管理后台自适应框架一(顶部导航)
后台管理自适应原型框架搭建将分为顶部导航、侧导航及顶部+侧导航几篇文章来介绍,原则上只提供实现思路及案例,不提供源文件。下面我们先来介绍顶部导航的自适应原型框架Axure实现思路:
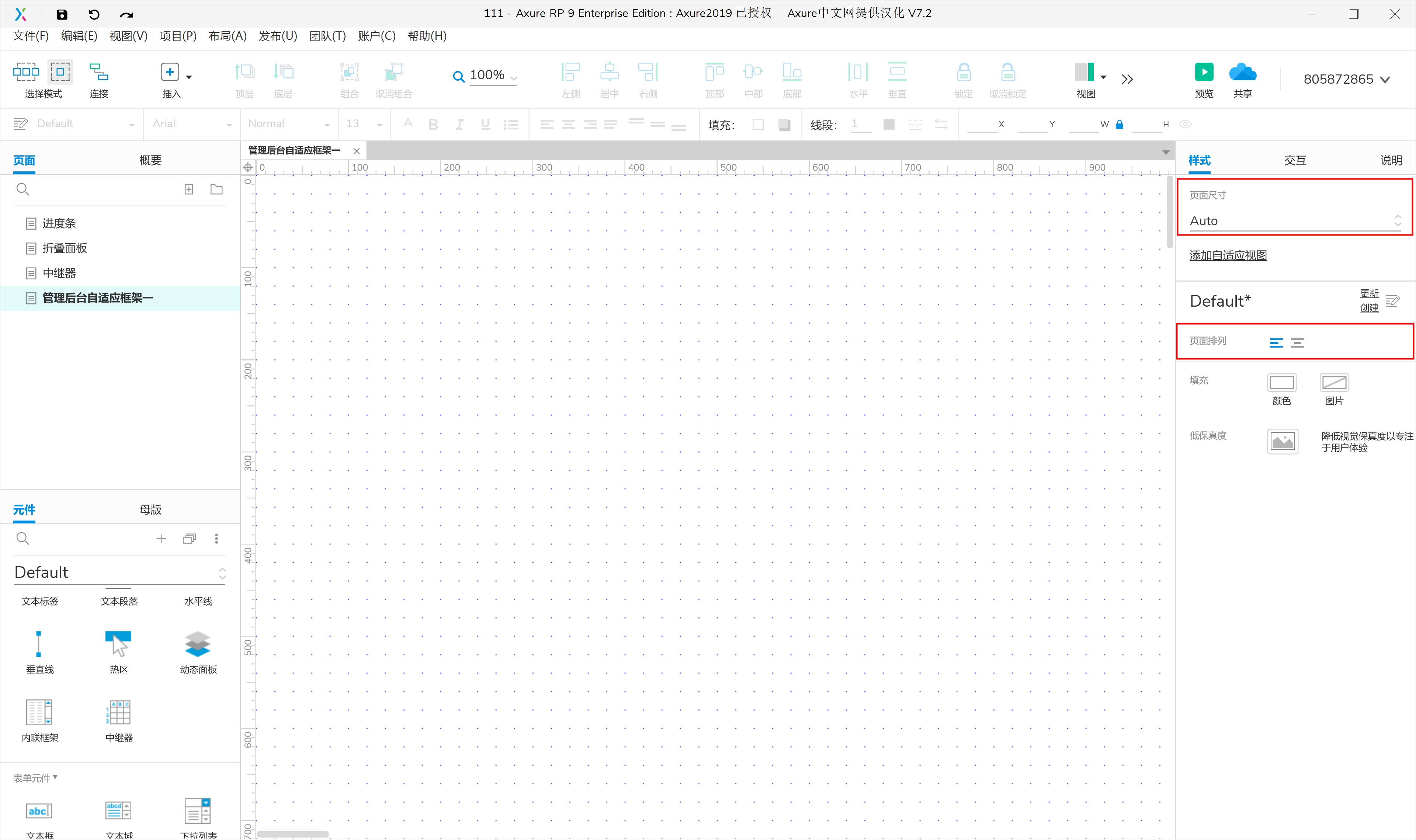
创建新页面,命名“管理后台自适应框架一”,页面尺寸设置“auto”,页面排列“左侧对齐”,如下图:
 添加动态面板,命名“顶部导航”,背景色“#5999F9”,位置及尺寸如下图:
添加动态面板,命名“顶部导航”,背景色“#5999F9”,位置及尺寸如下图:

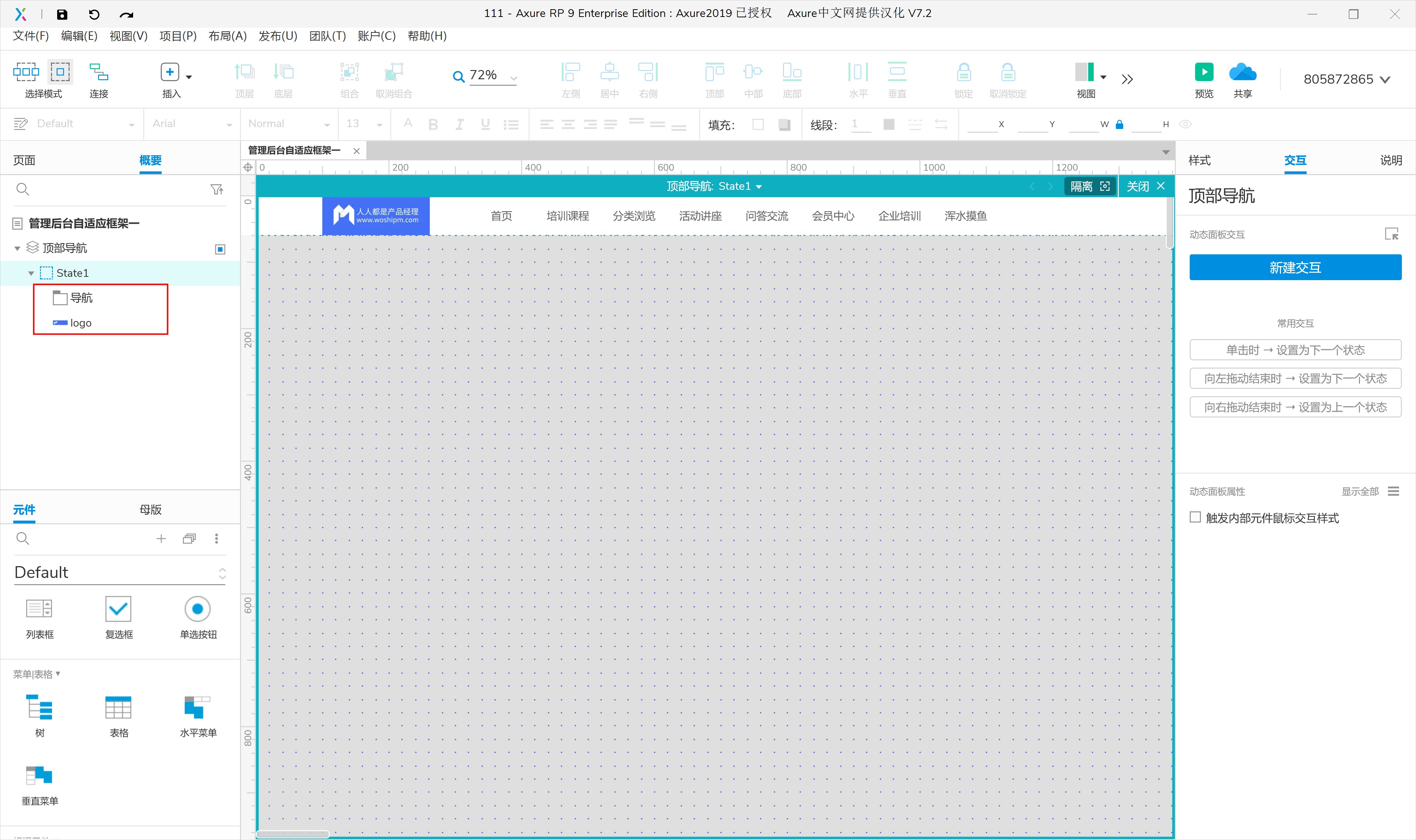
在动态面板顶部导航的state1中,添加图片,命名“logo”;添加水平菜单,命名“导航”,尺寸和位置如下图:

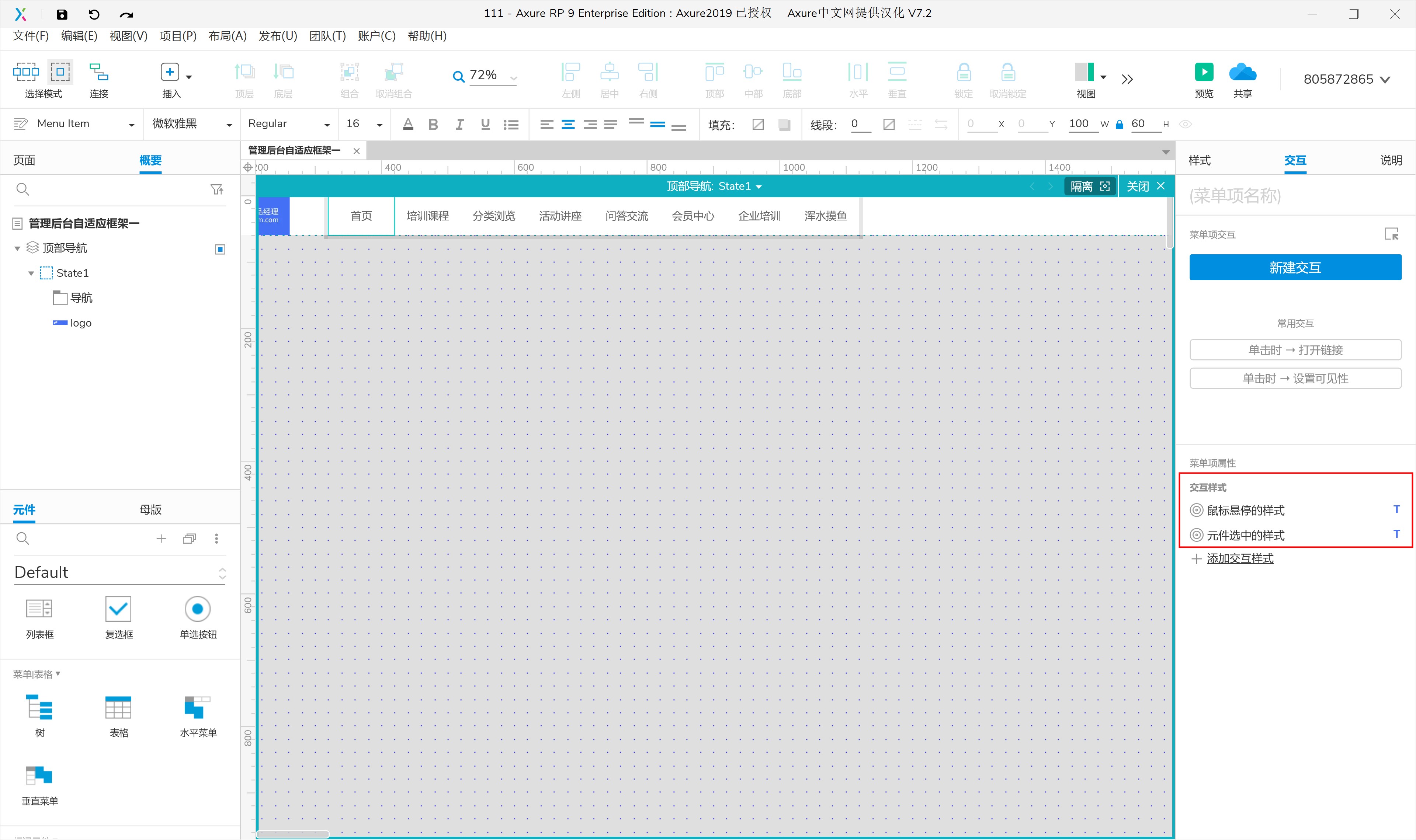
设置“导航”文字及交互样式,如下图:

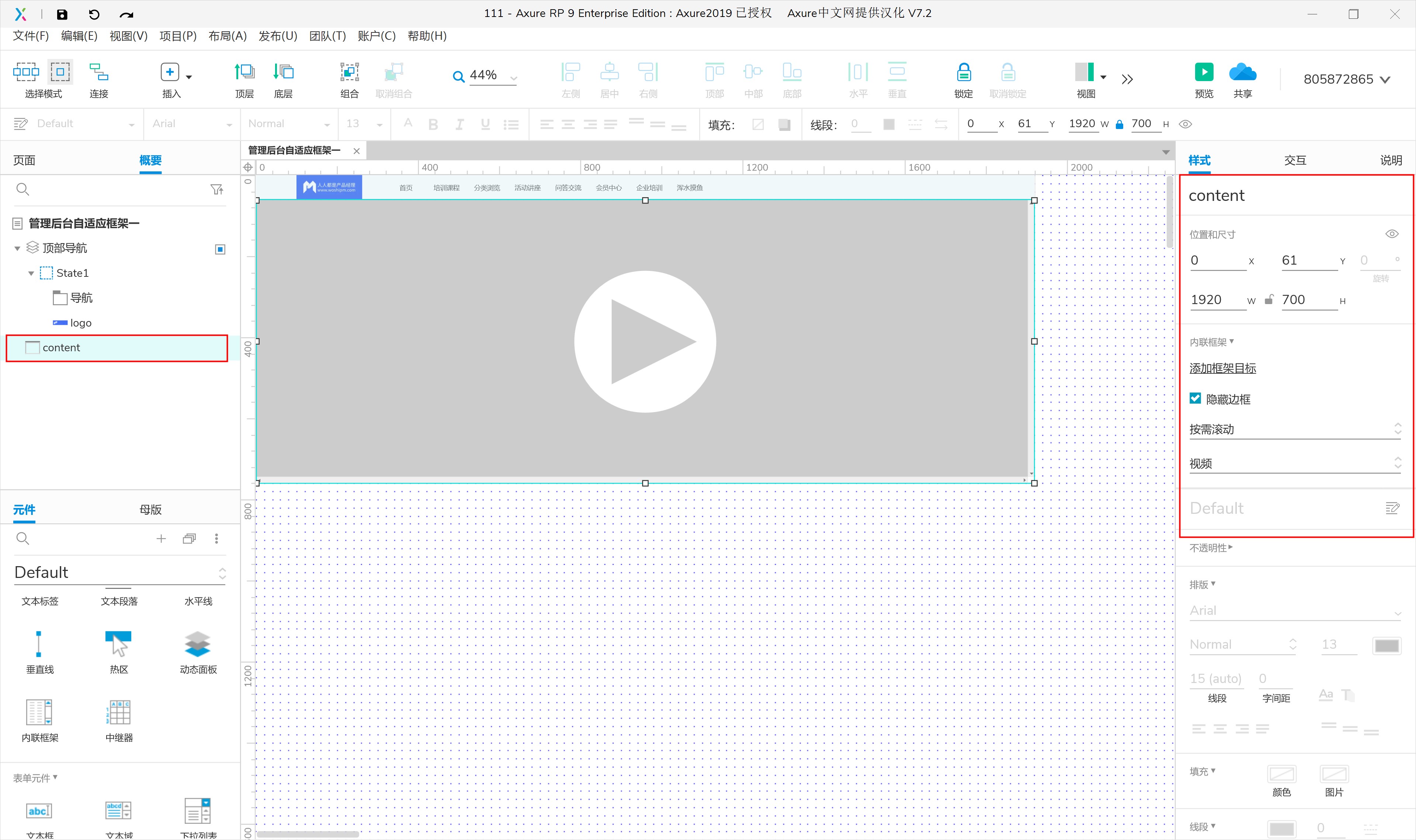
关闭面板编辑状态,返回页面,添加内联框架,命名为“content”,位置和尺寸如下图:

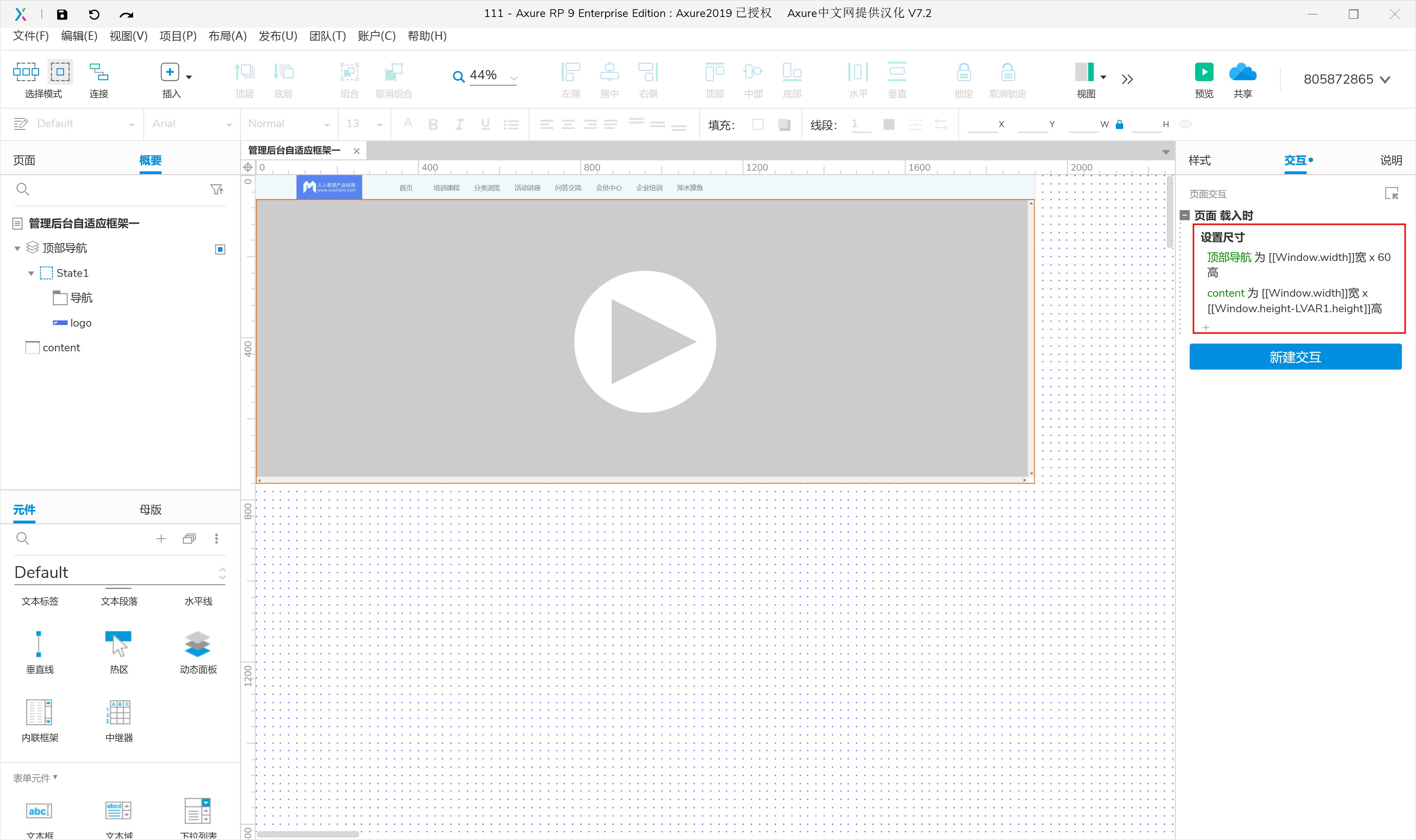
接下来是最关键的一步,添加交互事件,选中页面,添加“页面载入时”设置导航与content的尺寸,如下图:

顶部导航:宽=[[Window.width]],高=60;
content:宽=[[Window.width]],高=[[Window.height-LVAR1.height]];
LVAR1为元件“顶部导航”的局部变量名称。
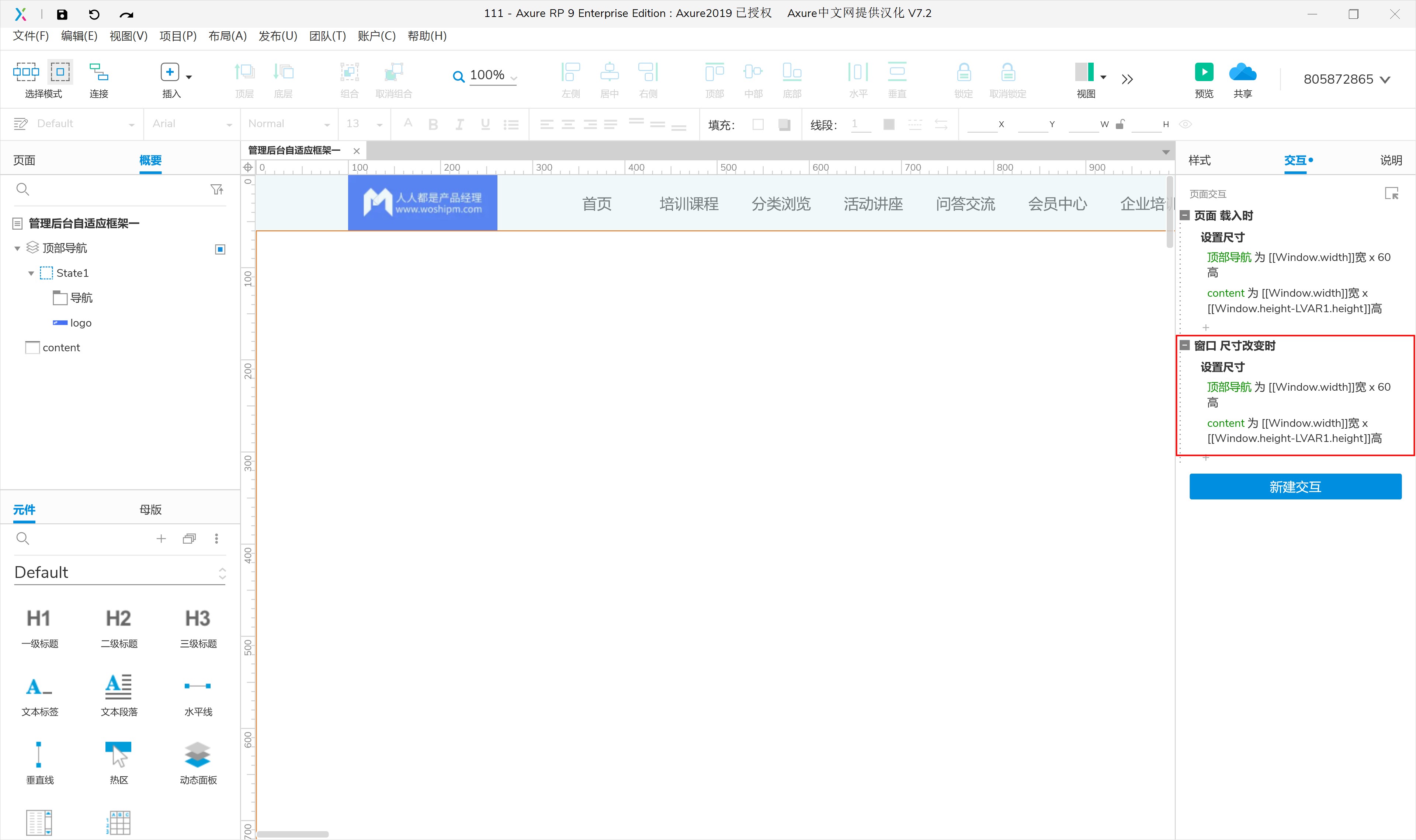
为保证窗口大小变化不影响预览效果,将以上“页面载入时”的交互事件复制粘贴给事件“窗口尺寸改变时”,如下图:

预览看效果!!!
在线预览地址:https://s2d9ly.axshare.com/#id=15n4wr&p=%E7%AE%A1%E7%90%86%E5%90%8E%E5%8F%B0%E8%87%AA%E9%80%82%E5%BA%94%E6%A1%86%E6%9E%B6%E4%B8%80&c=1
本文作者 @Soul Eater
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
