从“定义”到“解决”,来了解什么是影响用户体验的误导信息
在唐·诺曼的书《情感设计:为什么我们爱(或恨)日常事物》中,唐诺曼描述了一项研究,他发现“……[a] 系统的美学程度影响了使用后对美学和可用性的感知,而实际可用性的程度没有这样的影响。”
换句话说,视觉设计对整体体验的影响与实际可用性一样大。
其实是没有那么绝对,视觉不管在工业产品上还是互联网产品中都会对整体体验有一定的影响度,用户体验是用户使用产品的感受,用户的感受会受到产品本身的功能、外观以及用户当时所处的环境。
例如我们日常使用的杯子,此时的你需要一个既能装2L水又好看的杯子,当从网上购买的杯子到货时发现杯子比预期的少装0.5L水,而且外表上也没有图片上那么好看,那么此时估计大部分人都想去退货或者投诉。
或者说杯子水装的够多,但是外观上想要的是个商务风格,但是商家发错了你拿到一个上面布满卡通图案的杯子,这时大部分人的内心估计也是想去找商家理论。
用户的体验是会受到各种原因所影响,一个小小的错误亦或者是跟用户的预期落差太大,都会影响用户的体验,所以视觉设计对用户的体验是既存在也合理只是它可能没有产品功能上的影响那么大。
在本文中将讲解UI设计中如何避免误导信息,误导信息对体验的影响。
一、什么是误导信息
误导信息其实就是产品传达的表意与用户看到后理解上有差异,像图标、文案、交互反馈等等都会出现误导的情况。
1. 误导信息影响体验
当我们在点击一个链接、按钮或者图像时怎么点都没有反馈,我们可能会以为是网络问题,最后却发现产品功能上本身上就不可点击,但是在视觉上让人误以为可以点击,这就很直接的影响到了用户体验。

2. 设计者如何发现问题
当我们以上帝视角去观察产品时,如何发现问题呢?
我这里推荐用数据画板、页面热图等工具去发现问题,当新上的功能页面发现数据异常时最简单最快的方式就可以去通过热图发现(设计师最快的方法,像发现策略问题、功能问题等就不推荐了,大多都不在设计师范畴内)。
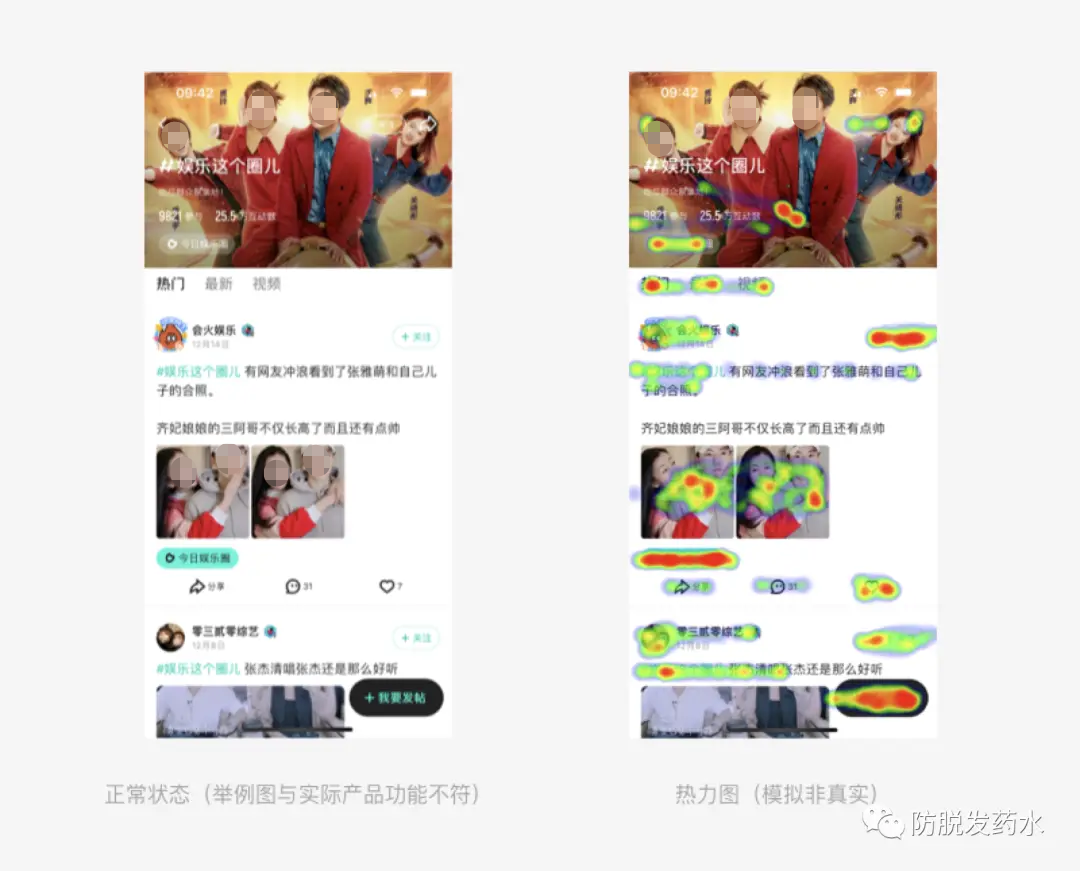
下图中是一个社区的页面,这里做了一个虚拟的热力图,那么作为设计者如何发现问题。
假设这里内容里的《今日娱乐圈》不可点击,产品功能上不支持,那么从热力图上可以看出,用户点击《今日娱乐圈》的次数跟关注的次数相等,那么代表着视觉上这里的信息传达则误导了用户,导致用户认知错误,并且会间接影响其他关键入口的点击。

3. 对产品数据的影响
当前期没有发现问题时,设计者通过看热力图去进行数据分析,则会导致数据分析不准确以及后续的产品策略方面可能产生偏移。
二、误导信息有哪些维度
除了上面的例子在做页面设计时则需要避免,对用户产生误导的因素还有许多下面逐个来看。
1. 误导性文本或UI元素
多年来,某些 UI 设计选择变得越来越普遍,有些已经达到了成为既定设计惯例的地步,偏离这些约定成俗的设计方式可能会给用户体验上带来影响,因为用户已经被国内众多产品培养出一定的习惯。
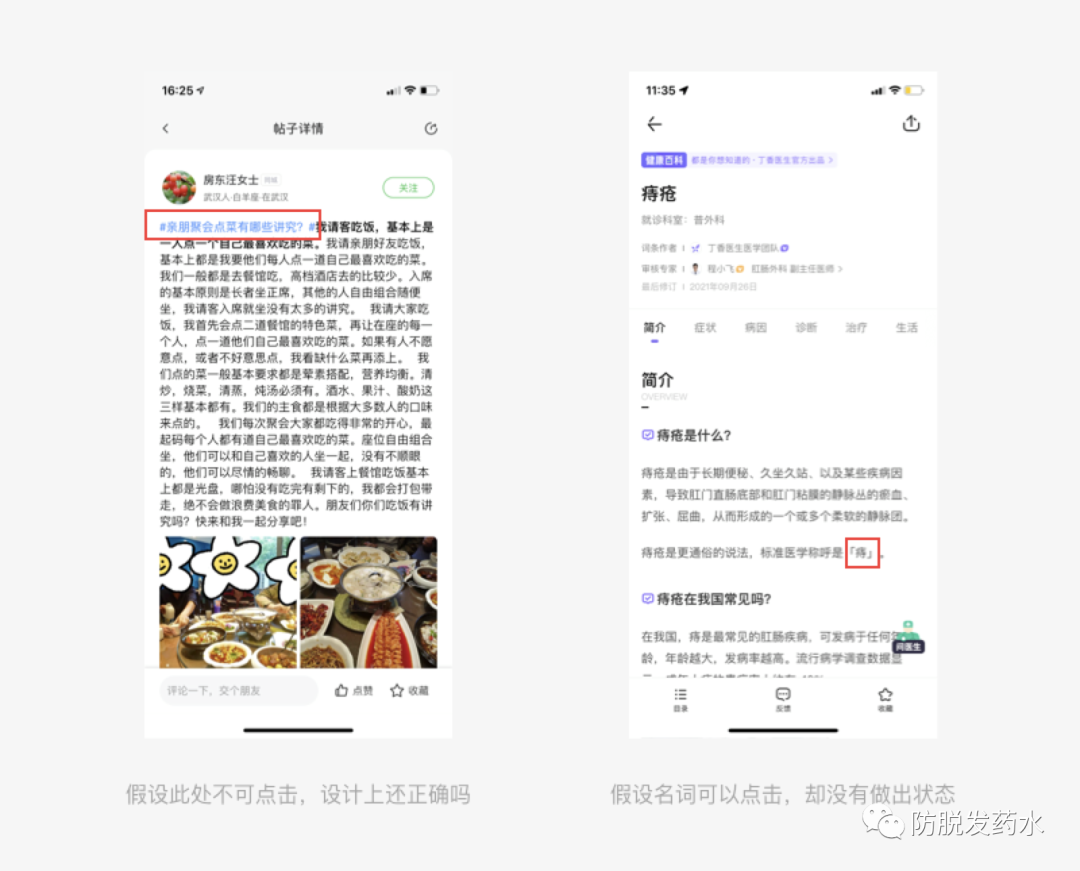
例如,带下划线的文本通常被理解为一个链接,因此用户在使用时会尝试点击它,当该段文字具有下划线但是却不支持点击可能会导致用户体验与期望不匹配,从而引起用户连续点击,最终造成影响用户体验的因素。

2. 响应缓慢且缺乏反馈
如果用户单击或点按某个元素但没有快速收到反馈,用户可能会反复单击以确认单击是否有效,在这些情况下用户需要看到正确的加载消息或其他一些视觉性的反馈,这样能够帮助用户缓解焦虑情绪,避免用户流失。

3. 错误死链接和不完整元素
如果通常可以交互的元素突然变得无响应,则用户可能会以粗暴的方式做出响应,例如多次点击该元素或者某个位置进行尝试,我们在做的时候需要确保元素和链接的功能性,以及视觉上的表意,这点在用户使用体验上影响比较大。
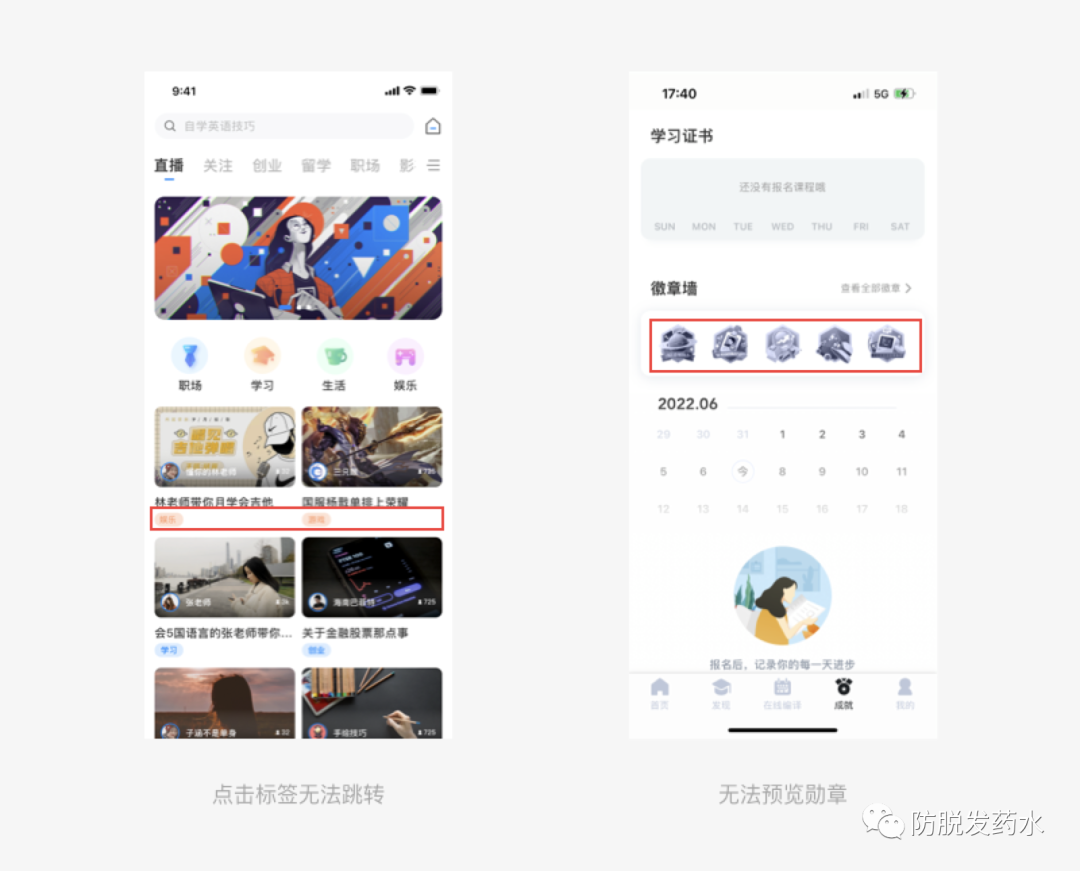
下图中的直播列表“标签”在视觉上以多色形式展示,在用户认知中多色标签即可以点击进入此标签下的内容页,当此处无法点击时用户就会产生疑惑为什么不能跳转、为什么点了没反应等。
另一个产品的页面中的“勋章墙”元素同样有这个问题,从价值上来看勋章墙在页面中核心位置主要目的是希望用户能够直观看到自己拥有多少勋章,从而产生成就感,对于勋章这种视觉表现较强的元素,应当放大去凸显其视觉价值,从视觉的维度去激起用户的欲望。

4. 标题不明确或者导航混乱
对于产品来讲一般用户分为有目标、无目标两种,对于有目标的用户在使用产品时希望能够在最快的时间找到自己想要找到内容,而无目标的用户则需要产品向用户展示时,需要把重点功能内容传递给用户,让用户尽快的使用起来,如果产品的标题导航在视觉上就混乱不堪,没有任何层级而言就会导致两种用户在使用效率上大大降低,体验相对也较差。
如果产品内的标题导航文案等传递的信息有误,那么会大概率造成用户误操作,使用路径上也会降低效率。
三、如何避免这些问题
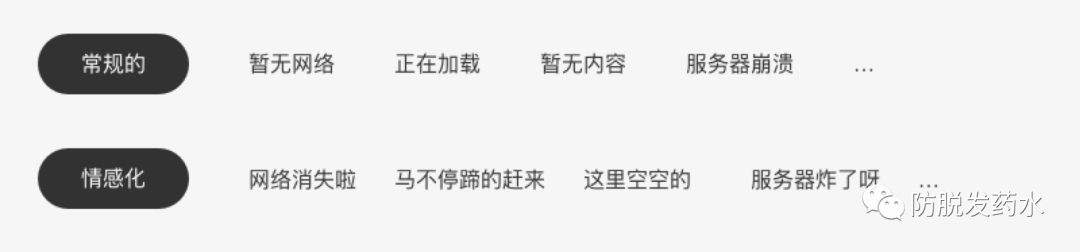
1. 统一的文字规范
在对一些关键信息或者反馈信息进行文案描述时建议使用比较易于理解的话术,这样在基础理解上不会造成误解,在进一步可以让这些话术更具有情感化、人性化。

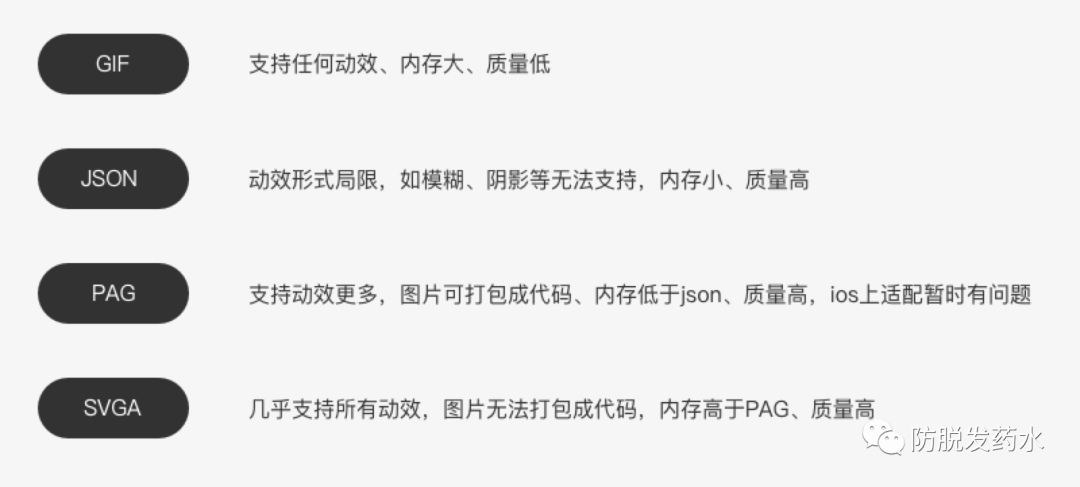
2. 优化加载速度
有人说加载速度取决于技术和用户的网络设计能起到什么作用呢?
还真能,在做动效或者复杂反馈动效时,常用的格式即为GIF、json、pag、svga这4种格式,在做复杂的动效时首先排除gif文件,内存上它随便做一下都几十kb,质量上也相对较差一般不建议使用,后面三种格式各有各的优势,从本质上都能够避免内存过大导致加载过慢。

3. 统一的设计规范
在设计产品的初期就要考虑设计规范的问题,规范决定着产品未来的延展性、一致性、严谨性、体验程度等,我个人在做产品设计时在做第一个页面的时候,就习惯去思考产品未来的方向以及规范需要规范到什么样的范围,规范可用持续性有多久等等。
总之前期思考的维度多一点,后期设计时避坑就会多一点,同样规范的完善度和准确性决定着设计的页面是否会出现前面讲的问题。
本文作者 @爱吃猫的鱼__ 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
