不同公司的交互设计师,职责有什么不一样?
随着工业智能化以及互联网的大规模发展,在现如今用户为王的环境下,用户体验在企业中的地位尤为重要,因为它直接影响到企业产品在市场中的竞争力,进而决定了其在激烈的商业竞争中的获利。
产品想要获得更好的用户体验,这其中的交互逻辑必须要符合用户的需求。
以互联网产品为例,由于它们产品类型、功能接近,免费使用,因此用户的背叛成本也较低。为了让自家产品脱颖而出,获得更多的产品忠诚度,企业也越来越重视交互在互联网设计中的地位。
由于业务方向、组织架构、公司规模等多方差异,交互设计在不同公司中的职责也有所不同。
今天本文将围绕交互的职责展开,包括不同公司以及产品不同阶段的职责差别、交互设计流程等,一起来看看吧~
01.不同类型的职责差异
有同学会有疑惑为什么讲差异,直接陈述工作流程中每一步的工作职责会不会更好?
这是因为我们周围有很多同学会抱怨自己公司没有留有足够的时间去调研分析,不重视交互体验,干的事很杂,没有完整的流程等,这些现状的背后可能有三方面因素:公司的业务差异、产品的发展差异、团队规模差异。
1.1公司的业务差异
B端与C端的交互设计师因为业务方向的差别,服务人群、用户需求、产品诉求等发力点等都不一致。这就导致了它们交互的工作职责有所差异。
C端关注人性,B端关注组织与业务;
C端产品“秀软件”,B端产品“卖软件”;
C端注重流量思维,B端注重效率思维。
在C端公司中需求的挖掘得通过用户画像、数据分析等方法,通过对用户行为的分析获得。在设计中关注市场流行趋势,重视用户的偏爱和建议,借助不同的交互呈现,引起共鸣。这就需要我们交互设计师具备多种分析、调研且提炼需求的职责,在该行业的交互设计师发力的发力点很多。
B端的需求虽然明确,但是场景、功能、业务流程、信息架构要远比C端更加复杂,这就需要我们交互设计师具有熟练掌握相对应的行业知识,缕清业务逻辑的职责。
在B端设计中,交互设计师要解决的始终都是如何提升产品的工作效率,为了满足效率有时候即使体验不好,但为了适应已经形成用户习惯的交互不得不妥协,因此在该行业中,实际的交互体验呈现可能并没有C端那么丰富。

1.2产品周期差异
在产品发展的不同阶段,交互设计的职责也有所不同。
产品的探索期
这时候的产品目标是产品方向的探索。用户是谁?需要解决什么样的痛点?竞品是谁?与它的差异点是什么?
该阶段对于我们交互设计师特别重要,我们需要通过竞品分析、配合产品保证核心功能交互流程畅通的情况下,低成本的验证方向的可行性。在实际工作的时候可能会涉及快速产品的快速上线,这时候我们不需要过多的纠结于细节,只要大方向对就可以。
产品的成长期
重点工作在于拉新。此时我们需要配合运营进行拉新活动的设计,除了主要功能的体验外,要时刻关注数据指标,通过指标的不同挖掘可能的增长点。
产品的成熟期
伴随着产品已经进入了稳定阶段,我们的关注点要改为用户的活跃与产品的营收。我们可以通过对核心功能体验的打磨增加用户的满意度与营收的转化。
产品的衰落期
我们要积极创新寻求新的机会点,例如通过用户访谈查明流失原因,通过市场分析寻求新的增长点。这时候不建议设计师花较多精力去追求极致的用户体验(即使再努力收益也很有限),因为这可能是我们产品本身出了较为严重的问题,我们也无法阻止。

1.3团队规模差异
经常听同学说在大厂里面干的很明确,基本仅局限于本职工作,而在小公司内啥都要干,不单单画原型图,而且还得标注交互,甚至还得出视觉稿。
为什么一些大厂与小公司对于交互设计的职责差距这么大?
大公司与小公司的差异也意味着公司内部部门多、团队多,很多项目的完成牵扯到不同部门的合作。为了保证每一个流程的顺利推进,公司内部的每个岗位都有明确的岗位描述,定义清晰,每个员工就像是一个螺丝钉,保证着公司的正常运转。
为了让团队员工快速上手,每个岗位还有对应的SOP(标准作业程序),确保团队内每一个新员工都可以做深做精。
从下图阿里招聘中也可以发现该岗位的职责基本上围绕与岗位相关的专业方向。

通过在该岗位多年的沉淀,也可以确保你成为该领域的导师甚至专家。
而小公司内部由于规模较小,这就需要员工身兼多职。有时候产品经理忙的时候直接甩出一份产品需求文档,需要交互完成剩余的所有设计工作,包括业务理解、体验优化、设计稿输出、交互规范编写等。
下图的招聘体现了公司对于设计岗位多职能的要求,只要跟设计沾边的都得参与。

02.交互设计师的具体职责
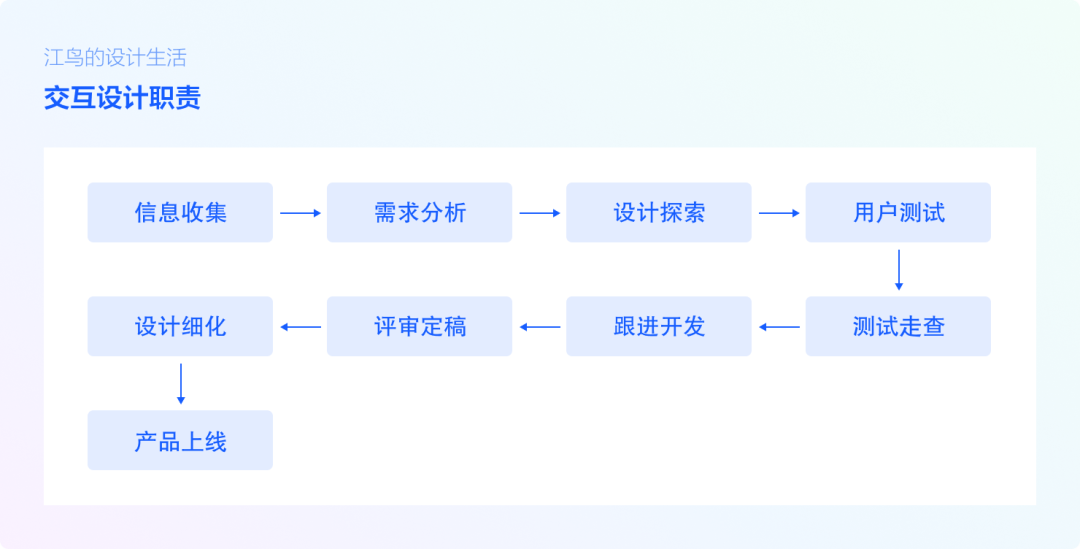
讲完交互职责之间的差异,我们接下来看看交互设计师在具体的工作项目中的职责是什么。

2.1信息收集
在开始阶段,我们需要收集项目有关的基础信息以及体验洞察信息。在沟通这些信息前,我们优先对接产品经理,向他寻求项目相关资料,并准备需求沟通清单,保证当面对接需求时候的效率以及质量。
基础信息:
了解当前项目在整个敏捷开发中的优先级,如果优先级特别高的话需要提前排期。了解当前的业务目标以及用户目标。通过与开发的对接,明确当前的技术实现能力,保证设计的落地闭环。
体验洞察信息:
通过梳理产品的全链路大图,快速熟悉当前的产品结构以及功能。借助竞品分析、数据分析或者用研报告等提炼设计的发力点,为设计方法提供强有力的客观依据。结合项目本身遇到的问题进行有针对性的研究,并给出不同样式的比较作为辅助,这也是交互设计不同于产品侧竞品分析的区别。
2.2需求分析
围绕项目的业务目标、体验目标以及当前团队的技术水平得出此次的设计目标以及排期。
它需要我们围绕真正的用户使用场景(不要凭空捏造出用户的痛点)找出当前迭代中最急迫解决的3个问题,并给这三个问题划分优先级。
在这一阶段,我们要准确预估设计周期,避免因为设计资源紧张导致的延期。如遇紧急项目,我们可以分批交付,先出关键页面的方法来应对。
2.3设计探索
这一步需要我们围绕设计目标探索可能的解决方案,通过可视化帮助团队聚焦目标和评估成本(这里的可视化指的是流程图以及低保真原型)。在该阶段要保持与需求方的讨论同步,探索不同场景中的设计假设与团队对齐目标。
在设计探索中并不需要展示产品所有的逻辑,而是围绕当前迭代中的目标去呈现不同角色在不同场景中的流程。探索中交互草图对于交互细节、具体字段、显示方式等可以放宽要求,确保流程简单高效。
2.4用户测试
当前需要与组内的资深设计师或者设计专家合作发起敏捷测试,在开发前期发现并修复体验问题,确保交互方向的正确性。
2.5设计细化
在我们的交互初稿评审通过后,整合评审建议开始设计的进一步细化。该环节我们需要依照规范和真实字段素材产出高保真原型。此时的高保真设计稿应该注意:
- 简洁扼要的说明说有细节(足够让开发理解);
- 表达出基本的视觉优先级顺序;
- 关键业务制作可交互的真实原型,保证所有体验细节的精准点击;
交互设计在与UI设计配合的时候需要输出交互原型图以及交互设计文档,这份文档会贯穿UI设计与开发的整个流程中。UI设计会根据交互文档中书写的规则来完成视觉稿,前端开发也会根据交互文档中的规则来书写页面结构。
2.6评审定稿
交互高保真完成后一般会有一个规模较大的评审定稿环节,评审环节我们需要把与当前项目相关的所有人(重点是那些能拍板做决策的人)都邀请过来,避免设计稿被来回推翻。评审后把会议记录抄送给所有相关人员。
在设计方案确定后也要与开发同学进行对接,保证方案理解的准确性。
那是不是所有的反馈都得等这个会议才知道?
不是的!
这个会议之前的讨论才是真正的环节,在此之前我们就需要尽可能的让相关信息达成共识,会议只是一个官宣的流程。例如在评审前我们需要与开发人员对接,保证方案实现的可行性。
2.7跟进开发
这一步我们要紧密的对接开发,因为在实际的工作中我们难免会有疏忽或者开发会对部分交互细节的理解不清楚,此时需要我们提供相对应的解答与支撑。在日常工作中我们可以沉淀一些典型场景的模板,以便缩短周期。
跟进开发环节需要我们跟踪设计还原度以及数据埋点。该阶段最头疼的是交互细节的补充,因为在一些紧急状态下交互难免会有遗漏,这期间需频繁及时的补充设计细节。
2.8测试走查
产品上线后的内容需要做一个交互的走查(这个阶段,测试会介入,来看这个程序会存在什么bug,然后让开发去修补bug)。虽然有测试的介入,但是他们往往不会检查体验的问题,而是程序的问题。
我们交互帮助测试去查看,咱们开发出的产品是不是可以让用户顺利使用,保证产品的易用以及好用,特别是异常或者特殊状态。依据当前产品比对设计稿进行还原度排查,留意交互逻辑、状态和效果的精确还原。
这边值得注意的是,在B端产品的验收中,由于业务复杂,我们可能有时候光顾着交互逻辑而忽视了业务逻辑,这时候需要让需求方或者产品侧介入,首先保证产品业务场景以及操作流程上的合理化,然后再由咱们设计进一步验收。
2.9产品上线
产品上线后到了我们的设计总结阶段,我们需要通过数据监测和真实的用户反馈沉淀心得,总结问题和提炼解决思路,避免在后续的工作中踩同样的坑。
这一步千万不要船过水无痕,每次项目后的总结可以作为设计师职业成长的重要基石。这些真实的业务数据也可以向团队佐证咱们设计的价值。
在B端场景下可能缺乏必要的数据验证,此时需要我们对一些用户进行问卷调研,以真实的反馈验证我们的设计。
03.写在最后
这些有关交互设计师的职责是不是一成不变的?不是的!
这些职责框架只是简要的概述了交互设计师在拿到需求后具体的流程,但是具体的步骤则需要根据具体的项目情况进行优化。
本文作者@江鸟的设计生活
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
