极简主义、人工智能与 Readhub 的产品哲学

题图:Kristopher Roller
今天为大家带来的「利器」是 Readhub,继上次的「即刻」已有 3 个月了,希望今天的这款产品能为你带来不一样的思考与启发。
2017 年 4 月 11 日,Fenng 在公众号「小道消息」宣布发布一款名为 Readhub 的产品,邀请读者试用。
当时我一脸惊讶,Fenng 去年开始创业后,方向为医疗领域搜索与信息聚合,却率先发布了一款信息聚合的副产品。 我好奇地打开了链接,在网页端与移动端都尝试了一遍,被产品的简单、清新、高效所震撼了。
Readhub 是一款了解科技行业信息的产品,不同于朋友圈、资讯类客户端与科技媒体,它主张极简主义、过滤噪音,每天只要花几分钟,就能够了解行业大事。

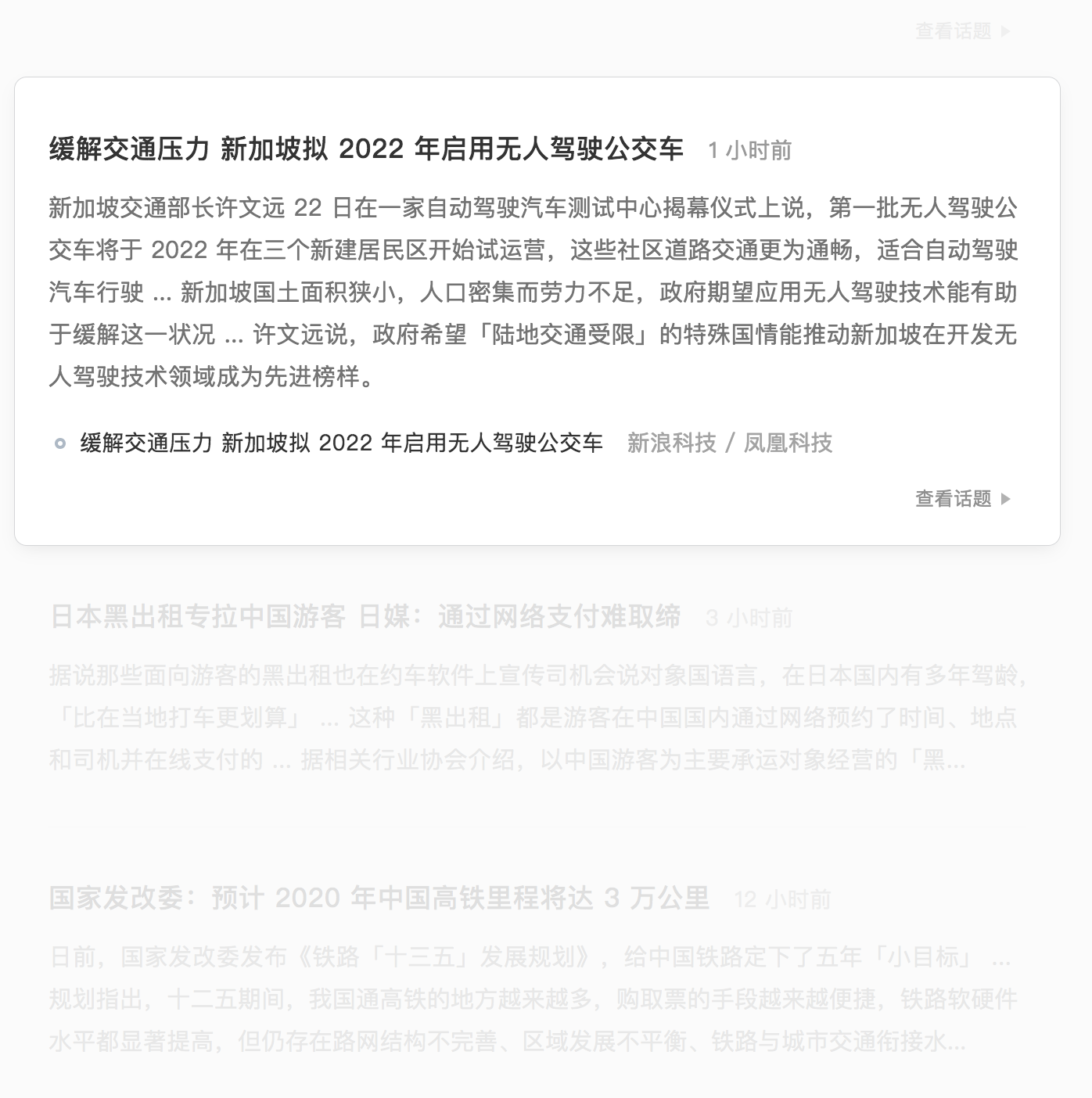
图片来源:Readhub

图片来源:Readhub
目前的产品内容包括热门话题、科技动态、开发者资讯与赞助商产品。
热点话题聚合,无评论、无广告、无推荐、无搜索,点击热门话题可查看更多信息来源与呈现;
赞助商产品,筛选了面对企业与个人的服务与解决方案,提供更多高效有价值的产品与服务。
Fenng 一直主张的理念是 如无必要,勿增实体 ,Readhub 显然发挥得淋漓尽致。
从产品衍生至今,我一直在思考,无码科技团队为什么要做这样一款产品?
在我看来,原因无外乎以下两点:
一、降低噪音,还原事实
我们生活在海量的互联网信息浪潮中,每个人的信息消费能力却十分有限。如今的新闻资讯或是应用越来越多地被标题党、软文以及公关文章所占据,却越来越让人疲惫不堪。很多时候,我们花了太多时间关注这些信息噪音,却错过了一些真正重要的信息。
随之而来的工具或是服务致力于解决信息筛选与个性化推荐,此前的「即刻」便是其中的佼佼者,旨在满足小众群体的个性需求。所有类似的资讯推荐或是算法加工都是基于这个目的不断优化,让人们陷入更有吸引力的内容中无法自拔。
Space X 与 Tesla 创始人埃隆 · 马斯克(Elon Musk)在最近一篇专访中提到:
很多公司建立的初衷是改变世界,于是建立起了操作系统、网站与社交媒体,但是后来价值观却变成了:如何让公司成为用户的世界中心。于是,像 Facebook 和 Twitter 这样的社交网站就开始利用一些技巧,让用户上瘾。
马斯克认为, 我们最好直接一点,努力做一些有用的事情,忠于真实和准确,用自己的行动说话才是正道。
诚然,这些公司依靠着算法与推荐机制提升用户粘性,商业价值与产品价值却背道而驰。我们所看到的都是让我们身心愉悦的内容与信息,算法不断学习并且深化,这个世界便逐渐收敛成我们所希望看到的模样。想想看,你是不是已经掉入了符合自己的品味的怪圈了?这些漫无边际的信息流,已经慢慢占据了我们的世界。
社交网络同样如此,我们关注自己认识的人、喜欢与志趣相投的人连接、点击符合预期的信息、与越来越多相似的人在一起点赞、评论、聚集。我们总以为身边所见所闻、所观所想就是世界的全部,我们惊叹于某个时刻朋友圈刷屏的新闻或是文章,可实际上只是小圈子内部的自我狂欢,世界依然波澜不惊。
Readhub 传递的产品理念与价值就在于此:尽可能地还原行业这个行业,或许有些事情你不关心、你不在乎,但事实上发生了,就有必要呈现出来。
二、人工智能的未来场景
仅从产品本身的设计细节来看,我能够大致了解一些背后的逻辑。
Readhub 首先会识别和筛选大部分软文和广告,对话题内容进行分类和打分,为高分内容提取标题和摘要自动发布上线。
团队混用了深度学习和基于规则的工程方法,规则部分通过离线的数据挖掘生成,深度学习的语料来自团队的标注以及收集了部分主流、冷静媒体的选题偏好,算法会根据内容的不断增加而迭代优化。
我相信,这款产品是无码科技未来方向的试水产品,一方面锻炼团队去研究算法与规则,另一方面通过副产品产生话题与流量并且带来现金收入,在目前这个阶段,绝对是一举多得的策略。
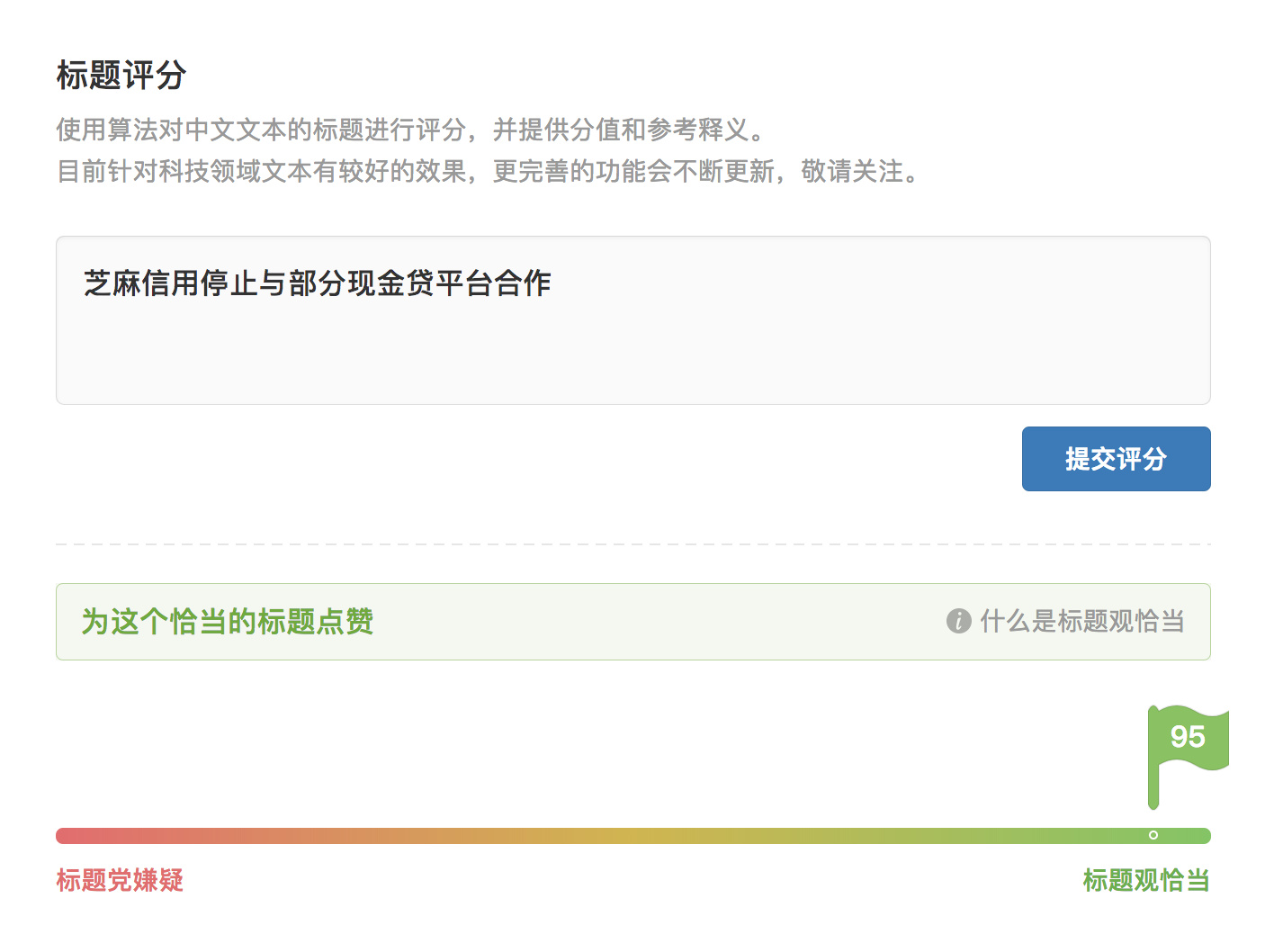
例如,让机器学习鉴别标题党,请参考下图。

图片来源:Fenng 新浪微博 
图片来源:Fenng 新浪微博
这一方面我研究尚浅,好在目前公司在这一方面有一些尝试,对网球水平定级一直在学习与优化中,分级目的就是让大数据为个人与赛事赋能,通过赛事历史记录真实反映每个网球爱好者的真实水平,做到公平公正公开,并优化赛事环境,提升赛事体验,这也是大数据与人工智能的一次场景运用。
除了产品价值上的考量,我同样关注 Readhub 产品设计方法与原则,有很多细节值得学习。
一、美感与极简主义设计
Readhub 为了减少页面跳转,增加了即时查看功能,可在当前页面查看资讯内容,提供全文 RSS 输出,并在阅读区标明来源。这一灵感来源于 Telegram 的 Instant View 功能。

图片来源:Readhub
此外,事件追踪与时间线更是让人爱不释手,从海量资讯中,提取事件的前因后果,不再是单一维度的信息量,而是更加立体丰富的内容展现。

图片来源:Readhub
我们总说产品要简单,可是很容易迷失自我,冗余的功能设计、复杂的页面逻辑、糟糕的交互体验等,这些都是让用户放弃产品的关键因素。
这一方面,我们真的要去认真借鉴 Google 与 Apple 等大公司的设计风格,那些优秀的工具或是应用有能力让用户沉浸,并且享受产品带来的美感与价值。
二、保持对用户的反馈,让用户对系统有掌控感
在产品设计中,至关重要的一点就是让用户知道自己做了什么,这就要提供及时的操作反馈,否则很容易丢失方位,同时反馈系统正在做什么。
打开 Readhub 小程序,点击话题,可以清楚地看到卡片缩小的动效,用户可明确了解刚才是点击了这一话题查看详情。
打开网页端的 Readhub,倘若你之前浏览过新闻,过一段时间再次查看,上方会提示「有 2 个新话题,点击查看」。点击后,系统会清楚地标记你上次阅读的位置,减少不必要的筛选时间。

图片来源:Readhub
三、所有产品保持一致性 Readhub 无论是在网页端还是小程序上,产品设计风格都保持一致。
例如,系统加载效果是显示无码科技的 Logo;
例如,标题与摘要文字中,Readhub 会自动识别英文与数字,两边空格显示,以保持美观。

图片来源:Readhub
这就提醒我们,同一公司的产品一定要按照统一的设计标准去实现,加深用户对产品的认知与印象,否则用户很容易困惑。
以上便是我从 Readhub 上学习和总结下来的产品哲学,讲真的,产品设计真的是一门艺术,有时我也忍不住惊叹于他们的奇思妙想,可是真的要自己去应用或是实践,却总是限于个人能力与技术资源,这一方面还有很长的路要走。
创业维艰,从产品逻辑到产品设计,Readhub 可谓用心良苦,借用 Fenng 的话来总结:
我需要用一个朴素的、一个正常的、一个能够被我内心所接受的方式做一点点改变,这个改变就叫做创业。
用创业对抗 AI 时代的信息噪音,这就是 Readhub 的前行之路。 祝福冯叔与无码科技。至美之物,永不凋零。
希望你能够有所启发。
欢迎吐槽、转发或分享 ~
关键字:业界动态, 人工智能, 哲学, 主义
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场,不承担相关法律责任。如若转载,请注明出处。 如若内容造成侵权/违法违规/事实不符,请点击【内容举报】进行投诉反馈!