腾讯 X 项目的交互设计小结
最近在做腾讯内部系统X项目的交互,具体的项目内容现在还无法透露,趁热打铁,先来一段交互小结吧。
一、可视化
当系统的数据过多,数据结构繁杂时,可以将数据可视化展示。能让使用者更好的理解数据,有效提高使用者的操作效率。
可视化的设计过程,可以分为两个步骤
1、提取数据结构;
分析现在的数据,并总结现有数据的框架结构,将数据分层级归类。
比如:在文章中,一级标题下包含二级标题,二级标题下包含三级标题。这里就有3个元素,三个层级关系。在设计中,第一步就是理清楚这些数据的层级结构。
2、抽象化数据;
这步需要掌握一些基础视觉原理,然后把数据元素,摆放在合适的层级位置就行。
这里的基本视觉原理无非就是几种:

a、上下左右的视觉浏览路线。越靠近视觉起点,层级越高。

b、空间位置的物理关系。越靠近的元素,关系越密切。

c、视觉面积的物理关系。面积越大,层级越高。

d、视觉颜色的层级关系。颜色越接近,关系越密切。
(其实,一篇文章的配图,就相当于一次简化的可视化设计)
二、流程智能化
在流程的设计上,并不是一直要追求简化流程,而应该追求流程智能化。
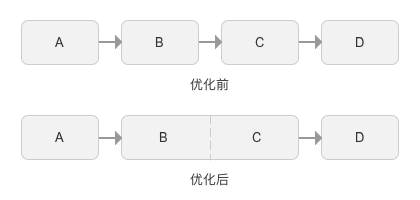
什么意思呢?就是在流程的展示上,我们应该考虑如何提高操作效率,而不是一味的追求少步骤。

常见的流程简化,就是将中间阶段的流程,合理的压缩合并,如上图所示。
并今天重要讲的是另一种情况,当流程很复杂,对操作的前后顺序也有一定的限制。
比如:

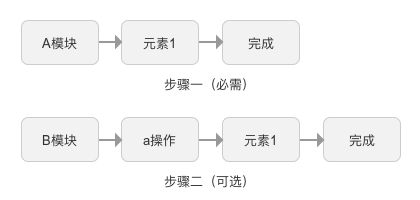
第一步(必需)
先从A模块,完成创建“元素1”。
第二步(可选)
从B模块,找到“元素1”,进行“a操作”,完成“元素1”的创建。

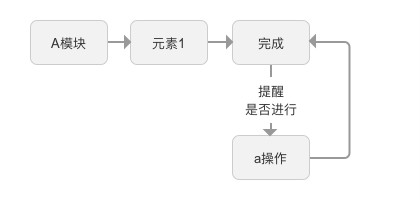
我们可以在第一步操作完成后,就进行合理的提醒,让用户选择是否进行第二步操作。
当然这个操作过程是需要合并简化的。
总之,就是智能化操作流程,猜想用户下一步的操作,进行合理引导,提高操作效率。
三、减少思考
合理的减少用户思考,操作的步骤与流程一样,并不是越少越好,要根据使用人群/场景来衡量。
在技术人员的角度思考,可能多个功能操作都是同一个操作效果,于是就合并为一个操作方式。然而在用户的角度思考,他们的含义是有差别的。
比如:张三被任命为总监,李四被革职了,这两种情况,都属于人员的变动,操作上,都是对人员信息进行编辑修改,而含义上差别却很大。

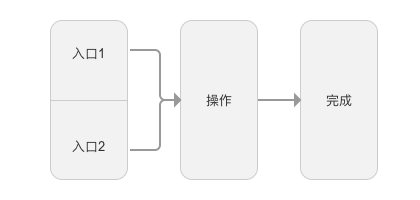
这时候,把一个入口,分割为两个子入口更符合“人事管理角色”的理解。
四、提升容错率
一句话:少限制,多提醒。

从设计上,最大程度减少误操作的情况。对一些特殊操作,允许用户误操作,但需要给予合理的提醒。而不是为了避免误操作,都采取限制操作的方式。当然,对于误操作后,会带来严重后果的情况,还是需要有所限制的。
为什么呢?
限制如果太多,用户会觉得,这个产品设计不好,很多功能都无法用。如果“少限制,多提醒”,用户可以了解到这个操作可能带来的后果,从而去寻找解决办法,或后续知道怎么弥补这个误操作带来的后果。
五、加载
这个就真的是一句话了
在表格数据过多的情况,需要考虑加载数据时的用户体验。
六、翻页还是滚动条
当表格数据太多时,无非就是三种处理方式。

a、无限往页面下方延展。
会导致页面过长,影响视觉效果的展示,而且也会影响页脚等信息的浏览。优先排除。

b、增加页码,分页展示。
用户操作比较麻烦,需要点击按钮翻页浏览信息。

c、限定高度,内置滚动条。
当表格内容过多时,用户容易迷失在数据里,不好定位。
这次设计一直纠结要用翻页形式,还是要用滚动条形式。最后和腾讯团队讨论后,决定采用滚动条方式。
最大的理由就是……习惯使用滚动条了,哈哈。
其实还有两点其它方面的理由。
第一点:滚动条操作方便,鼠标中键滚一滚就行,不需要移动鼠标,点击翻页按钮。
第二点:技术实现上,采用滚动条可以节省一小部分的开发时间……
没了,等项目结束后,再结合交互稿写一篇更具体的总结。
作者:Mufly
关键字:交互设计, 产品经理, 操作
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
