导航不是一种信息架构,如何证明?
每当提到整理信息架构,很多朋友就会打开思维导图软件,然后参照目标产品或竞品的导航项目,按图索骥,最终得到一张“信息架构图”。
一、案例与思考
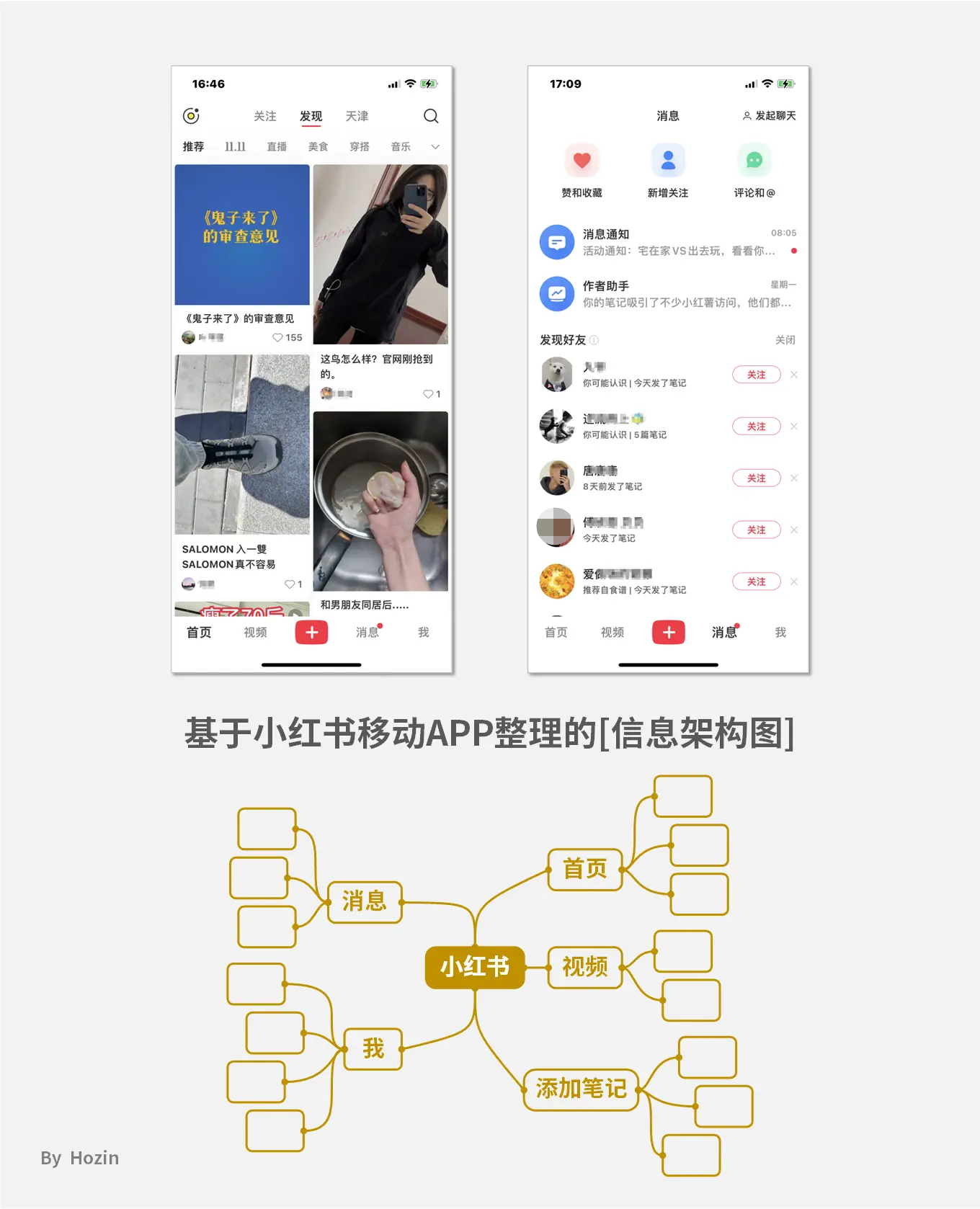
案例01-1
基于小红书移动APP,按照导航总结出对应的“信息架构图”。

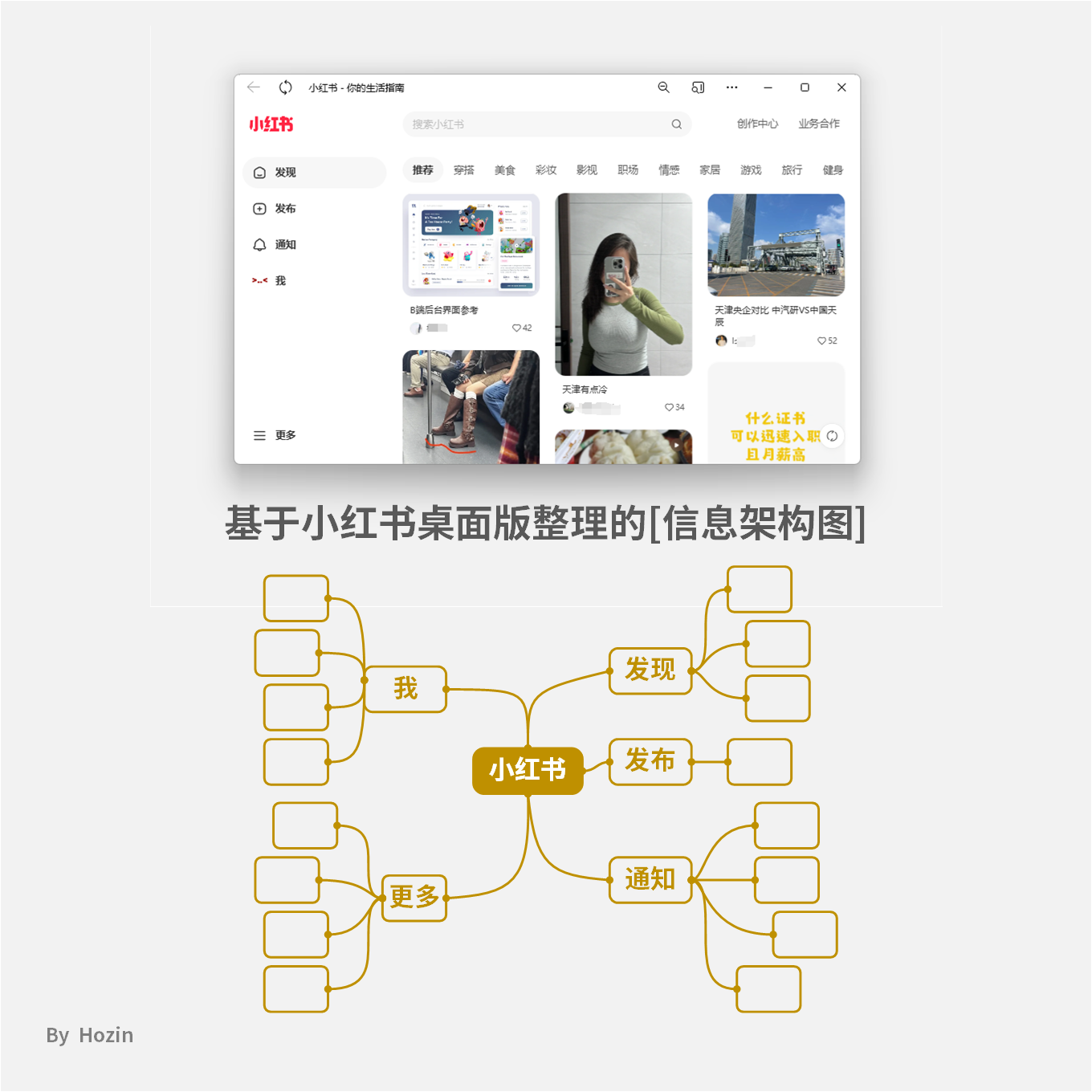
案例01-2
基于小红书桌面版,按照导航总结出对应的“信息架构图”。

于是,问题来了!
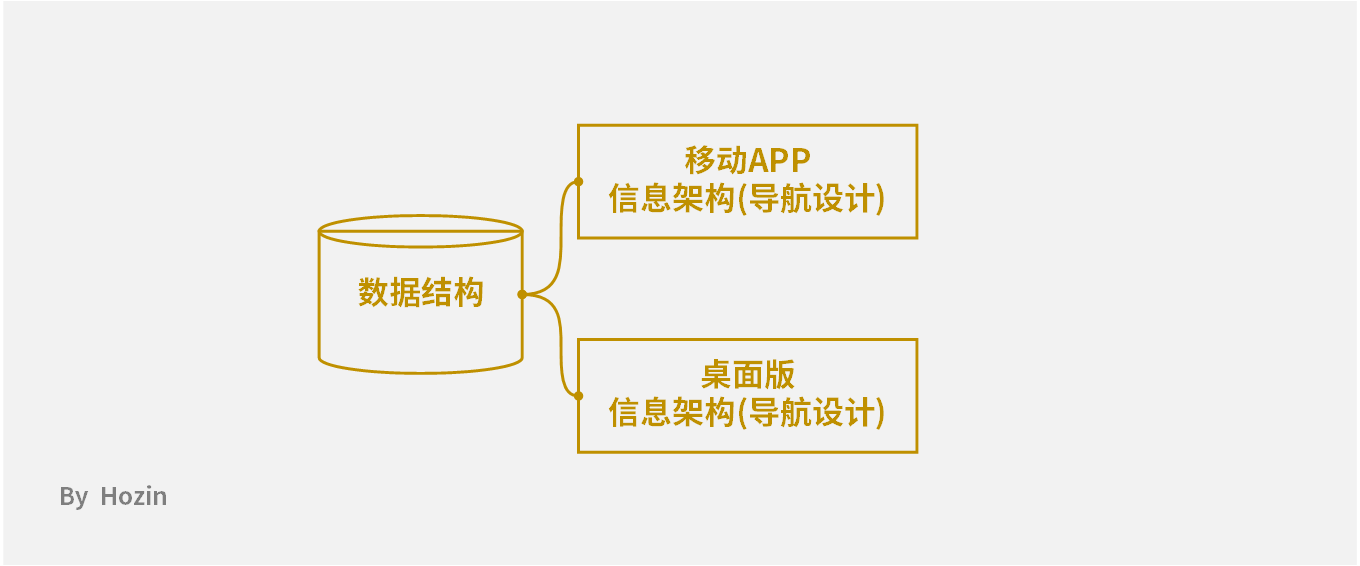
思考01-3
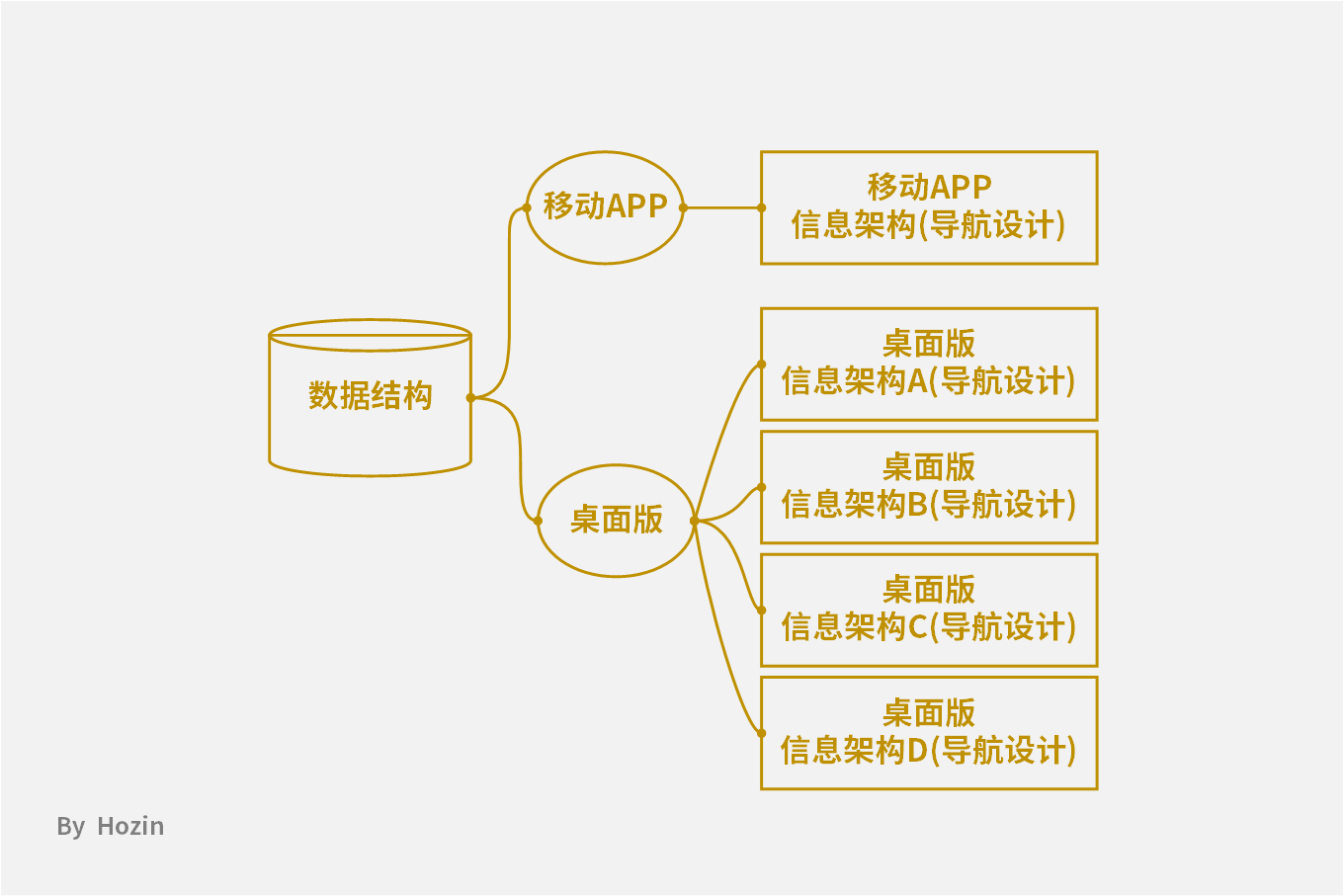
移动APP和桌面版接入相同的数据源,可视为[数据结构]相同或极其一致,那么两个截然不同的信息架构图,原因可有两种假设:
假设1:
信息架构无关数据结构,移动APP和桌面版是两个产品,分别拥有一个的信息架构(导航设计)。

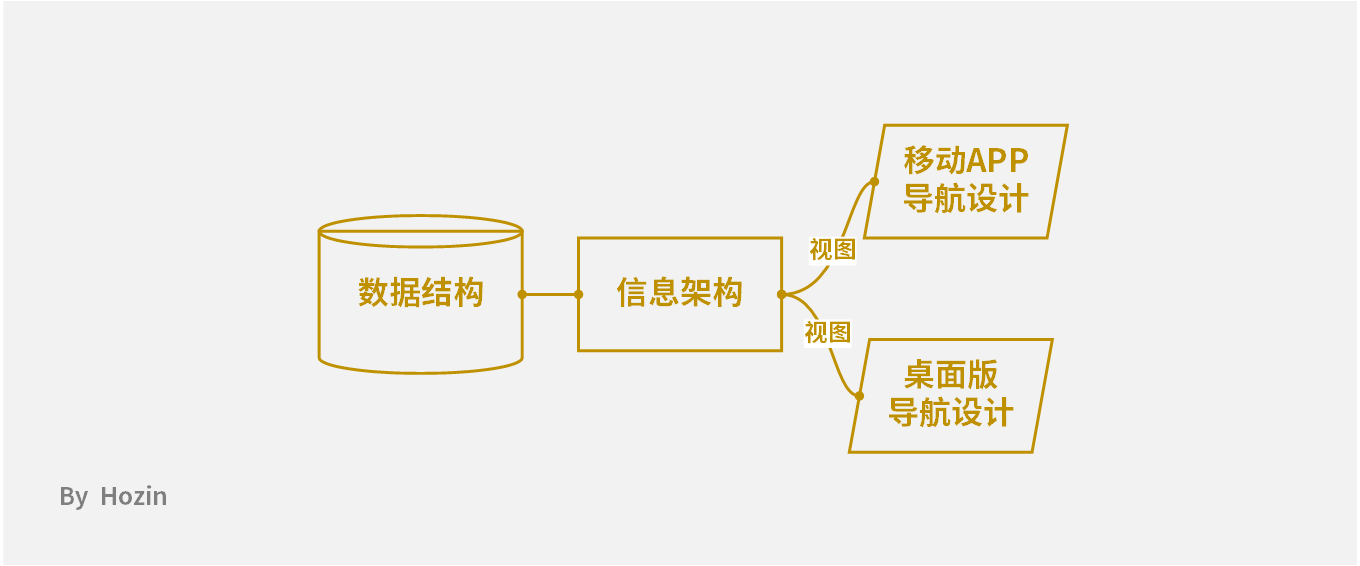
假设2:
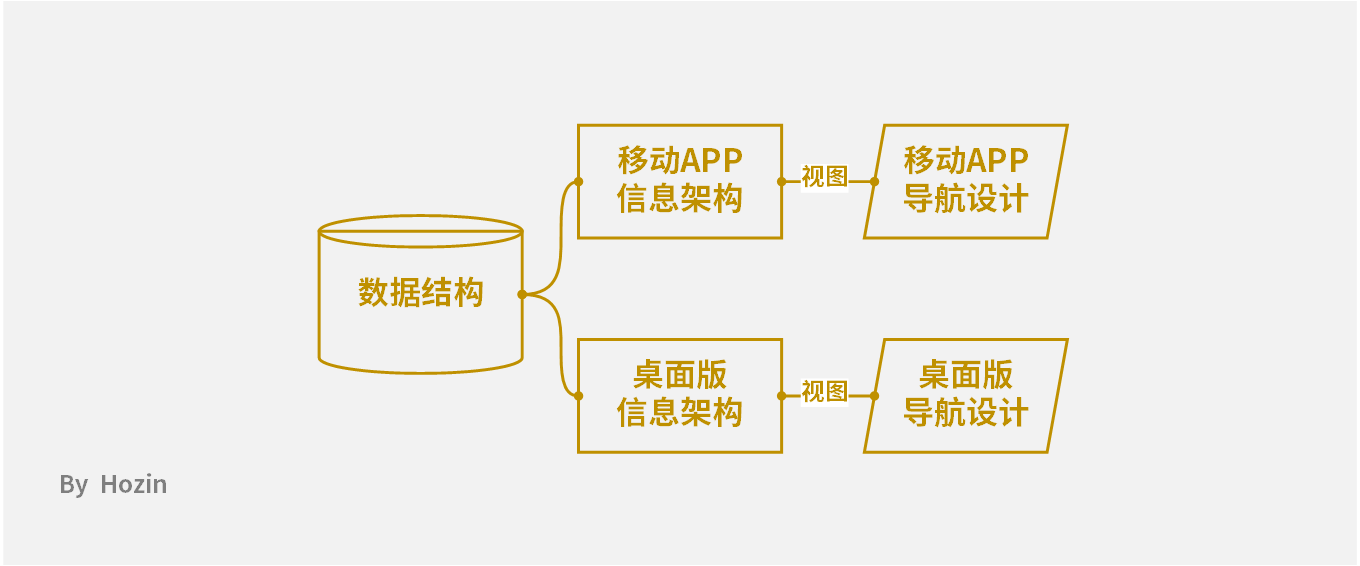
数据结构决定信息架构,移动APP和桌面版分别呈现同一个信息架构的两个视图。

以上两个假设,互相排斥。当然,不排除还有其他假设。
案例01-4
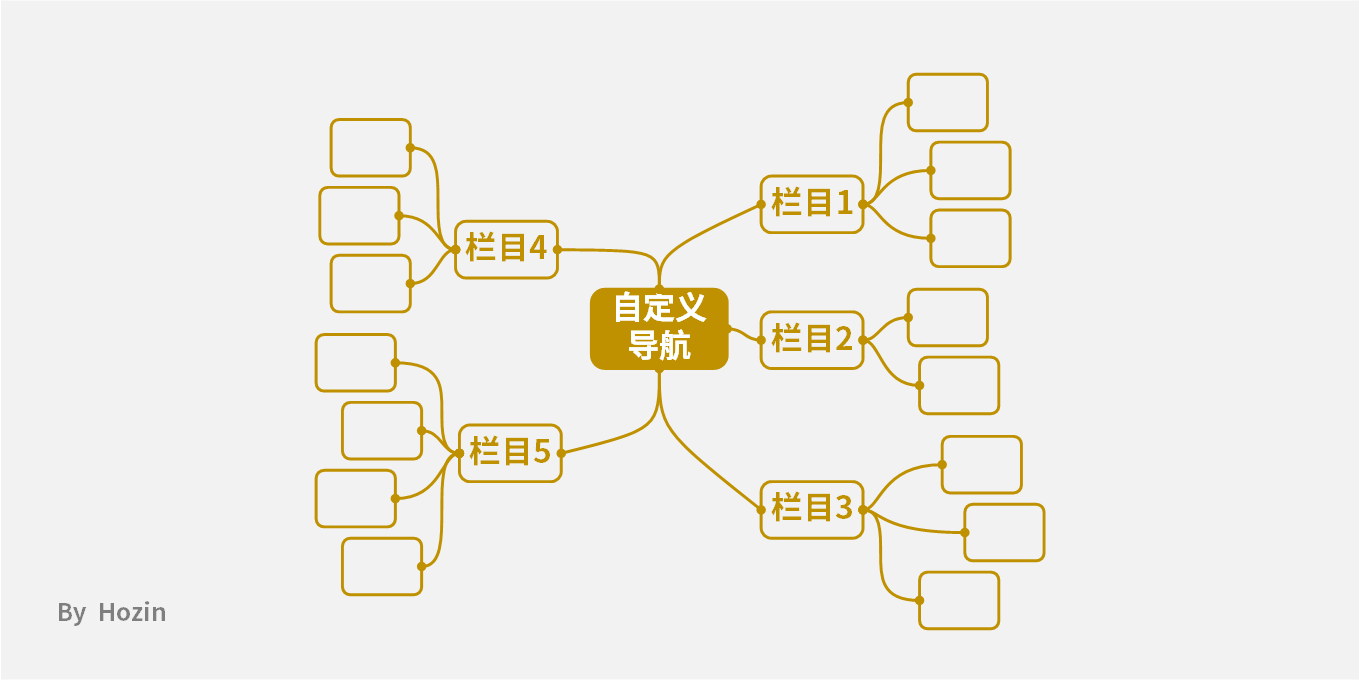
不久将来,小红书开发了一个功能,允许用户在桌面版中自定义导航的栏目、排序、名称、位置。

思考01-5
在桌面端,不同的用户根据喜好配置呈现不同的导航设计A/B/C/D,内在原理可有两种假设:
假设1:
桌面版可以对应A/B/C/D……多个信息架构(导航设计)。

假设2:
桌面版只有一个信息架构,但它可以拥有A/B/C/D……多个视图。

以上两个假设,互相排斥。当然,也不排除还有其他假设。
二、目标
本文将求证[信息架构]与[导航设计]的关系,具体来说:通过[案例01-1][案例01-2][案例01-4]来验证“导航是一种信息架构”这个观点是否成立。
三、推理
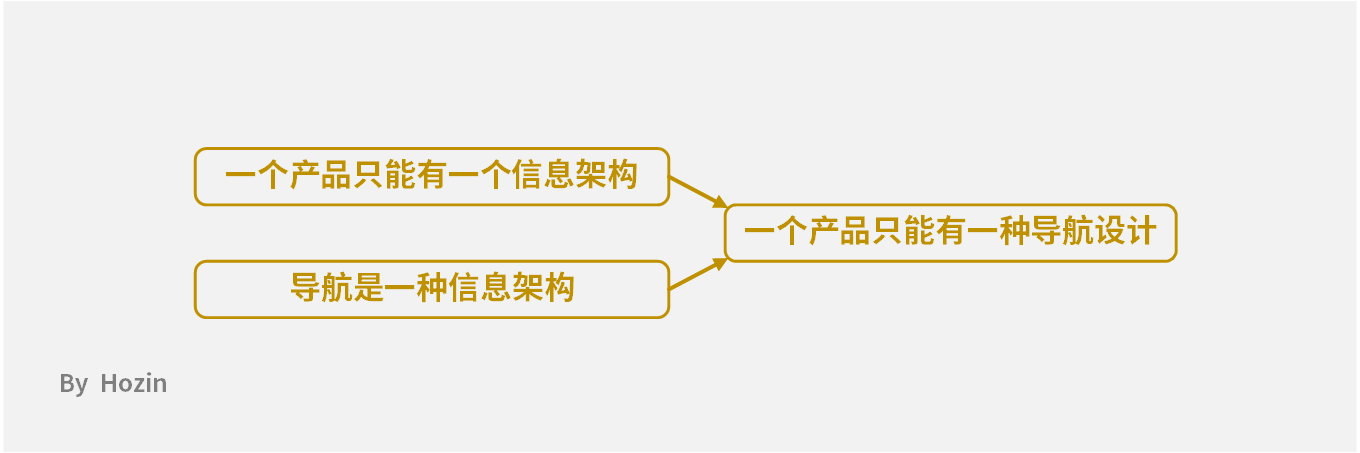
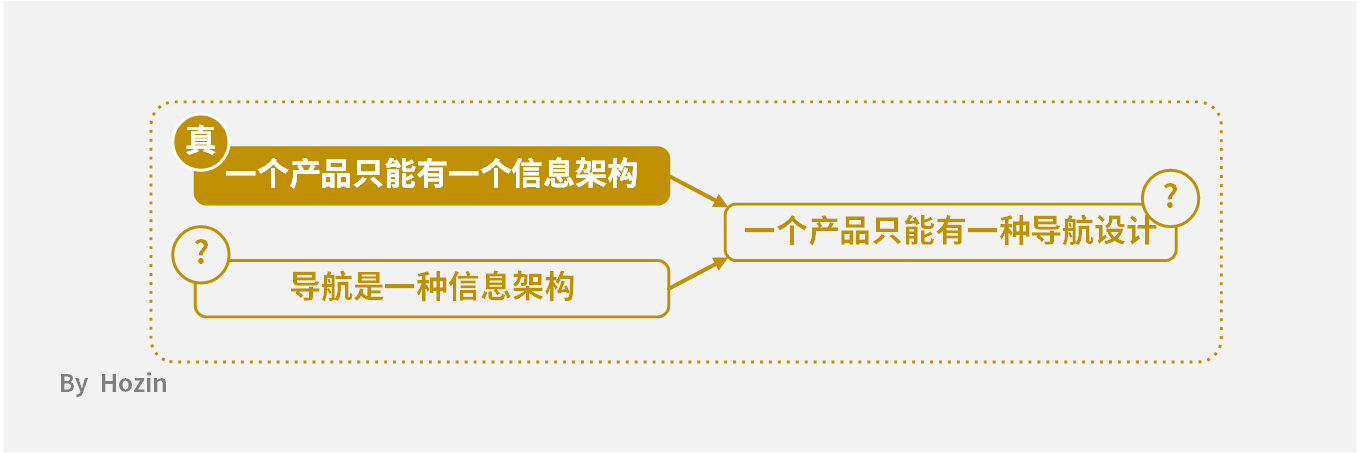
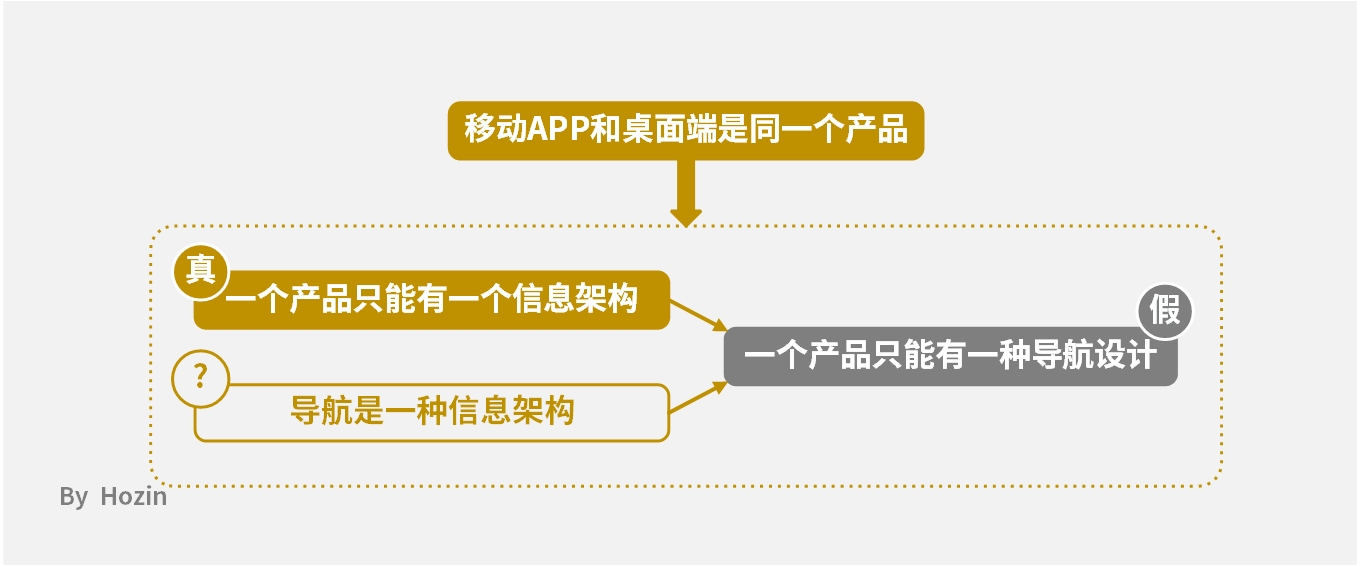
如果前提“导航是一种信息架构”为真,并且前提“一个产品只能有一个信息架构”也为真,那么可以有“一个产品只能有一种导航设计”的结论。

四、论证过程
前提“一个产品只能有一个信息架构”必须成立且为普遍共识,否则,设计产品就无须考虑信息架构,反正它也可以多个解决方案。

那么,将[案例01-1]和[案例01-2]同时带入推理,可知结论为假。也就是说:当把移动APP和桌面端视为同一个产品的时候,“一个产品只能有一个导航设计”这个结论不成立,逆推“导航是一种信息架构”不成立。

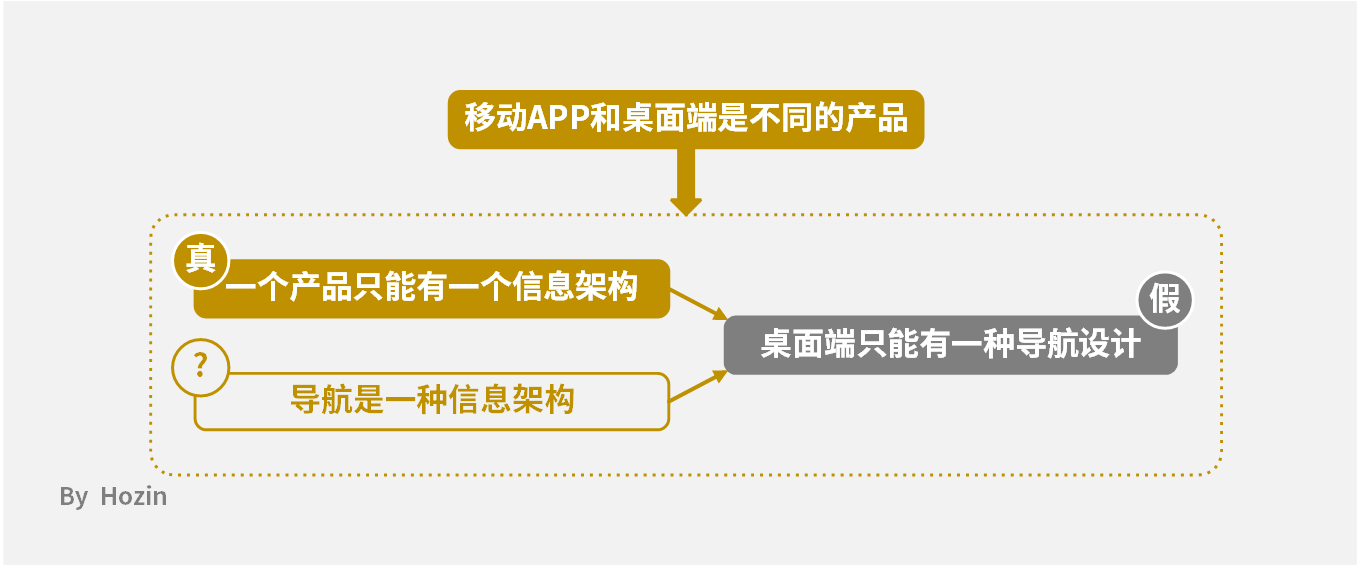
那么,将[案例01-4]带入推理,可知结论为假。也就是说:当把移动APP和桌面端视为两个不同产品的时候,“一个产品只能有一个导航设计”这个结论不成立,逆推“导航是一种信息架构”不成立。

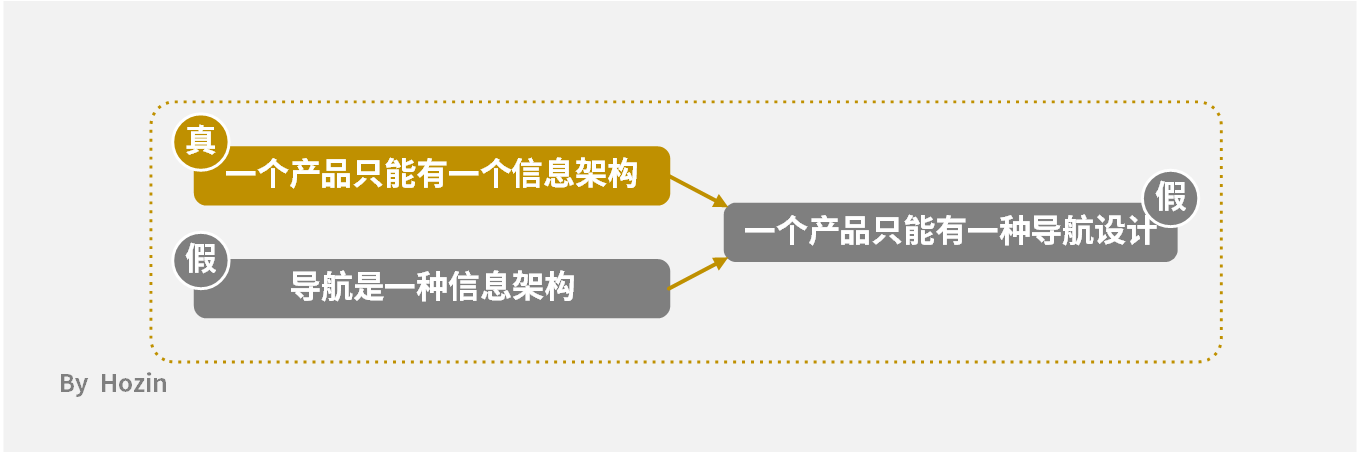
显然,“导航是一种信息架构”并不成立。

五、继续演绎
“导航是一种信息架构”不成立,那么[假设01-3-1]和[假设01-5-1]也无法成立。也就是说,对于[案例01-1]和[案例01-2]的理解有了另外一种可能性:信息架构无关数据结构,移动APP和桌面版是两个产品,分别拥有一个的信息架构,每个信息架构对应了一个视图。

“导航是一种信息架构”不成立,这个结论排除了两种可能:
- 排除之一,导航等于信息架构。
- 排除之二,导航是信息架构的子集。
那么,“导航是信息架构的一种视图”是否成立呢?
那么,“导航和信息架构可能有交集”是否成立呢?
嘿嘿,这些不重要!我们已经证明它们是“两种不同的存在”,这就可以了
因此,对于[假设01-3-2]和[假设01-5-2]而言,无法证明它们是否成立,因为背后隐藏着一个“暗黑的假设”:根本就不存在信息架构!某个产品直接和导航设计产生“一对多”关联。

六、通俗解释
信息架构,相当于一个人的本体肉身,也就是“结构”;导航设计,只是这个人的衣着穿戴,也就是“形式”。
某些人善于穿搭,针对不同的场合或需要,灵活的搭配服装、鞋帽、配饰,塑造完全不同的形象。
某些人就是喜欢戴着棒球帽,无论春夏秋冬,无论户内户外;即便如此,专业医生也绝对不会把棒球帽视作身体的一部分进行诊疗。
“结构与形式分离”的两种具体表现:
- 现象之一:同构异形(相同的结构,呈现完全差异化的形式)
- 现象之二:异构同形(不同的结构,呈现一致或近似的形式)
比如自定义导航功能,就是利用“同构异形”的方法为用户提供便利,当然,这里的“结构”也许不是信息架构,而是真正的“数据结构”。
后记
一定将有读者捧着《信息架构:超越Web设计》纳闷:导航是信息架构四大系统之一,书上都写了,难道会有错?
孟子曰:“尽信书,则不如无书。”
嘿嘿,反正已经证明完毕了,信不信由你!
验证“导航不是一种信息架构”的案例和方法颇多,本文只写其中之一。
本文作者@Hozin 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
