浅谈通用配置化表单设计
笔者近期参与了一个涉及到多地区的项目,在项目过程中发现,不同的地区在面对“项目信息收集”和“项目信息审核”这两个小产品中都存在差异化场景,且会不定期发生字段级的更新和变化,这让产品和开发同学每次都需要去调整需求和重新发版。由于每一次的重新开发和缺少复用,也直接导致了测试和开发资源的浪费以及业务效率的下降,因此笔者开始思考如何通用建立一套“通用化配置表单”来解决当前面对的高成本低效率的现象。
一、什么是通用配置化表单
顾名思义,通过搭建一套通用解决方案,配置化地解决用户的操作流程、信息填写收集、后台审核等核心模块,在灵活支持新业务规则情况下,同时减少新需求接入时的开发量。
二、设计思路


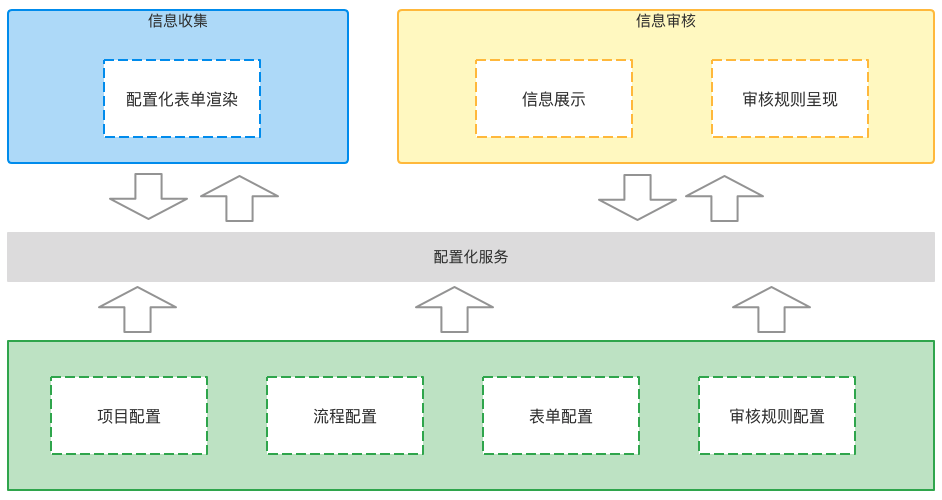
通用表单的设计方案将基于底层的项目、流程、表单、规则配置提供服务,并体现在前台的用户信息提交页面和后台用户信息审核页面。
三、产品介绍
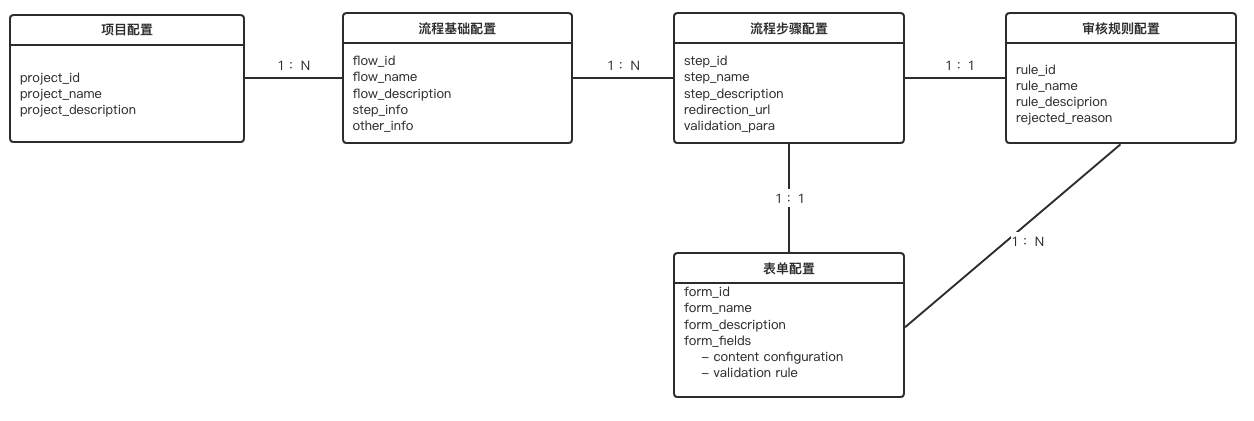
1. 项目配置
可以简单理解为每一次要单独配置化支持的一个业务,笔者的项目中可以将每一个地区项目理解为一个单独的配置化项目。
此时我们需要录入project_name/description:
e.g. CN通用表单方案:应用于CN地区的表单信息收集和审核。
2. 流程配置
流程配置分为基础信息和步骤配置:
基础信息包含:
- flow_name
- flow_description
步骤信息包含:
- step_name
- step_description
- redirection_url: 此项支持配置定制化landing page或者其他内部业务模块组件;
- step_order: 步骤顺序
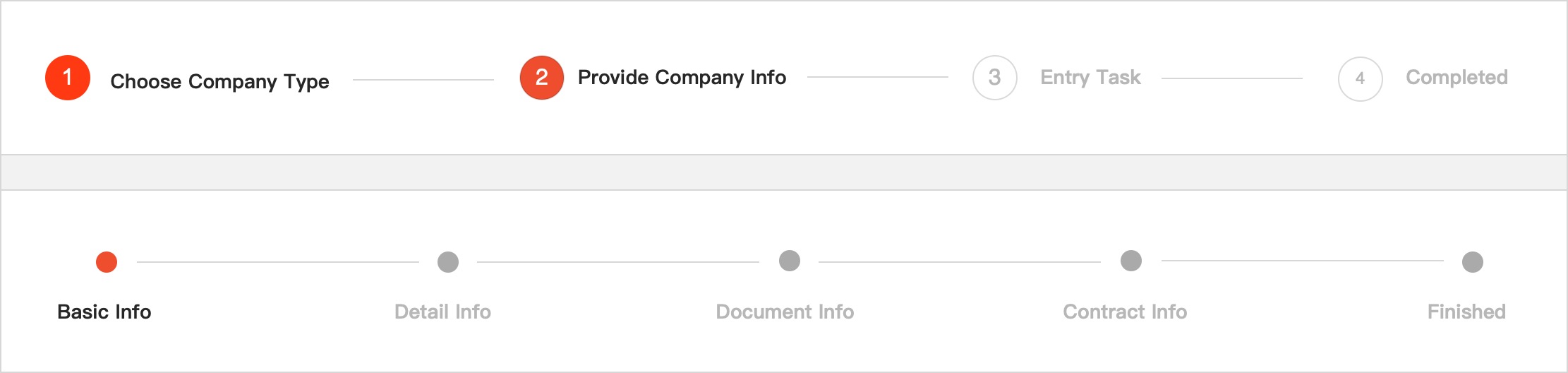
基于上述配置,我们可以结合前端渲染初步实现如下效果:

3. 表单配置
表单配置即用户在填写表单,录入信息时涉及到的字段、样式、联动效果等;
主要包含如下信息:
- field_type:包括不限于输入框、下拉选项、单选、多选、文件上传、日期等
- field_content
- validation_rule
- is_review
- etc…
在表单配置中,由于存在多种不同的字段类型,所以对应的校验规则也会不一样,包括是否需要后台审核。
4. 审核规则配置
由于不同的业务是否需要审核并不是必要的场景,所以审核可根据实际需要去选择接入or不接入,当然在流程&表单配置中,也可以灵活设置是否针对整个步骤的信息进行审核,或者精细到每个步骤中特定字段的审核。
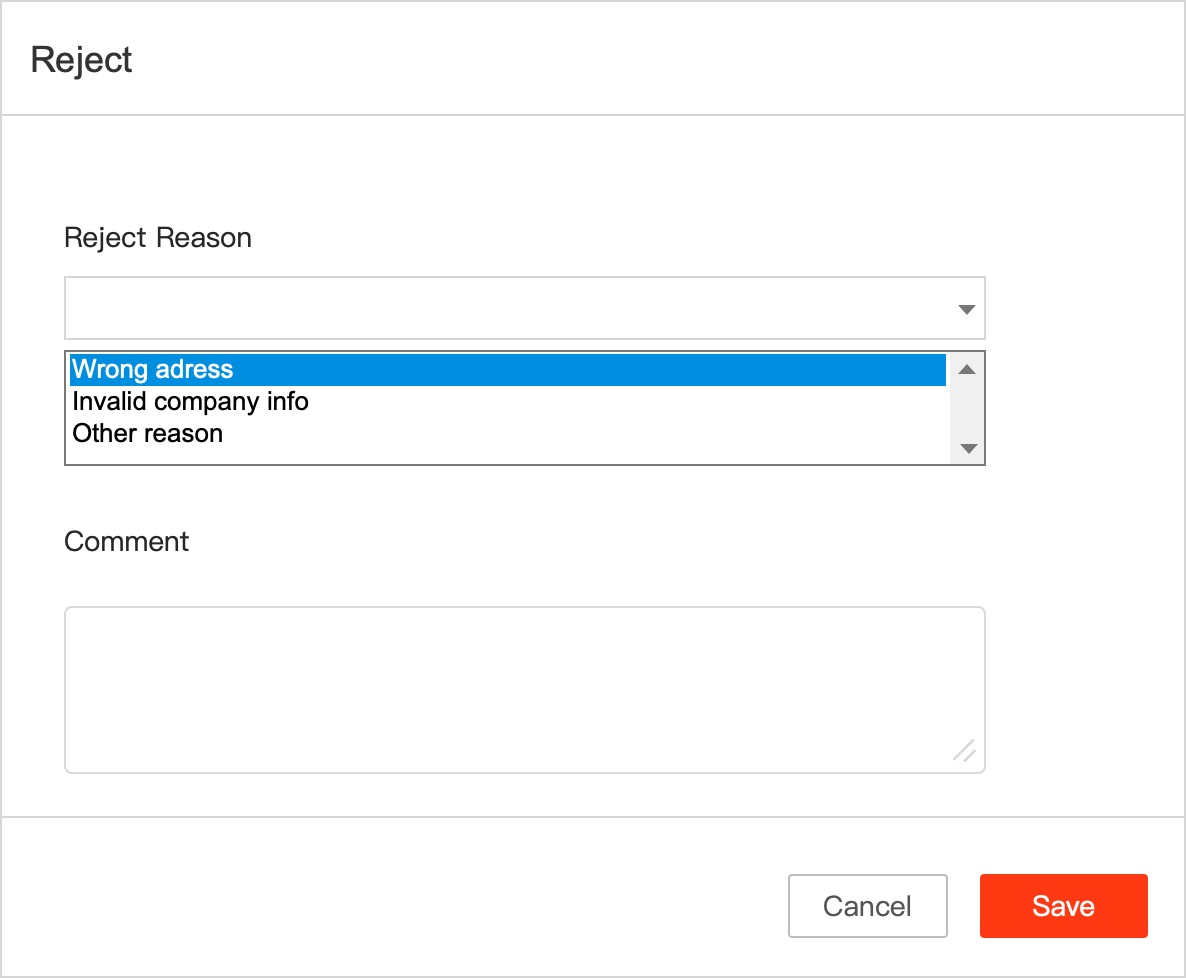
审核规则配置主要用于配置模版,此模版用于审核人员在approve/reject时所应对的原因选项等,其他应用场景待拓展。

四、如何应用
1. 用户端页面
用户端页面主要包含三个部分:欢迎落地页,核心表单页,结束页面;
- 欢迎落地页:可用固定的landing page url进行配置;
- 核心表单页:基于项目、流程、表单配置化,结合前端的固定渲染效果进行呈现;
- 结束页面:可用固定的landing page url进行配置;
2. 管理端审核页面
管理端页面如果包含三个部分:列表页,详情页,log页;
- 列表页:由通用筛选组件+列表组件+通用批量工具组成(列表页可使用固定样式,不接入通用表单);
- 详情页:由流程基础信息+流程表单信息+审核规则配置组成;每个流程or步骤展示为单独的一个信息模块,每个模块or每个模块内的字段的审核根据审核规则配置进行实现;
- log页:由操作人+操作时间+操作项+操作内容组成(log页可使用固定样式,不接入通用表单)。
五、总结
基于上述的简单介绍,相信大家对通用表单的基本原理和实现方式有了大概的了解,在实际业务中去使用和落地也可参考部分设计思路,如有更多的拓展场景,也欢迎大家多多交流~
本文作者 @茶底世界 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
