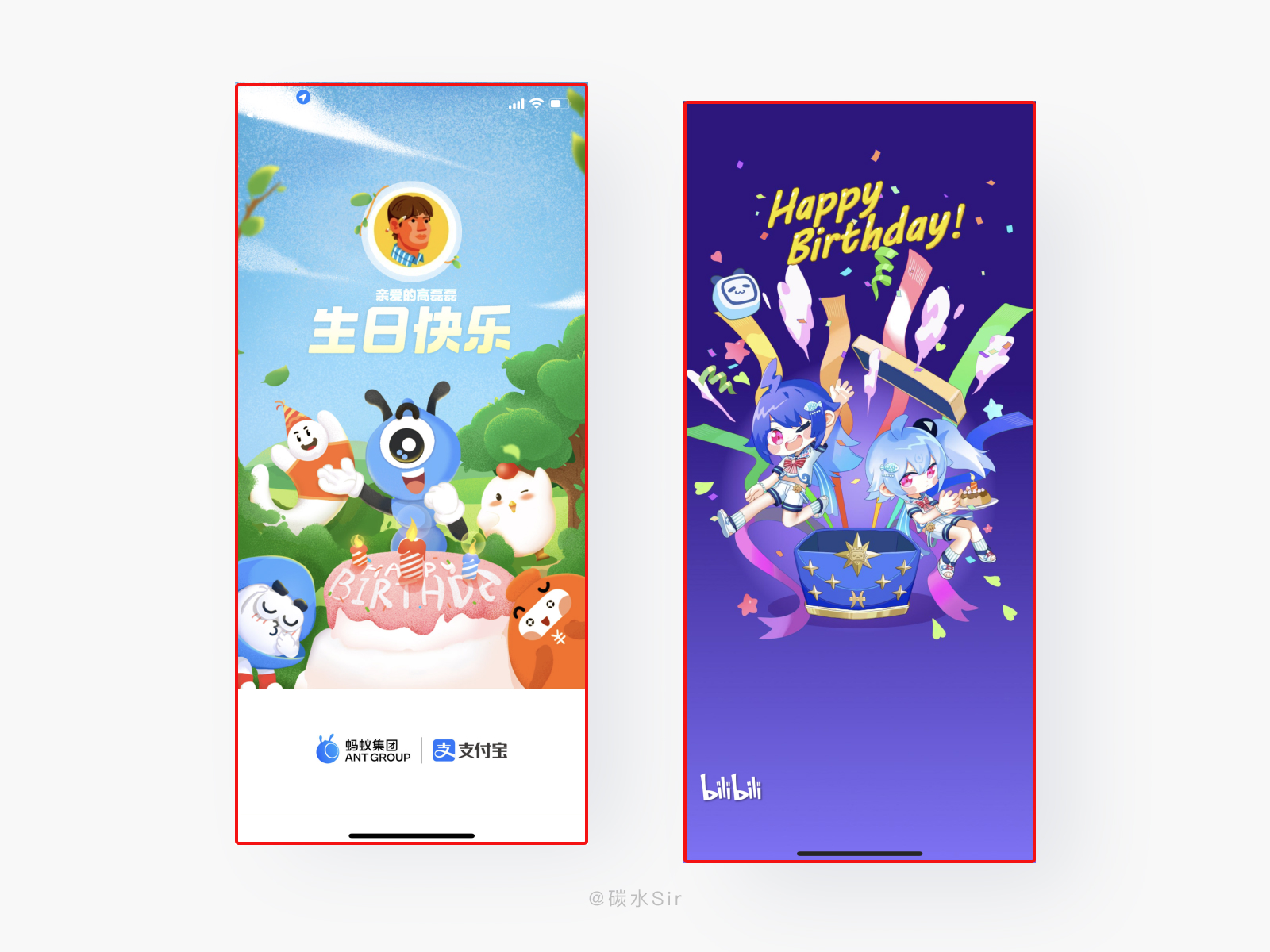
五、【支付宝、B站】生日彩蛋 – 除了父母爱人,它也更懂你
1. 使用场景
生日场景是很多产品可以做文章的地方,来强化产品自身品牌感知。

2. 设计思考
设计目标:提升产品与用户的共情性,通过祝福,强化品牌感知。
设计方案:作者生日当天,分别在使用【支付宝】【哔哩哔哩】时,闪屏页给予用户生日祝福呈现。要知道闪屏页通常是产品广告变现位置,这么重要的模块在生日当天给专属用户展示惊喜,对于用户自身来说是很开心喜悦的。有时身边人都不记得,但产品记得,这也是温情一面的透出,产品既是冰冷同时保存的信息也会强化用户某一时间的重要感知,必须是一个与用户产生情感共鸣的设计亮点。
六、【少数派】左滑派读 – 精心定制内容,去肥增瘦更懂你
1. 使用场景
少数派的派读,和入口一样去肥增瘦,预览便捷。

2. 设计思考
设计目标:提升进入入口的便捷性,给予用户入口感知,提高派读模块使用活跃度。
设计方案:在少数派首页没有金刚区,头部是一个半屏的推荐文章,这样让品牌符号得以突出。通常首页左上方品牌符号只是一个展示样式,不具备触发入口功能,就算是一个入口也很难让用户发现(之前文章有例子)。
少数派通过在品牌左侧加入三个小点,引导用户点击操作,更具有识别功能操作性,同时贴屏向右滑动也会进入派读页面。提供两种入口,有效提升进入派读页的简易程度,为用户提供便捷操作。
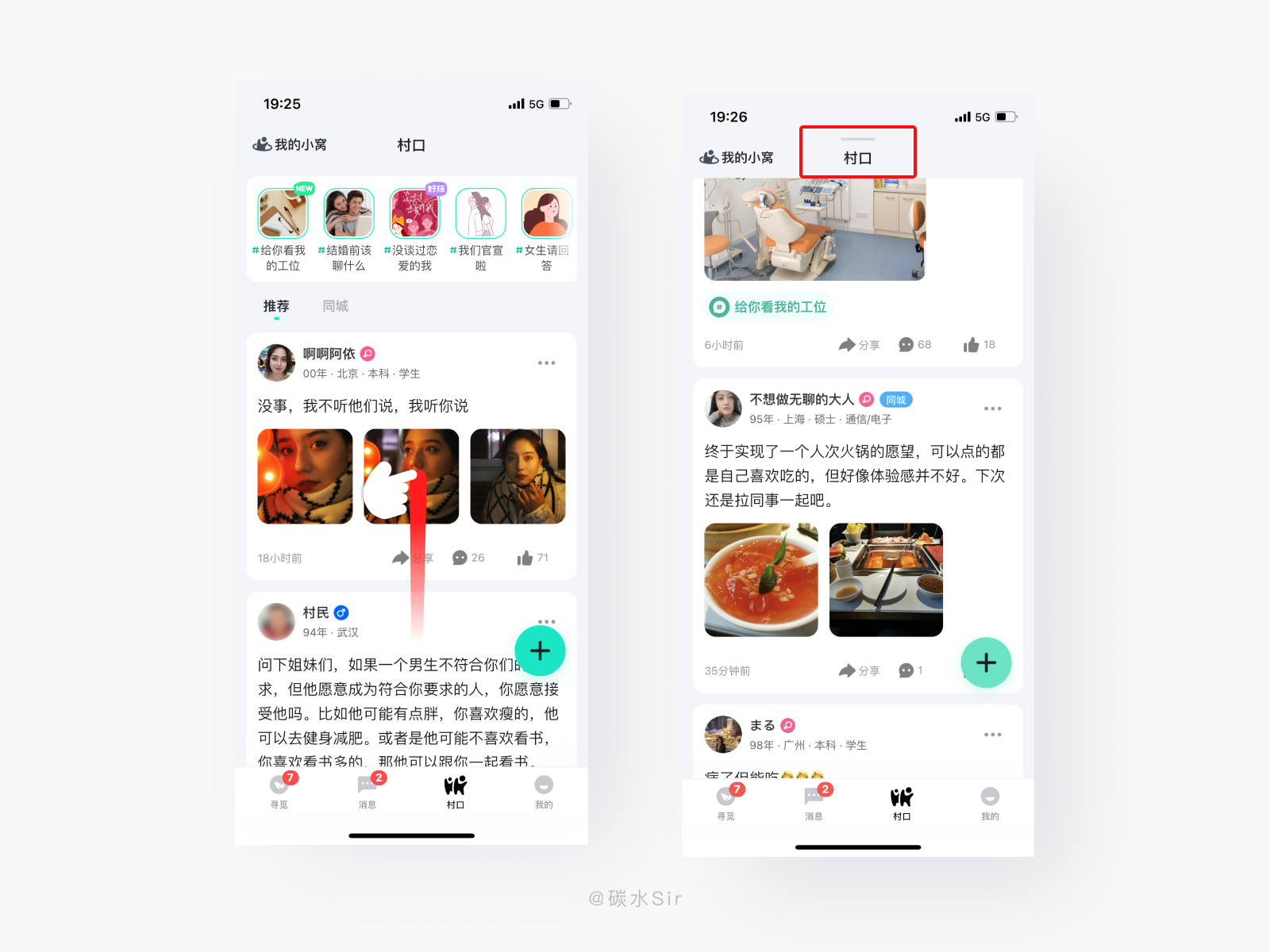
七、【青藤之恋】返回顶部 – 新位置新尝试,防错操作设计
1. 使用场景
陌生人社交社区,刷了很长的内容后如何返回顶部刷新页面。

2. 设计思考
设计目标:提高刷新内容入口的识别性,防止多功能点击的误触情况。
设计方案:青藤之恋社区,左上角有一个「我的小窝」功能入口。当浏览了很长的内容返回顶部时,通常点击左上方时间位置,这需要开发后台写入指令才有此功能,可作者使用时点击时间位置并不能出发返回顶部操作,检索后发现,在顶部标题上方会出现一个类似Home的矩形条,通过点击此位置,可返回顶部。
分析这样设计的原因,时间位置加交互操作容易与「我的小窝」进行误触重合,原因过于精密,为提高防错性,故返回置顶操作放在了标题处,这样用户也好理解。同时作者觉得也可以尝试底部「村口」Tab也可加上返回顶部并刷新的操作,多入口,满足不同用户的操作习惯,这样产品更易用,粘度更高。
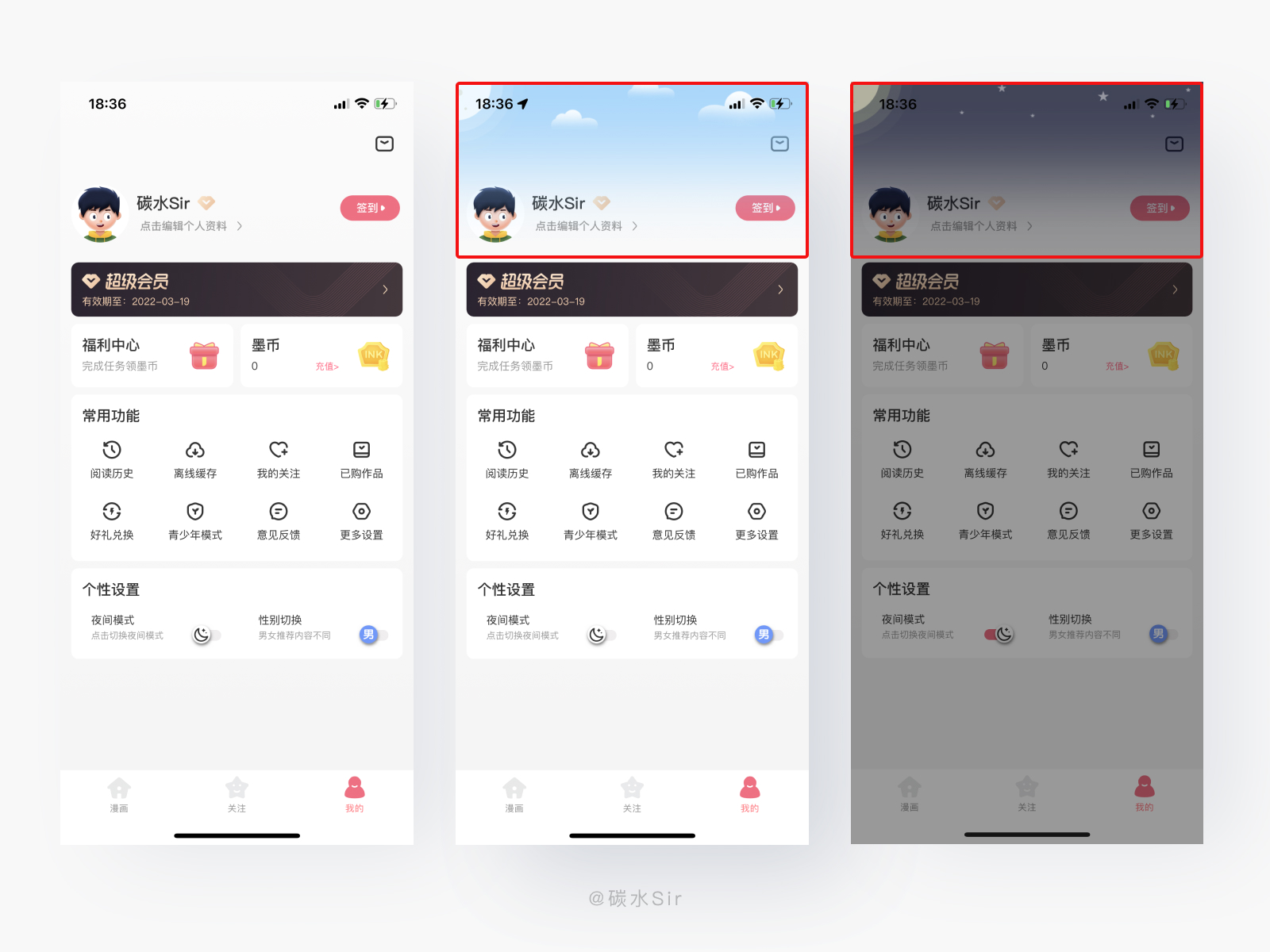
八、【微博动漫】夜间模式 – 顶部变化,模仿天空趣味感知
1. 使用场景
夜间模式的切换,如何给予用户状态感知。

2. 设计思考
设计目标:提升产品趣味体验,强化用户心智。
设计方案:在我的页面,点击夜间模式切换按钮,头部会变换天气插画。但用户切换为日间模式,天空是蓝色有云彩的,表示白天;当切换夜间模式,天空是深蓝色有星星和月亮,表示黑夜。切换按钮配合动画视频给予用户情感化展示,提升产品操作带来的趣味体验,让用户有眼前一亮的感觉。(建议:切换模式iocn可以在设计一个太阳图标,用同一个月亮图标始终觉得有些为了并不能形成统一感受。
九、【腾讯动漫】置顶图标 – 首页Tab的两种功能,配合动效丝滑流畅
1. 使用场景
用户在刷首页流是,如何快速返回顶部,一键触达。

2. 设计思考
设计目标:提高用户理解成本,使回顶部功能清晰可见。
设计方案:首页默认情况下,推荐Tab是一个星星图标,当用户向下滑动到一定位置时,图标变成弓箭样式,文字也从推荐变成回顶部,这样既是看不懂图标含义的用户,通过文字描述也能知道此icon所具备的交互功能。并且配合动效射出弓箭,丰富元素形态。相比默认图标点击回顶部,这种变换图标和文案的形式用户更易懂且更直观的进行操作,是一个好的优化亮点。
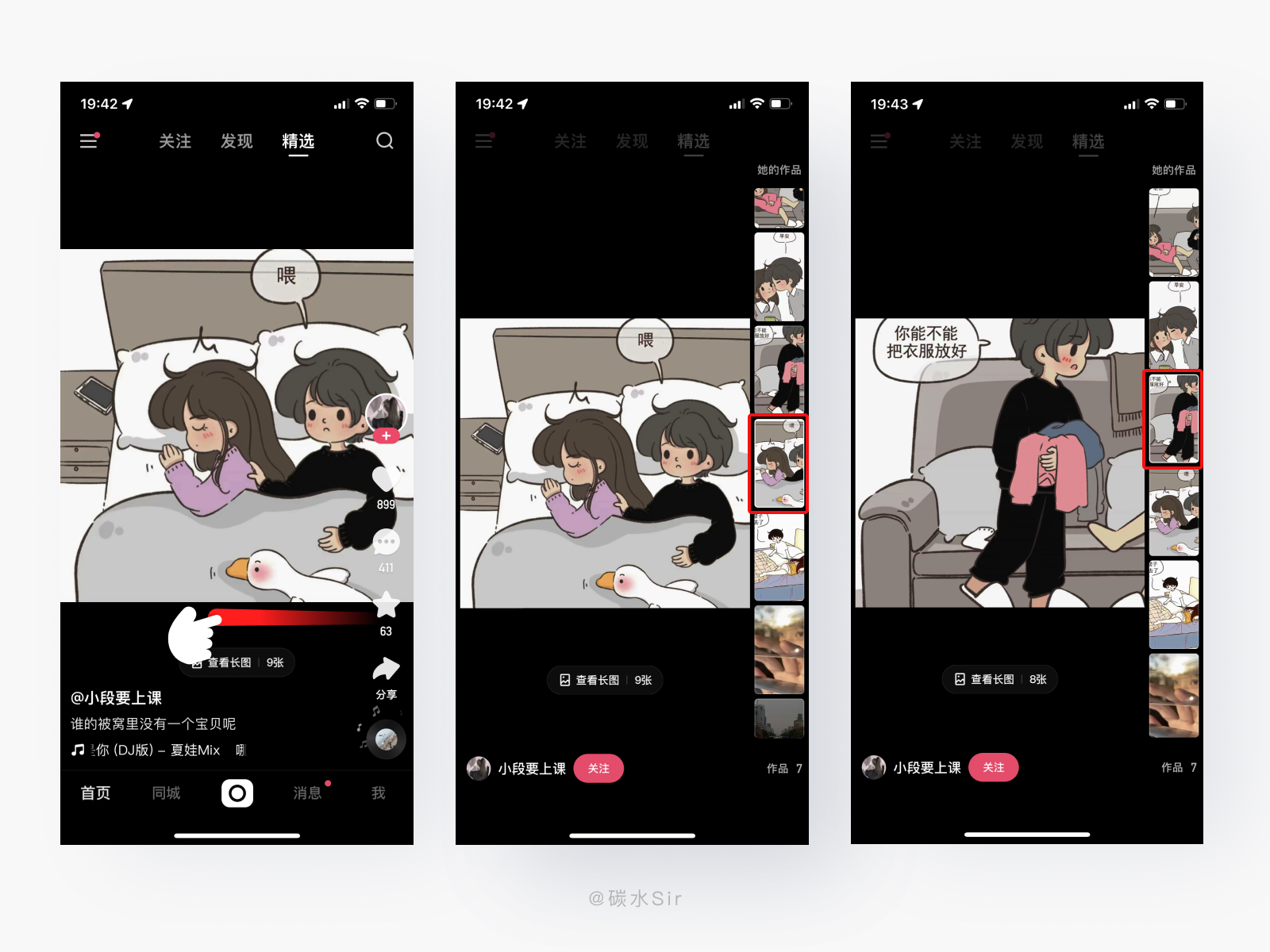
十、【快手】左滑查看 – 小视图作品,一键触达,便于精准定位
1. 使用场景
看完一个视频想要接着继续看作者视频,如何准确找到视频位置。

2. 设计思考
设计目标:提高产品易用性,提供多种触达形式呈现。
设计方案:用户看完一个视频通过向左滑动,呼出侧边视频栏,定位当前视频位置,用户可通过上下滑动,缩略查看想要看的内容,降低进入作者页寻找「刚刚看过」视频周围的内容,降低用户操作成本。当返回首页时,只需向右滑动就可无切换割裂的回到首页。与抖音相比,提供两种交互入口是一个好的设计点。
十一、结语
设计师要有发现美的眼睛。美不仅是视觉,还有好的体验流程。不要让用户思考,这是每个设计师所追求的。认真记录产品细节,了解背后的思考,也是不断提升自己逻辑思维和表达能力的一种方式。
本期产品细节分析结束,我们下期再见!
#作者#
碳水Sir;微信公众号:草蓉三石。One More产品设计负责人,擅长设计细节洞察分析。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
