产品设计中的编辑态和浏览态
产品设计中,页面无非就两种状态:编辑态和浏览态。
设计系统中,组件无非也就两种组件:输入类和展示类。
大多数产品以浏览态为主,如新闻、视频、电商等;有些产品则编辑态和浏览态并重,如笔记、P图、社交等;少数产品则以编辑态为主,如信息采集、信息录入、信息转换等。
那么在产品设计中,我们该如何做好编辑态和浏览态的设计呢?又该如何做好这两种状态的转换呢?
01
在讨论这个问题之前,我们需要先讨论清楚另外一个问题:对于输入类的组件,它在浏览态下该如何处理?
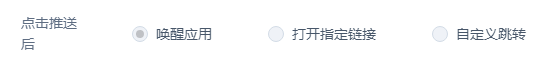
有人说,这还不简单,置灰即可!相信你也一定见到过这样的处理,比如下面这样,这是某页面对于单选按钮这个输入组件在浏览态下的处理:

上面这种处理方式其实挺常见的,把组件置灰,使它变得不可编辑,但还保留了组件的样式。
有人会觉得这样处理非常好,好的地方在于它还能让用户看到其他选项,而且实现成本非常低。
那么这样处理有什么问题吗?我想它的问题恰恰也在于还能让用户看到其他选项。一般情况下,用户在浏览态下只关注最终结果,这时其实最好不要再用其他选项来干扰用户对于结果的关注。
那么对于CheckBox复选框、Select选择器、Form表单、Cascader 级联选择、Switch开关等组件呢?
也是一样的道理。其实对于这些输入类的组件,一般情况下在浏览态下都要转换成对应的结果类样式,常常是结果的文本呈现。像上图中的单选按钮,在浏览态下应该转换成“点击推送后:唤醒应用”。
除了上面说的置灰处理和转换成浏览态这两种处理以外,还有一种处理是编辑即浏览,如下图所示。点击提交以后并不会转变成我们常见的浏览态,还是当前这种编辑状态。

这种处理,可能是认为用户来到这个地方的目的就是编辑修改吧,所以默认给的是编辑态而不是浏览态。
笔者个人认为这种处理不是一个好的选择,一是提交后和提交前无变化,让用户疑惑有没有提交成功,同时编辑操作后有无进行提交操作看不出来,可能会导致用户忘记进行提交操作;二是用户来到此页面并非一定是要编辑修改,对于仅浏览的用户默认进入编辑态有一种不安全感,容易误触修改了信息。
讨论完输入组件的浏览态处理,我们再回到最初,看一看页面的编辑态和浏览态及其转换。
对于一个用户可以修改的页面,最传统、最可靠的方式是:浏览态+编辑态。在浏览态的页面上点击“修改”按钮,进入编辑状态。在编辑态修改好之后点击“保存”,回到浏览态。
这种处理让用户很清晰明白地知晓当前处于什么状态之下,也使用户对于提交了什么数据、提交有没有成功、数据的最终状态是什么有很强的控制感。
这种处理方式的问题在于:即便仅仅是要修改其中的一两项内容,也需要点“修改”按钮,进入编辑态,再重新定位到要修改的地方,完成修改、点击保存。内容很多的时候,在编辑态页面中再找一遍,找到刚才要修改的那些项,还是有点费劲的。它的缺陷核心体现在:看到了却不能直接改。所以,这种处理方式在某些情况下显得比较笨重、不够轻盈。
blog是这种处理方式的一个具体应用。编辑是一个界面,实际浏览的时候是另外一个界面,两个界面的差别还不小。这种处理方式适用于对“显示”要求比较高的页面,即对浏览态的排版和效果要求比较高。
在这种传统的、比较重的处理方式之外,所见即所得是另一种选择。这种处理方式不再用一个统一的“编辑”按钮来完成整个页面所有组件的浏览态和编辑态切换,而是把页面中每个组件的编辑态和浏览态处理好。
这种处理方式,是页面在浏览态下为每个输入类组件设计了进入编辑态的方式,可采取更隐形的Hover方式或者明显一点的外显方式。在每个输入类组件编辑完成后即可回到浏览态。
这种处理方式,应尽量避免或者减小在浏览态下对用户阅读体验的影响。这种处理方式将进入编辑态的触发方式变得更轻盈,同时每个组件进入自己的编辑态也解决了在编辑态中查找修改项的问题,看到了可以直接改。
上述两种处理方式,需要在明确阅读体验与编辑需求的优先级之后进行选择。“浏览态”与“编辑态”并不是一对相互对立的状态。相反,这两种状态是可以共存的,而通过需求优先级的排序,可以帮助我们确定触发操作的交互比重,从而保证当前用户阅读需求与编辑需求的平衡。
02
讨论完了编辑态和浏览态及其切换的大方案,我们再来看另外一个小一点儿的问题:编辑态的交互方式。
一、页面内方式。编辑态呈现在当前页面,仅是组件由浏览态切换为编辑态,编辑完成后回到浏览态。
这种方式体验比较流畅,比较轻盈。但页面内方式,为了保持统一性,只能支持文本编辑等简单内容的编辑模式。
二、弹窗方式。将编辑态与当前页面脱离,呈现在新的弹窗里,在弹窗完成操作后点击确定回到之前的页面。页面永远呈现的是浏览态。
弹窗方式,由于其空间的延展性以及内容的相对独立性,可以支持一些较复杂内容的编辑模式,如:附件上传、图片上传等。
三、新页面方式。点击某个编辑入口后进入一个全新的页面,在这个新的页面内完成编辑操作后回到之前的页面。原页面永远呈现的是浏览态。
新页面方式,对操作的流畅性存在一个大的跳转,切断了用户与之前页面的联系,强行打断了用户当前页面的阅读进度。但它有更充足的空间,适用于大量数据的编辑或者交互逻辑比较复杂的情景。
03
最后,我们小结一下:
1、输入组件的浏览态处理有3种方式:置灰、转换成结果文本类的浏览态、编辑即浏览。
2、编辑态和浏览态及其转换有2种处理:浏览态+编辑态严格区分并通过一个统一的按钮进行转换的最传统最可靠的方式、所见即所得。
3、编辑态的交互方式有3种:页面内方式、弹窗方式、新页面方式。
选用时要看编辑态和浏览态的需求优先级,也要看内容的简单与复杂性,还要看用户对于该页面场景下的认知与理解。
为我投票
我在参加评选,希望喜欢我的文章的朋友都能来支持我一下~
点击下方链接进入我的个人参选页面,点击红心即可为我投票。
每人每天最多可投35票,投票即可获得抽奖机会,抽取书籍、
厚厚,微信公众号:厚厚的语和文。多年互联网和传统企业的跨界产品经理。
本文
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
