解读产品设计差异:知乎和微信的悬浮窗功能
大家好我是杜昭,今天给大家带来的是知乎和微信中相同功能的设计方案对比,背景如下:
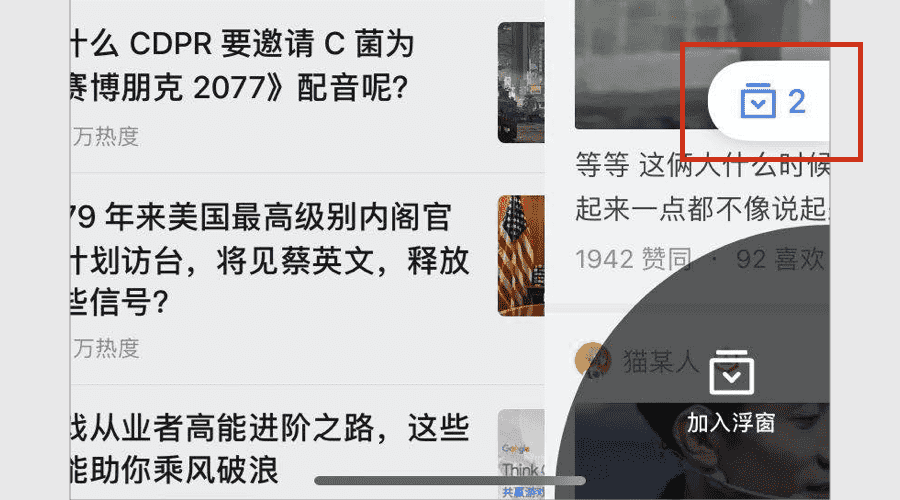
知乎在最新版本中也增加了悬浮窗功能,在显示位置和操作方式上几乎和微信一模一样(一模一样不是缺点,这样可以减少很多学习成本和记忆成本),如下图:

作者对两款产品在一些细节设计上的区别,思考如下:
一、删除方式

打开浮窗后,知乎需要使用手势操作滑动删除,微信是点击删除。
这里作者比较倾向于微信的设计方案,类似于浮窗不能套浮窗的规则,手势操作本身就需要一定的认知成本;在这个场景中用户已经处于一个类似浮窗的状态了,再使用手势操作认知成本会更高。
作者在使用的时候也是猜了一下才找到如何删除已经添加的浮窗,微信直接把删除按钮露出的方法更容易被用户发现和使用。
二、浮窗信息

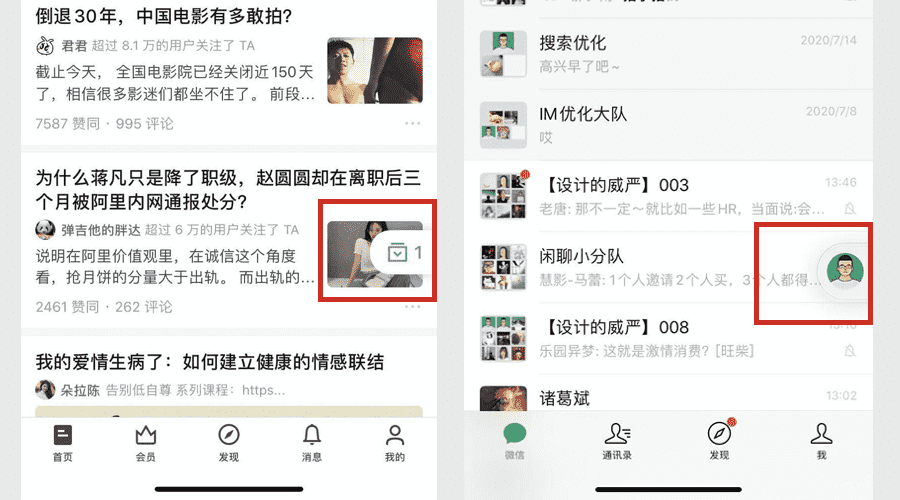
当只有一个浮窗时,知乎显示的是数字,而微信会显示公众号头像、文件类型图标等等信息。
这里作者依然倾向于微信的方案,原因是作为产品方,设置浮窗就是希望用户能够再次打开浮窗继续阅读信息的。只放一个数字的话用户可能过后就忘记了自己之前设置了什么信息,对于继续阅读的兴趣会减弱很多。
相反,如果通过这个浮窗就能想到之前是什么信息还没有看完那打开继续阅读的概率会大很多。
三、计数方式

知乎使用的数字计数方式,微信使用的图形计数方式。
作者觉得两种方案各有好处,数字计数在浮窗数量较多的时候能够更快速的把数量信息传达给用户,而图形计数则可以在一定程度上保留辨识度信息。
如果是作者来做这个方案的话可以会考虑一下用户平均设置浮窗的数量来决定使用哪一种,如果这个数字是2左右的话,那数字计数方式就没有什么优势了。
四、最大数量后的流程
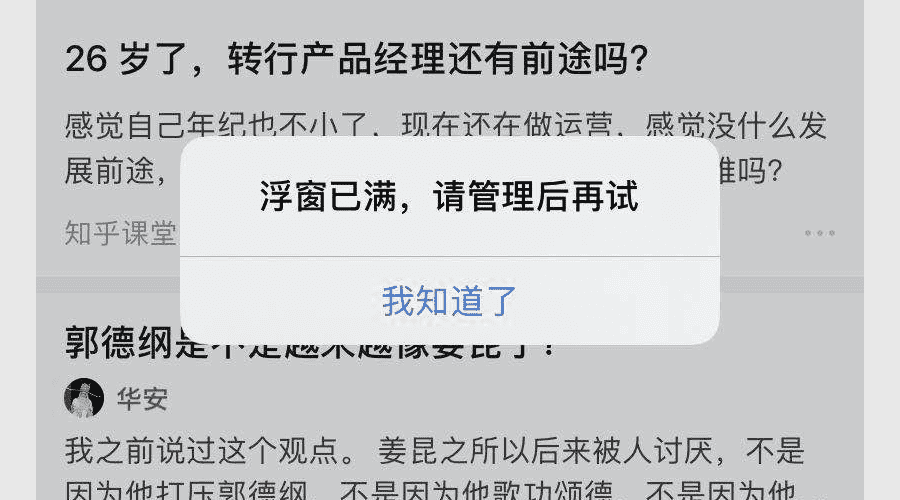
两个产品都是最多可以设置5个浮窗,当已有5个浮窗再继续添加之后就会给出如下提示(两个产品文字都差不多):

但是在点击这浮窗之后,两个产品的反馈却完全不一样,知乎是点击【我知道了】按钮之后停留在本页面,而微信是点击之后进入浮窗列表页面。
作者觉得微信的做法稍微好一些,能够在用户希望删除其他浮窗时减少用户做出的操作数量。
但是一个设计方案到底好不好,一定要结合其业务目标来看,如果知乎的业务目标是希望用户继续浏览本页面内容,那这种做法当然也没有问题;否则的话那就是完败了。
以上就是今天的分享了,如果感觉内容不错,就分享给更多朋友吧,转发就是对作者最大的创作鼓励!
#作者#
杜昭,微信公众号:设计的威严。实战派设计师,千万用户级产品交互设计负责人,致力于用户体验设计和用户增长实验,努力成为能为商业目标负责的设计师中~
本文
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
