如何进行信息架构设计?
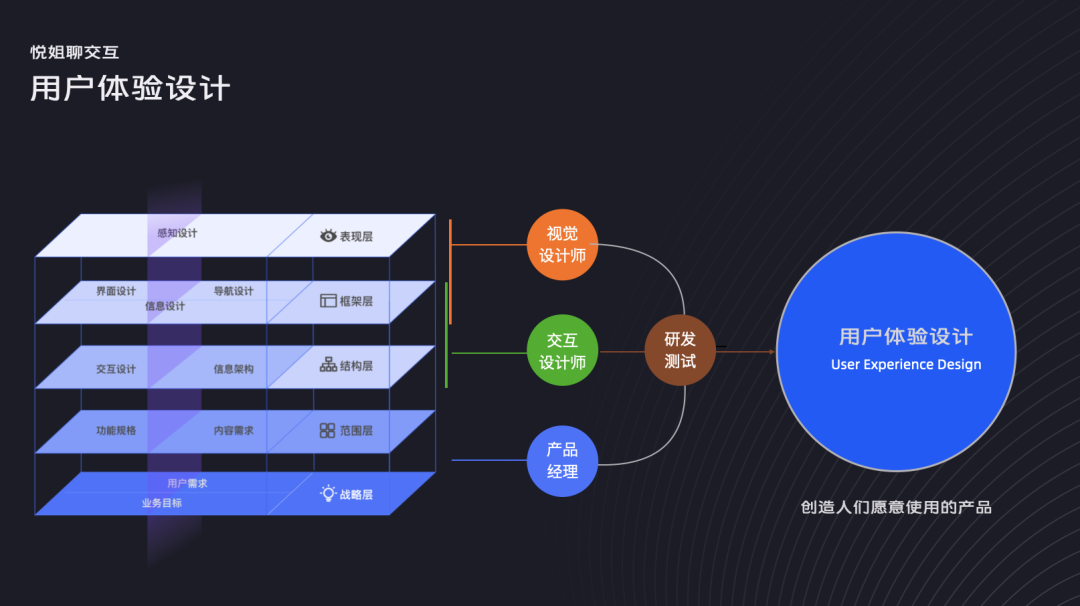
从用户体验设计的5个层次来看,结构层和框架层是交互设计师设计的核心范畴:

▲图1 用户体验设计各角色分工
框架层呈现的是每一个界面中文本、图片、按钮、控件等元素的具体内容、位置及关系,包含界面布局、导航设计和信息设计。而结构层则决定了每个界面应该有哪些文本、图片、按钮和控件元素,以及这些元素在交互前后的逻辑对应的关系。如果说框架是面,那么结构则是包含面+面与面串联的关系网络。
对于交互设计师而言,信息架构设计是每个交互设计师都必须要掌握的基本功,那到底什么是信息架构设计?为什么要进行信息架构设计,以及如何进行信息架构设计呢?下面我们一一来看。
一、What | 什么是信息架构?
1. 信息架构的起源
信息架构(information architecture),简称 IA。
1976年,瑞查德·索·乌曼在担任美国建筑师协会会长时创造了“信息架构”术语,用来应对当代社会信息的不断增长和爆炸。她的妻子说道:“他所有的训练,作为一个建筑师,作为一个制图者,作为一个平面设计师,作为一个企业家,作为一个出版商,还有作为一个作家,本质上都是想要让信息变得清晰易懂。”
“信息架构”是一种使问题变清晰的方式。
2. 信息架构的定义
IA 的主体对象是信息,由信息架构师来加以设计结构、决定组织方式以及归类,好让使用者与用户容易寻找与管理的一项艺术与科学。
对于信息架构,不同的组织有不同的定义:

▲图2《信息架构》书中的定义
在《信息架构——超越Web设计》一书中,对信息架构的定义如下:
- 共享信息环境的结构化设计;
- 数字、物理和跨渠道生态系统中的组织、标签、搜索和导航系统的合成;
- 创建信息产品和体验的艺术及科学,以提供可用性、可寻性和可理解性;
- 一种新兴的实践性科学群体,目的是把设计和建筑学的原理理导⼊入数字领域中。
我认同上面的定义,不过对于设计师来讲,这个定义比较复杂难记,所以我结合自身经验,给出了自己对信息架构的理解:

▲图3悦姐对信息架构的理解
信息架构=信息+架构。
信息包括各种文本、图片、影音等元素;架构则对应这些元素的选择、分类、导航和检索。
通俗点说,信息架构就是通过合理的组织和表达各种信息元素,让用户获取并理解信息更容易。为信息与用户认知之间搭建⼀座畅通的桥梁。
二、Why | 为什么要进行信息架构设计?
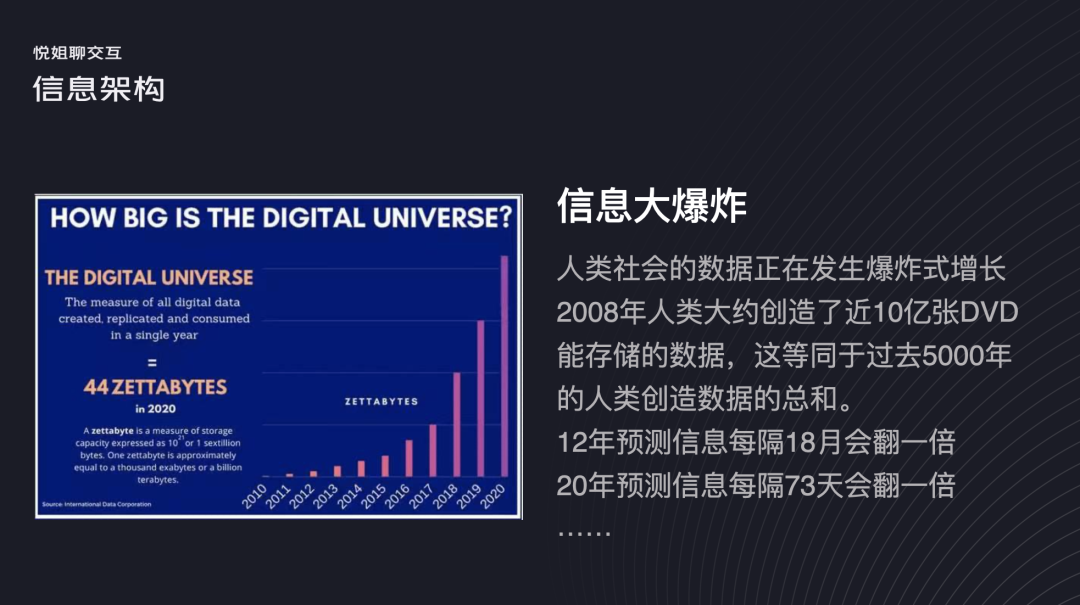
1. 信息大爆炸
过去60年,人类社会的数据发生了爆炸式增长。

▲图4信息大爆炸的速度
2008年人类大约创造了近10亿张DVD能存储的数据,这等同于过去5000年的人类创造数据的总和。
- 12年,调研机构预测信息每隔18月会翻一倍
- 20年,调研机构预测信息每隔73天会翻一倍
- ……
经历了Web2.0的UGC时代,短视频爆发,数据正在以爆炸式的速度增长。
回到到产品,不同的业务部门/产品经理有不同的KPI,大家都挤破头颅想在产品上占有一席之地,毕竟有入口才有流量,否则整个业务/产品/功能可能都无法被用户感知,那他们的指标也就无法达成。
2. 人类的生理局限
在信息爆炸的年代,人类进化的速度却是缓慢的,我们现在的大脑跟250万年前的原始人并没有太大区别。

▲图5人类的生理局限
我们的大脑每秒钟要接收约4000万次的感官信息输入,但意识一次能注意到其中约40个,其中短期工作记忆能处理的只有4±1个。(大家可以查看一下左图的视频,https://www.bilibili.com/video/av94974825/ 感受一下意识的局限性)
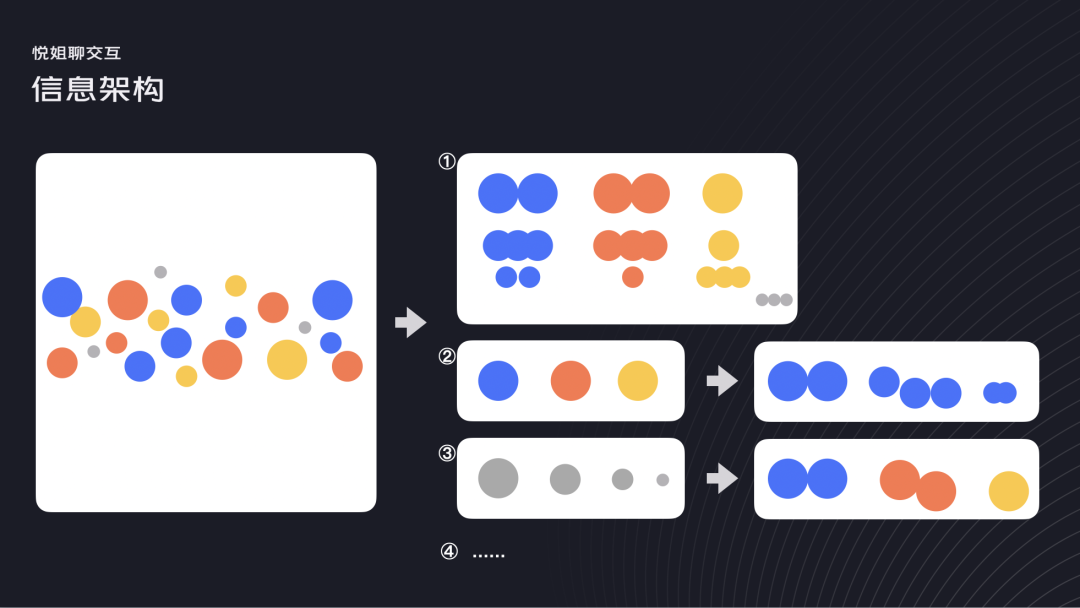
正是由于现代信息数据的大爆炸,多数产品日益臃肿的结构,以及人类有限的处理能力,所以呈现什么信息,以什么形式呈现的信息架构设计就非常重要。

▲图6不同信息架构的示意
作为设计师,我们有必要根据用户的行为和特征,结合信息环境,选择合适的信息,并以适合的方式进行组织和呈现,以便让用户获取并理解信息更容易,完成信息的组织和传达作用。
三、How | 如何进行信息架构设计?
在本章节,我们先了解一下构建信息架构的3种方式,然后学习信息架构的4种常见类型,再学习一下信息架构的设计逻辑流程,最后给大家举一个非常小的设计案例帮助大家理解。
1. 信息架构的构建方式
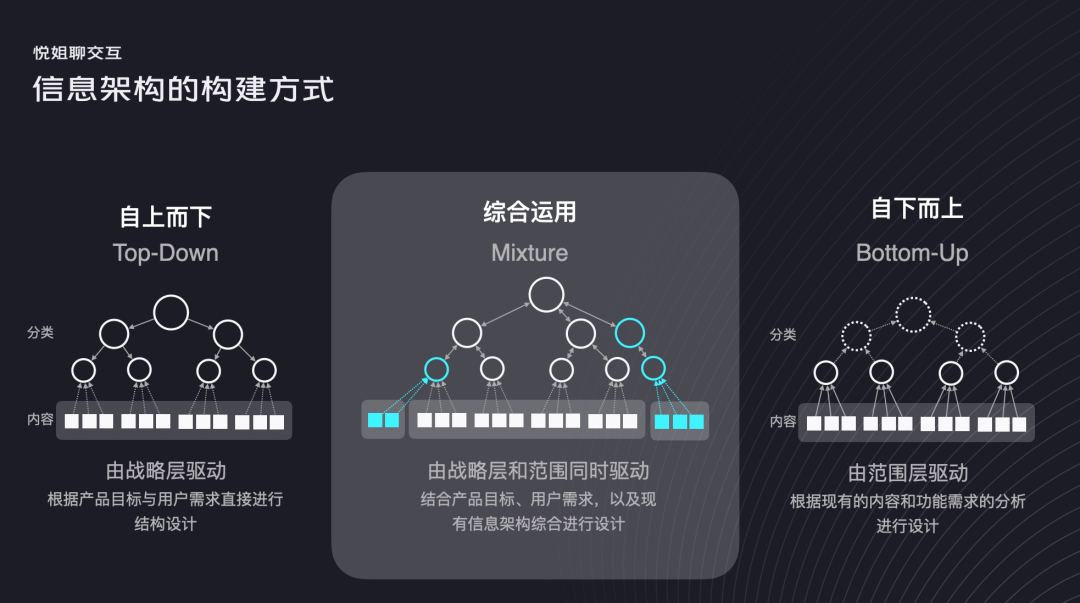
信息架构有3种构建方式:自上而下,自下而上和综合运用。

▲图7信息架构的构建方式
1)自上而下的构建方式
自上而下的构建方式是由战略层驱动的,根据产品目标与用户需求直接进行结构设计,进行新产品规划或者产品重新定义的时候会用到。

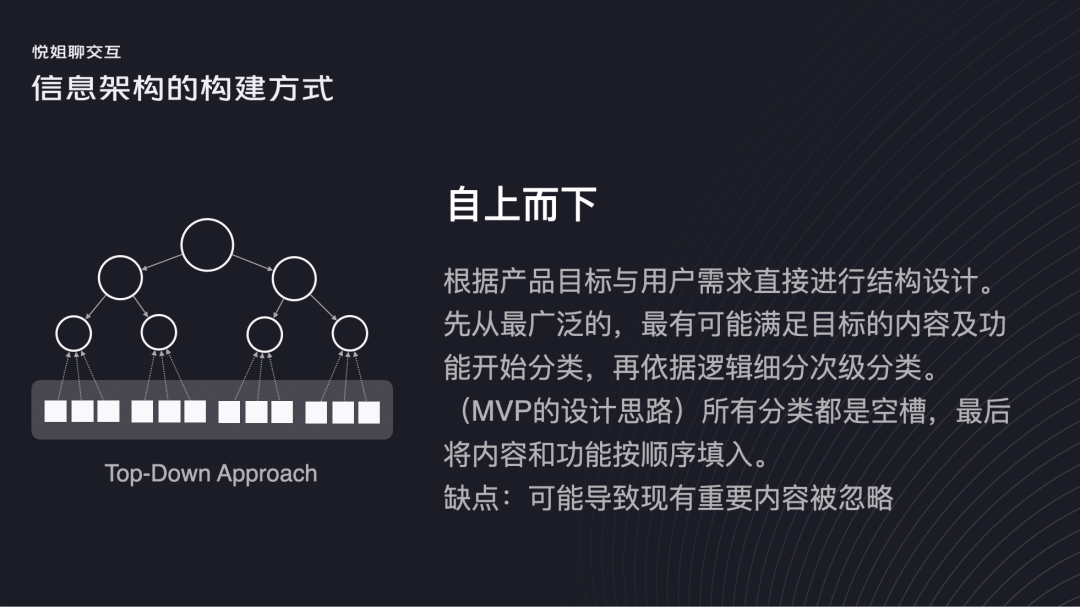
▲图8自上而下的构建方式
自上而下的构建方式,会先从最广泛的,最有可能满足目标的内容及功能开始分类,再依据逻辑细分次级分类。(MVP的设计思路)所有分类都是空槽,最后将内容和功能按顺序填入。它有一个明显的缺点是:可能导致现有重要内容被忽略。
2)自下而上的构建方式
自下而上的构建方式是由范围层驱动的,根据对现有的内容和功能需求的分析进行设计,这是项目实践中大家最常用的一种方式。

▲图9自下而上的构建方式
在具体项目实践中,产品或设计师根据对现有内容和功能需求的分析,将它们分别归属到较高一级的类别,从而逐渐构建出能反映我们的产品目标和用户需求的结构。(常用卡片分类法辅助)它也有一个缺点:可能导致不能灵活兼容未来内容变动或增加。
3)综合运用的构建方式
正因为自上而下和自下而上都有其明显的缺点,所以理想的信息架构的构建方式都是综合运用的,同时从战略层和范围层进行驱动,以构建一个适应性强的系统。

▲图10综合运用的构建方式
一个适应性强的信息架构系统,能把新内容作为现有结构的一部分容纳进来(如图左侧),也可以把新内容当成一个完整的部分加入(如图右侧)。
信息架构的基本单位是节点,节点可对应任意信息要素或信息要素的组合,小到一个字段/控件,大到一个界面/功能都是可以的,不同场景下,节点的颗粒度不相同。
这些节点的排列方式有4种常见的类型,也就是我们所说的信息架构类型。大家在具体设计的时候,可以参考使用。
2. 信息架构类型
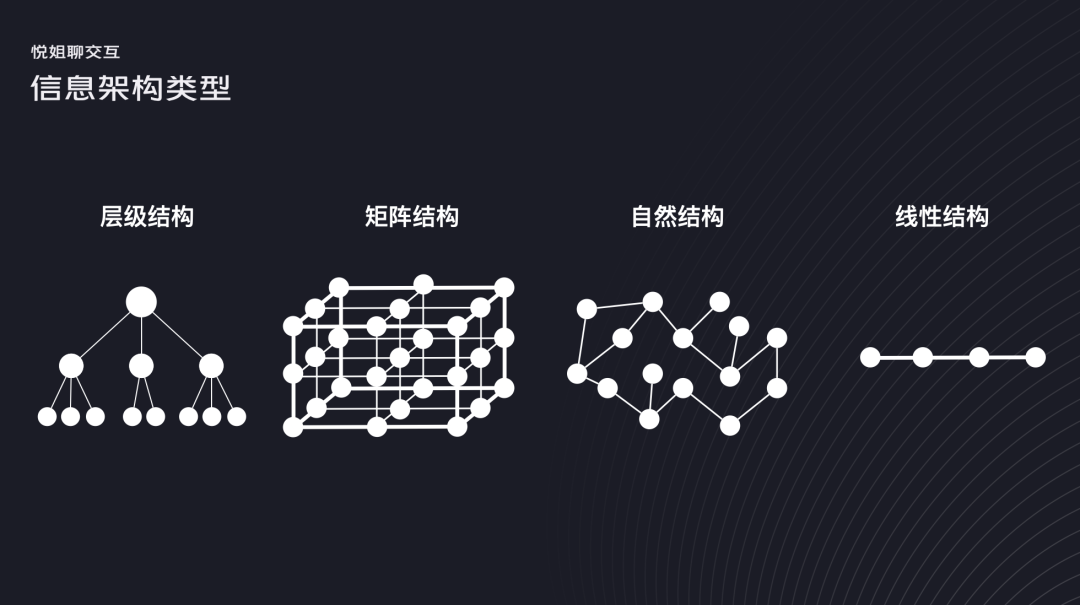
常见的信息架构类型有4种,层级结构、矩阵结构、自然结构和线性结构:

▲图11信息架构类型
1)层级结构
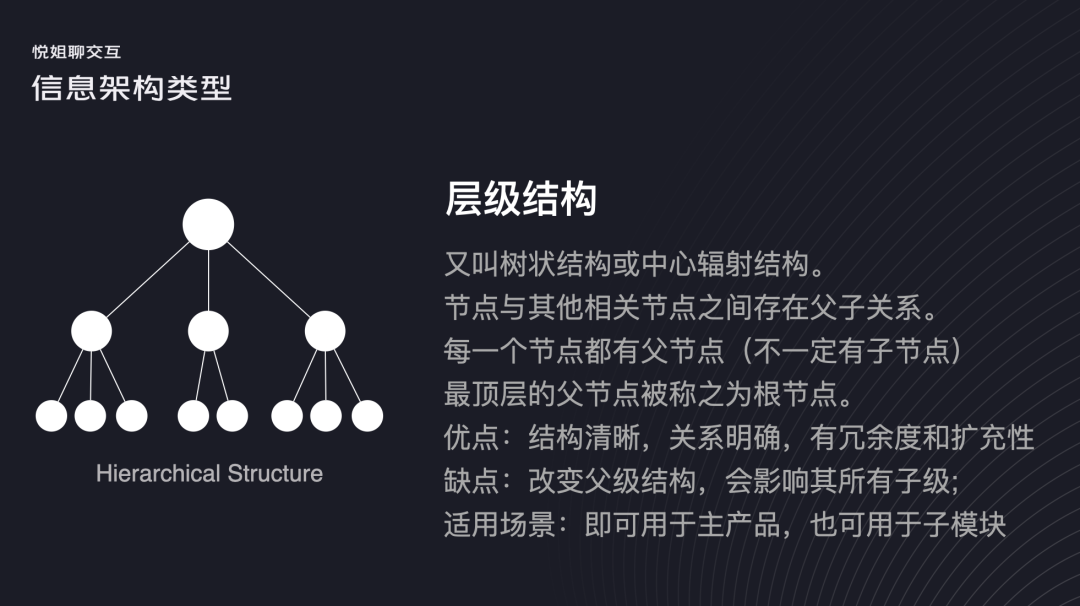
又叫树状结构或中心辐射结构。

▲图12层级结构
层级结构的节点与其他相关节点之间存在父子关系。每一个节点都有父节点(不一定有子节点),最顶层的父节点被称之为根节点。
层级结构的优点是:结构清晰,关系明确,有一定的冗余度和扩充性。缺点是:改变父级结构,必然会影响其所有子级;层级结构的适用场景非常广泛,可以说是互联网产品最通用的一种结构,它既可以用于主产品,也可用于子模块。

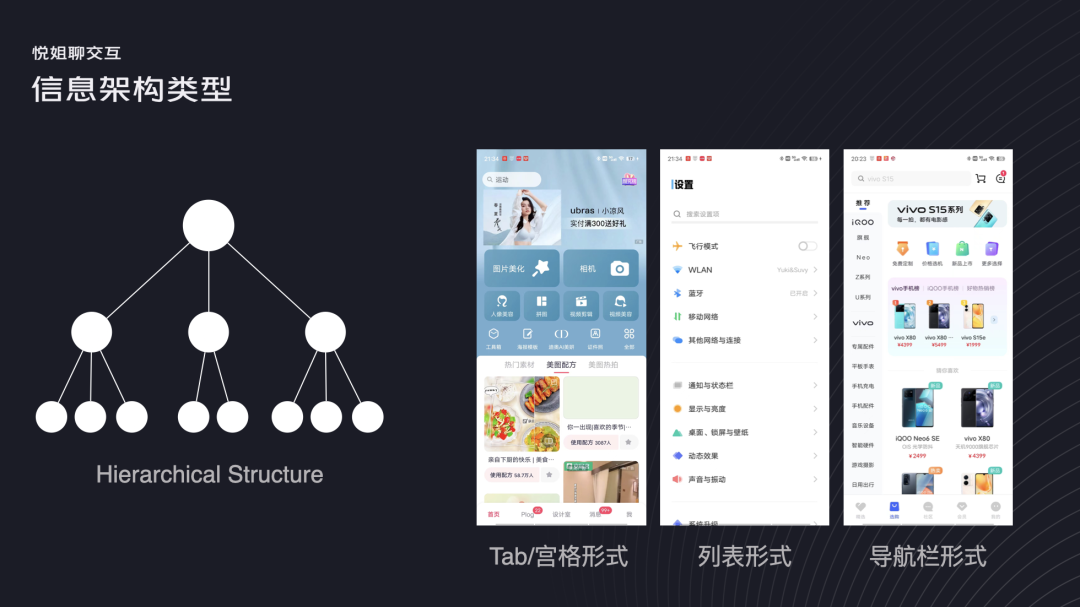
▲图13层级结构的案例
比如美图秀秀的底部Tab形式,以及首页的宫格形式,设置的列表形式、官网分类的导航栏形式,都属于层级结构的运用。
2)矩阵结构
矩阵结构允许用户沿着两/多个维度在节点之间移动,最终都可以帮助用户找到想要的信息。

▲图14矩阵结构
矩阵结构的优点是:支持从多维度触达同一内容,也可以从同一内容了解多维信息,信息触达快捷,丰富。缺点是内容信息较为复杂,学习成本较高。矩阵结构适用于高频功能/信息,需全局考虑。

▲图15矩阵结构的全局示意
比如微信核心的对话功能,是社交的核心,需要能够多维度触达,所以微信设计了最近记录、通讯录、朋友圈头像等多个入口触达。

▲图16矩阵结构的局部示意
比如点评的美食列表,不同用户对美食的核心诉求有差异,所以点评提供了多种筛选和排序方式,方便用户快速找到符合要求的美食,也可以根据某一个美食关联查找到整个类别的美食。
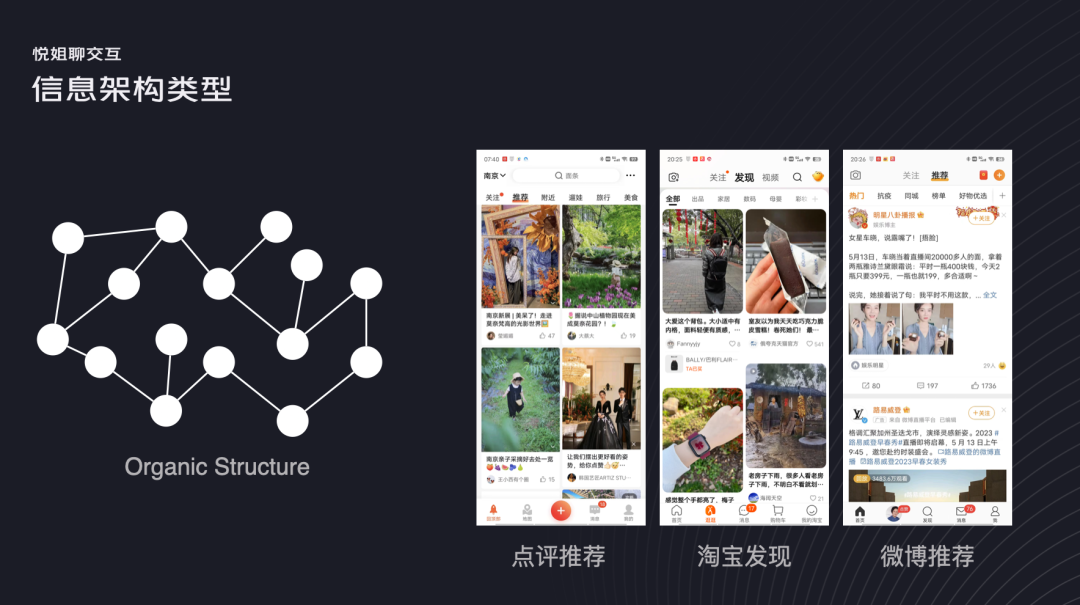
3)自然结构
自然结构不遵循任何一致的模式。节点被逐一连接起来,节点与节点之间有联系,但没有分类。

▲图17自然结构
自然结构的优点是:自然流畅,接近现实认知。缺点是:随机性,用户不可控,再次查找困难。常用于子模块,探索一系列关系不明确或一直在演变的内容。

▲图18自然结构案例示意
比如各产品的推荐模块,推荐内容之间并无明确的归属或分类关系。
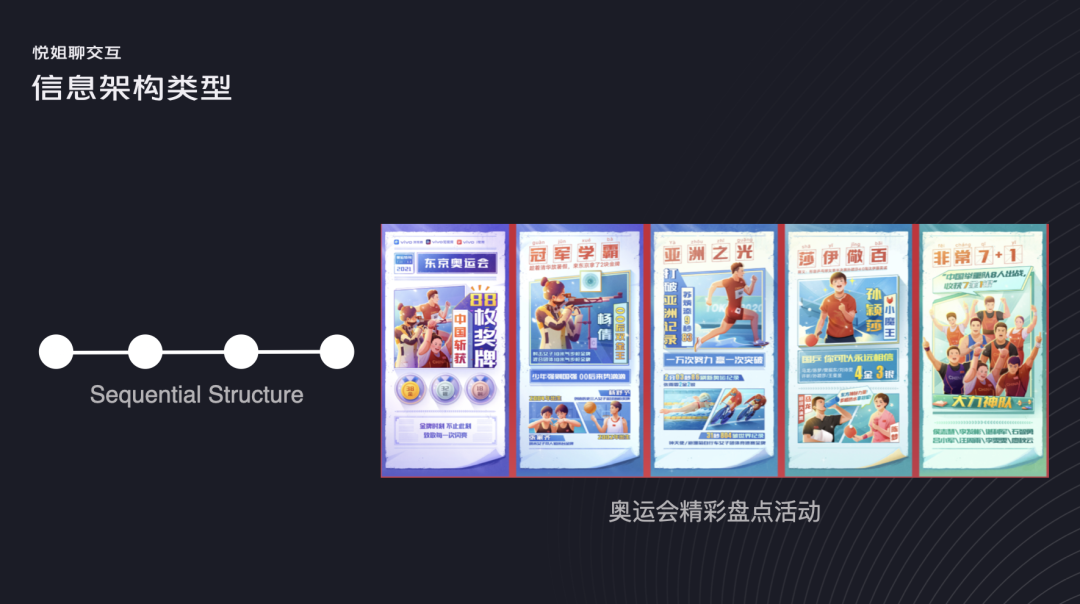
4)线性结构
在线性结构中,用户不能进行跳转,只能一步一步按顺序浏览对应的信息 。

▲图19线性结构
线下的传统媒体:书、文章、影视都是线性结构。它的优点是:简单易懂,操作简单单。缺点是:拓展性有限,用户控制感较差。常用于小的节点,比如新功能引导、H5活动等。

▲图20线性结构案例示意
除了H5活动和新手引导,很多教育类产品为了保证学习难度的递增性,通常也会采用线性结构。
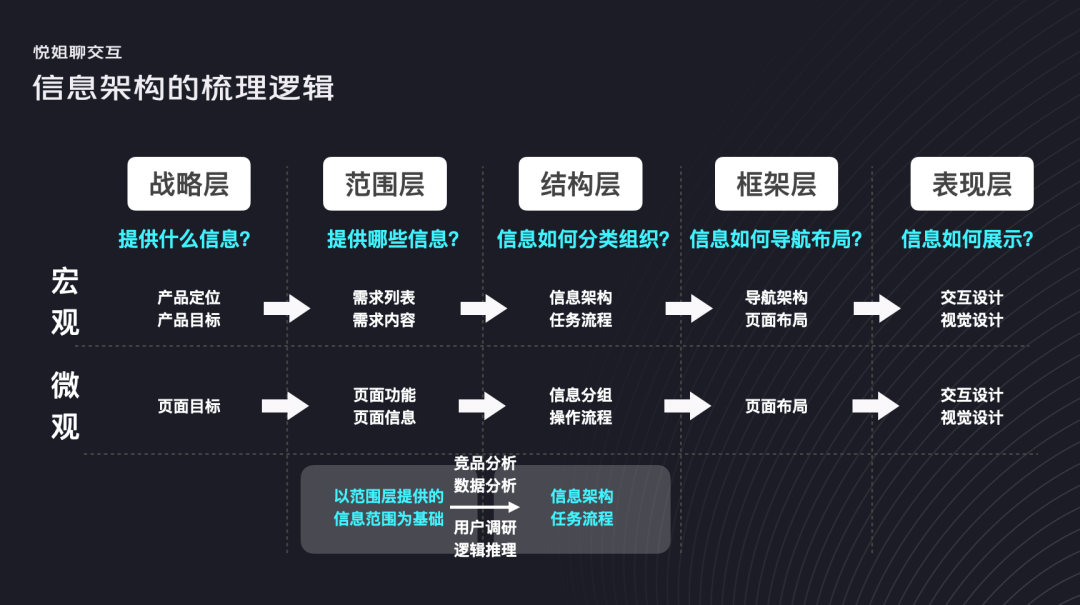
3. 信息架构的梳理逻辑与呈现
有了前面的构建方式和信息架构类型作为指导思想,结合我们的设计分析,可以帮助我们梳理出特定结构的信息架构和任务流程,并以受众易理解的方式进行呈现。

▲图21梳理信息架构的过程
在梳理过程中,我们以业务侧在范围层提供的信息范围为基础,通过竞品分析(了解竞品的组织系统、标签系统、导航系统、搜索系统规则),结合本品现有信息架构的数据表现(了解我们用户在我们产品中的行为偏好),再配合以用户调研(通过用户问卷或者卡片分类,了解用户对信息归类组织的心智模型)最后利用逻辑推理,可以整理出适合我们产品的信息架构和任务流程。
所以真实的项目中做信息架构,绝不仅仅是将产品提供的功能、内容进行简单的归类分组,既要自上而下的考虑其拓展性,筛选/补充重要的节点纳入信息架构。还要考虑其命名(标签系统)用户能否很容易的认知理解。
然后再是将所有信息按照某个或某几个特定的维度进行分类组织(组织系统),最后再考虑呈现,以何种形式表达给大家,让大家更容易理解。
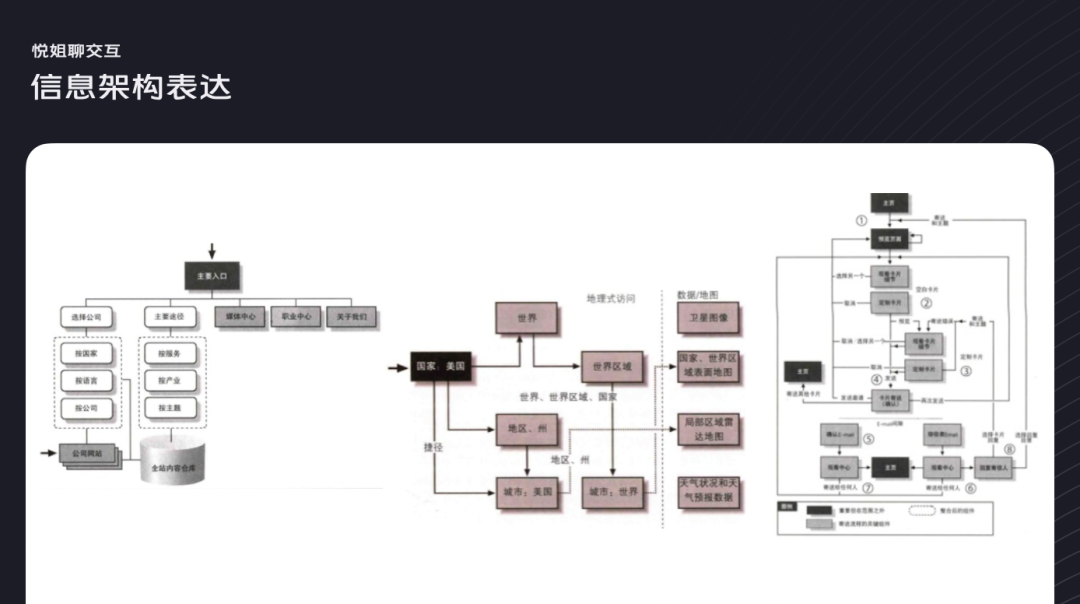
严格来讲,并没有标准的信息架构表达模式,在《信息架构——超越Web设计》一书中,罗列了多种信息架构的表达方式,只要能够向受众传达清楚,什么表达形式都是可以的。

▲图22信息架构的表达方式
在互联网项目中,大家用得比较多的形式包括:信息架构图和逻辑流程图。

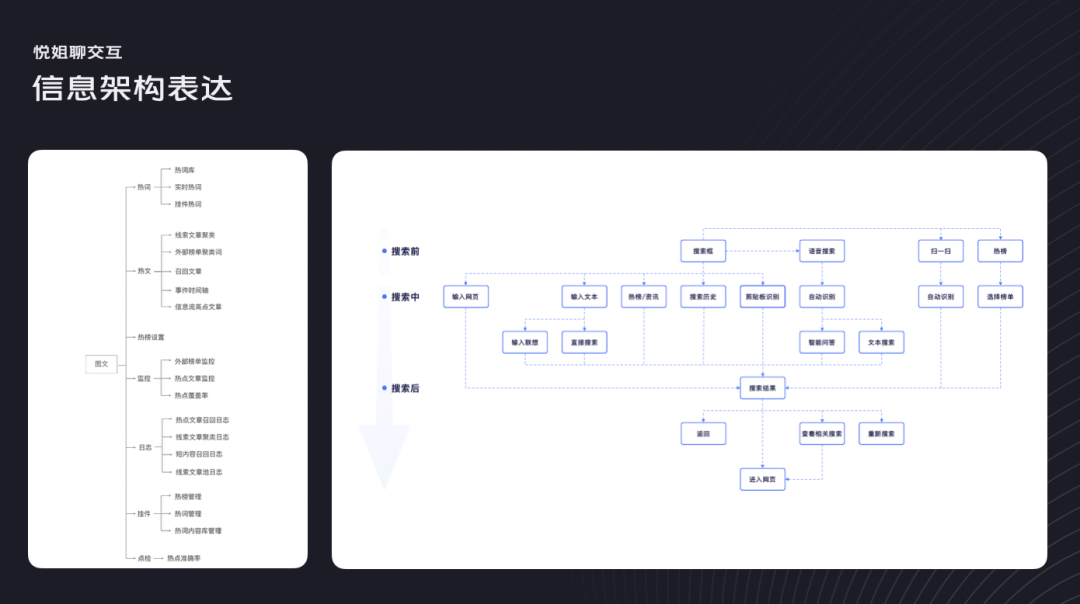
▲图23信息架构常见的表达形式
和交互设计原型一样,重点不是这张图的形式(这种图在技术层面上谁都能画),而是这张图背后的(组织系统、标签系统、导航系统、搜索系统)。
1)组织系统:选择合适的维度及结构
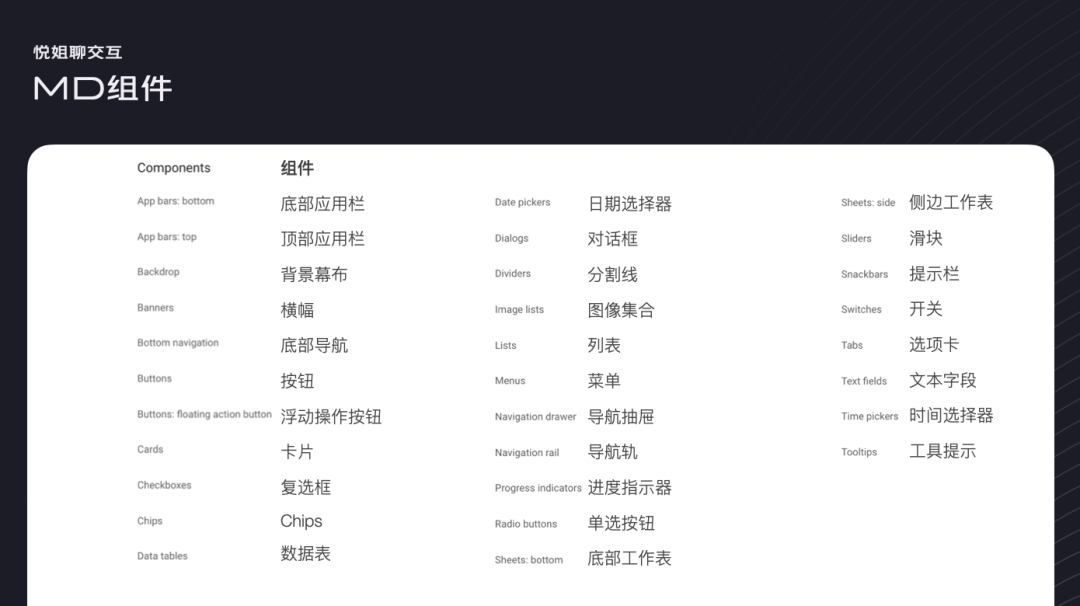
组织系统:以什么维度来归类组织这些信息,我以曾经做Material Design的组件分享为例,官网提供的组件如下图所示:

▲图23MD的组件
我在组织过程中,将其信息架构归纳为3大类8小类:

▲图23MD的组件
但归类方式肯定不止这一种形式,大家在学习的时候,可以按照自己的组织系统进行归类整理。
以新闻呈现为例,可以按照时间维度归类,可以按照主题维度进行归类、可以按照媒体方的维度进行归类,可以按照表现层视频、图文、文字的形式进行归类,到底按照什么维度进行单一归类还是进行矩阵归类,这就是你的组织系统要解决的问题。
2)标签系统:选择合适的语言及图像
标签系统,通俗来讲就是要我们对当前整个系统信息节点的命名,从而让信息的呈现更容易识别,包括文本标签和图片标签。
比如我归类的栏、控件和视图,用户是否也习惯这样的分类方式,我选择的图标是否能准确地表达文本标签的涵义。
3)导航系统:选择合适的导航结构
导航系统的内容比较多,我们将在下一堂课单独讲解
4)搜索系统:是否选择搜索
搜索系统是我们平日最常用的查找信息的功能,它能够帮助我们快速进行信息的检索。虽然搜索功能非常重要,但并不是每个系统每个页面都需要搜索。我们决策是否添加搜索需要考虑三点:

▲图24搜索系统的考虑因素
- 内容丰富度:产品所承载的内容丰富度/复杂度低,内容少(搜索可能经常得不到结果)往往不需要提供搜索。
- 内容性质:产品提供的内容如果是偏兴趣探索,浏览型的也可以不需要搜索;
- 搜索场景:如果搜索场景很简单,考虑是否只用筛选或分类就能够解决问题;反之如果搜索内容很复杂,我们还可以搜索结合筛选来更好地查找信息。
上述 3 点决定了我们是否需要考虑搜索功能。而关于搜索的具体设计,也是一个庞大的课题,我们先不做进一步的阐述。
信息架构图是一个中间产物,他的呈现形式是相对简单的,但这个形式背后的思考(组织系统、标签系统、导航系统、搜索系统)是需要设计师深思熟虑的,设计师在做信息架构时,务必要将信息(有哪些信息,如何命名)和架构(如何分类组织,如何呈现)都考虑清楚,之后的框架层设计才能更清晰明确。
#作者#
悦有所思。10年体验设计经验,崇尚理论指导实践,实践迭代理论,热衷于学习、解构、建构、传播交互设计、服务设计、行为设计等设计相关领域知识。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
