这些大屏可视化设计知识点,你知道多少?
说起大屏可视化,很多人都知道是啥?
真正的大屏其实包含很多东西,简单的理解就是一些复杂、抽象的数据通过可视的简单理解的方式展示出来,更加形象的表达内在的信息与规律,让数据更高效、更容易懂。更容易懂很多数据的含义。但这要研究其中的数据的需求以及逻辑。根据本人的一些理解帮助大家更好的了解大数据可视化的设计。

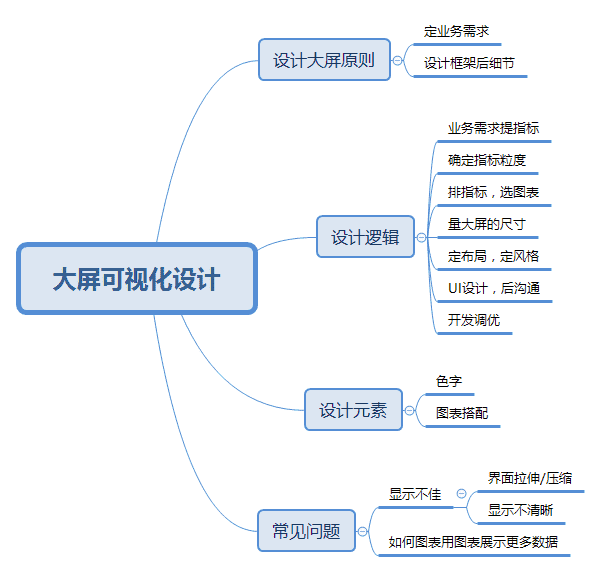
做大屏设计其实有口诀:3定1量3选3调优。
- 3定:定需求,定指标、定粒度;
- 1量:量大屏;
- 3选:选图表、选风格、选布局;
- 3调优:UI调优、开发、测试之后调优。
记得这口诀。下面给大家详细讲解。
一、设计大屏的原则
1. 确定业务需求
大屏的展示都是基于业务的需求,不是简单的排数据,展示数据。所有的大屏都是基于业务这一基础上展示。
明确,大屏都是基于业务。数据的展示给相关人员全局的了解数据带来的价值从而达到增效。如果脱离了这一诉求,展示的数据就一无所用。
了解相关人员的业务需求是根本。例如:
- 对于设备而言相关人员想知道设备的运转是否正常、设备损耗多少、设备何时要修理、设备是否故障等;
- 对于事故而言相关人员想知道事故发生了多少、哪里发生事故、事故有没有减少、事故损失多少等等
- ……
知道了业务需求,我们才能帮助相关人员真正意义上的解决问题。才能更好的确定知道,知道数据要如何展示。
2. 设计框架后细节
我们知道大屏很大,大到设计者不知道都不知道让人怎么看,胡乱设计的大屏不能帮助相关人员解决问题。所以设计大屏的时候我们要把握好方向,定好框架,展示内容要有主次之分,使用者才有聚焦点。才知道那些是核心数据,那些是辅助数据。那些是要进入二三级界面。这都是需要设计者好好斟酌。
二、设计逻辑
还是上面所说的3定1量3选3调优,对这几个详细讲解:
1. 定需求,定指标、定粒度
1)定需求、定指标
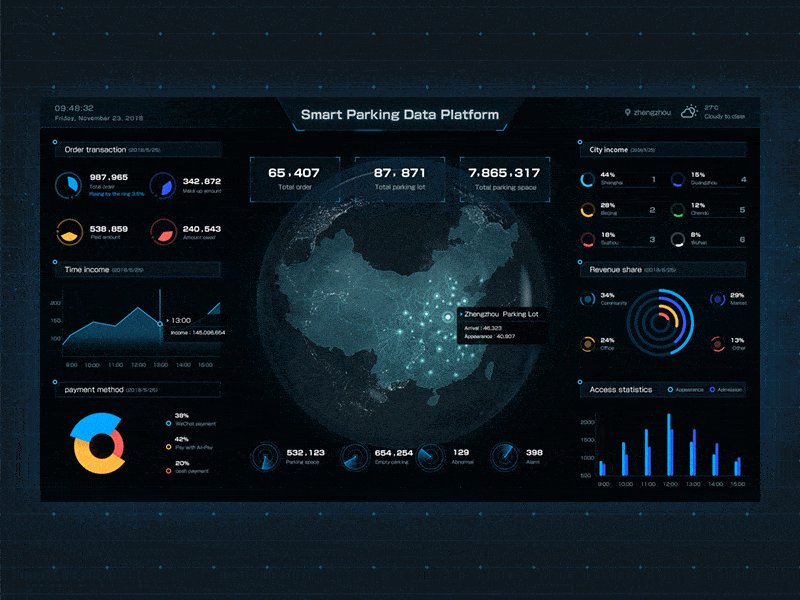
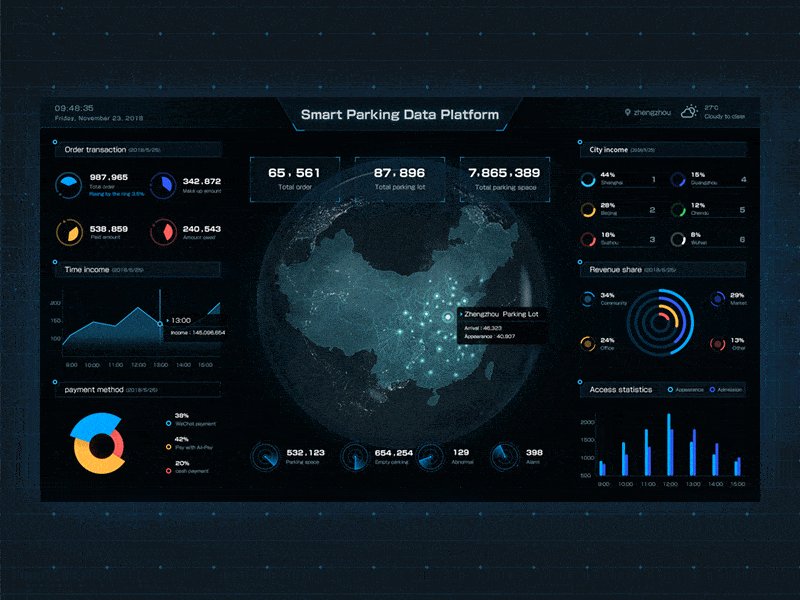
知道业主的诉求,将业主的诉求提炼成指标,比如,在停车监控系统中,业主想知道停车的时长、空车的数量、外部来的车辆有多少、车辆都停在哪里、哪里有违停等,可以提炼出指标:停车场空位数、外来车辆数、内部车辆数、车辆区域热力图、车辆违停数、热点停车区域、热点违停区域等。提炼了这些指标我们就能大概知道大屏需要显示哪些内容,屏幕会分为哪几块。
2)定粒度
粒度讲白了就是用比较好的维度讲解指标,很多产品小伙伴整理完关键指标之后无法准确的表明自己的意图,同时不能给业主展示他们想要的数据,展示的图形让迷惑或者云里雾里,很大原因就是维度把握不准确或者指标定义不明确(如何更好运用图形可以看3.2)。
2. 量大屏
量大屏不是真正意义上去尺子量,而是要提前知道电脑的分辨率,很多大屏由于面积过大,所以需要需要多个电脑或者信号源进行适配,设计的分辨率很容易不满足实际场景,展示效果也不好,单纯靠标准的大屏设计很可能不满足现场需求,所以设计前了解物理大屏宽比、大屏的整体分辨率很重要。
不同大屏简单介绍:
1)Led屏幕
点间距不同:
p3点与点之间的距离是3毫米,p4点与点之间的距离是4毫米。
清晰度不同:
P后面那个数字越小,代表两个灯珠之间的距离越小,清晰度越高,相对应,价格也会高,因为每平方的像素点P3比P4多很多,成像效果好。
最佳可视距离不同:
点间距P3(3mm)的显示屏,它的最佳可视距离是3.5~10米,点间距P4(4mm)的显示屏,它的最佳可视距离是5~13.5米。可以根据自己的实际情况,选择最适合的型号。
2)拼接屏
拼接的每块小屏一般是16:9的高清屏,设计尺寸可以把上下高度设定为1080px,长度按照拼接屏的数量比例得出长度的设计尺寸。例如3乘5的一块大屏幕,高度3块屏设为1080,每块高就是360,360除9乘16等640,640就是一块屏幕的长度,640乘5块屏=3200最后得出设计稿尺寸就是:高1080px乘宽3200px
现在企业常用的有无缝隙、1.7mm缝隙、3.5mm缝隙、三种拼接大屏,缝隙越小越贵。
另外大屏设计还有一个比较重要的问题就是注意拼接屏之间的缝隙,设计时千万不能跨屏设计,不然很影响美观。
3)控制端
目前企业用的最多的控制端为ipad控制,需要在ipad上制作出控制端页面,一般尺寸为2048*1536,控制端大多数为按钮操作,页面尽量简单明了。
注意:
- 要以大屏的比例去定义设计稿,保证大屏完美呈现
- 4k分辨率电脑,优先使用大分辨率作为设计稿
- 使用最接近大屏分辨率的电脑屏幕比例投放
3. 选图表、选风格、选布局
1)选图表
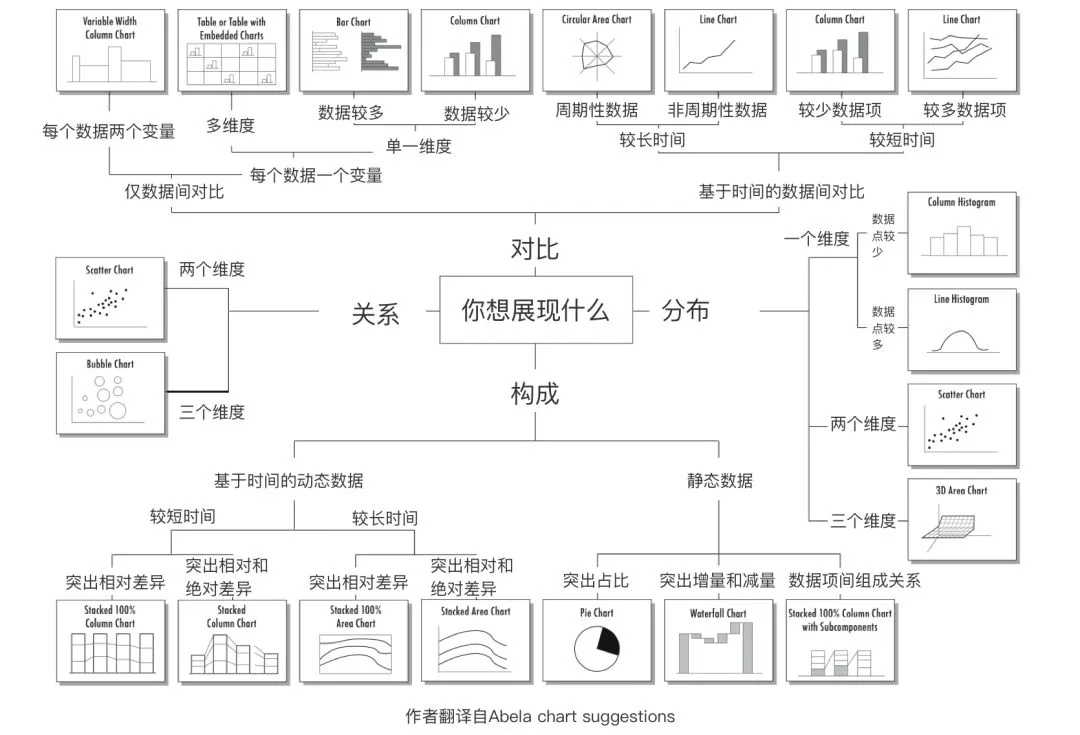
提到图表,大家脑海里浮现的,通常是柱状图、饼图、趋势图等等,没有把握数据的关联性经常会导致图表的误用。
图表的作用,是帮助我们更好地看懂数据。选择什么图表,需要回答的首要问题是『我有什么数据,需要用图表做什么』,而不是 『图表长成什么样』 。因此我们从数据出发,从功能角度对图表进行分类。找出指标里的数据主要集中在什么范围、有啥关联性、两者之间有啥差异、表现出怎样的规律等。

(引用网图)
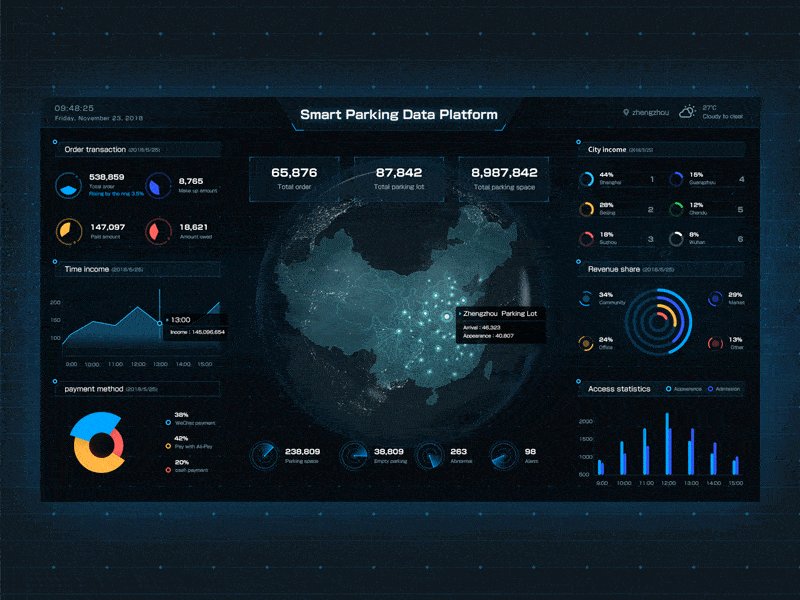
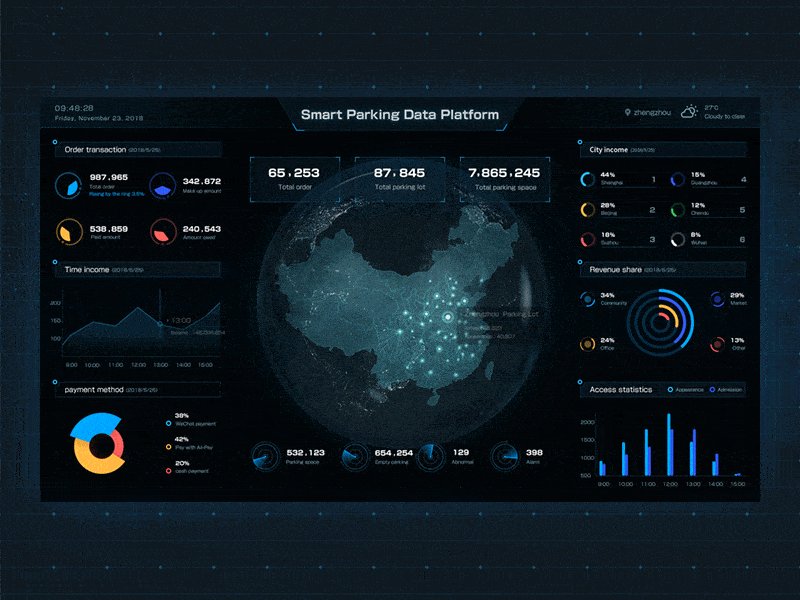
2)选风格
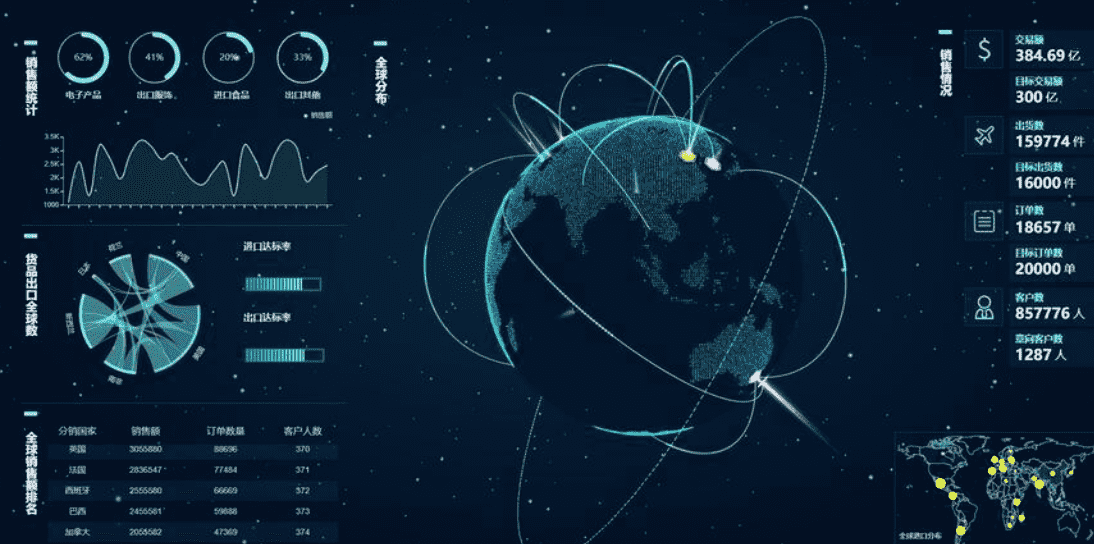
不同颜色、不同搭配,给与观看者不一样的感受,大屏色彩的搭配很有讲究,也有一定规律,大屏一般是主打科技炫酷的,多以深蓝色的主调,各个背景、统计图等多用深色,让界面更有科技感,一下子就被吸引。(ps:更多风格设计可以百度下情绪板的学习,本文就不多讲解)

3)定布局
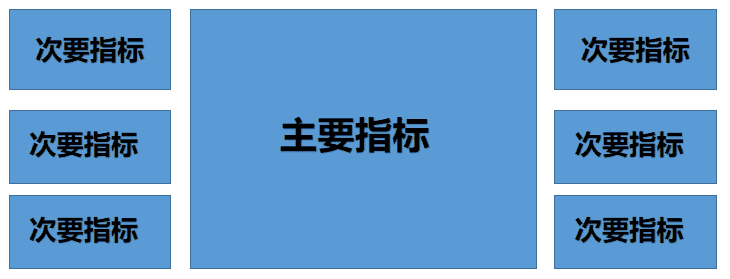
设计布局设置,要显示关键的指标信息,展示主次,让使用者能过直观理解数据背后的意义。市面常见的布局:

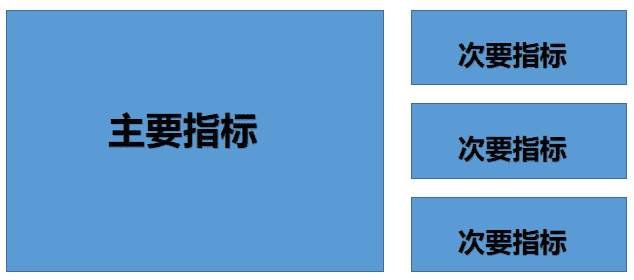
(中心环绕)

(左右分布)

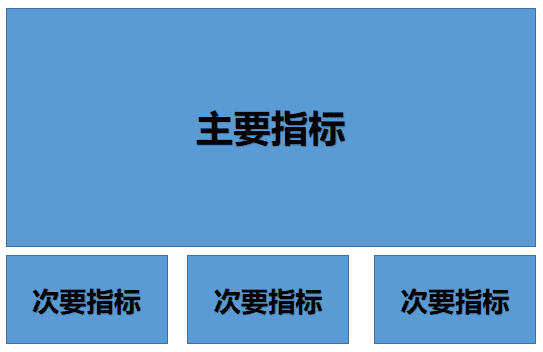
(上下分布)
布局根据实际的大屏进行设计,不能硬生生套用模板。
4. UI调优、开发、测试之后调优
1)ui设计调优
ui设计调优分为两步,第一是确定可视化的酷炫效果,大屏的硬件配置有着很大不同,如果硬件配置不够的情况下要求酷炫的效果可能造成卡顿甚至崩溃的情况,这是需要提前沟通的。

第二步是,是要与UI不断的试稿,沟通,不断的修改沟通,定好布局、图表、关键元素、结构。不断的重复试错,尝试修改,很多时候,设计出来的投放到大屏的效果不好,所以不断沟通确认是很重要的。很多时候开发出来的DEMO需要反复调优。

2)开发调优
开发调优主要是针对前端展示、设计处理;
前端的话很多前端无法用样式写出动效、,一般需要设计人员提供切图。例如边框、图表等,设计人员要给于切图。才能让开发进行设计调优。
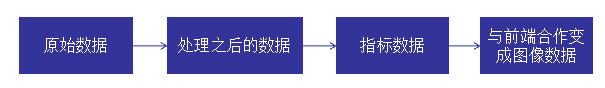
设计处理需要把原始数据进行处理,将杂乱无章的数据处理成有价值的数据,这需要数据处理人员的介入。数据处理的逻辑如下:

3)测试调优
测试调优,是投放到大屏上进行测试调优,主要有视觉上跟性能上的调优。
视觉上,看大屏的字体、效果、图表是不是根预先设计的一样;
性能上,看动画是不是流畅、数据是不是有问题,跳转是不是有卡顿等。
只有经过测试调优过的大屏系统,才能真正的运用到市场。
三、常见问题
1. 显示不佳的各个问题
- 显示拉升/压缩
- 显示不清晰
对于拉升/压缩。一般情况下,前端只需要对设计稿还原就好,可以预先配置 meta 避免自动缩放拉伸。较多采用用rem布局。也有可能是视频扩展器问题,在实际调优的情况下了解压缩比例,然后矫正。
对于显示不清晰,我们要知道1个是色彩问题、一个是分辨率问题。
色彩问题是因为投放过程中会存在色差,要将在设计稿中不断的在大屏上进行投放,了解实际与设计的差异,才能解决。
分辨率问题,我们要知道大屏投放要经过4个分辨率,从显卡到矩阵、到大屏设计分辨率、到实际分辨率。尽量做到设计稿的与实际的物理比例一致,在电脑的播放的比例与大屏一致。
2. 如何选图表(常用图表)
1)柱形图
应用场景:分类数据比较
2)条形图
应用场景:数据比较(类别名称可以更长,因为Y轴上有更多空间)
3)折线图
应用场景:数据量随时间变化的趋势,系列趋势的比较
4)面
积图
应用场景:序列比,时间趋势比
5)饼形图
饼图广泛用于各个领域,以表示不同类别的比例并通过弧线比较各种类别。
应用场景:序列比率,序列大小比较(玫瑰图)
6)散点图
散点图在直角坐标系上以点的形式显示了两个变量。点的位置由变量的值确定。通过观察数据点的分布,我们可以推断出变量之间的相关性。
制作散点图需要大量数据,否则相关性不明显。
应用场景:关联分析,数据分发
7)气泡图
气泡图是多元图表,是散点图的变体。除了由X轴和Y轴表示的变量的值外,每个气泡的面积代表第三个值。
我们应该注意,气泡的大小是有限的,气泡太多会使图表难以阅读。
应用场景:分类数据比较,相关分析
8)仪表
数据可视化大屏设计中的仪表是一种实体化图表。标尺代表度量,指针代表尺寸,指针角度代表值。它可以直观地表示指标的进度或实际情况。
应用场景:时钟,比例显示
9)雷达图
雷达图用于比较多个量化变量,例如查看哪些变量具有相似的值,或者是否存在极限值。它们还有助于观察数据集中哪些变量具有较高或较低的值。雷达图适用于演示工作绩效。
雷达图还具有堆积的柱形样式,可用于分类和系列之间的双向比较,同时还代表比例。
应用场景:尺寸分析,系列比较,系列权重分析。
10)树状图
树状图是一种以树状结构形式显示层次结构的直观方法,可以清楚地显示层次结构的关系。
应用场景:层次显示,过程显示
11)矩形树图
矩形树形图适合于呈现具有层次关系的数据,可以直观地反映相同级别之间的比较。与传统的树形结构图相比,矩形树形图更加有效地利用了空间,并具有显示比例的功能。
矩形树图适用于显示具有权重关系的层次结构。如果不需要反映比例,则框架图可能更清晰。
应用场景:加权树数据,树数据比例
12)漏斗图
漏斗图显示每个阶段的比例,并直观地反映每个模块的大小。适合比较排名。
同时,漏斗图也可用于比较。我们水平排列多个漏斗图,数据对比也非常清晰。
应用场景:数据排名,比率,标准值比较
13)词云图
词云是文本数据的直观表示。它是由词汇组成的云状彩色图形。它用于显示大量文本数据,并可以快速帮助用户感知最突出的文本。
词云图需要大量数据,数据的鉴别度比较大,否则效果不明显。而且它不适合进行准确的分析。
应用场景:关键词搜索
14)甘特图
甘特图直观地显示了任务的时间安排,实际进度以及与需求的比较。因此,管理人员可以轻松地了解任务(项目)的进度。
应用场景:项目进度,状态随时间变化,项目过程
15)地图
该图分为三种类型:区域图,点地图和流向图。
区域地图:
区域地图是一种使用颜色表示地图分区上一定范围的值分布的地图。
应用场景:数据比较和分发
点地图:
点地图是通过在地理背景上绘制相同大小的点来表示数据的地理分布的方法。
点的分布使你很容易掌握数据的整体分布,但是当你需要观察单个特定数据时,它不适合使用。
应用场景:数据分发
但是,如果用气泡替换该点,则该点地图不仅可以显示分布,而且可以粗略地比较每个区域中数据的大小。
流向图:
流向图显示流出区域和流入区域之间的交互数据。通常用连接空间要素的几何重心的线表示。线条的宽度或颜色表示流量值。
流向图有助于说明地理迁移的分布,动态流线的使用可减少视觉混乱。
应用场景:数据流,分布和比较
16)热图
热图用于指示地理区域中每个点的权重。除了将地图作为背景图层之外,你还可以使用其他图像。热图中的颜色通常是指密度。
应用场景:区域访问,热量分布,各种事物的分布。
本文作者 @narode
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
