React
React简介
FeceBook开源的一套框架,专注于MVC的视图V模块。实质是对V视图的一种实现。
React框架的设计没有过分依赖于某个环境,它自建一套环境,就是virtual DOM(虚拟DOM)。
提供基础API:创建元素,渲染元素。
React的独特之处:
组件的组合模式,单向数据流的设计,高效的性能,分离的设计
浏览器环境中渲染
react.js: 构建虚拟DOM, React.createElement(); React核心库,在应用中必须先加载核心库。
react-dom.js: 将虚拟DOM渲染页面中,ReactDOM.render(); DOM渲染器,React将核心库和渲染器分离,目的:在Web页面中显示开发的组件。
JSX
JSX是React自定义的语法,最终JSX会转化为JS运行与页面当中
组件
组件是React中核心概念,页面当中的所有元素都通过React组件来表达,将要写的React代码绝大部分都是在做React组件的开发。
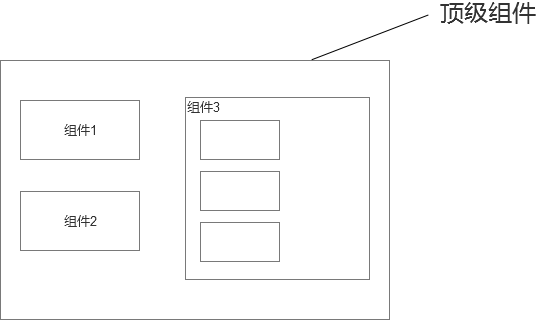
组合模式: 组合模式又称之为:部分-整体模式。使树形结构的问题中,模式了简单元素和复杂元素的概念,客户程序可以向处理简单元素一样来处理复杂的元素,从而使得客户程序与复杂元素的内部结构解耦。
无论是应用等级还是一个表单亦或是一个按钮,都视为一个组件。然后基于组件的组合构建整个应用。
 , document.querySelector('.app'));
, document.querySelector('.app'));
## JSX注释let Header = React.createClass({
render: function () {
{/ 这里是注释 /}
}
});
## props属性组件中特殊属性:props作用:获取组件上添加的属性。设置默认的属性,通过getDefaultProps()来设置,是React内置方法名,在自定义方法的时候,不能重写。1. this.props : 获取属性值1. geetDefaultProps(); : 获取默认属性对象,会被调用一次,当组件类创建的时候会被调用,返回值会被缓存起来,当组件被实例化过后如果传入的属性没有值,会返回默认值属性值。1. this.props.children : 子节点属性1. propTypes : 属性类型检查**属性数据的单项性**React的单项数据流模式,数据的流动管道就是 props,流动的方向就组件的层级自顶向下的方向。所以一个组件是不能修改自身的属性,组件的属性一定是通过父组件传递而来(或默认属性)'use strict';
// Component
let Prat = React.createClass({
getDefaultProps: function () { return { title: ['默认标题'] }},createLi: function () { return this.props.title.map( ( val, idx ) => { return ({ val }); } );},render: function () {// console.log( this.props.children );
// console.log( this.props );
return (
{this.createLi()} );}});
// 渲染
ReactDOM.render(, document.querySelector('.app'));
ReactDOM.render(, document.querySelector('.app1'));
## style设置style的样式1. 普通的CSS样式, 遵循驼峰式命名规则1. CSS3样式,遵循大驼峰式命名规则注意:样式并不能像HTML行内一样,需要使用插值方式,插值中使用对象。'use strict';
// Componedt
let Style = React.createClass({
render: function () { let sty = { color: 'red', border: '1px solid # 000', borderBottom: '2px solid tan' } return ( title titile2 );}});
// 渲染
ReactDOM.render(, document.querySelector('.app'));
## EventReact中为虚拟DOM添加事件与HTML为DOM添加事件一样: 一般的为React添加的DOM事件,并不要字符串,需要使用插值符号为虚拟DOM添加事件回调函数。// Componedt
let Style = React.createClass({
changeContent: function ( ev ) { ev.target.innerHTML = '修改后的文案';},render: function () { let sty = { color: 'red', border: '1px solid # 000', borderBottom: '2px solid tan' } return ( title titile2 );}});
// 渲染
ReactDOM.render(, document.querySelector('.app'));
## state状态**无状态组件属性**对于无状态组件,可以添加 .propTypes 和 .defaultProps 属性到函数上。如果一个在渲染页面之后组件不会变化,可以通过props就可以实现对组件的样式设置以及行为渲染,此时组件不会收到外界的影响,组件是一成不变的,这类组件叫做: 无状态satateless组件.**state**对于大部分的组件来说,通常是要通与外界交流,此时组件要处于不同的状态,此时的组件就要有状态,对于组件内部的状态控制,可以通过state属性控制.state属性: 控制组件的内部状态.getInitilState() : 初始化状态, 返回一个对象,或者数据,指代的就是 statesetState() : 设置状态参数:设置的值state每次更新都会触发一次render() 方法.// 创建 Component
let Dom = React.createClass({
getInitialState: function () { return { index: 0, txt: '嘻嘻哈哈' }},render: function () {// console.log( this.state );
return ( 点击显示内容 {this.state.txt} );},clickContent: function () { this.setState({ txt: '么么哒' });}});
// 渲染组件
ReactDOM.render(, document.querySelector('.app'));
#react.js、JavaScript、组件、React#版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
