这10点大厂心得:让你彻底掌握“用户引导”
用户引导在APP设计中扮演着重要的角色,对于提升用户体验和增加用户黏性起到了至关重要的作用。
本文将汇集腾讯、阿里、百度等巨头设计师的思维,为您呈现用户引导在APP设计中的精要应用,帮助您创造出更专业、简洁的用户体验。
一、简介
用户引导是一种通过界面设计、信息提示、教程等方式,引导用户熟悉和使用产品的过程。
它旨在降低用户学习成本、提高用户满意度,并引导用户掌握产品的核心功能。
举个例子:
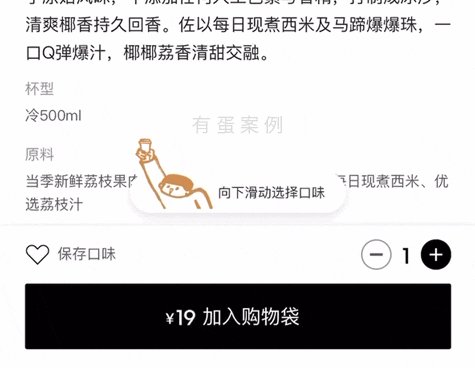
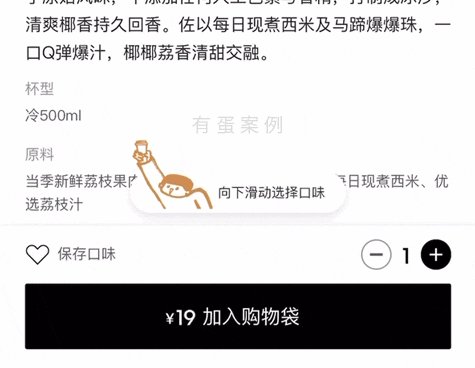
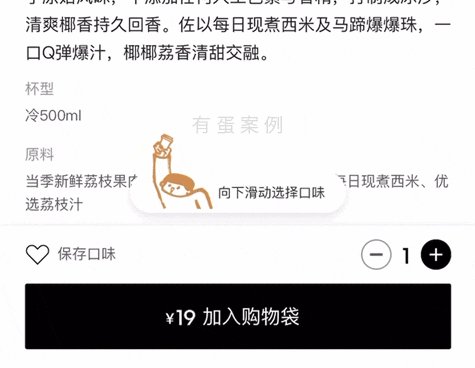
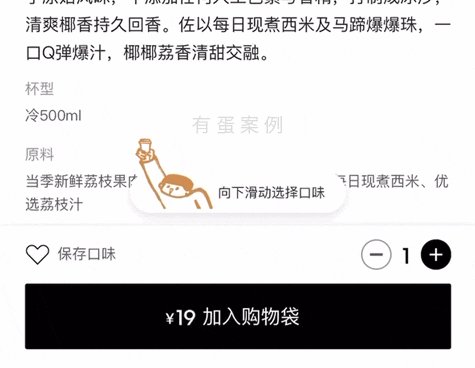
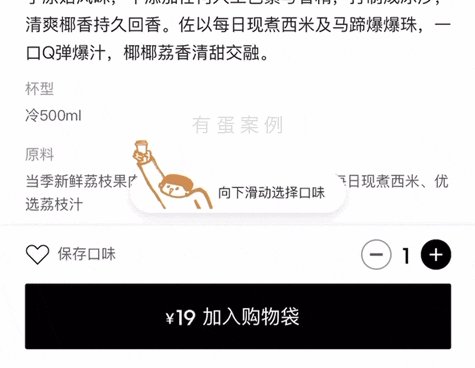
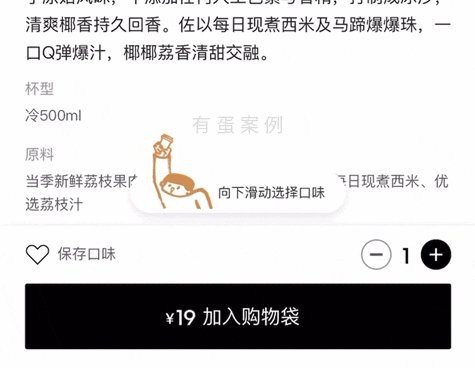
喜茶在订单详情页通过「摇晃奶茶」的小动效,引导买家向下滑动页面,并进行饮品口味选择。

不仅吸引了用户的注意力,还解决了用户在产品详情页中 可能存在的信息浏览疲劳和选择困难的问题。
二、构成公式
用户引导不难掌握,只要理青它的构成公式,你就可以更轻松地运用它,并由此挖掘业务上的可设计的“引导点”。

1. 目的
凡事都有因有果,首先得确定是引导的核心目的,是为了提升业务转化,还是减少用户流失?还是拉新或促活?
2. 时机
决定在什么时候、场景下出现引导,是根据用户的某些行为特征来出现,还是跟着时间、日期等来触发。
3. 形式
用什么样的页面载体承载你的引导,比如浮层、弹窗、还是动效,还是用其他页面元素等等。
4. 内容
主要承载、显示了什么内容,很大程度上是用户被这个内容所吸引,以此来决定是否点击、离开。
以上面的喜茶为止,它的引导因素就是:
- 目的:加强购买决策,最终引导下单;
- 时机:若用户一直停留在首屏不滑动;
- 形式:固定小浮层;
- 内容:吉祥物招手动效+引导文案。

下面为你展示更多大厂优秀案例,并提炼出背后的引导心得:
三、引导心得
1. 预判用户停留时长,主动引导
通过监控用户在屏幕、当前位置上的停留时间,分析其潜在的诉求点,并提供应景的产品服务。
如:微博内容列表上停留大概10秒左右,会出现一个评论的位置,并附带上你的头像。使得用户可以少操作一步,不必点开评论就可以评论。

还有京东的商品搜索列表里(如面膜),当用户长时间只浏览商品列表,或滑动到深度页面位置时,底部会弹出引导用户至面膜的问答社区。

引导用户在那里讨论或获得有关面膜的相关知识,提供更多的商品信息和消费指导。
2. 提供继续消费链路,形成行为闭环
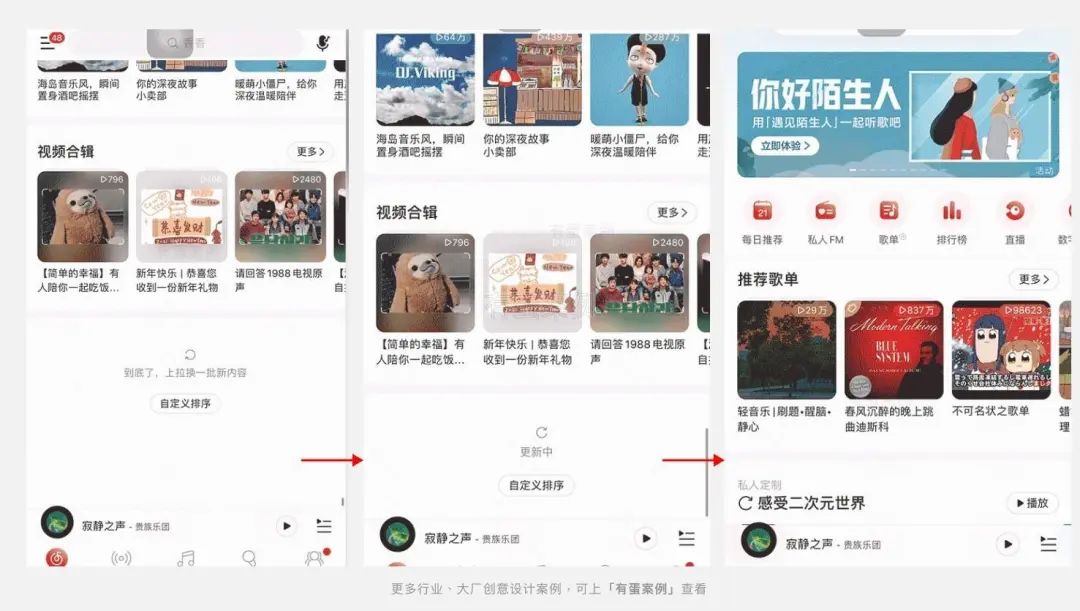
如网易云音乐:它在页面最底部的压屏处理得很有意思,直接将其底部为一个「刷新」入口,继续往上滑动屏幕则重回至首页,重新推荐新的歌曲歌单。

用户不会因为到页面底部了 就不会觉得没内容了,同时实现「操作闭环」,尽可能地引导用户继续浏览新内容。
还有小红书:
在查看某个热搜内容时,在热搜结果页底部会提前展示【下一个热点】的浮层,用户点击即可在 当前页面展示下一个热点的相关内容。

对于有「查看更多热搜内容」的用户,就不用特意返回到上一个页面去点击查看,能顺畅地承接用户行为,增加产品的易用性和内容消费人次。
3. 分析用户下步行为,做好服务承接
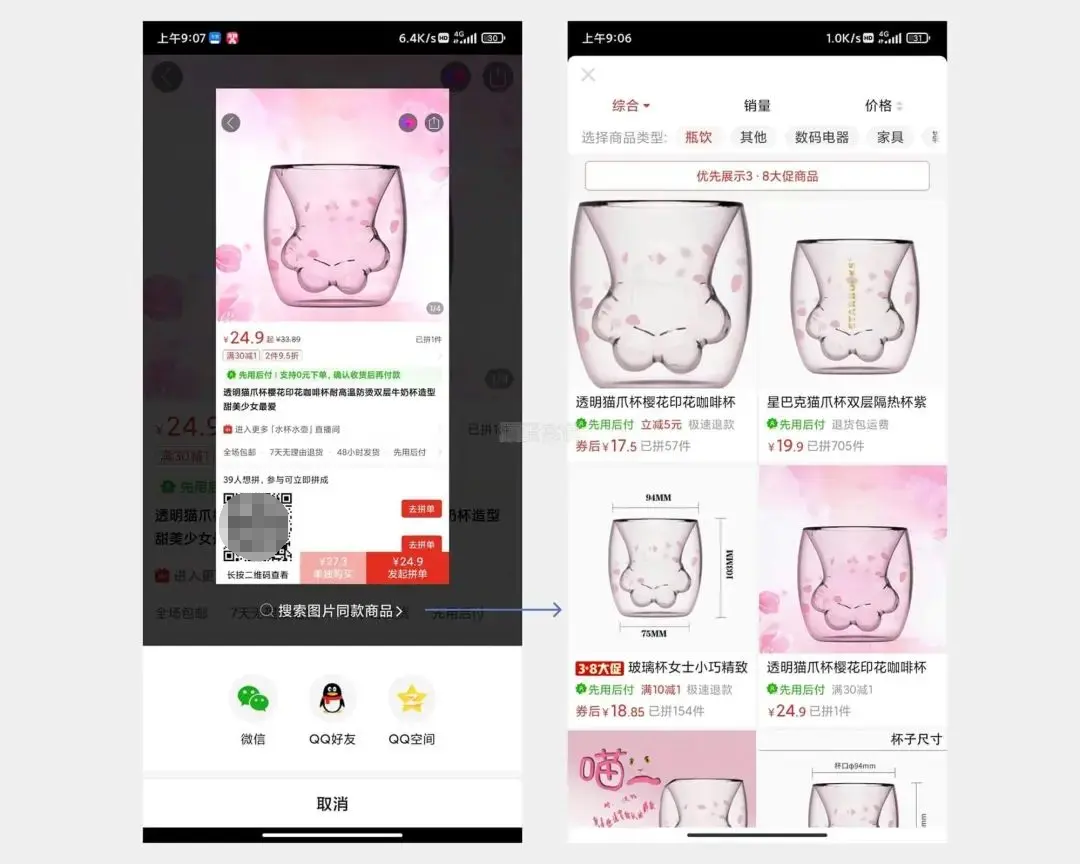
拼多多APP商品详情页的设计,当用户截屏页面时,除了自动唤起分享的面板,还能根据当前图片「搜索同款商品」。

毕竟人们对商品截图后:有很大概率会去【识图搜索更多相似商品】,这里直接预判了用户后面可能的识别行为,大大减少用户流失和增加商品曝光。
4. 提供多种选择,主动引导用户
点外卖时,不知道吃什么打开搜索页,智能机器人提示:“点我看看”,点击后给出大数据最近热门的点外卖的标签、相关的回答。

5. 运用新的交互形式,吸引用户目光
贝壳 首页的 banner做得很有意思:默认是正常展示状态;但在屏幕上滑后就会展开更多信息;下滑后就回归到正常的状态。

传统的 banner 设计通常只能在一个固定的空间内展示有限的信息,用户很难快速获取到更多的相关内容。
而贝壳网的 banner 设计可以让用户通过交互的方式获取更多的信息,提升用户的体验。
6. 利用“特殊日期”主动引导
特殊日期可以是用户生日、公司司庆、节日、社会热点等等。
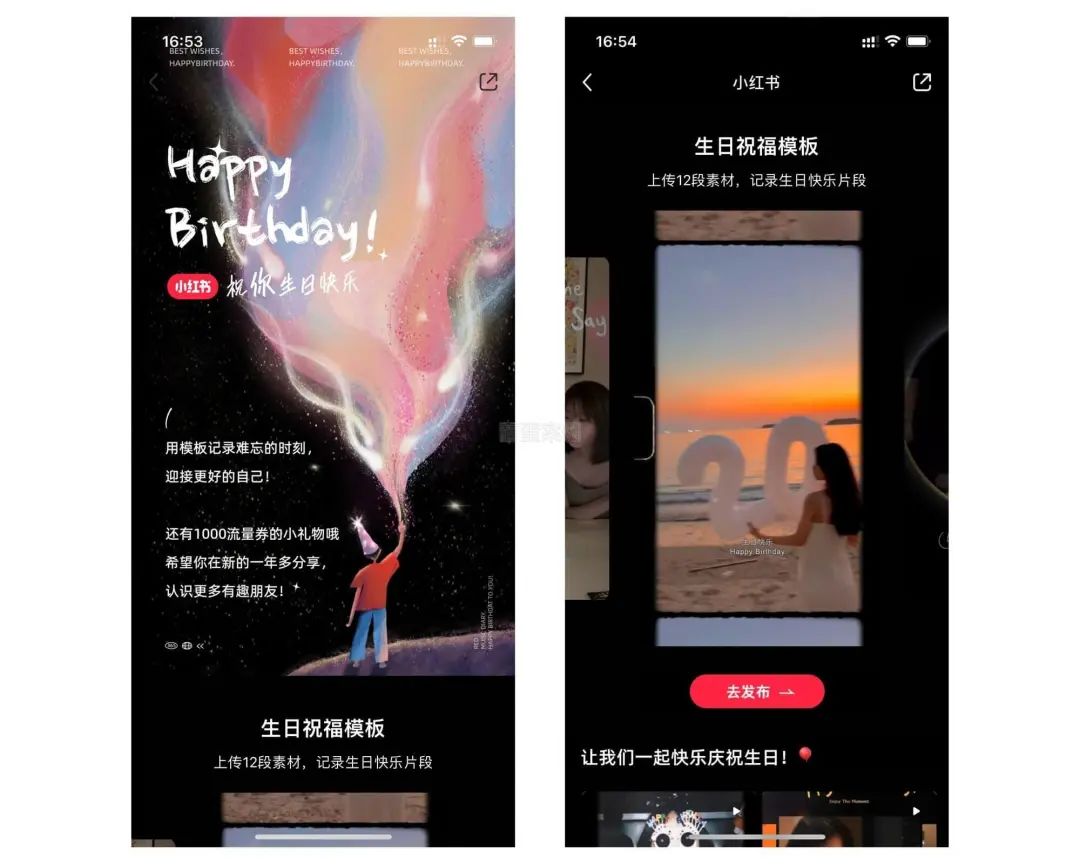
如小红书在用户生日关怀上做了创新,通过将生日祝福与内容发布引导结合起来,鼓励用户在生日当天上传视频并获得流量券奖励。

这不仅为用户带来惊喜,还能促进用户产出更多优质内容,实现了关怀和UGC的双赢。
还有之前的圣诞节,小红书底部导航中间的【创建动态】图标会出现飘落雪花动效,以此引起用户注意,激发用户的创作发表欲望。

7. 提供更好的替代方案,减少流失
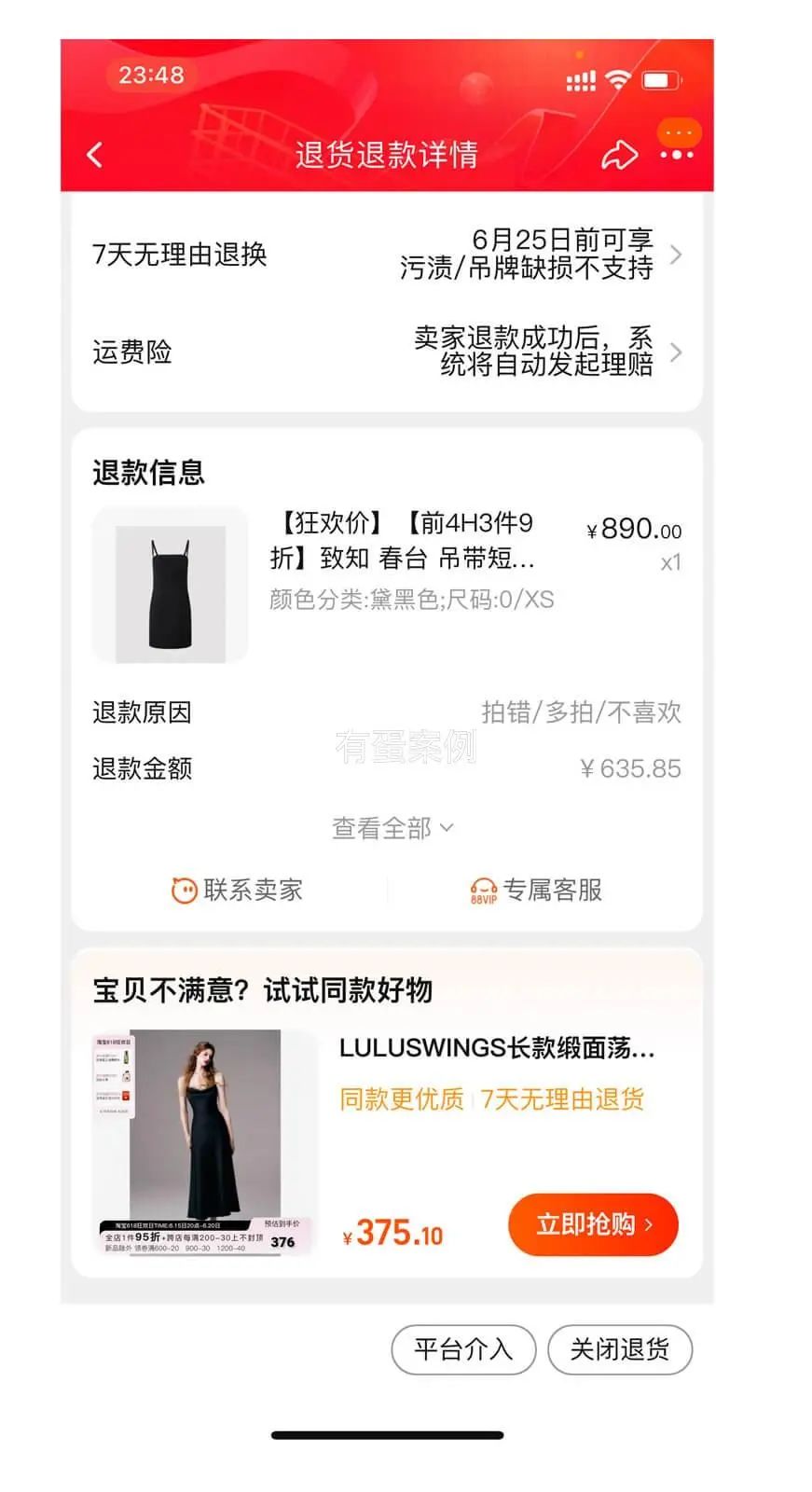
新版「淘宝」APP的退货退款完成界面在显示详细的退款信息的同时,通过智能推荐同类型商品和提供一键加购的入口,为买家提供额外的选购替代方案。

解决了用户在退货退款流程中的购物决策问题,这一举措不仅增加了其他商品的曝光率,引导用户进行二次消费。
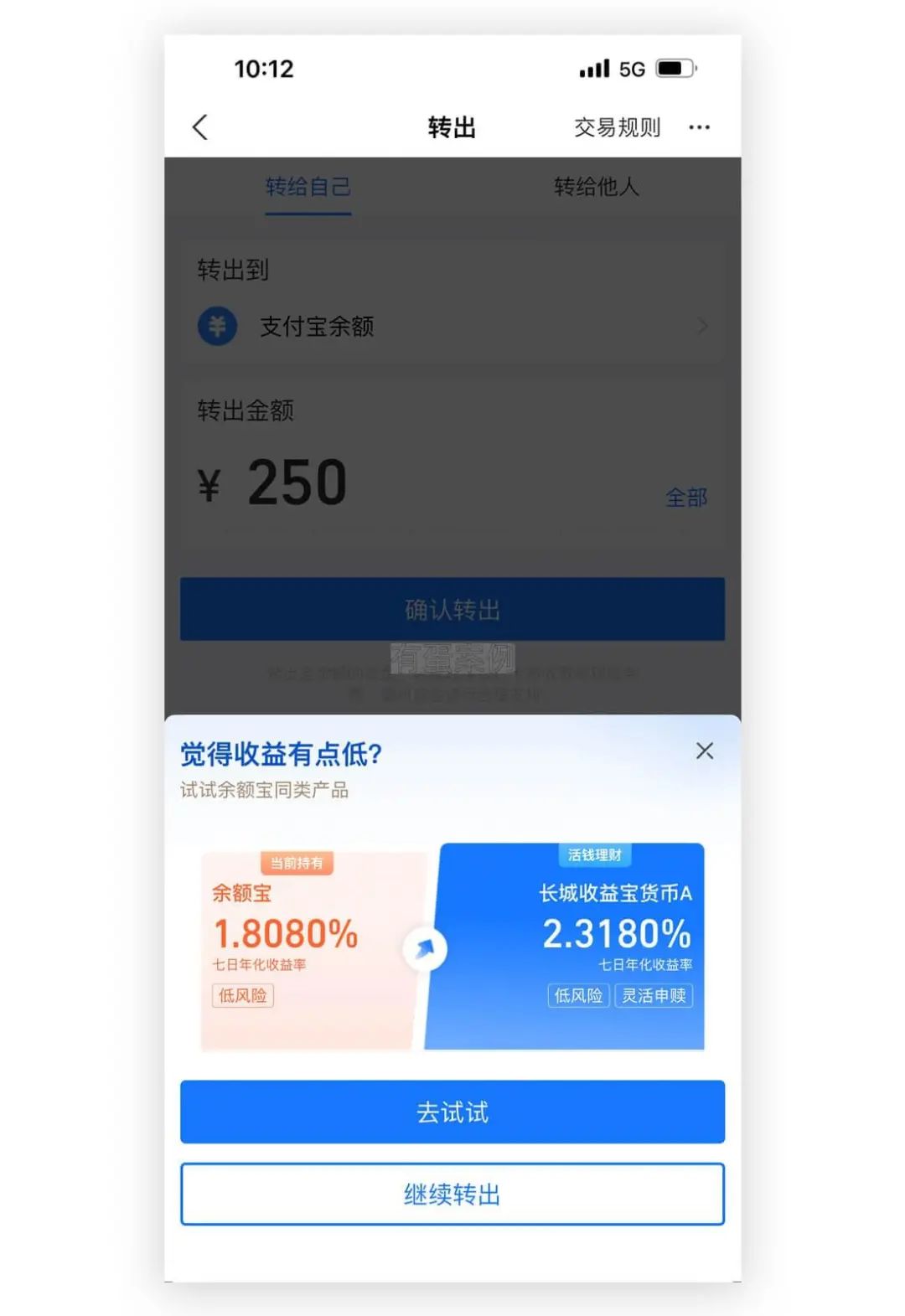
还有,支付宝余额宝的提现流程中,首次全部转出会出现挽留弹窗,提供推荐产品的对比数据,用同色系视觉动线引导用户尝试,以挽留用户存款。

8. 做好引导预设,降低互动门槛
大众点评的文章里,若还没有用户发表评论时,底部提供各种热词、短语引导用户快捷选择。用户无需打字或思考就能发表内容,大大降低了互动门槛。

9. 多链路展示引导信息,增加曝光
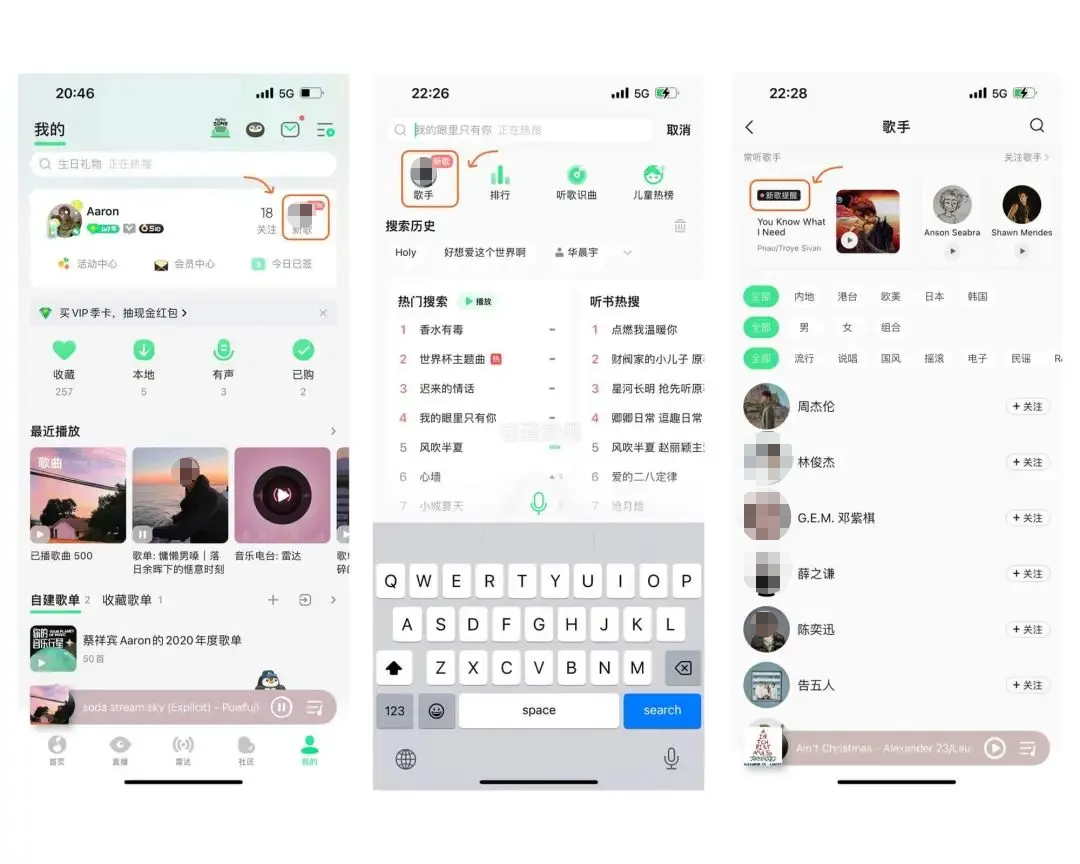
为了减少用户错过「已关注歌手」发表新歌的可能性,QQ音乐就在用户各种日常触及的地方发力。

如「我的」页面头部、搜索页面、歌手页面的「常听歌手」等链路上,时刻提醒用户自己关注歌手的新歌,同时为歌手增加新歌曝光量。
10. 提供更便捷的引导方式
【创客贴】在快捷访问上做得挺有意思,直接引导用户拖入书签栏即可,而不需要传统式点击浏览器的‘收藏’图标,用户通过更方便的操作方式收藏网址,提高了使用体验和回访率。

11. 只在合适的时候出现引导
京东的评价设计得很有意思,如果用户评分少于4颗星,此时会下拉展示出相关问题供选择,鼓励用户反馈问题以进一步优化京东服务。

只在用户需要、合适的场景下展示原因/解决方案,通过另一种弥补的方式提升用户购物的满意度,既能起到解决问题作用,不会突兀打扰用户。
好了,以上就是作者对「用户引导」的一些小总结,不知道有没有帮助到你。
作者
和出此严,微信公众号:和出此严。一枚在鹅厂成长中的“90后老干部”,主产各种接地气的交互/产品干货。以做产品的方式,写好每一篇文章。
本文
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
