简单好用!帮你做出创意PPT的3个实用小技巧
编者按:今天@演示之家 这篇好文总结了3个简单冷门的PPT实用小技巧,包括快速做出高格调的纹理背景,轻松完成聚焦效果和两步做出手绘风格的PPT方法,一起来试试。
PPT教程系列:
- 《秒变配色高手!七个超实用方法帮你搞定PPT配色》
- 《一图胜千言!四个超实用的PPT图片使用技巧》
- 《超简单!有哪些非常好用但不为人知的PPT使用技巧?》
一、快速做出一张纹理背景

- 插入一个形状,画一个矩形,用颜色填充

- 选中矩形,Ctrl + X 剪切

- Ctrl + alt + V 选择性粘贴,选择PNG粘贴,这时候矩形变成一张图片。


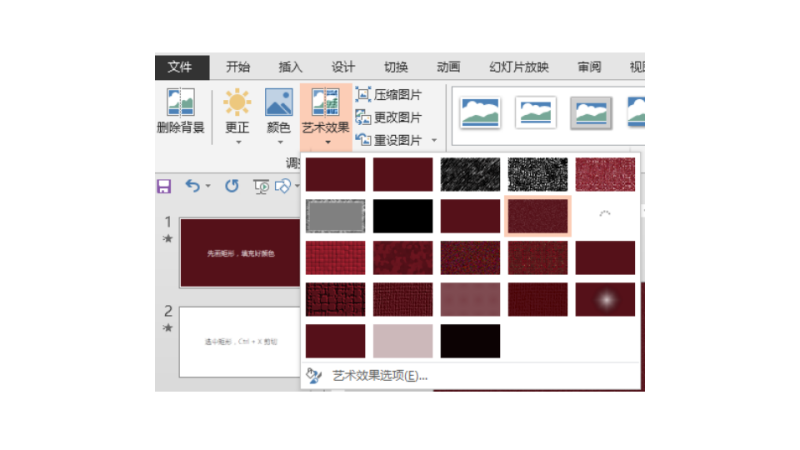
- 选中图片双击,左上角出现了艺术效果,点击后选择第二排四个,名字叫发光散射。

- 好了,可以瞬间提升精致感的背景就这么简单的完成了。

换个颜色,随便玩。


还可以试试其他艺术效果,也会发现其他惊喜的。
二、完成聚焦效果
幻灯片中有一张图片,需要让观众更加聚焦某一处。
幻灯片中有一张图表,需要让观众更注意一组数据。
简单几步,就可以轻松实现下面的效果。


有点类似放大镜,唯一不同是你可以随意拖动,而圆形内的内容即刻呈现,无需再次填充。
同样也是简单几步,就可以轻易完成:
- 将需要的背景图片通过设置背景格式,图片填充。

- 在图片上加入一个黑色矩形蒙版
方法:建一个和图片同等大小的矩形,颜色填充为黑色,再降低透明度即可。

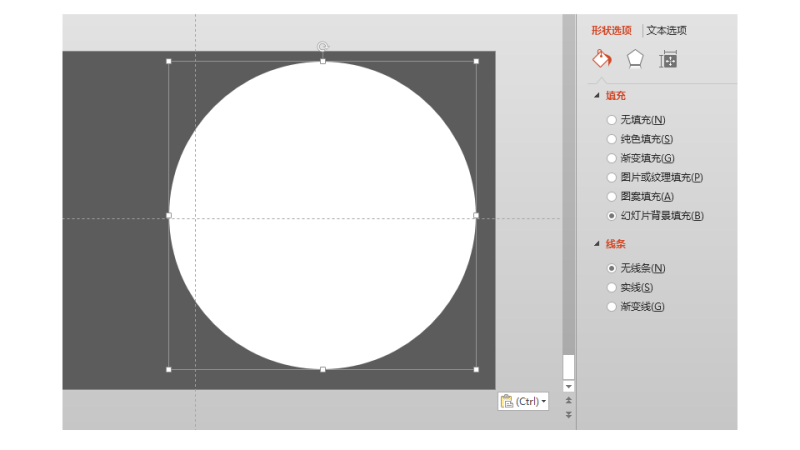
- 画一个圆形,选择幻灯片背景填充 。

- 现在随意拖动圆形,无需填充就自动契合背景图
这样的效果适合在图片或数据中引导视觉,强调重点,特别适合在总结汇报时,让领导关注你强调的重点和成绩。我真的用过,效果非常好,所有视线都去关注圆圈内的内容,老板看完还要默默的点点头,结束后还要再拍拍你的肩。
三、手绘设计风
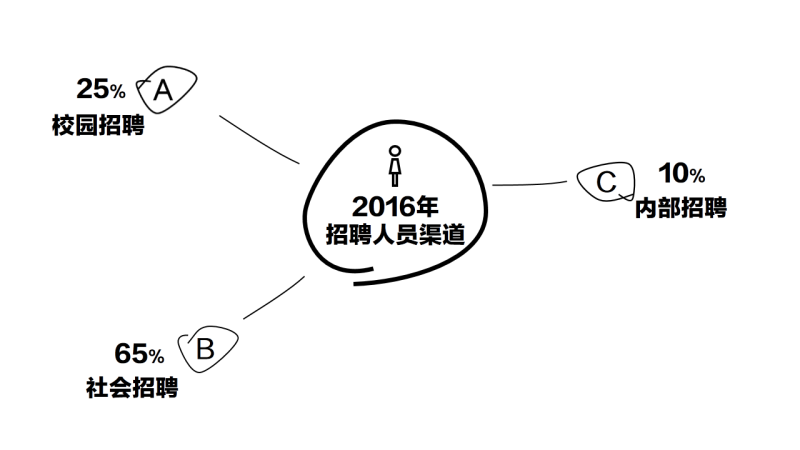
这里的手绘并不是指用PPT去完成一个人物画、风景画,而是将手绘元素运用在商务幻灯片中,比如这套免费模板中这一页的设计形式。

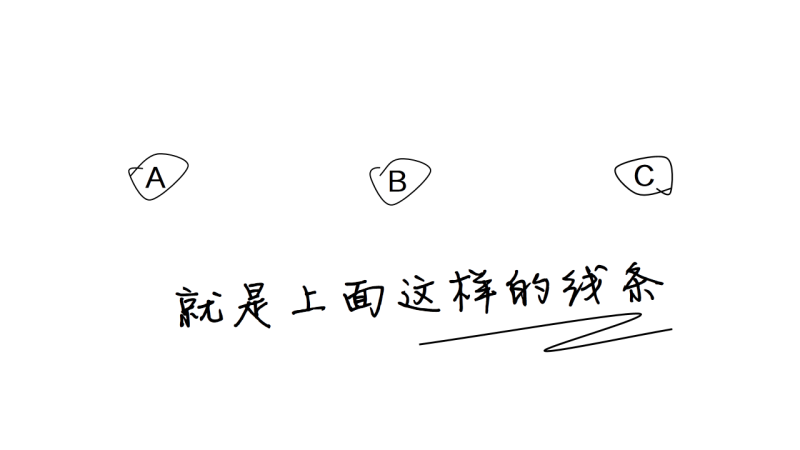
三个段落圆圈就类似手绘线条效果。

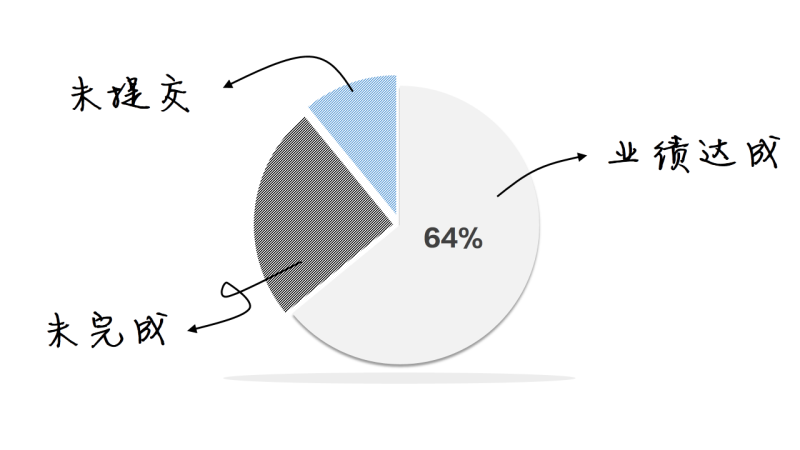
在商务幻灯片演示中,一组数据可以用手绘线条在旁加以引导,比如:

虽然看上去有点浮夸,但真的很好用。
职场中有很多团建活动合影,一堆合影中快速对应人名,也可以用这样的手绘线条来介绍团队成员,超级好用。

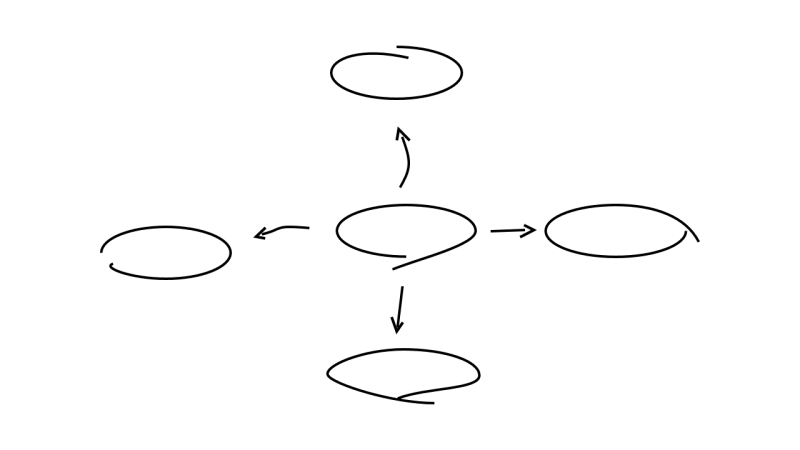
你也可以用手绘线条完成逻辑和图表。
 [br]
[br]
而这些都可以在PPT中轻松完成。
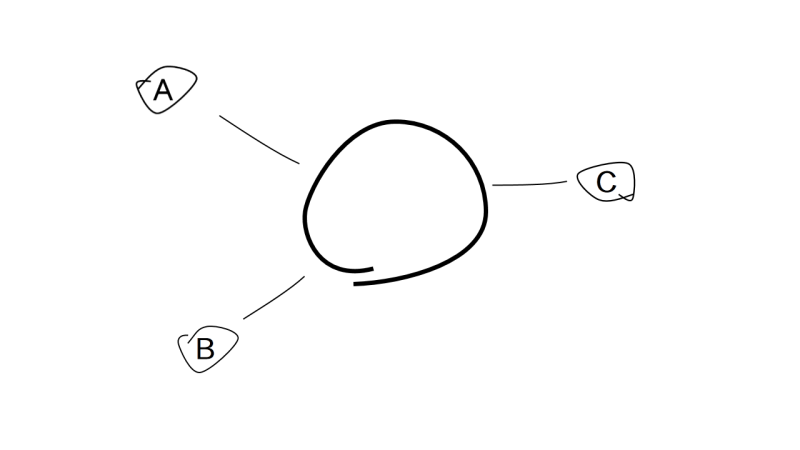
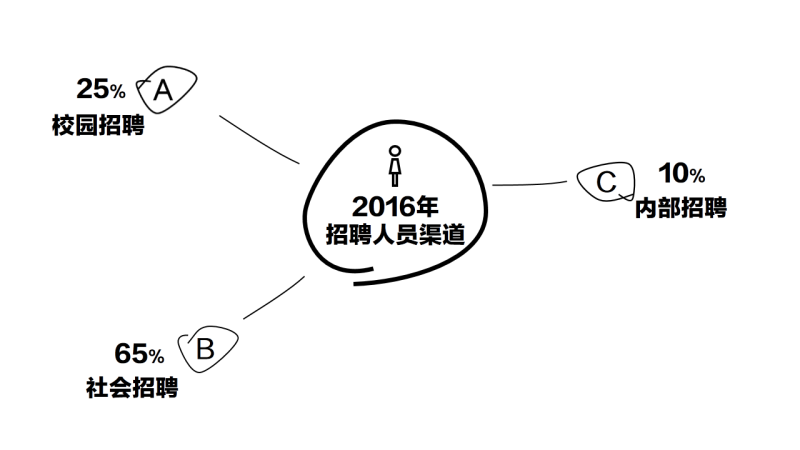
手绘圆圈圈如何画

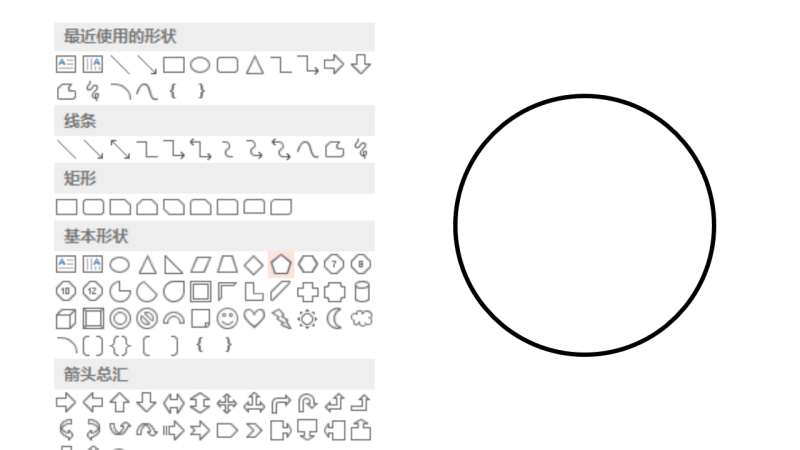
- 先用形状画一个圆圈。

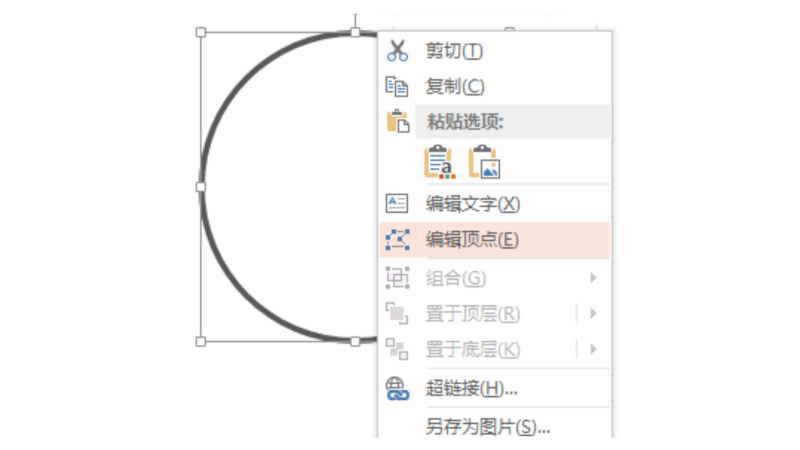
- 选中圆圈,右键编辑顶点。

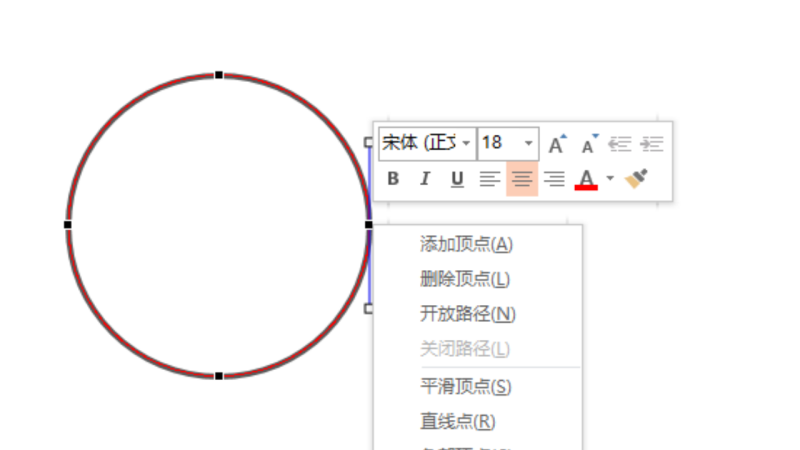
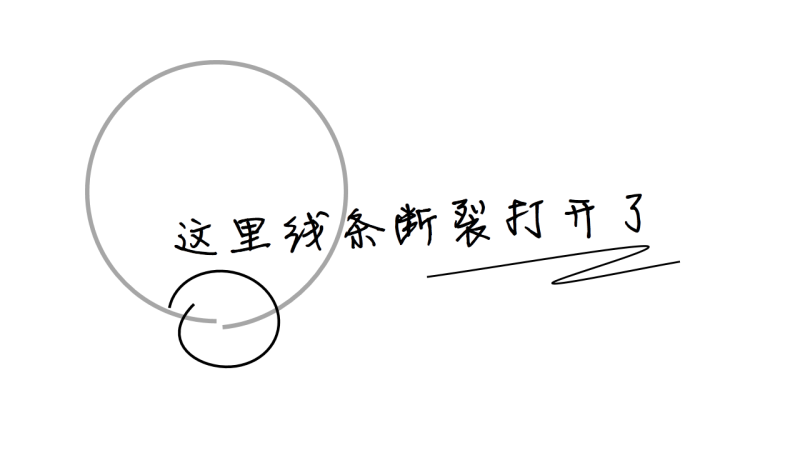
- 选中点,右键开放路径,线条打开了。

- 再次编辑顶点,随意改变线条的走向,看起来不规则就好。

- 可以复制更多,改变大小,重新编辑线条走向,然后按逻辑结构摆放。

比如,上面的逻辑结构我就曾经这样用过:

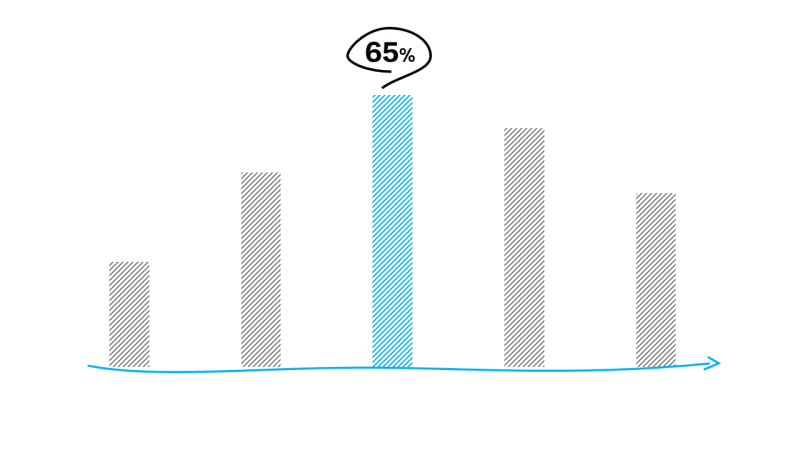
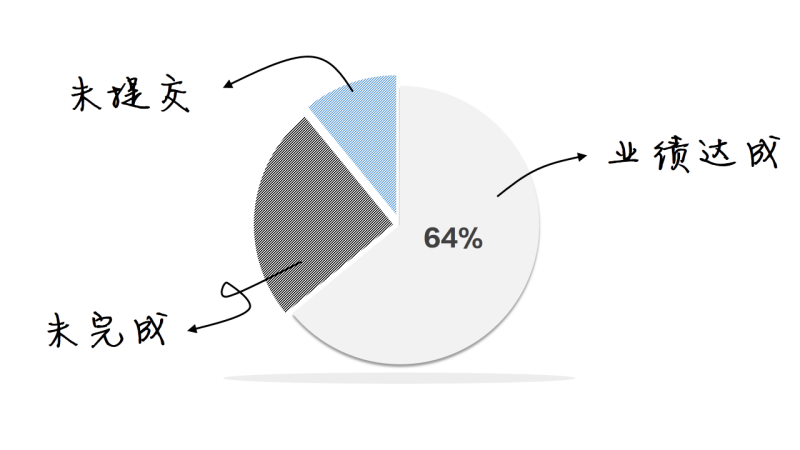
再讲讲图表的手绘感如何完成,其实也很简单,就是填充而已。
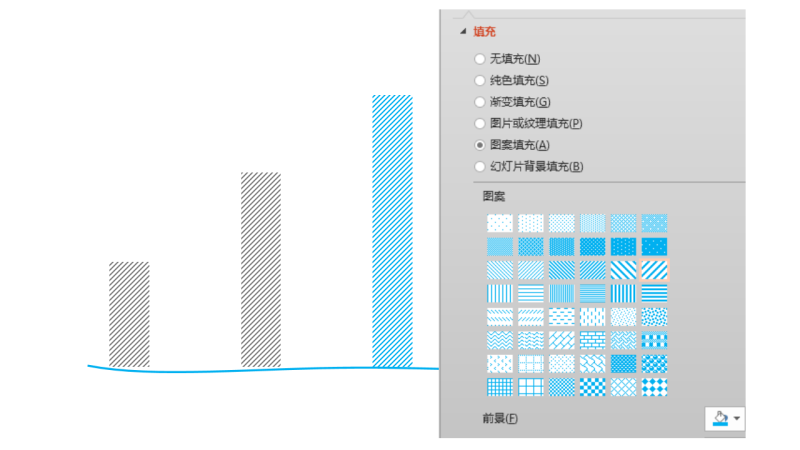
手绘图表如何完成

创建一个图表
选中图表单独版块,使用图案填充,选中斜条纹的就好


就是这么简单
当然,还有一种方法就是使用矢量的纹理线条来填充。

职场中这种风格真的好用吗?答案是否定的。
职场中的PPT肯定不建议大面积使用,但偶尔利用手绘这种元素,可以让报告中的PPT不那么枯燥乏味,更加活泼生动。

技多不压身,多了解一项也不吃亏,万一哪天你需要完成手绘风格的PPT呢?
欢迎关注作者的微信公众号:P-home,每周三更新,不只聊PPT技巧。
关键字:PS教程, 设计文章, ppt, 设计
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
