关于注册登录的设计原则之三:不要扔下你的新用户不管
对新用户的引导,不应在用户注册之后便结束。将新用户丢弃在一个陌生的页面,并且没有任何的提示,会让他们觉得不知所措。相反的,比较合适的做法是用一个欢迎信息和隐晦或明确的引导来告知用户他们接下来能做的事情。
3.1 高亮区域
用淡黄色来标亮一个模块或一个模块的一部分
用于…
将用户的注意力吸引到欢迎信息和/或建议去做的事情
注意事项
高亮在视觉上会引起人的反感(这同样也是他们能引起注意的原因),因此不应过度的使用,或者在用户执行了某些操作后不能将其消除的时候,也不要使用。
高亮在已经非常凌乱或内容丰富的页面上是无效的。
设计原则…
在一个页面中,使用高亮的元素相对于其他元素,必须有足够的理由与需求。
提供一种取消高亮的反馈(即使是隐晦的反馈)——例如,完成高亮区的任务。

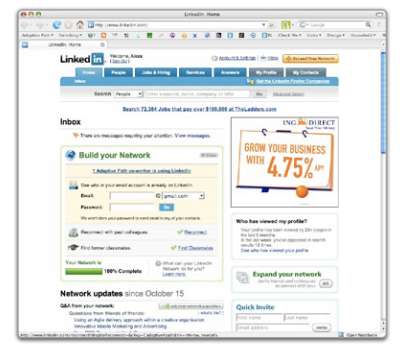
Linkedin 的欢迎界面包 含一个高亮模块。当该模块被完成时,高亮消失,一个完成标记取而代之。

3.2 空白的但具有鼓动性的模块
用空白的区域来激发用户将其补充完整的行动,并附有一个(文案上)承上启下的链接让用户执行相应的操作。
用于…
鼓励用户完成模块。视觉上空白的输入框,具有一种固有的鼓动性。
注意事项…
用户可能无法完成某一模块或者根本不想使用某些模块。因此,要提供用户可以自行消除这些模块的入口。
设计原则…
在一个模块中,一定要解释用户完成空白模块的好处或目的。
用简单连贯的提示点来刺激用户完成模块。使用带有图标的链接是一种有效的方法。

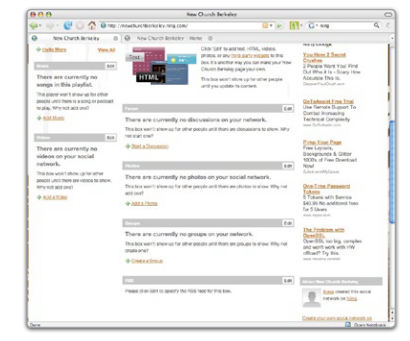
Ning的页面(默认情况下)充满了空白模块,来锁住用户的注意力。一个解释用户需要做什么的信息来填充模块,一个“加号”图标清晰的指引了用户。

3.3 可跳转的欢迎页面
一个只有在用户完成了初始的设置之后出现的,并提供个给用户一个下一步选择的页面。
用于…
在注册完成之后提供给用户一个选择接下来建议的操作的入口。
注意事项…
一旦用户离开了这个页面,将会很难再回来。要注意这个页面不是用户自己的操作台,它只是用户多选一操作的一个入口
设计原则…
欢迎信息应当友好,但不是私人用语。只要写用户实际会读的信息即可
提供有限的几个易点的选项
描述一下每一个选项,不要只是列出链接

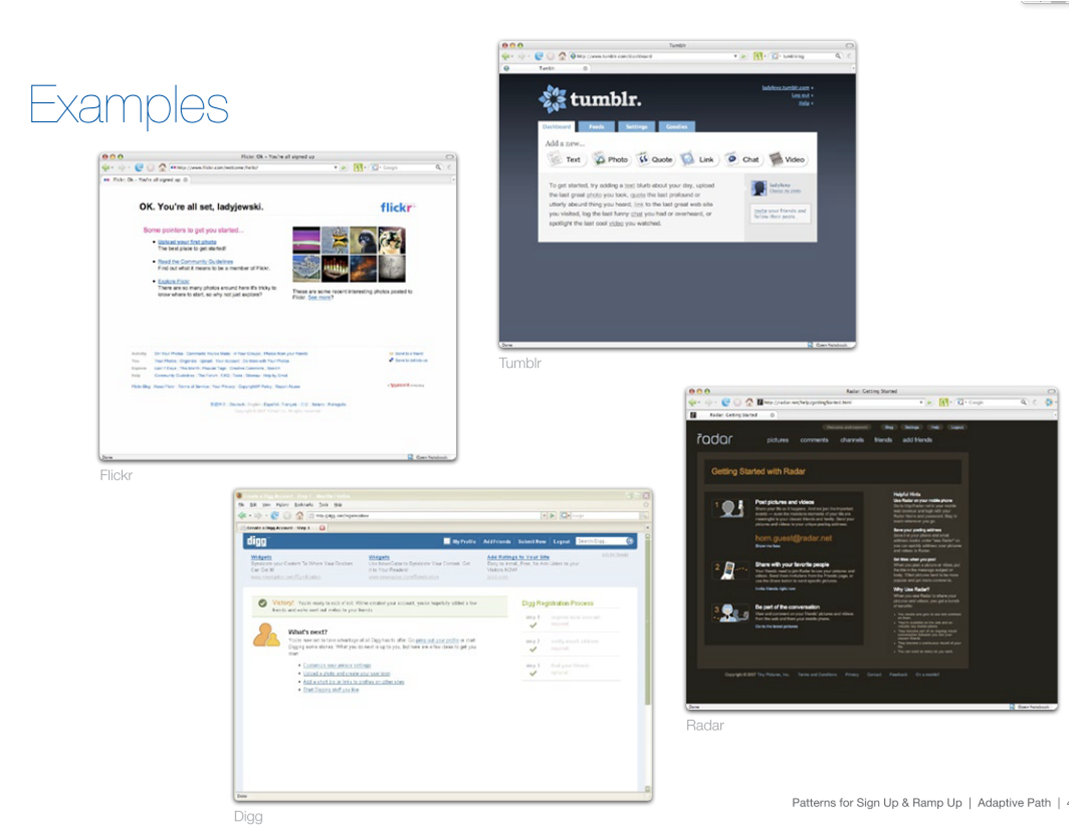
完成注册后,Flickr给用户提供了一个简单的并带有简洁说明的三个选项的欢迎页面。

来源:搜狗UED (by: adaptive path \ 翻译搬运:HuJiping)
关键字:交互体验, 交互设计, 用户体验, 视觉设计
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
