从尼尔森十大可用性原则角度解析B端设计(PM必备)
什么是尼尔森十大可用性原则?
尼尔森十大原则由毕业于哥本哈根的博士发表,Jakob Nielsen对人机交互有很多研究,他提出十大可用性原则,用来评价用户体验的好坏,每个产品设计者都可以根据这十大原则进行自查。
为什么要以B端视角解析尼尔森十大可用性原则?
因近几年B端业务的火速上升,其主要是在特定的工作场景下使用的,其更多的目标是提升效率。那么让用户愉悦、快速地在系统内达成目的,是产品能否成功的关键因素之一。作为B端产品经理对交互设计有一定的了解,将会使你的产品更容易获得成功。本文将从真实案例分享一些设计的小技巧,希望对你有帮助。
一、系统状态可见
系统应该总是能及时通过适当的反馈,让用户获悉系统目前的状态。
缺乏信息通常等同于缺乏控制,通过为交互事件提供即时反馈,用户可以快速识别错误来源并在错误发生后立即修复。
沟通创造信任,当用户理解系统的状态时,会觉得自己可以掌控,会依赖系统在所有情况下按预期行事。交互的可预测性不仅会在网站或应用程序的机制中产生信任,还会本身中产生信任。
1. 即时反馈,让用户操作时保持控制感、信任感
系统的状态即时告知用户,可以提升用户对系统的信任感,如果不告知用户,用户将不知道当前的系统状态,并无从下手,他们不知道他们的行为是否有效,或者他们是否犯了错误,最终会导致放弃使用系统。
而任何人天生就喜欢控制事情,只有这样才能感到安全。通过每次交互后提供有关系统状态和反馈的信息,可以唤起控制感,同时提升用户对系统的信任感。
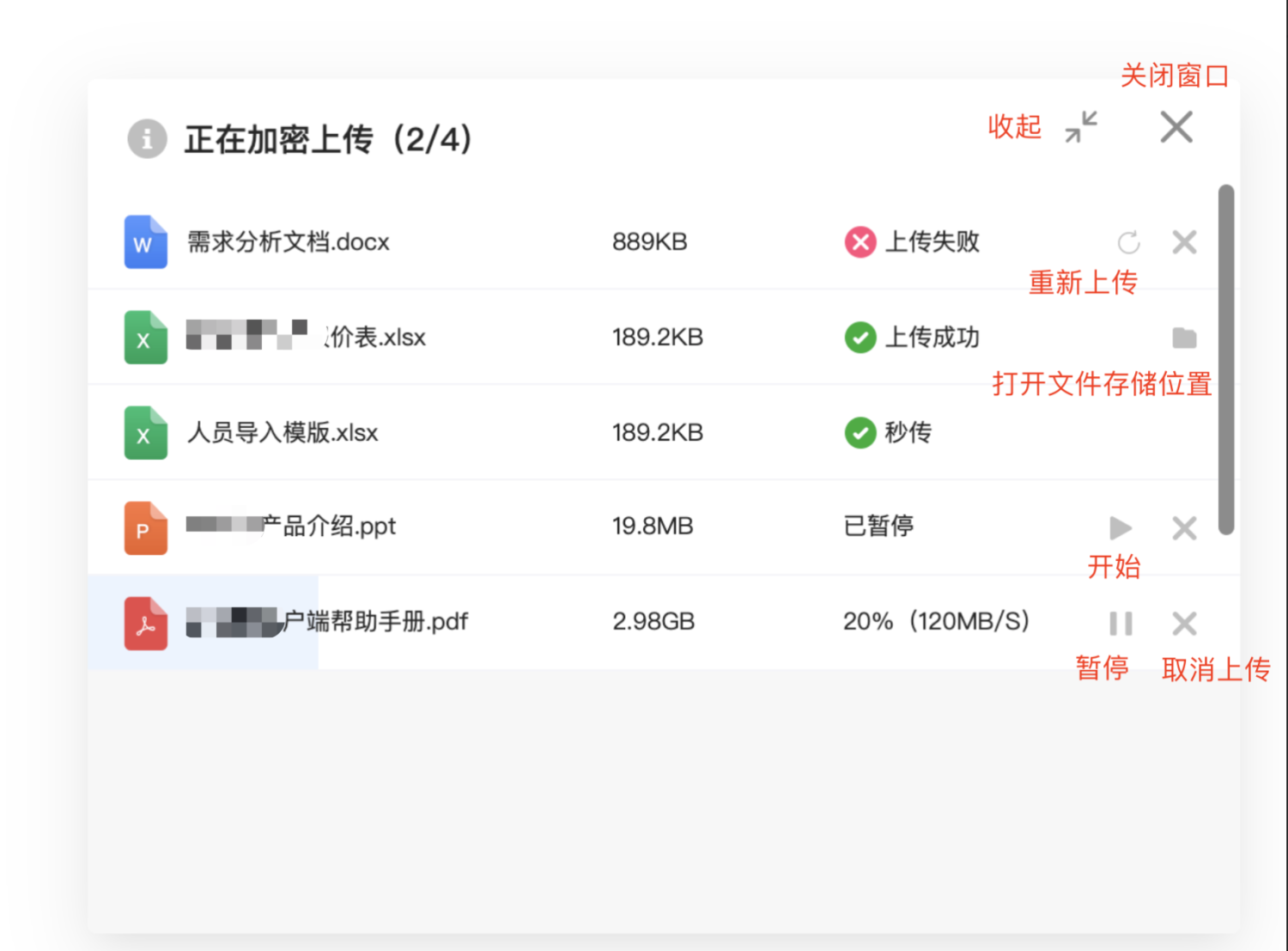
在用户界面中,主要是视觉反馈,比如点击按钮时,通过颜色反馈,在适当地提供进度条显示进展。边界为:用户在系统不告知的情况下,无法进行下一步操作。
比如,文件上传。

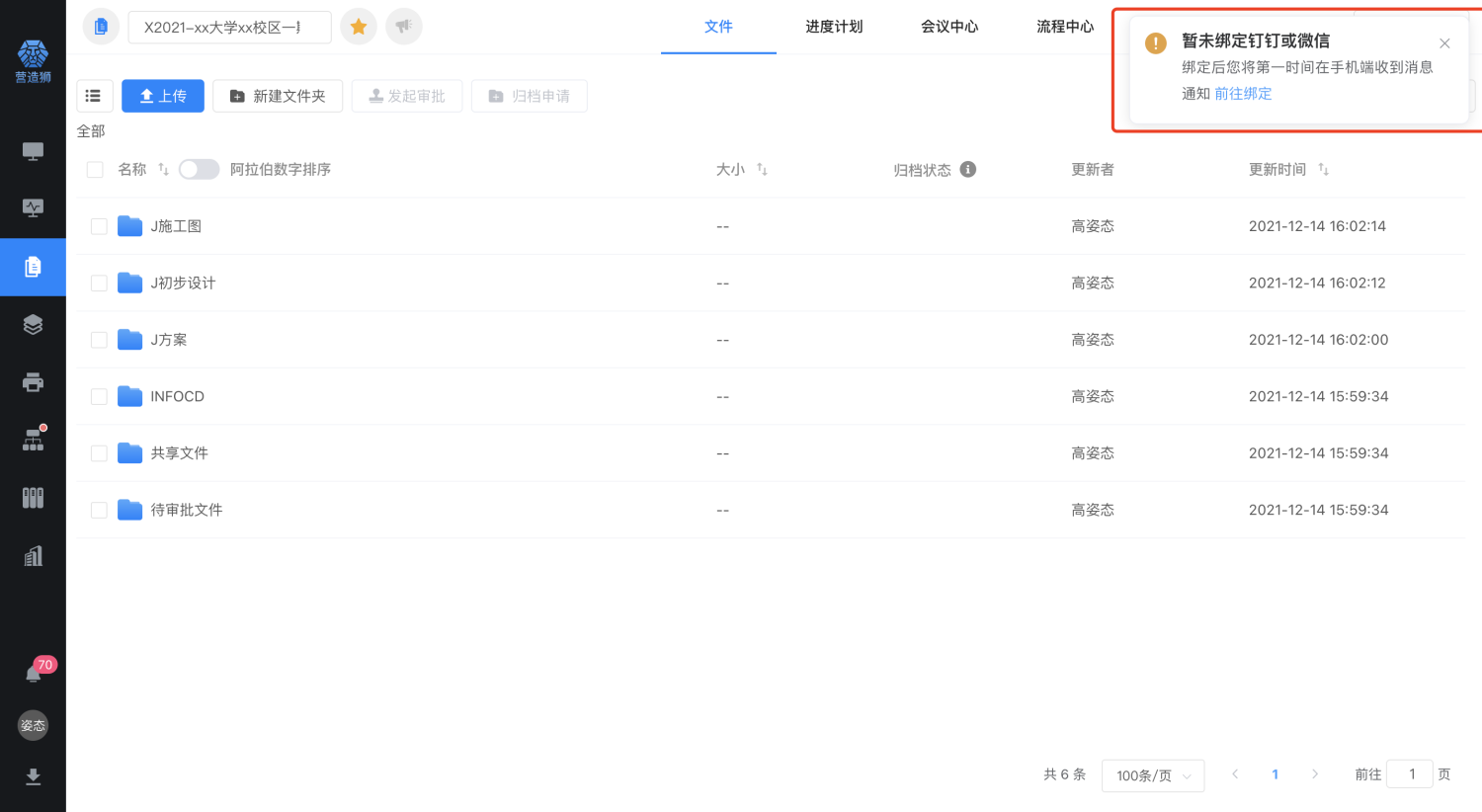
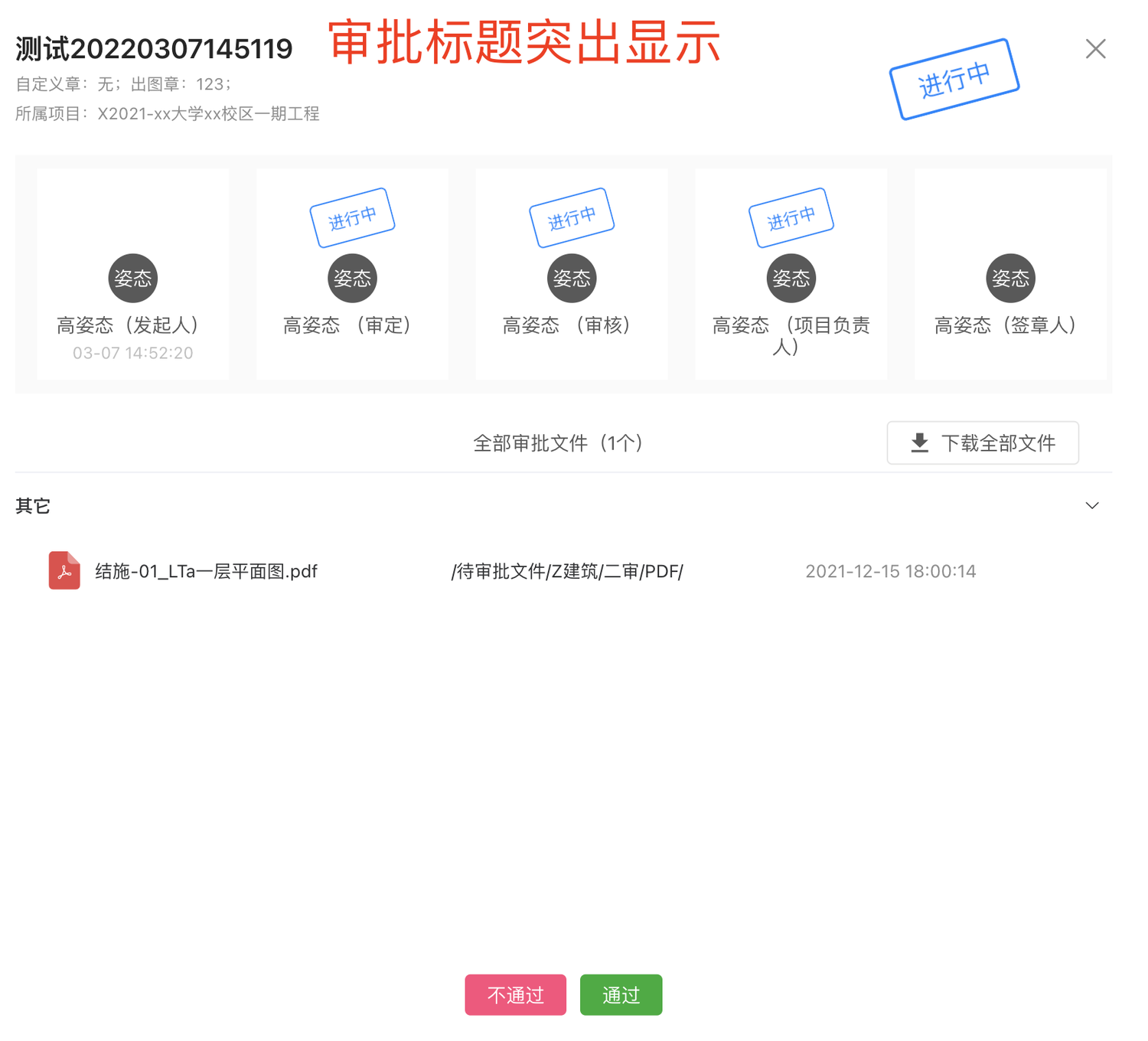
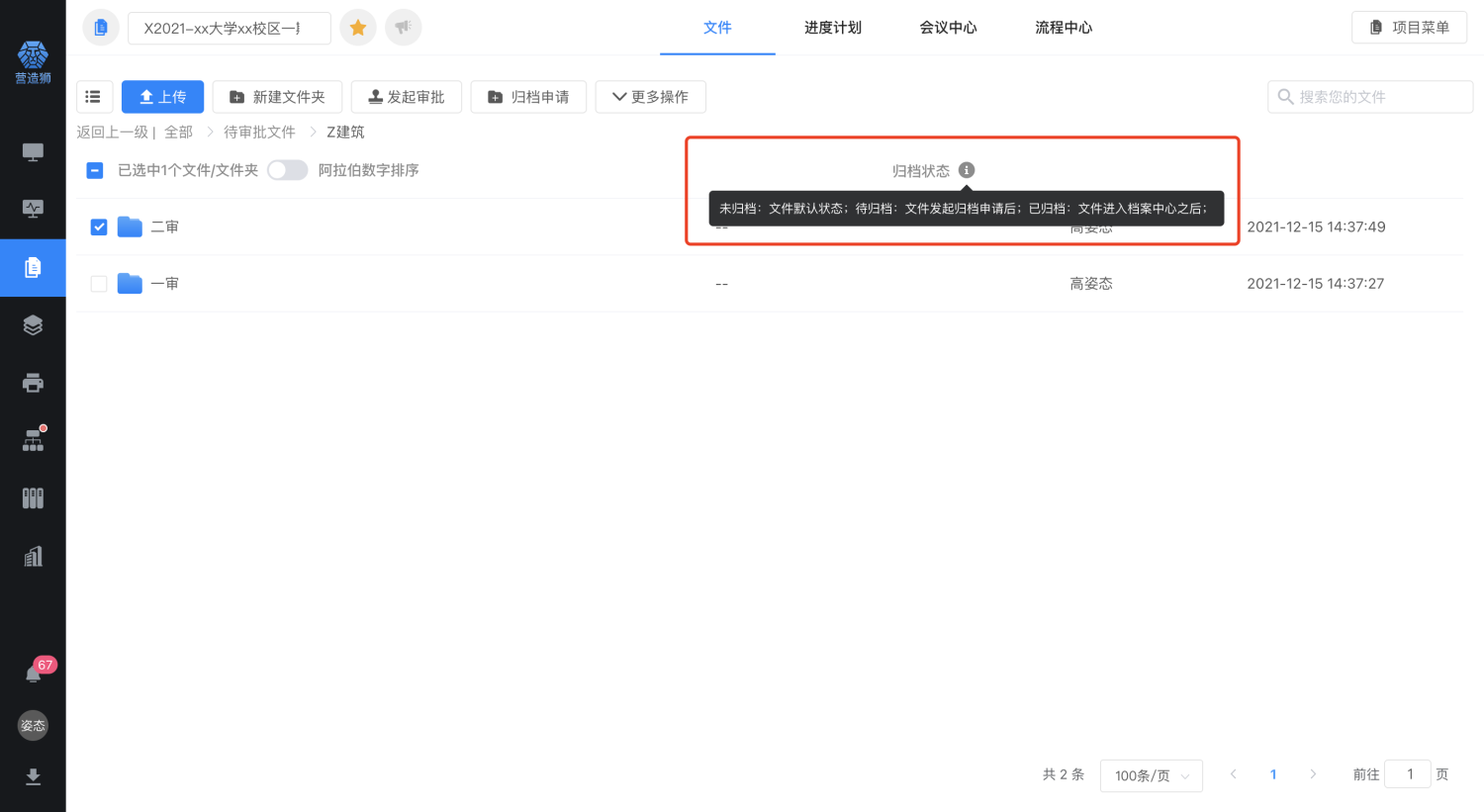
2. 明确知道当前的位置
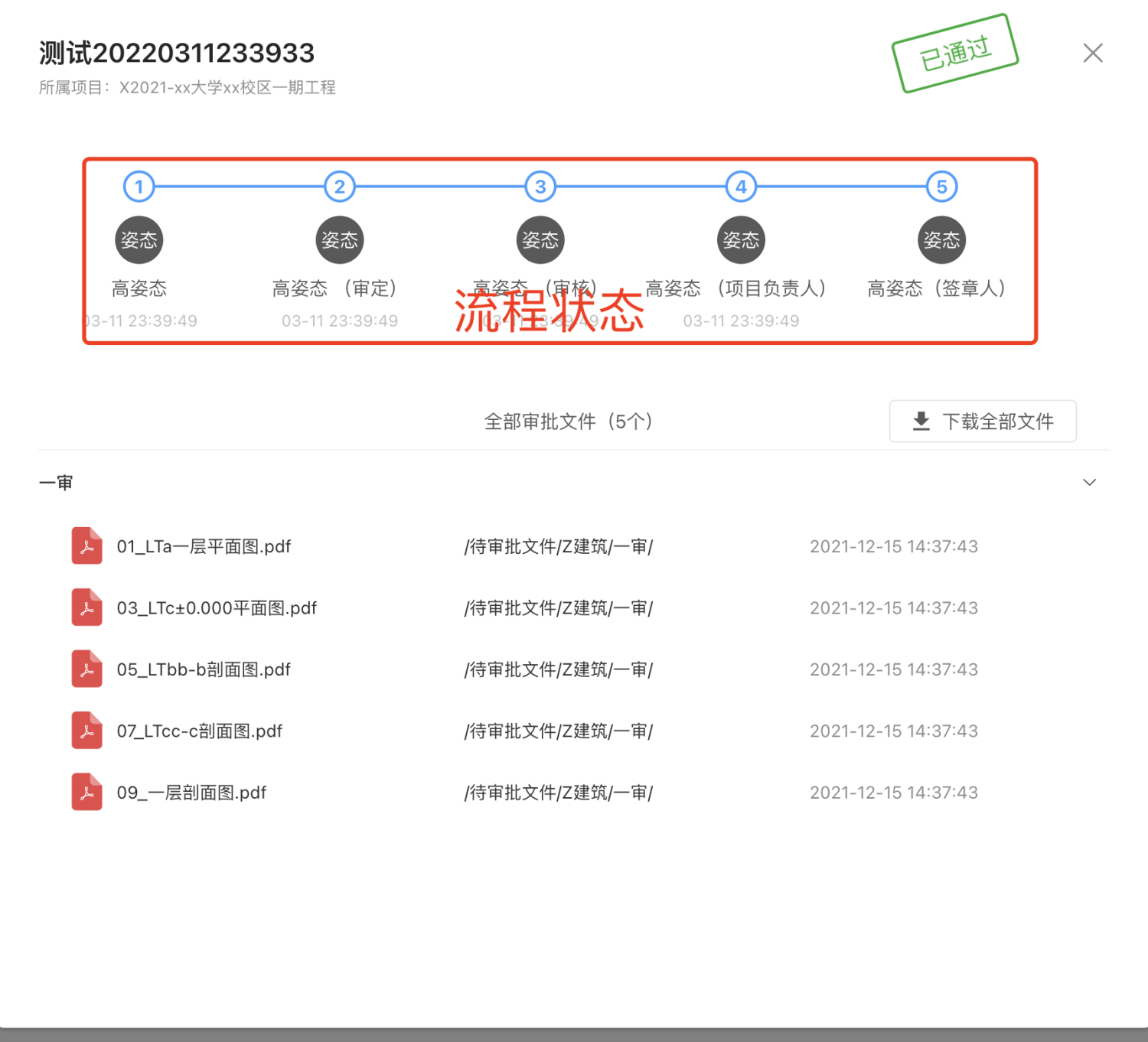
系统需要为用户提供准确的导航信息,让用户知道在哪里,能去哪以及达成某种目标的路径。在界面中可以通过导航菜单、面包屑、步骤条、分页器等组件让用户明确自己在系统只能够所处的位置。
在设计过程中,要注意提供上下文线索,避免用户迷路。
比如:审批状态。

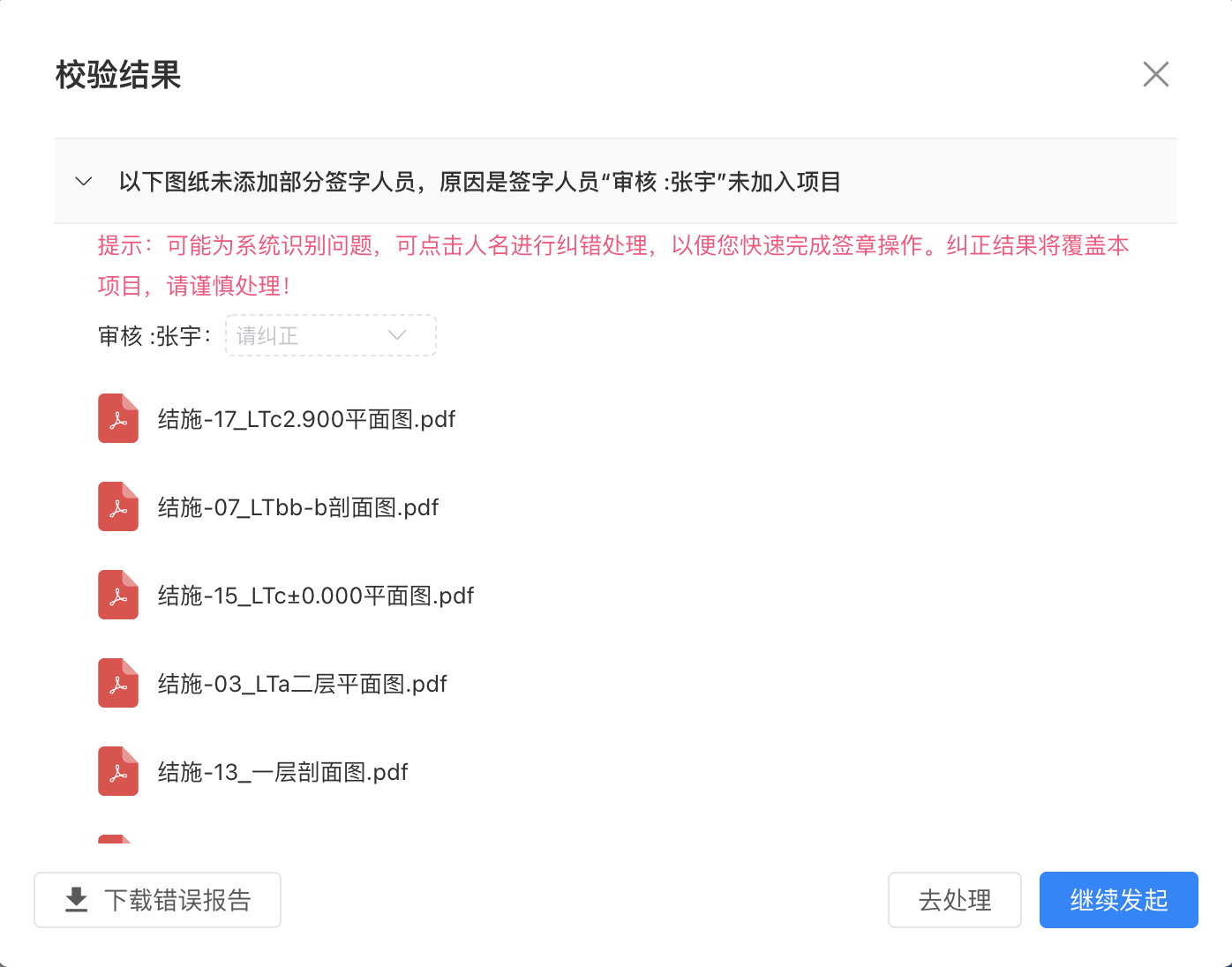
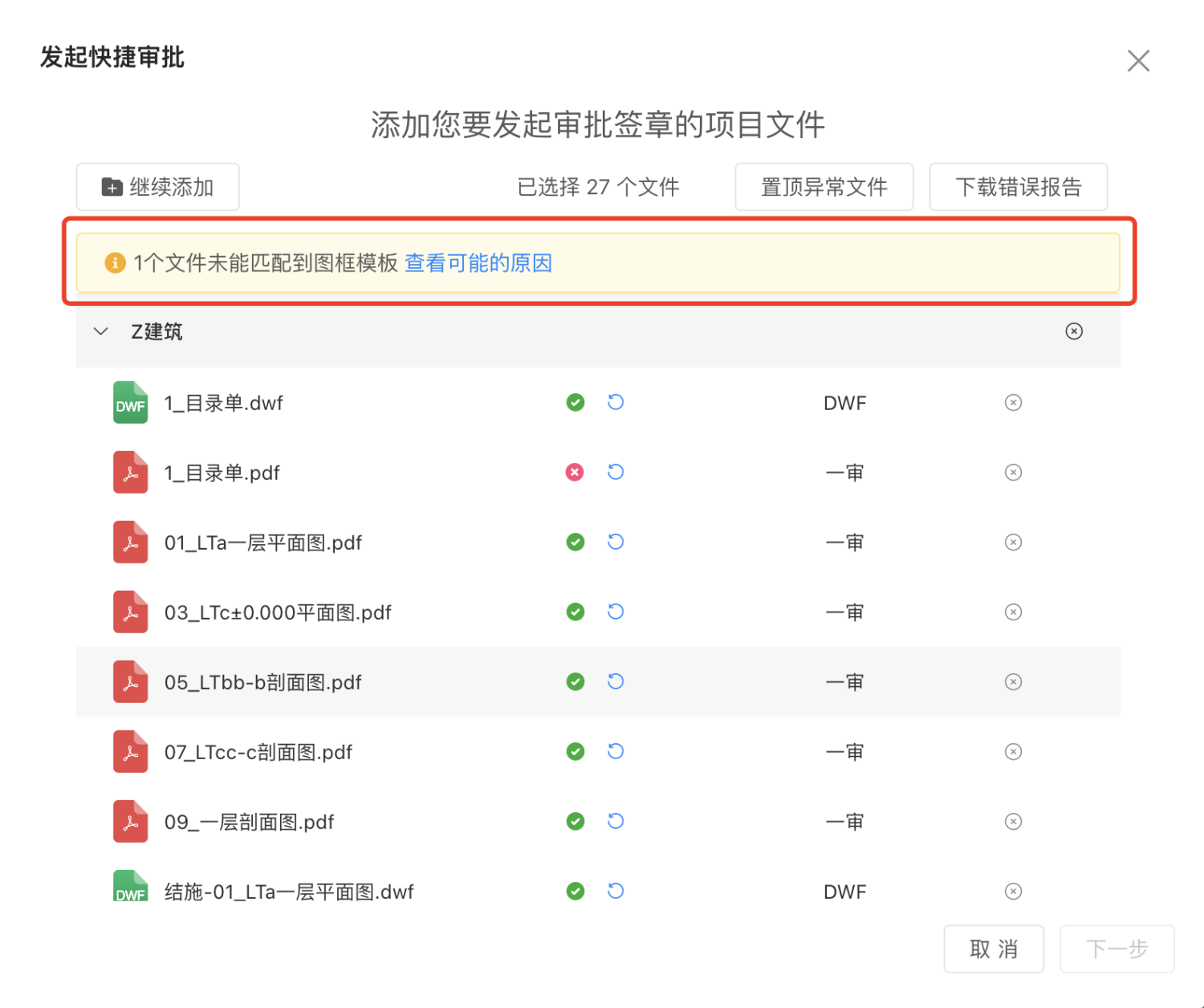
3. 沟通创造信任
当用户理解系统的状态后,会觉得自己可以掌控,会依赖系统在所有情况下按预期行事。
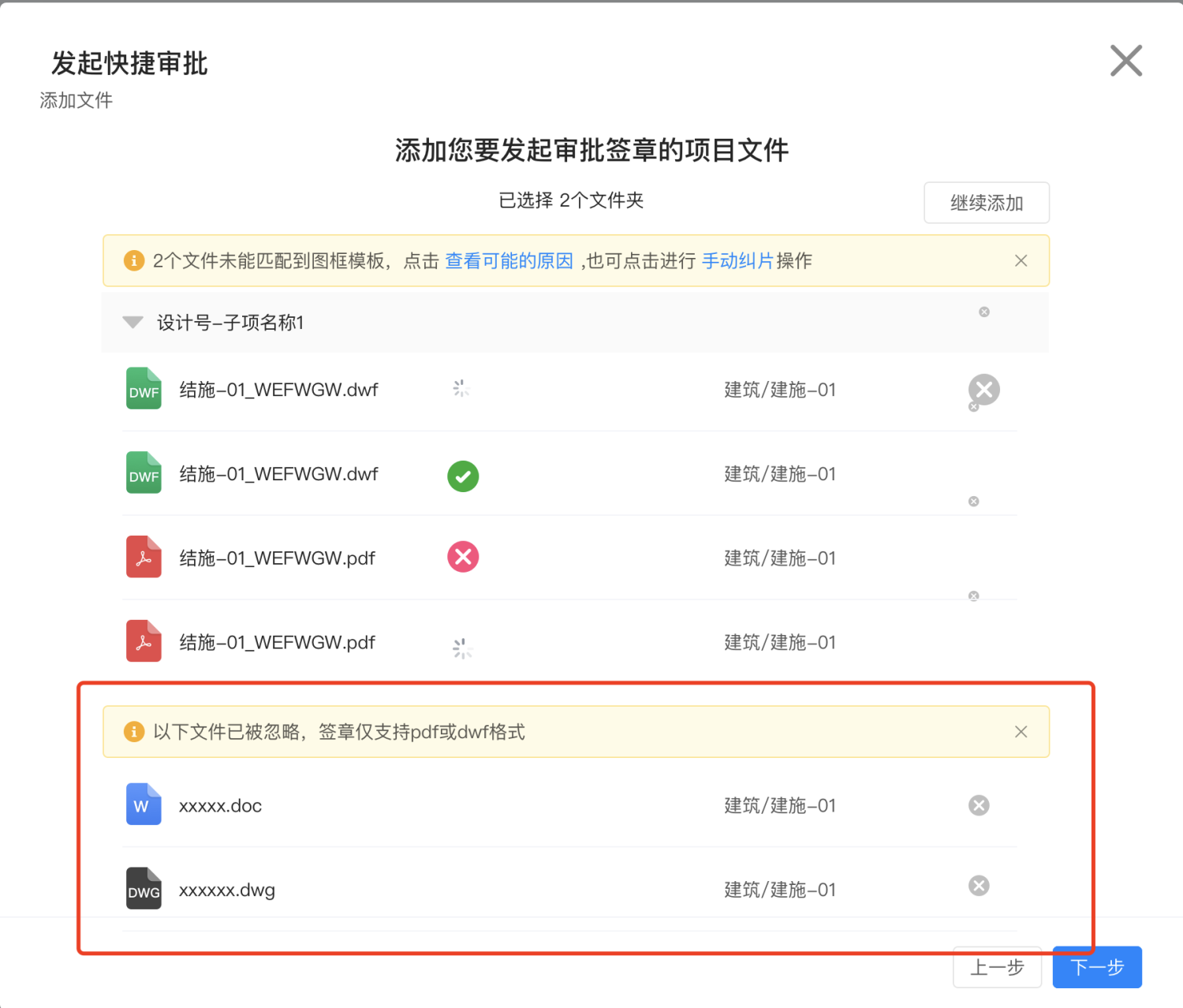
比如:在签章业务中,针对文件的签章是有格式限制,在用户选择不支持的格式后,应该列出不支持文件列表,告知用户具体原因。

比如:在收藏夹业务中,当用户访问之前创建的收藏夹时,是不是要包含已经被删除的文件?最糟糕的用户体验是,如果这些文件从列表中消失,没有解释原因。
某种情况下收藏夹功能是用于给用户收藏一些比较重要的文件资料的,如果平白无故的消失,意味着用户无法明确找到合适的替代品,造成的后果就是用户可能会停止依赖收藏夹的功能。所以好的解决方案是明确告知用户xxxxx文件被删除。
二、系统界面应符合现实世界的惯例
系统应该使用用户的语言,用户熟悉的句子,段落和概念,而不是使用基于系统的术语。遵循日常的惯例,使得呈现的信息自然且具有逻辑。
作为产品人员,我们永远不应该假设自己对单词或对象的解释和理解与我们的用户相符。
1. 熟悉的语言,易理解的文案
如果用户不理解网站使用的术语,他们不仅会感到不确定和被忽视,而且许多人将被迫到其他地方寻找解释甚至完成他们的任务。用户应始终能够理解意义,而无需在搜索引擎中查找单词的定义。
比如:字段根据行业习惯,命名。
使用熟悉的语言,并包含易于理解的参考。
2. 利用对现实世界对象和活动的熟悉程度
创建一个模仿物理世界的互动——利用人们现有的知识,帮助他们轻松学习界面,而无需培训。
这是因为人们根据他们过去对现实世界对象的经验,建立了一个系统如何运作的心理模型或理论。因此,当用户从物理世界过渡到数字世界时,他们会随身携带这些解释。用户希望反映材质对象的UI元素与现实世界中的那些对象相似。
比如:缺省页的情感化设计。
三、让用户有控制的自由
用户往往会误执行了系统的某个功能,这时需要一个显著的“紧急退出”操作,使得用户在还没有得到不希望发生的结果前,能阻止系统继续执行用户的误操作。另外,系统应支持“撤消操作”和“重做”。
1. 提供让用户可以反悔的功能
用户在使用产品过程中应遵循可退可进的原则。
流程撤回功能:在发起审批流程之后,突然发现内容存在问题,应该支持撤回功能,然后重新编辑发送,来避免一时没想好而错发审批流可能给对方或者自己造成困扰,这就是用户可控原则。
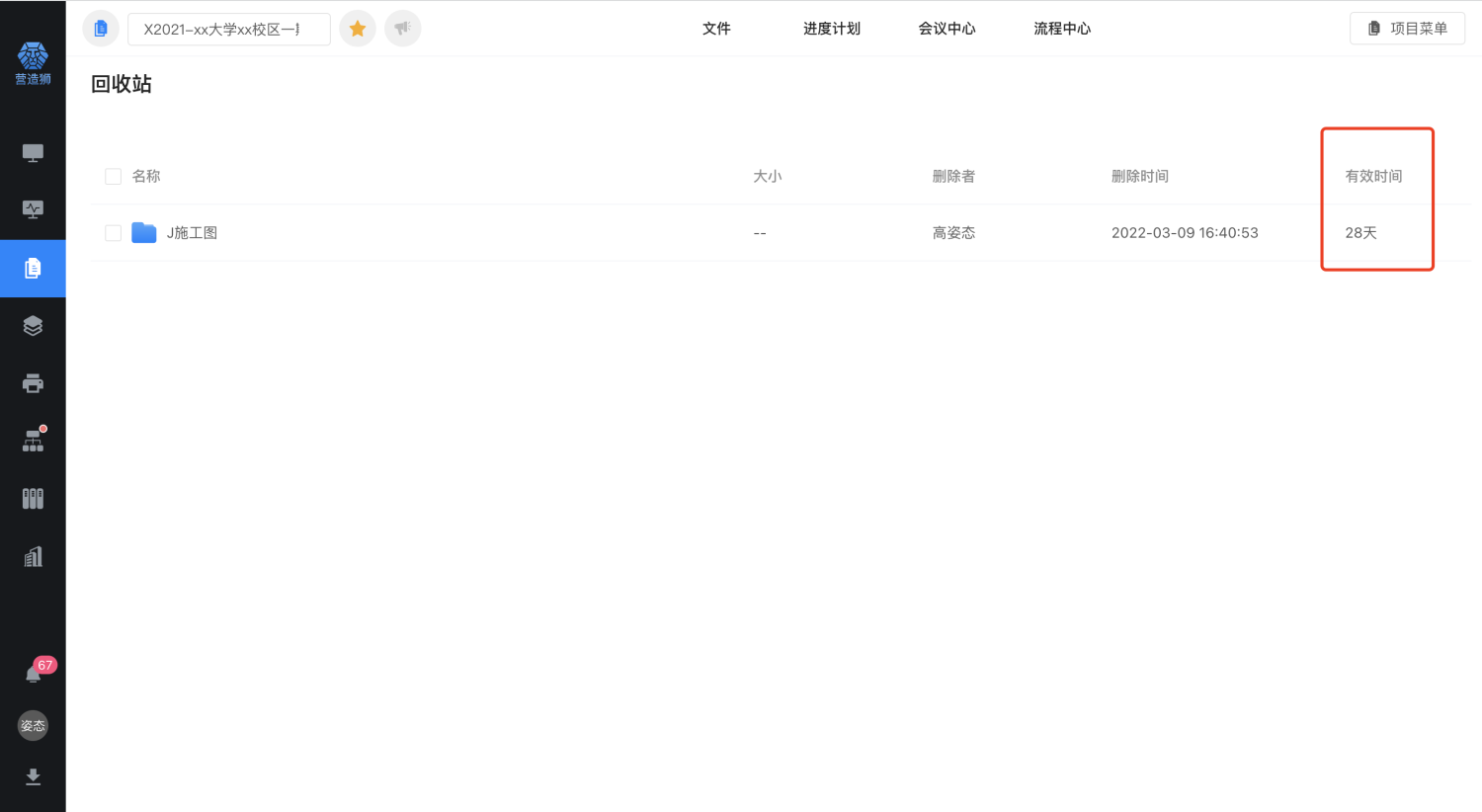
文件系统恢复功能:在使用文件系统的时候,我们会对文件做一些操作,比如文件的删除,当我删除一个文件几天之后后悔的时候,我可以在回收站中找到最近删除的文件,系统会将删除的文件保存30天,30天之内的文件都可以得到恢复。来避免一时没想好而错删文件给自己造成困扰,这也是用户可控原则。

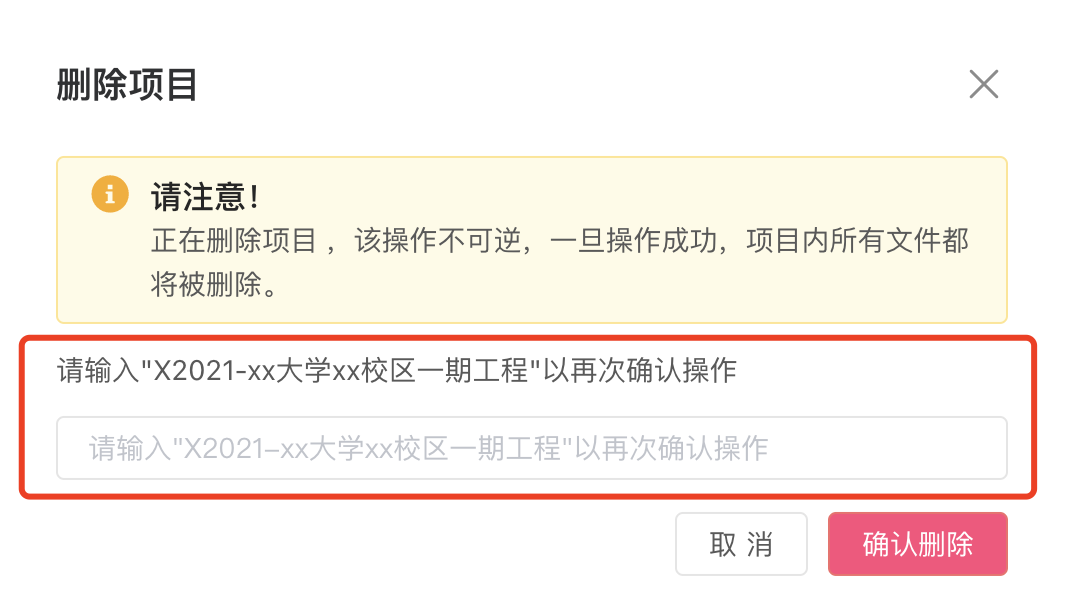
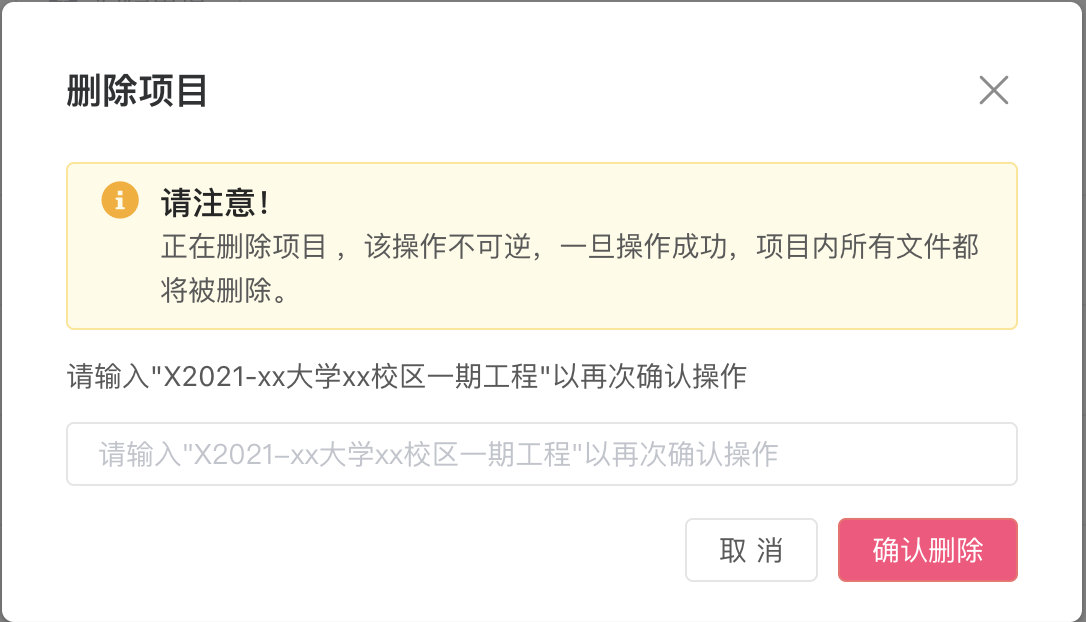
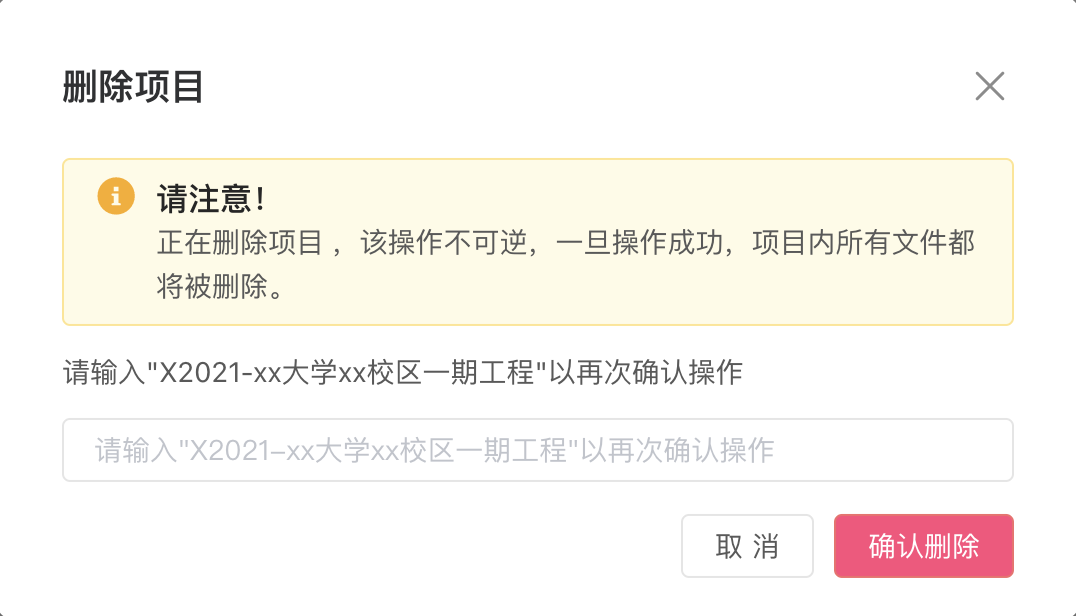
2. 不可逆的操作要给用户提示并提高操作难度
不可逆的操作需要给用户明显的提示并提高操作难度,以免对用户产生严重的影响。比如删除项目功能需要二次输入文字内容才能完成操作。

四、遵循统一性和标准化
系统的同一件事物不应该使用不同的语句,状态和操作而使得用户产生疑惑。一般应遵循系统平台的惯例。
对于用户来说,同样的文字、状态、按钮,都应该触发相同的事情,遵从通用的平台惯例;也就是,同一用语、功能、操作保持一致。软件产品统一和标准化主要从内部一致性和外部一致性方面做以解释。
1. 内部一致性
维持产品或产品系列中的一致性,主要包括从以下方面:
(1)结构一致性:保持一种类似的结构,新的结构变化会让用户思考,规则的排列顺序能减轻用户的思考负担
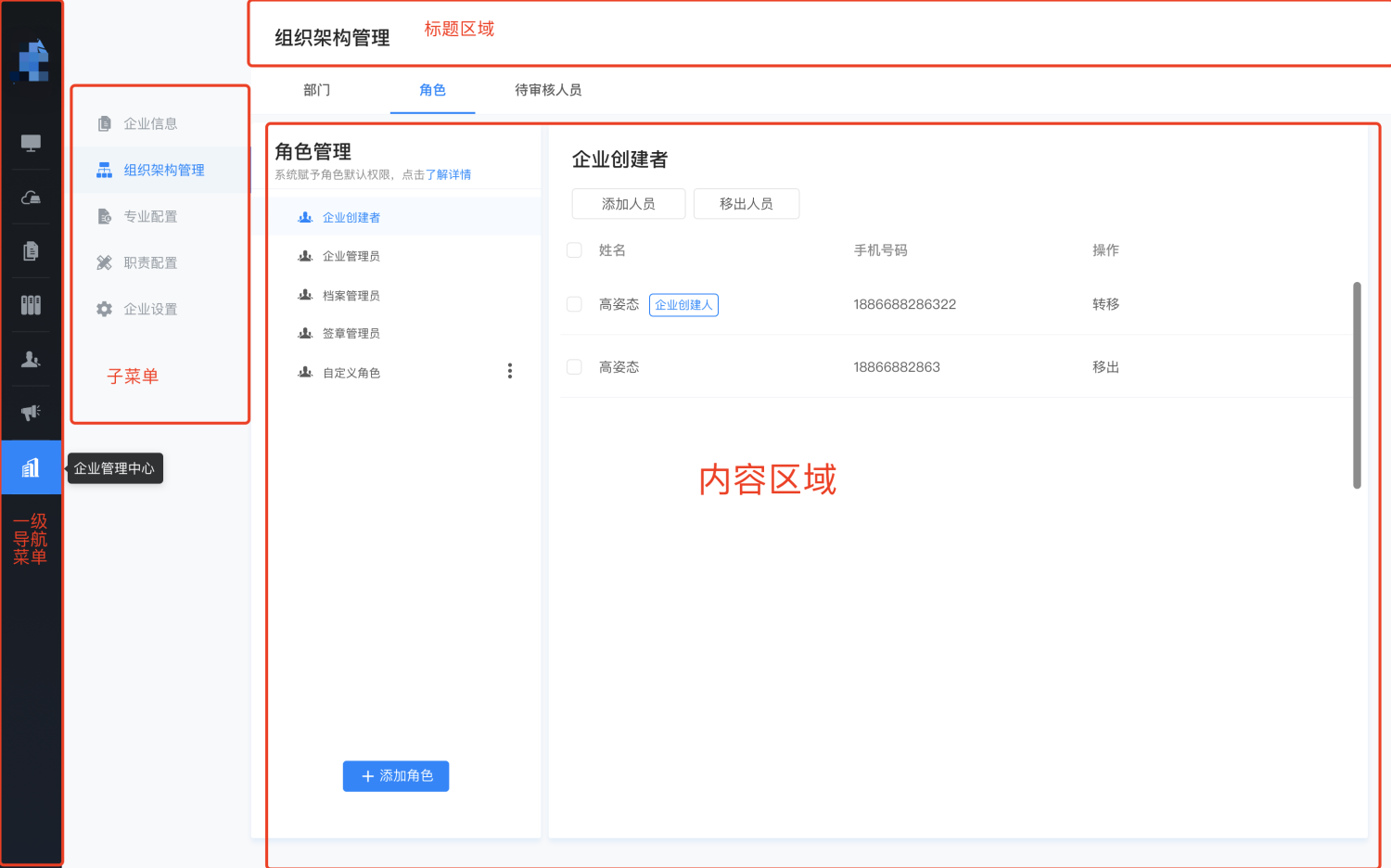
比如:B端设计的左侧导航栏设计每个模块的条目都有统一的“图标+文字信息”的结构样式,能让用户快速了解每个菜单都是做什么的,这就是结构一致性的体现。
定义左侧菜单有主菜单+子菜单组成,右边为导航栏(主要表述当前我在哪里),下边为内容区域。


(2)颜色一致性:产品所使用的主要色调应该是统一的,而不是换一个页面颜色就不同
logo颜色与界面的主色都需要统一,还有强调色、辅助色的使用,整个界面应除了图片的有效信息外,都通过灰、白、主色调来呈现,界面保持了很好的一致性,这就是色彩一致性原则。
(3)操作一致性:能让产品更新换代时仍然让用户保持对原产品的认知,减小用户的学习成本
返回入口位置统一,二次确认弹窗取消按钮在左,确认按钮在右等。
(4)反馈一致性:用户在操作按钮或者条目的时候,点击的反馈效果应该是一致的
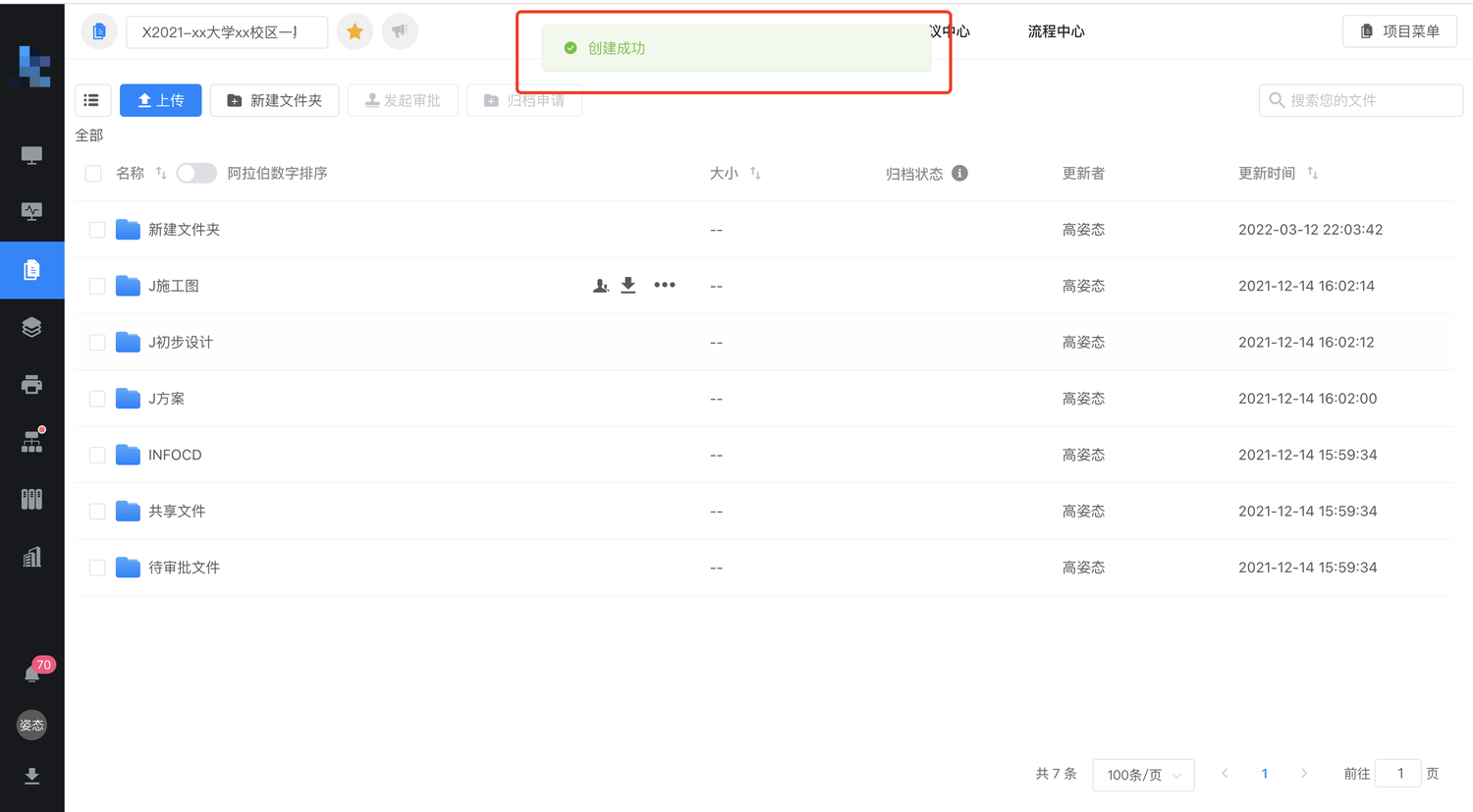
① 用户产生操作之后,成功、警告或错误的反馈使用message提示明确告知用户需要了解的信息;此类提示顶部居中显示并在2~3S自动消失。

② 当某个页面需要向用户显示警告的信息时,反馈使用alert提示,此类提示不会主动消失。

③ 用户在进行一般重要操作时,提示用户操作或是完成某个任务时需要的一些其他额外信息,反馈使用Dialog对话框,需用户执行取消/确定按钮的简单应答模式。

④ 当需要使用复杂的通知内容或需要引导性显示内容时,由系统主动推送的全局提醒式通知,反馈使用Notification通知提醒框,一般悬浮在网页右上角,一般需要用户点击关闭按钮。

⑤ 某种按钮或功能需要加以文字提示时,反馈使用tooltip文字提示,鼠标悬浮显示具体文本内容。

2. 外部一致性
是指保持产品外部的一致性。
雅各布定律可以帮助我们理解为什么外部标准如此重要。雅各布法则指出:“用户将大部分时间都花在您以外的网站上”,如果其它网站都遵循一致的定律,但是您的系统违反了该定律,将迫使用户学习,增加用户的认知负担。当然有时候改变也是一种创新,最好是建立在大量的用户调研基础之上。
结论:最好保持内部一致性和外部一致性,以提高产品的易学性。
五、防止用户出错
应该在一开始就防止错误的发生,事后再好的错误信息也不如这种防患于未燃的设计。考虑设置某些条件限制来防止用户产生错误,或者在用户选择提交操作前帮助用户检查确认。
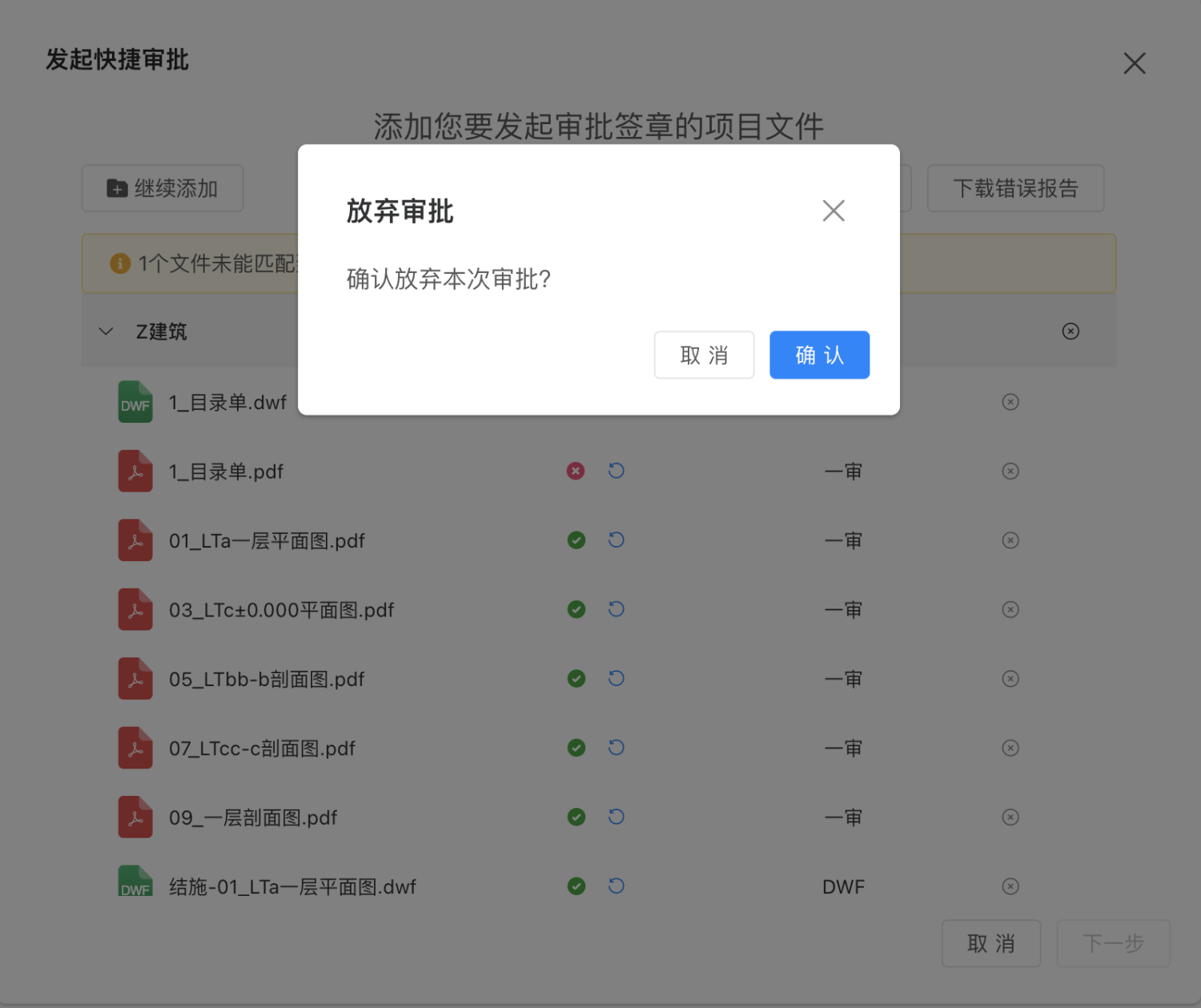
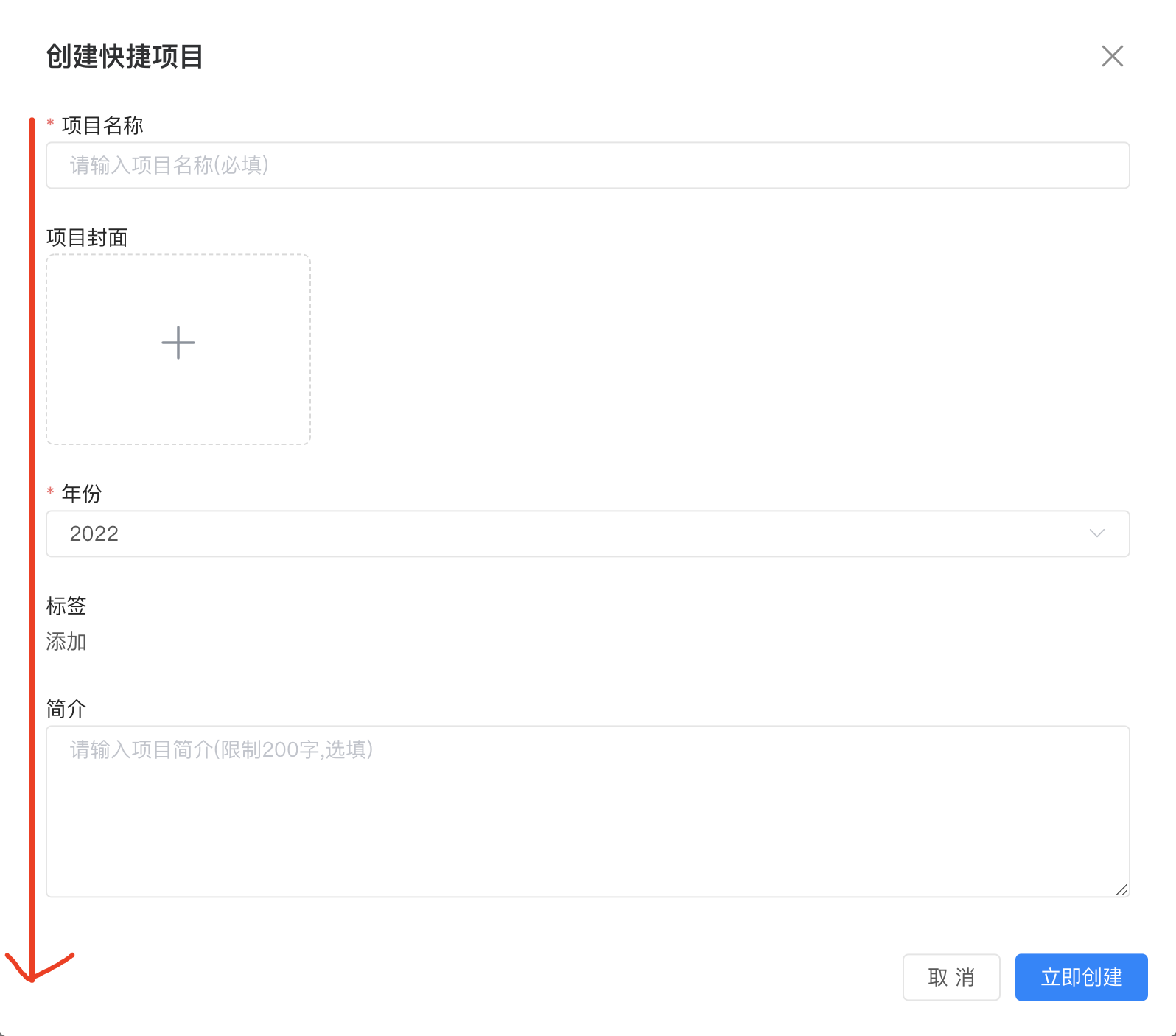
1. 重要表单点击关闭/取消时二次弹窗
在B端业务中,新增审批或表单数据是非常常见的业务,而增加关闭时的弹出框,会增加不可逆操作的难度。
当用户创建一条数据到一半的时候,因为误操作或者其它退出当前状态的时候,使用弹窗是是个不错的选择,因为用户这个操作会让之前辛苦编辑的内容删除找不回,想要再创建只能从头开始,对用户造成损失比较大。这就是防错原则的一种体现。

2. 限制范围
某种意义上来说限制用户的选择并不是一件值得做的事情,但是如果在系统边界十分清晰的情况下来定义范围,那么限制用户可以选择/输入的时是一个很好的策略。
那么其实在其B端场景中,例如会议室预订,时间的范围限制会避免用户出现同一时间段冲突的情况。
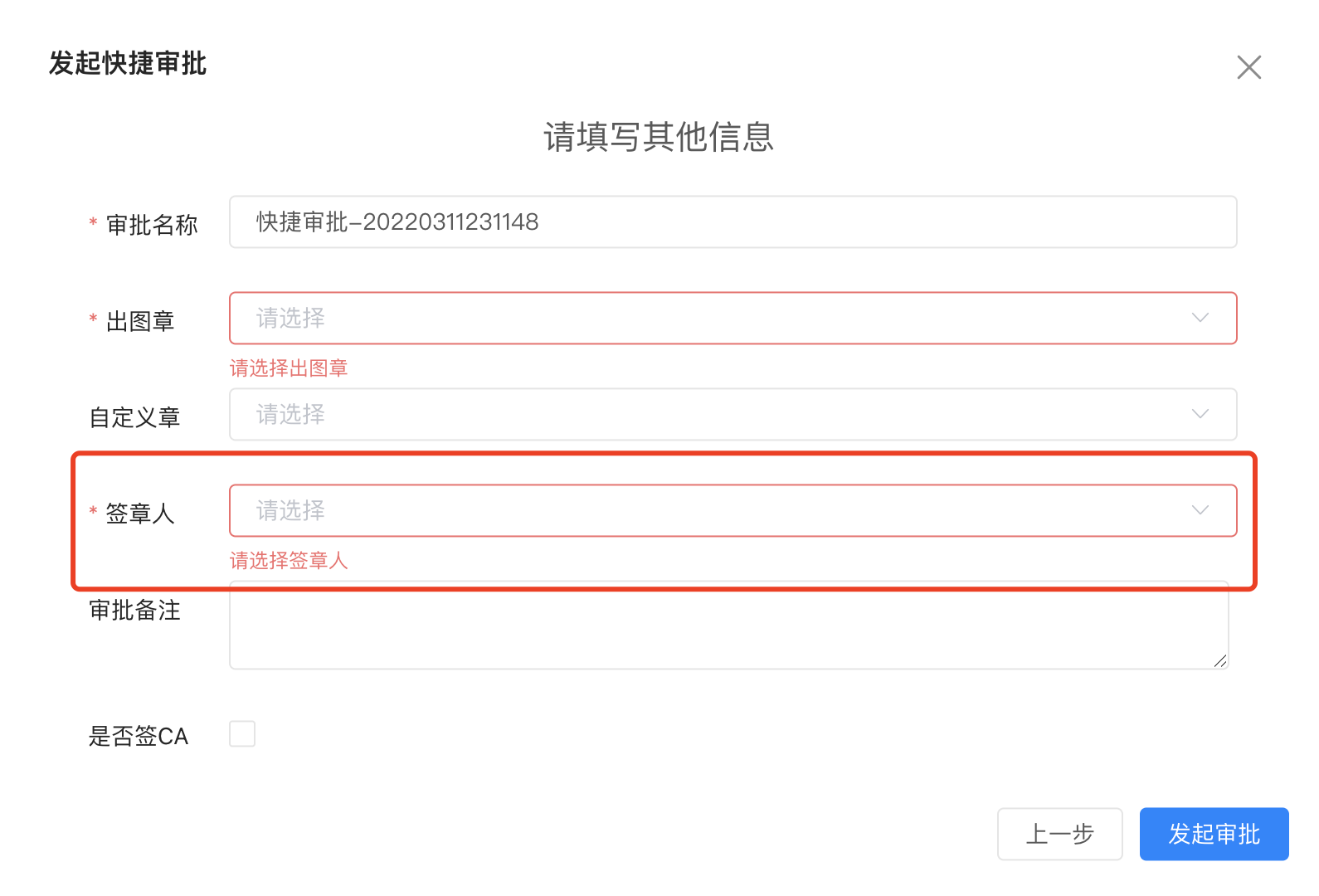
3. 清晰的提示
能防止用户犯错,输入框的校验在光标离开之后去触发,不通过时会在输入框用红色字体演示不通过的原因。点击操作时,无论准确与否,都会给出相应toast的提示。

六、识别好过回忆
通过对对象,操作和选择的可视化,使得用户的记忆负担降到最低。在连续的操作中,不应强制用户记住某些信息。系统的使用说明应该很显著或者在适当的时候很容易获取。
向用户显示他们可以识别的内容可以提高可用性而不需要从头开始调用项目,因此当系统为用户提供上下文线索时,提取记忆会更加轻松。
1. 搜索关键词联想/输入提供可选项
对于B端业务来说,输入数据、搜索查询数据是非常常见的,在用户本身处于工作情景下的操作,系统应尽可能低减少用户回忆成本,因此建议在输入、搜索操作时,提供关键词联想、输入数据可选项等功能。
2. 数据自动读取
在合适位置显示一些系统自动获取到的数据,显示给用户,避免用户记忆。
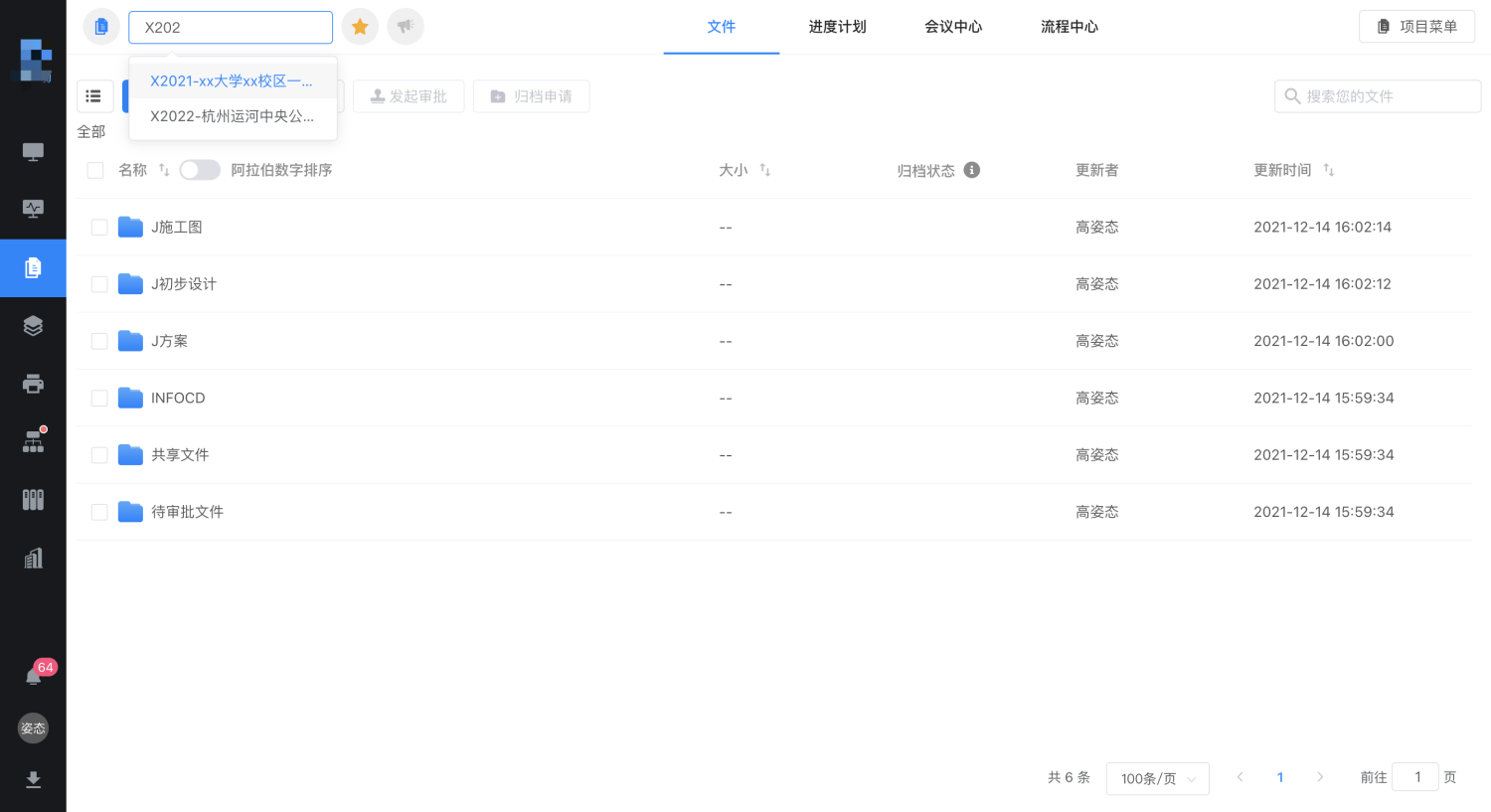
3. 尽量减少操作路径
根据B端业务的使用场景,用户基本上都是使用系统提效的,所以软件设计上应可能减少操作路径。
以下例子:同时满足关键词联想(搜索时显示项目联想词)、满足数据自动读取(在当前页显示是在哪个项目内)、减少操作路径(提供项目快捷切换功能)。

七、使用的效率和灵活性
好的产品应同时兼顾初级用户和专家用户的使用需求,对初级用户来说,需要功能明确、清晰,即使用系统默认功能就可以满足需求,而对专家用户来说,希望能通过配置化操作,提高使用效率。
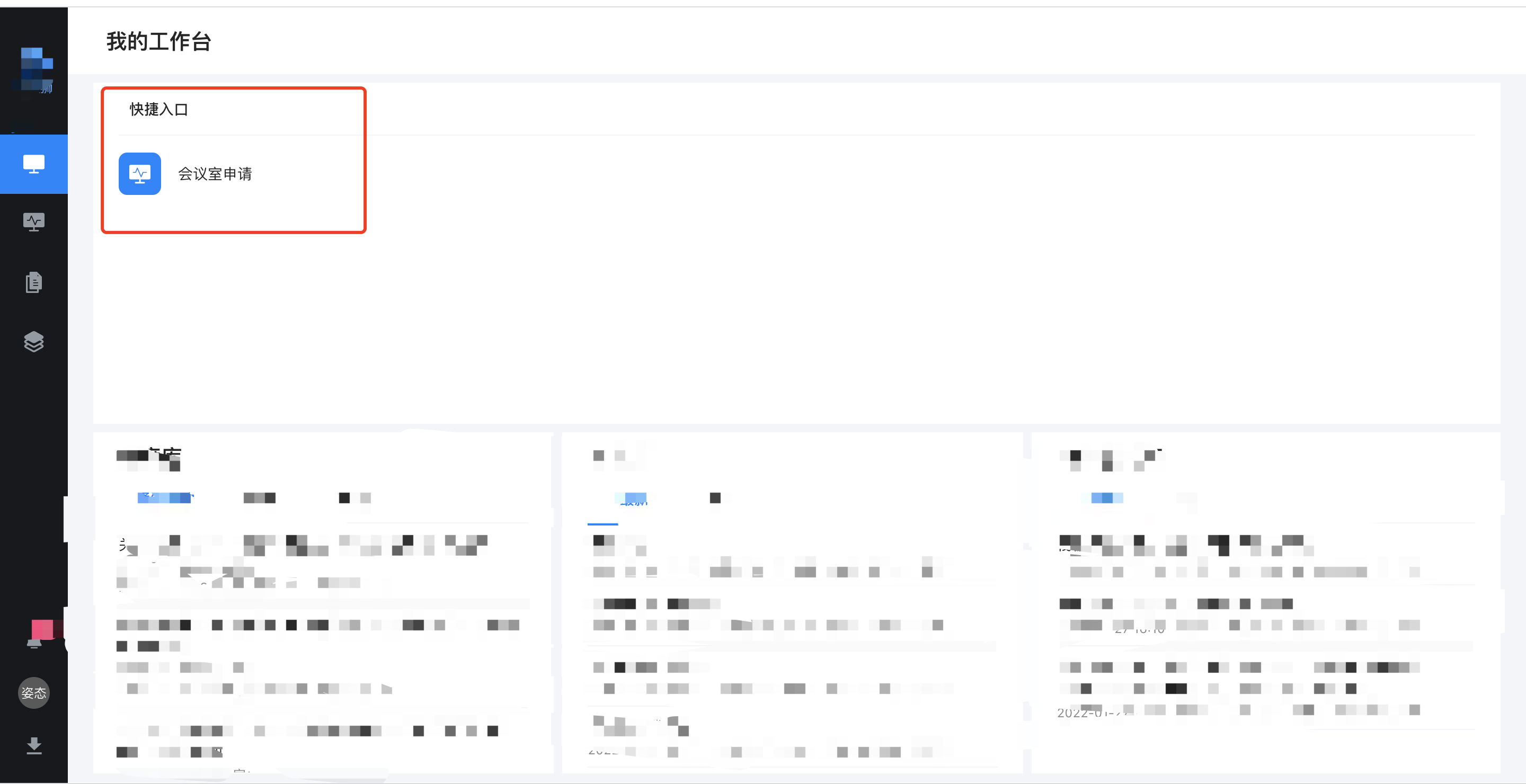
1. 提供快捷入口
比如:B端环境中一般会存在多个业务,应该支持用户自定义快捷入口,这样用户可以根据自己的个人需求定制自己适合的应用分布方式,这就叫做用户定制常用功能,也就是灵活高效原则的一种体现。

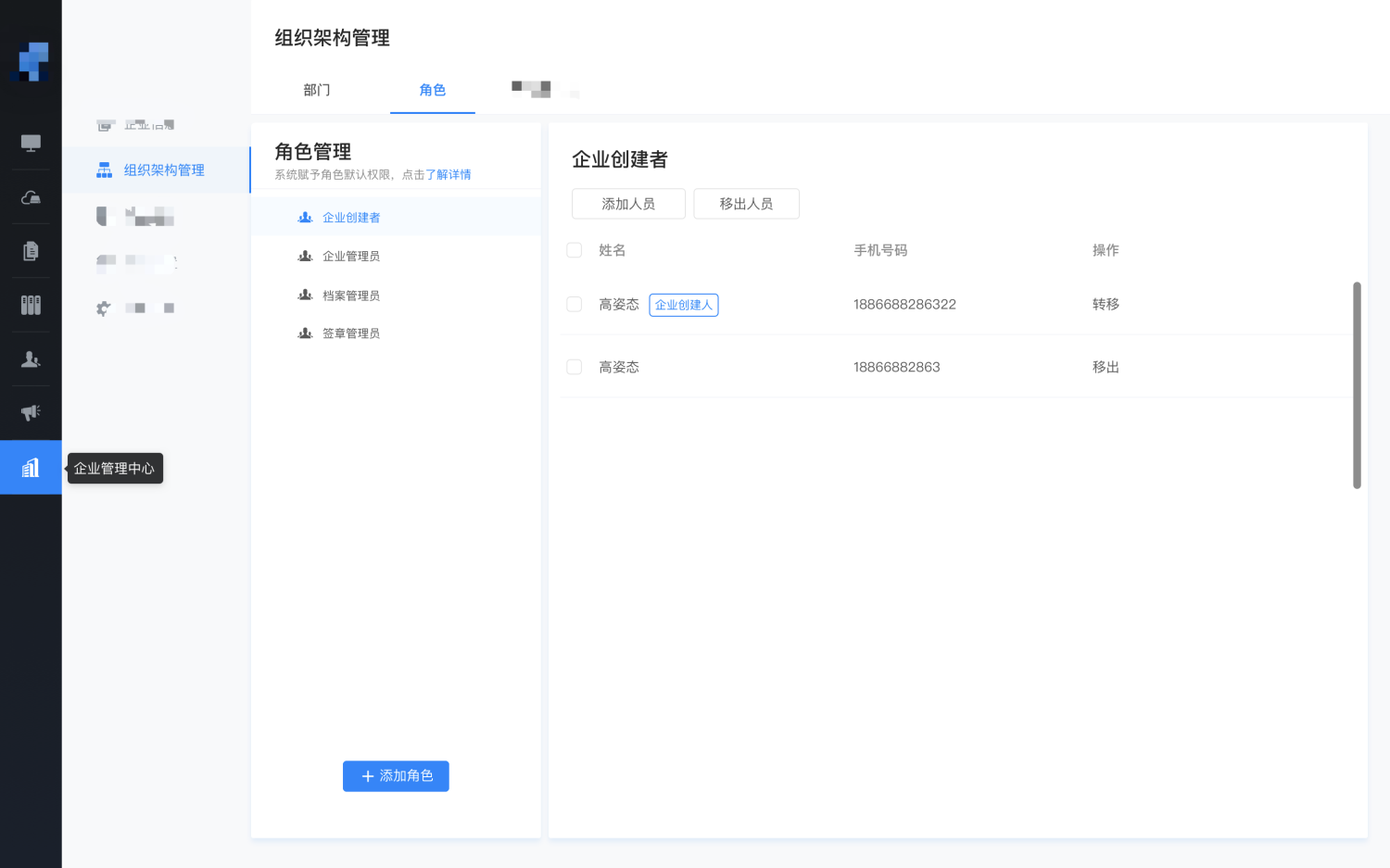
2. 提供自由化配置
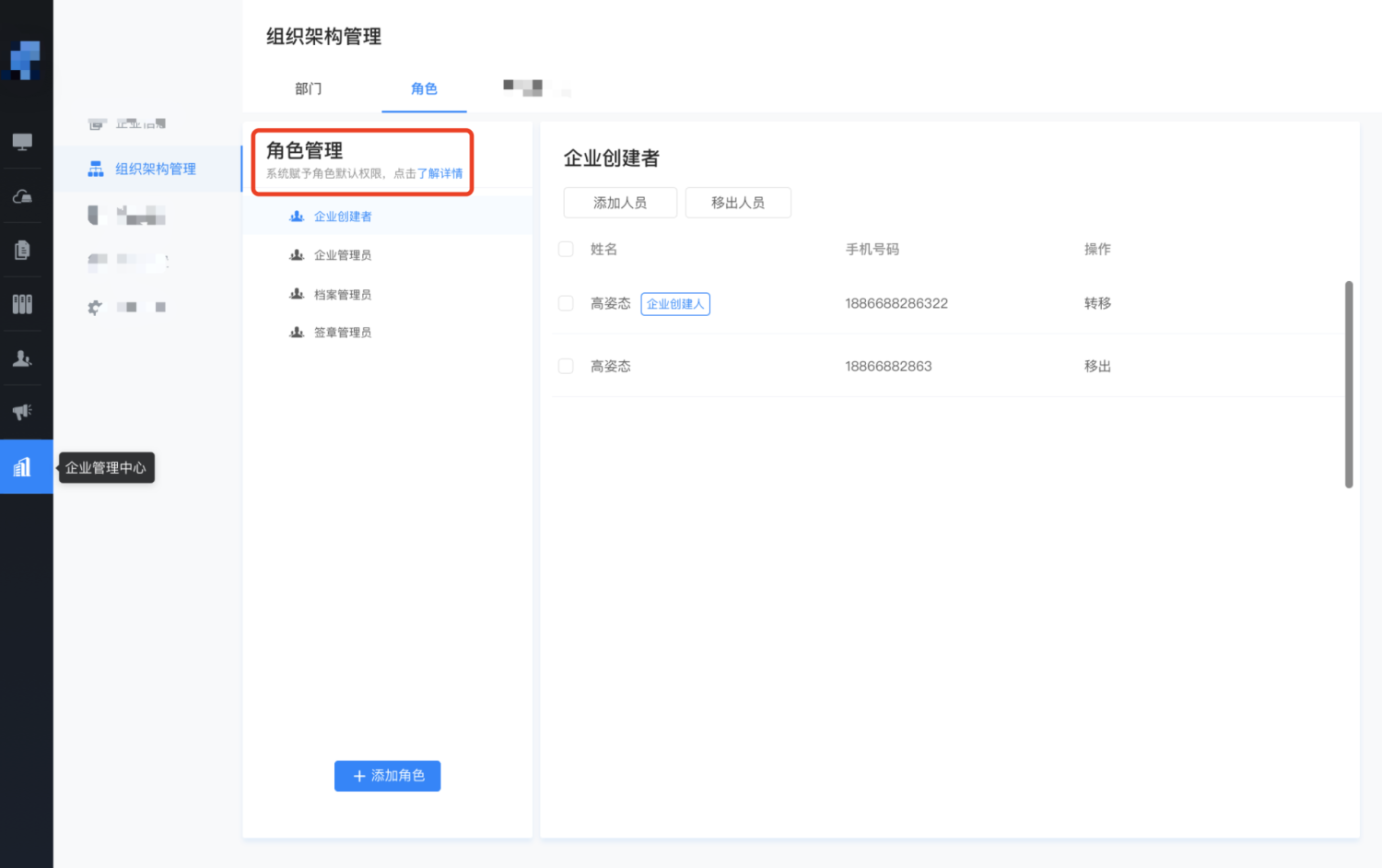
比如:B端一般是根据组织划分角色权限,对于大部分企业来说,使用系统提供的内置角色就可以满足,应该支持企业自定义角色,这样企业可以根据自身的需求定制适合的权限策略,这就就叫做企业定义角色功能,也就是灵活高效原则的一种体现。

3. 提供常见业务键盘快捷键
系统内支持常用快捷键操作,有助于用户快速完成目标,同时提升用户体验。比如按enter可用于确认操作,具体业务新建文件夹时,按enter键完成创建文件夹操作。
4. excel导出导入模板支持自定义
在B端工作场景中,大部分管理的文件会使用excel进行操作,而对于用户提效excel的导入/导出功能,可以快速达成目的,以及模板的可配置化,将有助于专家用户根据自身需求达成个性化目的。
八、简约设计
操作中不应该包含不相关的信息和很少用到的需求。每一个额外的信息都会与操作中的相关信息形成竞争,从而弱化了主要信息的可见度。
1. 建立清晰的视觉层级
能够方便用户无障碍的浏览信息,越重要的内容越突出。

2. 降低页面的干扰
尽可能把关键信息在明显的位置显示出来,而把一些少数人关注的元素,在不明显入口显示。

九、帮助用户识别,诊断并修复错误
错误信息应该使用简明的语言表达(非代码),正确的说明问题,并有建设性的提出解决案。
1. 进行重大操作时,告知用户将产生的后果
比如删除时:会告知你当前的行为,将会造成的影响。

2. 出现错误时应准确表述问题,并告知用户解决方案
尽可能提供详尽的说明文字和指导方向,遇到了什么问题,以及如何解决。方便用户自主性解决问题,降低服务成本。


十、提示和帮助文档
即使系统能够在不需要帮助文档的情况下很好的被用户使用,也有必要提供帮助提示和文档。这些信息都应该很容易的被搜索到,并整合集成到用户的任务中,并列出具体的操作步骤,而不是庞大笼统的文档。
1. 对一些有歧义或有疑问的按钮添加文字说明
使用tooltip文字提示,显示描述文字。
交互方式:鼠标移入则立即显示提示,移出则立即消失,不承载复杂文本和操作。

2. 对所有系统内可能给用户可能造成困扰的地方,增加解决方案链接
B端产品会存在一些认知成本,所以第一时间在相应位置告知用户解决方案,帮助用户可以顺利达成此次目标,一定程度上增加用户对产品的好感度。

参考资料:
https://www.nngroup.com/articles/ten-usability-heuristics/
本文作者@高姿态 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
