Axure8.0:移入菜单(带子菜单)
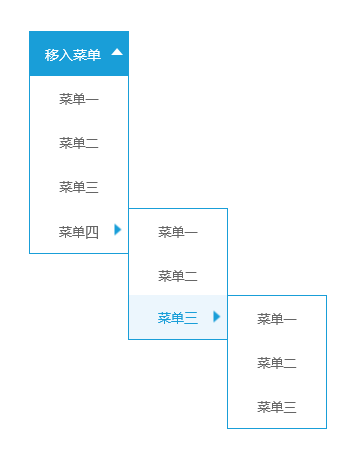
本次分享的的案例是Axure8.0制作的移入菜单(带子菜单)效果。

预览及下载地址:https://pwd3jh.axshare.com
一、制作原型
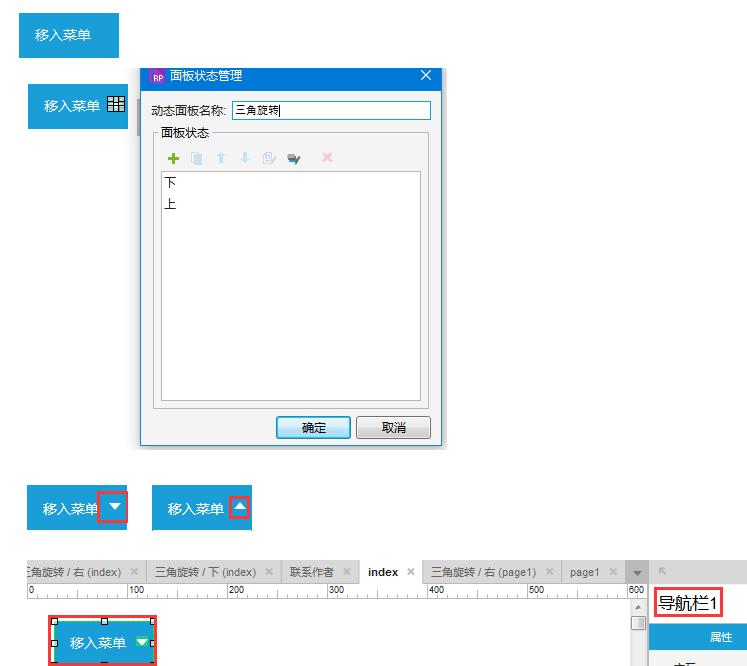
1、拖入一个矩形元件,设置宽度:100x,高度:45px,输入内容:“移入菜单”,字体设置为:微软雅黑,颜色设置为:#199ED8,在其上拖入一个动态面板,命名为:三角旋转。
设置“上”和“下”两个状态,“上”拖入一个矩形其形状为箭头朝上的三角形,颜色设置为:#FFFFFF,“下”拖入一个矩形其形状为箭头朝下的三角形,颜色设置为:#FFFFFF。
矩形元件和动态面板组合命名为:导航栏1,如图:

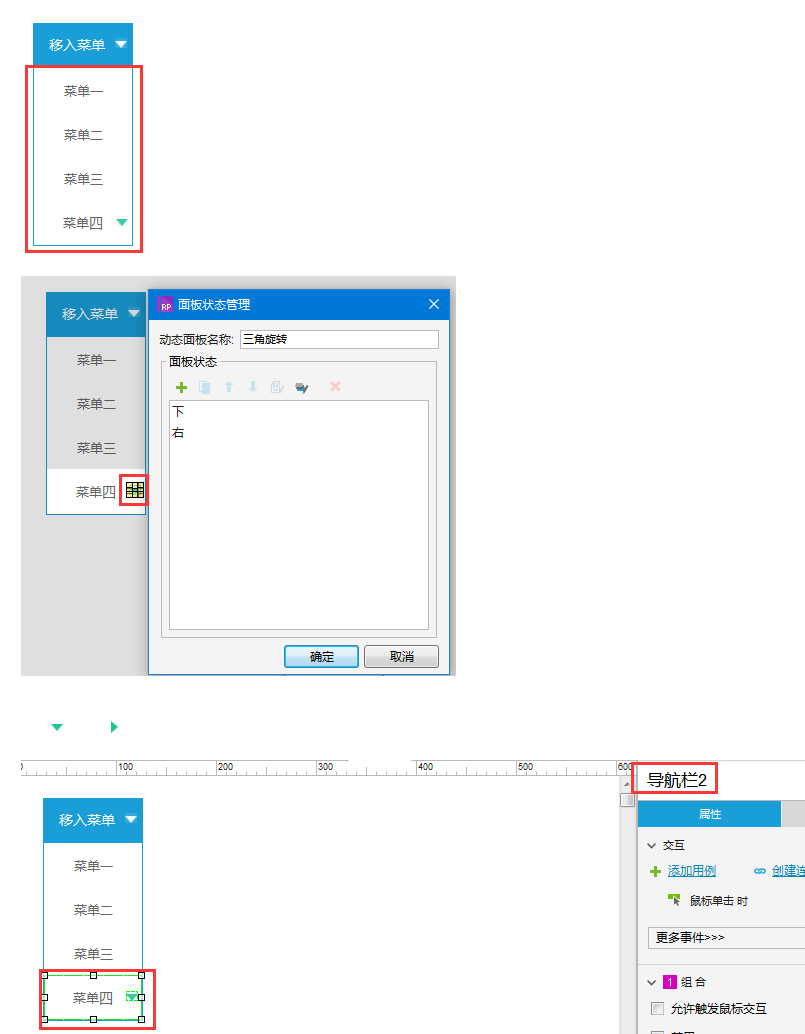
2、拖入一个矩形元件,设置宽度:100x,高度:179px,其边框设置颜色为:#199ED8,在其上拖入四个矩形元件,设置宽度:100x,高度:45px,分别输入:菜单一、菜单二、菜单三、菜单四,在菜单四的矩形中加入一个动态面板,命名为:三角旋转。
设置“上”和“右”两个状态,“上”拖入一个矩形其形状为箭头朝上的三角形,颜色设置为:#199ED8,“右”拖入一个矩形其形状为箭头朝右的三角形,颜色设置为:#199ED8。
矩形元件和动态面板组合命名为:导航栏2,如图:

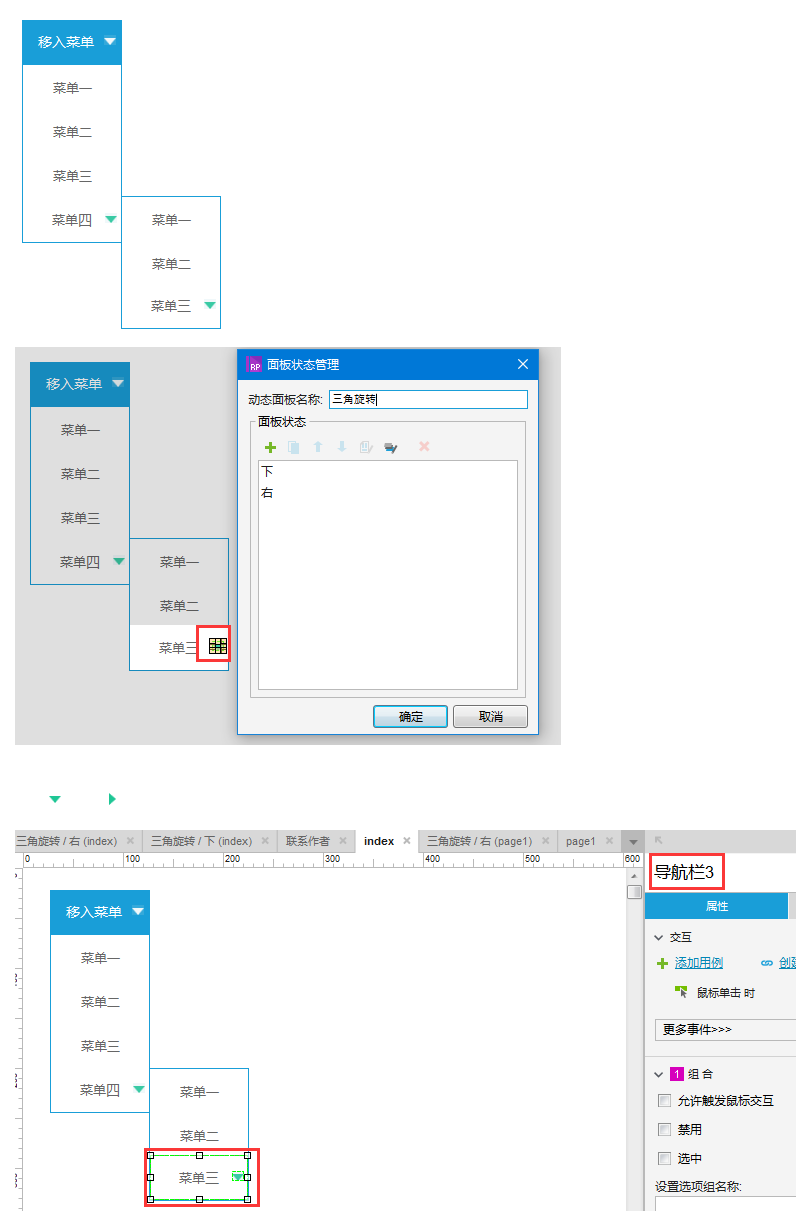
3、在”导航栏2“右边拖入一个矩形元件,设置宽度:100x,高度:133px,其边框设置颜色为:#199ED8,在其上拖入三个矩形元件,设置宽度:100x,高度:45px,分别输入:菜单一、菜单二、菜单三,在菜单三的矩形中加入一个动态面板,命名为:三角旋转。
设置“上”和“右”两个状态,“上”拖入一个矩形其形状为箭头朝上的三角形,颜色设置为:#199ED8,“右”拖入一个矩形其形状为箭头朝右的三角形,颜色设置为:#199ED8。
矩形元件和动态面板组合命名为:导航栏3,如图:

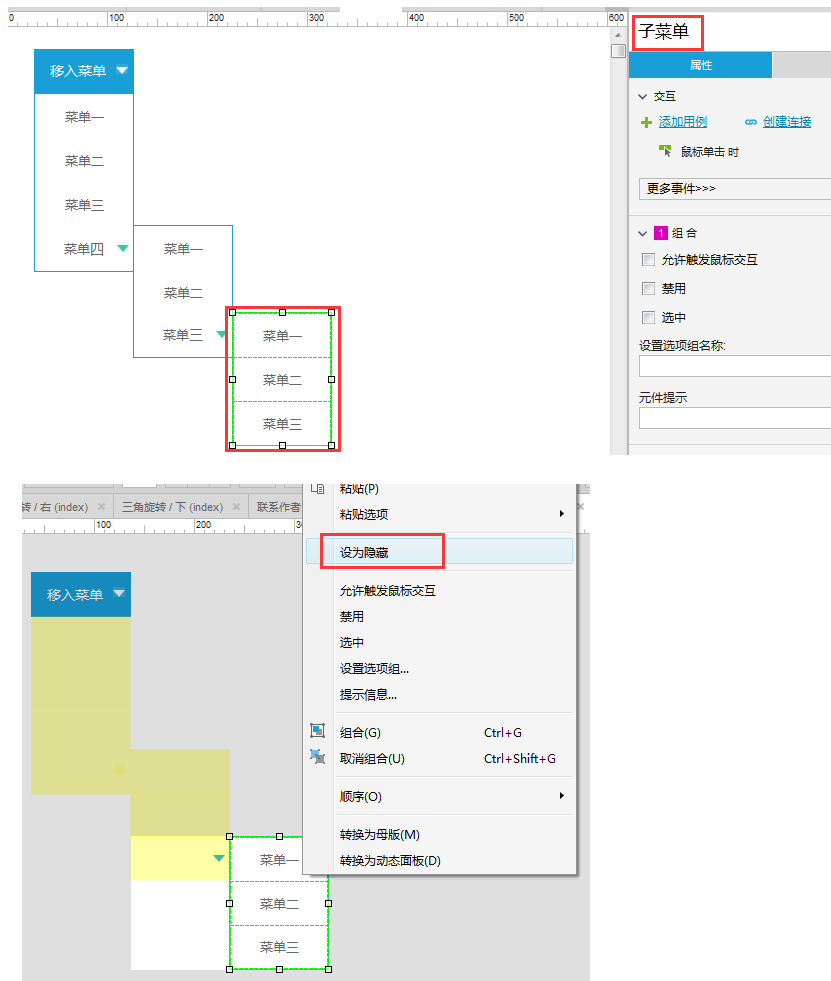
4、在“导航栏3”右边拖入一个矩形元件,设置宽度:100x,高度:133px,其边框设置颜色为:#199ED8,在其上拖入三个矩形元件,设置宽度:100x,高度:45px,分别输入:菜单一、菜单二、菜单三,其组合命名为:子菜单并设为隐藏状态,如图:

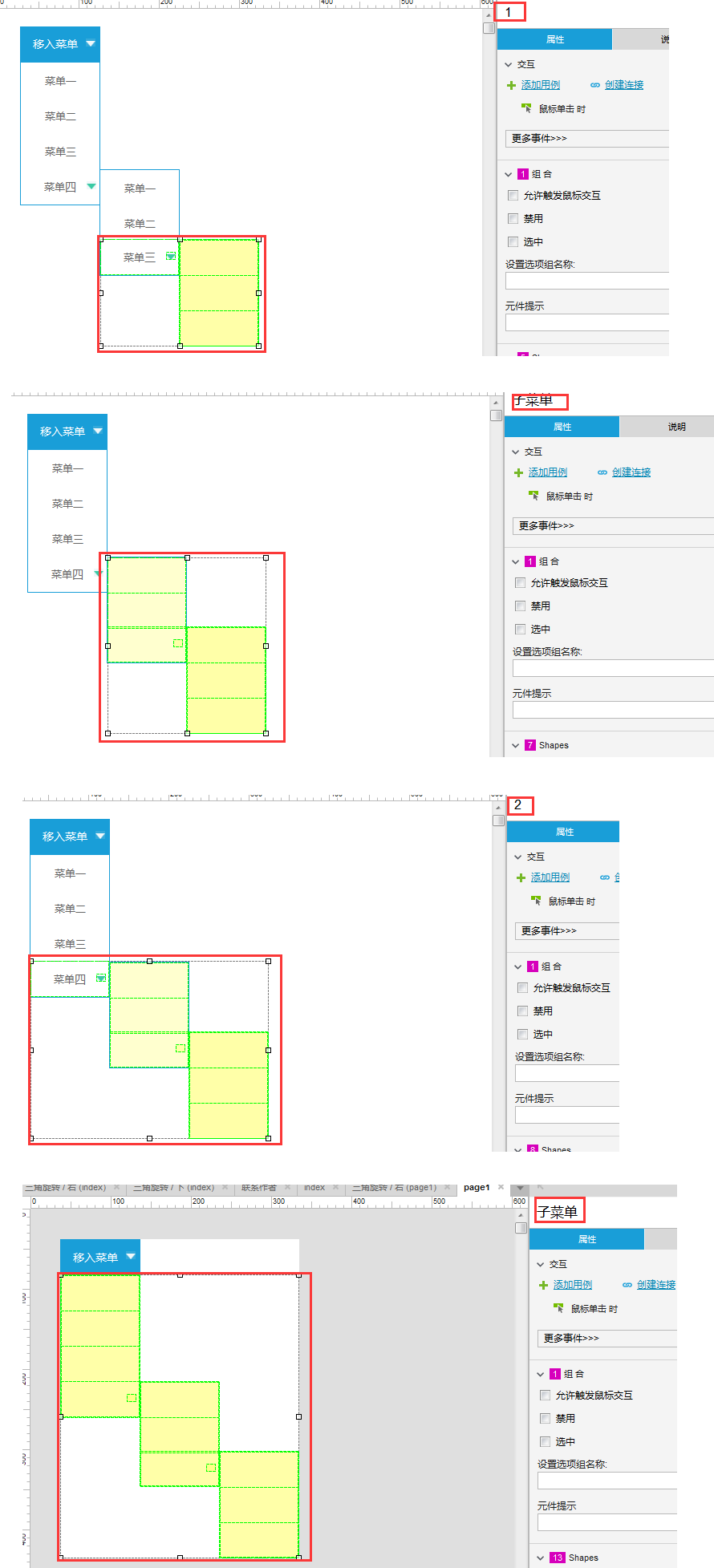
5、“导航栏3”与其右边的子菜单组合命名为:
设置其隐藏状态,“导航栏2”右边的所有菜单组合一起命名为:子菜单,设置为隐藏状态,“导航栏2”与右边的子菜单组合命名为:
“导航栏1”下所有的菜单组合一起,命名为:子菜单,设置其隐藏状态,所有元件组合一起命名为:

最终设计如图:

二、交互设置
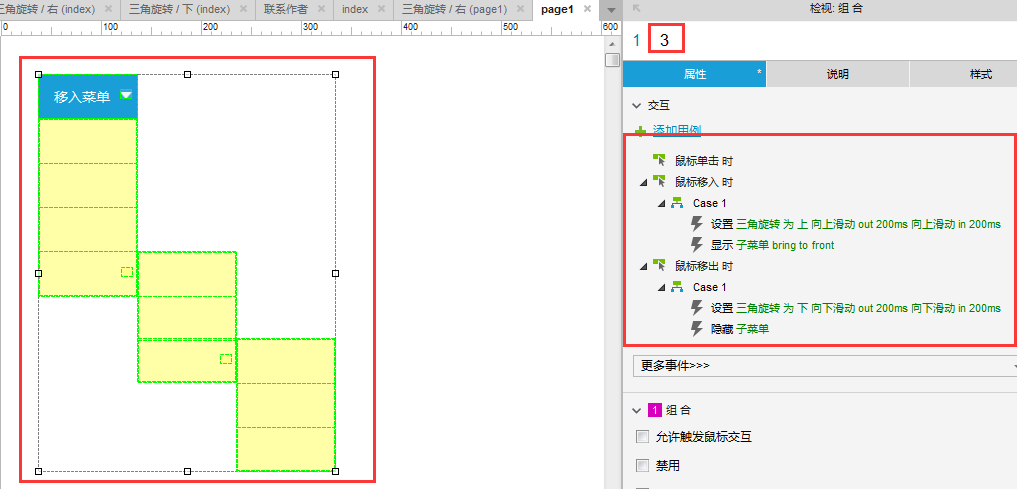
1、组合3进行”鼠标移入时“和”鼠标移出时“设置,如图:

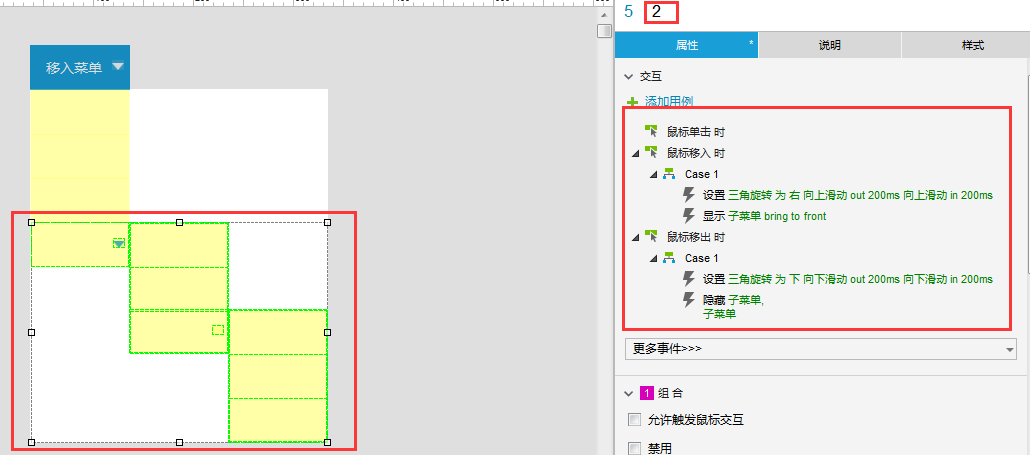
2、组合2进行“鼠标移入时”和“鼠标移出时”设置,如图:

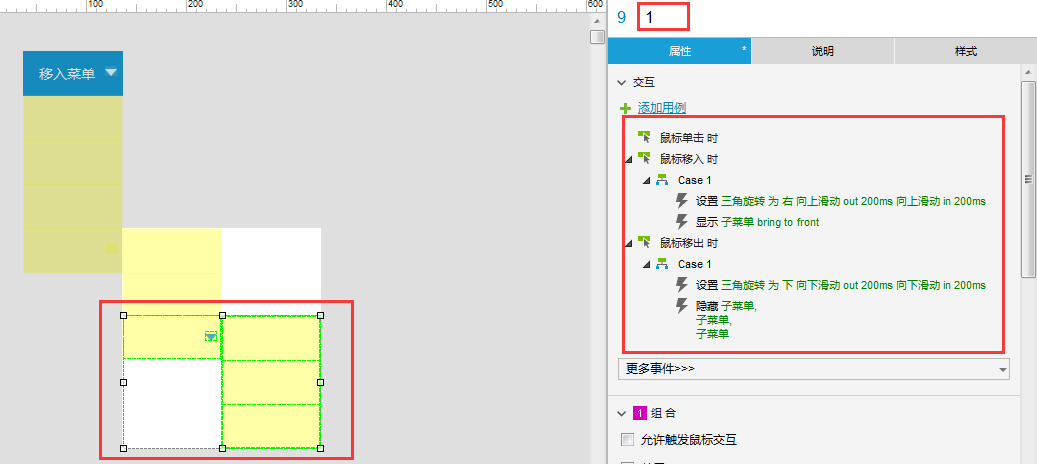
3、组合1进行“鼠标移入时”和“鼠标移出时”设置,如图:

4、对每个菜单的“鼠标点击时”进行设置,如图:

所有设置完毕。
本文作者@qianqianlu 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
