完整版的 APP 设计学习目录:移动 UI 设计常用的知识点
无意之间在站酷网上看到一份不错的移动UI设计常用的知识点的思维导图。25学堂于是收藏了,并且分享出来给大家。在此,25学堂感谢整理者的辛勤劳作。
算是一份不错的APP设计新手入门学习的好目录。
APP设计是不需要需要临摹,而是有目的去临摹,学会拆解其中的知识点,然后对每个知识点加以练习才行。
完整版的APP设计学习目录信息图如下:

值得大家好好对照看下和练习APP UI设计。同时也告诉了我们目前一些主流APP相关界面的作用和设计的含义。
下面我们就来实践一下:如何应用上图当中的信息图来临摹优秀的APP作品。
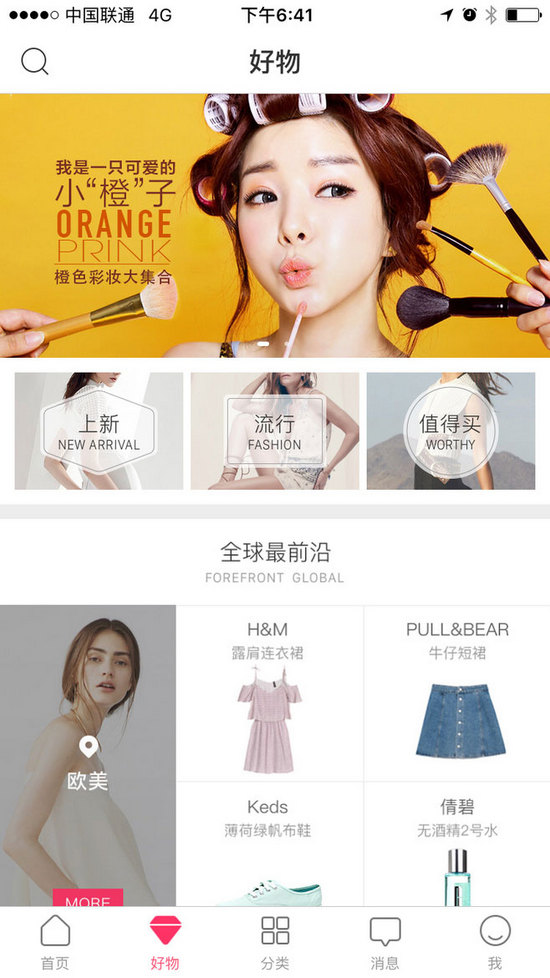
APP案例名称:美丽说APP

这是美丽说APP的 好物的界面:非常的清爽,设计感十足。
这个好物APP的界面就是推荐优秀商品的导购类的界面。
整个APP界面的布局,也是banner广告+图标导航+产品推荐。

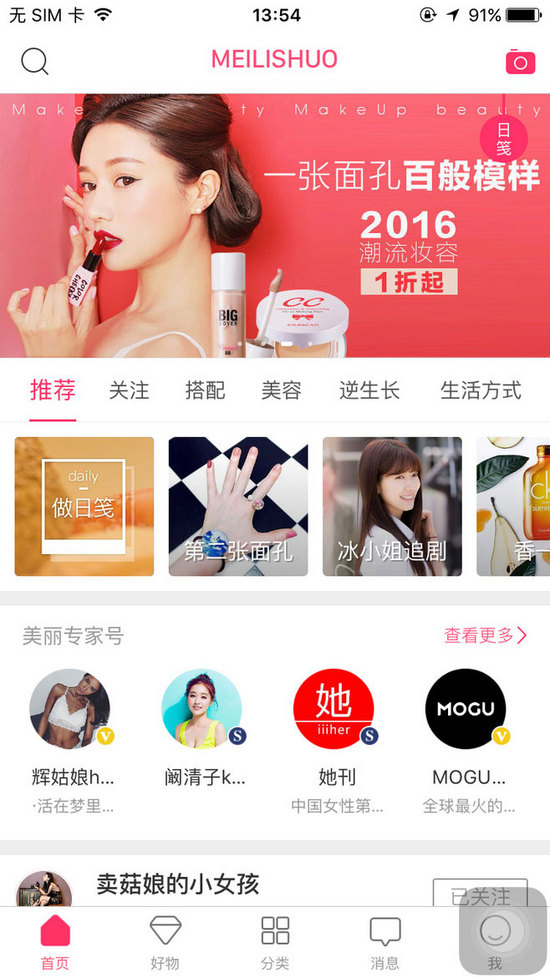
同理,美丽说APP首页是一样,也是常见的APP布局方式,标准化的电商APP的首页。
色彩搭配很简单很舒服。唯独界面右上角的照相机图标有点不合适。其他的图标都是线性图标。而照相机图标采用面型图标设计。有点粗重。也许是起到强调的作用。如果各位还有发现那些地方不足之处,可以与我们一起分享。
关键字:UI设计, 设计师, APP
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
